Dashboard Designvorlage
Zugang zu Ihrem Dashboard Designvorlage
CX, EX und BX-Dashboards
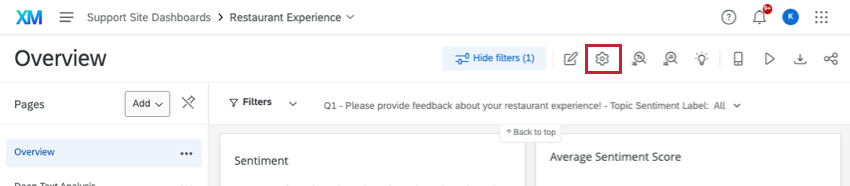
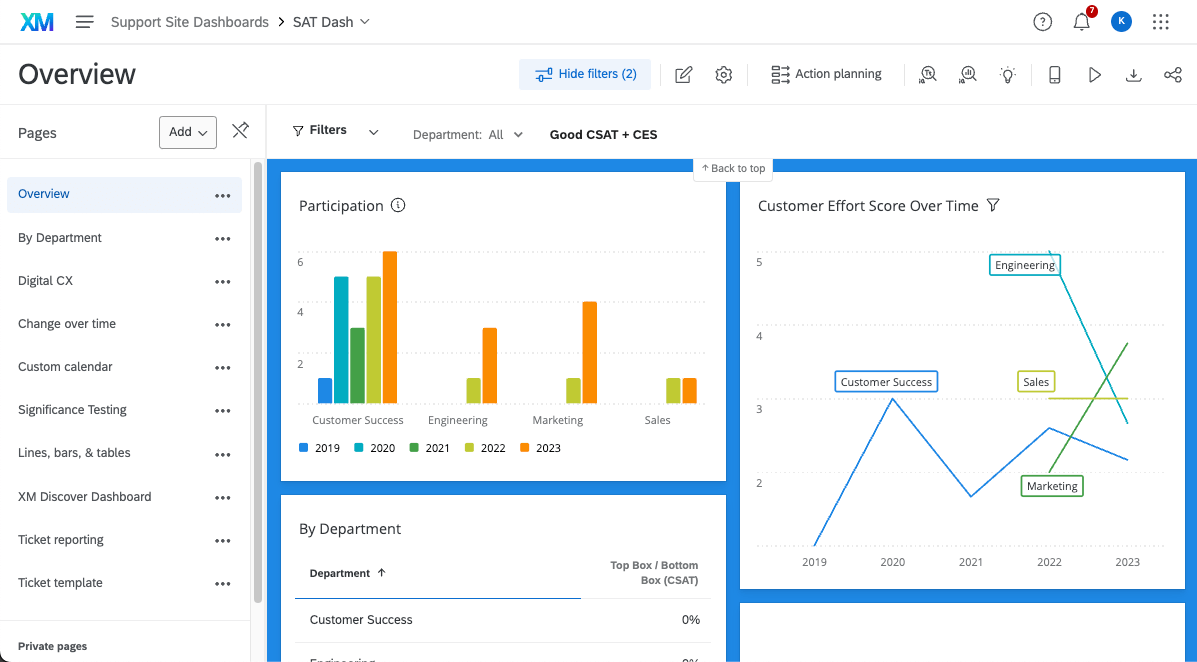
Unabhängig davon, ob Sie mit einem CX-, BX- oder EX-Dashboard arbeiten, können Sie auf die Designvorlagen Ihres Dashboards zugreifen, indem Sie wie folgt vorgehen:
- Klicken Sie auf das Zahnrad, um zu den Einstellungen Ihres Dashboard zu gelangen.

- Auswählen Designvorlage auf der linken Seite.

Ergebnis-Dashboard
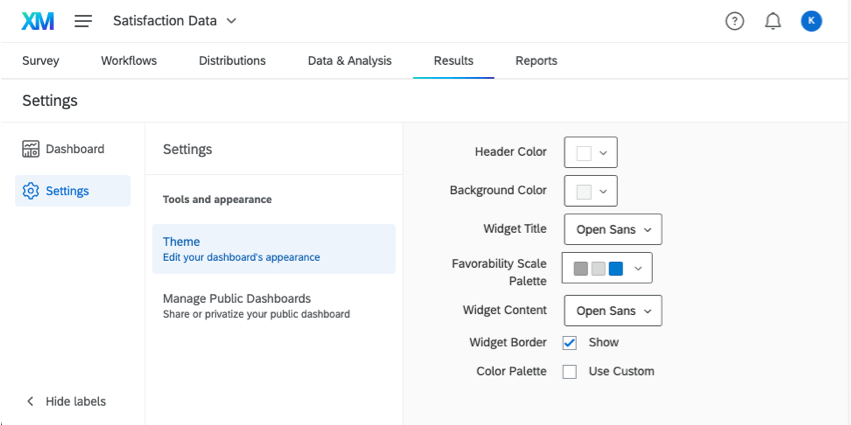
Wenn Sie die Designvorlage für ein Dashboard der Ergebnisse bearbeiten möchten, klicken Sie auf das Zahnrad Einstellungen und wählen Sie Designvorlage.
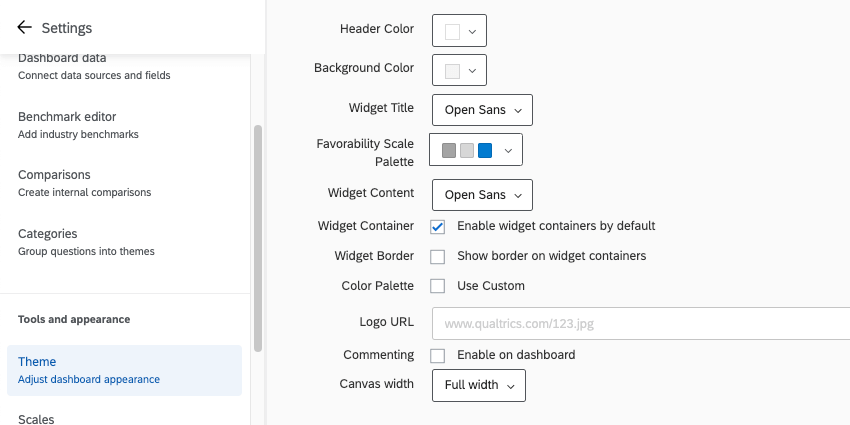
Bearbeiten der Designvorlage für das Dashboard
Sie können mehrere Aspekte des Erscheinungsbilds Ihres Dashboard anpassen. Sobald Sie Änderungen an einer dieser Einstellungen vorgenommen haben, werden diese automatisch gesichert.
- Kopfzeilenfarbe: Fügen Sie unterhalb der obersten Kopfzeile des Dashboard eine dünne Farblinie hinzu. Ändert auch die Farbe des Symbols für die Benutzerkontoeinstellungen.

- Hintergrundfarbe: Farbe des Dashboard ändern. Der Hintergrund ist der Abstand zwischen Widgets, nicht die Seitennavigation oben oder der Hintergrund der Widgets selbst.

- Widget: Wählen Sie die Schriftart der Titel Ihrer Widgets aus.
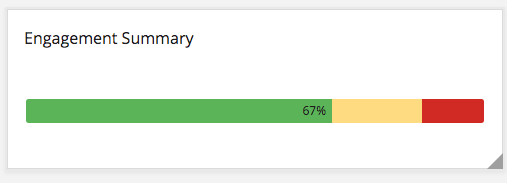
- Farben der Günstigkeitsskala: Diese Funktion wird in EX verwendet, die keine Widgets in CX betreffen. Wählen Sie aus einer Liste voreingestellter Farbpaletten für Ihre Skalen aus, oder erstellen Sie Ihre eigene benutzerdefinierte Palette. Siehe unsere Seite auf der Skaleneinstellungen (EX) Hier finden Sie Anweisungen zum Festlegen der Werte, die den einzelnen drei Farben entsprechen. Im Folgenden finden Sie ein Beispiel für eines der Widgets, das die Skalen verwendet, die Widget Übersicht der Verpflichtung (EX).

- Widget: Legen Sie die Schriftart des Hauptteils des Widget fest.
- Widget: Wenn diese Option aktiviert ist, enthalten Ihre Widgets Container. Container sind der Leerraum hinter Ihren Widgets. Das bedeutet, wenn Sie eine Dashboard auswählen, wird diese Farbe im Hintergrund Ihres Widget gefüllt, nicht nur die Leerzeichen zwischen Widgets.
- Widget: Wenn diese Option aktiviert ist, haben Ihre Widgets dünne graue Rahmen.
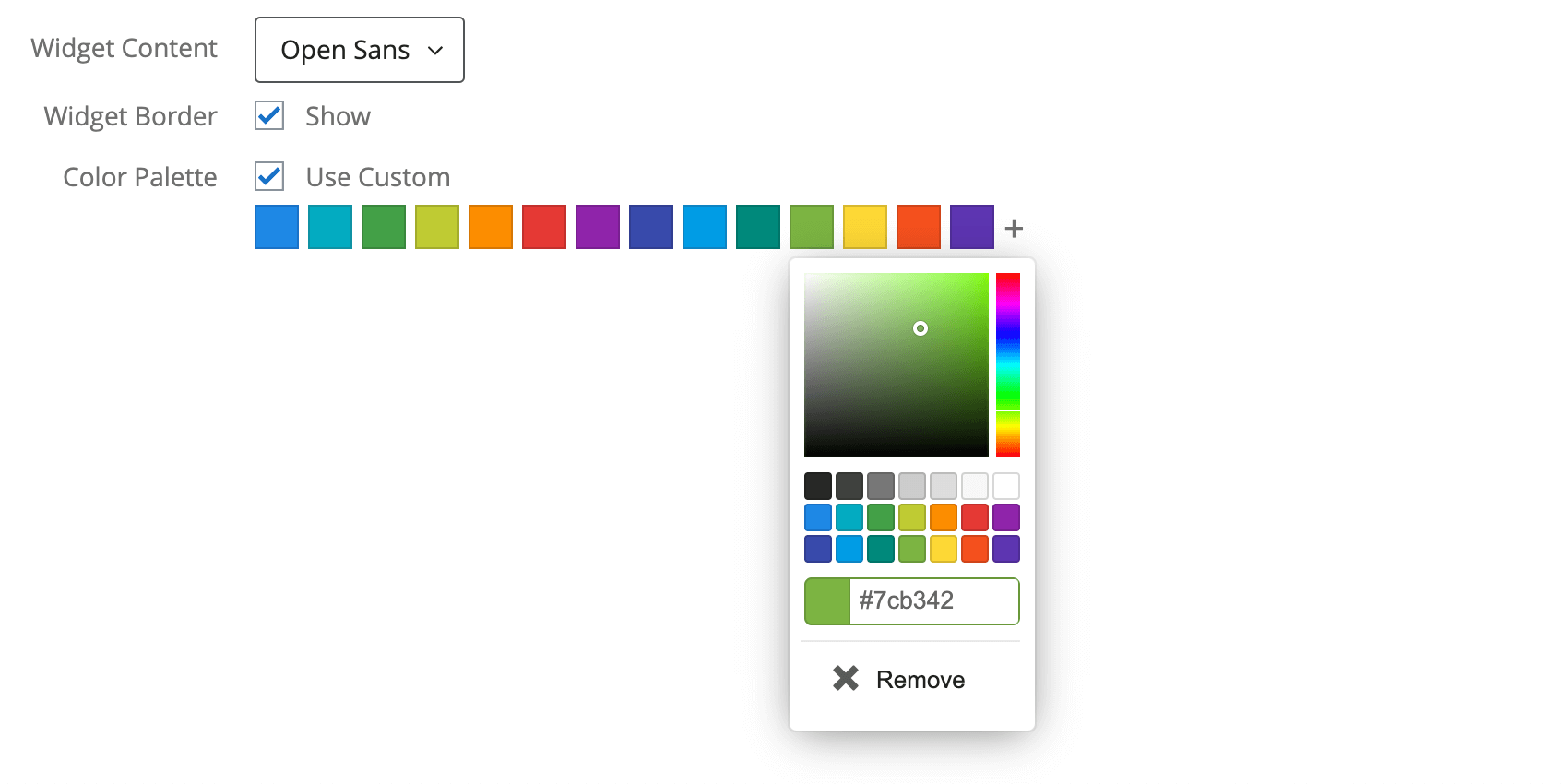
- Farbpalette: Wann Benutzerdefiniert verwenden ausgewählt ist, können Sie die Standardfarbpalette für Ihre Widgets auswählen. Die Widgets wählen Farben in der Reihenfolge aus, in der sie in der Palette angeordnet sind. Klicken und ziehen Sie Farben, um sie neu anzuordnen. Klicken Sie auf eine Farbe, und klicken Sie auf Entfernen um sie aus der Palette zu entfernen.
 Tipp: Wenn Sie die Farben Ihres Widget bereits bearbeitet haben, wirken sich Änderungen an der Standardfarbpalette nicht auf dieses Widget.
Tipp: Wenn Sie die Farben Ihres Widget bereits bearbeitet haben, wirken sich Änderungen an der Standardfarbpalette nicht auf dieses Widget. - Kommentieren: Wenn diese Option aktiviert ist, wird das Kommentieren im Widget aktiviert.
- Breite des Grafikbereichs: Legen Sie die Breite Ihres Dashboard fest.
Einstellungen nur in EX enthalten
- URL: Fügen Sie die URL für ein Logo ein. Diese wird oben links in Ihrem Dashboard angezeigt.
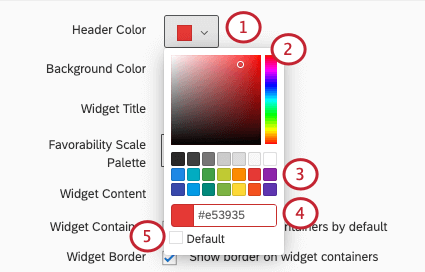
Farben ändern
- Klicken Sie auf das Farbmenü.
- Wählen Sie eine benutzerdefinierte Farbe aus, indem Sie den Cursor entlang der Regenbogenskala auf der rechten Seite und dem Farbverlauf in der Mitte bewegen.
- Oder wählen Sie aus einer Liste von Standardfarben aus.
- Oder geben Sie den Hex-Code für die gewünschte Farbe ein.
- Auswählen Standard um zur Standardfarbe zurückzukehren.
Arten von Dashboards
Die Designvorlage kann in verschiedenen Arten von Dashboards angepasst werden. Dazu gehören:
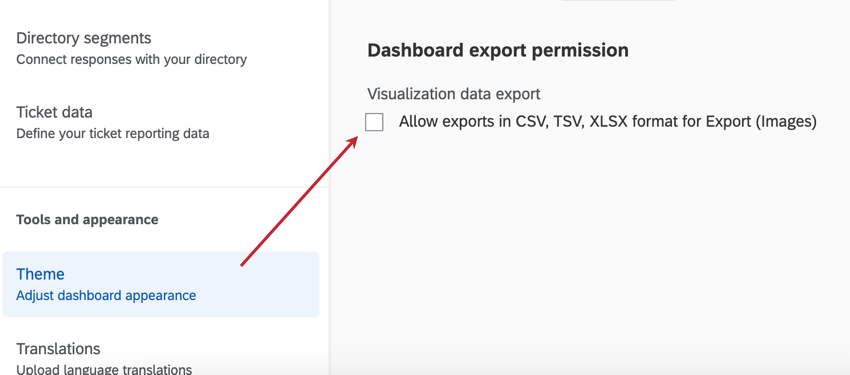
Dashboard Exportberechtigung
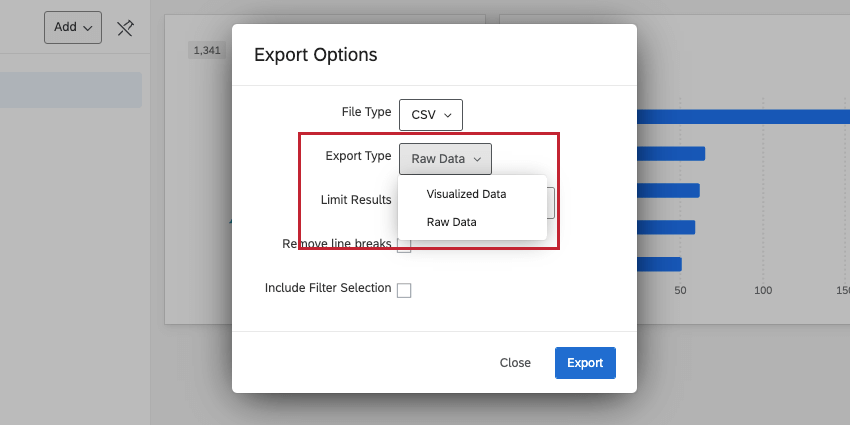
Beim Export von Seiten und Widgets als CSV oder TSV liegen die Daten standardmäßig nur in einem Format vor, ohne die Möglichkeit, zwischen einer zusammenfassenden Tabelle und “rohen” individuellen Antworten zu wechseln. Sie können dies jedoch mit einer Einstellung auf der Designvorlage-Seite unter Dashboard-Exportberechtigung anpassen.
Wenn Sie für Export (Bilder) die Option Exporte im CSV-, TV-, XLSX-Format zulassen aktivieren, werden die folgenden Exporttypen zur Verfügung gestellt:
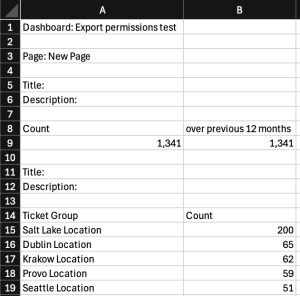
- XLSX: Visualisierung von Daten in einer Microsoft Excel-kompatiblen Datei. Wenn Sie z. B. ein Balkendiagramm erstellt haben, das den durchschnittlichen NPS im Zeitverlauf nach Monat zeigt, werden in der XLSX-Datei dieselben Daten stattdessen in einer Tabelle angezeigt.
- CSV und TSV: Komma- und tabulatorgetrennte Dateien, die mit vielen Programmen kompatibel sind, z. B. Microsoft Excel, Google Sheets und Qualtrics. Diese Tabellenkalkulationsdateien gibt es in 2 Exporttypen:

- Visualisierte Daten: Die Daten werden als aggregierte Metriken dargestellt, wobei jedes Widget in einer eigenen Tabelle enthalten ist. Wenn Sie z. B. ein Balkendiagramm erstellt haben, das den durchschnittlichen NPS im Zeitverlauf nach Monaten darstellt, sehen Sie genau diese Daten stattdessen in einer Datentabelle.
- Rohdaten: Anstatt aggregierte Daten zu exportieren, enthält diese Version jeden einzelnen Datensatz / jede einzelne Antwort, die in den Daten enthalten ist. Jede Spalte steht für ein Feld, jede Zeile für einen Datensatz / eine Antwort. Der Rohdaten-Export entspricht eher dem Export von Umfragen in Daten und analyse.

Interaktion zwischen Rollenberechtigungen und Designvorlagen
Wenn Sie in den Designvorlagen für das Dashboard die Option Exporte im CSV-, TSV- und XLSX-Format für den Export (Bilder) zulassen aktivieren, verhält sich das Dashboard je nach den für den Benutzer / seine Rolle übernommenen Designvorlagen unterschiedlich.
- Barrierefreiheit der Ansicht zulassen: Keine Exporte verfügbar, unabhängig davon, wie die Dashboard-Exportberechtigung auf der Designvorlage-Seite eingestellt ist.
- Export zulassen (Bilder), Designvorlage deaktiviert: Bestimmte Bilderformate sind verfügbar, aber CSV, TSV und XLSX sind nicht verfügbar, weder in visualisierten noch in Rohdaten-Formaten.
- Export zulassen (Bilder), Designvorlage aktiviert: Zusätzlich zu bestimmten Bildformaten können Sie Bilder in XLSX, Csv und TSV exportieren. Die CSV- und TSV-Dateien liegen nur in visualisierter Form vor
- Export zulassen (Alle), Designvorlage deaktiviert: Zusätzlich zu bestimmten Bildformaten können Sie Bilder auch in XLSX, Csv und TSV exportieren. Die CSV- und TSV-Dateien liegen nur in visualisierter Form vor
- Export zulassen (Alle), Designvorlage aktiviert: Alle Exportformate verfügbar, einschließlich XLSX, und sowohl Rohdaten als auch visualisierte Versionen von CSV- und TSV-Daten.
- Erlauben Sie den Bearbeitungszugang: Alle Exportformate sind verfügbar, unabhängig davon, wie die Dashboard-Exportberechtigung auf der Designvorlage-Seite eingestellt ist.
Hier finden Sie die Kombinationen aus Designvorlagen und Dashboard-Berechtigungen in Tabellenform:
| Zugriff zur Ansicht erlauben | Export erlauben (Bilder) | Export erlauben (Alle) | Bearbeitungszugriff erlauben | |
| Designvorlage deaktiviert | Keine Ausfuhren verfügbar | Bilder exportieren, kein CSV, TSV oder XLSX | Exportieren von Bildern, XLSX und visualisierten CSV und TSV | Alle Exportformate verfügbar (einschließlich XLSX, rohes und visualisiertes CSV und TSV) |
| Designvorlage aktiviert | Keine Ausfuhren verfügbar | Exportieren von Bildern, XLSX und visualisierten CSV und TSV | Alle Exportformate verfügbar (einschließlich XLSX, rohes und visualisiertes CSV und TSV) | Alle Exportformate verfügbar (einschließlich XLSX, rohes und visualisiertes CSV und TSV) |
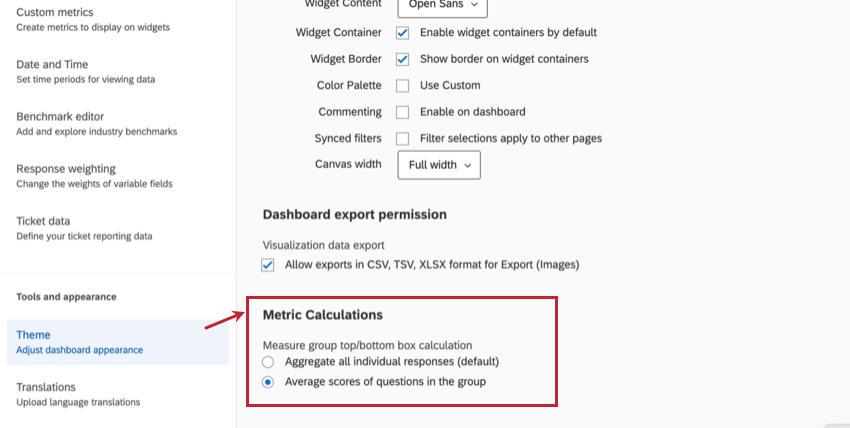
Metrikberechnungen
Standardmäßig aggregieren Widgets alle Einzelantworten, um die Oberkasten / Unterkasten metrisch . Wenn Sie diese Metrik anhand der Durchschnittspunktzahl der Fragen in der Gruppe statt anhand aller Einzelantworten berechnen möchten, wählen Sie Durchschnittliche Punktzahl der Fragen in der Gruppe unter „Metrische Berechnungen“ in den Designeinstellungen.
- Alle Einzelantworten aggregieren (Standard) : Berechnet, wie viele Umfrageantworten sich im oberen Feld für jede Frage befanden, geteilt durch die Gesamtzahl der Antworten auf diese Fragen.
- Durchschnittliche Punktzahl der Fragen in der Gruppe : Berechnet einen „Durchschnitt der Durchschnittswerte“ für Fragen in der Maßgruppe. Beispielsweise das oberste Feld von Frage 1 + das oberste Feld von Frage 2 + das oberste Feld von Frage 3, geteilt durch die Anzahl der Fragen in der Maßnahmengruppe.
Beispiel : Der folgende Datensatz führt je nach ausgewählter Metrikberechnung zu zwei verschiedenen Versionen der Metrik „Top Box“/„Bottom Box“. Jede metrische Berechnung wird unter der Tabelle angezeigt:
| Frage 1 | Frage 2 | Frage 3 | |
| Beklagter 1 | 4 | 2 | |
| Beklagter 2 | 4 | 4 | 4 |
| Beklagter 3 | 4 | 2 | 3 |
| Beklagter 4 | 4 | ||
| Beklagter 5 | 1 | 2 | |
| Zählung der Top Box (4s) | 3 | 1 | 2 |
| Anzahl der Antworten (ohne Leerzeichen) | 3 | 4 | 4 |
Zusammenfassung aller Einzelantworten (Standard) = (3 + 1 + 2) / (3 + 4 + 4) = 54,55 %
Durchschnittliche Punktzahl der Fragen in der Gruppe = ( (3/3) + (1/4) + (2/4)) / 3 = 58,33 %