Feedback
Informationen zu Feedback
Auf diese Weise können Sie analysieren, wie sich Ihr Feedback auf die CX Ihres Unternehmens ausgewirkt hat.
Feedback als Datenquelle hinzufügen
Tipp: Einen Einsteigerleitfaden zur Zuordnung von Datenquellen finden Sie unter diese Seite.
- Anlegen einer
Neues CX , oder öffnen Sie eine vorhandene. - Navigieren Sie zu Dashboard-Daten Abschnitt beschriebenen Schritte befolgen.

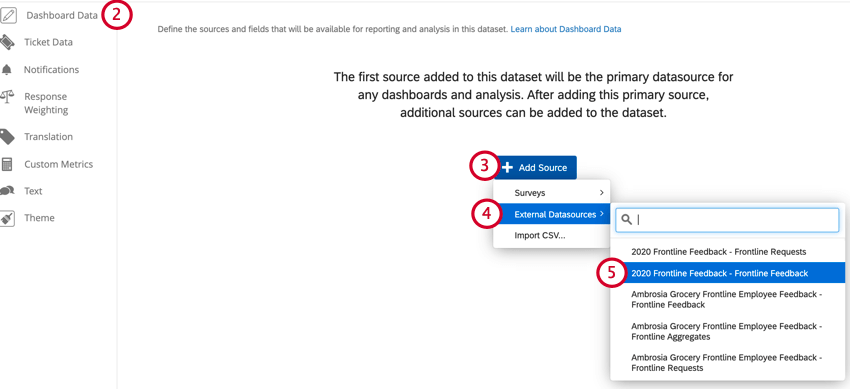
- Klicken Sie auf Quelle hinzufügen.
- Bewegen Sie den Mauszeiger über Externe Datenquellen.
- Wählen Sie Ihre Datenquelle.
Tipp: Die Datenquelle, die Sie auswählen möchten, hat das allgemeine Format [Ihr Projektname] – Frontline Feedback. Wenn Ihre Datenquelle das Format "[Ihr Projektname] – Feedback" hat, verwenden Sie eine alte Version der Feedback, die nicht mehr unterstützt wird. Um Ihre Datenquelle zu aktualisieren, gehen Sie wie folgt vor:
entfernen die alte Feedback aus Ihrem Dashboard, und ordnen Sie dann die aktualisierte Datenquelle wieder Ihrem Dashboard zu, indem Sie den obigen Anweisungen folgen.
Feedback
Wenn Sie Ihr Feedback als Datenquelle zu Ihrem Dashboard hinzufügen, werden die folgenden Felder angezeigt:
- Datum der letzten Aktualisierung: Dies ist ein Datum Feldtyp. Dieses Feld zeigt an, wann eine Feedback zuletzt geändert wurde.
- Anforderungs-ID: Dies ist ein Textset Feldtyp. Dieses Feld ist die interne ID von Feedback.
- Titel: Dies ist ein offener Text Feldtyp. Dieses Feld zeigt den Titel von Feedback an.
- Beschreibung: Dies ist ein offener Text Feldtyp. Dieses Feld zeigt die Beschreibung von Feedback an.
Umfrage – Status : Dies ist ein TextsetFeldtyp . Dieses Feld zeigt den Status von Feedback an.- Tags: Dies ist ein Textset mit mehreren Antworten Feldtyp. Dieses Feld zeigt die Tags für Feedback an.
- Stimmen: Dies ist ein numerischer Wert Feldtyp. Dieses Feld zeigt die Anzahl der Stimmen bei Feedback an.
- Mandanten; Dies ist ein Textset mit mehreren Antworten Feldtyp. Dieses Feld zeigt die Kunden an, die einer Feedback hinzugefügt wurden.
- Ersteller: Dies ist ein Textset Feldtyp. Dieses Feld zeigt den Namen des Benutzers an, der die Feedback angelegt hat.
- Bearbeiter: Dies ist ein Textset Feldtyp. Dieses Feld zeigt den Namen des Benutzers an, der der Bearbeiter einer Feedback ist.
- Erstellungsdatum: Dies ist ein Datum Feldtyp. Dieses Feld zeigt das Datum und die Uhrzeit an, zu der Feedback gesendet wurden.
- Link: Dies ist ein offenes Textset Feldtyp. Dieses Feld enthält einen anklickbaren Link, der auf die Feedback im Feedback verweist.
CX
Sehen Sie sich die folgenden Seiten an, um mit der Verwendung von CX zu beginnen. Diese Seiten dienen dazu, einen erstmaligen Benutzer an der Verwendung von CX auszurichten.
- Erste Schritte mit CX-Dashboards
- Schritt 1: Projekt & anlegen; Dashboard hinzufügen
- Schritt 2: Zuordnen einer Dashboard
- Schritt 3: Planen Sie Ihr Dashboard
- Schritt 4: Erstellen Ihres Dashboard
- Schritt 5: Zusätzliche Dashboard
- Schritt 6: Freigeben von & Verwalten von Benutzern
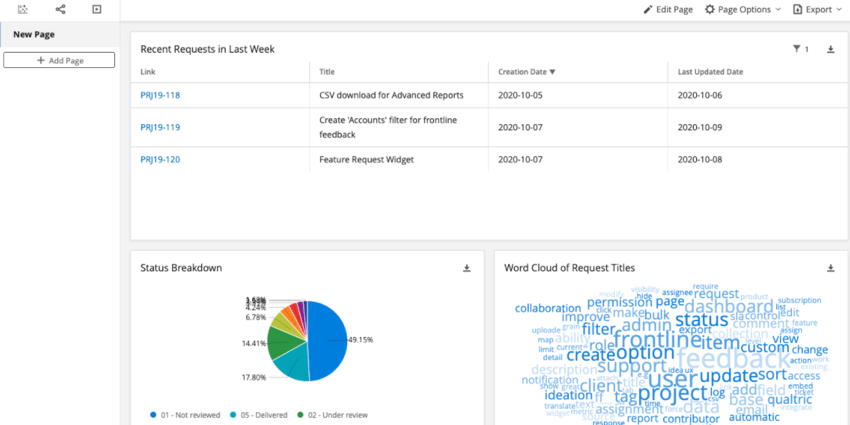
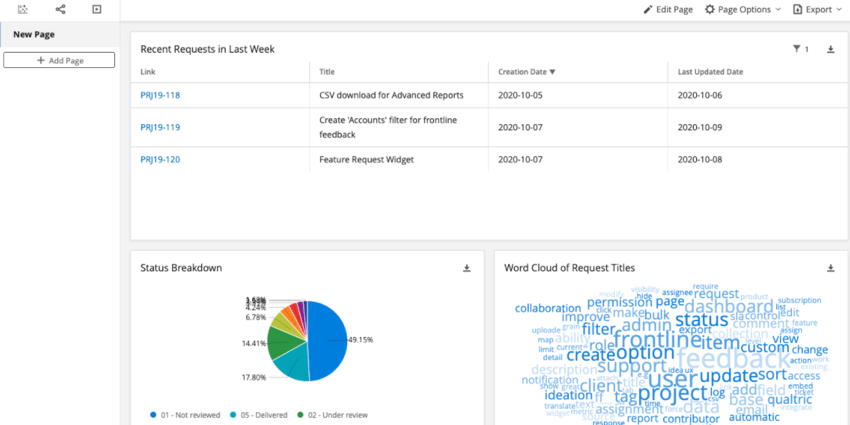
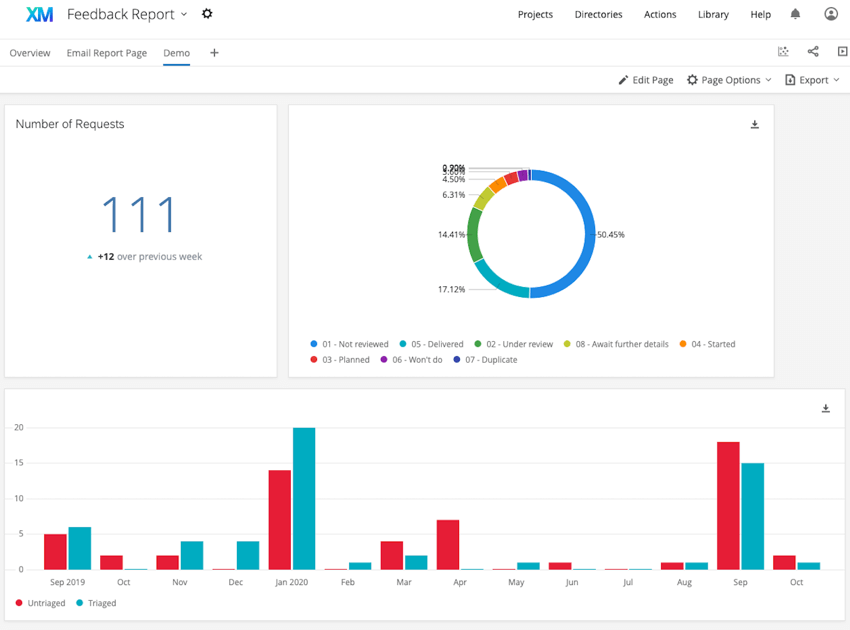
Beispiel: Beispiele für Widgets, die Sie in Ihrem Dashboard erstellen können, finden Sie in den folgenden Screenshots.
 Das erste Dashboard verwendet einfache Tabelle, Kreisdiagramm, und Wortwolke Widgets.
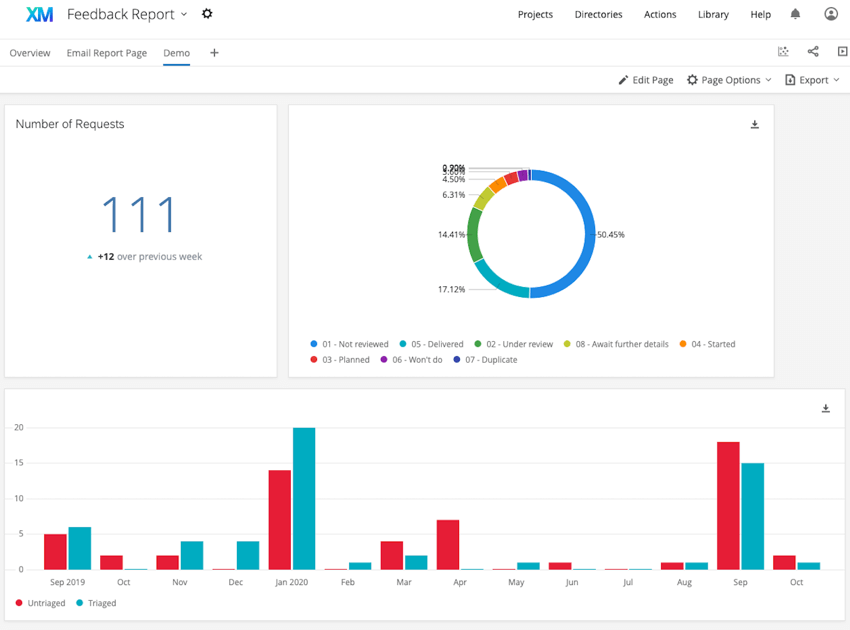
Das erste Dashboard verwendet einfache Tabelle, Kreisdiagramm, und Wortwolke Widgets. Das zweite Dashboard verwendet Zahlendiagramm, Kreisdiagramm, und einfaches Diagramm Widgets.
Das zweite Dashboard verwendet Zahlendiagramm, Kreisdiagramm, und einfaches Diagramm Widgets.
 Das erste Dashboard verwendet einfache Tabelle, Kreisdiagramm, und Wortwolke Widgets.
Das erste Dashboard verwendet einfache Tabelle, Kreisdiagramm, und Wortwolke Widgets. Das zweite Dashboard verwendet Zahlendiagramm, Kreisdiagramm, und einfaches Diagramm Widgets.
Das zweite Dashboard verwendet Zahlendiagramm, Kreisdiagramm, und einfaches Diagramm Widgets.