Implementieren von Live Chat (QSC)
Informationen zur Implementierung von Live Chat
Live Chat ist eine Qualtrics, mit der Sie Ihrer Website einen Live-Chat-Dienst hinzufügen können. Wenn Kunden auf diesen Chatbot klicken, legt er eine Erwähnung in Ihrem Benutzerkonto an, damit ein Agent handeln kann. Wenn ein Agent auf diese Erwähnung antwortet, stammt die Antwort vom Chatbot und bietet dem Kunden ein nahtloses Gesprächserlebnis.

Erste Schritte mit dem Live-Chat
Live Chat ist ein Add-on zu Ihrer Qualtrics. Kontakt Ihren Benutzerkonto um mit der Verwendung von Live Chat zu beginnen. Sobald Live Chat zu Ihrem Benutzerkonto hinzugefügt wurde, erhalten Sie eine eindeutige Integrations-ID und eine Anwendungs-ID. Sichern Sie diese IDs für später.
Anpassen Ihres Live-Chats
Sobald Live Chat für Ihr Benutzerkonto aktiviert ist, finden Sie ihn im Manager:in. Hier können Sie Aspekte Ihres Live-Chats anpassen, z.B.:
- Das Design des Chat-Fensters (Farben und Logo).
- Fügen Sie die Website-Domänen hinzu, in denen das Chat-Fenster angezeigt werden soll.
- Wählen Sie einen Ablauf, der beginnt, wenn ein Kunde eine initiale Nachricht sendet.
- Fügen Sie jeder ausgehenden Nachricht eine schnelle Antwort hinzu.
Weitere Informationen finden Sie auf der Seite Live-Chat-Profil.
Live-Chat zu Ihrer Website hinzufügen
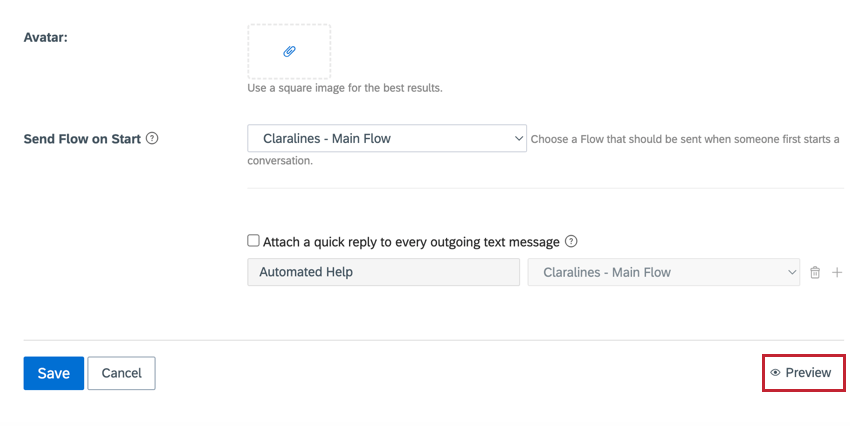
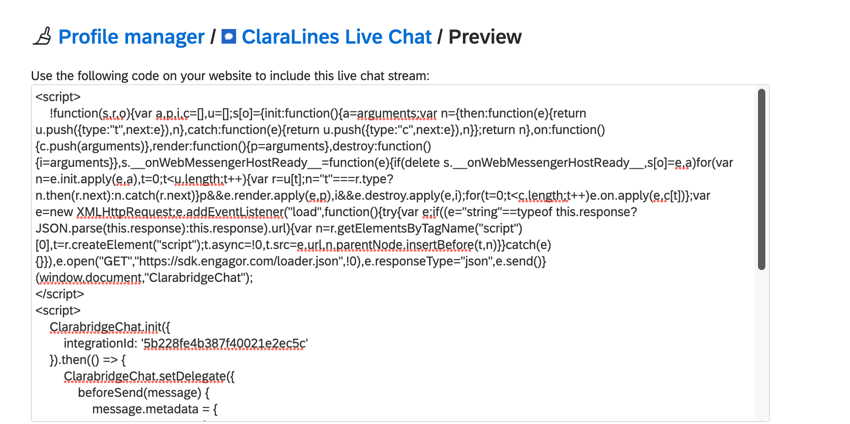
Während Sie im Manager:in, wählen Sie Vorschau um den Code-Snippet für Ihren Live-Chat anzuzeigen. 
Kopieren Sie diesen Code, und geben Sie ihn Ihrem IT-Team zu. Sie müssen den Code zu einem der folgenden Elemente hinzufügen: Kopf oder Hauptteil der Website, auf der Live Chat angezeigt werden soll.

Nach dem Hinzufügen wird der Live Chat in der unteren rechten Ecke Ihrer Website angezeigt. Sie können Ihren Live-Chat dann weiter anpassen, indem Sie das CSS anpassen. Siehe Diese externe Support-Seite Hier finden Sie weitere Informationen zum Anpassen Ihres Live-Chats mit CSS.
Automatisches Anlegen von Fällen
Wenn Sie Live Chat verwenden, empfehlen wir dringend, automatische Fallanlage. Dadurch werden Nachrichten aus derselben Unterhaltung automatisch in einem Thread gruppiert, anstatt jede Nachricht als individuelle Erwähnung hinzuzufügen.
Webseiten-Tracking
Wenn Sie Ihren Live Chat auf mehreren Webseiten haben, empfehlen wir Ihnen, Webseiten-Tracking hinzuzufügen. Dadurch können Agents sehen, von welcher Webseite aus der Kunde chatet. Um Webseiten-Tracking hinzuzufügen, müssen Sie zusätzlichen Code zum Code-Snippet für Live Chat hinzufügen.
- Suchen Sie in Ihrem vorhandenen Code-Snippet die folgende Quelltextzeile:
ClarabridgeChat.init({ appId: 'integration-id' }).then(() => { - Fügen Sie einen Zeilenumbruch ein.
- Fügen Sie in der neuen Zeile den folgenden Quelltextblock hinzu:
ClarabridgeChat.setDelegate({ beforeSend(message) { Metadaten = { ...Metadaten, originTitle: document.title, originUrl: window.location.href }; Rückgabemeldung; } }); - Erwähnungen zeigen Ihnen nun, von welcher Webseite der Kunde geplaudert hat.
Eisbrecher
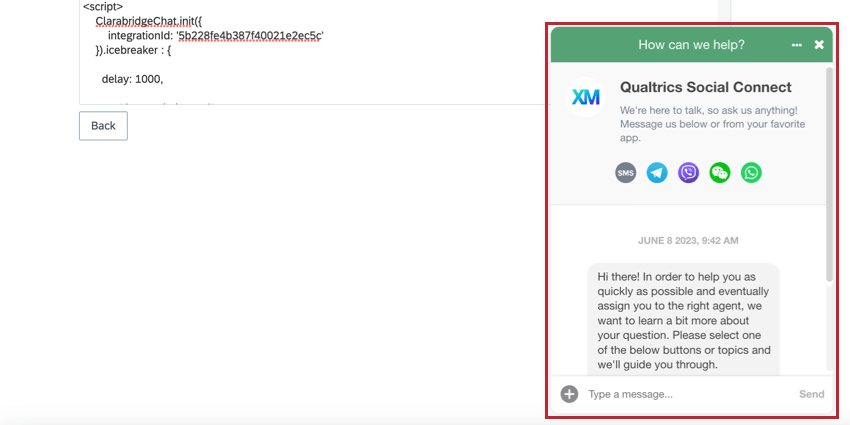
Ein Eisbrecher ist eine kurze Nachricht, die weiter dem Live-Chat-Symbol auf Ihrer Website angezeigt wird. Es dient häufig als Aufforderung, den Kunden auf den Live Chat als Ressource aufmerksam zu machen, wenn er Fragen hat. Im folgenden Beispiel: „Können wir Ihnen helfen?“ Ist der Eisbrecher.
Um einen Eisbrecher hinzuzufügen, müssen Sie zusätzlichen Code zum Code-Snippet für Ihren Live Chat hinzufügen:
- Suchen Sie die folgenden Quelltextzeilen in Ihrem vorhandenen Code-Snippet:
ClarabridgeChat.init({ // integrationId: 'your_integration_id', // Verwenden Sie diese ODER appId appId: '', // Verwenden Sie diese OR-Integrations-ID - Fügen Sie einen Zeilenumbruch ein.
- Fügen Sie in der neuen Zeile den folgenden Quelltextblock hinzu:
icebreaker : { Verzögerung: 1000, Text: "Können wir Ihnen helfen?", Stile: { backgroundColor: '#9FFF04', textColor: '#F420F5', borderWidth: '1px', // borderColor: '#EAFD10', Breite: '150px', // Höhe: '40px' // } }, - Im obigen Code-Snippet können Sie die fett formatierten Werte anpassen, um Ihren Eisbrecher anzupassen. Möglicherweise müssen Sie Ihr IT-Team um Hilfe bitten. Im Folgenden finden Sie Tipps für jedes Feld:
- Verzögerung: Die Zeit, die der Kunde auf der Seite verbringen muss, bevor der Eisbrecher erscheint. Geben Sie eine Verzögerungsperiode in Millisekunden ein.
- Text: Geben Sie die Eisbrechermeldung ein.
- Stile: Hierbei handelt es sich um zusätzliche CSS zum Anpassen des Erscheinungsbilds des Eisbrechers. Einige sind erforderlich, während andere optional sind. Lesen Sie weiter, um weitere Informationen zu den einzelnen Eigenschaften zu erhalten.
- backgroundColor: Die Hintergrundfarbe. Geben Sie einen HEX-Farbcode ein. Diese Eigenschaft ist erforderlich.
- textColor: Die Textfarbe. Geben Sie einen HEX-Farbcode ein. Diese Eigenschaft ist erforderlich.
- borderWidth: Rahmenbreite der Bubble, die die Meldung anzeigt. Geben Sie eine Breite in Pixel ein. Diese Eigenschaft ist optional. Wenn ausgeschlossen, hat der Eisbrecher keine Grenze.
- borderColor: Die Farbe des Rahmens. Geben Sie einen HEX-Farbcode ein. Diese Eigenschaft ist erforderlich, wenn Sie borderWidth verwenden.
- Breite: Die Breite der Eisbrecherblase. Geben Sie eine Breite in Pixel ein. Diese Eigenschaft ist optional. Wenn ausgeschlossen, wird der Eisbrecher standardmäßig auf 150 Pixel Breite gesetzt.
- Höhe: Die Höhe der Eisbrecherblase. Geben Sie eine Höhe in Pixel ein. Diese Eigenschaft ist optional. Wenn ausgeschlossen, wird der Eisbrecher standardmäßig auf 50 Pixel Höhe eingestellt.
- Ihr Live-Chat-Symbol wird nun eine Eisbrechernachricht weiter haben.
Abläufe
Sie können Folgendes hinzufügen: Bewegungen in Ihren Live-Chat, um Antworten über Ihren Live-Chat zu automatisieren. Weitere mehr erfahren auf der verlinkten Seite. In diesem Abschnitt erfahren Sie, wie Sie Ihrem Live-Chat einen Fluss hinzufügen.
- Fügen Sie den folgenden Quelltextblock nach Ihrem ursprünglichen Live-Chat-Code-Snippet ein:
ClarabridgeChat.on(' Widget:open', () => { ClarabridgeChat.createConversation(); }); - Navigieren Sie zu Manager:in und verwenden Sie die Sendefluss bei Start aus, um einen Ablauf auszuwählen.
- Sie können drei zusätzliche Abläufe auswählen, die an jede ausgehende Nachricht angehängt werden sollen, sodass Kunden verschiedene Optionen haben, z.B. den Chat zu starten oder die Supportsprache zu ändern.
Geschäftszeiten und Agentenverfügbarkeit
Sie können Ihren Live-Chat so einschränken, dass er nur während Ihres Geschäftszeiten und wenn Agents online und verfügbar sind. Dazu müssen Sie Ihren Live-Chat mit dem Qualtric Social Connect API integrieren. Außerdem müssen Sie Ihren Plan anlegen.
- Folgen dieses Leitfadens um Ihre Website in die Qualtrics Social Connect API zu integrieren.
- Aufruf diesen Endpunkt , um Ihre Geschäftszeiten-ID abzurufen.
- Verwenden Sie Ihre Geschäfts-ID, um dann den Plan über abzurufen. diesen Endpunkt.
- Sie erhalten ein Ergebnis, das wie folgt aussieht:
{"name":"Mein Plan ","Perioden":[{"Wochentag":1,"Start":"0900","Ende":"1200"},{"Wochentag":1,"Start":"1300","Ende":"1900"},{"dayofweek":2,"start","0900""end":"end:"end":"end":"end" - Sie können diese Informationen verwenden, um den Live-Chat dann nur während der Arbeitszeit zu aktivieren.
- Sie können denselben API auch verwenden, um Informationen über verfügbare Agents abzurufen, und Live Chat deaktivieren, wenn keine verfügbar sind.