Widgets – Allgemeine Übersicht (Studio)
Informationen zu Widgets (Discover)
Ein Widget ist ein Inhaltsblock, der einem Dashboard hinzugefügt werden kann. Widgets können Diagramme, Tabellen, Bilder, Text und Videos anzeigen. Nachdem Sie ein Dashboard angelegt haben, können Sie Widgets hinzufügen. Sie können Ihre Widgets auf viele Arten anpassen, ihre Größe ändern und nach Bedarf verschieben, verschiedene Elemente neu einfärben, um sie hervorzuheben, sie als Filter zu verwenden und vieles mehr.
Sie können drei Arten von Widgets zu Dashboards in Studio hinzufügen:
- Reporting: Mit diesen Widgets können Sie Berichte anzeigen.
- Objektübersicht: Mit diesen Widgets können Sie ein Kategorisierungsmodell als Hierarchie von Themen visualisieren, die zugrunde liegende Struktur Ihrer Rubriken teilen und intelligente Punktwerte interpretieren, während Sie die Leitplanken für die Bearbeitung der Rubriken beibehalten.
- Inhalt und Layout: Mit diesen Widgets können Sie das Layout und den visuellen Inhalt Ihres Dashboards anpassen.
Reporting-Widgets
Sie können 11 Arten von Reporting-Widgets zu Dashboards in Studio hinzufügen:
Object-Viewer-Widgets
Sie können zwei Arten von Objekt-View-Widgets zu Dashboards in Studio hinzufügen:
- Rubric
- Modell
Inhalts- und Layout-Widgets
Sie können 5 Arten von Inhalts- und Layout-Widgets zu Dashboards in Studio hinzufügen:
Widget-Eigentümerschaft
Ein Eigentümer eines Widgets ist der Benutzer, der es angelegt hat oder an den das Widget übertragen wurde. Widget-Eigentümerschaft bedeutet Folgendes:
- Das Berichts-Widget zeigt anderen Benutzern immer Daten im Namen des Eigentümers an.
- Beim Kopieren eines Widgets wird dessen Eigentümerschaft nicht kopiert.
Beispiel: Wenn Paul ein von John erstelltes Widget kopiert, gehört das neue Widget Paul und spiegelt alle Diskrepanzen zwischen Johns und Pauls Zugriffsberechtigungen wider. Dasselbe gilt für Drill-Vorgänge im Bearbeitungsmodus. - Wenn Sie ein von einem anderen Benutzer angelegtes Widget bearbeiten, werden Sie zum Eigentümer des Widgets.
Maximale Widgets pro Dashboard
Die Anzahl der Widgets, die Sie einem Dashboard hinzufügen können, ist begrenzt. Ein Systemadministrator kann diese Grenze jederzeit ändern. Standardmäßig gelten folgende Grenzwerte:
- 25 Reporting-Widgets beliebiger Art.
- 50 Inhalts-Widgets beliebiger Art (Textblock, Bezeichnung, Bild und Video).
Widget hinzufügen
- Melden Sie sich bei Studio an.
- Öffnen Sie das Dashboard im Bearbeitungsmodus.

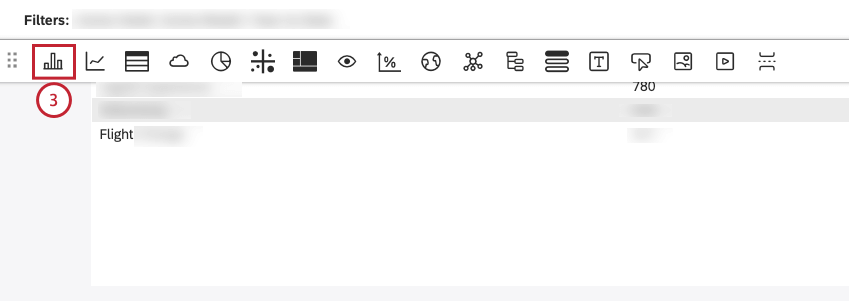
- Klicken Sie auf das Widget, das Sie hinzufügen möchten, und ziehen Sie es in den Grafikbereich Ihres Dashboards. Bewegen Sie den Mauszeiger über die Widget-Symbole, um den Widget-Namen anzuzeigen.

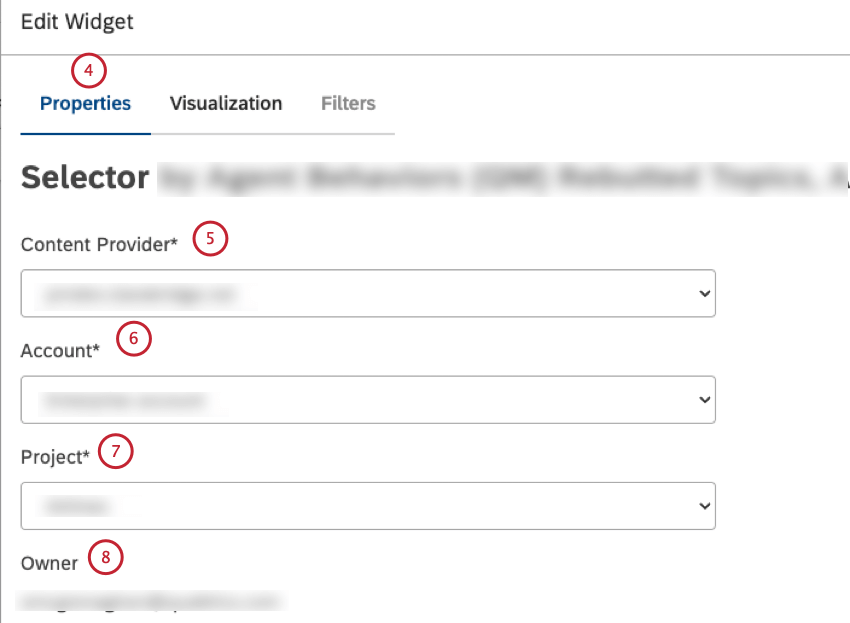
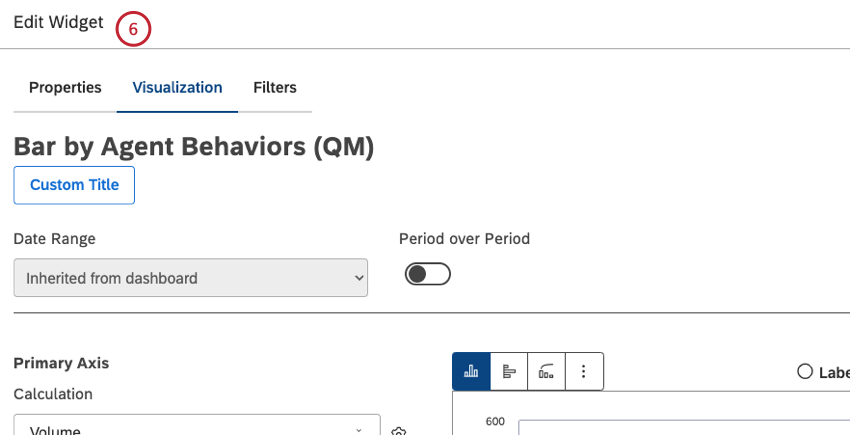
- Wählen Sie im Fenster Widget bearbeiten die Registerkarte Eigenschaften.

- Um die Datenquelle für das Widget zu definieren, wählen Sie im Menü Content-Provider die zu verwendende Content-Provider-Instanz aus.
- Wählen Sie im Menü Konto das zu verwendende Konto aus.
- Wählen Sie im Menü Projekt das Projekt aus, das die erforderlichen Daten enthält.
- Der Benutzer, der das Widget angelegt hat und in dessen Namen der Bericht angezeigt wird, wird unter der Überschrift Eigentümer angezeigt. Weitere Informationen finden Sie unter Widget-Eigentümerschaft.
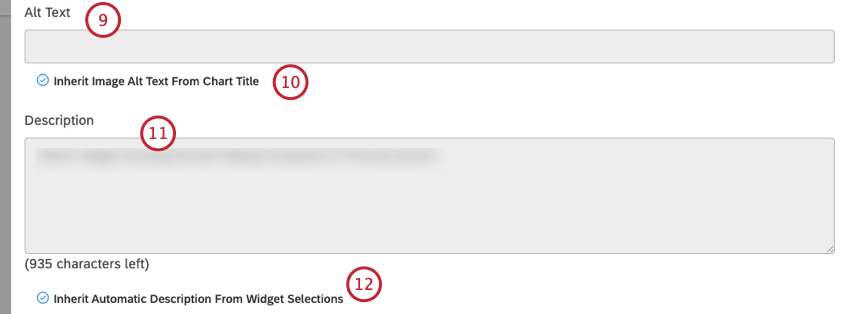
- Geben Sie Text ein, um Ihr Diagramm zu beschreiben, und machen Sie es für Benutzer, die auf Bildschirmausleseprogramme angewiesen sind, im Feld Alt. Text leichter zugänglich.

- Um den Diagrammtitel als Alternativtext zu verwenden, markieren Sie das Ankreuzfeld Bild alt. Text aus Diagrammtitel erben. Um Alternativtext manuell bereitzustellen, entmarkieren Sie das Ankreuzfeld Bild alt. Text aus Diagrammtitel erben, und geben Sie Ihren Text in das Feld ein.
- Geben Sie im Feld Beschreibung eine kurze Zusammenfassung für Ihr Diagramm ein, um das Diagramm für Benutzer, die sich auf Bildschirmausleseprogramme verlassen, leichter zugänglich zu machen.
- Um eine Beschreibung automatisch zu generieren, markieren Sie das Ankreuzfeld Automatische Beschreibung aus Widget-Auswahl erben. Um eine Beschreibung manuell einzugeben, deaktivieren Sie das Kontrollkästchen Automatische Beschreibung aus Widget-Auswahl übernehmen, und geben Sie den Text in das Feld ein.
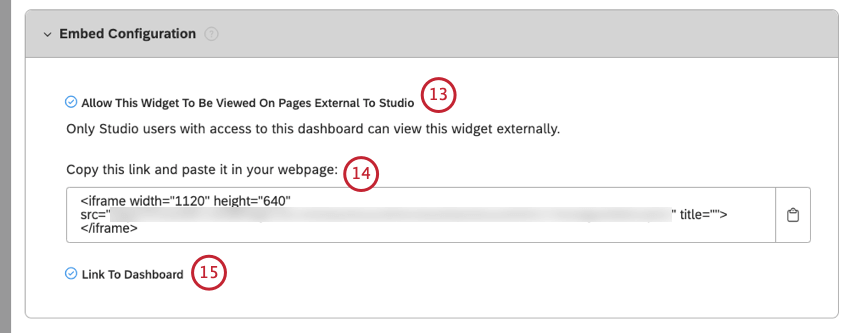
- Sie können ein Widget über Code-Snippets in externe Tools einbetten. Wählen Sie Dieses Widget auf Seiten außerhalb von Studio anzeigen, um die Anzeige des Balken-Widgets auf Seiten außerhalb von Studio unter Beibehaltung der Studio-Sicherheit zu ermöglichen.
Tipp: Standardmäßig stimmen die Einstellungen auf der Registerkarte Eigenschaften mit den in den Dashboard-Eigenschaften definierten Standardwerten überein.
- Kopieren Sie den Link, und fügen Sie ihn in Ihre Webseite ein.
- Aktivieren Sie das Kontrollkästchen Mit Dashboard verknüpfen, damit Benutzer, die ein Balken-Widget anzeigen, das außerhalb eines Dashboards eingebettet ist, das Dashboard öffnen und Inhalte anzeigen können.
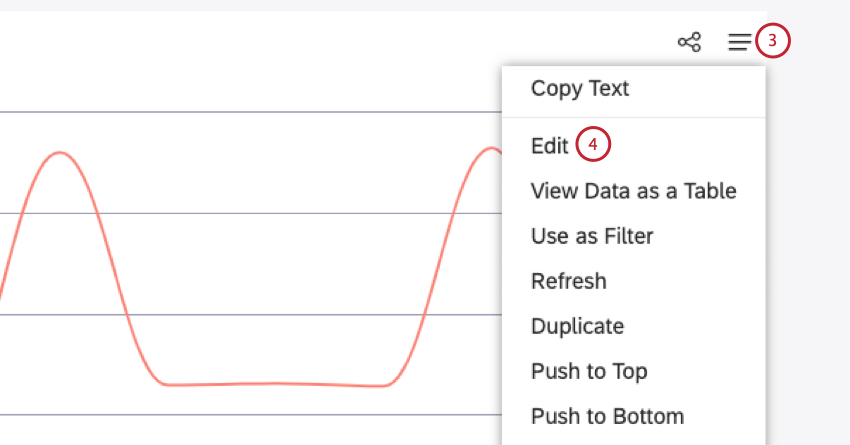
Bearbeiten von Widget-Eigenschaften
Nachdem Sie Berichts-Widgets zu einem Dashboard hinzugefügt haben, können Sie Berichtseigenschaften, Visualisierung, Filter und Widget-Typ ändern. Für Bild-, Video- und Text-Widgets ist es möglich, ihren Inhalt vollständig zu ersetzen.
- Melden Sie sich bei Studio an.
- Klicken Sie auf Bearbeiten, um das Dashboard im Bearbeitungsmodus zu öffnen.

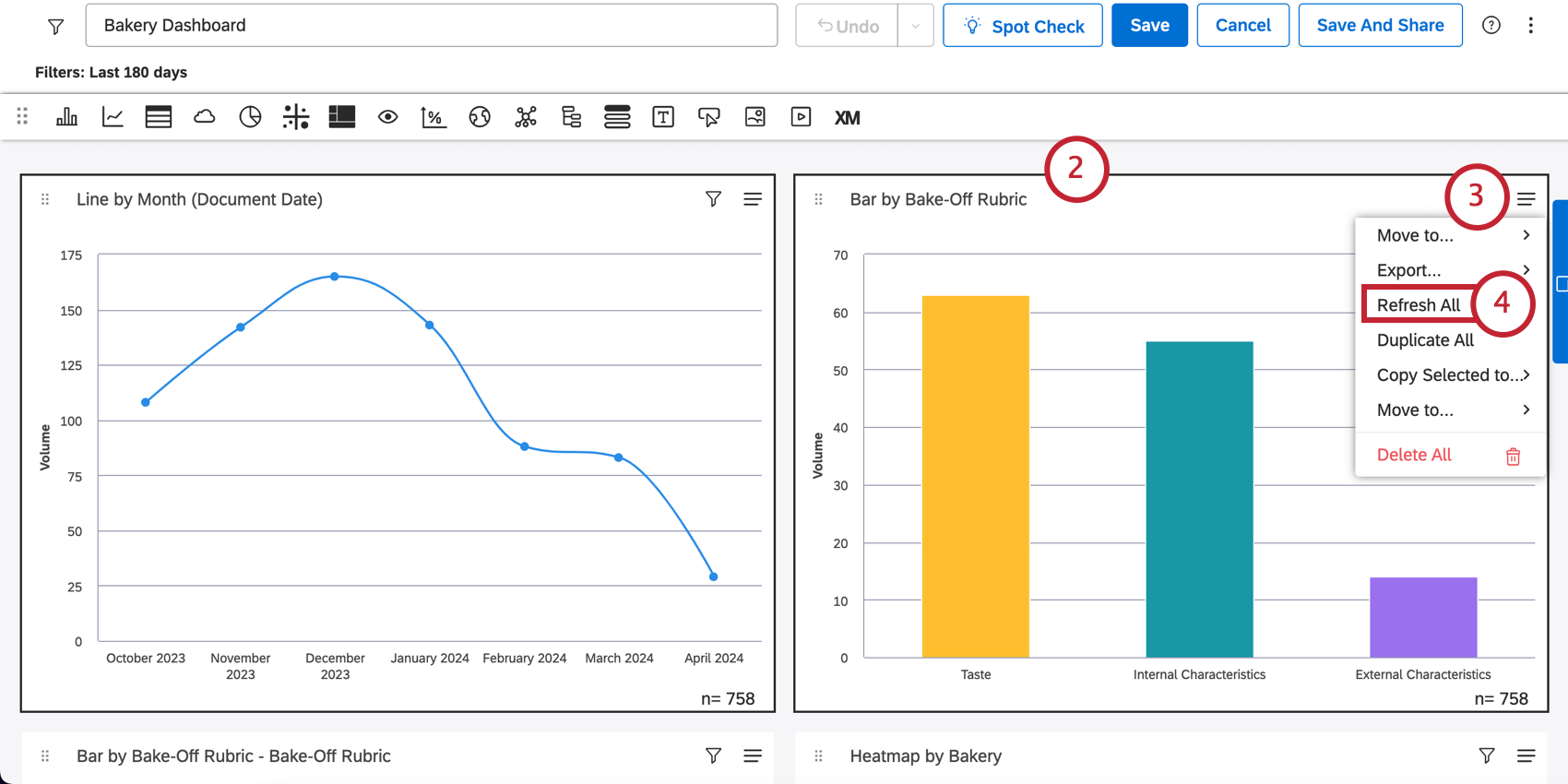
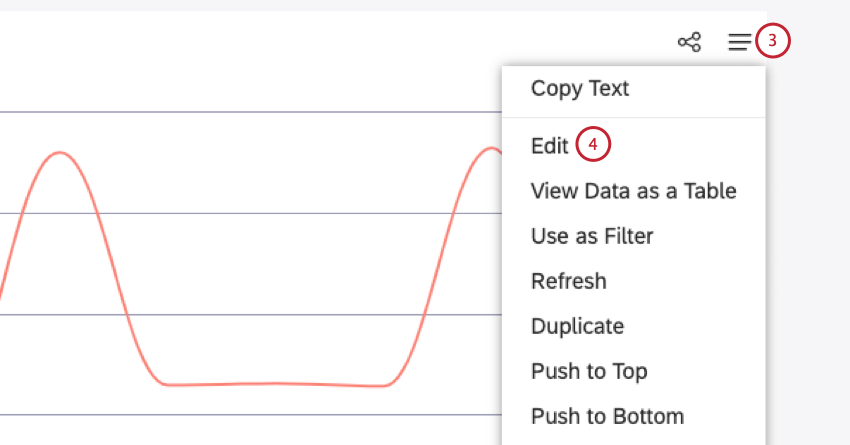
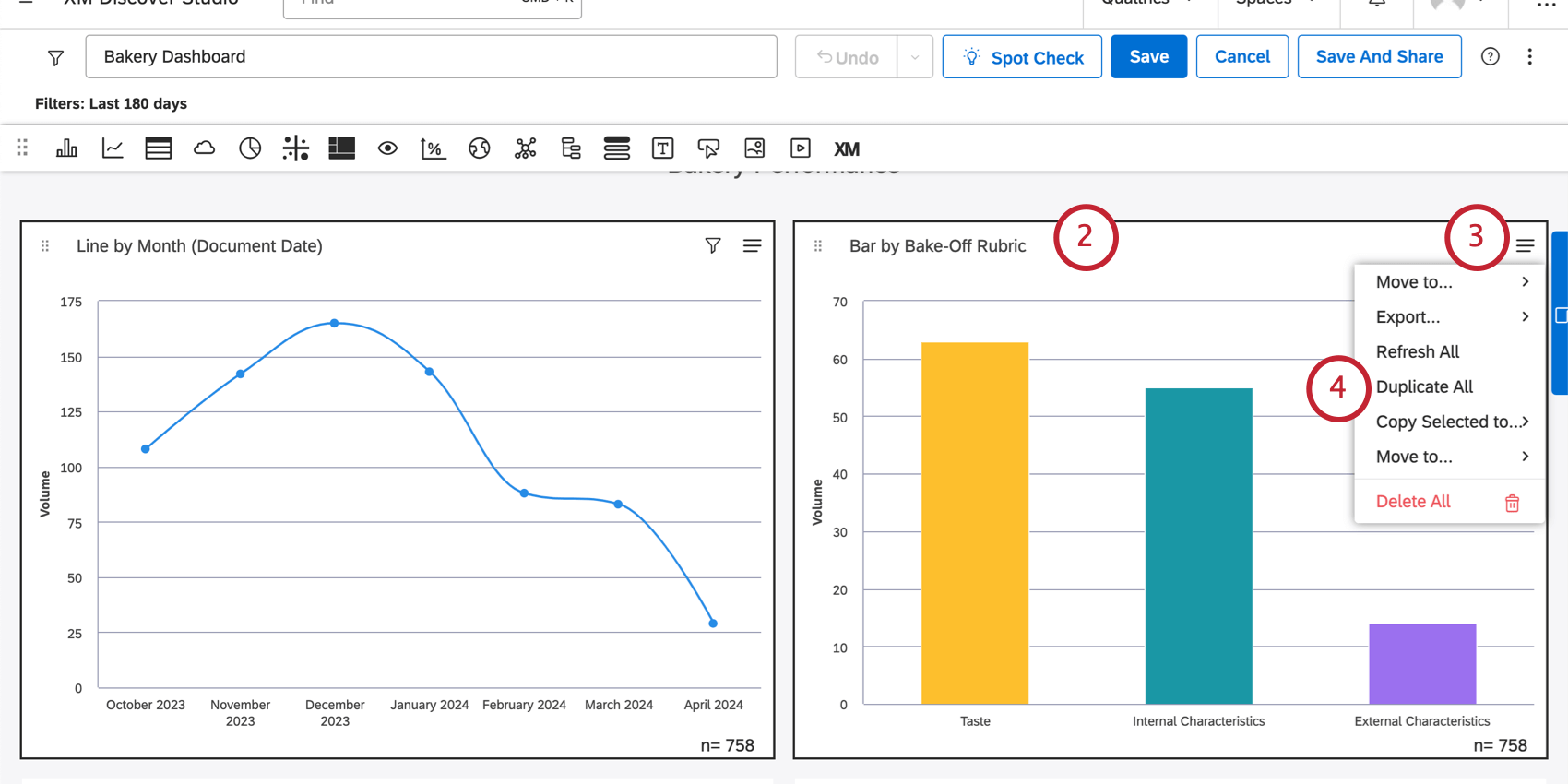
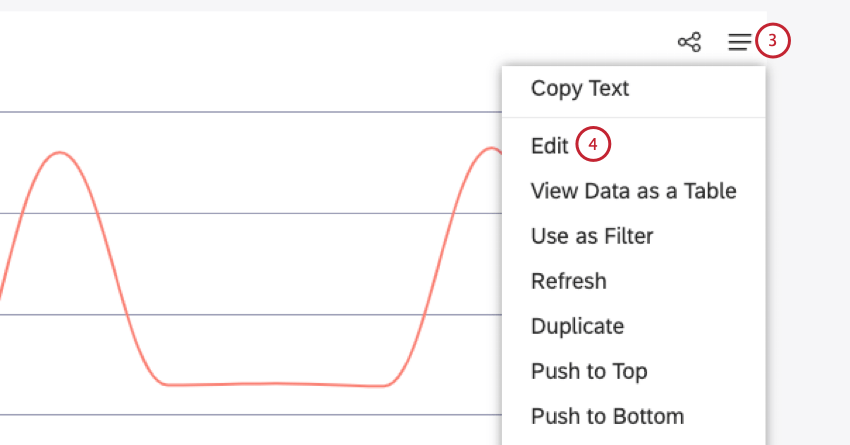
- Klappen Sie das Menü Widget-Aktionen oben rechts im Widget auf.

- Wählen Sie Bearbeiten.
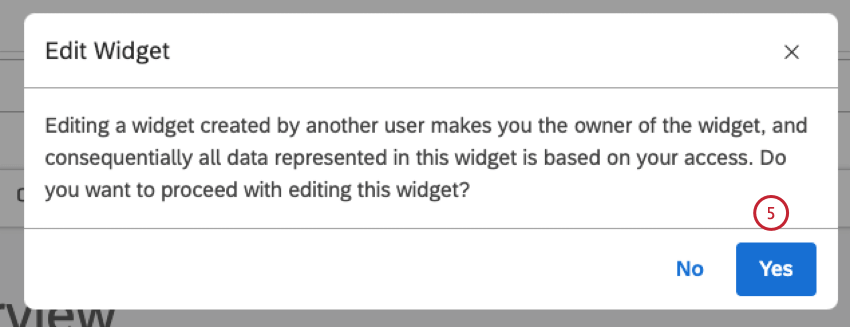
- Wenn Sie nicht der Eigentümer des Widgets sind, das Sie bearbeiten möchten, wird eine Meldung angezeigt, die Sie warnt, dass Sie durch den Wechsel in den Bearbeitungsmodus zum neuen Eigentümer werden. Klicken Sie auf Ja, um fortzufahren.

- Anschließend können Sie die Widget-Eigenschaften im Fenster Widget bearbeiten bearbeiten.
 Tipp: Widget-Eigenschaften hängen vom Widget-Typ ab.
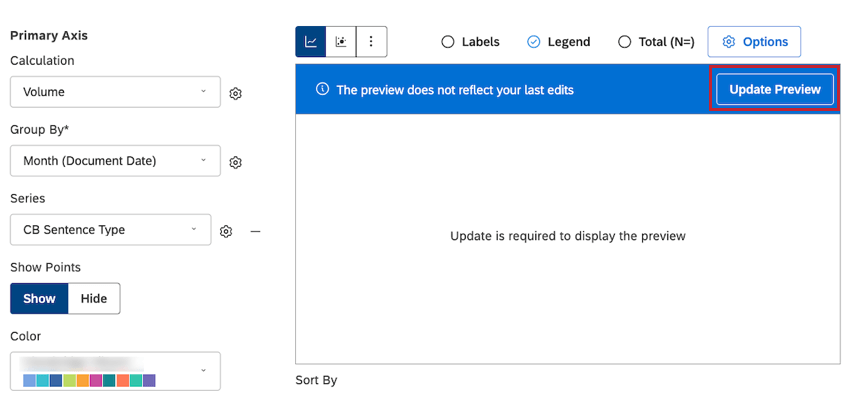
Tipp: Widget-Eigenschaften hängen vom Widget-Typ ab. - Sie können eine Vorschau Ihrer Änderungen im Vorschaubereich anzeigen. Abhängig von den angewendeten Vorschaueinstellungen für die Widget-Bearbeitung steht Ihnen eine der folgenden Optionen zur Verfügung:
- Sie können alle Aktualisierungen im Vorschaumodus anzeigen, auch wenn keine neuen Daten verwendet werden, ohne auf Vorschau aktualisieren klicken zu müssen.
- Sie können eine Vorschau der Änderungen anzeigen, ohne echte Daten und simulierte Bezeichner und Werte zu verwenden.

- Sie können auf Vorschau aktualisieren klicken und Ihre letzten Aktualisierungen mithilfe neuer Daten im Vorschaumodus anzeigen.
 Tipp: Weitere Informationen zu den Optionen der Vorschaueinstellungen für die Widget-Bearbeitung finden Sie unter Widget-Bearbeitungsvorschau.
Tipp: Weitere Informationen zu den Optionen der Vorschaueinstellungen für die Widget-Bearbeitung finden Sie unter Widget-Bearbeitungsvorschau.
- Klicken Sie unten rechts im Fenster Widgets bearbeiten auf OK.

- Sichern Sie Ihr Dashboard, indem Sie oben rechts im Dashboard auf Speichern klicken.

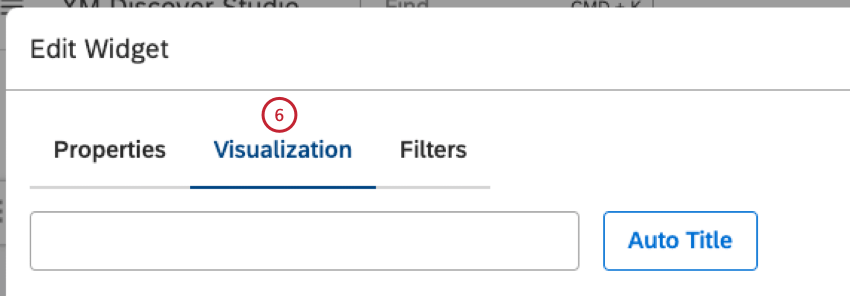
Widget-Titel bearbeiten
Widget löschen
Sie können Widgets aus einem Dashboard löschen.
- Melden Sie sich bei Studio an.
- Klicken Sie auf Bearbeiten, um das Dashboard im Bearbeitungsmodus zu öffnen.
- Klappen Sie das Menü Widget-Aktionen oben rechts im Widget auf.
- Klicken Sie auf Löschen.

- Um mehrere Widgets zu löschen, wählen Sie sie zunächst aus, indem Sie Schicht auf Ihrer Tastatur, und klicken Sie auf eine beliebige Stelle im Widget.

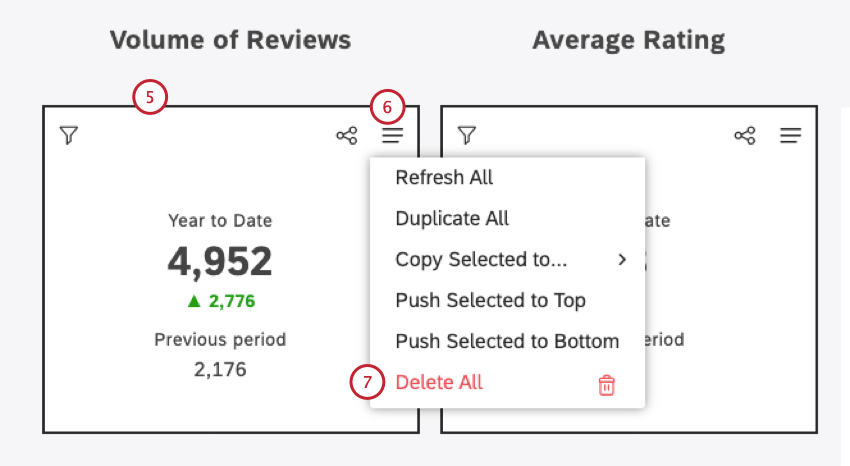
- Klappen Sie das Menü Widget-Aktionen eines der ausgewählten Widgets auf.
- Klicken Sie auf Alle löschen.
- Klicken Sie unten rechts im Fenster Widgets bearbeiten auf OK.

- Sichern Sie Ihr Dashboard, indem Sie oben rechts im Dashboard auf Speichern klicken.

Größenänderung und Neuanordnung von Widgets
Nachdem Sie mehrere Widgets hinzugefügt haben, können Sie die Größe ändern und sie neu anordnen. Sie können auch verkleinern, um eine bessere Sicht auf das gesamte Dashboard-Layout zu erhalten.
Widget-Bewegungsoptionen anpassen
Sie können die bevorzugte Art wählen, Widgets in Ihren Dashboards zu verschieben. Sobald Sie eine Option in einem beliebigen Dashboard auswählen, wird sie auf alle Dashboards angewendet (als benutzerspezifische Voreinstellung).
- Melden Sie sich bei Studio an.
- Öffnen Sie das Dashboard im Bearbeitungsmodus.
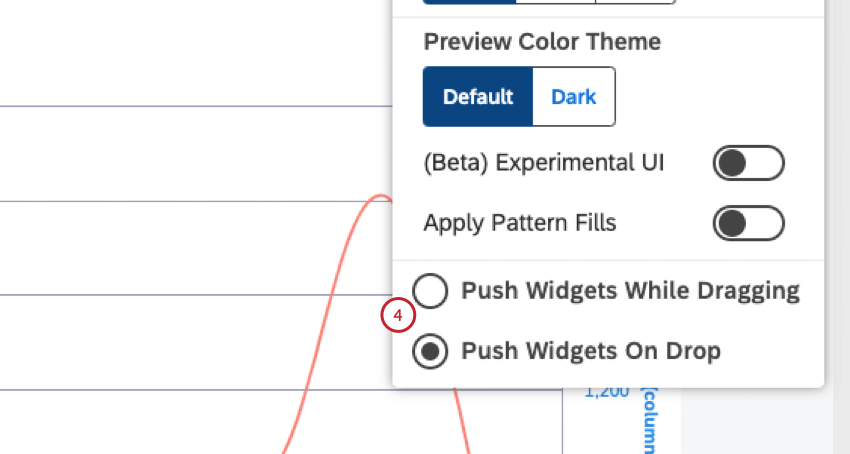
- Klappen Sie das Menü mit den drei Punkten im Dashboard-Kopf auf.

- Wählen Sie eine dieser Optionen aus: Widgets beim Ziehen senden (wenn Sie Widgets um ein Dashboard ziehen, “schieben” sie andere Widgets aus ihren aktuellen Slots) oder Widgets beim Ablegen senden (während Sie Widgets per Drag&Drop verschieben, wird Ihr Layout beibehalten, und Sie können Widgets nur in verfügbare leere Slots ablegen).

- Sichern Sie Ihr Dashboard, indem Sie oben rechts im Dashboard auf Speichern klicken.

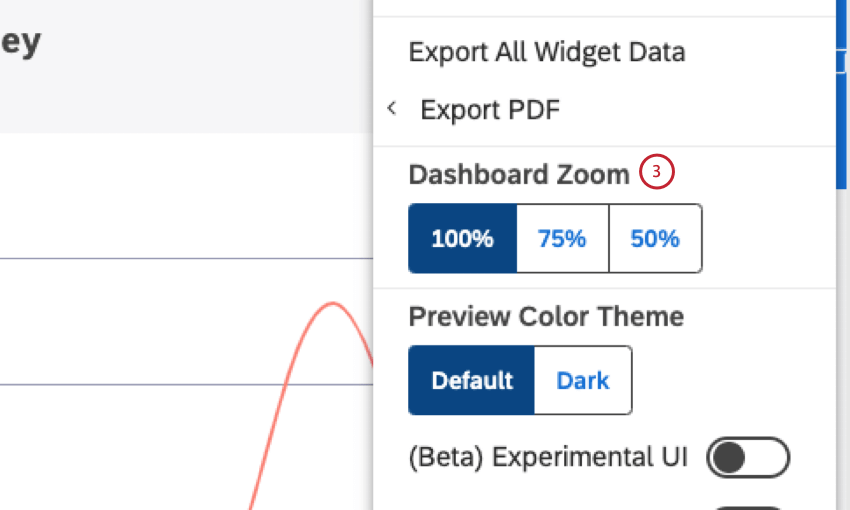
Dashboard-Zoomfaktor ändern
- Melden Sie sich bei Studio an.
- Klappen Sie das Menü Optionen im Dashboard-Kopf auf.
- Klicken Sie auf 100 %, 75 % oder 50 %, um den Zoomfaktor im Abschnitt Dashboard-Zoom auszuwählen.
 Tipp: Sie können das Dashboard-Layout und die Widget-Größe anpassen und gleichzeitig den Kontext des gesamten Dashboards mit 50 % und 75 % Zoomfaktor anzeigen.Tipp: Wenn ein Dashboard vergrößert wird, ist der Drill-Vorgang deaktiviert.
Tipp: Sie können das Dashboard-Layout und die Widget-Größe anpassen und gleichzeitig den Kontext des gesamten Dashboards mit 50 % und 75 % Zoomfaktor anzeigen.Tipp: Wenn ein Dashboard vergrößert wird, ist der Drill-Vorgang deaktiviert. - Sichern Sie Ihr Dashboard, indem Sie oben rechts im Dashboard auf Speichern klicken.

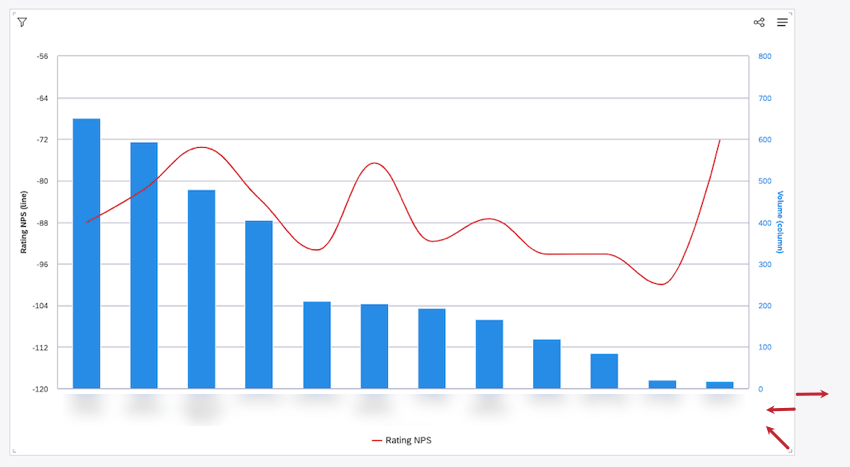
Größe eines Widgets ändern
Bewegen Sie den Mauszeiger über die Seiten oder die rechte untere Ecke eines Widgets. Wenn der Pfeil für die Größenänderung angezeigt wird, klicken Sie, und ziehen Sie das Widget auf die gewünschte Größe.

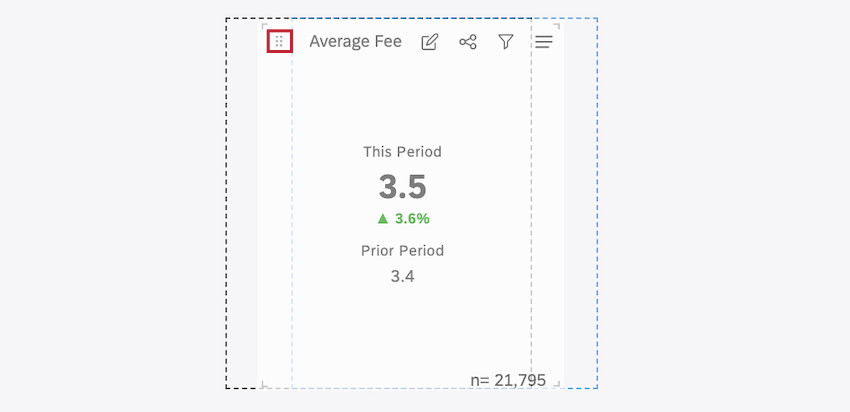
Widgets neu anordnen
Um ein einzelnes Widget neu anzuordnen, klicken Sie auf das Drag-Icon, und ziehen Sie das Widget an seine neue Position.

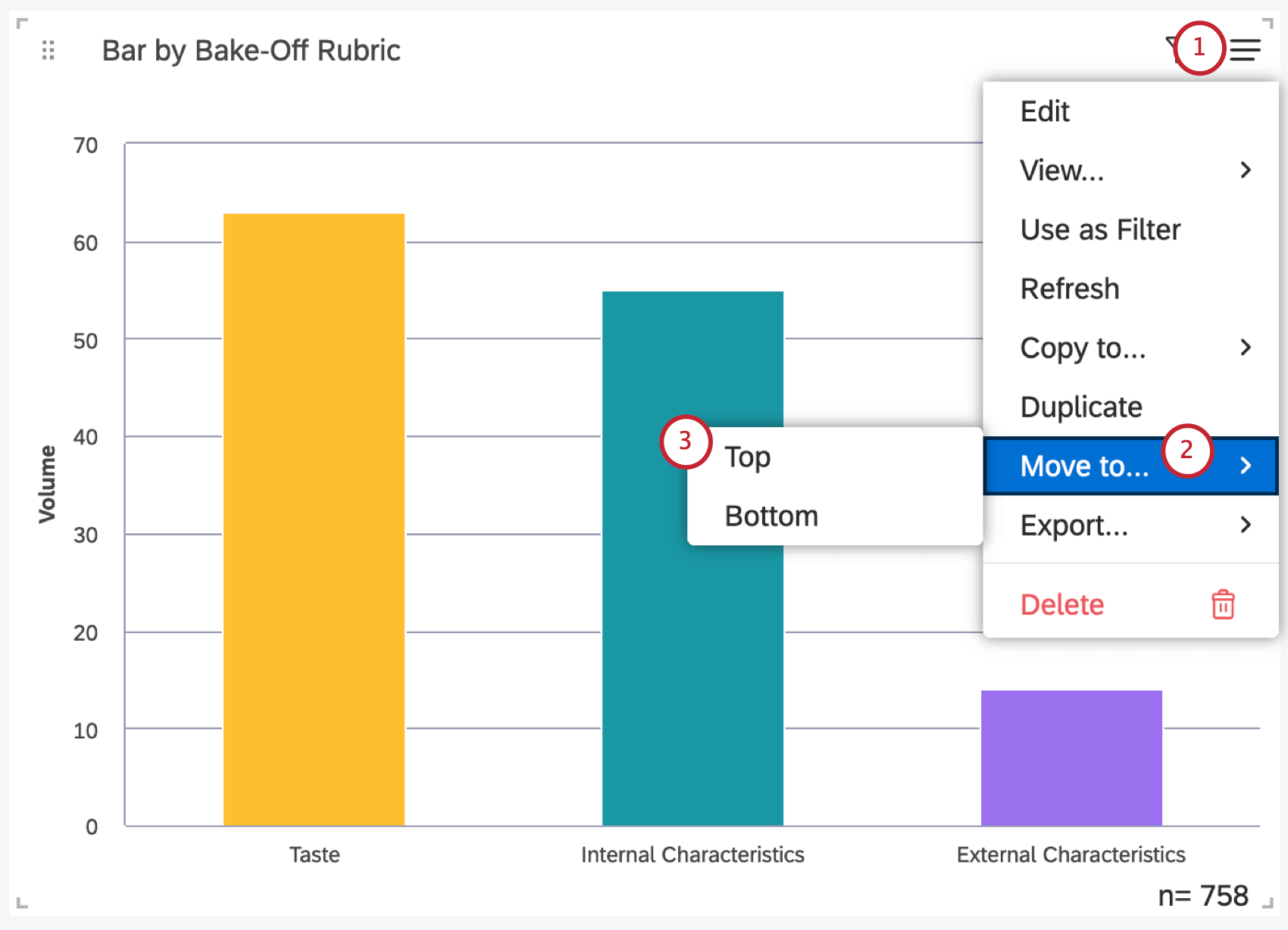
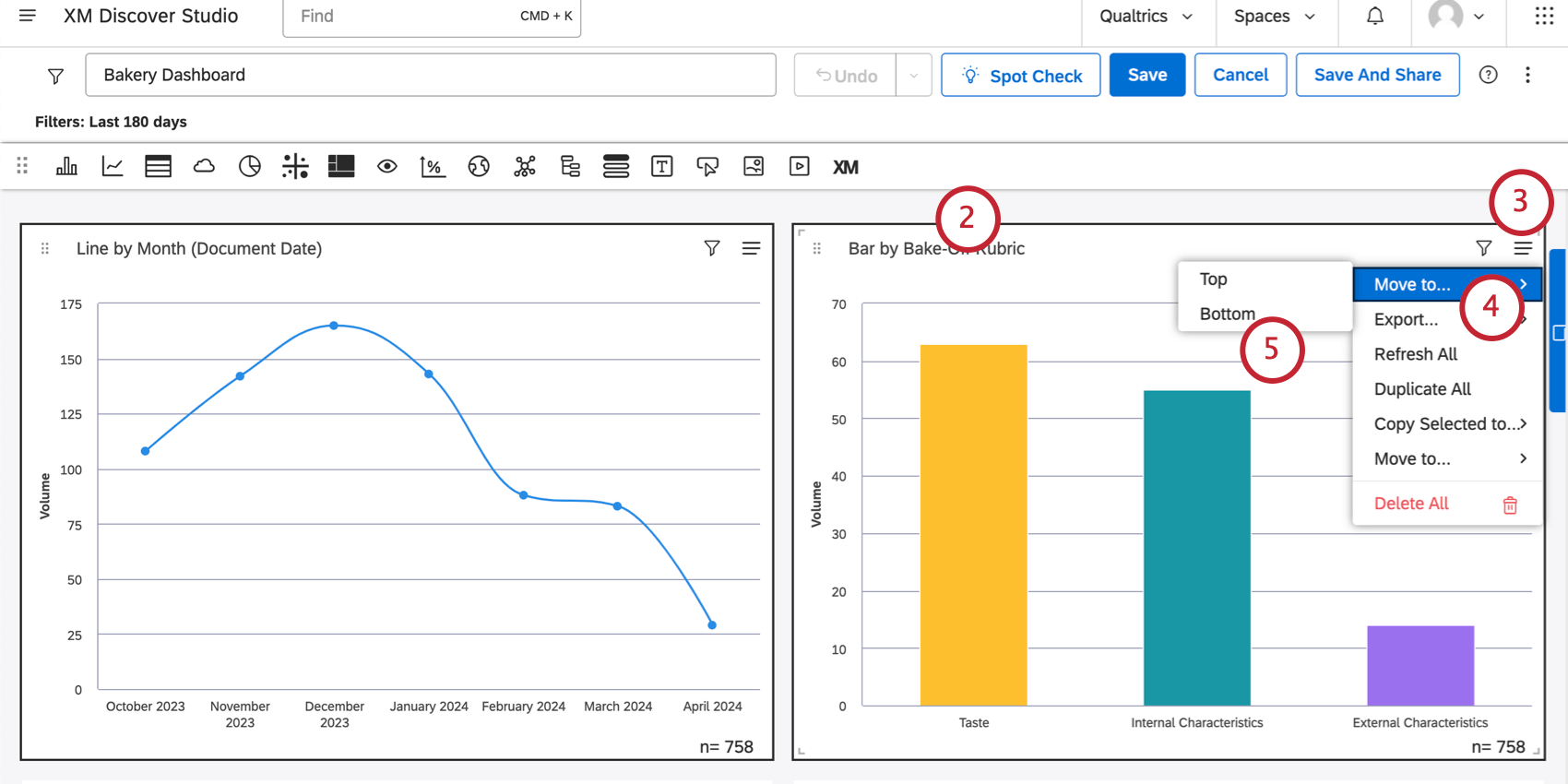
Widgets an den Anfang oder das Ende des Dashboards verschieben
- Öffnen Sie das Menü oben rechts in einem Widget.
- Klicken Sie auf Verschieben nach.
- Wählen Sie zwischen Oben und Unten.
Mehrere Widgets gleichzeitig verschieben
- Klicken Sie auf das erste Widget, damit es hervorgehoben wird.

- Zurückstellen Schicht auf Ihrer Tastatur, und klicken Sie auf die anderen Widgets, die Sie verschieben möchten.

- Öffnen Sie das Menü oben rechts in einem Widget.
- Klicken Sie auf Verschieben nach.
- Wählen Sie zwischen Oben und Unten.
Dashboard-Raster
Dashboard-Elemente befinden sich in einem mehrspaltigen Raster per Drag&Drop. Ein Dashboard besteht aus 24 Spalten, deren Größe von der Größe des Browser-Fensters abhängt. Die Zeilengröße entspricht der Hälfte der aktuellen Spaltenbreite. Die maximale Länge eines Dashboards beträgt 10.000 Zeilen.
Widget-Berechnungseinstellungen
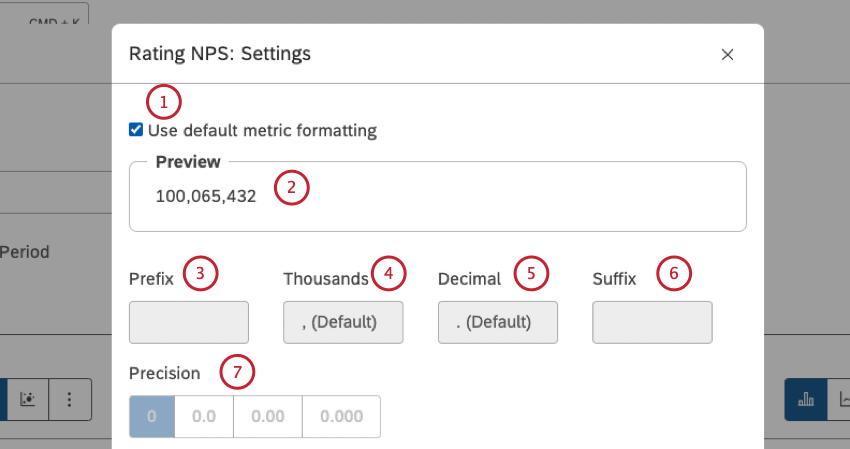
- Wählen Sie die Option Standardkennzahlformatierung verwenden, um die in den erweiterten Optionen der Metrik definierte Formatierung zu verwenden. Diese Option ist nur für gefilterte oder benutzerdefinierte mathematische Metriken verfügbar.

- Unter Vorschau können Sie eine Vorschau der Rechnereinstellungen anzeigen.
- Präfix: Geben Sie bis zu 10 Zeichen ein, die vor der Berechnung angehängt werden sollen.
- Tausender: Geben Sie ein Tausendertrennzeichen an. Diese Option kann leer sein.
Tipp: Wenn das Feld Tausender leer ist, wird der Wert im Feld Tausende auf , (Standard) zurückgesetzt, wenn Sie die Berechnungseinstellungen speichern.
- Dezimalzahl: Geben Sie ein Dezimaltrennzeichen an. Diese Option darf nicht leer sein.
- Suffix: Geben Sie bis zu 10 Zeichen ein, die nach der Berechnung angehängt werden sollen.
- Genauigkeit: Wählen Sie die Anzahl der Stellen nach dem Dezimalzeichen aus, auf die die Zahl gerundet werden soll.
Tipp: Die Rundung erfolgt immer mit dem ursprünglichen Berechnungswert. Beispiel: 3,46, die auf die Genauigkeit 0,0 gerundet werden, ist 3,5, aber wenn sie weiter auf die Genauigkeit 0 gerundet wird, wird sie zu 3 und nicht zu 4.
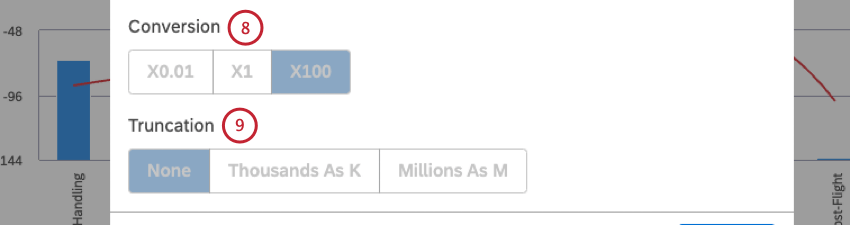
- Konvertierung: Wählen Sie eine dieser Optionen aus: x0,01, um die Berechnung durch 100 zu dividieren (in einigen Fällen erfordert diese Art der Umrechnung auch eine Anpassung der Genauigkeit), X1, um die Berechnung unverändert zu lassen, X100, um die Berechnung mit 100 zu multiplizieren.
 Tipp: Um ein Prozentzeichen hinzuzufügen, verwenden Sie die Felder Präfix oder Suffix.
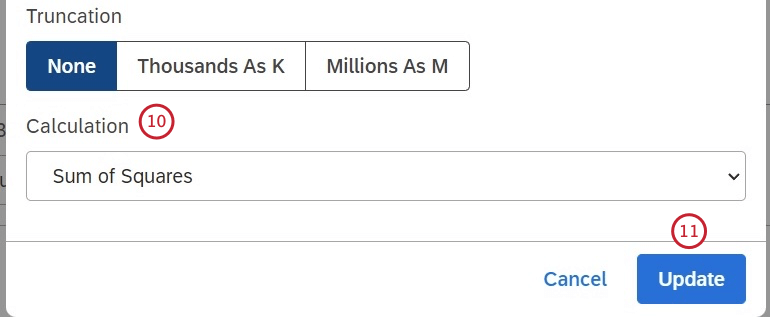
Tipp: Um ein Prozentzeichen hinzuzufügen, verwenden Sie die Felder Präfix oder Suffix. - Kürzung: Wenn Sie erwarten, dass Ihr Bericht große Zahlen enthält, können Sie diese zur besseren Lesbarkeit kürzen. Wenn Sie beispielsweise die Option Tausende als K auswählen, werden 555.000 als 555.000 dargestellt.
- Berechnung (nur numerische Attribute): Wählen Sie eine der folgenden Optionen aus, um festzulegen, wie Sie das Attribut aggregieren möchten, und klicken Sie unten rechts im Fenster für die Berechnungseinstellungen auf Aktualisieren:
- Durchschnitt: Verwenden Sie den Durchschnitt der Attributwerte (Summe geteilt durch Anzahl).
- Anzahl: Verwenden Sie die Gesamtanzahl der Datensätze, die dieses Attribut enthalten.
- Eindeutige Anzahl: Verwenden Sie die Gesamtzahl der eindeutigen Attributwerte.
Tipp: Wenn Sie die Option „Eindeutige Anzahl“ für numerische Attribute aktivieren möchten, wenden Sie sich an Ihren Discover-Mitarbeiter.
- Maximum: Verwenden Sie den Maximalwert eines Attributs.
- Minimum: Verwenden Sie den Mindestwert eines Attributs.
- Summe: Verwenden Sie die Summe der Attributwerte.
- Standardabweichung: Verwenden Sie die Standardabweichung, eine statistische Kennzahl für die Streuung der Werte eines Attributs relativ zum Mittelwert. Je höher die Standardabweichung, desto weiter sind die Werte eines Attributs vom Mittelwert entfernt.
- Abweichung: Verwenden Sie Varianz, eine statistische Kennzahl, die angibt, wie weit die Werte eines Attributs aus dem Mittelwert verteilt sind (Standardabweichung zum Quadrat).
- Quadratsumme: Verwenden Sie die Summe der Quadrate, eine statistische Kennzahl für die Abweichung der Werte eines Attributs vom Mittelwert entfernt. Je höher die Summe der Quadrate, desto größer die Variabilität innerhalb des Datensets.
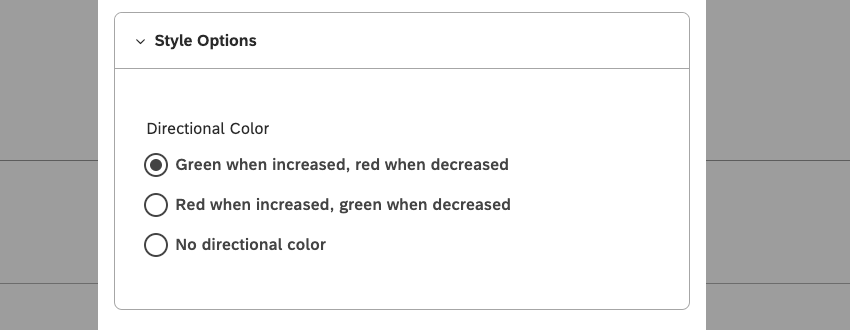
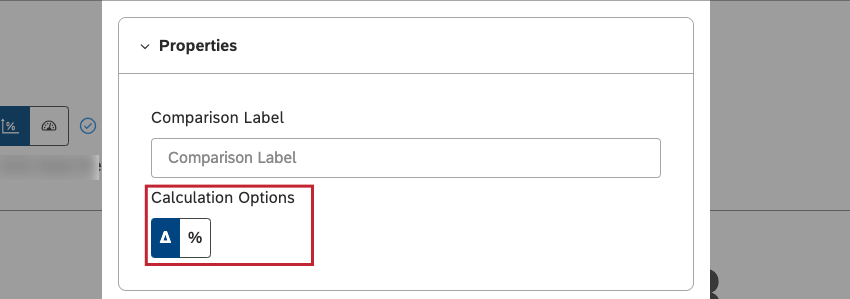
Stiloptionen
Wählen Sie die Farbe aus, um die Erhöhung und Verringerung der Berechnung je nachdem, was Sie messen, als positiv oder negativ zu kennzeichnen. Diese Option ist nur für %-Änderung – und die, die die -Änderung -Berechnungen betreffen, verfügbar.

Numerische Attribute und Stimmung
Für numerische Attribute und Stimmung können Sie zwischen den folgenden Richtungsfarben wählen:
- Grün, wenn erhöht, rot, wenn erniedrigt.
- Rot, wenn erhöht, grün, wenn erniedrigt.
- Keine Richtungsfarbe.
für die Aufwandsberechnung
Sie können zwischen folgenden Richtungsfarben wählen:
- Blau, wenn erhöht, orange, wenn erniedrigt.
- Keine Richtungsfarbe.
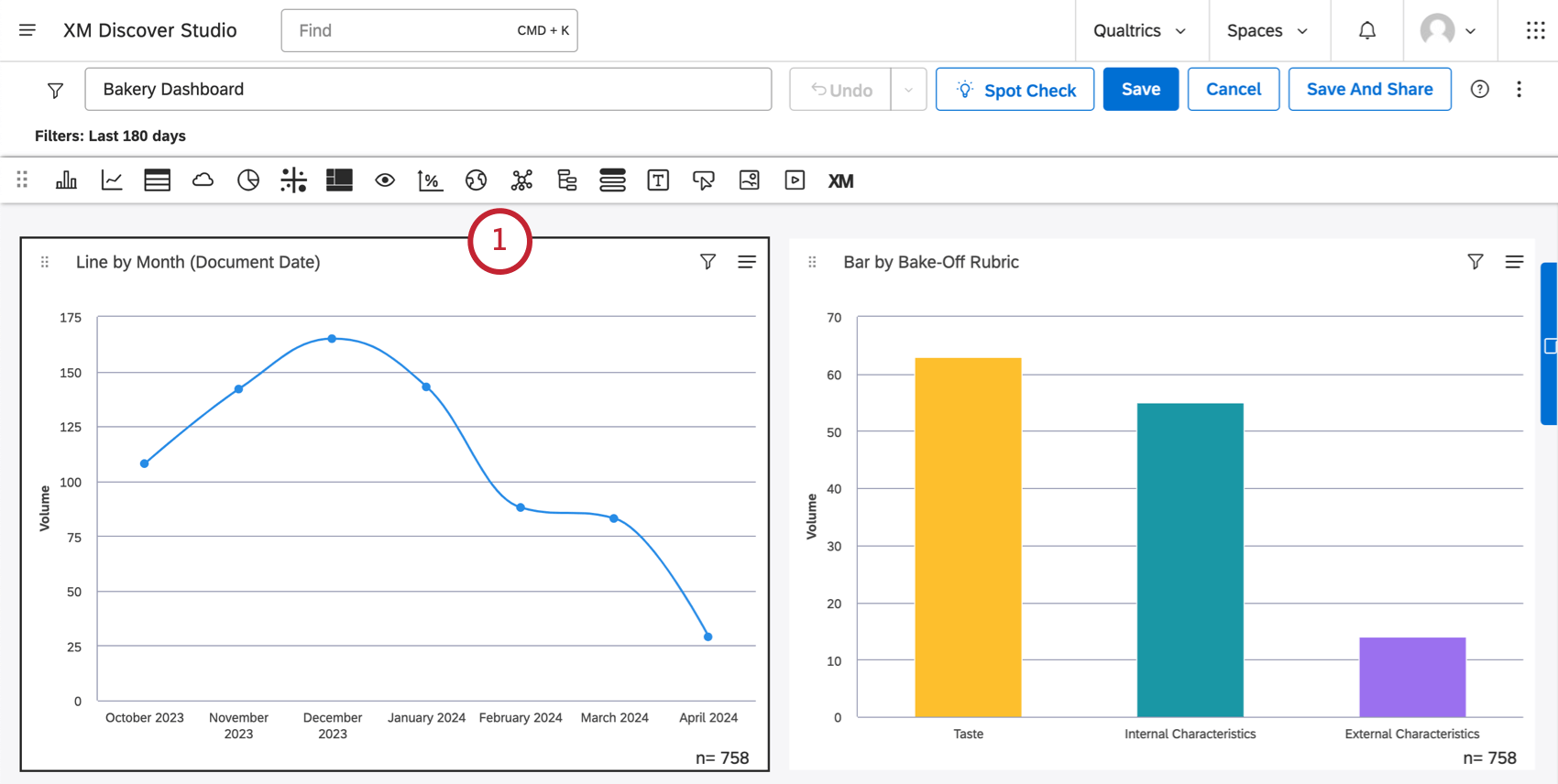
Kopieren von Widgets
Sie können Kopien Ihrer Widgets anlegen. Sie können Widgets einzeln und mehrere Widgets gleichzeitig kopieren. Darüber hinaus können Sie Widgets in verschiedene Dashboards kopieren.
Eigentümerschaft der kopierten Widgets
Wenn Sie Ihr eigenes Widget kopieren, erhalten Sie eine exakte Kopie. Wenn Sie jedoch ein Widget kopieren, das einem anderen Benutzer gehört, kann das resultierende Widget aufgrund der Änderung der Eigentümerschaft vom Original abweichen.
- Wenn Sie keinen Zugriff auf den Content-Provider des ursprünglichen Projekts haben, werden Sie aufgefordert, eine andere Datenquelle für das kopierte Widget anzugeben.
- Wenn Ihre Datenzugriffsebene niedriger (eingeschränkter) ist als die des ursprünglichen Widget-Eigentümers, zeigt Ihr Widget denselben Bericht mit weniger Daten an (unter Beachtung der Einschränkung).
- Wenn Ihre Datenzugriffsebene höher (weniger eingeschränkt) ist als die des ursprünglichen Eigentümers, zeigt Ihr Widget denselben Bericht mit mehr Daten an (ohne Berücksichtigung der ursprünglichen Einschränkung).
- Wenn Ihre Zugriffsberechtigung mit der des ursprünglichen Eigentümers übereinstimmt, erhalten Sie eine exakte Kopie.
- Wenn ein privater Designer -Filter auf ein Widget angewendet wird, wird eine entsprechende Warnung angezeigt, die empfiehlt, dass Sie darum bitten, diesen Filter für Sie freizugeben, oder dass Sie selbst einen ähnlichen Filter anlegen.
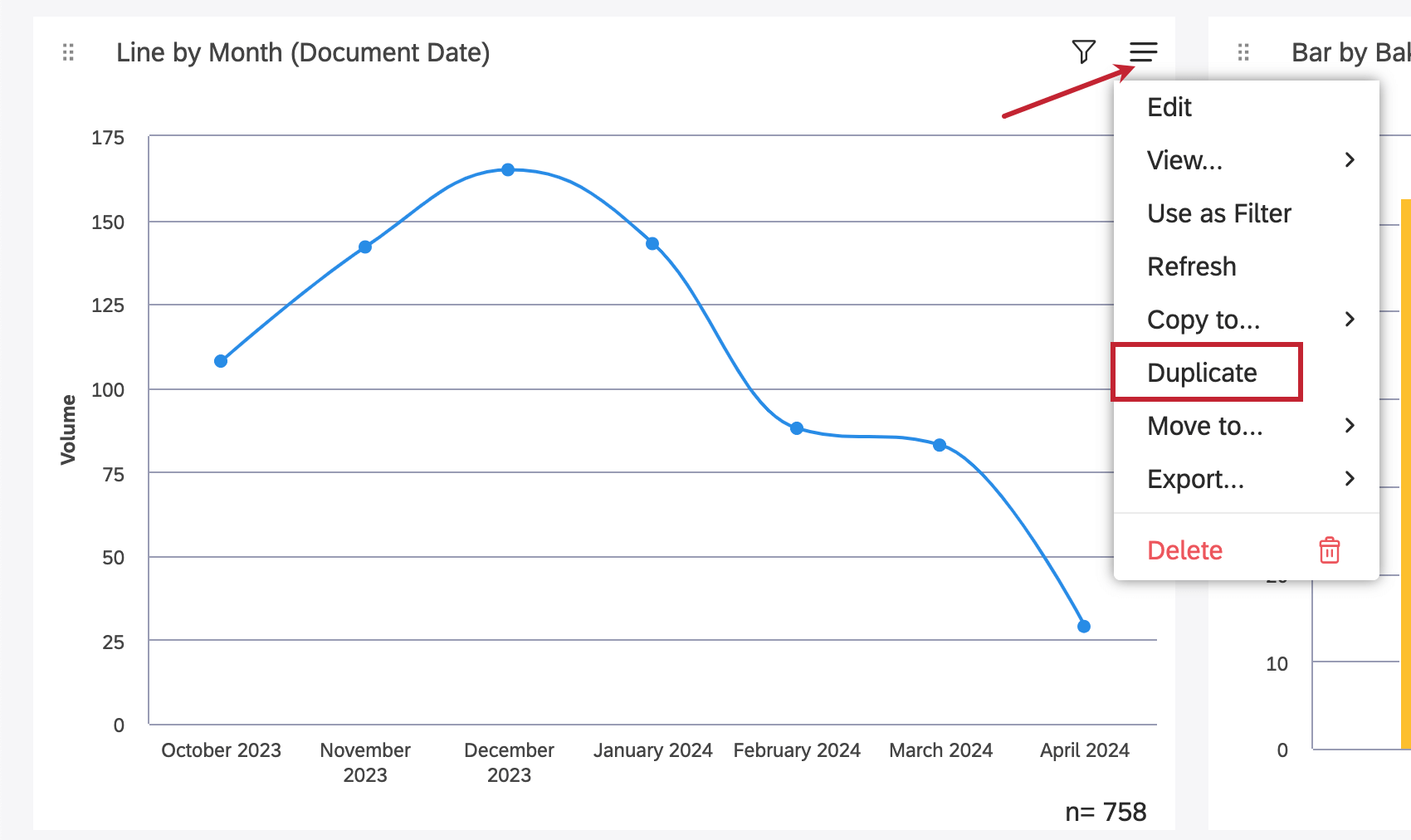
Duplizieren eines Widgets im selben Dashboard
- Öffnen Sie das Menü oben rechts in einem Widget.
- Klicken Sie auf Duplizieren.
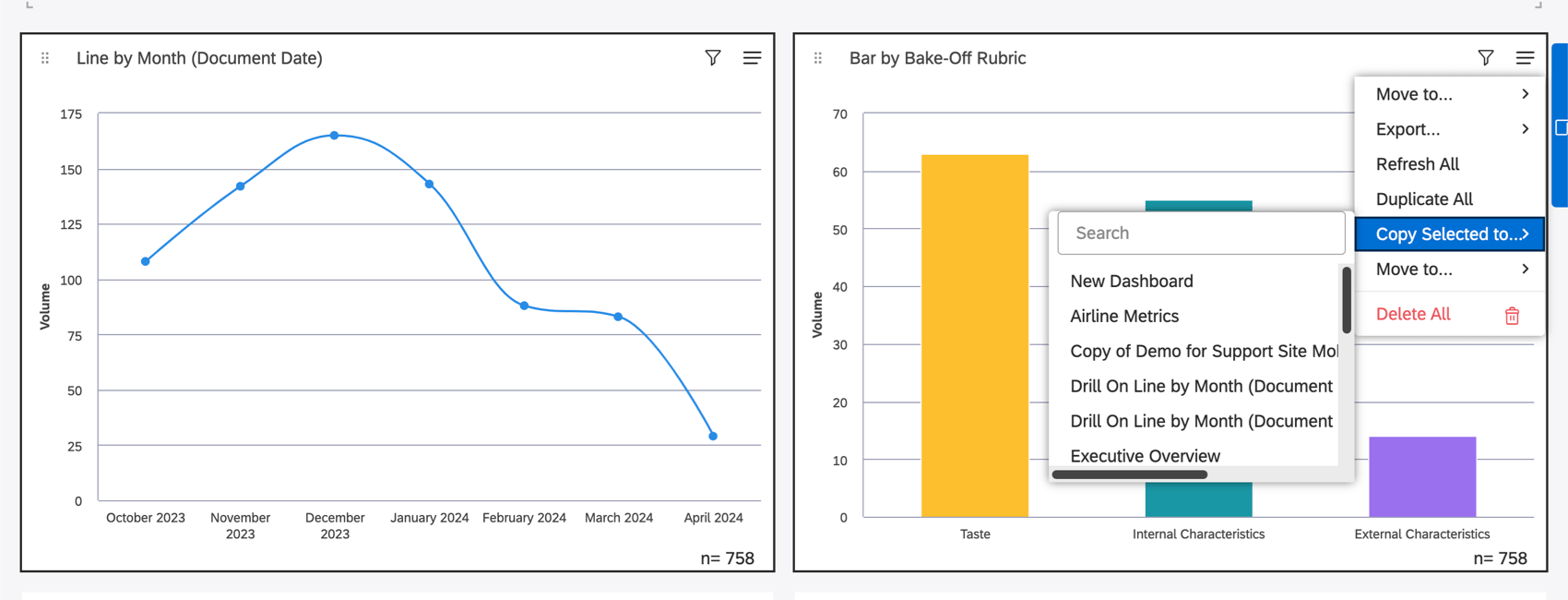
Duplizieren mehrerer Widgets im selben Dashboard
- Klicken Sie auf das erste Widget, damit es hervorgehoben wird.

- Zurückstellen Schicht auf Ihrer Tastatur, und klicken Sie auf die anderen Widgets, die Sie verschieben möchten.

- Öffnen Sie das Menü oben rechts in einem Widget.
- Klicken Sie auf Alle duplizieren.
Kopieren von Widgets in ein anderes Dashboard
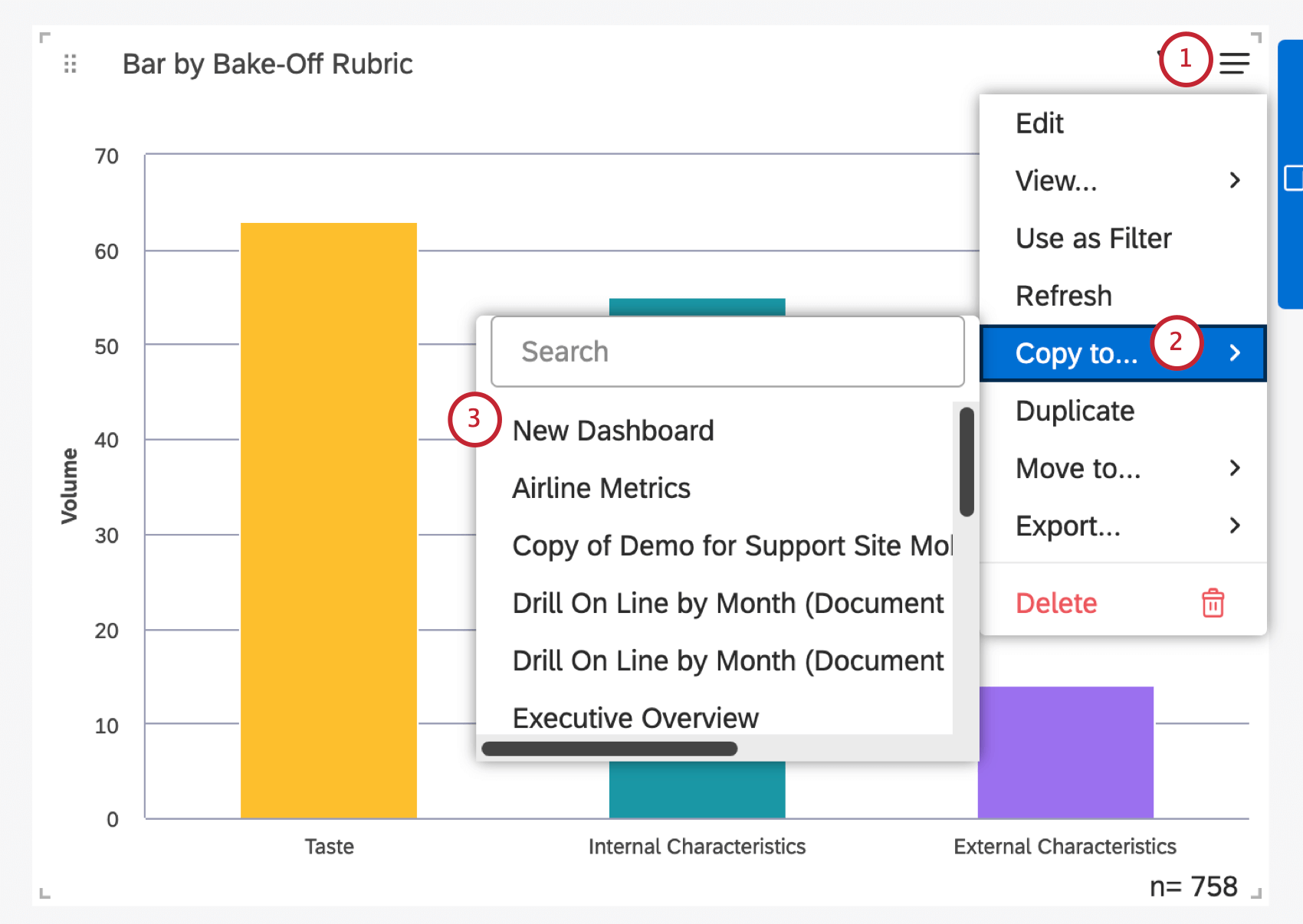
- Öffnen Sie das Menü in der oberen rechten Ecke eines Widgets.
- Klicken Sie auf Kopieren nach.
- Wählen Sie ein Dashboard aus.
Tipp: Sie können auch ein neues Dashboard für Ihre ausgewählten Widgets erstellen, indem Sie auf Neues Dashboard klicken. Für diese Option ist die BerechtigungDashboard erstellen erforderlich.Tipp: Wenn Sie ein neues Dashboard erstellen, werden die Filter des Dashboards in das neue Dashboard kopiert. Dashboard-Filter werden nicht kopiert, wenn Sie Widgets in ein vorhandenes Dashboard kopieren.
Anwenden von Filtern auf ein Widget
Sie können Filter auf Widgets anwenden, um die in Ihren Berichten angezeigten Daten einzuschränken. Sie können Widgets nach Datum filtern, vordefinierte oder gesicherte Filter anwenden und Ad-hoc-Filterbedingungen definieren.
- Melden Sie sich bei Studio an.
- Klicken Sie auf Bearbeiten, um das Dashboard im Bearbeitungsmodus zu öffnen.
- Suchen Sie Ihr Widget, und erweitern Sie das Menü Widget-Aktionen in der oberen rechten Ecke des Widgets.

- Klicken Sie auf Bearbeiten.
- Wenn Sie nicht der Eigentümer des Widgets sind, das Sie bearbeiten möchten, wird eine Meldung angezeigt, die Sie warnt, dass Sie durch den Wechsel in den Bearbeitungsmodus zum neuen Eigentümer werden. Klicken Sie auf Ja, um fortzufahren.

- Wählen Sie für alle Widgets mit Ausnahme des Widgets Tabelle die Registerkarte Visualisierung im Fenster Widgets bearbeiten aus.

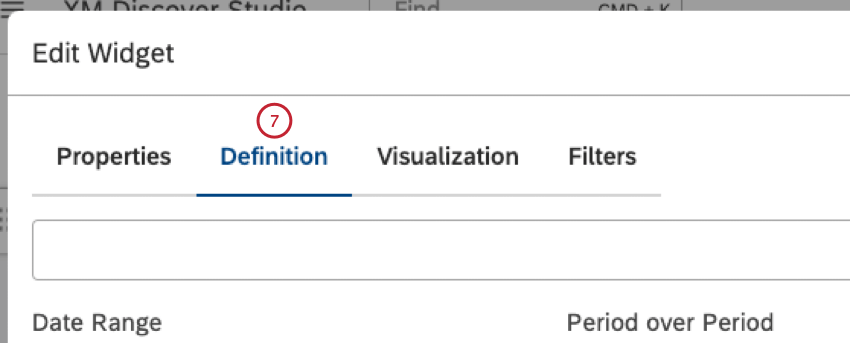
- Wählen Sie für Tabellen-Widgets den Tab Definition aus.

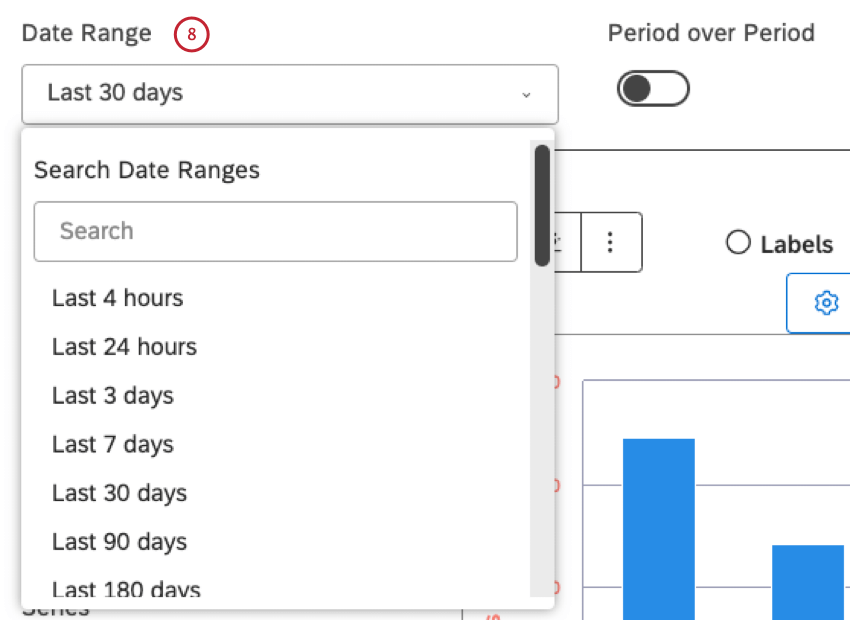
- Um einen Datumsfilter anzuwenden, wählen Sie im Menü Datumsbereich einen Datumsbereich aus.
 Tipp: Informationen zu allen verfügbaren Datumsoptionen finden Sie unter Datumsbereichsfilter.Tipp: Wenn ein Datumsfilter auf das Dashboard angewendet wird, übernimmt das Widget den Datumsbereich des Dashboards, es sei denn, Sie ignorieren ihn.
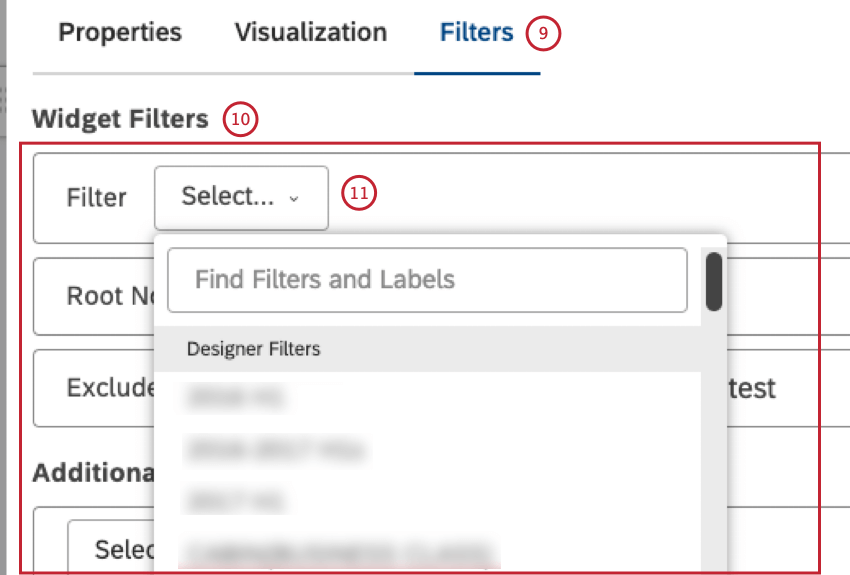
Tipp: Informationen zu allen verfügbaren Datumsoptionen finden Sie unter Datumsbereichsfilter.Tipp: Wenn ein Datumsfilter auf das Dashboard angewendet wird, übernimmt das Widget den Datumsbereich des Dashboards, es sei denn, Sie ignorieren ihn. - Um vordefinierte, gesicherte oder Ad-hoc-Filter anzuwenden, wählen Sie die Registerkarte Filter.

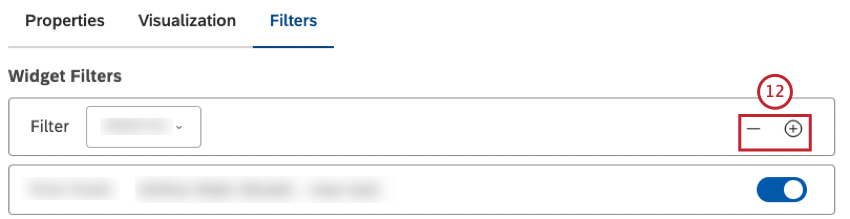
- Im Abschnitt Widget-Filter können Sie im Menü Filter bis zu 5 vordefinierte oder gespeicherte Filter auswählen.
- Folgende Filtertypen stehen zur Verfügung: Designer Filter: Wählen Sie einen der im Designer angelegten Filter aus (vorausgesetzt, Sie haben Zugriff auf sie), Studio-Filter: Wählen Sie die in Studio angelegten Filter aus, CX-vordefinierte Filter: Wählen Sie einen der vordefinierten Filter Stimmung, Aufwand oder Emotionale Intensität aus, und verwenden Sie die Option Aufwand ermittelt (vordefiniert), um Dokumente mit mindestens einem Satz zu filtern, der einen Ausdruck des Aufwands enthält (sowohl feste als auch einfache Filter):Rubric-name Punktzahl bestanden) und 1 für fehlgeschlagene Dokumente (Rubric-name Fehler-Score). Achtung: Studio-Dashboards und -Widgets berücksichtigen keine Designer-Filter, die Regeln auf Sprachebene verwenden. Um die erwarteten Ergebnisse sicherzustellen, empfehlen wir, diese Filter in Studio nicht zu verwenden.
- Um einen Filter hinzuzufügen, klicken Sie auf das Pluszeichen (+). Um einen Filter zu entfernen, klicken Sie auf das Minuszeichen (–).
 Tipp: Wenn mehrere Filter ausgewählt sind, gibt das Widget Daten zurück, die ALLEN von ihnen entsprechen (d.h. eine UND-Beziehung haben).
Tipp: Wenn mehrere Filter ausgewählt sind, gibt das Widget Daten zurück, die ALLEN von ihnen entsprechen (d.h. eine UND-Beziehung haben).Filterbedingungen haben eine UND-Beziehung. Filterwerte in derselben Bedingung haben eine ODER-Beziehung.
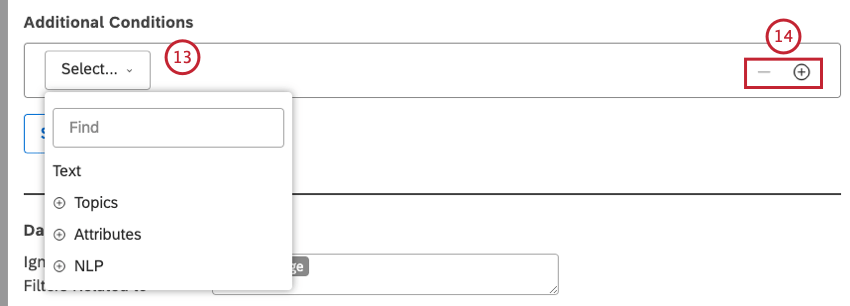
Tipp: Im Abschnitt Widget-Filter werden auch Filter angezeigt, die als Ergebnis von Drill-Vorgängen, Verknüpfungen oder der Verwendung von Kategoriemodellen mit Wurzelknotenregeln oder mit leerem ausführlichen Ausschluss angewendet werden. Diese Filter werden nicht zur 5-Filter-Grenze gezählt. Sie können sie entfernen (oder bei modellbezogenen Filtern ein- und ausschalten), aber nicht ändern. Siehe Anzeigen von auf ein Widget angewendeten Filtern Abschnitt unten. - Im Abschnitt Zusätzliche Bedingungen können Sie bis zu 5 Ad-hoc-Filteranweisungen definieren (jede Anweisung wird in einer separaten Zeile definiert). Folgende Bedingungen stehen zur Verfügung: Textfilter: Fügen Sie Ihrem Widget ein Suchfeld hinzu, damit Betrachter Widget-Daten nach einem oder mehreren Schlüsselwörtern oder einer Phrase (in Anführungszeichen) filtern können, die im ausführlichen Feld des Dokuments angezeigt werden (weitere Informationen finden Sie unter Verwendung des Textfilters), Topics: Wählen Sie ein Kategoriemodell aus, um Daten nach seinen Themen (oder einem gesamten Modell) zu filtern, Attribute: Wählen Sie ein berichtbares strukturiertes Attribut aus, um die Daten unten nach ihren Werten zu filtern. Weitere Informationen finden Sie in den Abschnitten XLP’s und NLP‘s.

- Um eine Bedingung hinzuzufügen, klicken Sie auf das Pluszeichen (+). Um eine Bedingung zu entfernen, klicken Sie auf die Minus-Schaltfläche ( – ).
Tipp: Wenn mehrere Bedingungen angegeben sind, gibt das Widget Daten zurück, die ALLE Bedingungen erfüllen (d.h. eine UND-Beziehung haben).
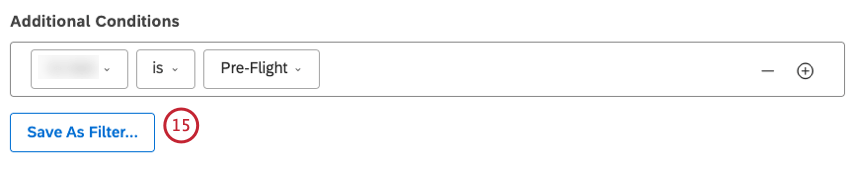
- Klicken Sie auf Als Filter speichern…, um Ihre Ad-hoc-Anweisungen (alle im Abschnitt Zusätzliche Bedingungen) als neuen benutzerdefinierten Filter zu speichern, wenn Sie sie später in anderen Widgets verwenden möchten. Dieser Schritt ist optional. Achtung: Die Option Als Filter speichern… ist bei Verwendung des Textfilters nicht verfügbar.

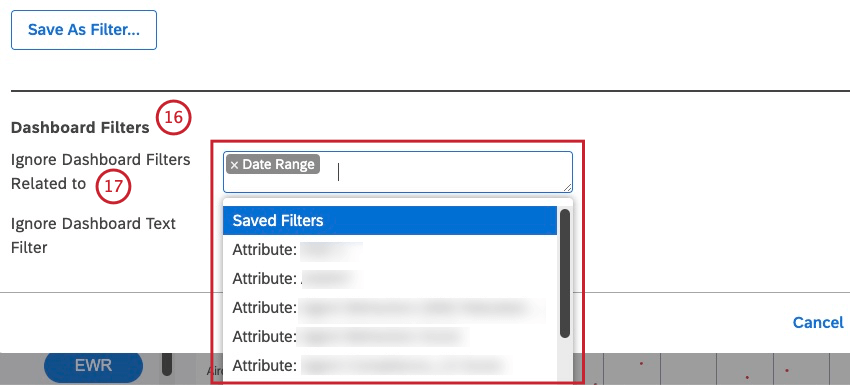
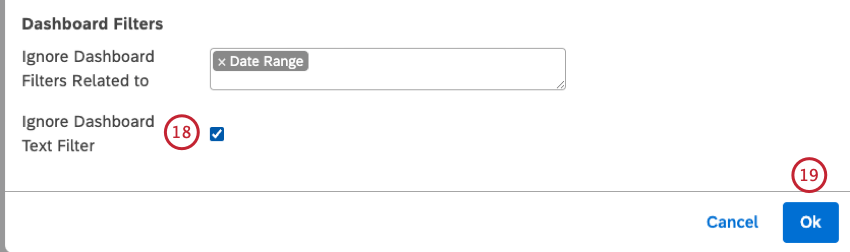
- Im Abschnitt Dashboard-Filter können Sie einen oder mehrere Filtertypen auswählen, die bei Anwendung auf das Dashboard von diesem Widget ignoriert werden. Dieser Schritt ist optional.

- Wählen Sie im Menü Ignore Dashboard Filters Related to den zu ignorierenden Dashboard-Filter aus. Das Menü zeigt nur die ersten 20 Elemente an. Möglicherweise müssen Sie genügend Zeichen eingeben, um eine verfeinerte Liste der Ergebnisse zu erhalten. Sie können das Widget so einstellen, dass die folgenden Filtertypen ignoriert werden: Datumsbereich, Gespeicherte Filter, Attributbasierte Filter beginnen mit dem Attribut: Präfix, gefolgt vom Namen des Attributs (z.B. Attribut: Alter), und Topic-basierte Filter beginnen mit dem Modell: Präfix, gefolgt vom Namen des Kategorisierungsmodells (z.B. Modell: Unterkunft).
- Markieren Sie das Ankreuzfeld Dashboard-Textfilter ignorieren, um alle Suchanfragen im Textfilter des Dashboards zu ignorieren.

- Nachdem Sie einen oder mehrere Filter für Ihr Widget ausgewählt haben, klicken Sie unten rechts im Fenster Widgets bearbeiten auf OK, um Ihre Änderungen zu speichern.
- Sichern Sie Ihr Dashboard, indem Sie oben rechts im Dashboard auf Speichern klicken.
NLP-Konditionen
Diese Liste zeigt die verfügbaren Optionen für NLP-Bedingungen:
- Wörter: Daten nach Wörtern oder Entitäten filtern:
- Alle Wörter: Filtern Sie Daten nach regulären Wörtern.
- CB Brand: Filtern Sie Daten nach Markenerwähnungen.
- CB Company: Filtern Sie die Daten nach den Erwähnungen des Unternehmens.
- Währung der Zentralbank: Filtern Sie Daten nach Geldmengen, z.B. unterschiedliche Währungsnamen, Symbole und Abkürzungen.
- CB-E-Mail-Adresse: Filtern Sie die Daten nach den im Feedback genannten E-Mail-Adressen.
- CB Emoticon: Filtern Sie Daten nach Emojis und darin verwendeten Emoticons.
- CB-Ereignis: Filtern Sie Daten nach Feiertagen und Ereignissen, die im Feedback erwähnt werden.
- CB Branche: Filtern Sie Daten nach Branchenrelevanz.
- CB Person: Filtern Sie Daten nach Namen von Personen, die im Feedback erwähnt werden.
- CB Telefonnummer: Filtern Sie die Daten nach den im Feedback genannten Telefonnummern.
- CB-Produkt: Filtern Sie die Daten nach Produkterwähnungen.
- CB Obszönität: Filtern Sie Daten nach Obszönitätswörtern.
- Zugehörige Wörter: Filtern Sie Daten nach Paaren von verknüpften Wörtern.
- Hashtags: Filtern Sie Daten nach Hashtags – Wörter oder unbeabstandete Phrasen, denen ein Rautensymbol (#) vorangestellt ist.
- Anreicherung: Filtern von Daten nach den folgenden Anreicherungsoptionen:
- CB-Kapitel: Filtern Sie Daten nach Gesprächskapiteln, die semantisch zusammengehörige Segmente der Konversation darstellen (z. B. Eröffnung, Bedarf, Verifizierung, Lösungsschritt und Abschluss).
- CB Detected Features: Filtern Sie Daten nach Typen von NLP-Funktionen, die erkannt wurden (z. B. Daten, die Branchen- oder Markenerwähnungen enthalten).
- CB Emotion: Filtern Sie Daten nach Emotionstypen, die von der NLP-Engine erkannt werden (wie Anger, Verwirrung, Enttäuschung, Embarrassment, Angst, Frustration, Eifersucht, Freude, Liebe, Traurigkeit, Überraschung, Dankbarkeit, Vertrauen).
- Satzart CB: Filtern Sie die Daten nach der Art des Satzes.
- Inhaltstyp: Filtern Sie Daten danach, ob sie inhaltlich oder nicht inhaltlich sind.
- Inhaltssubtyp: Filtern Sie nicht inhaltliche Daten weiter nach ihren Subtypen (z.B. Anzeigen, Coupons, Artikellinks oder “undefinierter” Typ).
Tipp: Bei inhaltlichen Datensätzen ist der Subtyp immer auch inhaltlich.
- Sprache: Daten nach Sprache filtern:
- Automatisch ermittelte Sprache: Filtern Sie Daten nach automatisch ermittelten Sprachen (wenn die automatische Spracherkennung für ein Projekt aktiviert ist).
- Verarbeitete Sprache: Filtern Sie Daten nach Sprachen, in denen Feedback tatsächlich verarbeitet wurde. Sprachen, die von XM Discover nicht unterstützt werden, sind als ANDERE gekennzeichnet.
Tipp: Je nachdem, was in den Daten verfügbar ist, kann es mehr Anreicherungen geben.
- Sprache: Daten nach Sprache filtern:
- Automatisch ermittelte Sprache: Filtern Sie Daten nach automatisch ermittelten Sprachen (wenn die automatische Spracherkennung für ein Projekt aktiviert ist).
- Verarbeitete Sprache: Filtern Sie Daten nach Sprachen, in denen Feedback tatsächlich verarbeitet wurde. Sprachen, die von XM Discover nicht unterstützt werden, sind als ANDERE gekennzeichnet.
- NLP-Abfrage: Definieren Sie eine komplexe Suchanfrage mithilfe von vier Regelbeziehungen von oben nach unten: OR, AND, AND, NOT.
- ODER: Geben Sie mindestens ein Schlüsselwort ein, das Sie im Kundenfeedback finden können.
Wenn Sie nur die OR-Lane verwenden, gibt Ihre Abfrage Feedback zurück, das eines der hier angegebenen Schlüsselwörter enthält. - AND 1 : Diese Lane ist optional. Geben Sie ein oder mehrere zusätzliche Schlüsselwörter ein, die im Kundenfeedback zusammen mit einem beliebigen Schlüsselwort aus der OR-Lane gefunden werden sollen.
Ihre Abfrage gibt Feedback zurück, das alle Schlüsselwörter aus der OR-Lane sowie alle Schlüsselwörter aus der UND-Lane enthält. - AND 2 : Diese Lane ist optional. Geben Sie ein oder mehrere zusätzliche Schlüsselwörter ein, die im Kundenfeedback zusammen mit einem beliebigen Schlüsselwort aus der OR-Lane und einem beliebigen Schlüsselwort aus der UND-1-Lane gefunden werden sollen.
- NOT: Diese Lane ist optional. Geben Sie ein oder mehrere Schlüsselwörter an, die aus den Abfrageergebnissen ausgeschlossen werden sollen. Ihre Abfrage gibt nur Feedback zurück, das die hier angegebenen Schlüsselwörter nicht enthält.
Tipp: Jede Regelzeile kann eine Abfrage mit bis zu 1.000 Zeichen enthalten.
- ODER: Geben Sie mindestens ein Schlüsselwort ein, das Sie im Kundenfeedback finden können.
Widget-Filter vs. Dashboard-Filter
In Studio können Sie auch Dashboard-weite Filter verwenden, die mehrere Widgets gleichzeitig betreffen. Wenn sowohl Dashboard-weite als auch Widget-spezifische Filter angewendet werden, werden sie wie folgt kombiniert:
- Standardmäßig haben Dashboard-weite gespeicherte Filter, Attribut- oder Themenfilter eine UND-Beziehung zu Widget-Filtern.
- Sie können ein Widget so einstellen, dass bestimmte Arten von Dashboard-Filtern ignoriert werden.
- Wenn Sie Ihr Widget nicht so einrichten, dass der Datumsbereich des Dashboards ignoriert wird, ersetzt der Dashboard-Datumsbereich den Widget-Datumsbereich vollständig.
Anzeigen von auf ein Widget angewendeten Filtern
- Melden Sie sich bei Studio an.
- Wechseln Sie zum Dashboard, auf dem Sie die Filter anzeigen möchten, die auf ein Widget angewendet werden.
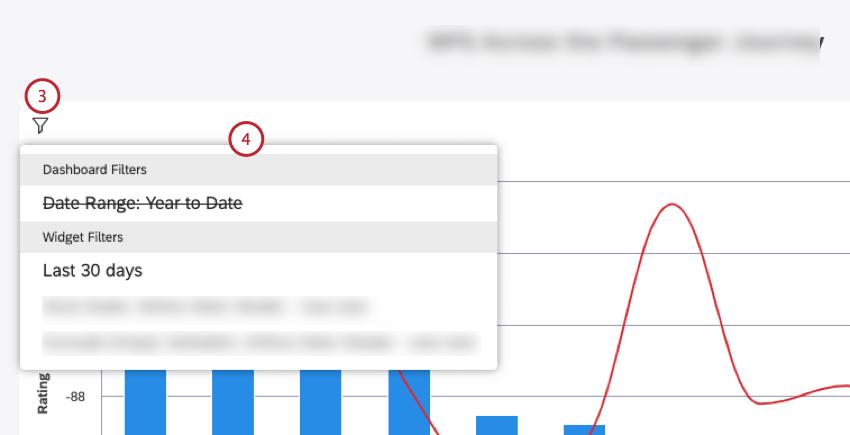
- Um alle auf ein Widget angewendeten Filter anzuzeigen, klicken Sie im Kopf des Widgets auf das Symbol Angewendete Filter.

- Auf ein Widget angewendete Filter werden in folgende Gruppen unterteilt:
- Widget-Textfilter: Stellt ein Feld bereit, in das Sie eine Suchabfrage für Widget-Daten eingeben können.
- Organisationsfilter: Zeigt Filter an, die als Ergebnis der Dashboard-Personalisierung angewendet werden.
- Dashboard-Filter: Zeigt Filter auf Dashboard-Ebene an.
Tipp: Ignorierte Dashboard-Filter werden mit einer Linie durch sie angezeigt.
- Verknüpfte Filter: Zeigt Filter an, die vom übergeordneten Widget übernommen wurden, wenn Widget als Filter verwendet wird.
- Widget-Filter: Dieser Abschnitt enthält alle Filter, die Teil der Widget-Definition sind, sowie gespeicherte Filter in Designer oder Studio.
Tipp: Zusätzliche Filter, die durch Drill-Vorgänge oder die Verwendung von Kategoriemodellen mit Wurzelknotenregeln angewendet werden, werden mit einem entsprechenden Präfix angezeigt:
- Leeren Wortlaut ausschließen: Gibt an, dass Daten in einem Widget mithilfe eines Modellsatzes gruppiert werden, um Datensätze ohne Text auszuschließen.
- Drill-Filter: Zeigt Filter an, die vom Dashboard-Drill-Vorgang übernommen wurden.
- Drill-Vorgänge: Zeigt Filter an, die aus Widget-Drill-Vorgängen übernommen wurden.
- Wurzelknoten: Gibt an, dass Daten in einem Widget mithilfe eines Modells mit einer Wurzelknotenregel gruppiert werden (d.h. eine Regel, die auf alle Themen des Modells angewendet wird).
Anpassen der Widget-Berichtsfarben
- Um Berichtsfarben anzupassen, melden Sie sich in Studio an.
- Klicken Sie auf Bearbeiten, um das Dashboard im Bearbeitungsmodus zu öffnen.
- Suchen Sie Ihr Widget, und erweitern Sie das Menü Widget-Aktionen in der oberen rechten Ecke des Widgets.

- Wählen Sie Bearbeiten.
- Wenn Sie nicht der Eigentümer des Widgets sind, das Sie bearbeiten möchten, wird eine Meldung angezeigt, die Sie warnt, dass Sie durch den Wechsel in den Bearbeitungsmodus zum neuen Eigentümer werden. Klicken Sie auf Ja, um fortzufahren.

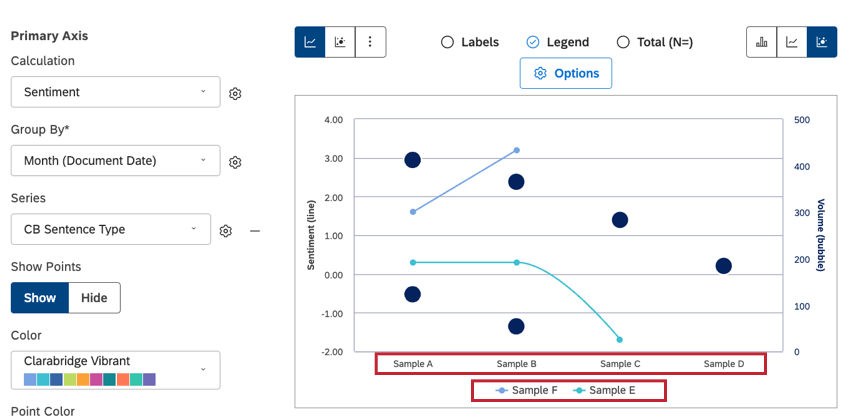
- Wählen Sie die Registerkarte Visualisierung im Fenster Widgets bearbeiten.

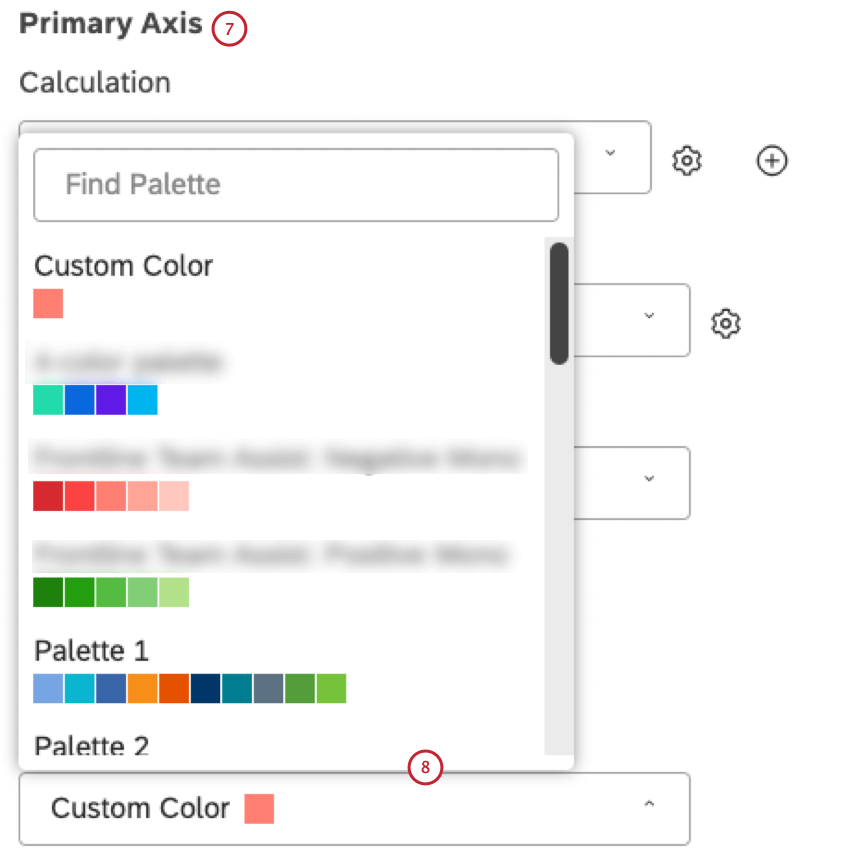
- Wechseln Sie zum Abschnitt Primärachse.

- Wählen Sie eine der verfügbaren Farboptionen aus dem Menü Farbe aus:
- Benutzerdefinierte Farbe: Färben Sie Berichtselemente in einer einzigen Farbe. Wählen Sie die Farbe mithilfe der Farbauswahl unten aus.
- Palette 1, 2, 3: Wählen Sie eine der vorkonfigurierten Systemfarbpaletten aus.
- Studio-Standard: Wenden Sie eine dynamische Palette an, die Berichtsfarben an den Dashboard-Vorschaumodus (Standard oder Dunkel) anpasst.
- Benutzerdefiniert (Studio): Wählen Sie eine der benutzerdefinierten Farbpaletten aus, die in Studio erstellt wurden.
- Designer: Wählen Sie eine benutzerdefinierte Farbpalette aus, die in Designer geändert werden kann.
Tipp: Wir empfehlen, stattdessen Studio-Farbpaletten zu verwenden.
- 3 Stimmungsfarbe: Färbt Berichtselemente entsprechend ihrer durchschnittlichen Stimmung unter Verwendung von 3 Stimmungsbändern (Negativ, Neutral, Positiv).
- 5 Stimmungsfarbe: Färbt Berichtselemente entsprechend ihrer durchschnittlichen Stimmung unter Verwendung von 5 Stimmungsbändern (Stark negativ, negativ, neutral, positiv, stark positiv).
- Aufwand (3 Bänder): Färben Sie Berichtselemente entsprechend ihrer durchschnittlichen Aufwandspunktzahl unter Verwendung von 3 Bändern (hart, neutral, einfach).
- Aufwand (5 Bänder): Färben Sie Berichtselemente entsprechend ihrer durchschnittlichen Aufwandspunktzahl unter Verwendung von 5 Bändern (Sehr hart, Hart, Neutral, Einfach, Sehr einfach).
- Emotionale Intensität: Farbige Berichtselemente entsprechend ihrem durchschnittlichen Emotional Intensitäts-Score unter Verwendung von 3 Bändern (Niedrig, Mittel, Hoch).
- Farbe nach Kennzahl: Berichtselemente nach oberem Feld, unterem Feld, Zufriedenheitskennzahl, gefilterter oder benutzerdefinierter mathematischer Metrik unter Verwendung ihrer Berechnungsfarben farbig einfärben.
- Erleichtern (nur für historische Perioden): Verwenden Sie eine hellere Version der Farben der aktuellen Periode.
Automatischer Farbabgleich
Studio verfolgt identische Berichtselemente, die in verschiedenen Widgets in einem einzelnen Dashboard angezeigt werden, und stimmt automatisch mit ihren Farben oder Mustern überein, sofern diese Widgets dieselbe Farbpalette verwenden.
Wenn Sie Ihr Dashboard aktualisieren, können sich die den Berichtselementen zugeordneten Farben ändern. Sie sind weiterhin Widget-übergreifend konsistent. Dies liegt daran, dass das erste Widget zum Abschließen des Renderings zuerst zugeordnete Farben erhält und nachfolgende Widgets die Farben von dort abrufen. Wenn Widgets in einer anderen Reihenfolge geladen werden, erhalten Sie möglicherweise andere – aber dennoch übereinstimmende – Farben.
Standard-Farbpalette
Sie können eine Standardfarbpalette für die Reporting-Widgets eines Dashboards in den Dashboard-Eigenschaften auswählen. Das Ändern dieser Einstellung wirkt sich nicht auf vorhandene Widgets aus. Sie gilt nur für die Widgets, die nach der Änderung hinzugefügt wurden.
Widget-Gruppen neu einfärben
Sie können die Farbe einzelner Balken oder Datenpunkte in Ihren Widgets, auch Gruppen genannt, ändern. Indem Sie eine Gruppe neu einfärben, können Sie die Ergebnisse hervorheben, die Sie für bemerkenswert halten.
Widget-Gruppen neu einfärben
- Melden Sie sich in Studio an.
- Öffnen Sie das Dashboard im Bearbeitungsmodus.
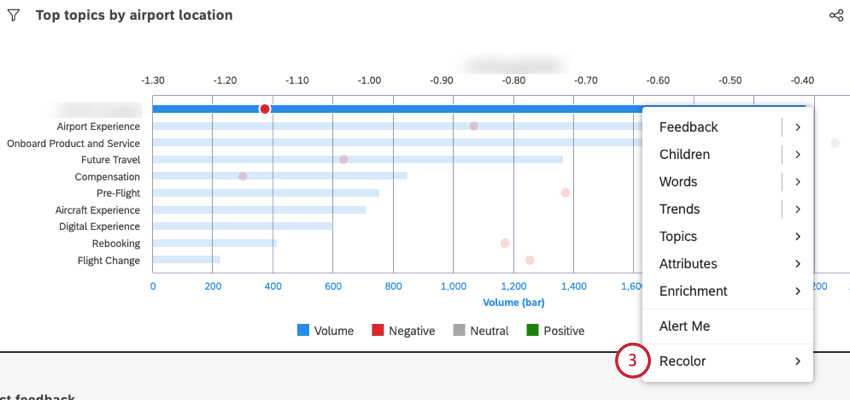
- Klicken Sie mit der rechten Maustaste auf das Berichtselement, das Sie hervorheben möchten, und wählen Sie im Menü mit den Drill-Optionen Recolor aus.

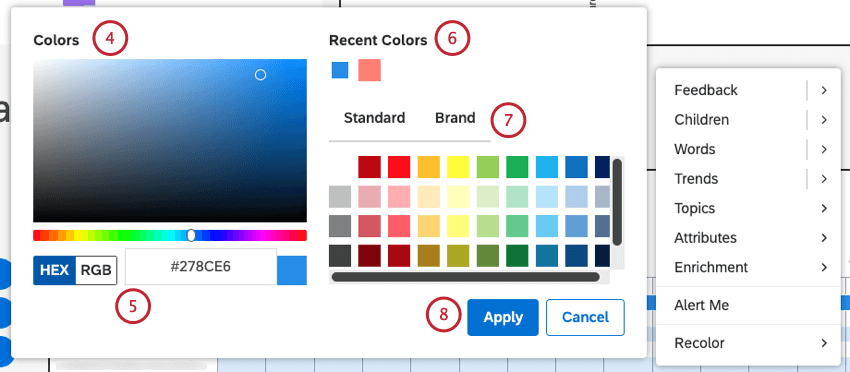
- Definieren Sie mithilfe der Schieberegler für die Farbauswahl eine benutzerdefinierte Farbe.

- Definieren Sie eine benutzerdefinierte Farbe mit der HEX- oder RGB-Notation.
- Wählen Sie eine der zuletzt verwendeten Farben aus der Palette Zuletzt verwendete Farben aus.
- Wählen Sie eine beliebige Farbe aus den Paletten Standard oder Marke aus.
- Klicken Sie auf Anwenden.
- Sichern Sie Ihr Dashboard.
Anzeigen und Entfernen von neu eingefärbten Gruppen
Manchmal möchten Sie eine Liste aller Gruppen anzeigen, die Sie neu eingefärbt haben. In diesem Fenster können Sie die Farbe ändern oder ganz entfernen.
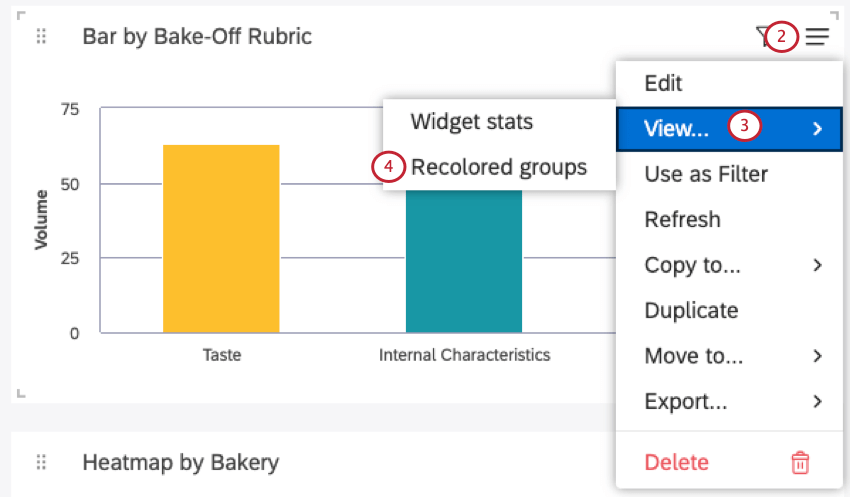
- Öffnen Sie das Dashboard im Bearbeitungsmodus.
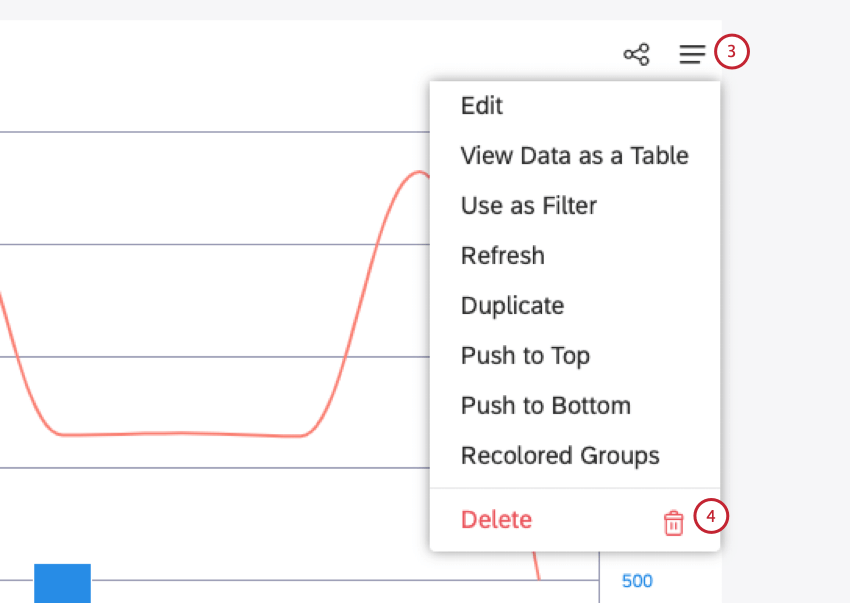
- Klicken Sie oben rechts im Widget auf das Menü.

- Wählen Sie Anzeigen.
- Wählen Sie Neu gefärbte Gruppen aus.
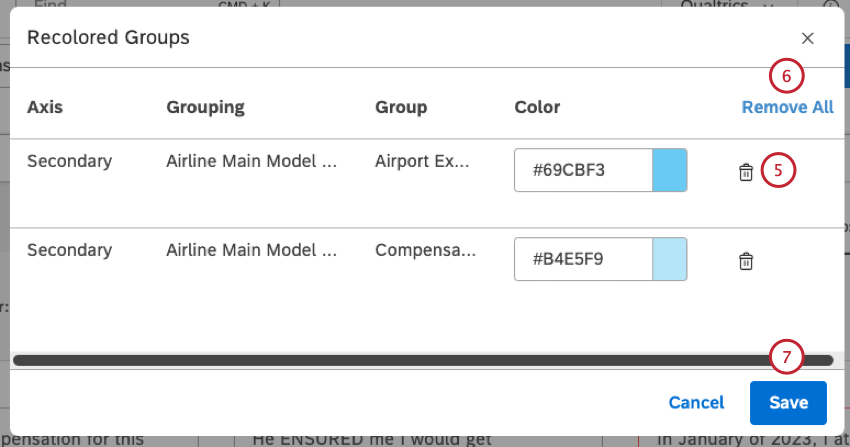
- Um eine benutzerdefinierte Farbe zu löschen, klicken Sie auf das Papierkorbsymbol daneben.
 Tipp: Da benutzerdefinierte Farben entfernt werden, kehren diese Gruppen zu den Dashboard- und Widget-Standardfarben zurück.
Tipp: Da benutzerdefinierte Farben entfernt werden, kehren diese Gruppen zu den Dashboard- und Widget-Standardfarben zurück. - Klicken Sie auf Alle entfernen, um alle benutzerdefinierten Farben für einen Bericht rückgängig zu machen.
- Klicken Sie auf Speichern.
- Sichern Sie Ihr Dashboard.
Widget-Statistikmodus
Verwenden Sie den Widget-Statistikmodus, um die Anforderungsdetails und Daten hinter Diagrammen anzuzeigen.
Widget-Statistikmodus wird geöffnet
- Öffnen Sie Ihr Dashboard oder Ihre Dokumentenmappe.
Tipp: Ein Dashboard kann im Anzeige- oder Bearbeitungsmodus geöffnet werden, um den Widget-Statistikmodus zu verwenden. Eine Dokumentenmappe muss jedoch im Anzeigemodus geöffnet sein.
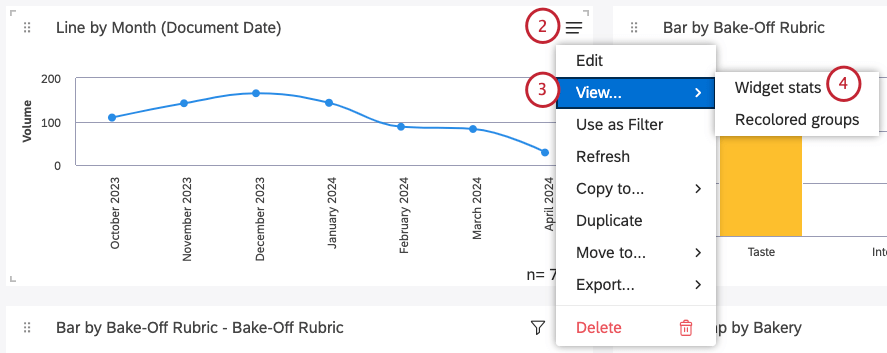
- Öffnen Sie das Menü oben rechts im Widget.

- Wählen Sie Anzeigen.
- Wählen Sie Widget-Statistik.
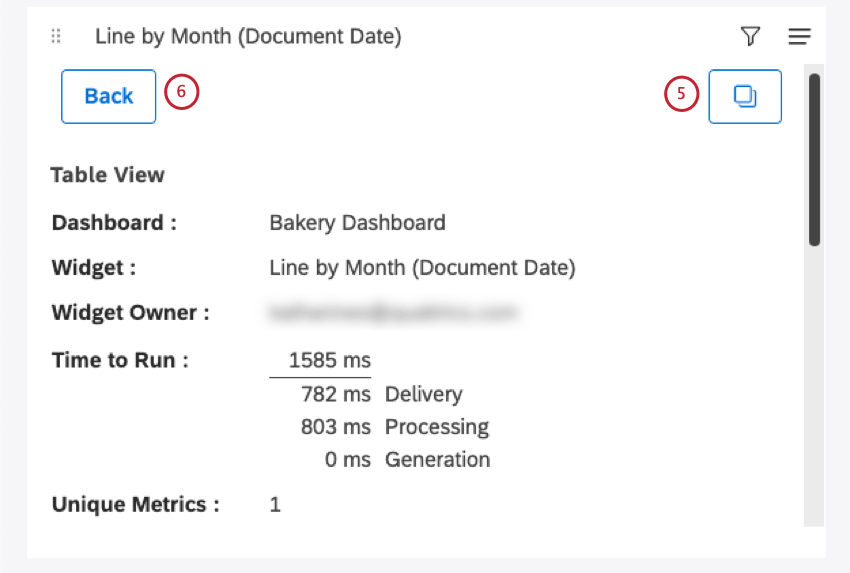
- Um Widget-Statistiken in die Zwischenablage zu kopieren, klicken Sie auf das Kopiersymbol.

- Um den Widget-Statistikmodus zu beenden, klicken Sie auf die Schaltfläche Zurück.
Informationen im Statistikmodus
Wenn Sie den Widget-Statistikmodus öffnen, werden die folgenden Informationen angezeigt:
- Dashboard: Der Name des Dashboards.
- Widget: Der Titel des Widgets.
- Widget-Eigentümer: Der Benutzer, der die volle Kontrolle über das Widget hat.
- Ausführungszeit: Die Gesamtzeit (in Millisekunden), die zum Ausführen des Berichts benötigt wurde. Eine detaillierte Aufschlüsselung wird zur Fehlerbehebung bereitgestellt:
- Lieferung: Zeigt an, wie lange es gedauert hat, die Anforderung von Ihrem Browser an Studio zu senden, sowie wie lange es gedauert hat, die Berichtsdaten aus Studio an Ihren Browser zu liefern. Dies spiegelt in erster Linie die Qualität und Geschwindigkeit Ihrer Internetverbindung wider.
- Verarbeitung: Zeigt an, wie lange Studio benötigt hat, um die Anfrage zu bearbeiten (Berechtigungen prüfen, Datenzugriff usw.) und die entsprechende Anfrage an den Content-Provider zu formulieren, sowie wie lange es gedauert hat, bis Studio die Antwort vom Content-Provider validiert hat. Dies spiegelt in erster Linie die Reaktionsfähigkeit von Studio wider.
- Generierung: Zeigt an, wie lange es gedauert hat, bis der Content-Provider den Datenbestand abfragt und die von Studio angeforderten Daten aggregiert hat. Dies spiegelt in erster Linie die Reaktionsfähigkeit des Content-Providers wider.
- Eindeutige Metriken: Die Anzahl der eindeutigen Metriken, die in diesem Bericht verwendet werden. Dazu gehören Metriken, die zum Gruppieren, Berechnen und Sortieren von Daten verwendet werden. Beispiel: In einem Tabellen-Widget, das die Top-10-Themen nach Volumen UND eine einzelne benutzerdefinierte Metrik anzeigt, die 5 andere Metriken in ihrem Ausdruck referenziert, beträgt die Anzahl der eindeutigen Metriken 6. Benutzerdefinierte mathematische Ausdrücke selbst werden nicht gezählt.
- Berichts-ID: Berichtsanforderungs-ID (wird zur Fehlerbehebung verwendet).
- Performance-ID: Dashboard-Lauf-ID (zur Fehlerbehebung).
- Cache: Der Status des Caches für diesen Report.
- Gesamtanzahl: Die Gesamtzahl der Dokumente, die den Berichtsbedingungen und -filtern entsprechen (wird auch in Form von n = Summe angezeigt).
- Berichtsdaten: Eine Tabelle mit Berichtsdaten.
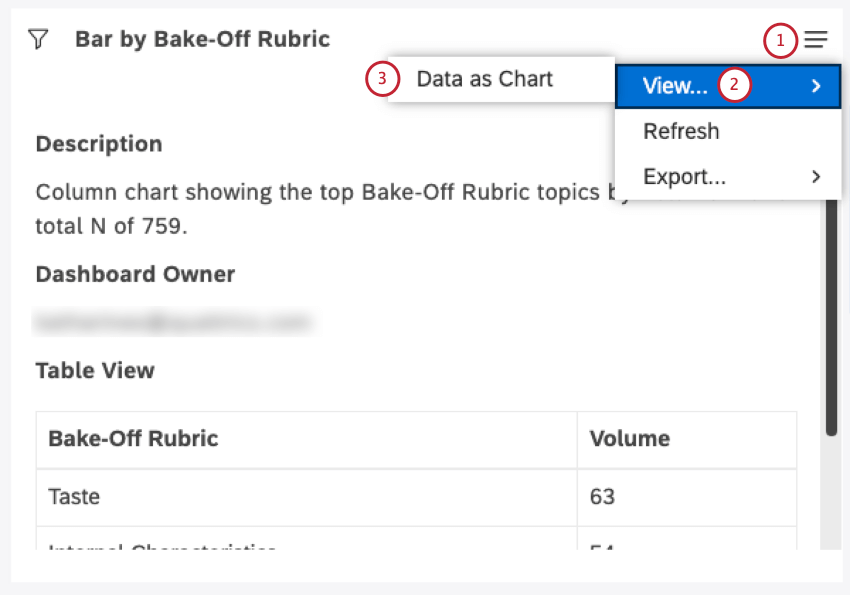
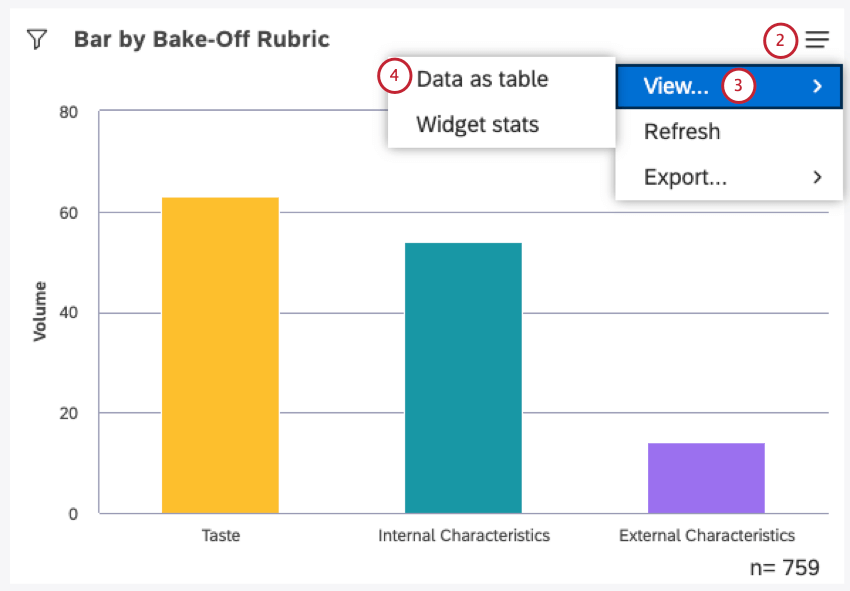
Anzeigen von Widget-Daten als Tabelle
Sie können eine Tabelle der in Ihrem Widget verwendeten Daten anzeigen.
- Öffnen Sie das Dashboard oder die Dokumentenmappe im Anzeigemodus.
Tipp: Diese Option wird nur im Anzeigemodus angezeigt. Diese Option wird beim Bearbeiten des Dashboards nicht angezeigt.
- Klicken Sie oben rechts im Widget auf das Menü.

- Wählen Sie Anzeigen.
- Wählen Sie Daten als Tabelle aus.
- Sie können dann eine Datentabelle anzeigen. Wir erläutern die Informationen, die Sie hier im nächsten Abschnitt finden.
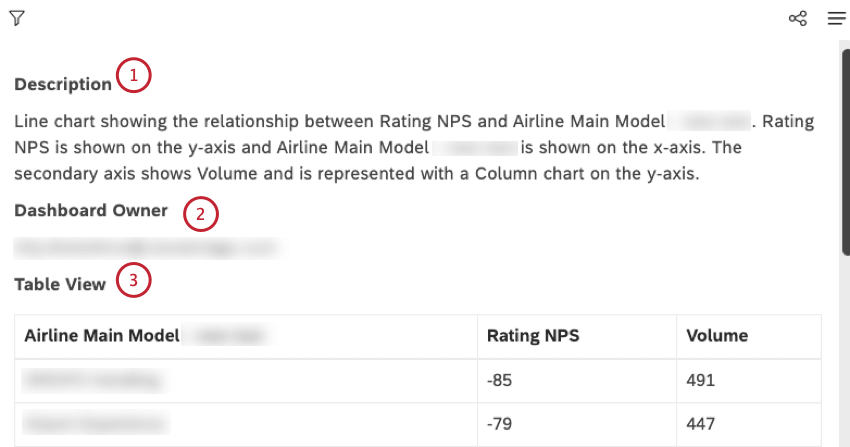
Informationen im Datentabellenmodus

Die Datentabelle zeigt folgende Informationen an:
- Beschreibung: Der Inhalt des Felds Beschreibung in den Eigenschaften eines Widgets.
- Dashboard-Verantwortlicher: Der Benutzer, der die volle Kontrolle über das Dashboard hat.
- Tabellensicht: Eine Tabelle mit Berichtsdaten.
Tipp: Wenn Sie sich ein Feedback-Widget ansehen, das als Dokument angezeigt wird, und Sie den Ergebnisbereich aktiviert haben, sehen Sie auch diese Tabellen:
- Dokumentansicht: Eine Tabelle mit allen Sätzen aus dem zentralen Bereich des aktuellen Dokuments.
- Ergebnisansicht: Eine Tabelle mit allen Sätzen aus dem Bereich Ergebnisse.
Verlassen der Datentabellensicht
Berichtsdaten regenerieren
Um sicherzustellen, dass Ihre Berichte immer auf dem neuesten Stand sind, können Sie sie mit Studio regenerieren. Wenn Sie einen Bericht regenerieren, führt Studio ihn mit den neuesten verfügbaren Daten aus seinem Content-Provider erneut aus.
In den meisten Fällen aktualisiert Studio Berichte automatisch, wenn Sie sie öffnen. Sie können Ihre Berichte auch jederzeit manuell regenerieren. Möglicherweise möchten Sie das Dashboard manuell regenerieren, z. B. wenn Ihr Dashboard seit einiger Zeit geöffnet ist oder wenn Sie sicherstellen müssen, dass die Berichtsdaten aktuell sind.
Es gibt zwei Möglichkeiten, Berichtsdaten zu regenerieren:
- Dashboard aktualisieren: Führen Sie alle Berichte des Dashboards auf einmal aus.
- Widgets aktualisieren: Führen Sie einen oder mehrere ausgewählte Berichte erneut aus, um schnellere, detailliertere Aktualisierungen zu erhalten.
Sie können das Dashboard und die Widgets unabhängig davon aktualisieren, ob Sie sich im Bearbeitungs- oder Anzeigemodus befinden. Das bedeutet, dass sowohl Editoren als auch Dashboard-Betrachter die Vorteile einer Dashboard-Aktualisierung nutzen können.
Dashboard aktualisieren
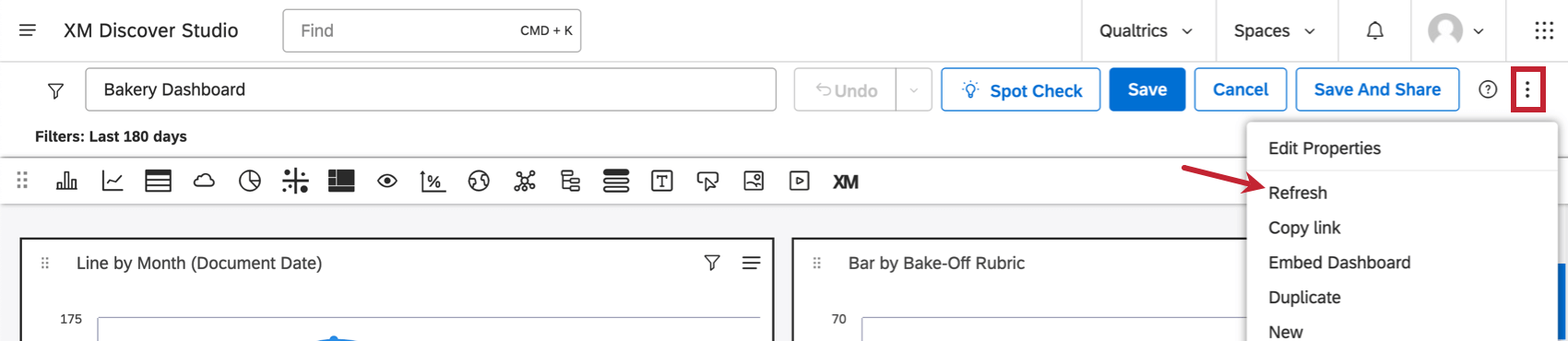
Es gibt mehrere Möglichkeiten, ein Dashboard zu aktualisieren:
- Aktualisieren Sie die Browserregisterkarte, in der das Dashboard geöffnet ist.
- Klappen Sie das Optionsmenü im Kopf des Dashboards auf, und wählen Sie Aktualisieren.

- Richten Sie einen Aktualisierungszeitplan für ein Dashboard ein.
- Führen Sie ein Dashboard im Vollbildmodus aus, und wählen Sie die gewünschte Aktualisierungshäufigkeit aus.
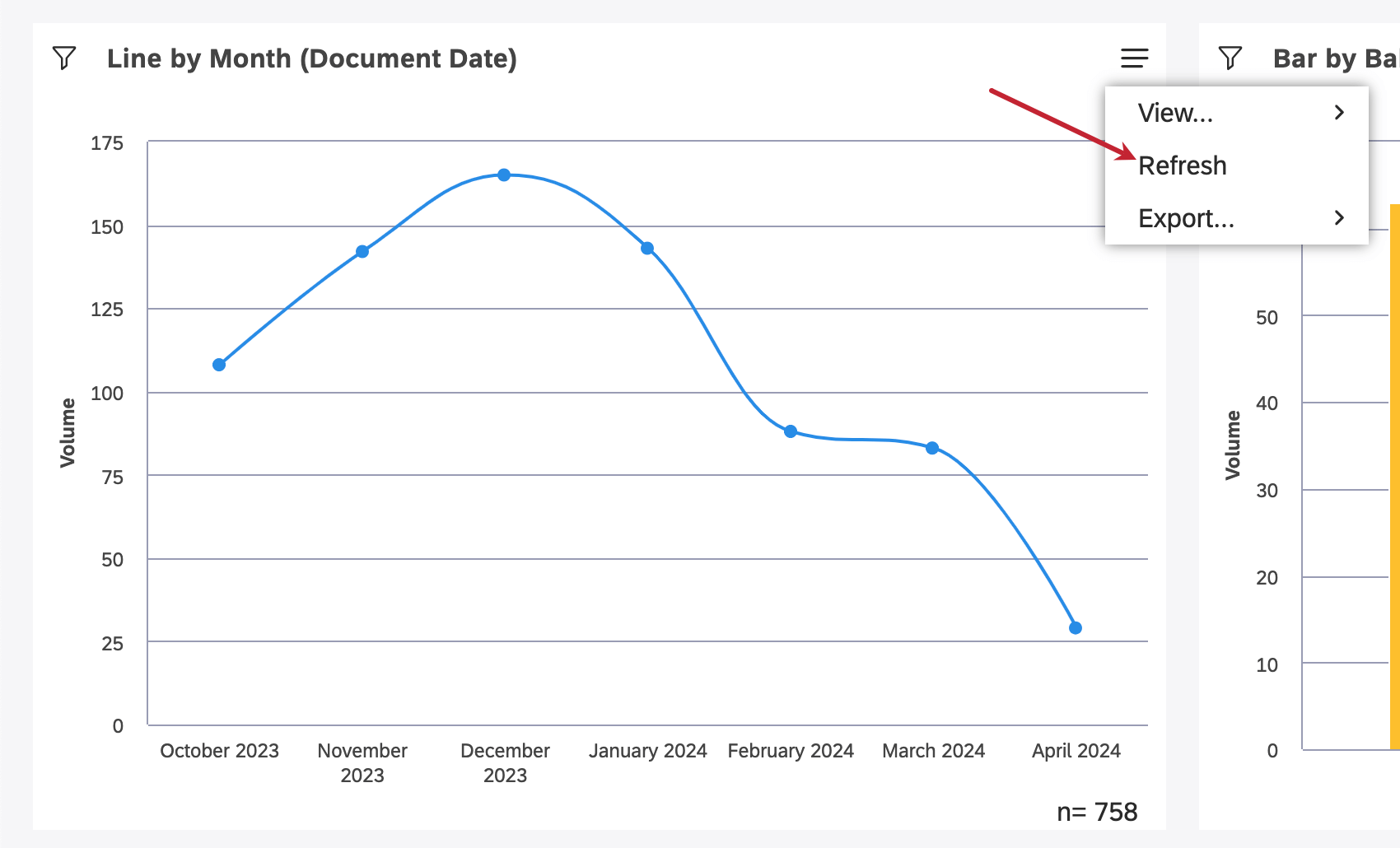
Aktualisieren eines einzelnen Widgets
- Öffnen Sie das Menü oben rechts in einem Widget.
- Klicken Sie auf Aktualisieren.
Mehrere Widgets gleichzeitig aktualisieren
Sie können nur mehrere Widgets im Bearbeitungsmodus aktualisieren.
Caching in XM Discover
XM Discover verwendet Caching, um Ergebnisse häufig angeforderter Berichte zu speichern, um sie schneller zu bedienen. Nachdem ein Bericht in Studio angefordert wurde, werden seine Ergebnisse im Cache abgelegt. Immer wenn derselbe Bericht erneut angefordert wird und zwischengespeicherte Ergebnisse weiterhin verfügbar und gültig sind, werden sie verwendet, um den Bericht schneller zu bedienen.
Wie werden gecachte Ergebnisse ungültig?
Im Cache abgelegte Ergebnisse werden invalidiert, wenn eine der folgenden Situationen eintritt:
- Die Stimmung wird für das Projekt optimiert und neu berechnet.
- Änderungen am Kategoriemodell werden vorgenommen (dies gilt nur für Berichte, die dieses Modell referenzieren).
- Alle Änderungen werden an den Berichtseinstellungen vorgenommen.
Sofern diese Änderungen nicht konstant sind und erwartet werden können, können Sie die Regenerierung von Berichten automatisieren, um sie im Hintergrund auszuführen, und Ihre Berichte nach Datenänderungen regelmäßig zwischenspeichern, um die Performance zu verbessern.
Wie weiß ich, ob Cache verwendet wird?
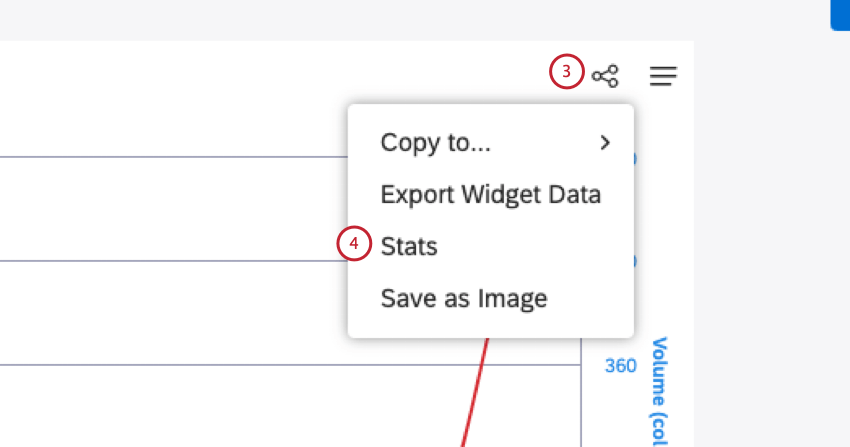
Sie können prüfen, ob ein Bericht zwischengespeicherte Daten im Widget-Statistikmodus verwendet:
- Melden Sie sich bei Studio an.
- Öffnen Sie das Dashboard im Bearbeitungsmodus.
- Klicken Sie oben rechts in einem Reporting-Widget auf das Symbol zum Teilen.

- Klicken Sie auf Statistik.
- Prüfen Sie den Cache-Parameter:
- Kein Cache bedeutet, dass der Bericht von Grund auf neu generiert wurde.
- Im Cache abgelegt bedeutet, dass der Bericht zwischengespeicherte Ergebnisse zurückgegeben hat.