Widgets als Filter verwenden (Studio)
Informationen zur Verwendung eines Widget als Filter
Sie können ein Widget als Filter verwenden, mit dem Sie Datenpunkte in einem Widget als Filter für andere Widgets verwenden können.
Um diese Funktion verwenden zu können, müssen Sie zunächst mehrere Widgets in einer Beziehung zwischen über- und untergeordneten Elementen verbinden, bei denen ein übergeordnetes Element als Filter für seine untergeordneten Elemente verwendet wird. Folgende Verbindungen sind möglich:
- Einzelnes übergeordnetes Widget filtert ein anderes Widget)
- Einzelnes übergeordnetes Element für mehrere untergeordnete Elemente (ein Widget filtert mehrere andere Widgets)
- Mehrere übergeordnete Widgets zu mehreren untergeordneten Widgets (mehrere Widgets filtern mehrere andere Widgets)
- Mehrstufige Verbindung (Widget A filtert Widget B und Widget B filtert Widget C)
Alle Widgets können übergeordnete oder untergeordnete Widgets sein, mit Ausnahme von Metrik-Widgets, der nur untergeordnete Elemente sein kann.
Widgets als Filter verstehen
Ein übergeordnetes Widget kann zwei verbundene untergeordnete Widgets haben.

Untergeordnete Widgets werden nach dem in einem übergeordneten Widget ausgewählten Datenpunkt gefiltert. Wenn ein Benutzer einen Datenpunkt in einem übergeordneten Widget auswählt, werden alle verbundenen untergeordneten Widgets automatisch nach diesem Element gefiltert.
Wenn Sie einen anderen Datenpunkt auswählen, werden die Filter geändert. Wenn Sie erneut auf denselben Datenpunkt klicken oder auf den leeren Bereich im übergeordneten Widget klicken, werden die Filter aus den untergeordneten Elementen entfernt.
Beachten Sie bei der Verwendung eines Widget als Filter Folgendes:
- Wenn Filter auf Widget-Ebene auf das übergeordnete Widget angewendet werden, werden sie von den untergeordneten Widgets nicht berücksichtigt.
- Für Kinder, Bohren funktioniert wie gewohnt.
- Für übergeordnete Elemente funktioniert das Bohren, wenn Sie mit der rechten Maustaste klicken.
- Wann Perioden-Reporting wird in einem übergeordneten Widget verwendet. Es spielt keine Rolle, ob Sie ein Berichtselement auswählen, nach dem aus der aktuellen Periode oder aus dem historischen Zeitraum gefiltert werden soll. Nur die primäre Gruppierung wird zum Filtern eines untergeordneten Widget verwendet.
- Wenn die sekundäre Achse in einem übergeordneten Widget aktiviert ist, können Sie entweder die primäre oder die sekundäre Achse verwenden, um das Berichtselement auszuwählen, nach dem gefiltert werden soll.
- Wenn Sie das Widget Karte als übergeordnetes Element verwenden, werden untergeordnete Elemente nur nach dem ausgewählten geografischen Objekt gefiltert. Sekundäre Gruppierungen werden ignoriert.
Verbinden und Trennen der Verbindung von Widgets zum Filtern
- Melden Sie sich bei Studio an.
- Öffnen Sie das Dashboard im Bearbeitungsmodus.
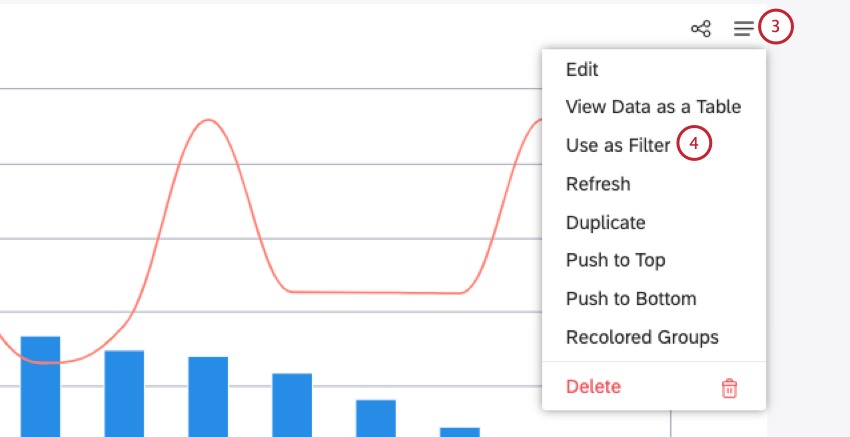
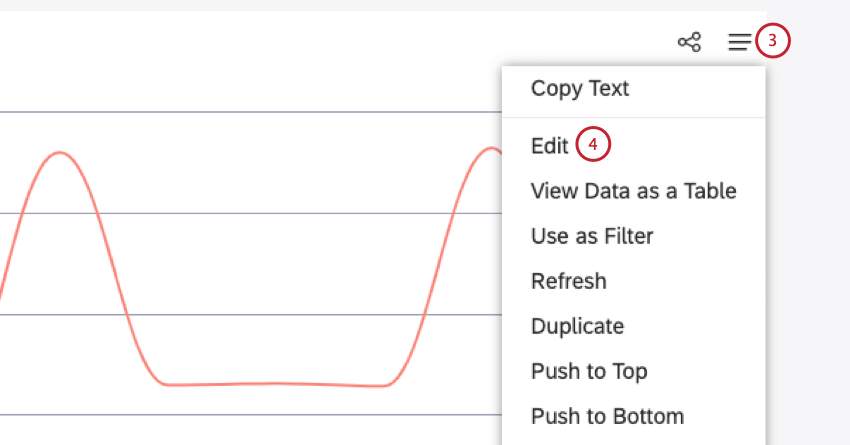
- Weiter dem Widget, das Sie als verwenden möchten übergeordnetes Elementklicken Sie oben rechts auf das Menü.

- Klicken Sie auf Als Filter verwenden.
Tipp: Auswahl-Widgets sind gängige übergeordnete Widget mit einem flexiblen Design, das sich ideal für diese Verwendung eignet.
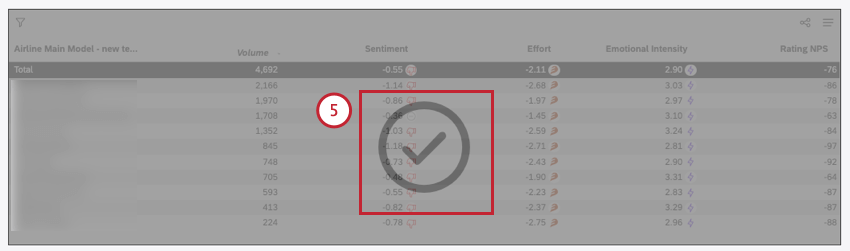
- Suchen Sie die Widgets, nach denen Sie nach diesem übergeordneten Widget auszuwählen.
 Tipp: Ein schwarzes Häkchen bedeutet, dass das Widget ausgewählt ist. Ein weißes Häkchen bedeutet, dass das Widget nicht ausgewählt ist.
Tipp: Ein schwarzes Häkchen bedeutet, dass das Widget ausgewählt ist. Ein weißes Häkchen bedeutet, dass das Widget nicht ausgewählt ist. - Um Widgets zu trennen, deaktivieren Sie die Kontrollkästchen in den untergeordneten Widgets.
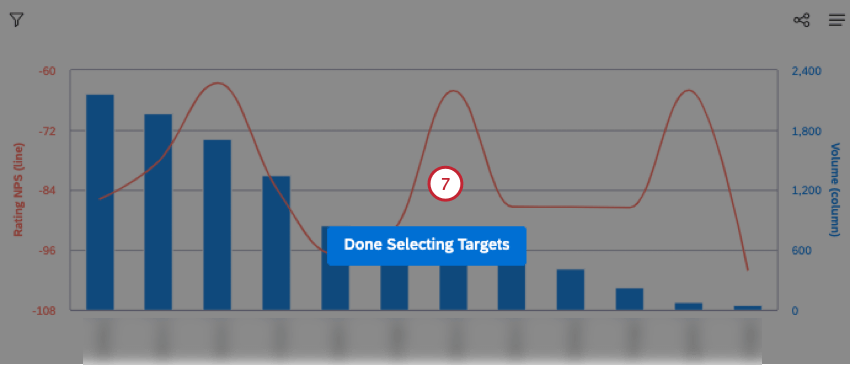
- Kehren Sie zum übergeordneten Widget zurück, und klicken Sie auf Auswahl der Ziele abgeschlossen.

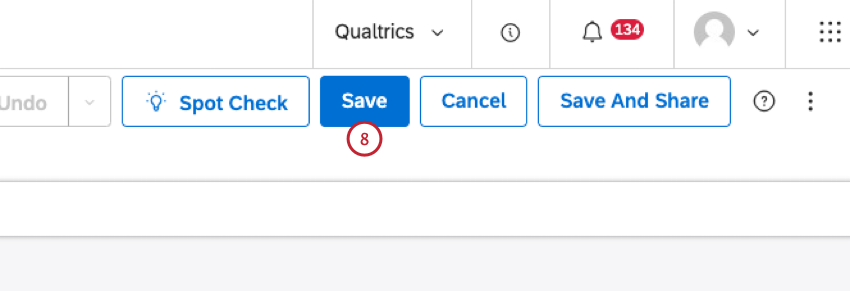
- Sichern Sie Ihr Dashboard, indem Sie auf klicken. Sichern oben rechts im Dashboard.

Mehrstufige Verbindungen anlegen
Untergeordnete Widgets können auch als übergeordnete Widgets für andere Widgets verwendet werden. Wenn beispielsweise Widget A ein übergeordnetes Widget B und Widget B ein übergeordnetes Widget C ist, wird Widget A automatisch zu einem übergeordneten Widget C. In diesem Szenario bleibt Widget A auch dann ein übergeordnetes Widget für Widget gelöscht wird.
Wenn Widget B dem Widget C übergeordnet ist, filtert Widget B den Inhalt von Widget C.
Wenn Widget A zu einem übergeordneten Widget B wird, filtert jede Auswahl in Widget A den Inhalt der beiden Widgets B und C. Jede Auswahl in Widget B filtert zusätzlich Widget C.
Sie können Zirkelbezüge anlegen, aber ein übergeordnetes Widget kann nicht ein untergeordnetes Element desselben Widget sein.
Auflösen von gegenseitig ausschließenden Selektionen
Wenn eine Fehlermeldung angezeigt wird, die besagt, dass für diese sich gegenseitig ausschließenden Selektionen keine Ergebnisse vorhanden sind, bedeutet dies, dass sich gegenseitig ausschließende Filter in einem Widget mit mehreren übergeordneten Elementen als Beziehung ausgewählt werden. Sie können entweder auf das Symbol Auswahl aufheben Link, um die Auswahl des Widget zu löschen und zu den verfügbaren Elementen zurückzukehren, oder wählen Sie ein anderes, sich nicht gegenseitig ausschließendes Berichtselement weiter oben in der Hierarchie mit mehreren übergeordneten Elementen aus.
Wechseln zwischen Themenfiltern und Inklusion für Topics
Wenn übergeordnete und untergeordnete Widgets Daten nach Themen aus demselben Kategoriemodell gruppieren, können Sie wählen, ob die Themenauswahl des übergeordneten Widget als regulärer Themenfilter oder als Drilldown zu Unterthemen über eine inklusion übernehmen werden soll.
- Melden Sie sich bei Studio an.
- Öffnen Sie das Dashboard im Bearbeitungsmodus.
- Weiter dem Kind Widget Sie oben rechts auf das Menü.

- Auswählen
- Wählen Sie die Visualisierung Registerkarte.

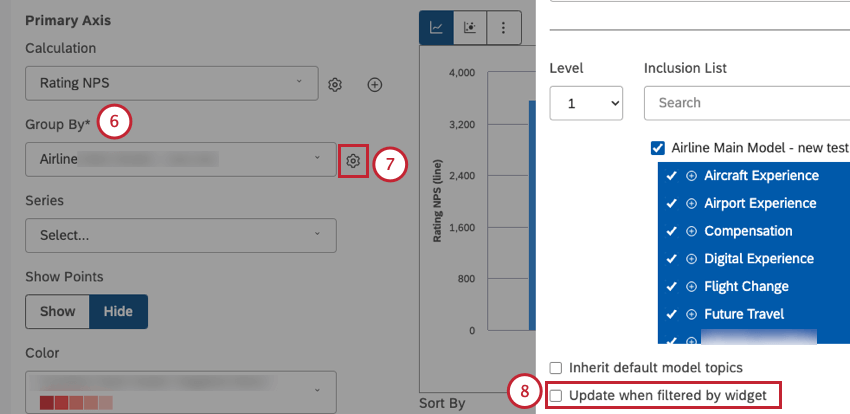
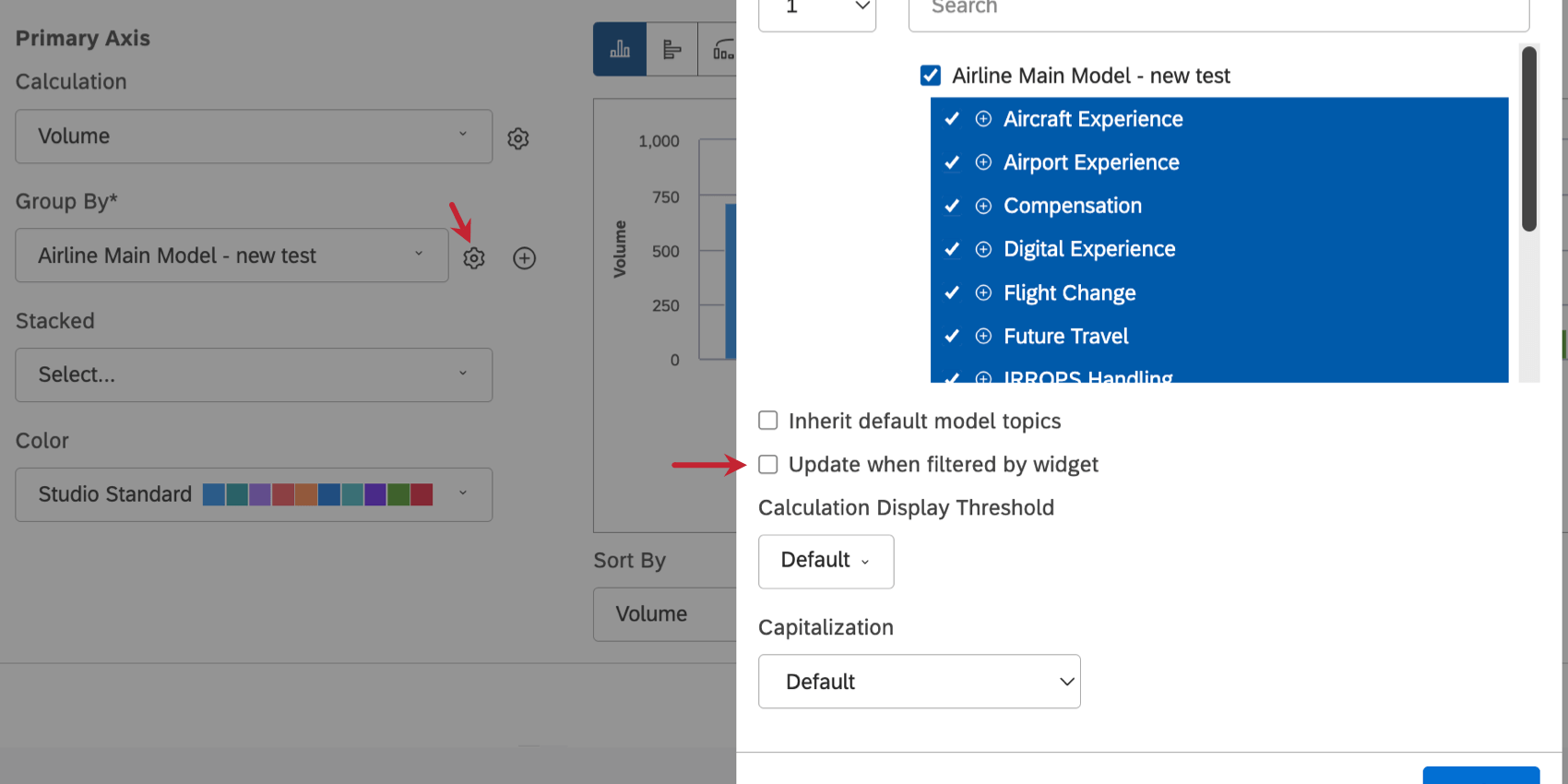
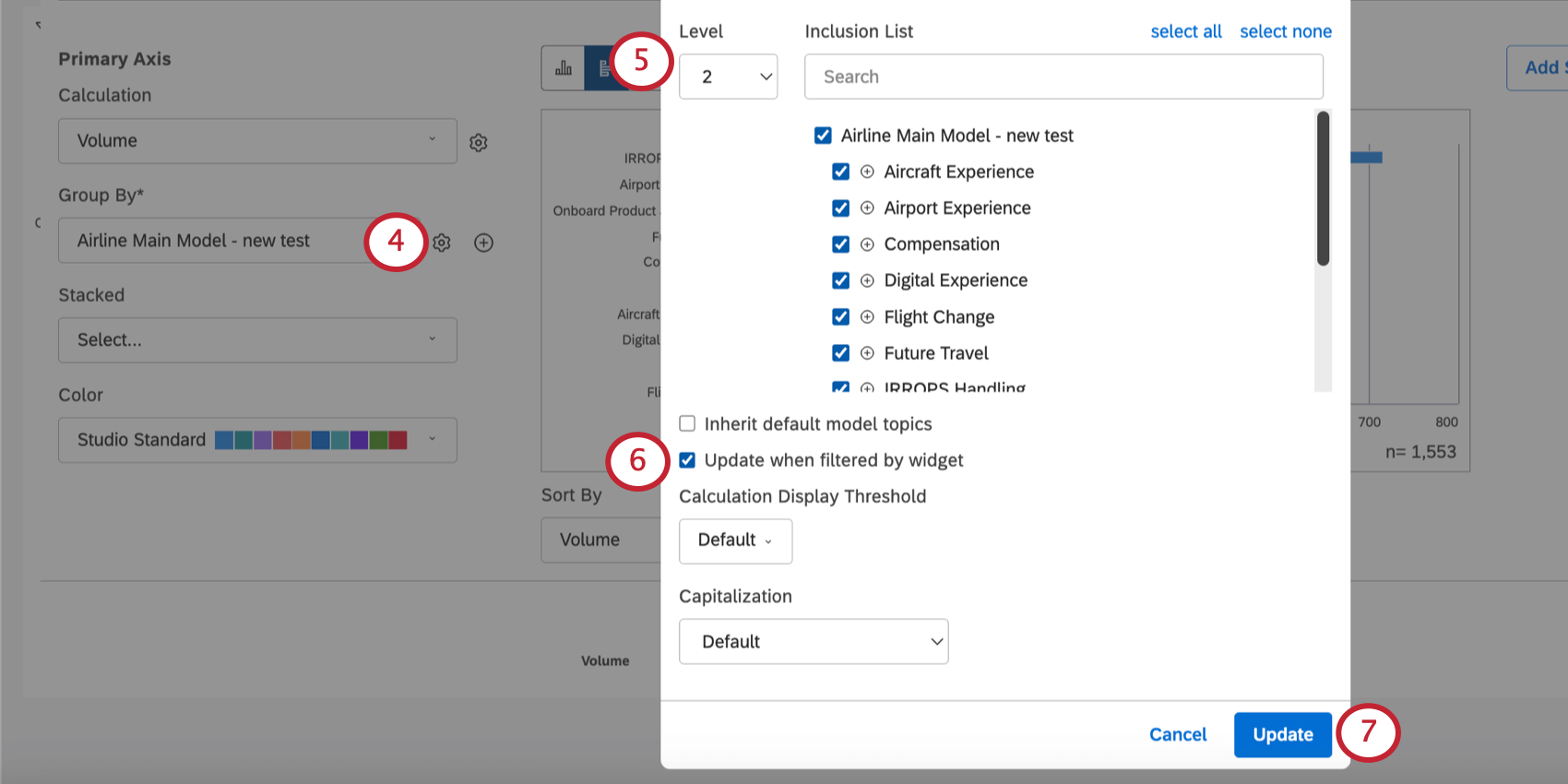
- Unter dem Primärachse Navigieren Sie zu Gruppieren nach.

- Klicken Sie auf das Zahnradsymbol, um die Gruppierungseinstellungen zu öffnen.
- Auswahl aufheben Aktualisieren, wenn nach Widget gefiltert um die übergeordnete Auswahl als Filter übernehmen.
Tipp: Alternativ wählen Sie Aktualisieren, wenn nach Widget gefiltert um das untergeordnete Widget auf Unterthemen einer übergeordneten Auswahl zu beschränken.
- Klicken Sie auf Aktualisieren.

- Klicken Sie auf OK.

- Sichern Sie Ihr Dashboard, indem Sie auf klicken. Sichern.

Beispiele für Widgets als Filter
Durch die Verwendung von Widgets als Filter können Sie ein interaktives Dashboard erstellen. Hier zeigen wir Ihnen einige Beispiele dafür, wie dies häufig verwendet wird.
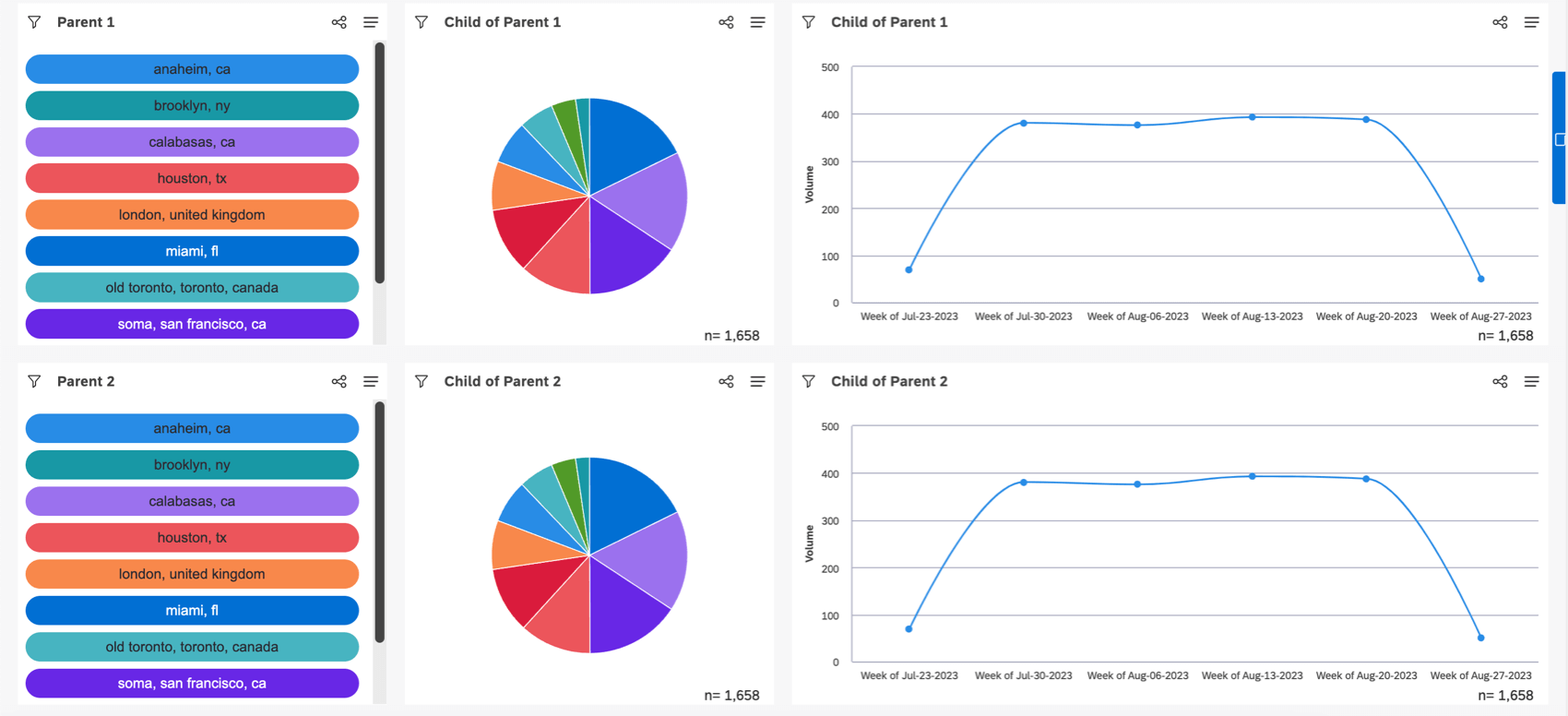
Side-by-Side-Analyse
Widgets als Filter können bei Side-by-Side-Analysen von Daten helfen. Mit dieser Funktion können wir Key leistung Indicators für verschiedene Geschäftssegmente vergleichen, ohne zu viele Widgets mit fest programmierten Filtern anzulegen.
Beispiel: Es wurden zwei Zeilen identischer Widgets angelegt. Auf der linken Seite fungiert die Liste der Top-5-Städte als übergeordnetes Element aller Widgets auf der rechten Seite. (In diesem Beispiel wurde ein Widget verwendet.)
Wenn Sie auf eine Stadt klicken, werden die Widgets auf der rechten Seite entsprechend angepasst. Auf diese Weise können Sie Städte in zwei Datenzeilen vergleichen.
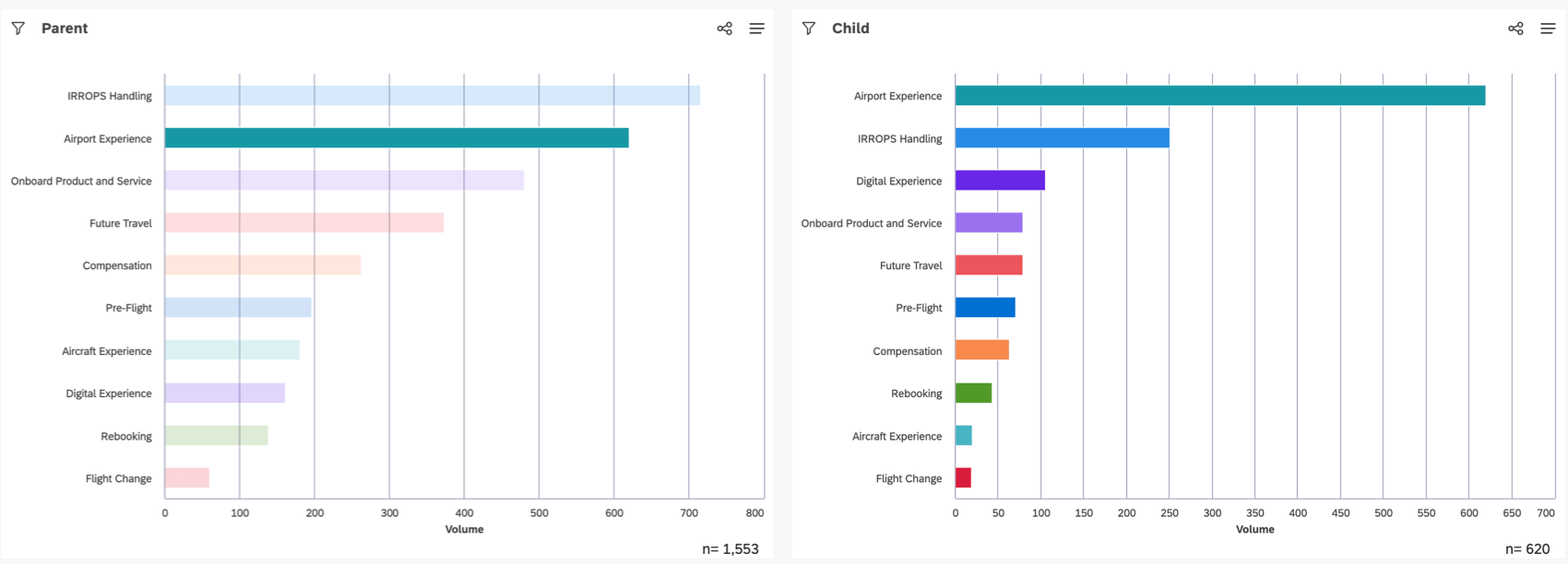
Analyse des gemeinsamen Auftretens
Die Verwendung eines Widget als Filter hilft uns dabei, die häufigsten gemeinsamen Vorkommen zwischen verschiedenen Themen zu finden, um ungesehene Beziehungen in unseren Daten aufzudecken.

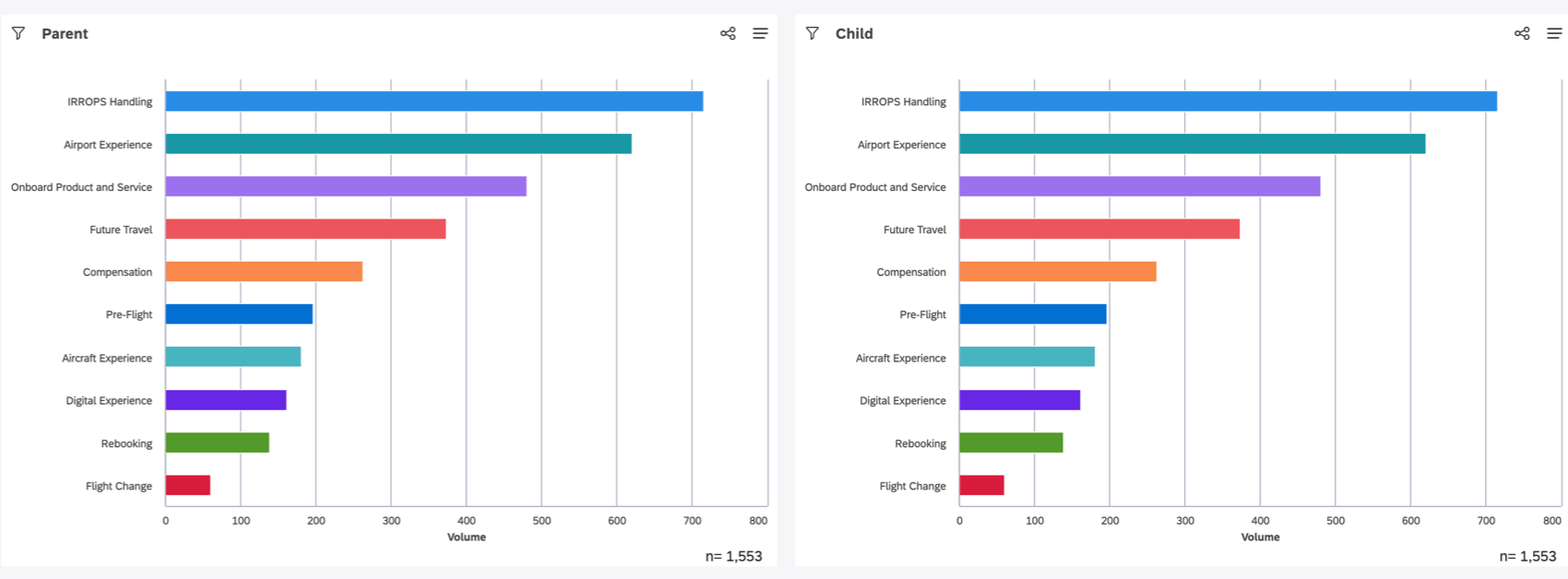
Beispiel: Wir erstellen ein Balkendiagramm, das das Volumen für unsere Top-10-Themen anzeigt. Als untergeordnetes Element wird ein duplizieren desselben Balkendiagramm angelegt.
Wenn Sie nun ein Thema im übergeordneten Widget auf der linken Seite auswählen, wird das Widget auf der rechten Seite nach diesem Thema gefiltert und zeigt, welche anderen Themen zusammen am häufigsten erwähnt werden. Das oberste Thema ist dasselbe Thema, das Sie im übergeordneten Element ausgewählt haben (da es zu 100 % mit sich selbst zusammenkommt), aber Sie können die anderen 9 häufigsten gemeinsamen Vorkommen sehen.
Zusammengefasst bietet das Filtern die Möglichkeit, den zu berücksichtigenden Stichprobe einzuschränken. Das Filtern von Themen nach anderen Themen Ergebnisse zu einem gemeinsamen Bericht, auch wenn Themen innerhalb desselben Modells gefiltert und angezeigt werden. Dies gilt unabhängig davon, wie der Filter angewendet wird: manuell oder dynamisch, indem Widgets als Filter verwendet werden.
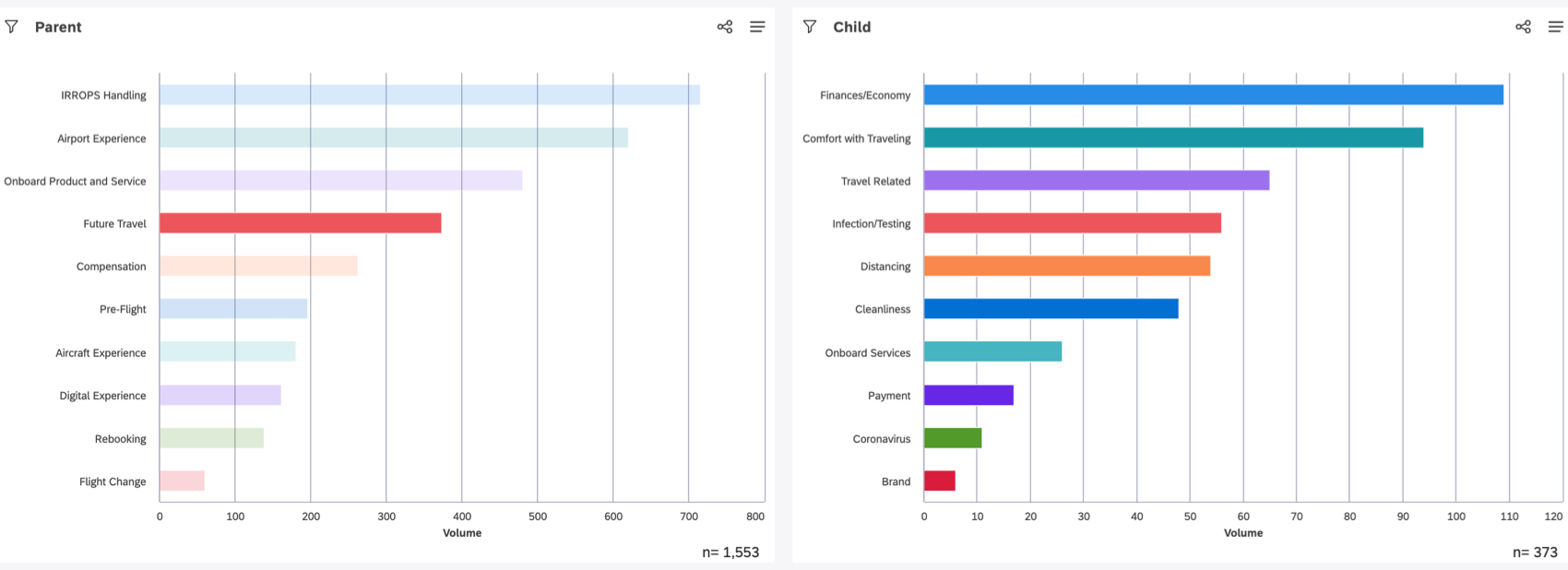
Side-by-Side-Bohrung
Zusätzlich zur Analyse gemeinsamer Vorkommen zwischen verschiedenen Themen können Sie Widgets als Filter für Side-by-Side-Drill-Vorgänge verwenden, in denen Sie ein Thema in einem übergeordneten Widget auswählen und die zugehörigen Unterthemen in einem untergeordneten Widget anzeigen.
- Legen Sie zwei duplizieren Widgets an, die mit demselben Thema verbunden sind.

- Erstellen Sie die linke Kopie als übergeordnetes Element der rechten Kopie.
- Bearbeiten Sie die Kind Widget.
- Klicken Sie auf das Zahnrad weiter Gruppieren nach.

- Setzen Ebene zu einer Ebene unter dem übergeordneten Widget.
Beispiel: Unser übergeordnetes Widget auf 2 gesetzt.
- Auswählen Aktualisieren, wenn nach Widget gefiltert.
- Speichern Sie Ihre Änderungen.
Wenn Sie nun ein Thema im übergeordneten Widget auf der linken Seite auswählen, zeigt das Widget auf der rechten Seite nur die Unterthemen dieses Themas an.