Digitale XM für den Handel
Über das Programm „Digital XM Solution for Commerce“
Die XM für den Handel bietet Ihnen vorkonfigurierte Umfragen, digitale Intercepts und Dashboards, die von Experten entwickelt wurden, damit Sie Ihr digitales Kundenerfahrung schnell starten können. Dieses vorkonfigurierte CX-Programm nutzt Best Practices, um Ihnen dabei zu helfen, die Bedürfnisse und Präferenzen der Kunden zu verstehen, was zu Erkenntnisse führt, die die Kundenumwandlung und -bindung verbessern können.
Diese Funktion ist für jede CX verfügbar, die Website-/App-Feedback und CX enthält.
Methodik
Die digitale XM für den Handel ist darauf spezialisiert, Daten zu sammeln, die sich täglich auf fünf gängige Erlebnisse auswirken, die Ihre Website-Besucher beeinflussen. In diesem Abschnitt erfahren Sie mehr über diese Erfahrungen und darüber, wie diese in verschiedene Komponenten der XM für den Handel umgesetzt werden.
- Gesamterfahrung der Site: Legen Sie die Grundlage für Ihr Digital-Experience-Programm fest, indem Sie Website-Besucher nach ihrer Gesamterfahrung bei der Navigation auf Ihrer E-Commerce-Website fragen. Diese Umfrage wird angezeigt, wenn Besucher die Website verlassen, aber sie nicht daran hindern, weg zu navigieren. Stattdessen wird sie als Pop-under (Desktop) oder per E-Mail gesendete Umfrage (mobil) angezeigt.
- Beteiligte Umfragen: Gesamterfahrung der Site (Desktop und mobil), Mobile E-Mail-Sammlung für allgemeine Website-Erfahrung (nur mobil)
- Beteiligte Creatives: Gesamterfahrung der Site – Desktop ()Responsiver Dialog), Gesamterfahrung der Website – Mobil (Responsiver Dialog), Gesamterfahrung der Site – PopUnder (Pop-Under)
- Beteiligte Intercepts: Intercept für Website-Erfahrung
- Persistentes Feedback: Persistente Feedback sind eine Art „Immer an“ digitalem Berührungspunkt, der Menschen die Möglichkeit gibt, Feedback auf jeder Ihrer Webseiten zu hinterlassen. Daten, die aus persistentem Feedback gesammelt werden, können Ihnen dabei helfen, Ihre Aufmerksamkeit auf zukünftige Verbesserungen zu konzentrieren.
- Beteiligte Umfragen: Persistentes Feedback
- Beteiligte Creatives: Drucktaste für persistentes Feedback (Feedback)
- Beteiligte Intercepts: Intercept für Schaltfläche “Persistentes Feedback”
- Standortabbruch: Intercepts zum Absetzen von Websites zielen darauf ab, zu verstehen, ob ein Website-Besucher sein Ziel erreicht hat, und herauszufinden, warum er die Website verlässt. Diese Umfrage wird Besuchern angezeigt, wenn jemand die Absicht zeigt, Ihre Website auf dem Desktop zu verlassen (Cursor außerhalb des Browsers bewegen). Es wird Besucher nicht daran hindern, die Website zu verlassen.
- Beteiligte Umfragen: Standortabbruch
- Beteiligte Creatives: Standortabbruch (Info-Leiste)
- Beteiligte Intercepts: Intercept der Site
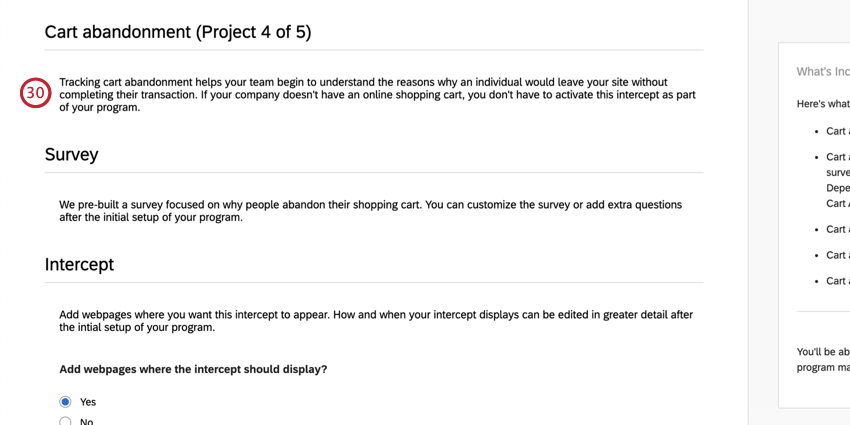
- Abbruch des Einkaufswagens: Die Nachverfolgung des Warenkorbabbruchs hilft Ihrem Team, die Gründe zu verstehen, warum eine Person Ihre Site verlassen würde, ohne ihre Transaktion abzuschließen. Wenn Ihr Unternehmen keinen Online-Warenkorb hat, müssen Sie dieses Intercept nicht als Teil Ihres Programms aktivieren. Fragen zum Abbruch des Warenkorbs werden mit Transaktion kombiniert, wenn diese Umfrage angezeigt wird, wenn der Besucher noch einkauft und der Besucher darauf hinweist, dass er noch nicht auf der Website erledigt ist.
- Beteiligte Umfragen: Abbruch des Einkaufswagens, Einkaufswagenabbruch & Transaktion kombiniert (wenn sie angeben, dass sie noch nicht abgeschlossen sind)
- Beteiligte Creatives: Warenkorbabbruch (Popover), Warenkorbabbruch – PopUnder (Pop-Under) (wenn sie angeben, dass sie noch nicht abgeschlossen sind)
- Beteiligte Intercepts: Intercept für Einkaufswagen
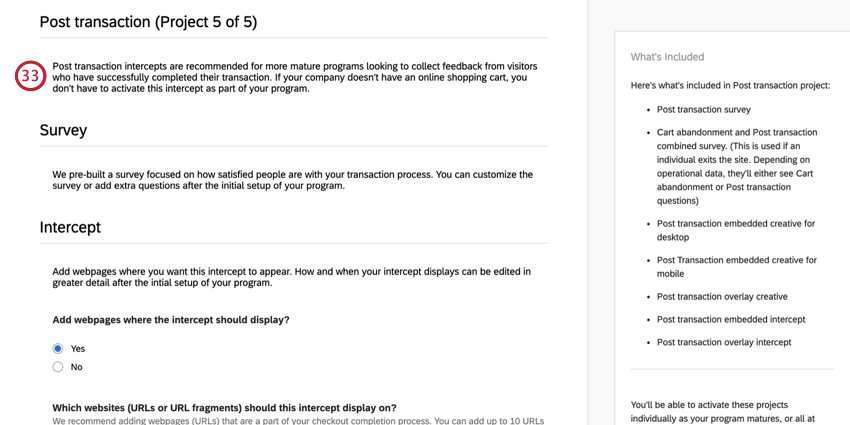
- Transaktion buchen: Intercepts nach Transaktion sammeln Feedback von Besuchern, die ihre Transaktion erfolgreich abgeschlossen haben. Diese kann auf der Seite eingebettet oder als Überlagerung dargestellt werden. Wenn Ihr Unternehmen keinen Online-Warenkorb hat, müssen Sie dieses Intercept nicht als Teil Ihres Programms aktivieren. Fragen zum Abbruch des Warenkorbs werden mit Fragen nach der Transaktion kombiniert, wenn die Umfrage Abbruch des Warenkorbs angezeigt wird, wenn der Besucher noch einkauft und der Besucher angibt, dass er noch nicht auf der Website abgeschlossen ist.
- Beteiligte Umfragen: Transaktion buchen , Einkaufswagenabbruch & Transaktion kombiniert (wenn sie angeben, dass sie noch nicht abgeschlossen sind)
- Beteiligte Creatives: Welche Sie verwenden, hängt von einer Antwortmöglichkeit ab, die während der Erstkonfiguration. Die nicht verwendete Person hat den Namen „Nicht in Gebrauch“. Beide Creatives werden jedoch generiert, wenn Sie Ihre Meinung bezüglich der Implementierung auf Ihrer Website ändern.
- Wenn Sie „Als Überlagerung oben auf der Seite anzeigen“ ausgewählt haben: Transaktion (Responsiver Dialog)
- Wenn Sie „Direkt auf der Webseite einbetten“ ausgewählt haben: Transaktion buchen – Eingebettet – Desktop ()Benutzerdefiniertes eingebettetes Feedback) und Transaktion – Eingebettet – Mobil (Benutzerdefiniertes eingebettetes Feedback)
- Beteiligte Intercepts: Welche Sie verwenden, hängt von einer Antwortmöglichkeit ab, die während der Erstkonfiguration. Die nicht verwendete Person hat den Namen „Nicht in Gebrauch“. Beide Intercepts werden jedoch generiert, wenn Sie Ihre Meinung bezüglich der Implementierung auf Ihrer Website ändern.
Wenn Sie „Als Überlagerung oben auf der Seite anzeigen“ ausgewählt haben: Transaktion- Wenn Sie „Direkt auf der Webseite einbetten“ ausgewählt haben: Transaktion – eingebettetes Intercept (deckt sowohl mobile als auch Desktop-Funktionen ab)
Alle Komponenten dieses Programms, einschließlich eines vorkonfigurierten Dashboard, das die Ergebnisse all dieser Umfragen kommuniziert, befinden sich an einem leicht zugänglichen Ort.
Weitere Informationen zur Vorgehensweise diese Umfragen bearbeiten, Kreative, oder Intercepts Beachten Sie nach der Erstkonfiguration die verlinkten Abschnitte.
Eine digitale XM für den Handel entwickeln
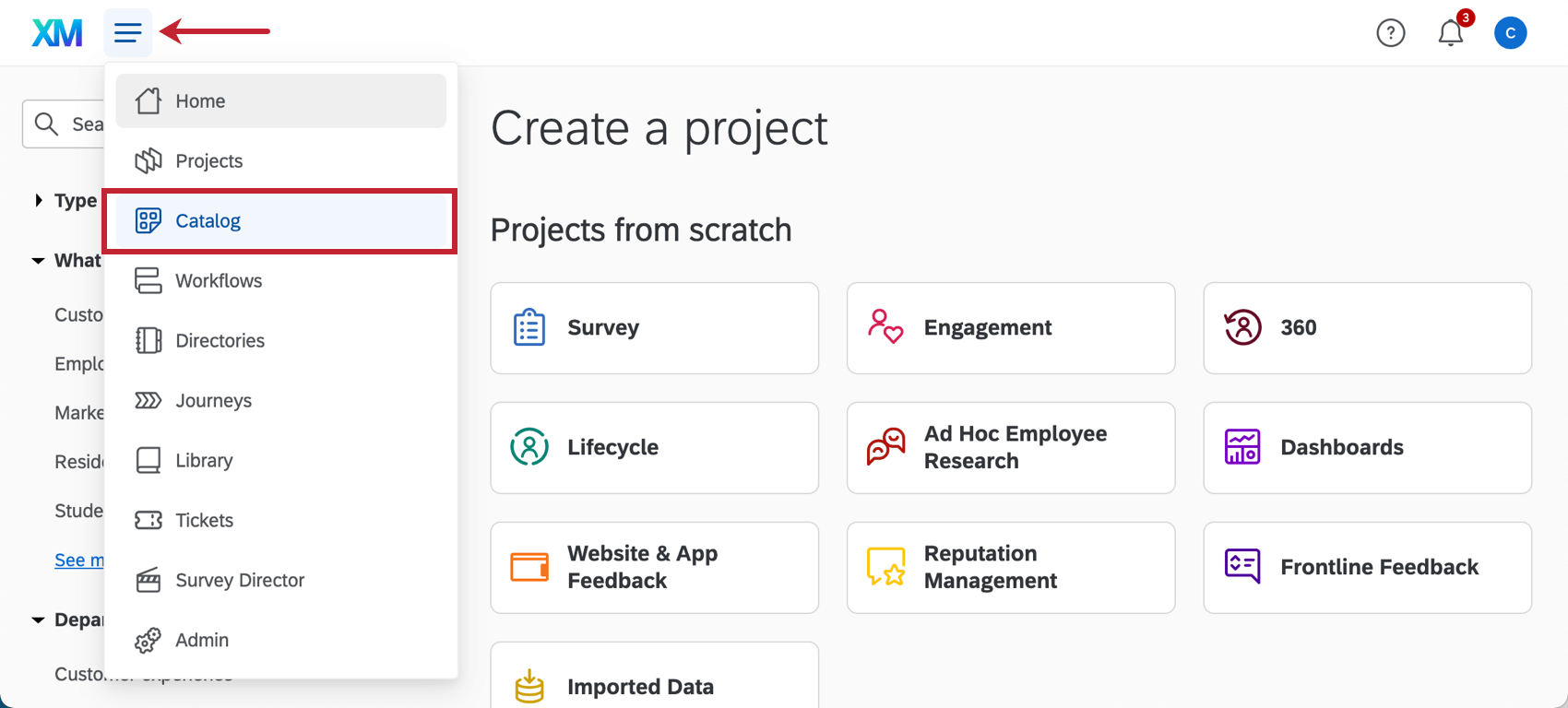
- Klicken Sie oben links weiter dem XM auf die globale Navigation.

- Auswählen Katalog.
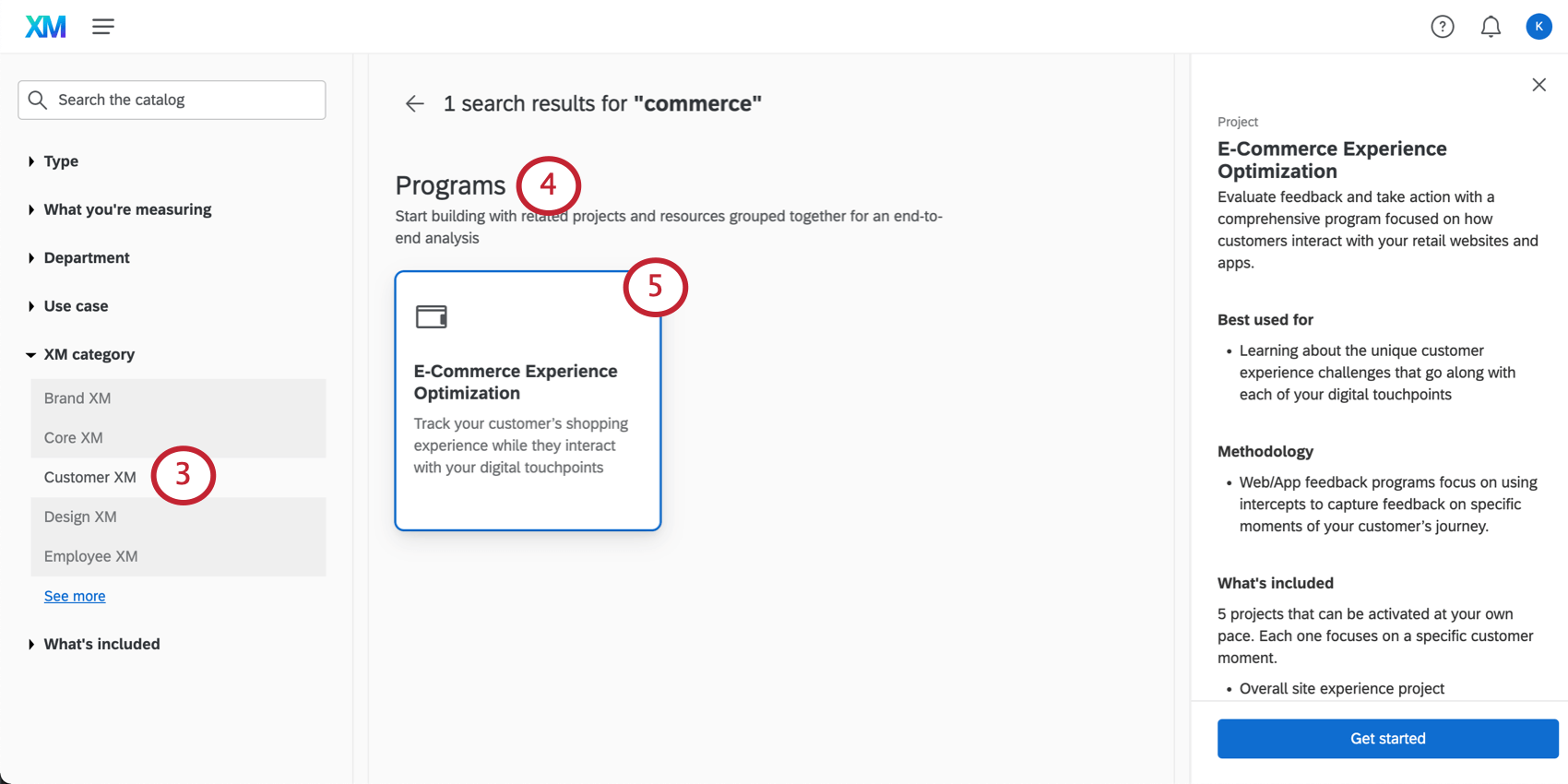
- Auswählen CustomerXM.

- Blättern Sie nach unten zu Programme.
- Auswählen Optimierung des E-Commerce-Erlebnisses.
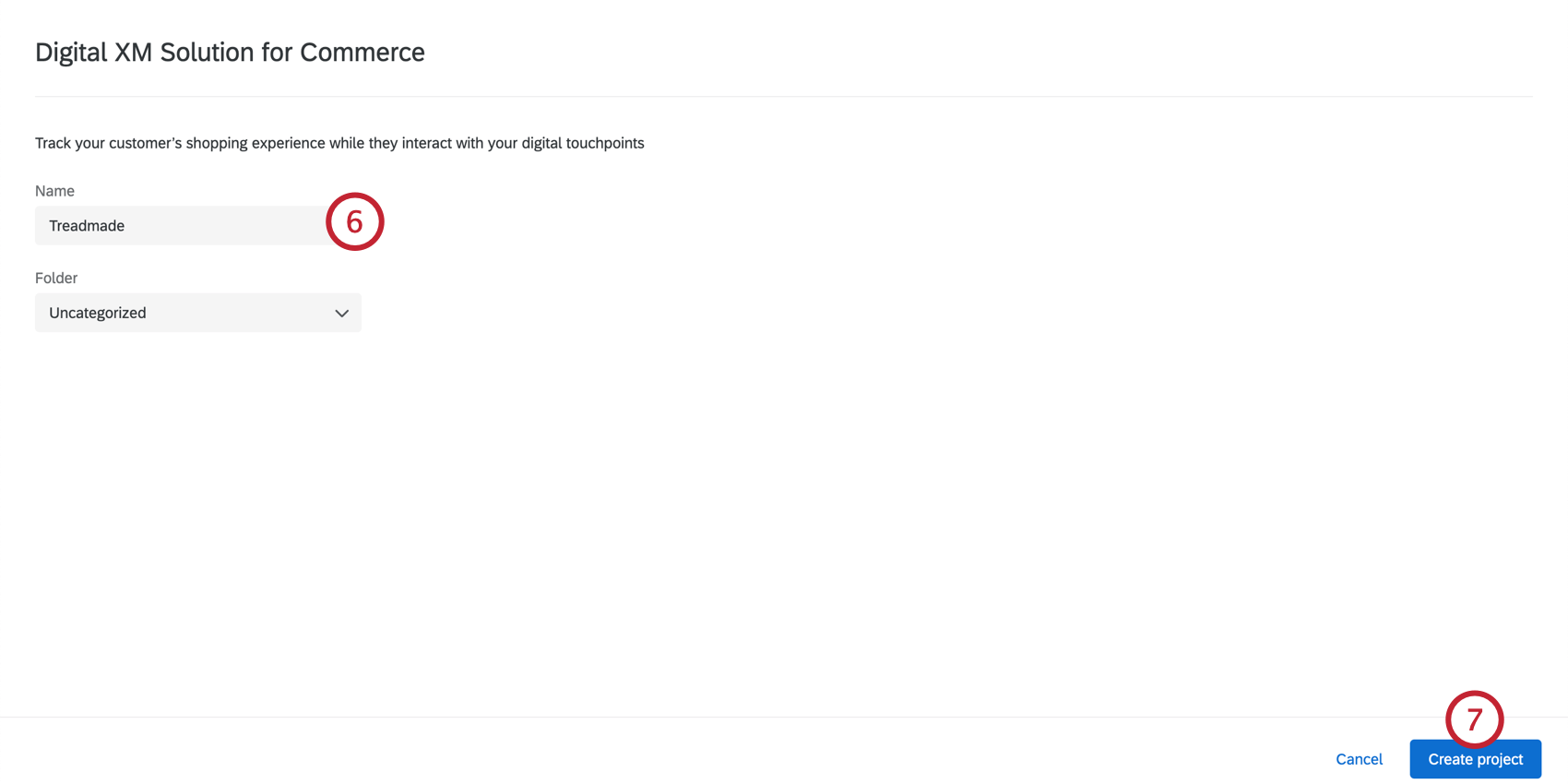
- Geben Sie Ihrem Projekt einen Namen.

- Klicken Sie auf Projekt erstellen.
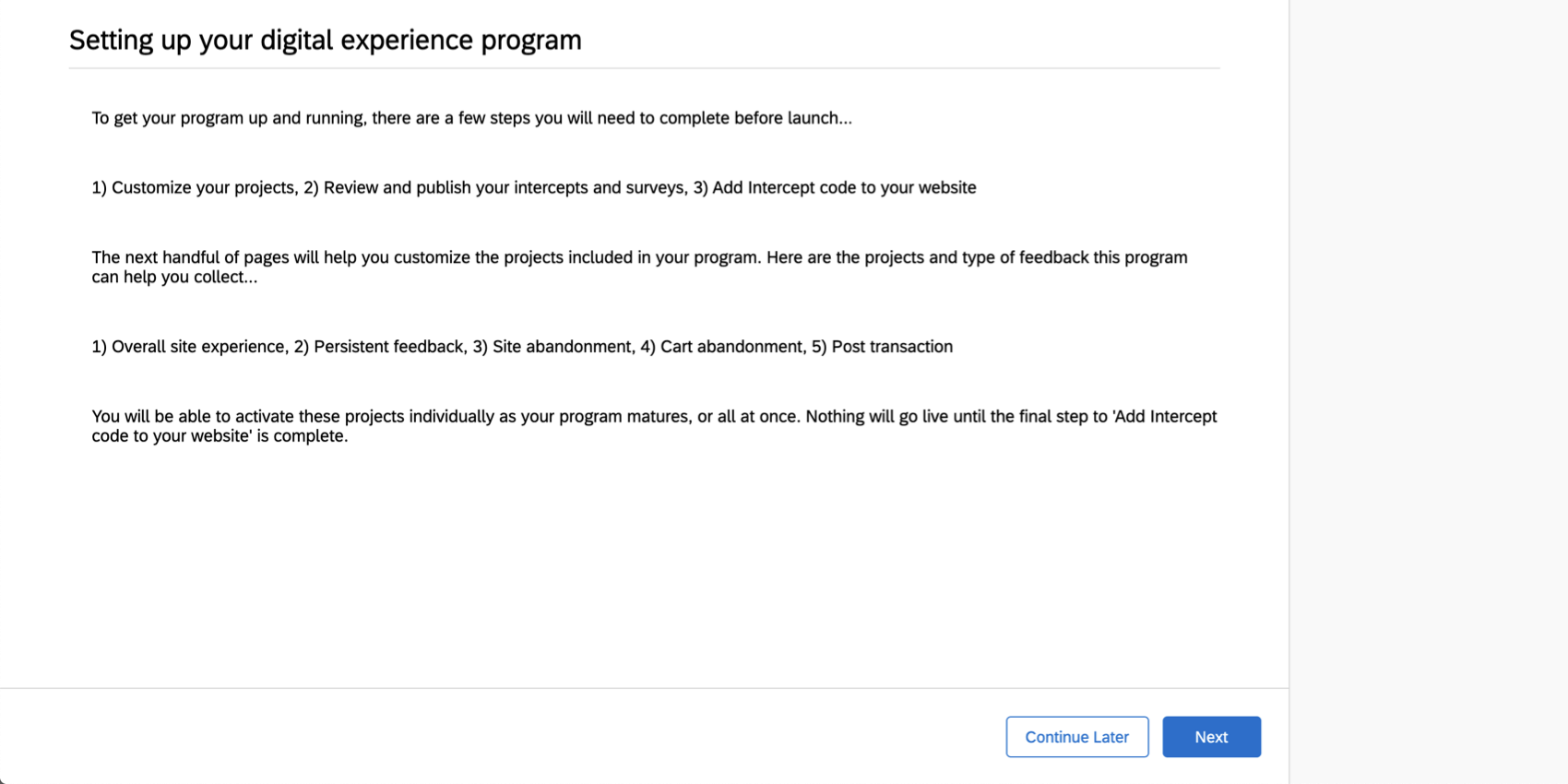
- Dadurch gelangen Sie in den Setup-Assistenten. Es gibt mehrere Schritte, die Sie ausführen müssen, um dieses Programm anzulegen und zu starten. Um fortzufahren, wählen Sie Weiter.

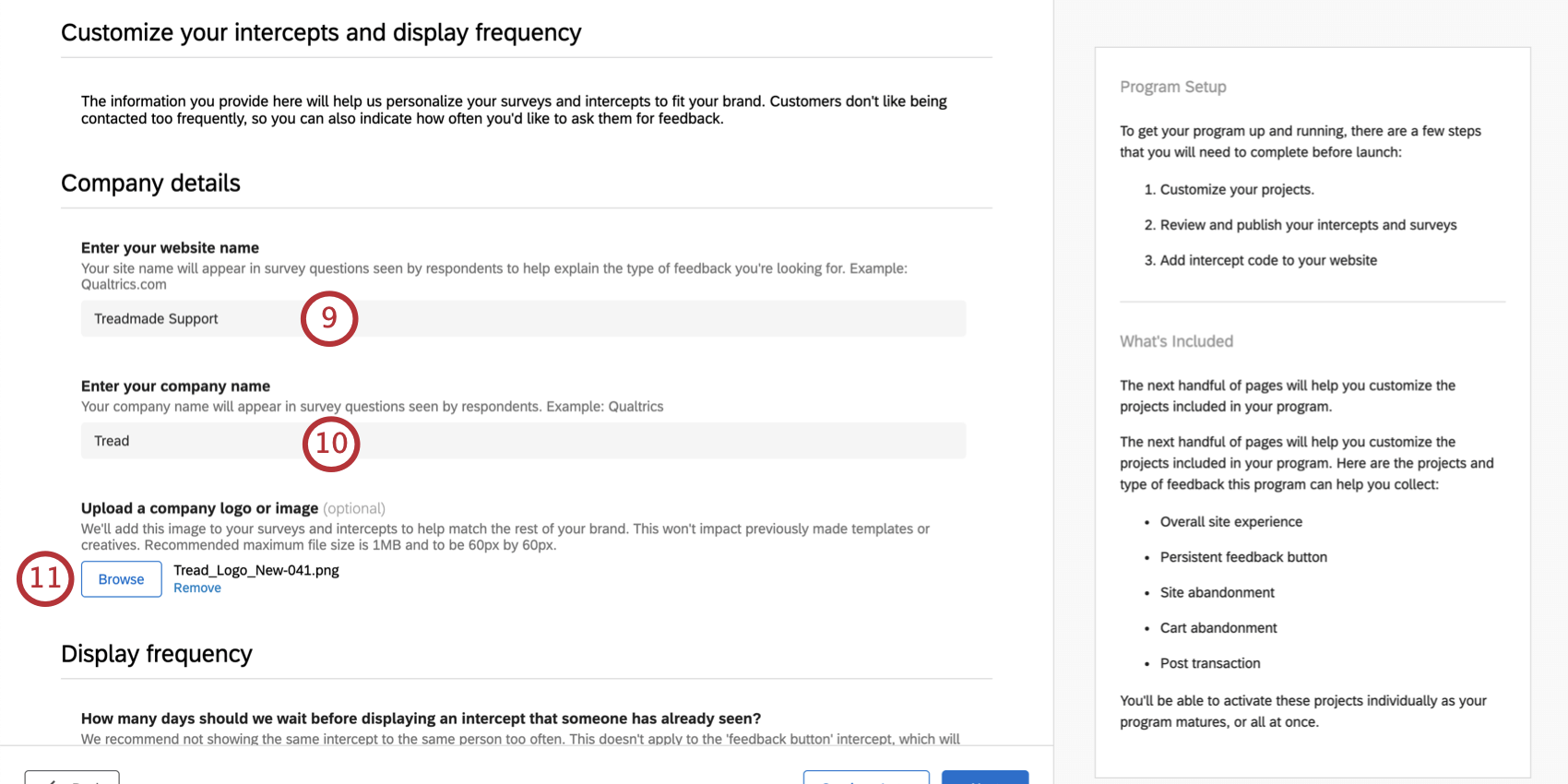
- Geben Sie den Namen Ihrer Website ein.
 Tipp: Dies wird in der Umfrage mehrmals angezeigt, wenn Sie auf Ihre Website verweisen. Wir empfehlen, keine vollständige URL einzugeben. Etwas Kurzes wie Qualtrics oder Qualtrics Support wird ausreichen.
Tipp: Dies wird in der Umfrage mehrmals angezeigt, wenn Sie auf Ihre Website verweisen. Wir empfehlen, keine vollständige URL einzugeben. Etwas Kurzes wie Qualtrics oder Qualtrics Support wird ausreichen. - Geben Sie den Namen Ihres Unternehmens ein.
- Laden Sie bei Bedarf ein Unternehmenslogo hoch. Diese wird Ihren Umfragen und Intercepts hinzugefügt. Die maximale Dateigröße beträgt 1 MB, und die empfohlenen Dimensionen sind 60px x 60px.
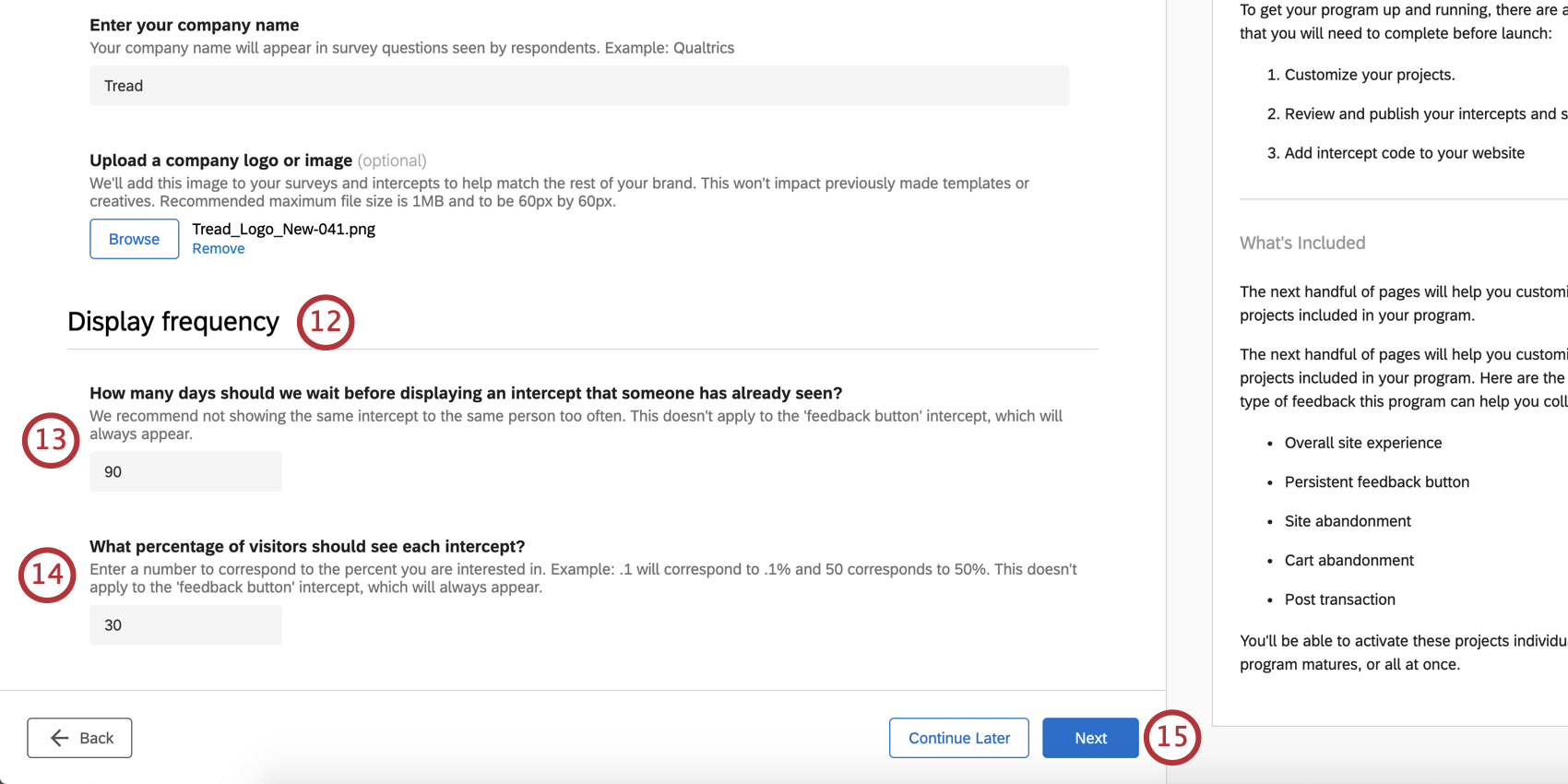
- Einstellungen für die Anzeigehäufigkeit verhindern, dass dieselben Website-Besucher zu häufig befragt und zu viele Nachrichten gesendet werden. Diese Einstellungen übernehmen alle Intercepts mit Ausnahme von Drucktaste für persistentes Feedback.

- Standardmäßig sind es 90 Tage, bevor derselbe Intercept demselben Besucher angezeigt wird. Sie können die Anzahl der Tage nach Bedarf anpassen.
Tipp: Sie können diese Einstellungen anpassen nach Abschluss dieser Erstkonfiguration, müssen Sie dies jedoch einzeln für jedes Intercept statt alles auf einmal.
- Standardmäßig sehen 30 Prozent der Website-Besucher diese Intercepts. Sie können dies nach Bedarf anpassen.
Tipp: Sie können diese Einstellungen anpassen nach Abschluss der Erstkonfiguration, müssen Sie dies jedoch einzeln für jedes Intercept statt alles auf einmal.
- Klicken Sie auf Weiter wenn Sie bereit sind, fortzufahren.
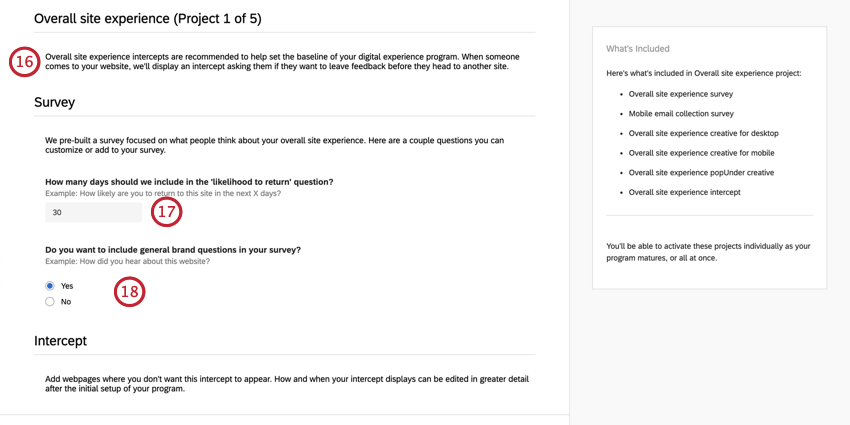
- Zunächst konfigurieren Sie die Einstellungen für Gesamterfahrung der Website und alle zugehörigen Umfragen, Creatives und Intercepts.

- In der Umfrage zur Website gibt es eine Frage zur Wahrscheinlichkeit der Rückkehr des Besuchers. Geben Sie die Anzahl der Tage ein, die in dieser Frage angezeigt werden sollen.
Beispiel: Wie wahrscheinlich ist es, dass Sie in den weiter 30 Tagen zu Qualtrics zurückkehren?
- Legen Sie fest, ob allgemeine Instanz in Ihre Umfrage aufgenommen werden sollen.
Tipp: Sobald Ihre allgemeine Umfrage Website-Erfahrung erstellt wurde, können Sie diese im Block „Instanz“ prüfen.
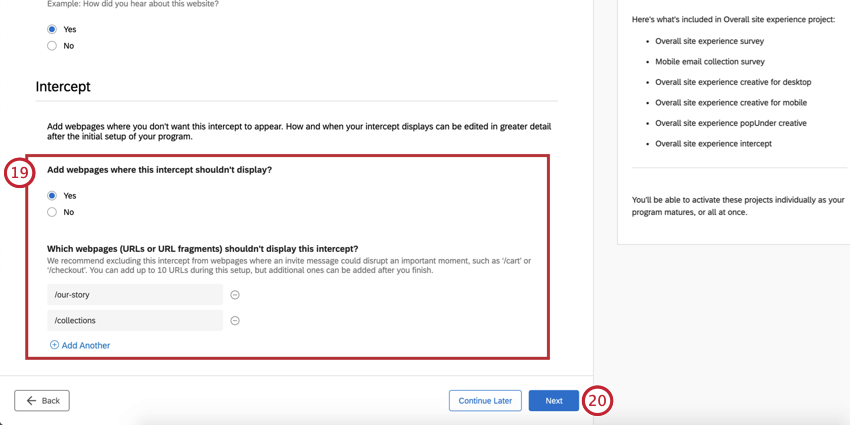
- Wenn es Seiten auf Ihrer Website gibt, auf denen die Umfrage zur Website-Erfahrung insgesamt nicht angezeigt werden soll, klicken Sie auf Ja, verwenden Sie dann die Felder, um URLs oder URL einzugeben.

- Wenn Sie fertig sind, klicken Sie auf Weiter um fortzufahren.
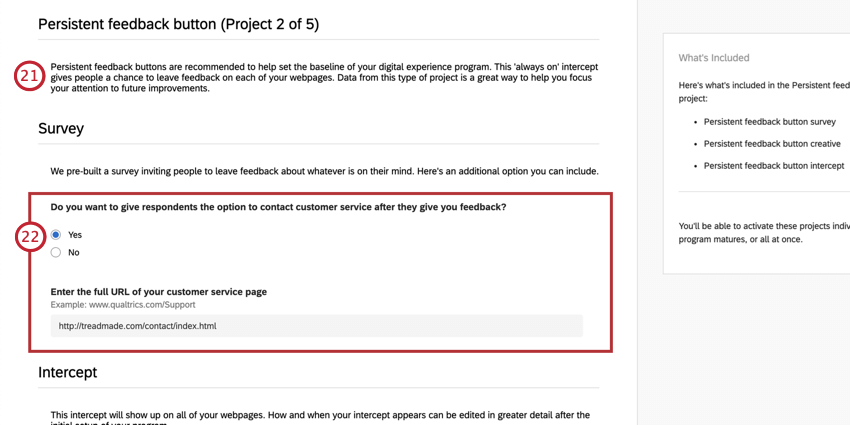
- Weiter konfigurieren Sie die Einstellungen für die Schaltfläche für persistentes Feedbackund alle zugehörigen Umfragen, Creatives und Intercepts.
 Beispiel: Wir haben auf jeder Seite der Support-Seite Feedback platziert.
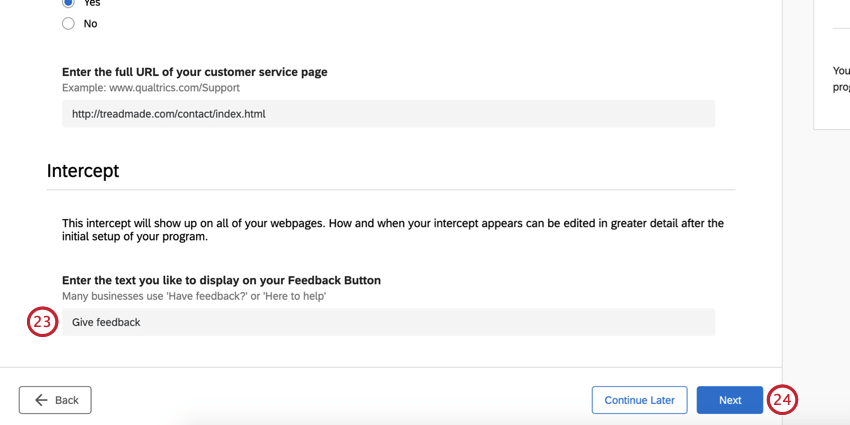
Beispiel: Wir haben auf jeder Seite der Support-Seite Feedback platziert. - Wählen Sie aus, ob Sie Kunden die Möglichkeit geben möchten, Kontakt, wenn sie mit der Abgabe von Feedback fertig sind. Wenn Sie „Ja“ auswählen, können Sie die URL für Ihre Kundenserviceseite eingeben.
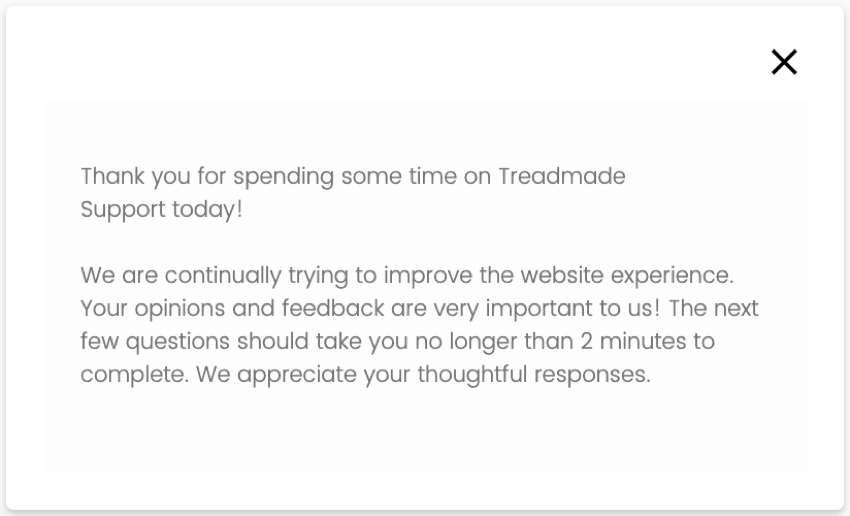
- Geben Sie den Text ein, der auf der Feedback angezeigt werden soll. Versuche, das ziemlich kurz zu halten.

- Wenn Sie lesen, um fortzufahren, klicken Sie auf Weiter.
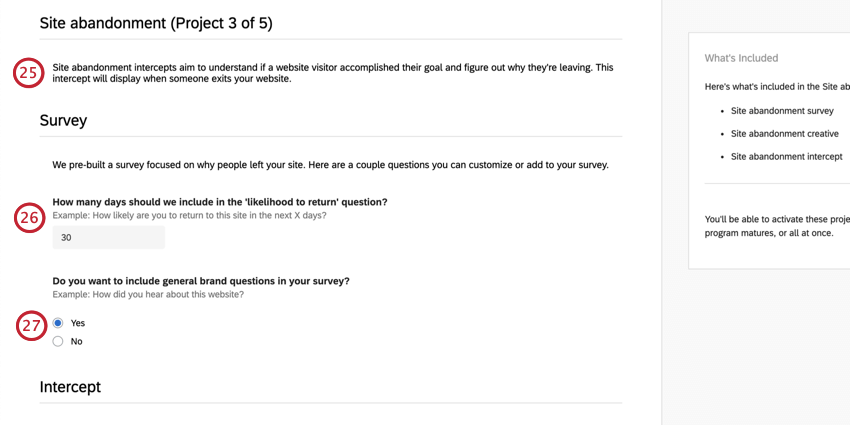
- Weiter konfigurieren Sie die Einstellungen für Standortabbruchund alle zugehörigen Umfragen, Creatives und Intercepts.

- In der Umfrage gibt es eine Frage über die Wahrscheinlichkeit der Rückkehr des Besuchers. Geben Sie die Anzahl der Tage ein, die in dieser Frage angezeigt werden sollen.
Beispiel: Wie wahrscheinlich ist es, dass Sie in den weiter 30 Tagen zu Qualtrics zurückkehren?
- Legen Sie fest, ob allgemeine Instanz in Ihre Umfrage aufgenommen werden sollen.
Tipp: Sobald Ihre Umfrage erstellt wurde, können Sie diese im Block „Instanz“ auschecken.
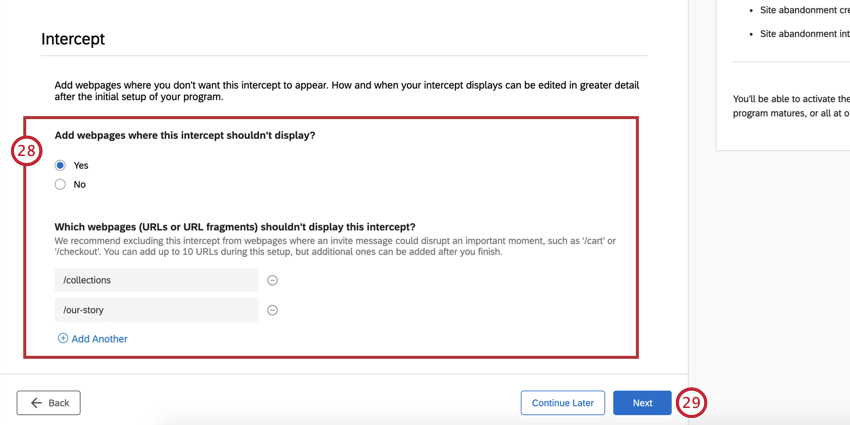
- Wenn es Seiten auf Ihrer Website gibt, auf denen die Umfrage zum Abbruch der Website nicht angezeigt werden soll, klicken Sie auf Ja, verwenden Sie dann die Felder, um URLs oder URL einzugeben.

- Wenn Sie fertig sind, klicken Sie auf Weiter um fortzufahren.
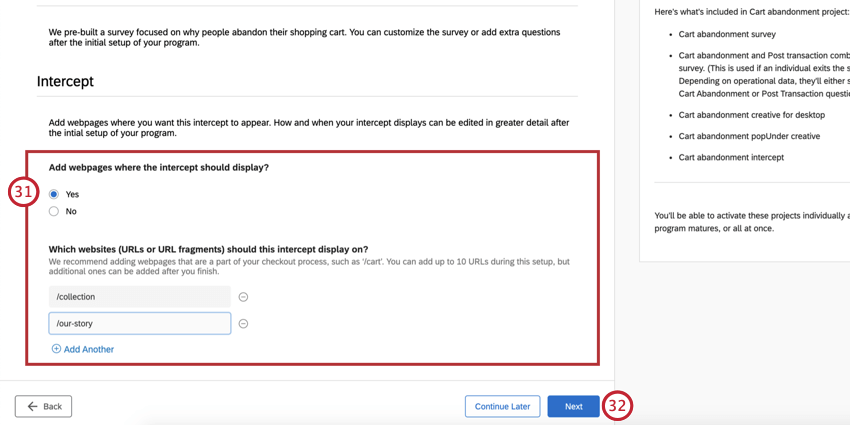
- Weiter konfigurieren Sie die Einstellungen für Warenkorbabbruchund alle zugehörigen Umfragen, Creatives und Intercepts.

- Um die URL der Seite anzugeben, die Besucher erreichen, wenn sie ihren Einkaufswagen abbrechen, klicken Sie auf Ja, Geben Sie dann URLs oder URL in die bereitgestellten Felder ein.

- Wenn Sie fertig sind, klicken Sie auf Weiter um fortzufahren.
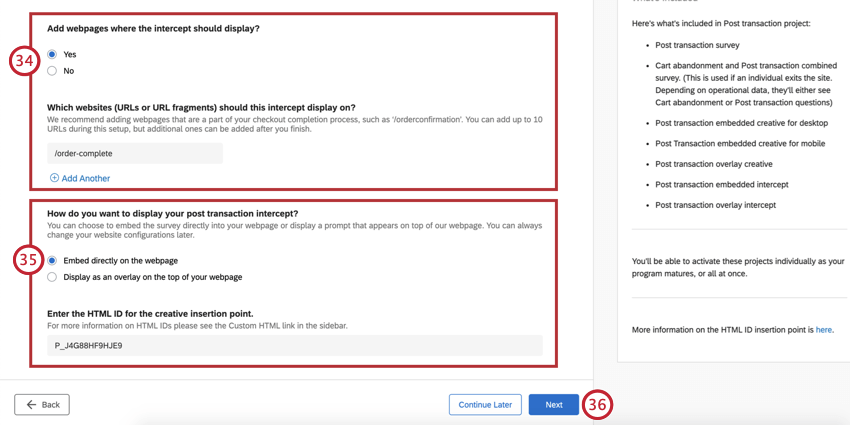
- Weiter konfigurieren Sie die Einstellungen für die Transaktion buchen Erfahrung und alle zugehörigen Umfragen, Creatives und Intercepts.

- Um die URL der Seite anzugeben, die Besucher erreichen, wenn eine Transaktion abgeschlossen ist, klicken Sie auf Ja, Geben Sie dann URLs oder URL in die bereitgestellten Felder ein.

- Entscheiden Sie, ob Sie Ihre Umfrage zu Transaktion auf Ihrer Website einbetten oder als Überlagerung oben auf der Seite anzeigen möchten. Wenn Sie sich dafür entscheiden, es einzubetten, Geben Sie die HTML für die Einfügestelle ein..
- Wenn Sie fertig sind, klicken Sie auf Weiter um fortzufahren.
- Wenn Sie bereit sind, Ihr Programm zu erstellen, klicken Sie auf Fertigstellen.

Verwalten Ihres Digital-Experience-Programms
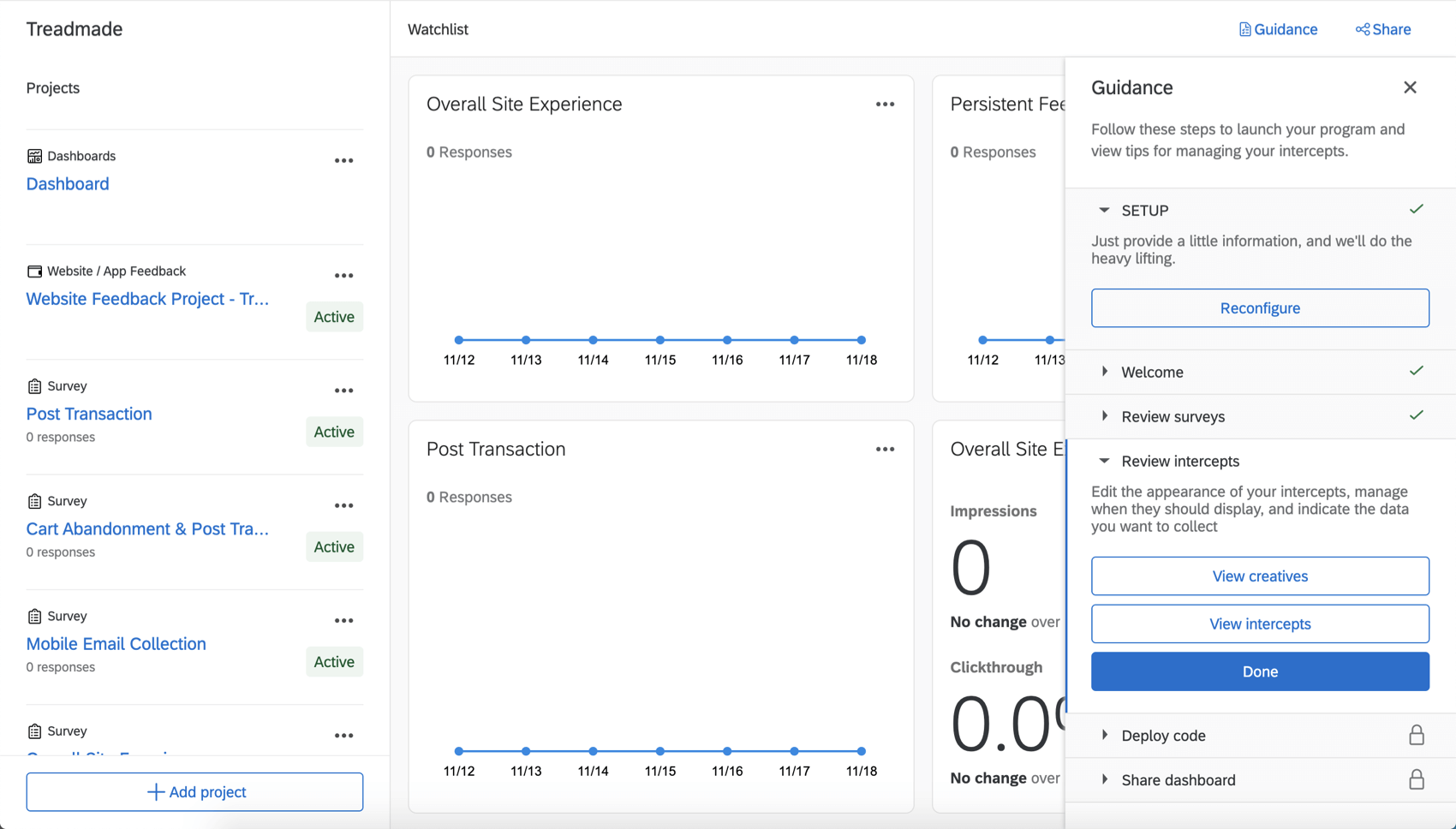
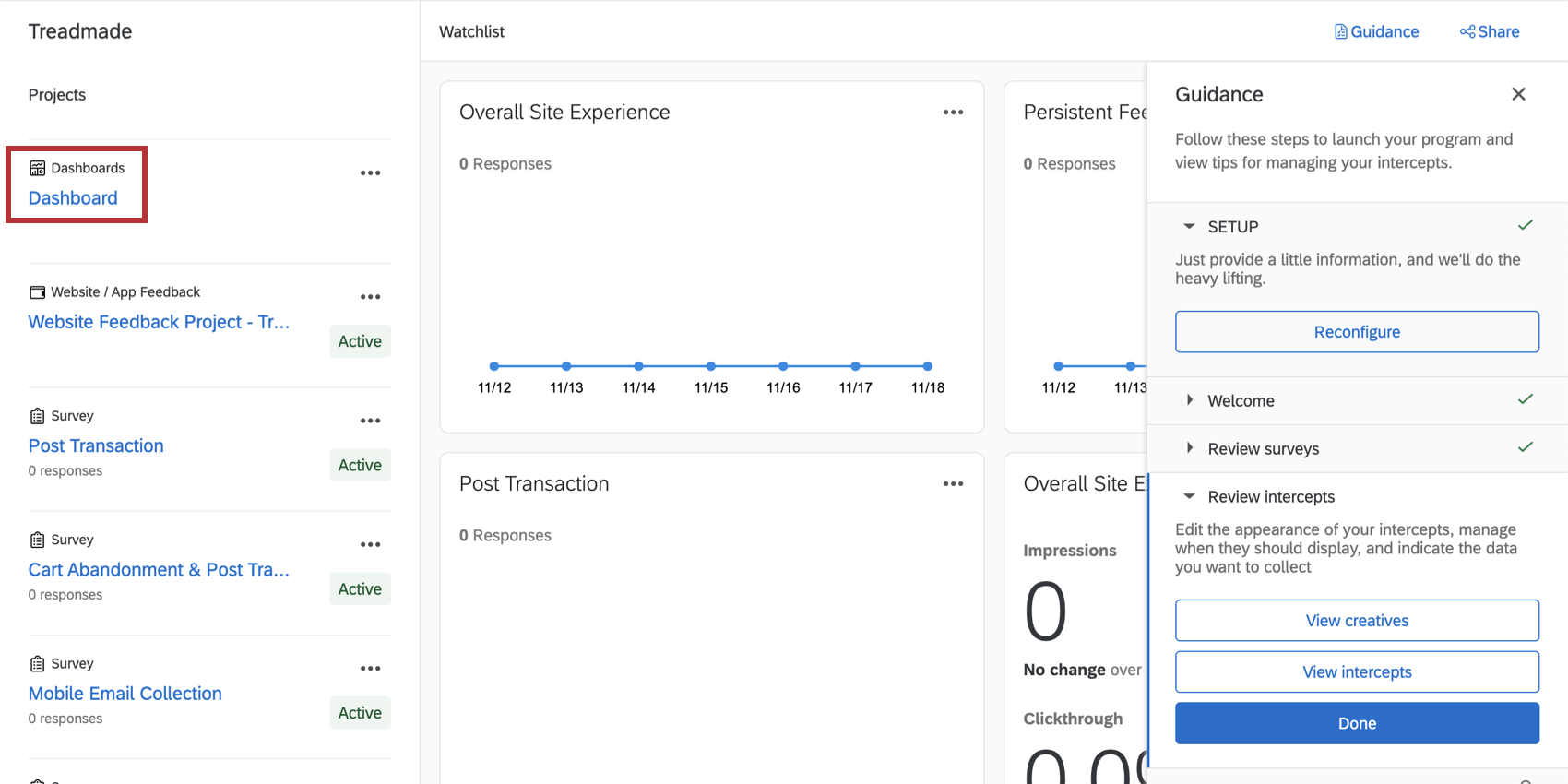
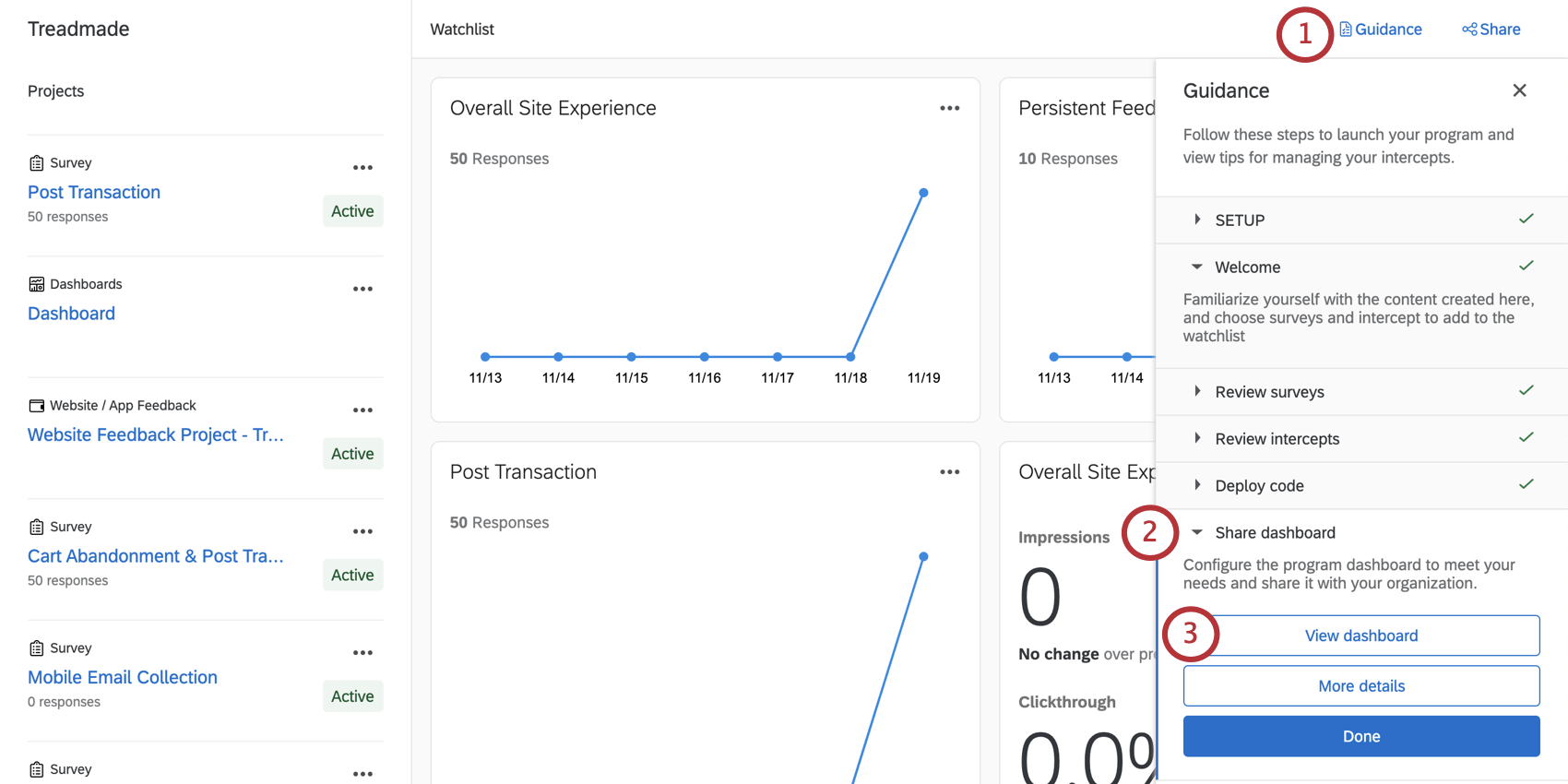
Nachdem Sie die digitale XM für Commerce eingerichtet haben, finden Sie sich auf einer Seite wieder, die alle ressourcen und Berichte der obersten Ebene vereint, die Sie für die Ausführung dieses Programms benötigen.
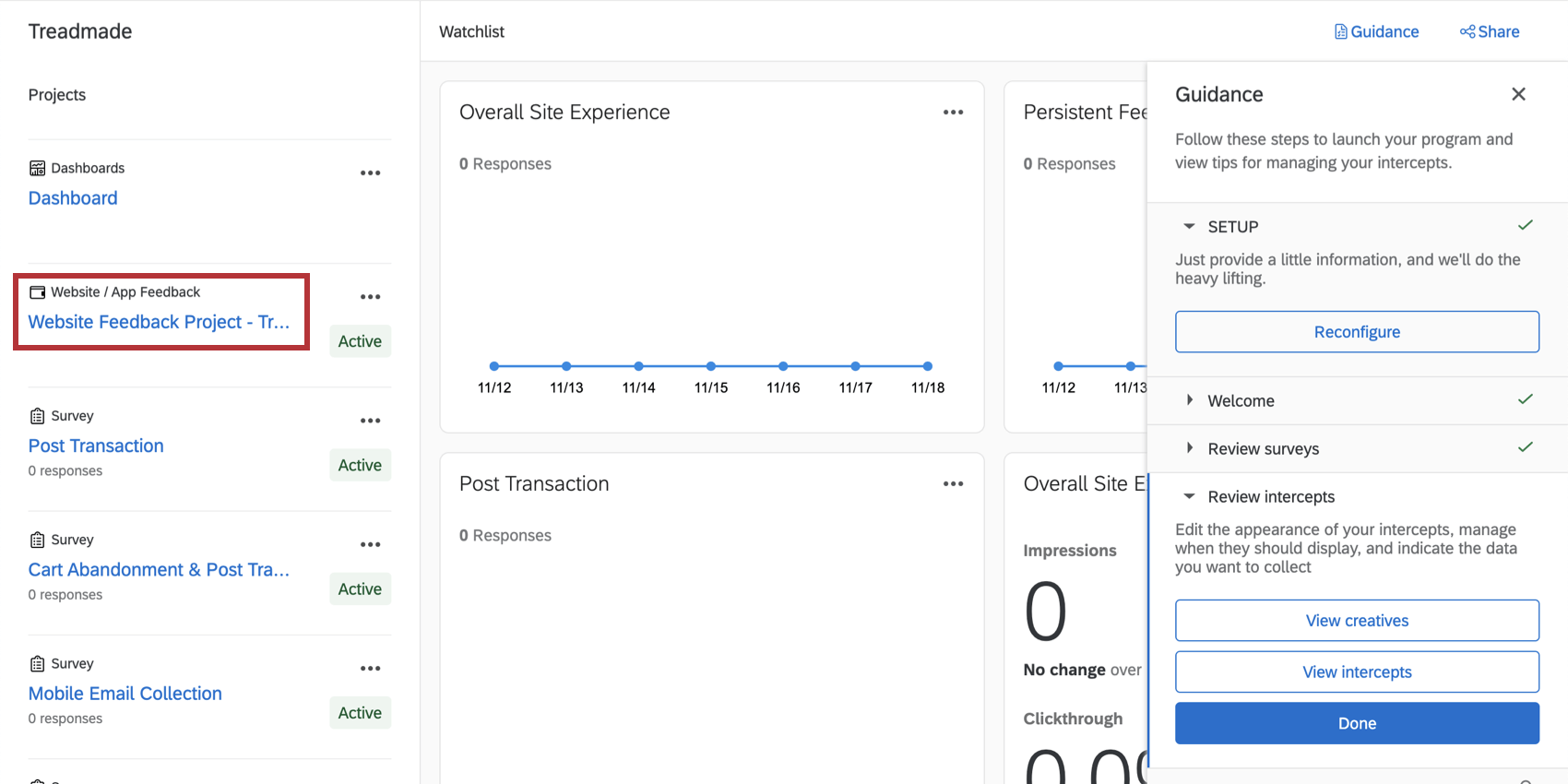
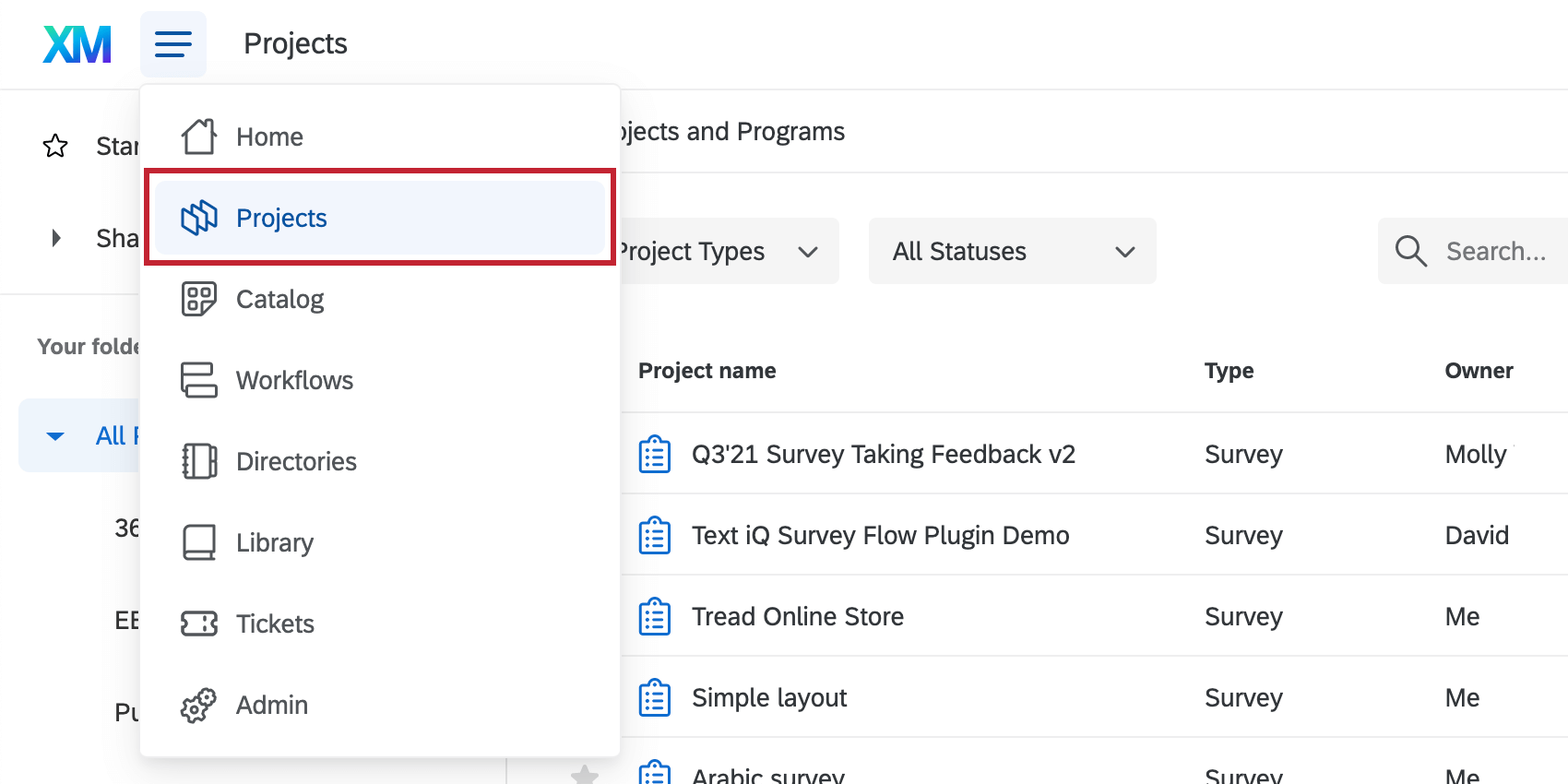
Für Sie wurden eine Handvoll ressourcen angelegt, die links unter „Projekte.“ Dazu gehören:
- Vorkonfiguriert Umfragen die sich auf eine Digital-Commerce-Website konzentrieren.
- Ein Feedback, das vorkonfigurierte Kreative und Intercepts für alle empfohlenen Kontaktpunkte.
- A Dashboard wurde für die Verbindung mit allen oben genannten Kontaktpunkten entwickelt. Beginnen Sie einfach mit dem Sammeln von Daten, und dies wird automatisch gefüllt.
In der Mitte befindet sich ein Beobachtungsliste. Dies ist ein hilfreicher Ort, um die Antwortraten und Klickraten zu verfolgen, ohne auf einzelne ressourcen zu achten.
Auf der rechten Seite ist Schritt für Schritt Anleitung für die verbleibenden Aufgaben, um dieses Programm abzuschließen und zu starten.
mehr erfahren zur Navigation in diesem Programm finden Sie im Programme Support-Seite.
Umfragen zum digitalen Handel
Jede der in Ihrem Programm enthaltenen Umfragen enthält bereits Fragen und eingebettete Daten. Unten finden Sie eine Liste der Umfragen, die Sie sehen sollten. Sie können auswählen, welche Sie verwenden möchten.
- Gesamterfahrung der Site: Eine Umfrage, die eine Baseline-Zufriedenheitsmetrik zu Ihrer Website erfassen soll.
- Mobile E-Mail-Sammlung für allgemeine Website-Erfahrung: Da mobile Websites nicht für Umfragen zum Beenden der Website optimiert sind, wird diese Umfrage verwendet, um die E-Mail-Adresse des Website-Besuchers zu erfassen und dann die Umfrage für das Gesamterlebnis der Website nach ihrem Besuch an diese E-Mail zu senden.
Tipp: Diese Umfrage wurde vorab erstellt. Aktion wobei jedes Mal, wenn eine Umfrage übermittelt wird, einem E-Mail gesendet.
- Persistentes Feedback: Diese Umfrage wird verwendet, um Daten von Website-Besuchern über die Qualität der Inhalte auf der Website zu erhalten.
- Standortabbruch: Diese Umfrage funktioniert sehr ähnlich wie die Umfrage „Gesamterfahrung der Website“, konzentriert sich jedoch eher auf den Abschluss von Aufgabe.
- Abbruch des Einkaufswagens: Eine Umfrage, die sich auf Personen konzentriert, die die Warenkorberfahrung verlassen haben. Sie versucht, die Treiber zu verstehen, die Kunden dazu führen, ihren Warenkorb aufzugeben.
- Transaktion buchen: Diese Umfrage wird verwendet, nachdem eine Transaktion abgeschlossen ist, und versucht, die Transaktion zu verstehen.
- Einkaufswagenabbruch & Transaktion kombiniert: Eine Kombination aus Warenkorbabbruch und Umfragen nach Transaktion für Personen, die während des Warenkorbs verlassen wurden. Separate Fragen werden für Personen gestellt, die ihren Besuch nicht abgeschlossen haben, und diejenigen, die dies getan haben.
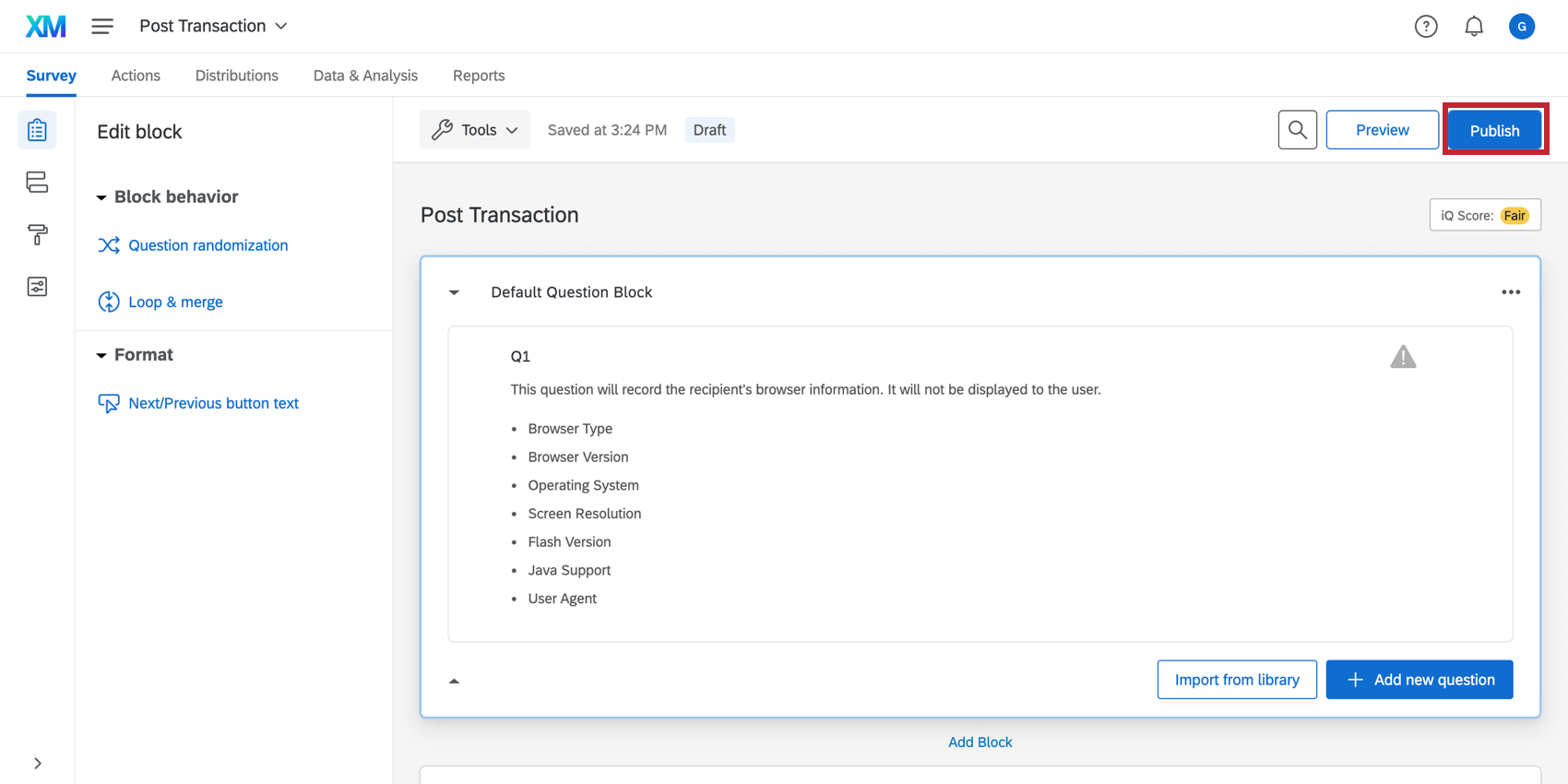
Sie müssen nicht alle Umfragen verwenden. Die, die Sie verwenden möchten, sollten veröffentlicht werden.
Allgemeine Umfrage
Im Folgenden finden Sie einige häufige Änderungen, die Sie an Ihren Umfragen vornehmen sollten:
- Erscheinungsbild und Theming: Passen Sie die Design der Umfrage, einschließlich der Designvorlage.
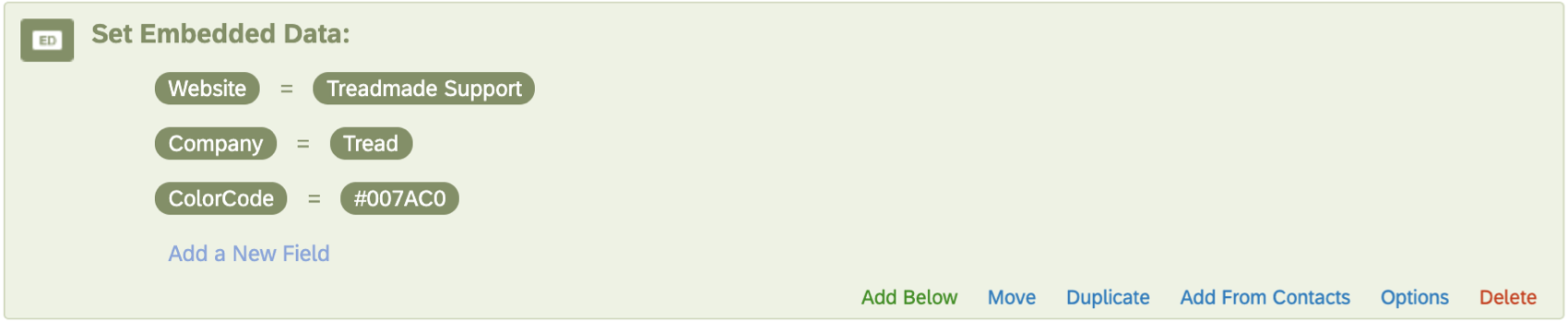
- Eingebettete Daten: Weitere hinzufügen eingebettete Daten Felder zum Umfragenverlauf.
Tipp: Wenn Sie versuchen, Informationen von Website-Besuchern zu erfassen, stellen Sie sicher, dass diese eingebettete Daten auch in der Intercepts.
- Fragen bearbeiten: Passen Sie die Fragen an. Gibt es bestimmte Treiberfragen, auf die sich Ihre Website mehr als die von uns bereitgestellten konzentriert? Sind die Antwortmöglichkeiten sinnvoll, insbesondere in Fragen wie „Hauptzweck des Besuchs der Website“ oder „Wie haben Sie von uns gehört?“?
Tipp: Siehe Fragen anlegen, Formatieren von Fragen, Formatieren von Antwortmöglichkeiten, und Validierung für weitere Informationen.Tipp: Es gibt alle Arten von Fragetypen zur Auswahl. Im Allgemeinen empfehlen wir, an einfachen Multiple Choice Fragen.
- Standardfelder: Ändern Sie bestimmte Felder, die während der Einrichtung ermittelt wurden, z.B. die Website und den Unternehmensnamen, indem Sie die eingebettete Daten in der Umfragenverlauf.

- Übersetzungen: Hinzufügen Übersetzungen bei Bedarf an Ihre Umfragen.
Stellen Sie sicher, dass Sie Vorschau Ihre Umfrage bearbeitet wird, bevor Sie sie veröffentlichen. Immer veröffentlichen Ihre Umfragen, wenn Sie die Bearbeitung abgeschlossen haben – dazu gehören auch Änderungen, die an bereits aktiven Umfragen vorgenommen wurden.
Feedback zur XM für den Handel
Die digitale XM für den Handel wird mit vorgefertigten Creative Designs, Intercept, eingebettete Daten und Stichprobe ausgeliefert. Klicken Sie auf das Feedback, um einen Blick darauf zu werfen.
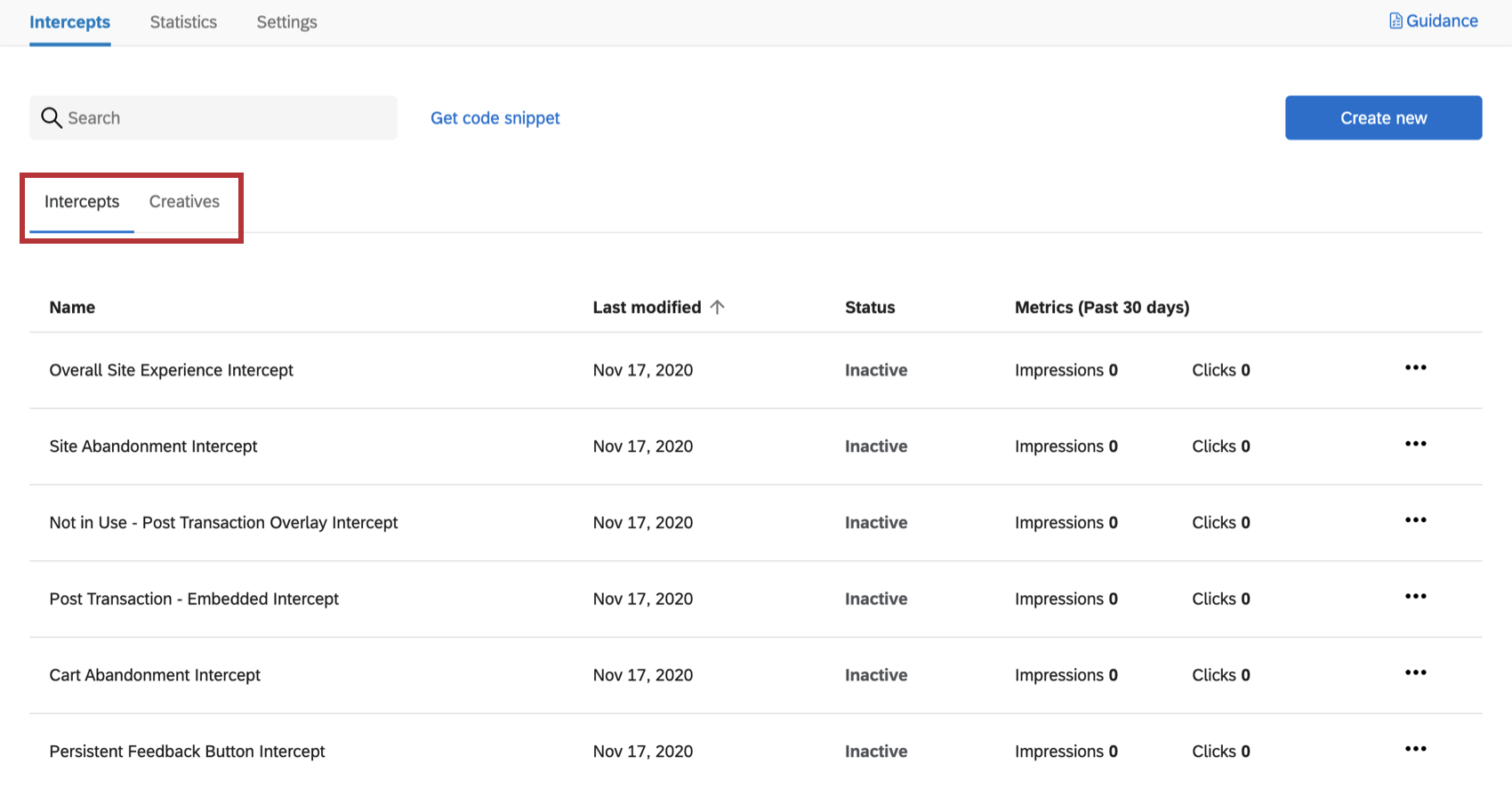
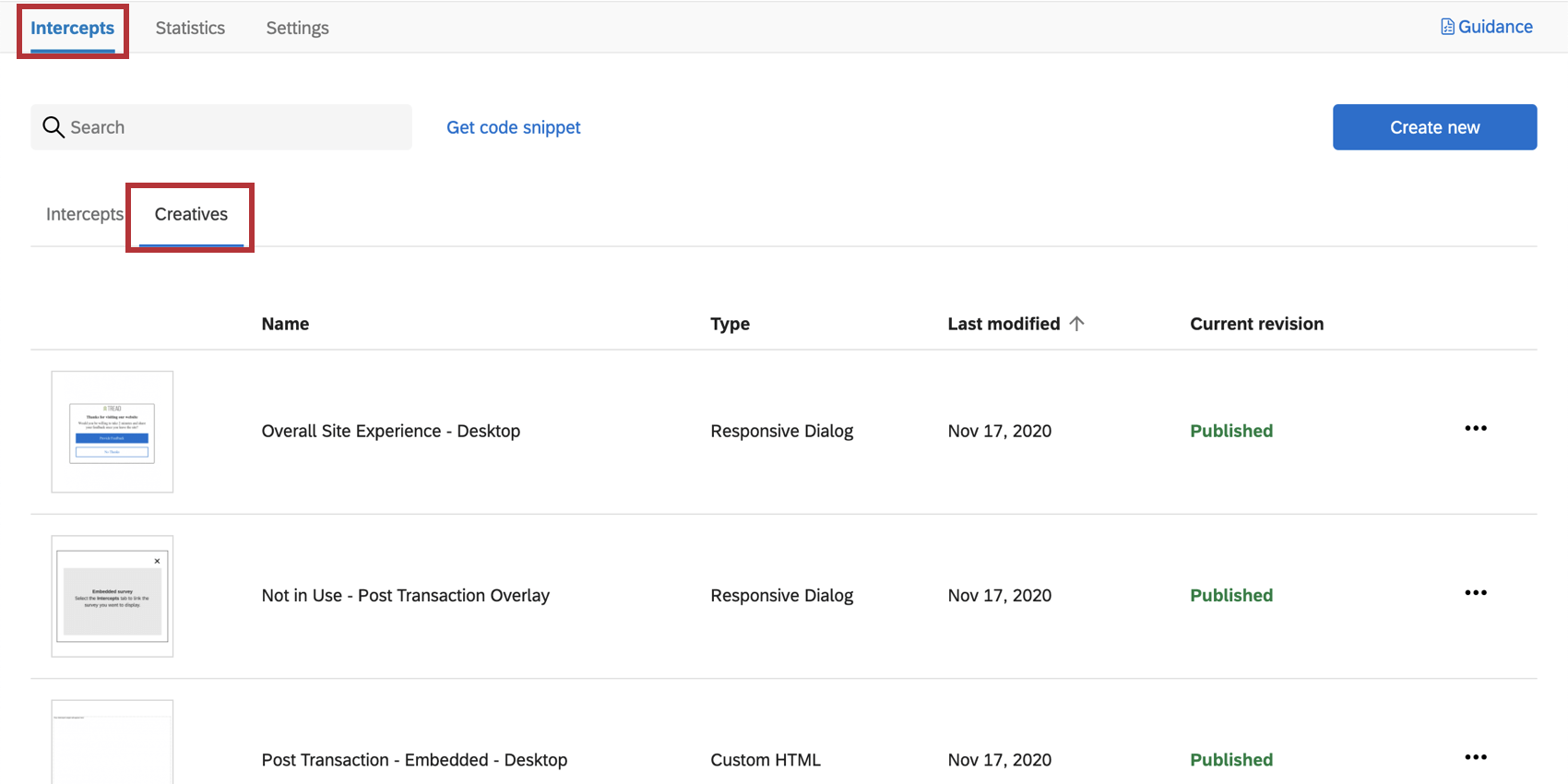
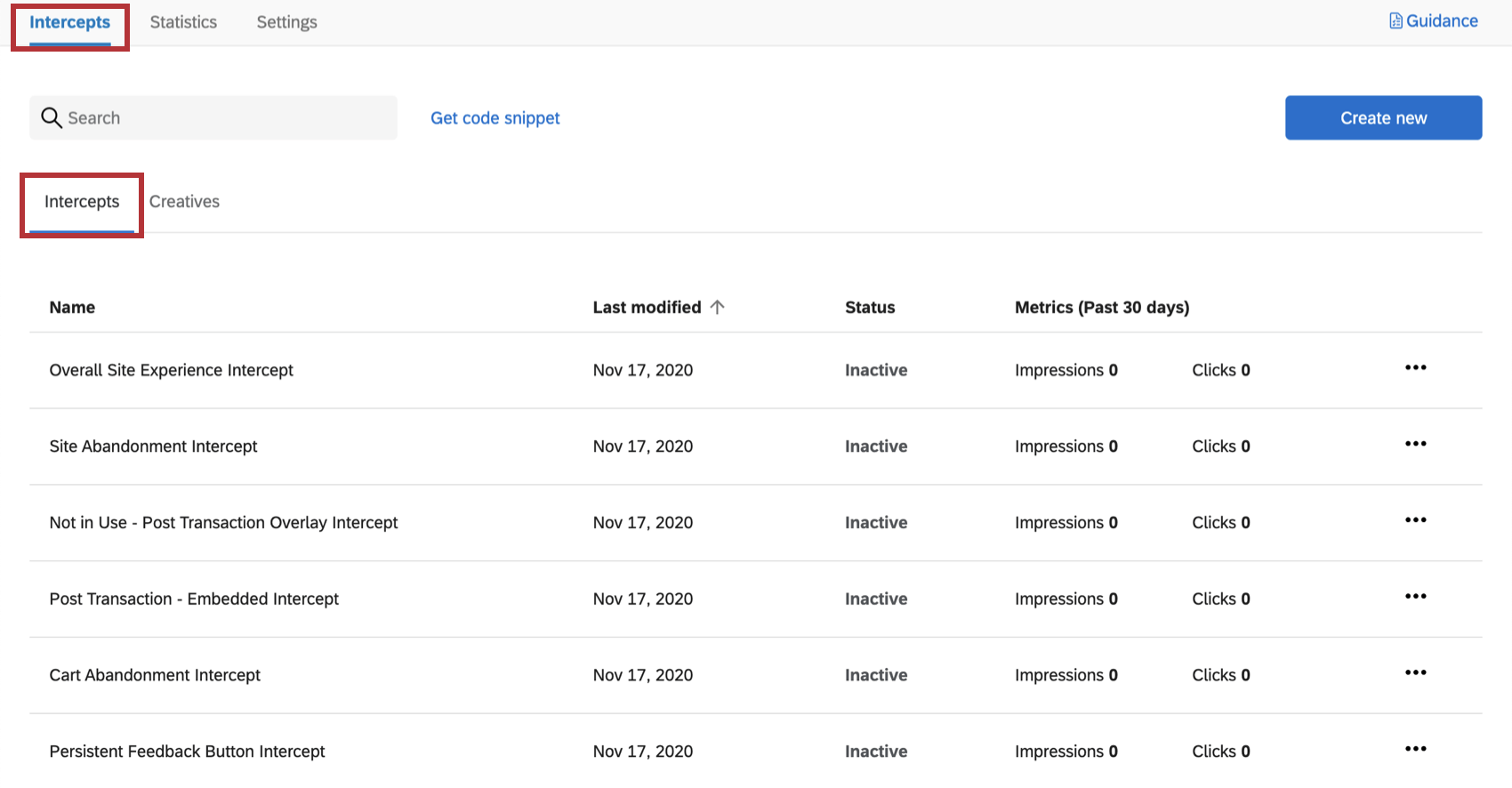
In diesem Projekt sind Creatives und Intercepts enthalten, zwischen denen Sie mithilfe der Intercepts und Creatives Registerkarten.
Jedes Creative und Intercept ist nach dem digitaler Berührungspunkt entspricht. Wir gehen auf die folgenden Schritte ein: Bearbeiten Sie Ihre Creatives und Bearbeiten Sie Ihre Intercepts in den folgenden Abschnitten.
Creatives prüfen und Veröffentlichen
Creatives sind das Erscheinungsbild, das ein digitaler Berührungspunkt annimmt. Dazu gehören ästhetische Änderungen wie Drucktastenfarben, Logos und Text, aber auch die Ausrichtung des Berührungspunkt auf der Website, z.B. die Seite der Webseite, auf der die Feedback angezeigt wird, und vieles mehr.
Die Methodik Im Abschnitt werden alle Namen der Creatives und Intercepts aufgeführt, die an den einzelnen Projekten beteiligt sind. Im Folgenden werden die Arten von Creatives aufgeführt, die verwendet werden. Die verlinkten Supportseiten decken Bearbeitungsoptionen ab, die für diese Creative Typen spezifisch sind. Sie können auch Folgendes sehen: Abschnitt “Creatives” bearbeiten für eine allgemeine Anleitung zum Bearbeiten von Creatives.
Gesamterfahrung der Site
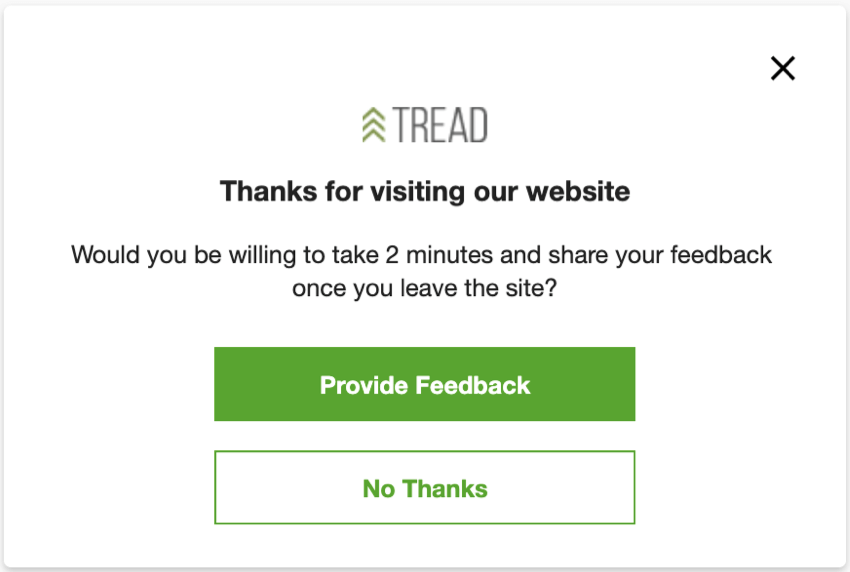
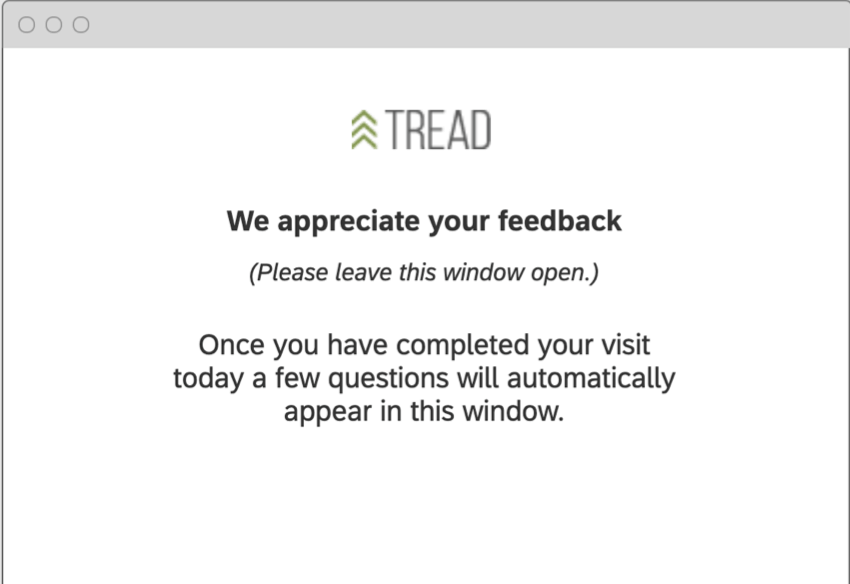
Für Desktop-Besucher ist ein Responsive-Dialogfeld wird ein Fenster angezeigt, das die Allgemeine Umfrage zur Website-Erfahrung . Wenn sie teilnehmen möchten, Pop-under Fenster wird geladen und wartet, bis der Browser beendet wird. Dabei wird die Bei Verlassen der Website anmelden Funktionalität.
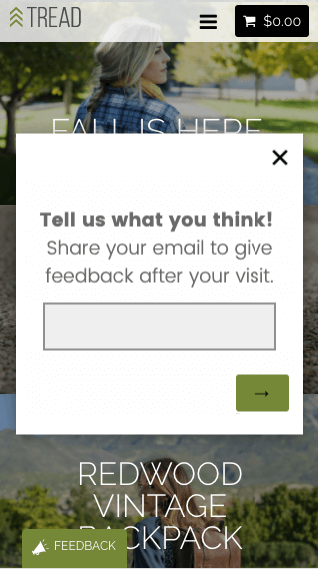
Für mobile Besucher wird eine Einladung angezeigt, die die E-Mail-Adresse des Besuchers sammelt. Anschließend wird eine E-Mail an sie gesendet, die Folgendes enthält: Allgemeine Umfrage zur Website-Erfahrung .
Hilfe bei der Anzeige der Umfrage in einem Fenster finden Sie unter. Eingebettete Ziele formatieren.
Persistentes Feedback
Dies ist eine Feedback, die dauerhaft auf der Website verfügbar ist.
Standortabbruch
Dies ist ein Infoleiste Wird geladen, wenn ein Website-Besucher die Website verlässt. Diese verwendet Austrittsabsicht Funktionalität.
Abbruch des Einkaufswagens
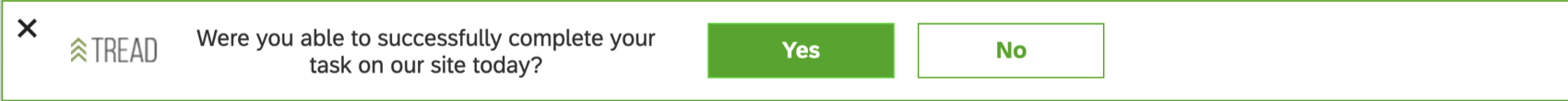
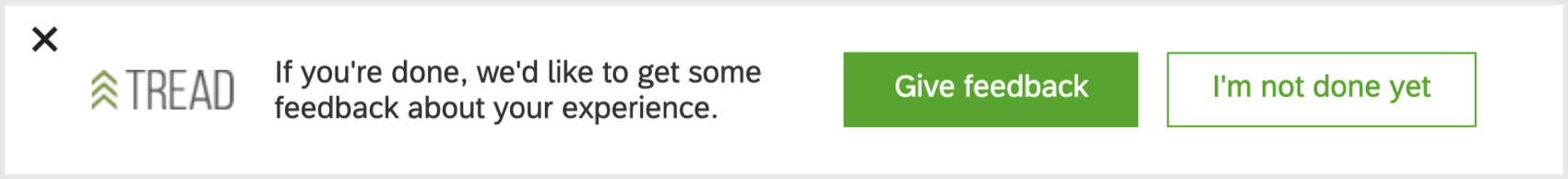
Dies ist ein Pop-over die geladen wird, wenn ein Besucher die Website verlässt. Sie können dann entweder gleich Feedback geben, und die Umfrage Absage des Einkaufswagens wird geladen, oder sie können „Ich bin nicht fertig“ auswählen. Wenn sie sagen, dass sie nicht getan sind, Pop-under Fenster wird geladen und wartet, bis die Website vollständig verlassen wird. Zu diesem Zeitpunkt wurde ein Kombinierte Umfrage zum Abbrechen von Einkaufswagen und Buchen von Transaktion wird angezeigt, um dem Besucher dynamisch die zutreffendsten Fragen anzuzeigen.
Transaktion buchen
Dies kann entweder als eingebettete Umfrage innerhalb der Webseite mithilfe eines Benutzerdefiniertes eingebettetes Feedback Creative oder als Overlay mit Responsive-Dialogfeld. Beide sind für Ihre Bequemlichkeit konzipiert. Verwenden Sie einfach die Option, die für Ihr Organisation am besten geeignet ist. Wenn Sie die benutzerdefinierte eingebettete Option verwenden, stellen Sie sicher, dass Sie die Creative (Dies wird auch bei der Erstkonfiguration, sodass Sie dies nicht erneut tun müssen).
Creatives veröffentlichen
Wenn Sie Änderungen an Ihren Creatives vornehmen, stellen Sie sicher, dass Sie veröffentlichen damit sie in den Live-Code übertragen werden. Nur Änderungen, die veröffentlicht werden, werden auf Ihrer Website angezeigt, sobald Sie den Code auf Ihrer Website platziert haben.
Intercepts überprüfen, aktivieren und Veröffentlichen
Intercepts sind die Regeln, nach denen digitale Touchpoints Website-Besuchern angezeigt werden. Das bedeutet, dass die Intercepts Auf der Registerkarte können Sie die Umstände bearbeiten, unter denen diese Touchpoints auf Ihrer Website angezeigt werden. Hier werden wir auch die digitalen Touchpoints finalisieren.
Jedes Intercept wird nach dem digitaler Berührungspunkt entspricht.
Sobald Sie in ein Intercept klicken, werden bestimmte Einstellungen, die Sie während der Projekterstellung konfiguriert haben, automatisch implementiert, z.B. Kurse anzeigen, der URL(s), für die Sie die Touchpoints anzeigen möchtenund das Limit für wie viele Tage im Abstand ein Berührungspunkt demselben Besucher angezeigt werden kann.
Standardmäßig sind die Ziele bereits ausgefüllt. Die Ziel eines Intercept ist die Website, die das Intercept im Creative anzeigen soll, oder die den Website-Besucher direkt nach dem Klicken aufrufen soll. Jedes dieser Ziele entspricht eine vorkonfigurierte Umfrage im Programm enthalten ist, in der Regel mit demselben Namen wie das Intercept.
Ressourcen in Intercept
Denken Sie beim Bearbeiten eines Intercept darüber nach, wie sich dieser bestimmte Berührungspunkt gegenüber Website-Besuchern verhalten soll. Weitere Informationen zu den verfügbaren Optionen finden Sie unter:
- Intercept einrichten : Eine einführende Seite, auf der Informationen der obersten Ebene zu Intercepts und die Arten von Änderungen, die Sie vornehmen möchten, angezeigt werden.
- Bearbeiten von Intercepts: Schritt-für-Schritt-Anleitung zu allen Grundlagen zum Intercept, von Zielen bis hin zu den Regeln, unter denen sie angezeigt werden (Logik), usw.
Zusätzliche ressourcen und erweiterte Optionen:
- Mehrfachaktionen
- Eingebettete Daten in Website – Feedback
Tipp: Seien Sie vorsichtig beim Bearbeiten der vorkonfigurierten eingebettete Daten. Wenn Sie Felder entfernen oder umbenennen, werden die gewünschten Informationen nicht erfasst.
- Intercept-Optionen
Wenn Sie die vorgenommenen Änderungen testen möchten, ohne sie auf Ihrer Site bereitzustellen, versuchen Sie es mit Testen des Intercept.
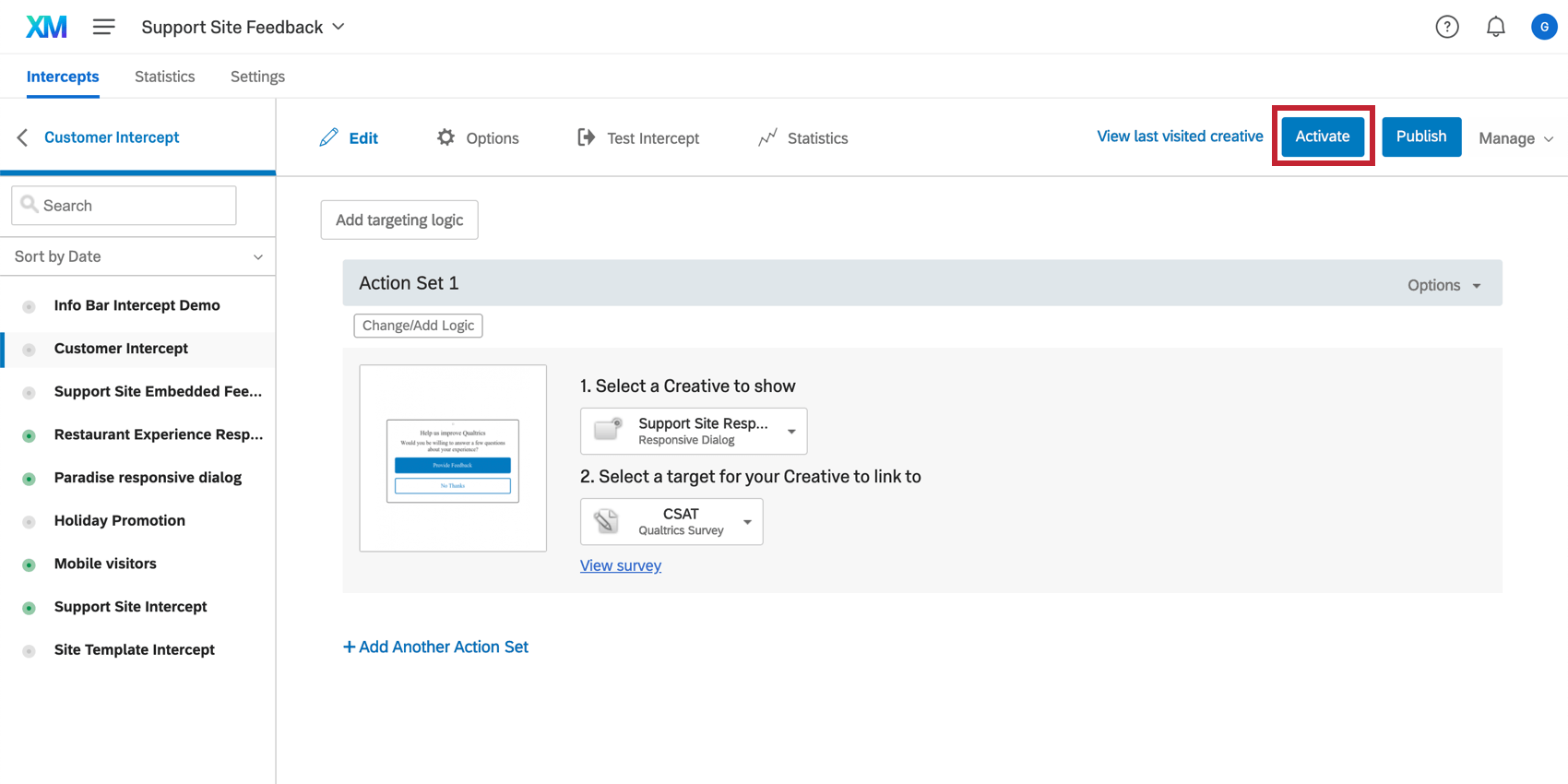
Intercepts veröffentlichen und aktivieren
Wenn Sie Ihre Intercepts bearbeitet haben, veröffentlichen sie.
Wenn Sie bereit sind, dass Ihre Änderungen auf Ihrer Website live sind, aktivieren Ihre Intercepts.
Stellen Sie sicher, dass Sie sie veröffentlichen alle Intercept, das Sie verwenden möchten. Wenn Sie keine Funktion auf Ihrer Website haben, können Sie die Abbruch des Einkaufswagens und Transaktion buchen Intercepts.
Bereitstellen von Code
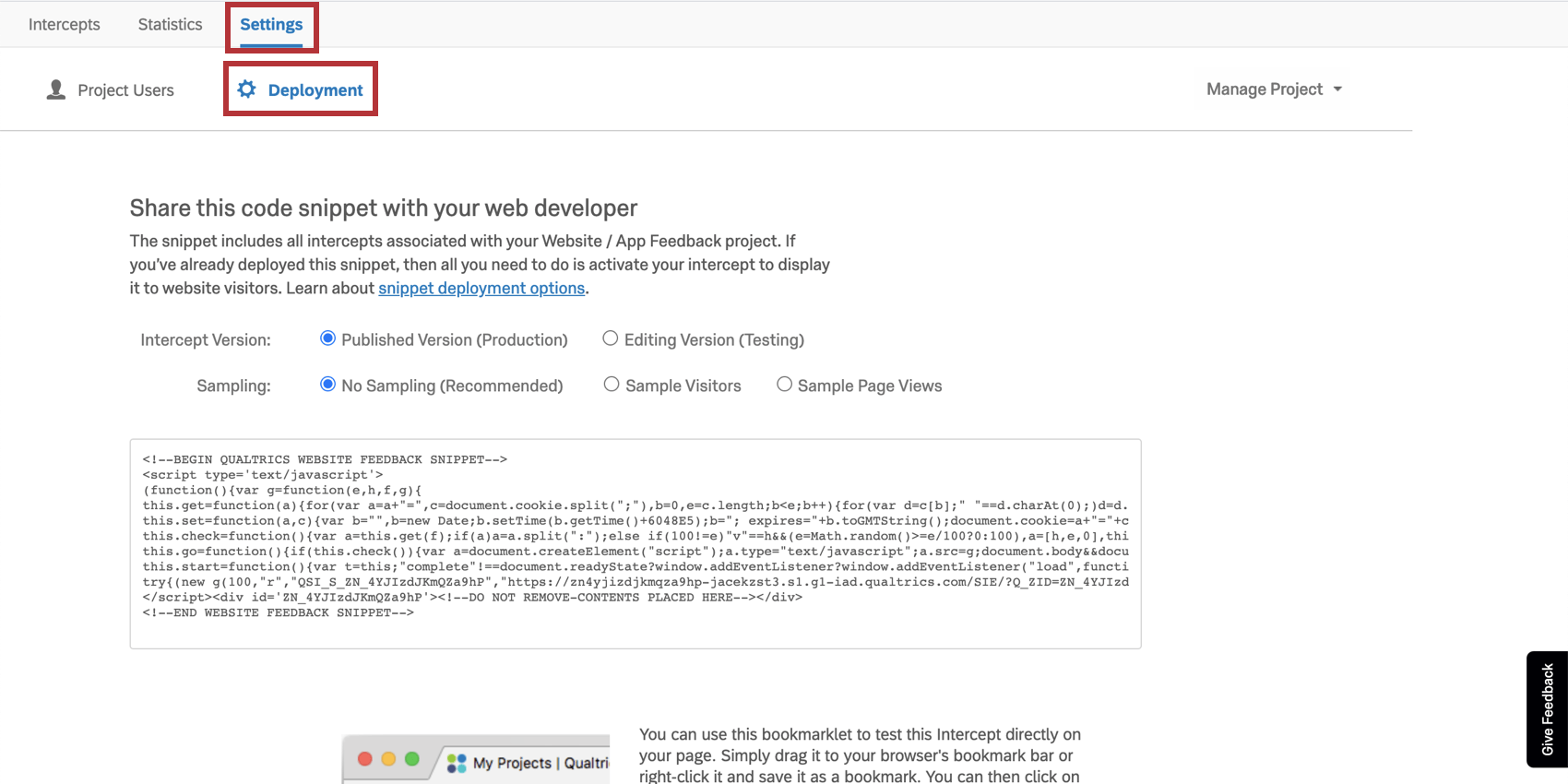
Sobald Sie Ihre Creatives und Intercepts angepasst haben, ist es an der Zeit, den Code zu generieren, damit Ihr IT-/Webentwicklungsteam alles auf Ihrer Website implementieren kann.
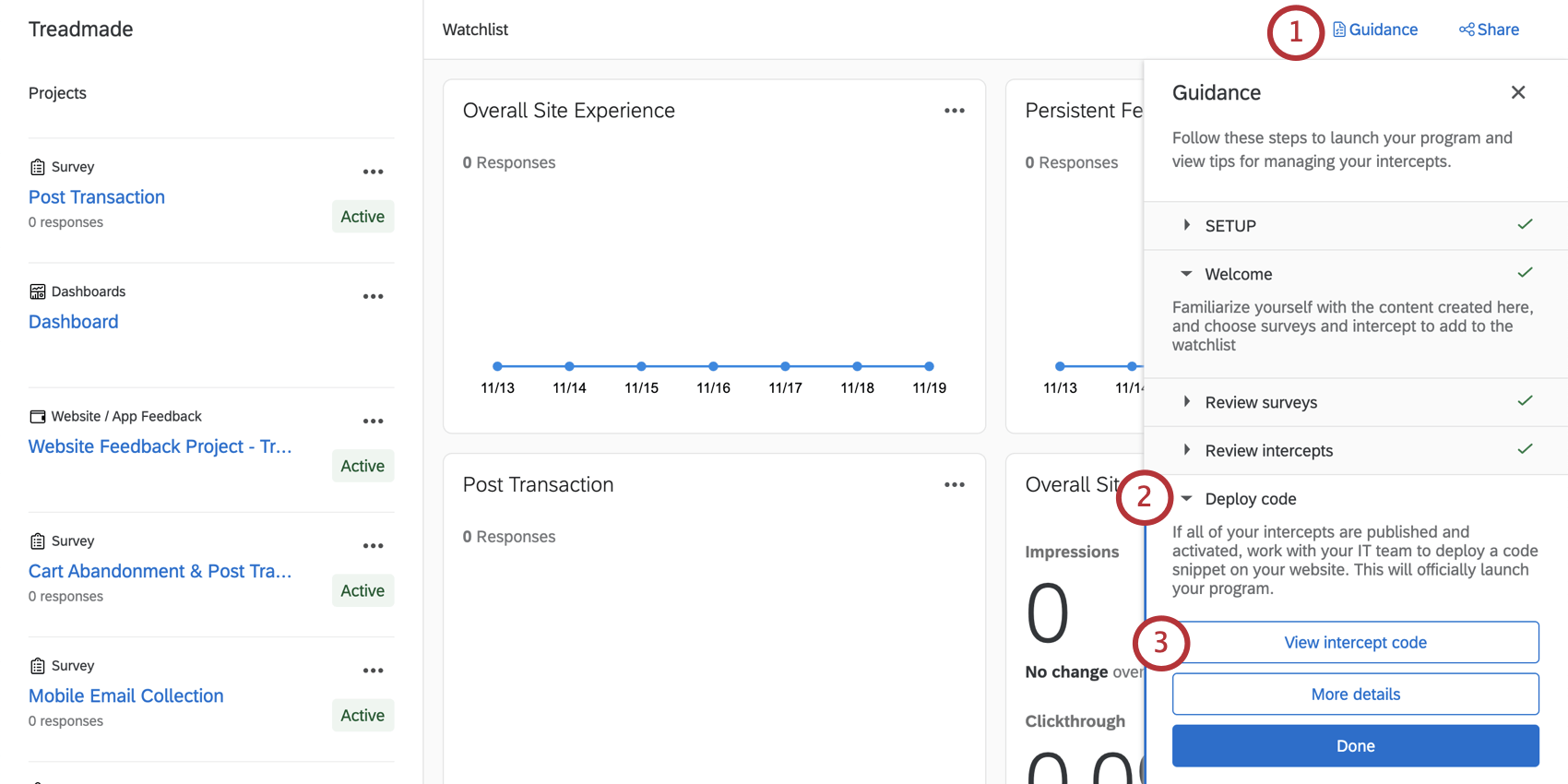
- Öffnen Sie in Ihrem Programm die Hilfestellung Menü.

- Expandieren Code bereitstellen.
- Klicken Sie auf Intercept anzeigen.
Tipp: Wenn diese Schaltfläche nicht angezeigt wird, stellen Sie sicher, dass die vorherigen Schritte „Intercepts überprüfen“, „Umfragen überprüfen“ und „Projekte auswählen“ als „Erledigt“ gekennzeichnet sind.
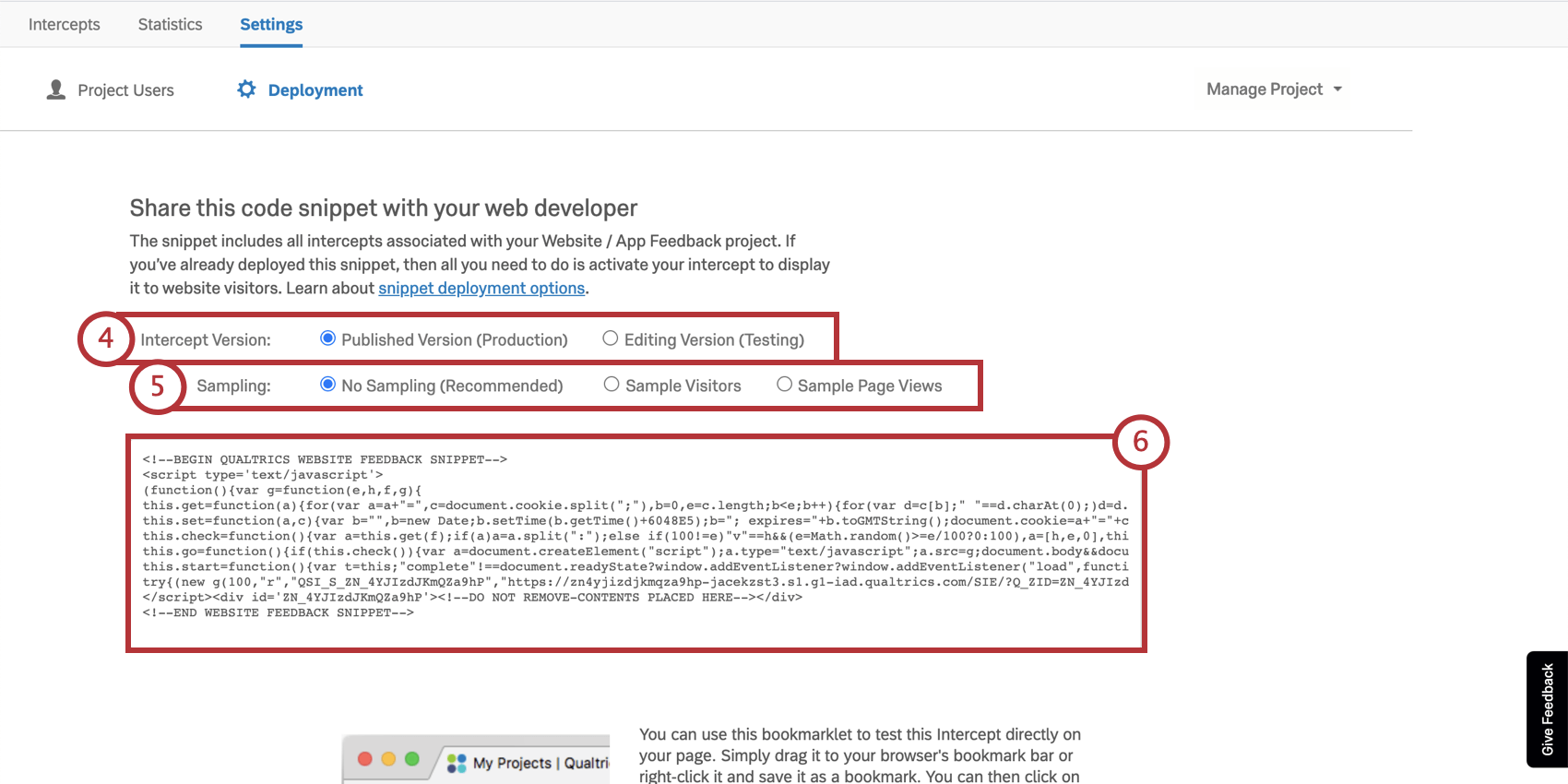
- Stellen Sie sicher, dass Sie unter Intercept Veröffentlichte Version ist ausgewählt.

- Unter Stichprobenahme empfehlen wir, Keine Stichprobenahme ausgewählt. Mehr lesen.
- Kopieren Sie den Code, und teilen Sie ihn mit Ihrem IT-Team.
Tipp: Wir empfehlen, diesen Code in einer Nur-Text- oder TXT zu speichern, um die Formatierung beizubehalten.
Ressourcen für Entwicklungsteams
Wir haben ein paar ressourcen, die Ihrem Entwicklungsteam helfen können, sobald es den Code hat:
Weitere Möglichkeiten der Navigation zum Bereitstellungscode
Müssen Sie sich den Bereitstellungscode holen, sehen den Intercept anzeigen gesichert werden? Keine Sorge. So finden Sie sie:
Dashboard
Vorgefertigtes Dashboard
Unsere XM Scientists haben ein spezielles Dashboard für diese XM entwickelt. Dieses Dashboard bietet einen Überblick über die Ergebnisse und kann freigegeben werden, sobald Sie Daten gesammelt haben. Es gibt eine Zusammenfassung und eine Seite für jeden der fünf digitale Commerce-Erlebnisse Diese Lösung ist auf spezialisiert.
- Öffnen Sie in Ihrem Programm die Hilfestellung Menü.

- Stellen Sie sicher, dass Dashboard freigeben wird aufgeklappt.
- Klicken Sie auf Dashboard anzeigen um das Dashboard aufzurufen.
Tipp: Wenn diese Schaltfläche nicht angezeigt wird, stellen Sie sicher, dass die vorherigen Schritte „Intercepts überprüfen“, „Umfragen überprüfen“ und „Projekte auswählen“ als „Erledigt“ gekennzeichnet sind.
- Blättern Sie durch die Widgets, und wählen Sie links Seiten aus, um Ihre Daten anzuzeigen.
Dashboard
Sehen Sie sich diese Einführungsseiten an, um zu beginnen.
- Erste Schritte mit CX-Dashboards
- Schritt 1: Projekt & anlegen; Dashboard hinzufügen
- Schritt 2: Zuordnen einer Dashboard
- Schritt 3: Planen Sie Ihr Dashboard
- Schritt 4: Erstellen Ihres Dashboard
- Schritt 5: Zusätzliche Dashboard
- Schritt 6: Freigeben von & Verwalten von Benutzern
Entfernen von fremden Seiten
Es gibt bestimmte Seiten dieses Dashboard, die Sie möglicherweise nicht verwenden möchten, abhängig von den Anforderungen Ihres Programms. Wenn Sie beispielsweise keinen digitalen Warenkorb auf Ihrer Website haben, haben Sie wahrscheinlich die Abbruch des Einkaufswagens oder Transaktion buchen Umfragen. In diesem Fall können Sie Seiten nach Bedarf ausblenden oder löschen. Beachten Sie, dass Dashboard diese nicht wiederhergestellt werden können. Löschen Sie daher keine Seiten, es sei denn, Sie sind sich ganz sicher, dass Sie sie nicht benötigen.
Siehe Entfernen einer Seite oder Erstellen einer privaten Kopie.
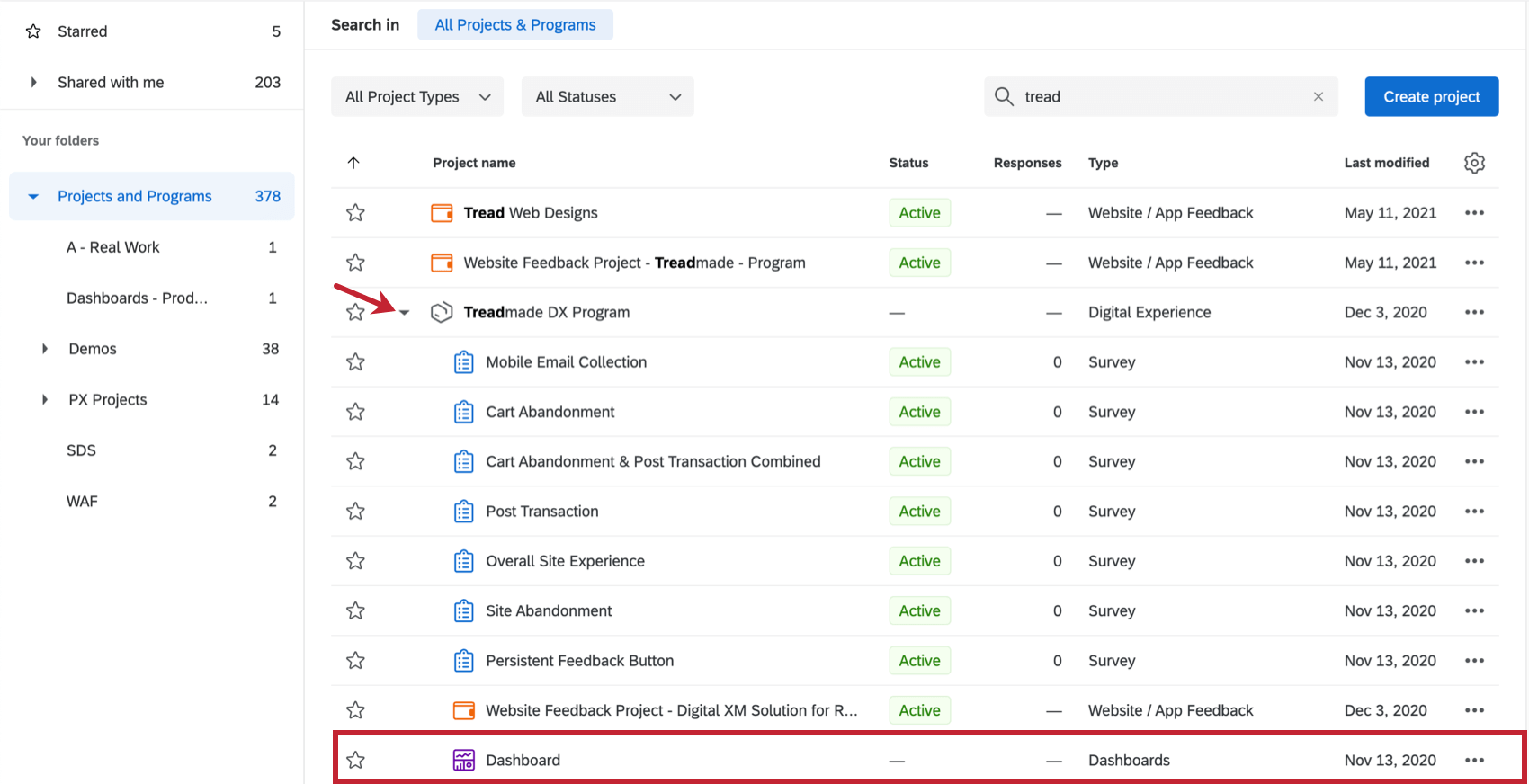
Weitere Möglichkeiten für den Zugriff auf das Dashboard
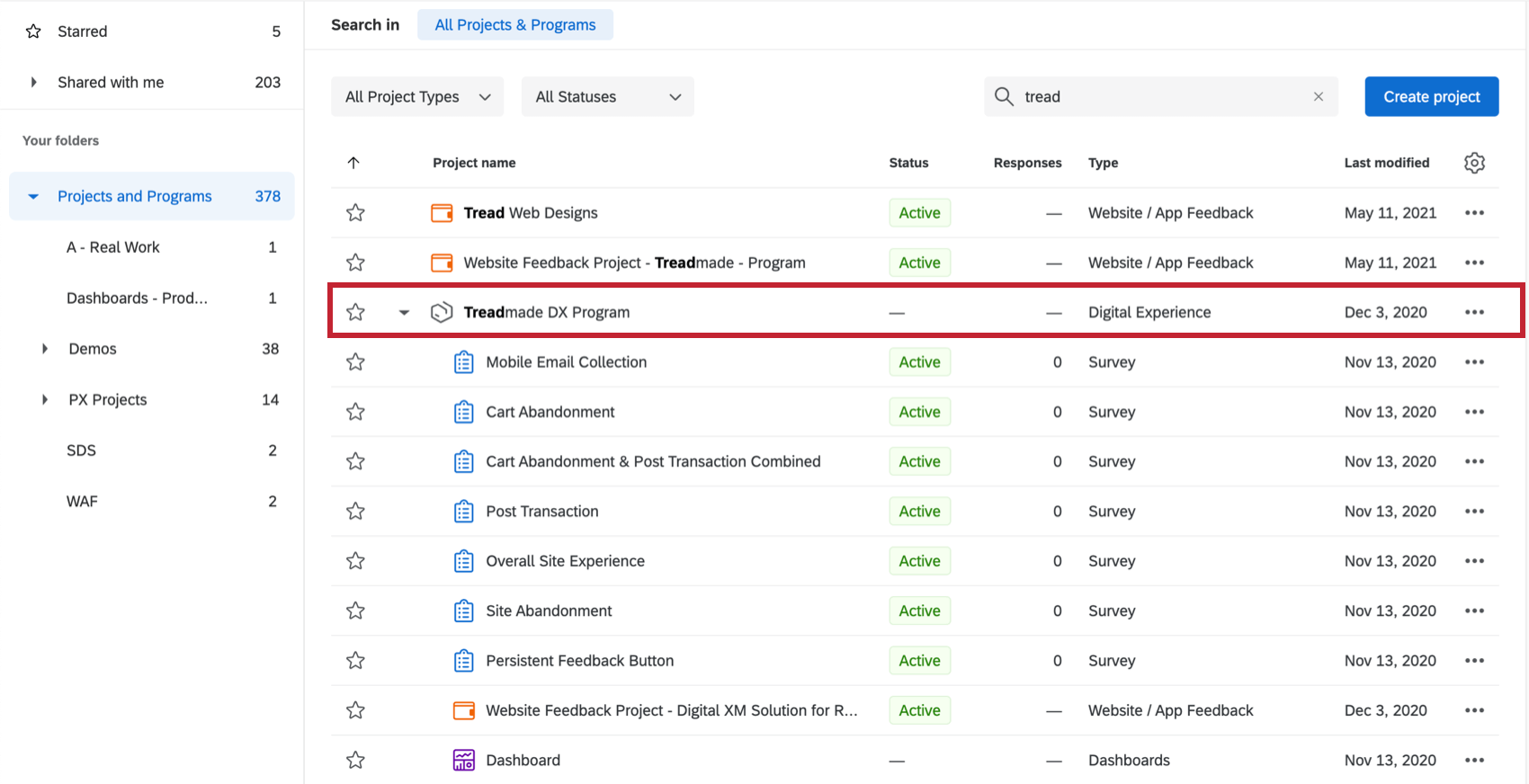
Sie können über die Seite Projekte auf Ihr Dashboard zugreifen, indem Sie das Programm aufklappen, um eine Liste aller anderen darin enthaltenen Projekte anzuzeigen.
Sie können auf dieses Dashboard auch über das Digital-Experience-Programm zugreifen. Sie wird links als Dashboard aufgeführt.
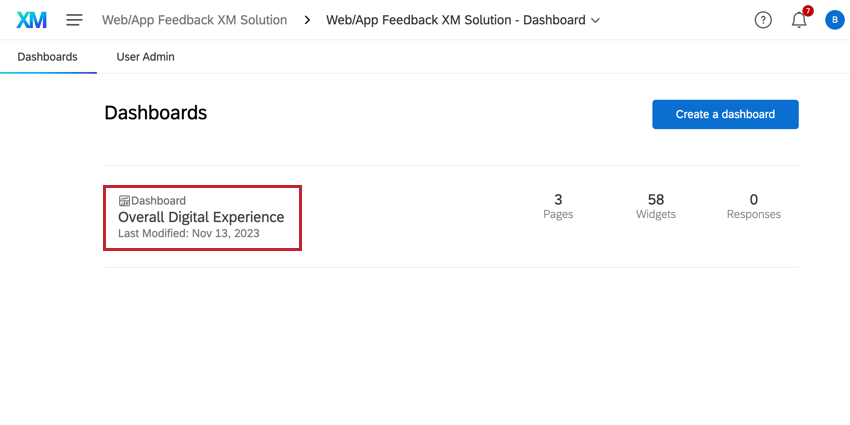
Wenn Sie in das Dashboard klicken, wird das vorgefertigte Dashboard angezeigt. Klicken Sie auf den Namen, um die Daten anzuzeigen. Sie können auch neue Dashboards von dieser Seite aus anlegen nach Bedarf.