Erscheinungsbild von Studio anpassen
Informationen zum Anpassen des Studio-Erscheinungsbilds
Sie können das Erscheinungsbild von Studio ändern, um das Branding Ihrer Organisation widerzuspiegeln. Das benutzerdefinierte Erscheinungsbild gilt für alle Benutzer Ihres Benutzerkonto. Folgende Anpassungsoptionen stehen zur Verfügung:
- Benutzerdefiniertes Logo: Ändern Sie das Logo (in Studio).
- Benutzerdefiniertes Branding: Ändern Sie die Farben der Benutzeroberfläche (außerhalb der Widgets).
- Konversationsanzeige: Passen Sie die Anzeige von Interaktionen im Dokument-Explorer- und Widget.
- Farbpaletten: Ändern Sie die Berichtsfarben (innerhalb der Widgets).
Benutzerdefiniertes Logo
Sie können Ihr Studio-Erscheinungsbild anpassen, indem Sie das Logo der Website ändern oder entfernen. Das Logo wird im Kopf von Studio angezeigt und ist auf jeder Seite sichtbar. Wenn Sie auf das Logo klicken, wird die Startseite von Studio geöffnet. Wenn Benutzer ihre Dashboards als PDF sichern oder verteilen, enthalten die Exportdateien auch das Logo.
Empfohlene Logo-Abmessungen
Studio skaliert das Bild automatisch so, dass es an den reservierten Platz für die beste Anzeige in Studio- und PDF angepasst wird. Wir empfehlen diese Dimensionen für Logos:
- Breite: Kleiner oder gleich 300 Pixel.
- Höhe: Kleiner oder gleich 60 Pixel.
Logo ändern
- Melden Sie sich bei Studio an.
- Klappen Sie das Benutzeravatar-Menü im oberen Navigationsbereich auf.

- Wählen Sie Kontoeinstellungen.
- Wählen Sie auf dem Bild Benutzerkonto wählen Sie die Registerkarte Erscheinungsbild Registerkarte.

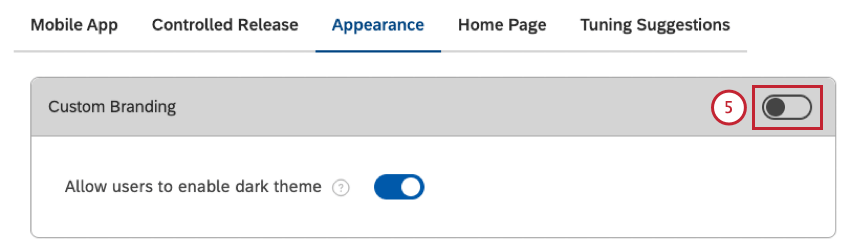
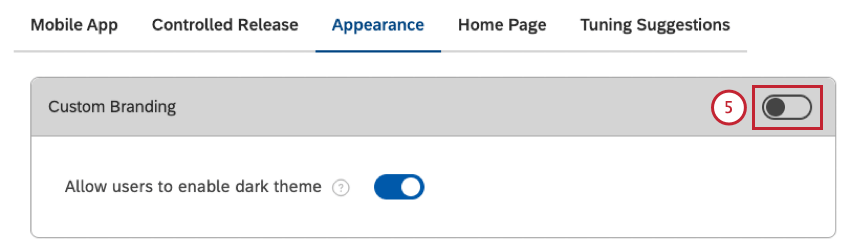
- Umschalten der Benutzerdefiniertes Branding Wechseln zu Ein um bei Bedarf benutzerdefiniertes Branding zu aktivieren. Wenn das benutzerdefinierte Branding bereits aktiviert ist, fahren Sie einfach mit dem weiter Schritt fort.

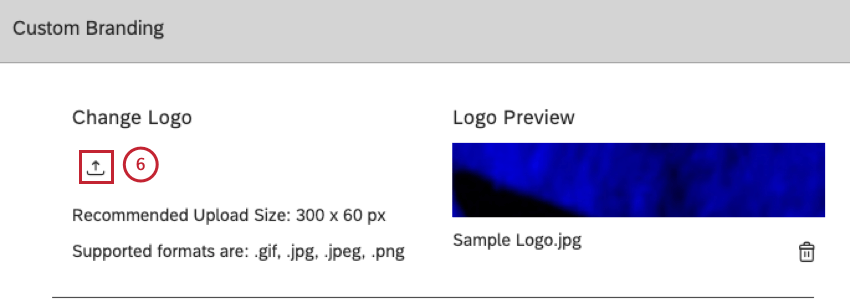
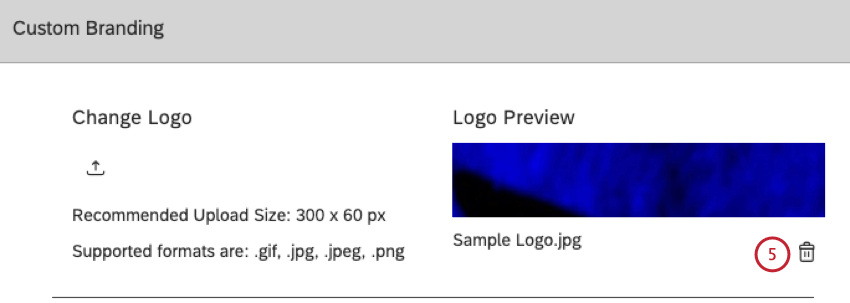
- In der Benutzerdefiniertes Branding wählen Sie die Drucktaste für den Datei-Upload unter Logo ändern , um die Bild hochzuladen.

Logo entfernen
Zusätzlich zum Ersetzen des Logos durch Ihr eigenes Bild können Sie das Studio-Logo ganz entfernen. Wenn das Logo entfernt wird, zeigt Studio stattdessen einen Texttitel des aktuellen Abschnitts des Benutzers an. Wenn Sie auf den Titel klicken, wird der Dashboard geöffnet (dasselbe Verhalten wie beim Klicken auf das Logo).
- Melden Sie sich bei Studio an.
- Klappen Sie das Benutzeravatar-Menü im oberen Navigationsbereich auf.

- Wählen Sie Kontoeinstellungen.
- Wählen Sie auf dem Bild Benutzerkonto wählen Sie die Registerkarte Erscheinungsbild Registerkarte.

- In der Benutzerdefiniertes Branding klicken Sie auf das Papierkorb unter Logo ändern um das Logo zu entfernen.

Anwenden von benutzerdefiniertem Branding
Sie können das Erscheinungsbild von Studio anpassen, indem Sie die Farben der in dieser Tabelle angezeigten UI-Elemente ändern:
| UI-Element | Verwendet für | Standardfarbe |
| Kopfzeile | Studio-Kopfzeilenhintergrund | #444444 |
| Primärer Hintergrund |
|
#ebebeb |
| Aktion |
|
#0768dd |
In der Benutzerdefiniertes Branding können Sie das Farbschema von Studio und das Logo ändern. Informationen zum Ändern des Logos finden Sie unter. Logo ändern.
- Melden Sie sich bei Studio an.
- Klappen Sie das Benutzeravatar-Menü im oberen Navigationsbereich auf.

- Wählen Sie Kontoeinstellungen.
- Wählen Sie auf dem Bild Benutzerkonto wählen Sie die Registerkarte Erscheinungsbild Registerkarte.

- In der Benutzerdefiniertes Branding ändern Sie die Spalte Benutzerdefiniertes Branding wechseln Ein.

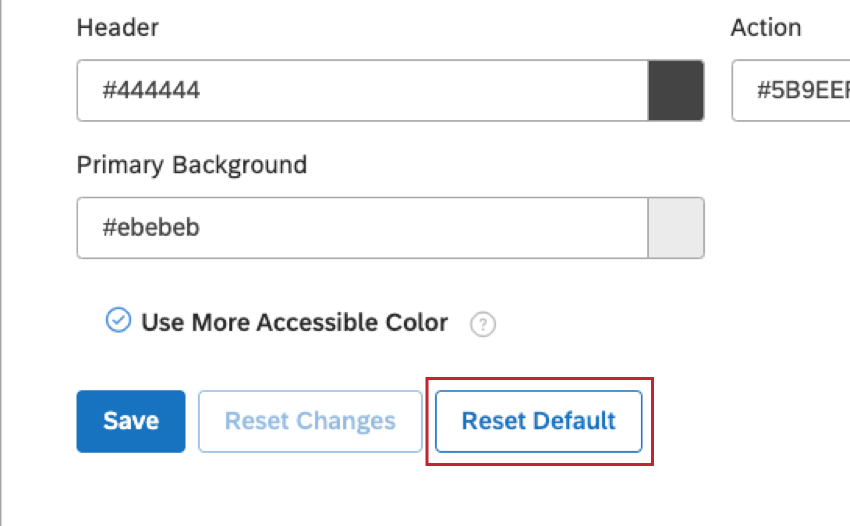
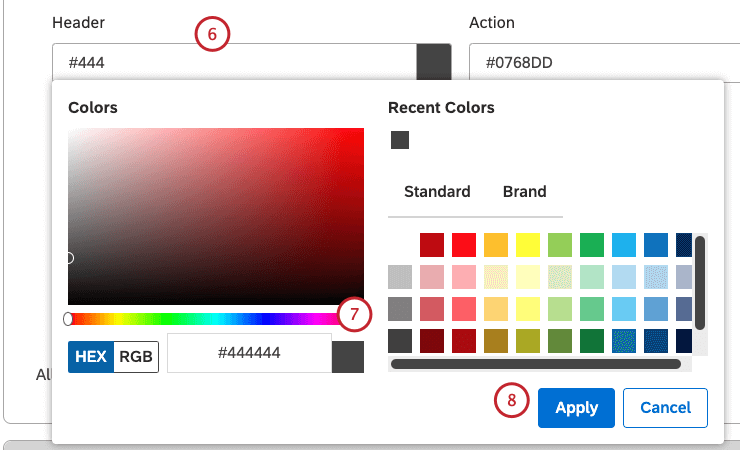
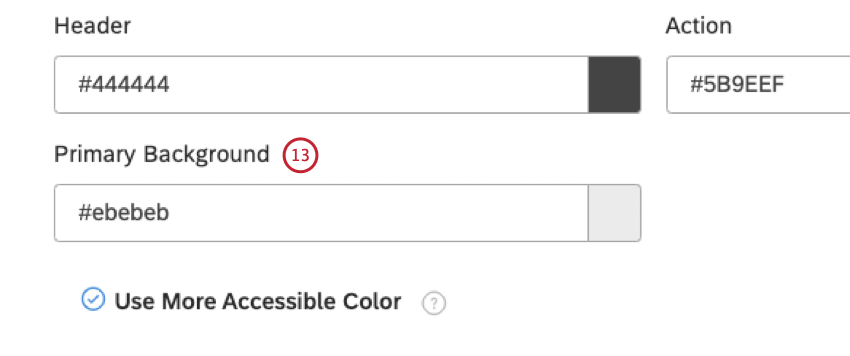
- Klicken Sie auf die hexadezimale Notation unter Kopf um den Kopfzeilenhintergrund von Studio anzupassen.

- Verwenden Sie die Farbauswahl, oder geben Sie eine andere HEX-Notation an.
Tipp: Weitere Informationen finden Sie unter Benutzerdefinierte Branding-Elemente unten finden Sie Details zu den UI-Elementen von Studio, die angepasst werden können, und Standardfarben.
- Klicken Sie auf Anwenden.
- Sie können Ihre Änderungen im Studio-Mock-up auf der rechten Seite von Benutzerdefiniertes Branding.

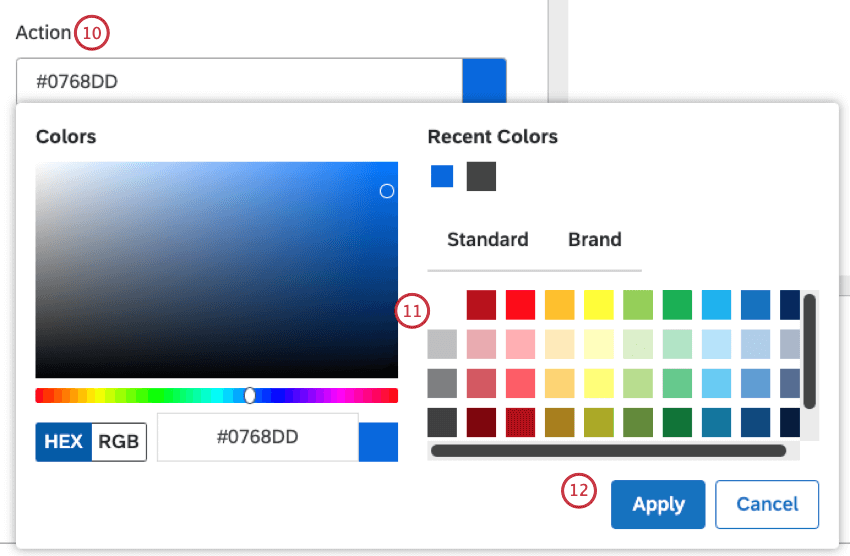
- Klicken Sie auf die hexadezimale Notation unter Aktion Zum Anpassen der Drucktasten von Studio und anderer aktionsbezogener UI-Elemente, Text in aktiven Drucktasten und Links und hervorgehobenen Menüeinträgen.

- Verwenden Sie die Farbauswahl, oder geben Sie eine andere HEX-Notation an.
- Klicken Sie auf Anwenden.
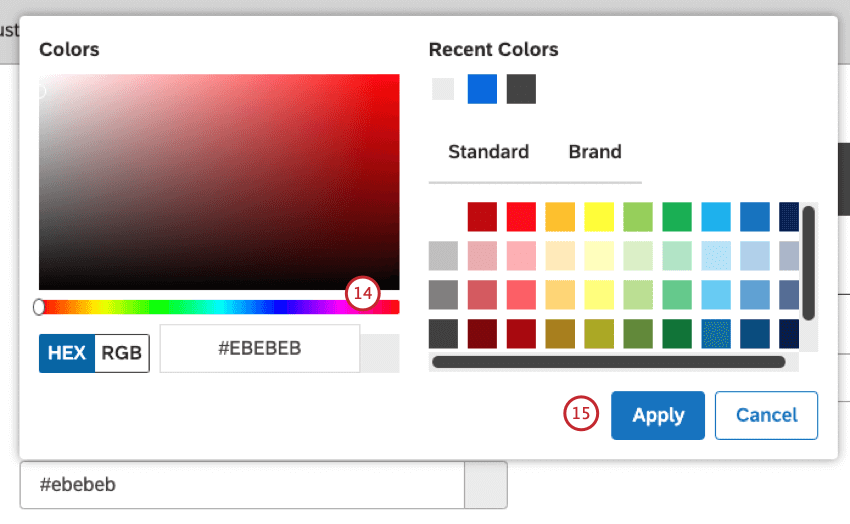
- Klicken Sie auf die hexadezimale Notation unter Primärer Hintergrund um den Hauptkörperhintergrund und Dashboard von Studio anzupassen.

- Verwenden Sie die Farbauswahl, oder geben Sie eine andere HEX-Notation an.

- Klicken Sie auf Übernehmen.
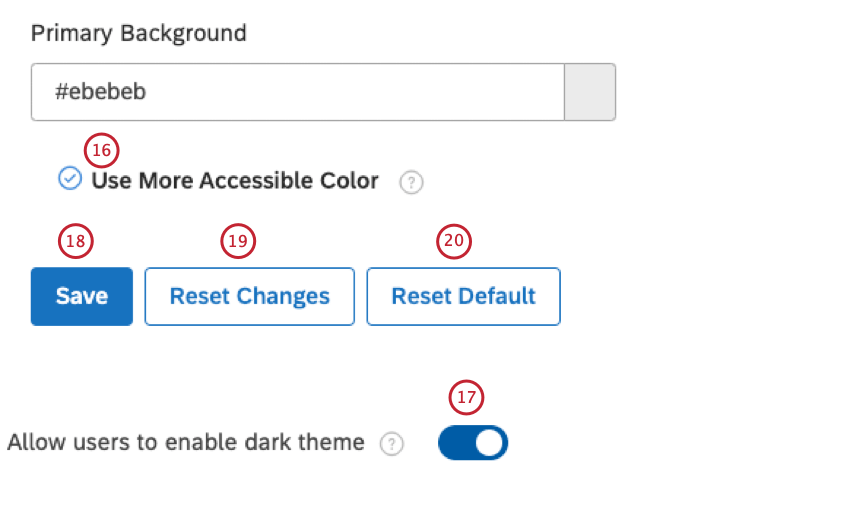
- Wählen Sie die Barrierefreiere Farbe verwenden Ankreuzfeld, damit XM Discover Ihre Aktionsfarbe automatisch verbessern kann, um einen angemessenen Farbkontrast auf der gesamten Oberfläche sicherzustellen.
 Tipp: Wir empfehlen, diese Option für eine bessere Barrierefreiheit zu aktivieren.
Tipp: Wir empfehlen, diese Option für eine bessere Barrierefreiheit zu aktivieren. - Umschalten der Benutzern erlauben, dunkles Designvorlage zu aktivieren Wechseln zu Ein Wenn Sie Studio-Benutzern die Option geben möchten, in den Benutzereinstellungen zum dunklen Designvorlage zu wechseln, das das gesamte benutzerdefinierte Branding in Studio überschreibt.
- Klicken Sie auf Sichern um Ihre Änderungen übernehmen.
- Klicken Sie auf Änderungen zurücksetzen um Ihre Änderungen zu verwerfen und die zuletzt gesicherte Version Ihrer Instanz wiederherzustellen.
- Klicken Sie auf Standard zurücksetzen um die Standardfarben wiederherzustellen.
- Aktualisieren Sie Ihren Browser, damit die Änderungen wirksam werden.
Anzeige der Customizing-Konversation
Sie können die Anzeigeeinstellungen für Konversationen anpassen, um die Anzeige von Interaktionen in anzupassen. Dokument-Explorer und Feedback. Sie können Anzeigeeinstellungen auf zwei Ebenen festlegen: kontoweite Standardeinstellungen und projektspezifische Einstellungen. Projektspezifische Einstellungen übersteuern kontenweite Standardwerte.
- Melden Sie sich bei Studio an.
- Klappen Sie das Benutzeravatar-Menü im oberen Navigationsbereich auf.

- Wählen Sie Kontoeinstellungen.
- Wählen Sie auf dem Bild Benutzerkonto wählen Sie die Registerkarte Erscheinungsbild Registerkarte.

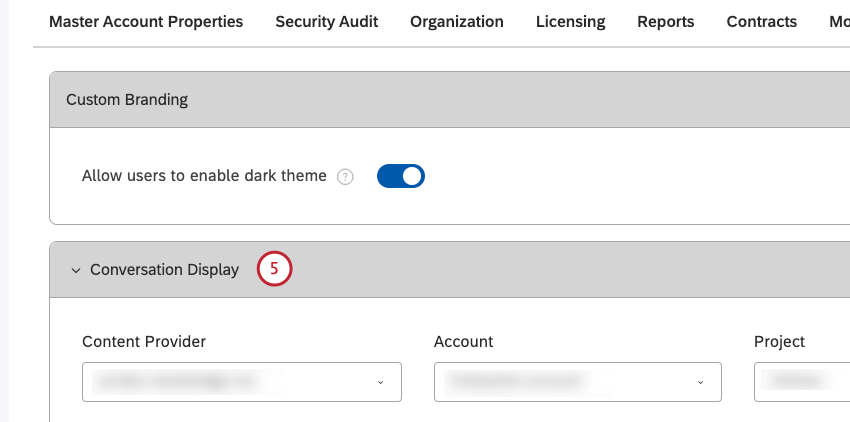
- Gehe zu Konversationsanzeige.

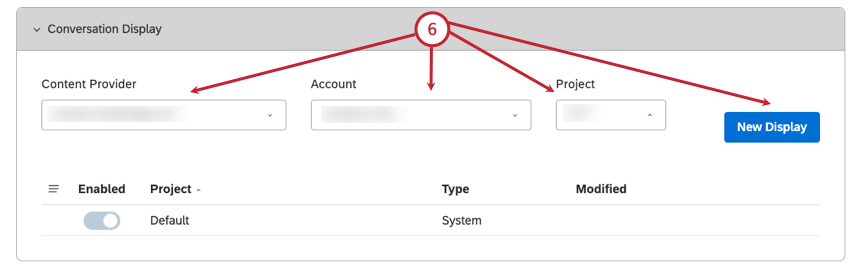
- Festlegen projektspezifischer Einstellungen:

- Wählen Sie den Content-Provider aus der Content-Provider
Tipp: Sie müssen nur dann einen Content-Provider, ein Benutzerkonto und ein Projekt auswählen, wenn Sie Mitglied mehrerer davon sind.
- Wählen Sie das Benutzerkonto aus der Benutzerkonto Menü.
- Wählen Sie das Projekt aus der Projekt Menü.
- Klicken Sie auf das Symbol Neue Anzeige Abschnitt.
- Wählen Sie den Content-Provider aus der Content-Provider
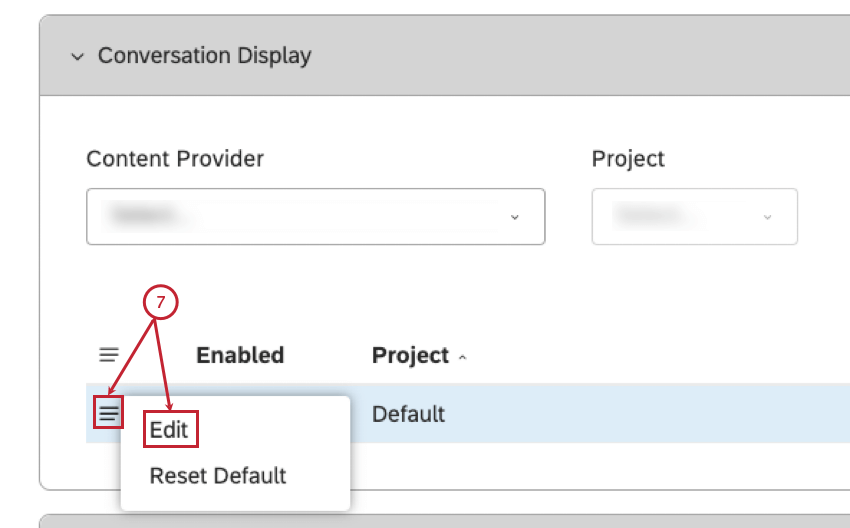
- So legen Sie kontenweite Standardwerte fest:

- Klappen Sie das Aktionsmenü für ein Standardprojekt oder ein benutzerspezifisches Projekt auf.
- Auswählen Bearbeiten.
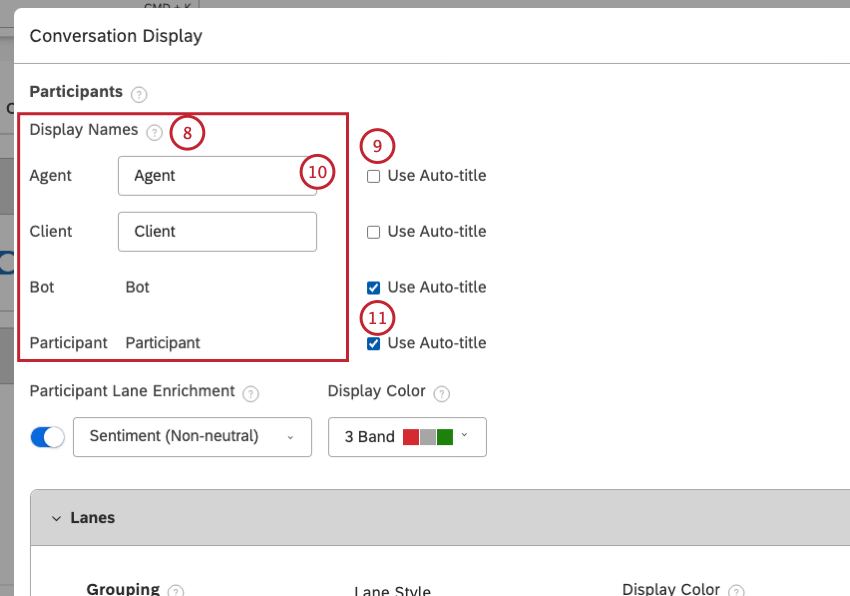
- In der Konversationsanzeige Fenster unter Anzeigenamenkönnen Sie die Bezeichnungen für die folgenden Konversationsteilnehmer anpassen. Dieser Schritt ist optional.

- Agent: Ein Teilnehmer:in, der als Unternehmensvertreter identifiziert wurde.
- Mandant: Ein Teilnehmer:in.
- Bot: Ein Teilnehmer:in, der als Chatbot oder IVR-Bot (Interactive Voice Response) identifiziert wurde.
- Teilnehmer:in: Ein Teilnehmer:in, der nicht als einer der oben genannten Typen identifiziert wurde.
- Entmarkieren Sie das Ankreuzfeld Automatischen Titel verwenden weiter dem Teilnehmer:in, um die Bezeichnung anzupassen.
- Geben Sie eine benutzerdefinierte Bezeichnung mit bis zu 20 Zeichen in das Feld ein.
- Um die Standardbezeichnung für einen Teilnehmer:in zu verwenden, behalten Sie das Automatischen Titel verwenden Ankreuzfelder markiert.
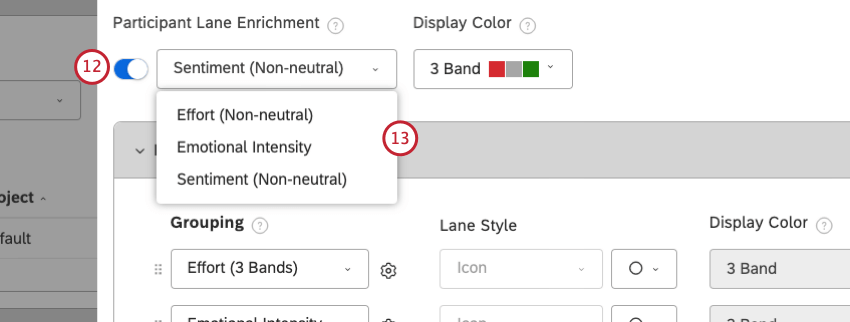
- Drehen Anreicherung Teilnehmer:in auf, um Anreicherungen in der primären Konversations-Lane zu aktivieren.

- Wählen Sie eine Anreicherung aus dem Menü aus.
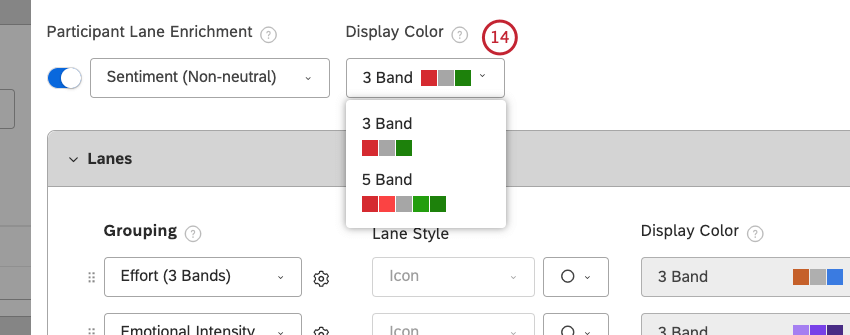
- Unter Anzeigefarbedie Farbdarstellung für die ausgewählte Anreicherung aus dem Menü aus.

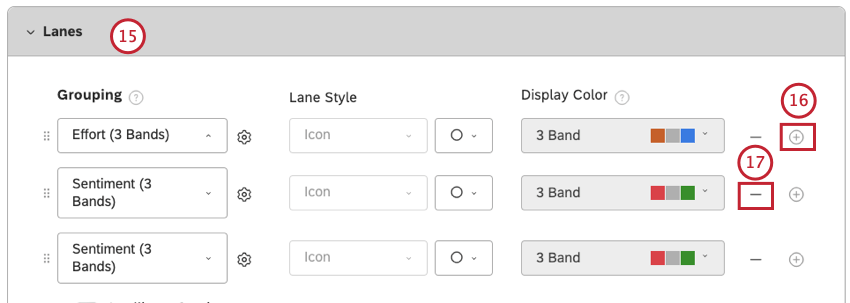
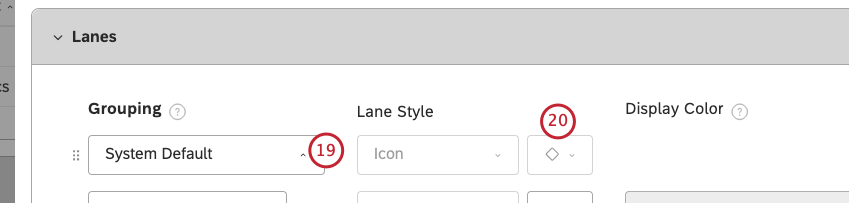
- In der Lanes können Sie bis zu drei Lanes mit zusätzlichen Anreicherungen hinzufügen, um weiteren Kontext in die Konversation.

- Um eine Lane hinzuzufügen, klicken Sie auf das Pluszeichen ( + ).
- Um eine Lane zu entfernen, klicken Sie auf das Minuszeichen ( – ).
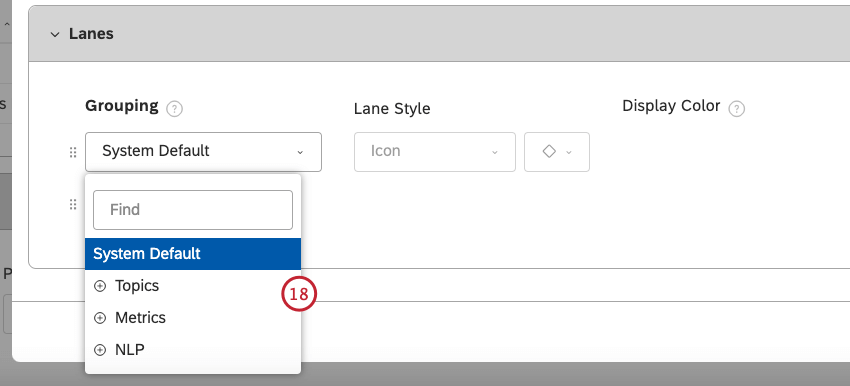
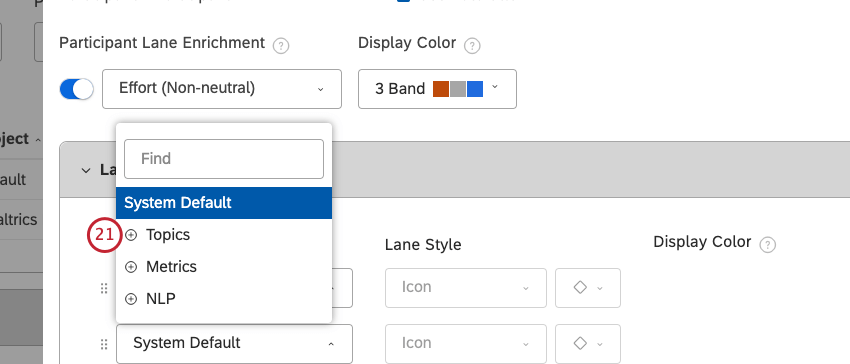
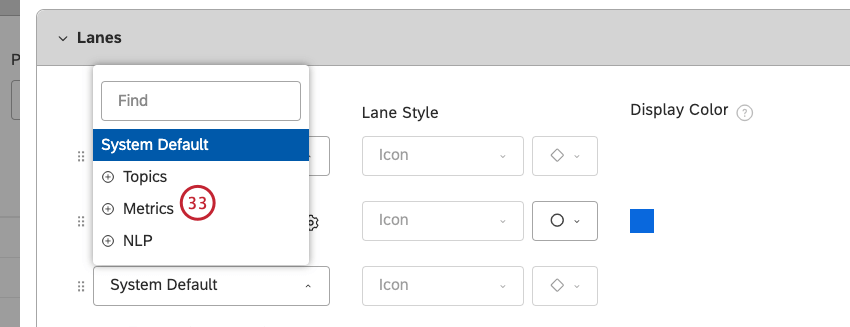
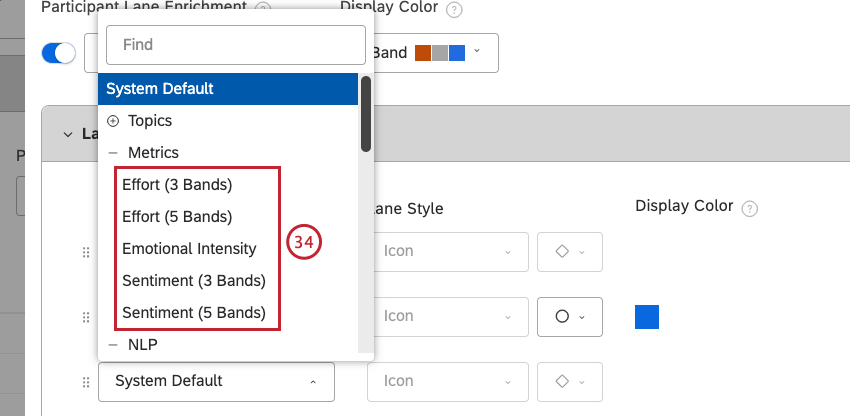
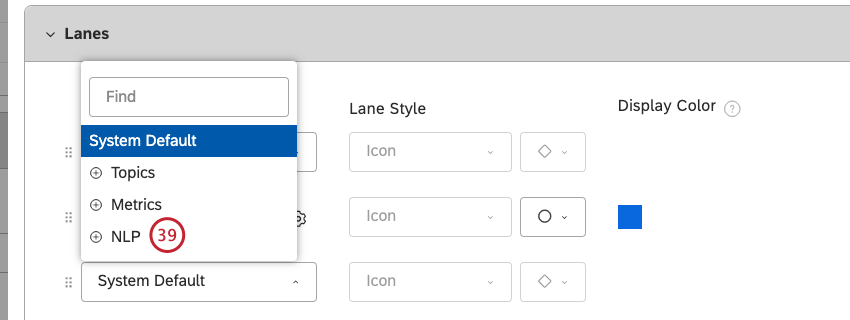
- Expandieren Sie das Menü unter Nur die Systemstandard and Metriken Werte stehen für das Standardprojekt zur Auswahl. Diese Werte werden standardmäßig für alle Projekte angewendet. Systemstandard, Themen, Metriken, und NLP Werte können für ein benutzerdefiniertes Projekt ausgewählt werden.

- Auswählen Systemstandard aus dem Menü.

- Wählen Sie einen Symbolstil aus dem Menü unter Lane-Stil um Sätze Hervorhebung, die einer bestimmten Satzart entsprechen. Dazu gehören die Erwähnungen des Kunden Beschäftigungsdauer, Abwanderung, Wecker für Hilfe, Nicht empfohlen; Erwähnungen des Agenten Weiß nicht, Offenlegung, Mini-Miranda, Übertragen, Zurückstellen; und die Erwähnungen von Anforderung.
- Auswählen Themen aus dem Menü.

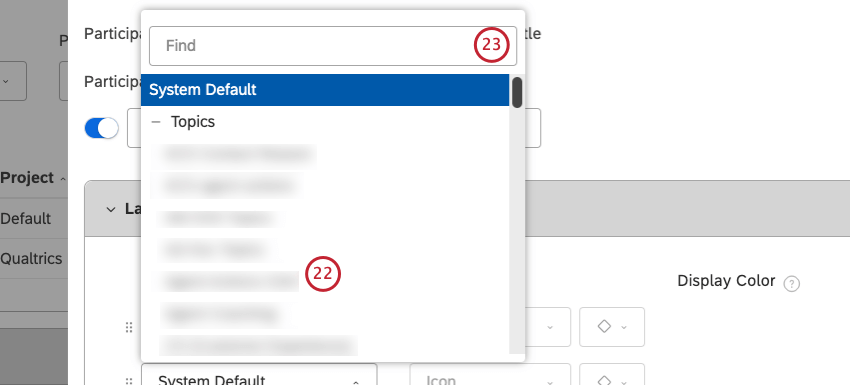
- Wählen Sie ein Kategoriemodell aus, um Sätze Hervorhebung, die zugehörige Themen enthalten.

- Alternativ können Sie ein Kategorienmodell in der Suchen um ein Kategorienmodell zu finden.
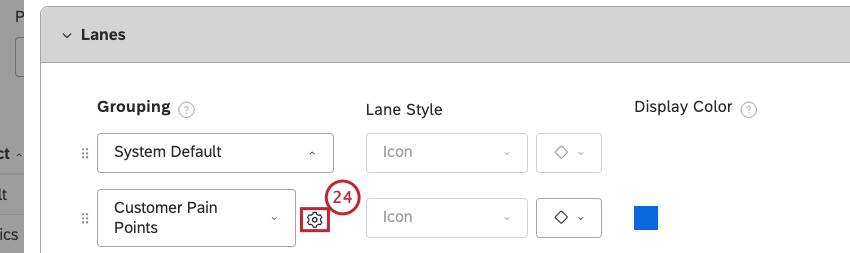
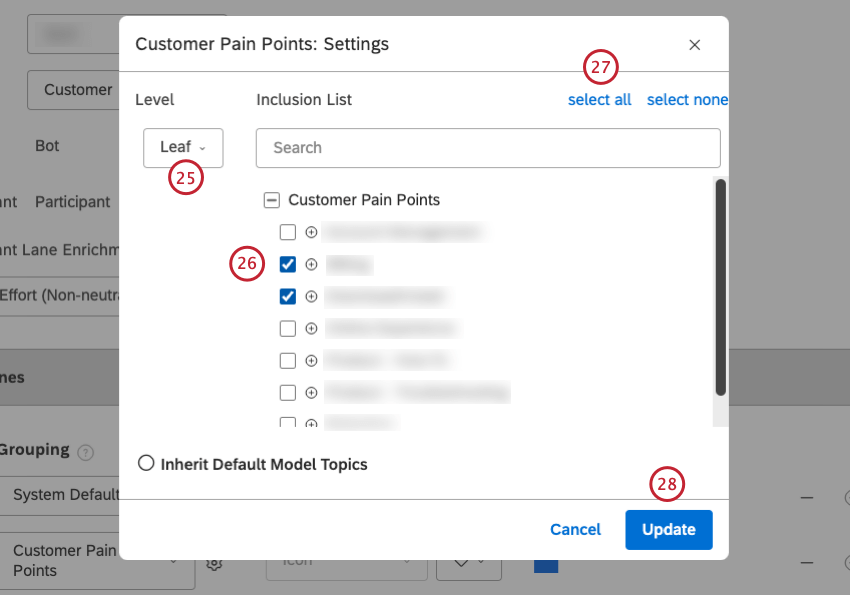
- Klicken Sie auf das Zahnradsymbol weiter dem ausgewählten Modell, um manuell auszuwählen, welche Themen angezeigt werden sollen.

- In der Einstellungen wählen Sie Blatt aus dem Menü Ebene.

- Sie können das Ankreuzfeld weiter einem Thema markieren, um es anzuzeigen.
- Alternativ können Sie auf Alle auswählen , um alle Themen auszuwählen.
- Klicken Sie auf Aktualisieren.
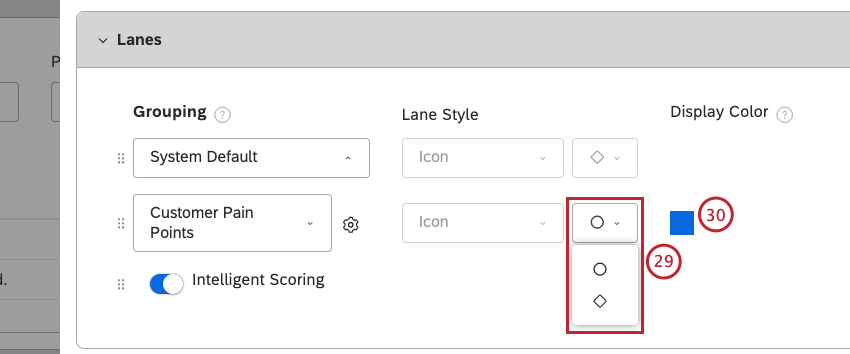
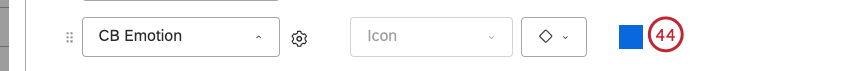
- Wählen Sie einen Symbolstil aus dem Menü unter Lane-Stil um Sätze Hervorhebung, die dem Satztyp entsprechen.

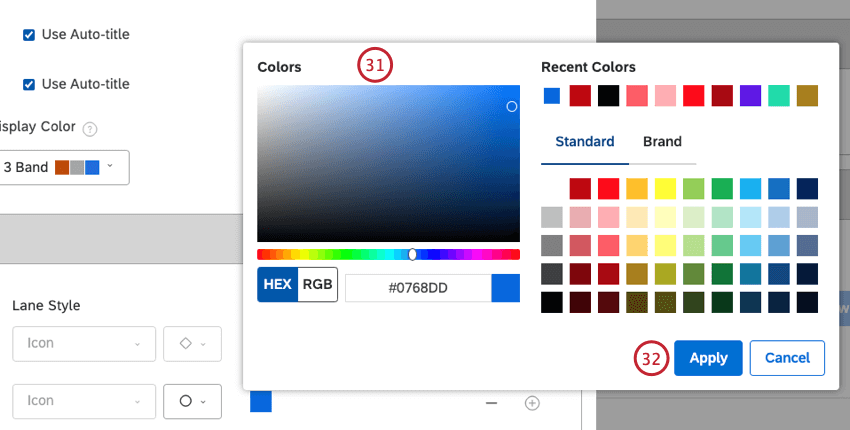
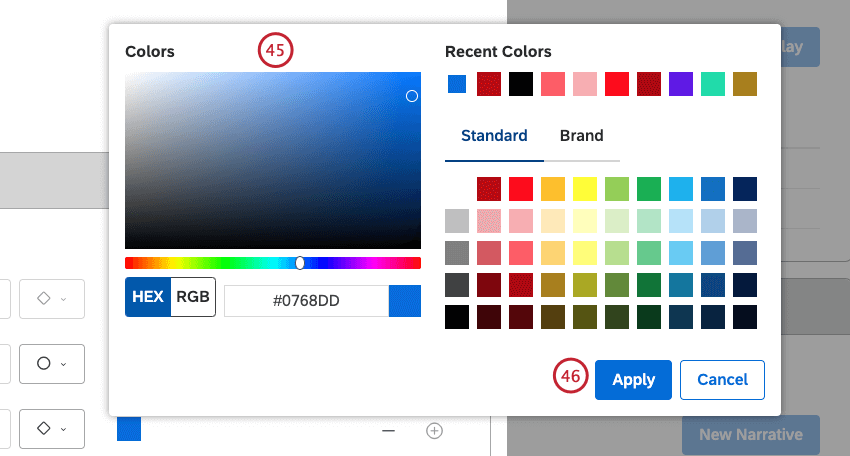
- Klicken Sie auf das Farbquadrat unter Anzeigefarbe.
- Verwenden Sie die Farbauswahl, oder geben Sie einen HEX-Code für Ihre benutzerdefinierte Farbe an.

- Klicken Sie auf Anwenden.
- Auswählen Metriken aus dem Menü.

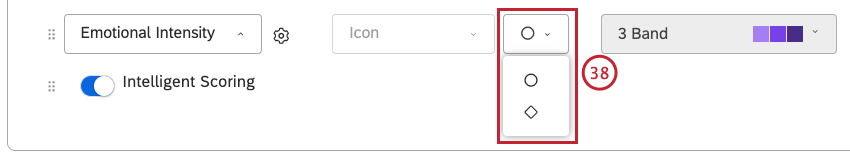
- Wählen Sie eine der folgenden Metriken aus, um Sätze mit dem Band einer zugehörigen Metrik Hervorhebung (z.B. mit negativer Stimmung oder hartem Aufwand):

- Aufwand (3 Bänder)
- Aufwand (5 Bänder)
- Emotionale Intensität
- Stimmung (3 Bands)
- Stimmung (5 Bands)
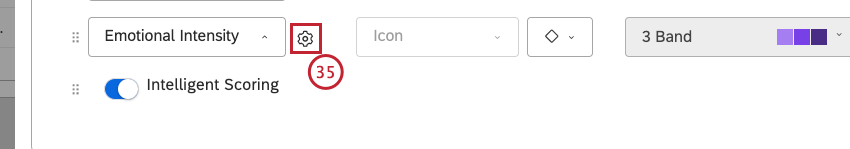
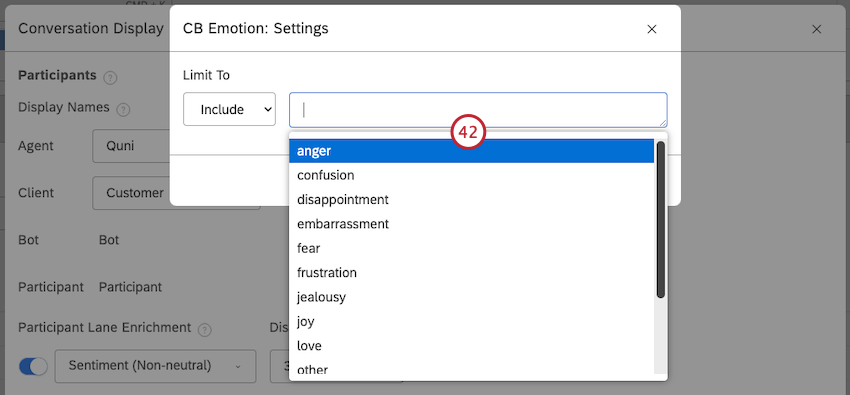
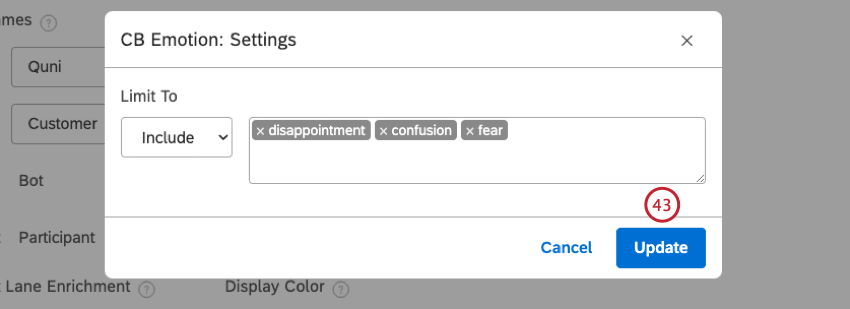
- Klicken Sie auf das Zahnradsymbol weiter der ausgewählten Metrik.

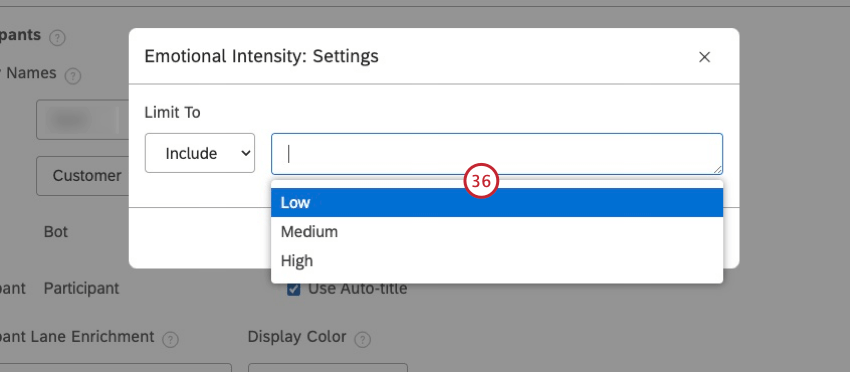
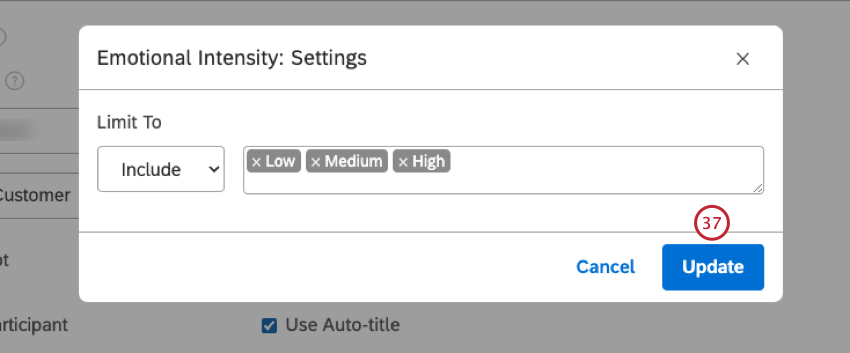
- In der Einstellungen wählen Sie die emotionale Ebene oder die einzuschließenden Ebenen aus.

- Klicken Sie auf Aktualisieren.

- Wählen Sie einen Symbolstil aus dem Menü unter Lane-Stil um Sätze Hervorhebung, die dem Satztyp entsprechen.

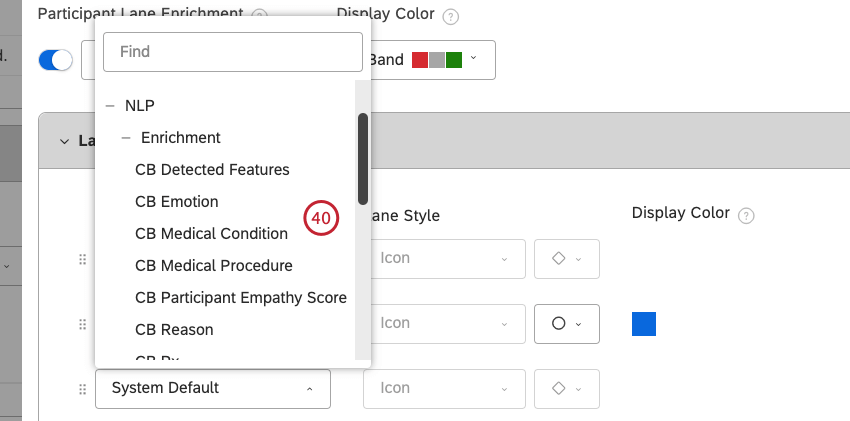
- Auswählen NLP aus dem Menü.

- Wählen Sie eine NLP-Gruppierung aus, um Sätze Hervorhebung, die zugehörige Werte enthalten, die automatisch aus unstrukturiertem Feedback der XM Discover Natural Language Processing (NLP) Engine abgeleitet wurden.

- Klicken Sie auf das Zahnradsymbol weiter der ausgewählten Gruppierung.

- In der Einstellungen wählen Sie die Werte aus der ausgewählten NLP-Gruppierung aus.

- Klicken Sie auf Aktualisieren.

- Klicken Sie auf das Farbquadrat unter Anzeigefarbe.

- Verwenden Sie die Farbauswahl, oder geben Sie einen HEX-Code für die benutzerdefinierte Farbe an, die Sie zum Anzeigen einer ausgewählten Anreicherung verwenden möchten.

- Klicken Sie auf Anwenden.
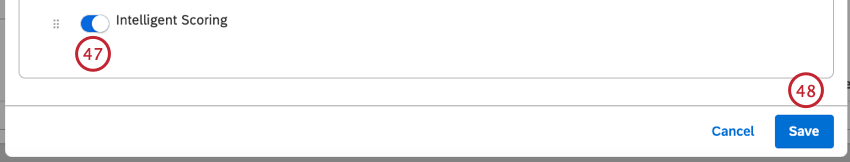
- Einschalten Intelligentes Punktewertung (dies wird nicht auf die Grenze von 3 Lanes angerechnet).
 Tipp: Dies ist nur für Kunden mit intelligentem Punktewertung verfügbar.
Tipp: Dies ist nur für Kunden mit intelligentem Punktewertung verfügbar. - Klicken Sie auf Sichern unten rechts von Konversationsanzeige.
Tipp: Um die Anzeigeeinstellungen für Konversationen auf die Standardwerte zurückzusetzen, klappen Sie das Aktionsmenü weiter dem Standard Projekt, und wählen Sie Standard zurücksetzen.
Farbpaletten
Zusätzlich zur Verwendung sofort einsatzbereiter System-Farbpaletten können Sie Ihre Studio-Berichte anpassen, indem Sie benutzerdefinierte Farbpaletten mit bis zu 10 verschiedenen Farben erstellen.
Sie können diese Aktionen mithilfe von Farbpaletten ausführen:
Benutzerdefinierte Farbpalette erstellen
- Melden Sie sich bei Studio an.
- Klappen Sie das Benutzeravatar-Menü im oberen Navigationsbereich auf.

- Wählen Sie Kontoeinstellungen.
- Wählen Sie die Erscheinungsbild Registerkarte.

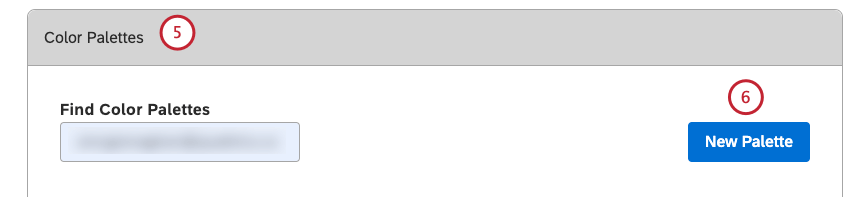
- Blättern Sie nach unten zum Farbpaletten Abschnitt.

- Klicken Sie auf Neue Palette.
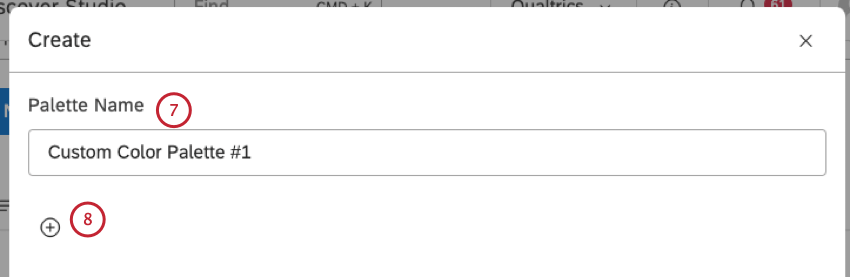
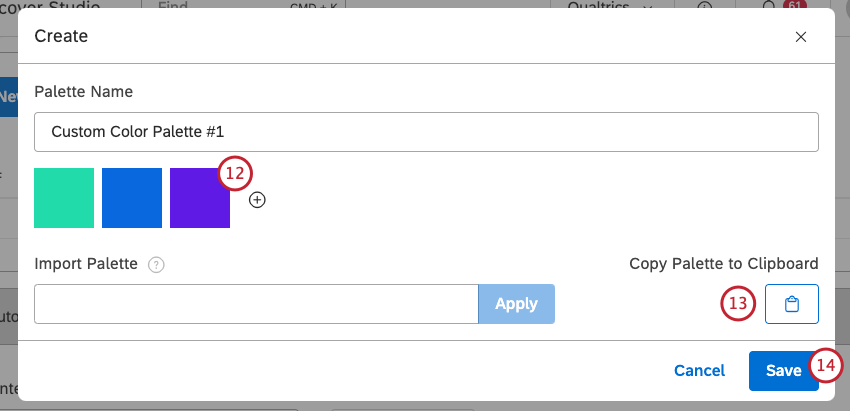
- In der Anlegen geben Sie einen beschreibenden Namen für Ihre Farbpalette in das Feld Palettenname Kasten.

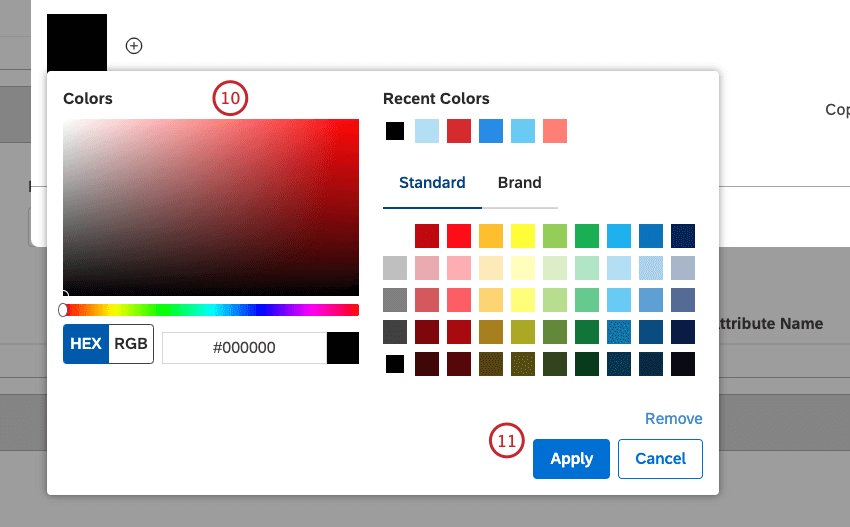
- Klicken Sie auf das Pluszeichen ( + ), um der Farbpalette eine Farbe hinzuzufügen.
Tipp: Sie können Ihrer Farbpalette bis zu 10 Farben hinzufügen.
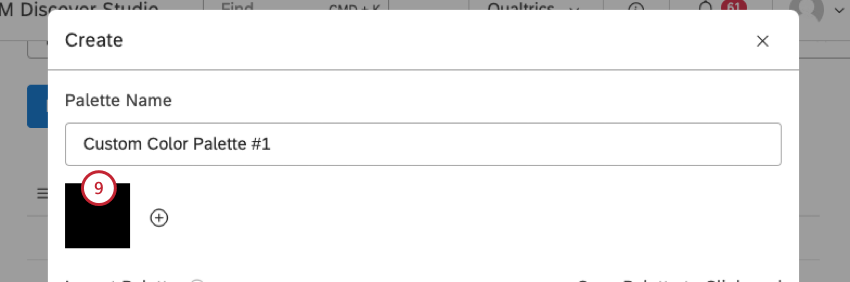
- Klicken Sie auf das schwarze Quadrat.

- Verwenden Sie die Farbauswahl, oder geben Sie einen HEX-Code für Ihre benutzerdefinierte Farbe an.

- Klicken Sie auf Übernehmen.
- Ziehen Sie die farbigen Quadrate per Drag&Drop, um ihre Reihenfolge in einer Palette zu ändern. Dieser Schritt ist optional.
 Tipp: Die Farben ganz links werden in Berichten öfter angezeigt und für auffälligere Elemente verwendet.
Tipp: Die Farben ganz links werden in Berichten öfter angezeigt und für auffälligere Elemente verwendet. - Um die HEX-Codes der aktuell ausgewählten Farben zu kopieren, klicken Sie auf das Palette in Zwischenablage kopieren Drucktaste. Sie können diese Farben wiederverwenden, indem Sie eine Palette importieren. Dieser Schritt ist optional.
- Klicken Sie auf Speichern. Dadurch wird Ihre neue Farbpalette zum Farbpaletten Abschnitt. Um sie verwenden zu können, müssen Sie Folgendes tun: Aktivieren Sie die Farbpalette..
Importieren einer Farbpalette
Sie können eine Farbpalette importieren, indem Sie bis zu 10 HEX-Farbcodes durch Kommas getrennt angeben.
- Melden Sie sich bei Studio an.
- Klappen Sie das Benutzeravatar-Menü im oberen Navigationsbereich auf.

- Wählen Sie Kontoeinstellungen.
- Auswählen Erscheinungsbild.

- Blättern Sie nach unten zu Farbpaletten.

- Suchen Sie die Farbpalette, die Sie importieren möchten.
Tipp: Sie können den Namen der Farbpalette in das Feld Farbpaletten suchen um es zu finden.
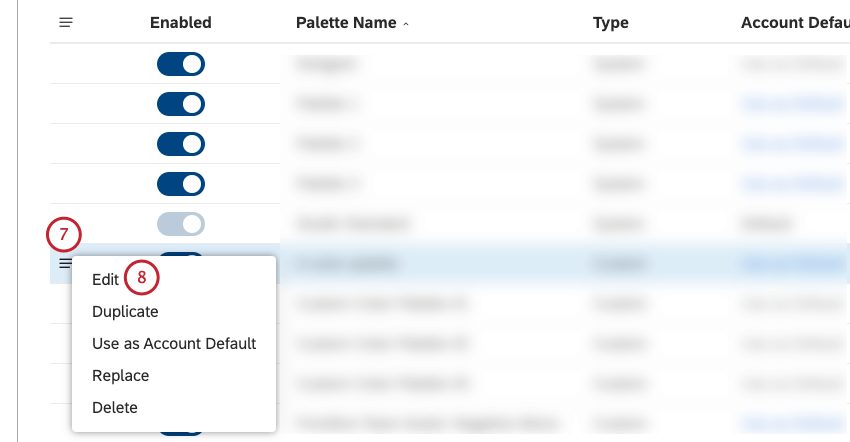
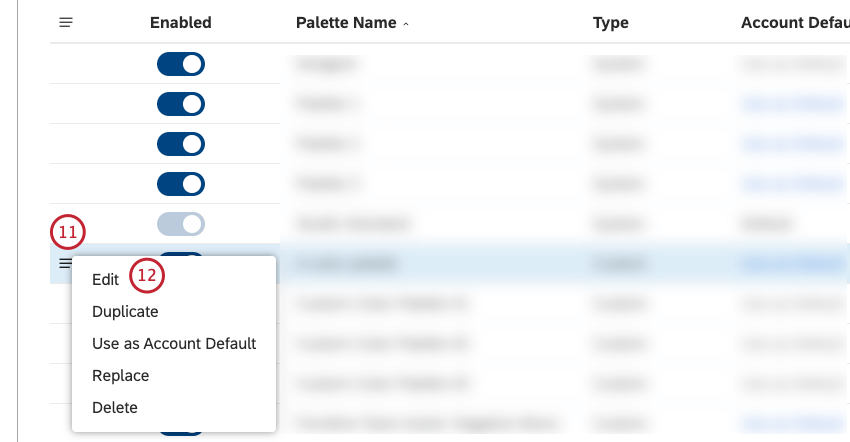
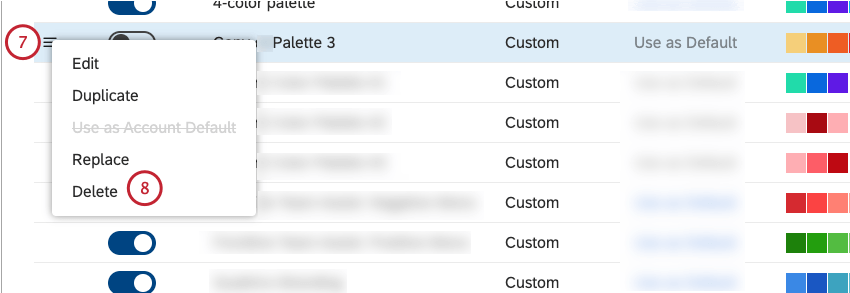
- Klappen Sie das Aktionsmenü für die Farbpalette auf.

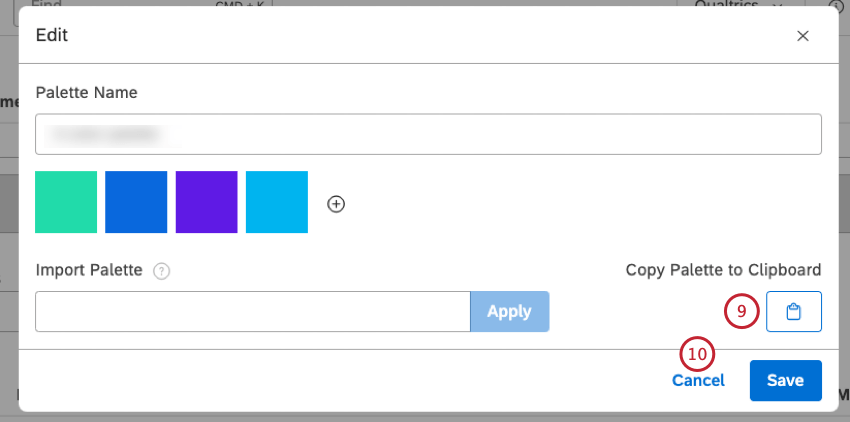
- Auswählen Bearbeiten.
- In der Bearbeiten wählen Sie Palette in Zwischenablage kopieren um die HEX-Farbcodes zu kopieren.

- Klicken Sie auf Abbrechen.
- Um die HEX-Farbcodes in eine Farbpalette zu importieren, klappen Sie das Aktionsmenü weiter dieser Farbpalette auf.

- Auswählen Bearbeiten.
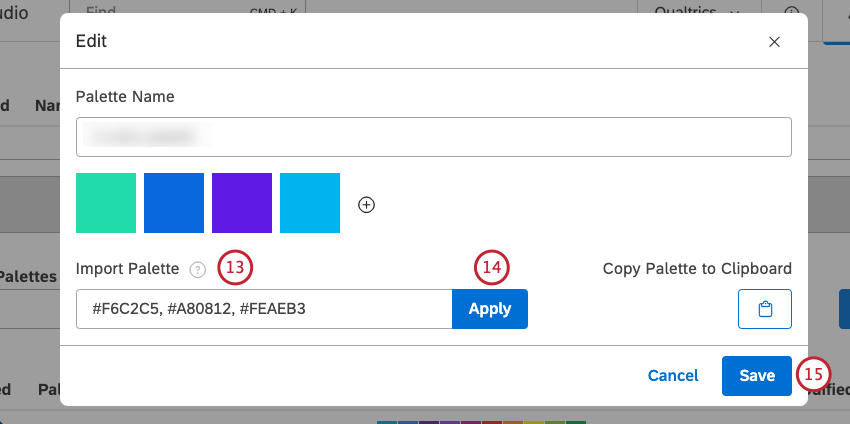
- HEX-Farbcodes einfügen in Palette importieren.
 Tipp: Den HEX-Farbcodes muss ein Hashtag (#) vorangestellt werden. Ungültige Codes werden ignoriert.
Tipp: Den HEX-Farbcodes muss ein Hashtag (#) vorangestellt werden. Ungültige Codes werden ignoriert. - Klicken Sie auf Anwenden.
- Klicken Sie auf Speichern.
Aktivieren und Deaktivieren einer Farbpalette
Wenn Sie eine benutzerdefinierte Farbpalette zum ersten Mal anlegen, ist sie deaktiviert, d.h. Sie können mit der Bearbeitung fortfahren, ohne dass sich dies auf andere Benutzer auswirkt. Sobald Ihre Farbpalette fertig ist, können Sie sie aktivieren, damit sie in Farbeinstellungen für Berichte.
- Melden Sie sich bei Studio an.
- Klappen Sie das Benutzeravatar-Menü im oberen Navigationsbereich auf.

- Wählen Sie Kontoeinstellungen.
- Wählen Sie die Erscheinungsbild Registerkarte.

- Blättern Sie nach unten zum Farbpaletten Abschnitt.

- Geben Sie den Namen der Farbpalette ein, die Sie in der Farbpaletten suchen um es zu finden.
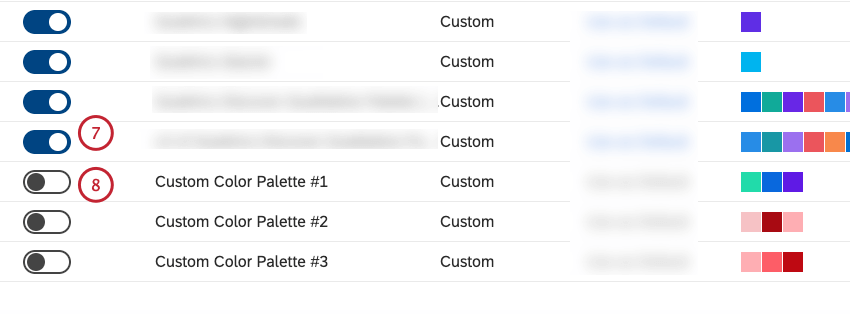
- Aktivieren Sie die Farbpalette, um sie zu aktivieren.

- Deaktivieren Sie die Farbpalette, um sie zu deaktivieren. Wenn Sie eine Farbpalette deaktivieren, ist sie in Widget nicht mehr verfügbar, aber alle Widgets, die für die Verwendung festgelegt wurden, werden weiterhin verwendet.
Tipp: Systempaletten oder benutzerdefinierte Farbpaletten, die als Standard festgelegt sind, können nicht deaktiviert werden.
Duplizieren einer Farbpalette
Sie können eine vorhandene Farbpalette duplizieren, was nützlich sein kann, wenn Sie mehrere Farben bearbeiten oder deren Reihenfolge ändern möchten.
- Melden Sie sich bei Studio an.
- Klappen Sie das Benutzeravatar-Menü im oberen Navigationsbereich auf.

- Wählen Sie Kontoeinstellungen.
- Wählen Sie die Erscheinungsbild Registerkarte.

- Blättern Sie nach unten zum Farbpaletten Abschnitt.

- Suchen Sie die Farbpalette, die Sie duplizieren möchten.
Tipp: Geben Sie den Namen der Farbpalette in das Feld Farbpaletten suchen um es zu finden.
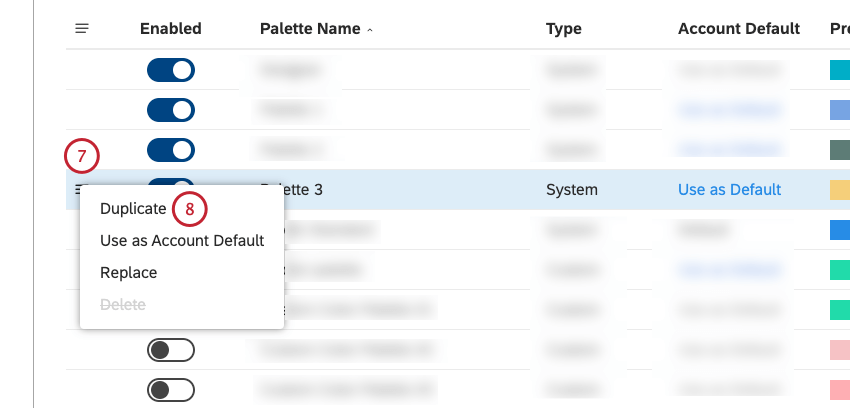
- Klappen Sie das Aktionsmenü weiter der Farbpalette auf, die Sie duplizieren möchten.

- Auswählen Duplizieren. Dadurch wird eine deaktivierte Kopie der Farbpalette zur Farbpaletten Abschnitt.
Farbpalette ersetzen
Sie können eine Farbpalette in allen Widgets, die sie verwenden, durch eine andere ersetzen.
- Melden Sie sich bei Studio an.
- Klappen Sie das Benutzeravatar-Menü im oberen Navigationsbereich auf.

- Wählen Sie Kontoeinstellungen.
- Wählen Sie die Erscheinungsbild Registerkarte.

- Blättern Sie nach unten zum Farbpaletten Abschnitt.

- Suchen Sie die Farbpalette, die Sie ersetzen möchten.
Tipp: Geben Sie den Namen der Farbpalette in das Feld Farbpaletten suchen um es zu finden.
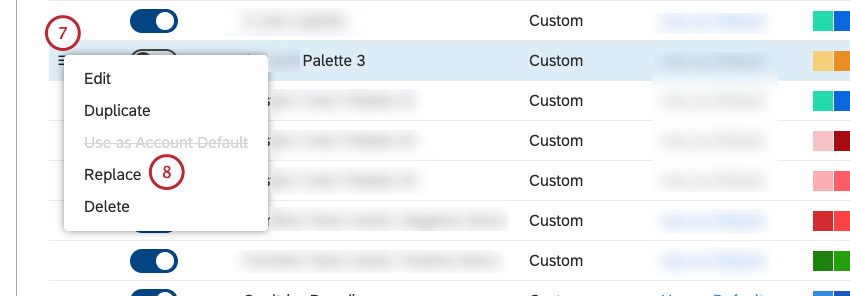
- Klappen Sie das Aktionsmenü weiter der Farbpalette auf.

- Auswählen Ersetzen.
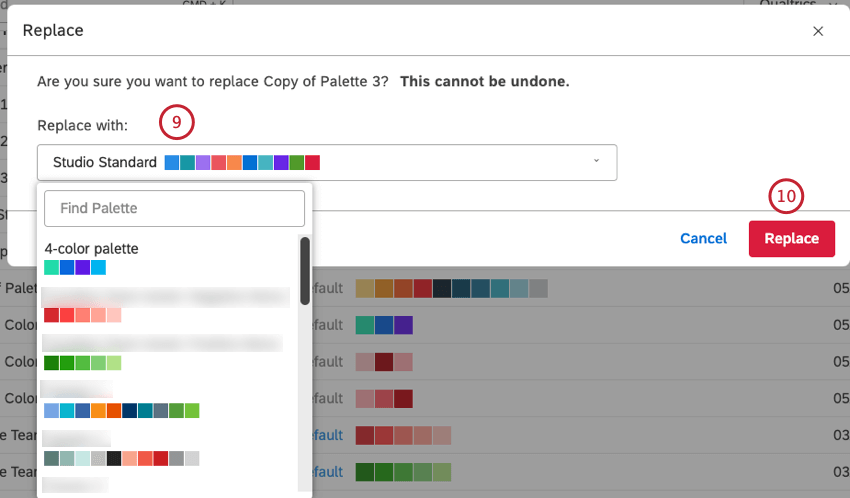
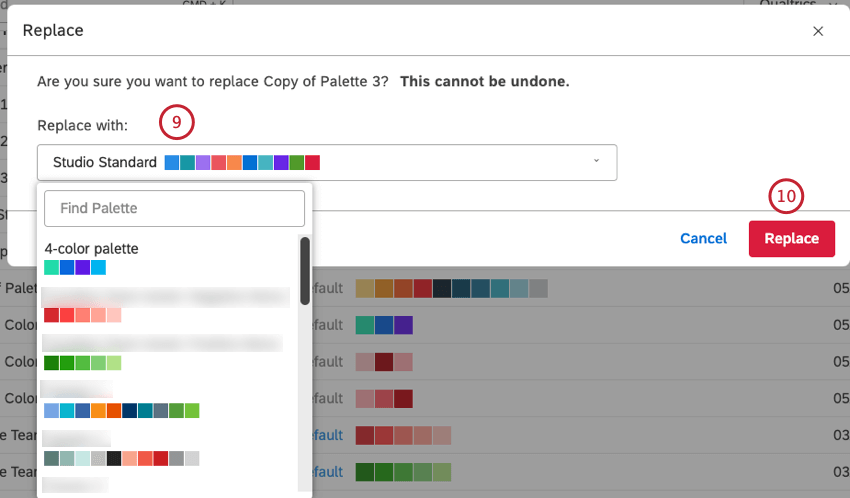
- In der Ersetzen wählen Sie die Ersatzfarbpalette aus der Ersetzen durch Menü.

- Klicken Sie auf Ersetzen. Dadurch wird die Ersatzfarbpalette auf alle Widgets angewendet, die die ursprüngliche Palette verwendet haben.
Festlegen einer Standardfarbpalette
Sie können eine Standardfarbpalette für alle neuen Dashboards in Ihrem Benutzerkonto festlegen.
- Melden Sie sich bei Studio an.
- Klappen Sie das Benutzeravatar-Menü im oberen Navigationsbereich auf.

- Wählen Sie Kontoeinstellungen.
- Wählen Sie die Erscheinungsbild Registerkarte.

- Blättern Sie nach unten zum Farbpaletten Abschnitt.

- Suchen Sie die Farbpalette, die Sie als Standard verwenden möchten.
Tipp: Geben Sie den Namen der Farbpalette in das Feld Farbpaletten suchen um es zu finden.
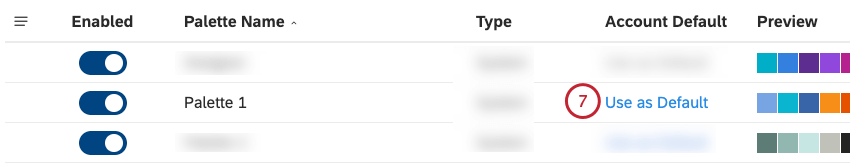
- Klicken Sie auf das Symbol Als Standard verwenden Link in der Benutzerkonto Spalte für die Farbpalette, die Sie als Standard verwenden möchten.

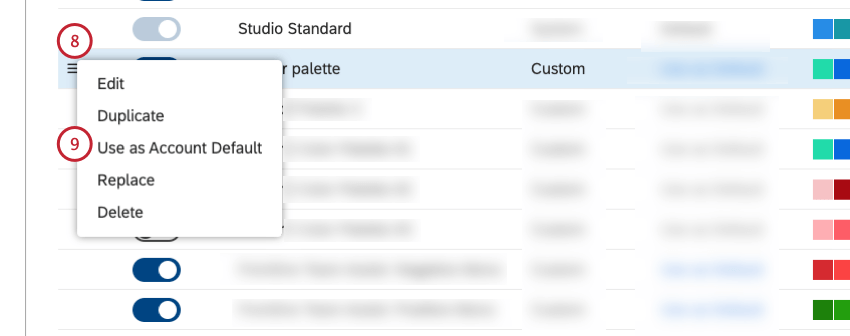
- Alternativ können Sie das Aktionsmenü weiter der Farbpalette aufklappen, die Sie als Standard verwenden möchten.

- Auswählen Als Benutzerkonto verwenden.
Farbpalette löschen
Sie können benutzerdefinierte Farbpaletten löschen, die Sie nicht mehr benötigen.
- Melden Sie sich bei Studio an.
- Klappen Sie das Benutzeravatar-Menü im oberen Navigationsbereich auf.

- Wählen Sie Kontoeinstellungen.
- Wählen Sie die Erscheinungsbild Registerkarte.

- Blättern Sie nach unten zum Farbpaletten Abschnitt.
- Suchen Sie die Farbpalette, die Sie löschen möchten.
 Tipp: Geben Sie den Namen der Farbpalette in das Feld Farbpaletten suchen um es zu finden.
Tipp: Geben Sie den Namen der Farbpalette in das Feld Farbpaletten suchen um es zu finden. - Klappen Sie das Aktionsmenü weiter der Farbpalette auf, die Sie löschen möchten.

- Auswählen Löschen.
- In der Löschen wählen Sie die Ersatzfarbpalette aus der Ersetzen durch Menü.

- Klicken Sie auf Ersetzen. Dadurch wird die Farbpalette gelöscht und die Ersatzpalette auf alle Widgets angewendet, die die gelöschte Farbpalette verwendet haben.