Widget (Studio)
Informationen zum Widget
Mit dem Widget können Sie Ihrem Dashboard eine Schaltfläche hinzufügen, die an einer beliebigen Stelle verknüpft werden kann. Sie können beispielsweise eine Verknüpfung zu Qualtrics um Feedback zu sammeln oder ressourcen wie Hilfe-Artikel und Instanz zu verknüpfen.
Alle Hyperlinks in Schaltflächen-Widgets werden auf einer neuen Registerkarte geöffnet.
Tipp: Das Widget eignet sich hervorragend für ressourcen. Wenn Sie jedoch eine Schaltfläche erstellen möchten, die als Dashboard fungiert, sollten Sie sich die Widget statt dessen.
Widget anlegen
- Dashboard bearbeiten .
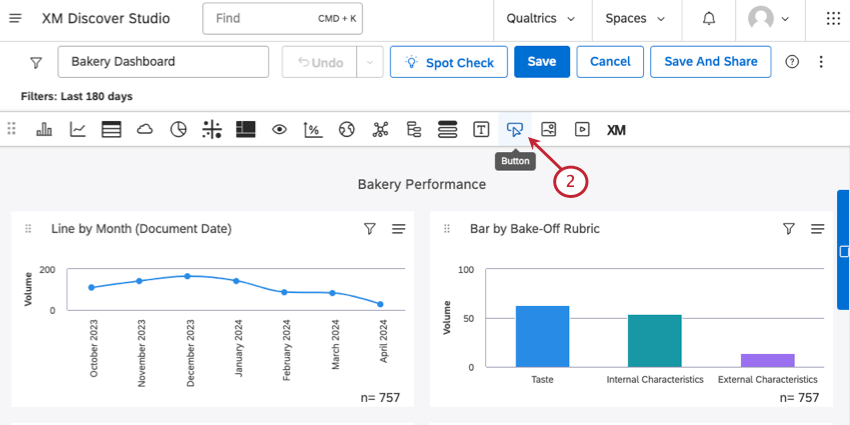
- Wählen Sie aus den Widget Drucktaste.

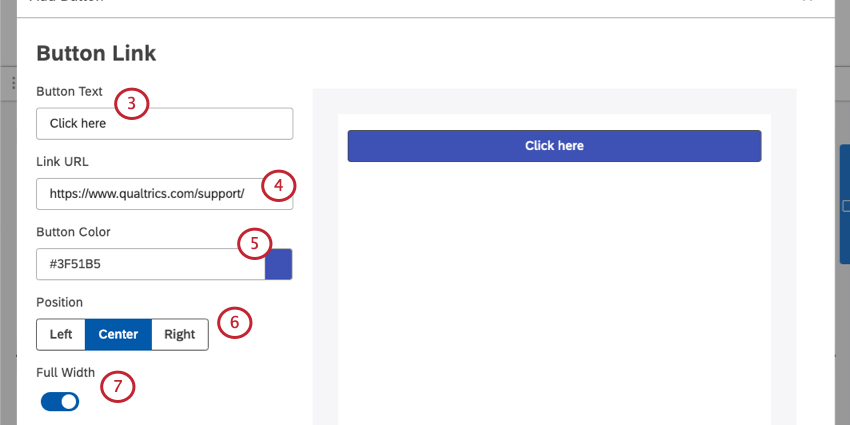
- Geben Sie Ihre ein Drucktastentext.

- Vollständig einfügen URL.
- Wähle die Farbe deines Buttons. Sie können einen Hex-Code einfügen oder auf die Farbe klicken, um ein Farbpalettenmenü zu öffnen.
- Setzen Sie das Kennzeichen Position der Schaltfläche im größeren Widget. Ihre Optionen sind:
- Links
- Mitte
- Rechts
Tipp: Wenn Sie über Anweisungstext verfügen, passt die Einstellung Position auch die Ausrichtung des Texts an.
- Wenn Sie stattdessen die gesamte Breite des Widget ausfüllen möchten, wählen Sie Volle Breite.
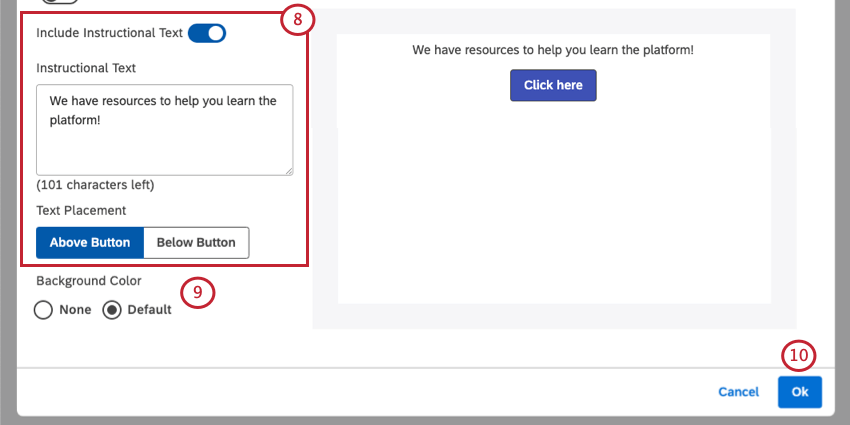
- Wenn Sie Anweisungstext mit Ihrer Schaltfläche einfügen möchten, wählen Sie Anweisungstext einschließen. Geben Sie dann Ihre Nachricht ein. Sie können auch das Kennzeichen Textplatzierung über oder unter der Drucktaste.
 Tipp: Der Anweisungstext darf maximal 150 Zeichen lang sein. Es wird nur Nur-Text unterstützt. Sie können keine Formatierung oder Zeilenumbrüche hinzufügen.
Tipp: Der Anweisungstext darf maximal 150 Zeichen lang sein. Es wird nur Nur-Text unterstützt. Sie können keine Formatierung oder Zeilenumbrüche hinzufügen. - Für die Hintergrundfarbe des Widget eine der folgenden Optionen:
- Keine: Das Widget sollte einen transparenten Hintergrund haben.
- Standard: Das Widget sollte einen Hintergrund haben, der mit dem Standardfarbe.
- Wenn Sie fertig sind, klicken Sie auf OK.
Tipp: Informationen zum Verschieben, Ändern der Größe oder Bearbeiten der Eigenschaften Ihres Widget finden Sie unter. Widgets – Allgemeine Übersicht.