Dashboard und Buch-Erscheinungsbilds (Studio)
Informationen zum Anpassen des Dashboard und Dokumentenmappen
Sie können Dashboards und Dokumentenmappen anpassen, indem Sie Vorschaufarben und Musterfüllungen anwenden.
Sie können die Auswahl Designvorlage verwenden, um ein nicht standardmäßiges Designvorlage auf ein Dashboard oder eine Dokumentenmappe übernehmen. So funktioniert die Farbumschaltung in der Vorschau:
- Designvorlage der Vorschau gilt nur für Ihre aktuelle Ansicht eines Dashboard oder einer Dokumentenmappe. Sobald Sie das Dashboard oder die Dokumentenmappe verlassen, wird Ihr bevorzugtes Designvorlage angewendet.
- Designvorlage der Vorschau wirkt sich nicht auf andere Benutzer aus.
- Um ein Designvorlage für das gesamte Studio festzulegen, verwenden Sie die Designvorlage Einstellung in Benutzereinstellungen.
Tipp: Bei Auswahl von Berichtsfarben, testen Sie eine dynamische Farbpalette namens Studio Standard der sich an den Dashboard anpasst.
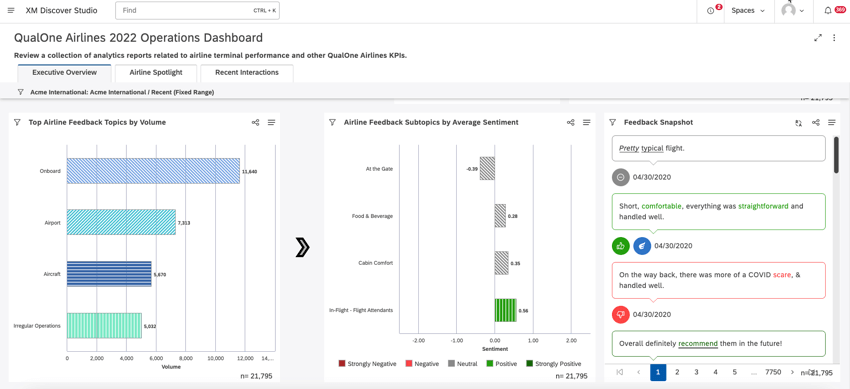
Sie können Musterausführungen verwenden, um Muster anstelle von Farben übernehmen, um Daten in Ihren Dashboards und Dokumentenmappen besser zu visualisieren und leichter zu unterscheiden.
Diese Einstellung gilt für alle Dashboards und Dokumentenmappen Sie haben Zugriff auf, wirkt sich jedoch nicht auf andere Benutzer aus.
Tipp: Ähnlich wie beim automatischen Farbabgleich werden identische Muster automatisch übereinstimmenden Datenpunkten im Dashboard oder in der Dokumentenmappe zugeordnet.
Anwenden von Dashboard und Dokumentenmappen-Anpassungen
- Wechseln Sie zur Studio-Startseite.

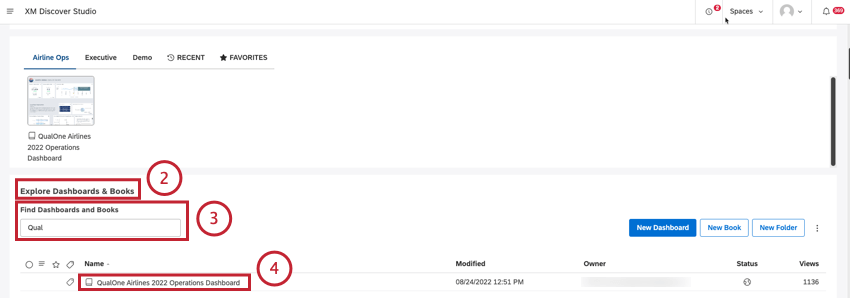
- Blättern Sie nach unten zum Dashboards und Dokumentenmappen erkunden Abschnitt.

- Suchen Sie das Dashboard oder die Dokumentenmappe mithilfe der Dashboards und Dokumentenmappen suchen Suchfeld.
- Klicken Sie auf den Dashboard oder der Dokumentenmappe, um das Dashboard zu öffnen.
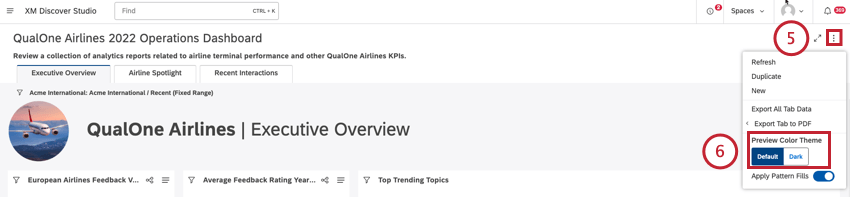
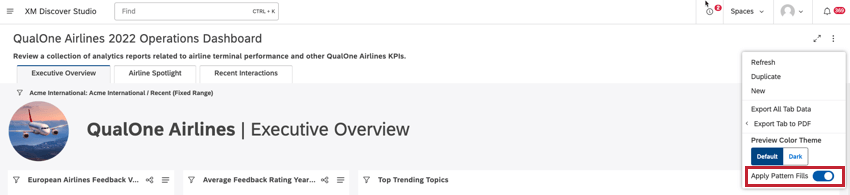
- Klappen Sie das Optionsmenü im Kopf auf.

- Suchen Sie das Designvorlage der Vorschau auswählen.
- Wählen Sie das Designvorlage aus, das Sie in der Vorschau anzeigen möchten:
- Klicken Sie auf Standard um ein Designvorlage mit hellem Hintergrund übernehmen.
- Klicken Sie auf Dunkel ein Designvorlage mit dunklem Hintergrund übernehmen, um es in Situationen mit geringem Licht zu verwenden und die Augenbelastung zu verringern, wenn Sie eine Empfindlichkeit für Licht haben. Das Designvorlage Dark überschreibt das gesamte benutzerdefinierte Branding.
Tipp: Der Dunkelmodus ist eine Voreinstellung auf Benutzerebene, die nur in der Vorschau angezeigt wird. Der Benutzer, für den Sie das Dashboard freigeben, wird es in seinem bevorzugten Designvorlage sehen.Tipp: Sobald Sie ein Designvorlage für die Vorschau ausgewählt haben, wird es auf ein aktuelles Dashboard oder eine aktuelle Dokumentenmappe angewendet, bis Sie das Dashboard oder die Dokumentenmappe verlassen.
- Verwenden Sie die Musterausführungen Übernehmen Wechseln Sie, um die bevorzugte Sicht auszuwählen:

- Ein: Verwenden Sie Muster anstelle der Farbe “Einfarbig”.
- Aus: Verwenden Sie die in den Widget ausgewählten Farben.
Tipp: Musterfüllungen übernehmen Tabellen- und Metrik-Widgets.Tipp: Widget zeigen einen Schalter des entsprechenden Musters an. Die Navigationsarten Droplist und Search unterstützen keine Musterfüllungen.