Formatieren eingebetteter Ziele
Informationen zum Formatieren eingebetteter Ziele
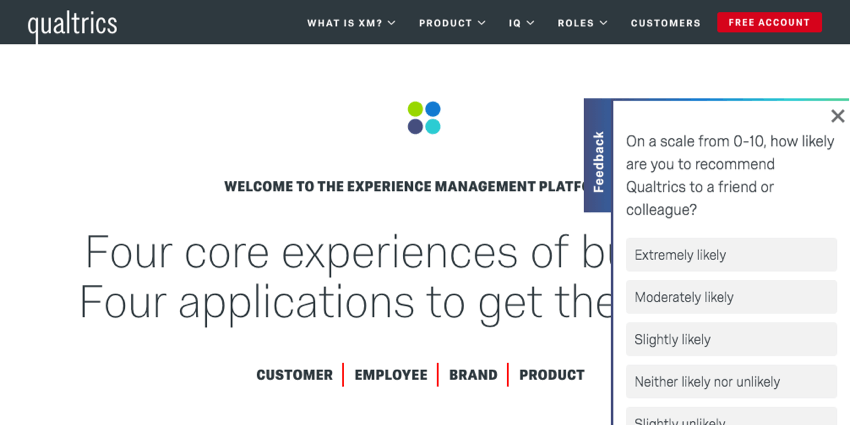
Das Ziel eines Creatives ist, wo Ihr Link erscheinen soll. Bei einem eingebetteten Ziel handelt es sich nicht nur um einen Link, sondern um ein eingebettetes Fenster, in dem Sie die Ziel-Site oder -Umfrage anzeigen, anstatt einfach zu verlinken.
Eingebettetes Ziel zu Creative hinzufügen
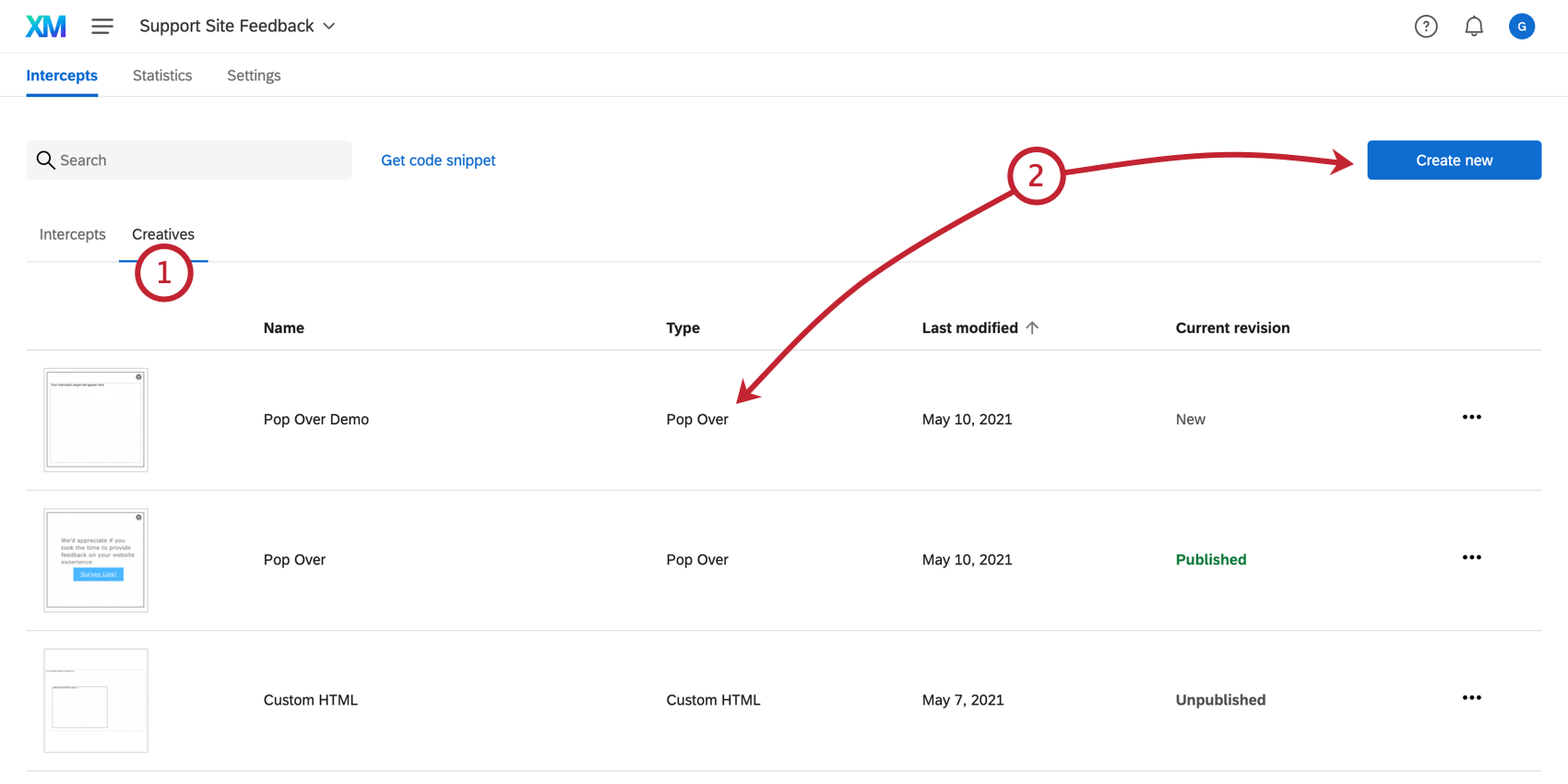
- Wechseln Sie zur Registerkarte Creatives.

- Klicken Sie auf Neu anlegen, um ein neues Creative zu generieren, oder klicken Sie auf ein vorhandenes, um es zu bearbeiten.
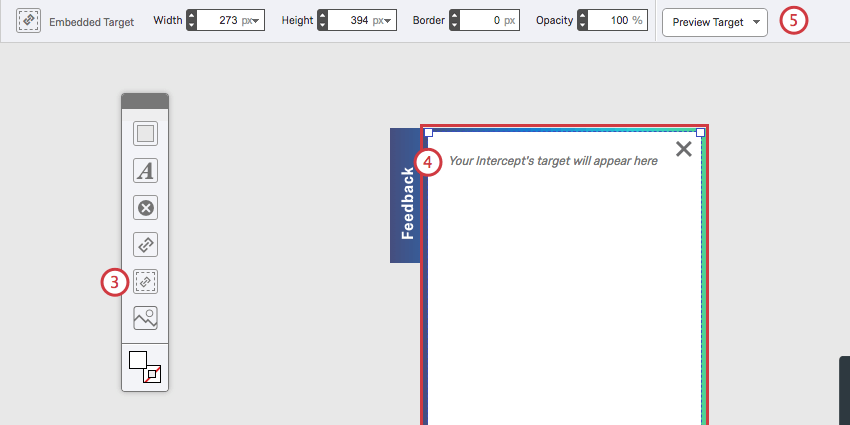
- Klicken Sie in der Symbolleiste für neue Elemente auf das Symbol für das eingebettete Ziel.

- Ziehen Sie Ihr eingebettetes Ziel per Drag&Drop auf die gewünschte Größe und Position auf Ihrem Creative.
- Sie können auch die Symbolleiste oben verwenden, um Dimensionen, Rahmen, Deckkraft usw. für das eingebettete Ziel anzupassen.
Entfernen von Blätterleisten
Eines der Hauptanliegen der meisten Benutzer beim Anlegen eines eingebetteten Ziels besteht darin, dass es in das Creative passt, sodass nicht geblättert wird. Insbesondere wenn es sich bei Ihrer Umfrage um eine einzelne Frage handelt, wird die Erfahrung des Besuchers nicht beeinträchtigt, um sicherzustellen, dass die Umfrage zum Creative passt, ohne dass der Besucher blättern muss.
Um das eingebettete Ziel zu formatieren, arbeiten Sie nicht in der Website-Feedback-Plattform, sondern in erster Linie in der Umfrage selbst.
Fragenlänge
Im Allgemeinen möchten Sie sicherstellen, dass Ihre Fragen kurz und prägnant sind, um eine Umfrage für das Creative zu erhalten. Sie sollten nicht wichtige Informationen opfern, sondern versuchen, keine übermäßig komplizierten Sätze zu schreiben, wo es einfacher wird.
Kompliziert: Denken Sie daran, wie Sie heute auf unserer Website navigieren. Wie bewerten Sie unsere Website aus den folgenden Optionen?
Einfach: Wie würdest du unsere Website bewerten?
Im Allgemeinen verbessern kurze und süße Fragen auch die Gesamterfahrung Ihres Besuchers, sodass Ihre Umfrage leicht verständlich und schnell auszufüllen ist.
Abstand zwischen Fragen
Wenn Sie verhindern möchten, dass bei einer Umfrage mit mehreren Fragen geblättert wird, ist es wichtig, den Abstand zwischen den Fragen zu minimieren.
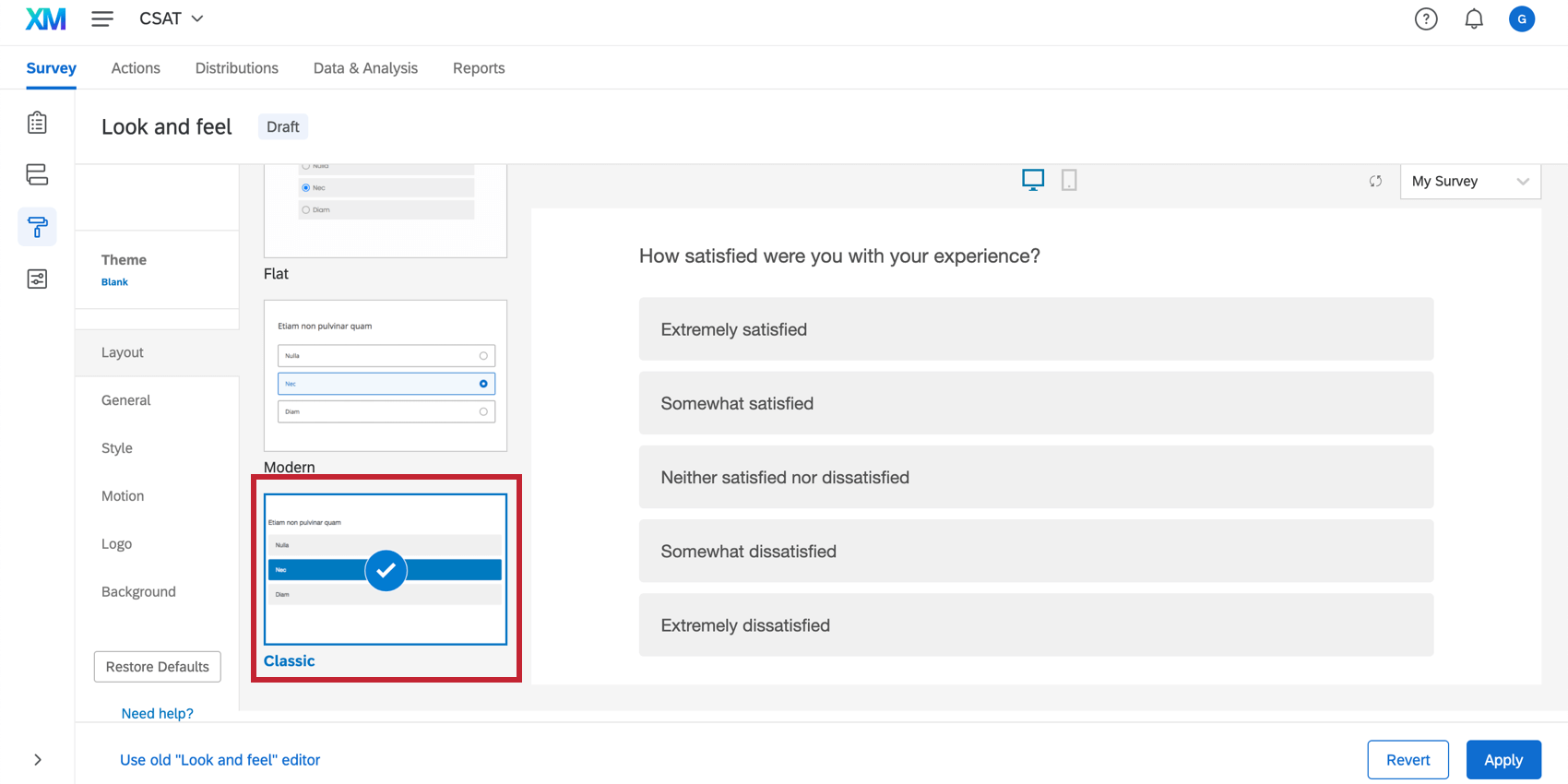
Wir empfehlen die Verwendung des klassischen Layouts im Look and Feel Editor, da es entwickelt wurde, um Leerraum für ein optimiertes Erlebnis mit Ihrem eingebetteten Ziel zu reduzieren.
Sie können den Fragenabstand auch im Menü Erscheinungsbild ändern. Stellen Sie sicher, dass der Fragenabstand im Abschnitt Stil auf Kompakt gesetzt ist.

Tipp: Matrixtabellenfragen können durch die Notwendigkeit ihres Formats viel Platz in Anspruch nehmen. Wenn Sie jedoch einen Leerraum verwenden müssen, stellen Sie sicher, dass Leerraum hinzufügen entmarkiert ist. Ob Sie Mobile-freundlich auswählen oder nicht, hängt möglicherweise vom Inhalt Ihrer Frage ab. Weitere Informationen über die Einstellung “Mobile freundlich” finden Sie unter Optimierung mobiler Umfragen.
Der Platz kann auch zwischen den Fragen angepasst werden, wenn Sie ein Markenmotiv erwerben. Weitere Informationen finden Sie unten im Abschnitt Theming.
Seitenumbrüche
Wenn für Ihre Umfrage unbedingt mehrere Fragen erforderlich sind, können Sie Seitenumbrüche zwischen den Fragen einfügen, um das Blättern zu vermeiden. Stattdessen klickt der Besucher auf die Schaltfläche Weiter, um zusätzliche Optionen anzuzeigen.
Schriftgrößen
Um eine Umfrage für ein Creative geeignet zu machen, müssen Sie die Schriftart und -größe anpassen. Navigieren Sie zum Abschnitt Stil des Menüs Erscheinungsbild, um die Umfrage zu ändern. Schriftarten. Sie können den Frage- oder Antworttext global unabhängig voneinander bearbeiten.
Kopfzeilen & Fußzeilen
Kopf- und Fußzeilen können zusätzliche überflüssige Leerzeichen in Ihrer Umfrage hinzufügen. Fügen Sie stattdessen Logos und so zum Creative hinzu, und stellen Sie sicher, dass die Umfrage frei von Kopf- oder Fußzeilen ist.
Gehen Sie dazu auf die Registerkarte Allgemein im Menü Erscheinungsbild, und wählen Sie in den Einstellungen für Kopf- oder Fußzeile die Option Bearbeiten.
Theming
Jedes Theme verfügt über eigene Standardeinstellungen und Formatierungen. Daher kann sich das von Ihnen gewählte Design darauf auswirken, wie viele Bearbeitungen Sie vornehmen, damit die Umfrage in das eingebettete Ziel passt. Im Allgemeinen nehmen minimalistische Themen ohne Logos und überzählige Funktionen weniger Platz ein.
Um ein Motiv auszuwählen, wechseln Sie zu Designvorlage des Menüs Erscheinungsbild, und wählen Sie ein verfügbares Motiv aus.
Benutzerdefiniertes CSS
Sie können auch benutzerdefiniertes CSS auf der Registerkarte Stil des Menüs Erscheinungsbild hinzufügen, um die Einstellungen eines Designs anzupassen, einschließlich des Abstands zwischen Fragen.
Layout
Bei der Auswahl eines Layouts für Ihre Umfrage empfehlen wir die Verwendung des einfachen Layouts. Das Layout ist so konzipiert, dass Ihre Umfrage für Ihre Teilnehmer benutzerfreundlicher, benutzerfreundlicher und zugänglicher wird. Beispiel: Matrixtabellen haben im einfachen Layout immer ein für Mobilgeräte optimiertes Akkordeon-Format, auch wenn die Option für Mobilgeräte in der Frage selbst nicht aktiviert wurde. Das einfache Layout ist nun das Standardlayout für Umfragen, aber für ältere Umfragen oder Umfragen, die aus einer Kopie erstellt wurden, wurde dieses Layout möglicherweise noch nicht angewendet. Siehe Anwenden des einfachen Layouts auf einen Survey.
Creative Dimensionen
Es gibt eine Änderung in der Website-/App-Feedback-Plattform selbst, die dazu beitragen kann, die Blätterleiste zu entfernen. Da Ihre Umfrage im Creative reaktionsschnell sein wird, kann sich die Anpassung der Höhe oder Breite Ihres eingebetteten Ziels auf die Darstellung Ihrer Umfrage auswirken. Um diese Änderung vorzunehmen, wechseln Sie zur Registerkarte Bearbeiten des Creatives und passen das eingebettete Ziel in Ihrem Creative an.
Testen
Das wichtigste Werkzeug beim Bearbeiten Ihres eingebetteten Ziels ist das Intercept testen Abschnitt. Wenn Sie die gewünschten Änderungen an Ihrer Umfrage vorgenommen haben, kehren Sie zum Abschnitt Test Intercept zurück, und verwenden Sie das Bookmarklet, um zu sehen, wie Ihre Änderungen im Intercept aussehen, wenn es live ist.
Titel für Barrierefreiheit zum eingebetteten Ziel hinzufügen
Das Hinzufügen eines Barrierefreiheitstitels ist eine schnelle und einfache Möglichkeit, um sicherzustellen, dass Website-Besucher, die sehbehindert sind, darauf zugreifen können.
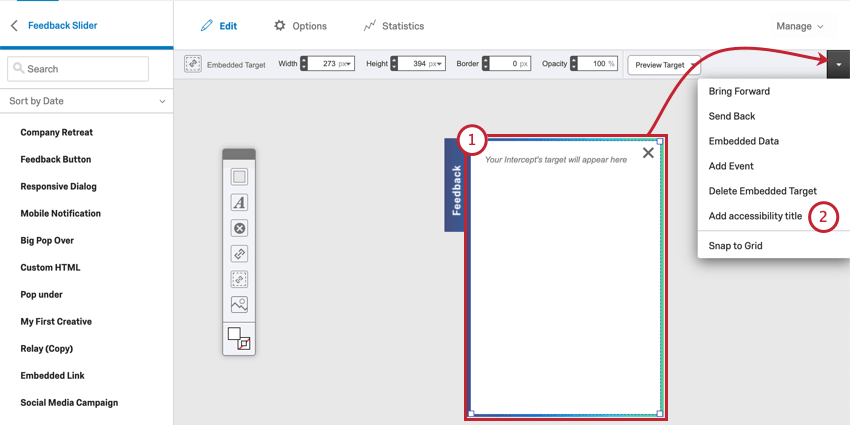
- Klicken Sie mit der rechten Maustaste auf das eingebettete Ziel, oder klicken Sie auf das eingebettete Ziel, und verwenden Sie dann den Dropdown-Pfeil in der Symbolleiste.

- Wählen Sie Barrierefreiheitstitel hinzufügen.
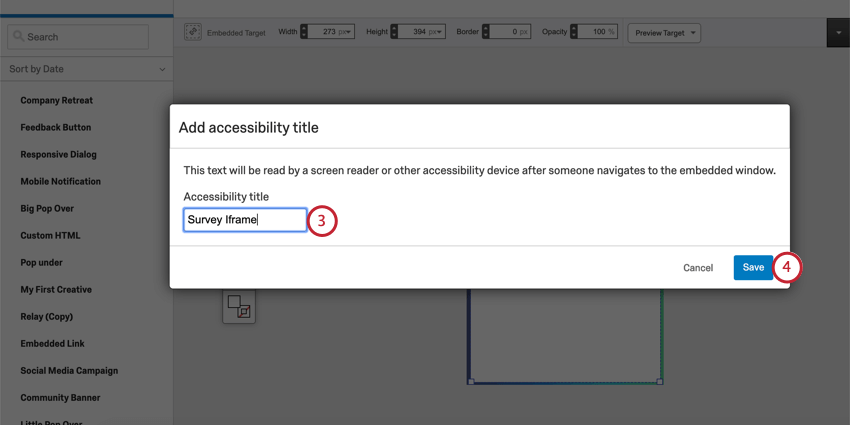
- Schreiben Sie den Text, den das Bildschirmausleseprogramm lesen soll, wenn jemand zum eingebetteten Ziel navigiert.

- Klicken Sie auf Speichern.