Widget (Studio)
Informationen zum Widget
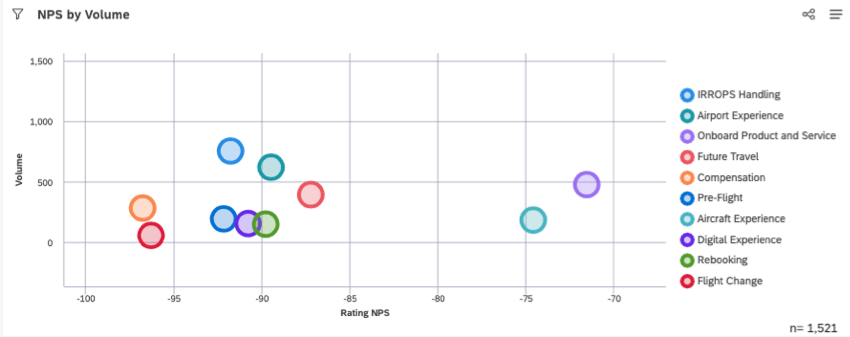
Das Widget zeigt Datenpunkte als Blasen entlang einer horizontalen und vertikalen Achse an. Diese Art von Diagramm wird auch häufig als „Streudiagramm“ bezeichnet.
Widget einrichten
In diesem Abschnitt werden die wichtigsten Schritte erläutert, die Sie ausführen müssen, um ein Widget anzulegen. Später werden weitere Möglichkeiten zum Anpassen des Widget erläutert, die optional sind.
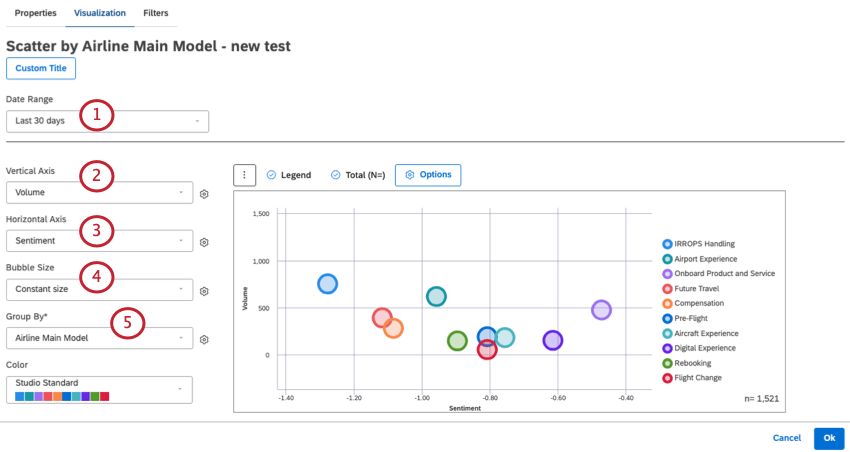
- Wählen Sie eine Datumsbereich Filter.
 Tipp: Es sei denn, Sie setzen Ihr Widget auf Dashboard ignorierenersetzt der Dashboard den hier definierten Datumsbereich vollständig.
Tipp: Es sei denn, Sie setzen Ihr Widget auf Dashboard ignorierenersetzt der Dashboard den hier definierten Datumsbereich vollständig. - Wählen Sie die Berechnung aus, die entlang der Vertikale Achse (y-Achse).
Tipp: Alle verfügbaren Berechnungen finden Sie unter. Berechnungen (Studio).
- Wählen Sie die Berechnung aus, die entlang der Horizontale Achse (x-Achse).
Tipp: Berechnungen sind ausgegraut, wenn sie entweder leer sind oder nur einen einzelnen Wert unter dem aktuellen Widget und/oder den Dashboard enthalten. Auf diese Weise können Sie sich auf aussagekräftigere Kennzahlen konzentrieren. Sie können weiterhin ausgegraute Berechnungen auswählen, wenn Sie möchten.
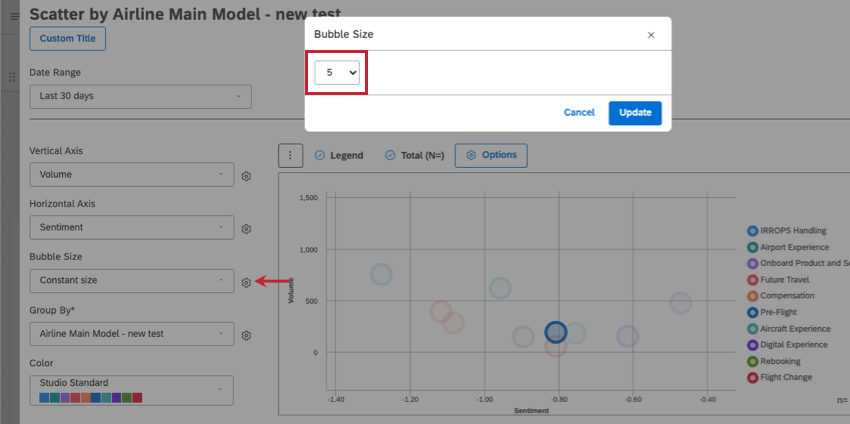
- Die Blasen in Ihrem Widget können in der Größe variieren. Legen Sie fest, wie die Blasengröße festgelegt wird.
- Standard: Wählen Sie eine der folgenden Optionen aus:
- Volumen: Die Blasengröße sollte auf der Anzahl der zugehörigen Feedback basieren.
- Stimmung: Die Blasengröße sollte auf der durchschnittlichen Stimmung der Sätze aus dem zugehörigen Feedback basieren.
- Konstante Größe: Alle Blasen gleich groß machen.
- Aufwand: Die Blasengröße sollte auf dem durchschnittlichen Aufwandswert der Sätze aus dem zugehörigen Feedback basieren.
- Kennzahlen: Basisblasengröße auf oberem Feld, unterem Feld, Zufriedenheit, gefilterten oder benutzerdefinierten mathematischen Metriken.
- Attribute: Blasengröße auf einem ausgewählten Attribut basieren.
- Scorecards: Bubble-Größe basierend auf leistung auf intelligenten Punktewertung basieren.
Tipp: Um die ausgewählte Berechnung weiter zu formatieren, klicken Sie auf das Zahnrad. Siehe Widget für weitere Details zu den einzelnen Optionen.
- Standard: Wählen Sie eine der folgenden Optionen aus:
- Unter Gruppieren nachWählen Sie die Datengruppen aus, für die Sie Berichte erstellen möchten. Diese werden zu den Blasen, die entlang des Diagramms aufgetragen werden.
Tipp: Um verschiedene Themen in einem Kategorienmodell mit NPS und Volumen zu vergleichen, stelle ich meine Gruppieren nach zum Kategoriemodell, zu dem diese Themen gehören.Tipp: Informationen zum Anpassen dieser Gruppen finden Sie unter. Gruppierungseinstellungen.
Widget anpassen
In diesem Abschnitt werden einige optionale Möglichkeiten zum weiteren Anpassen eines Widget erläutert.
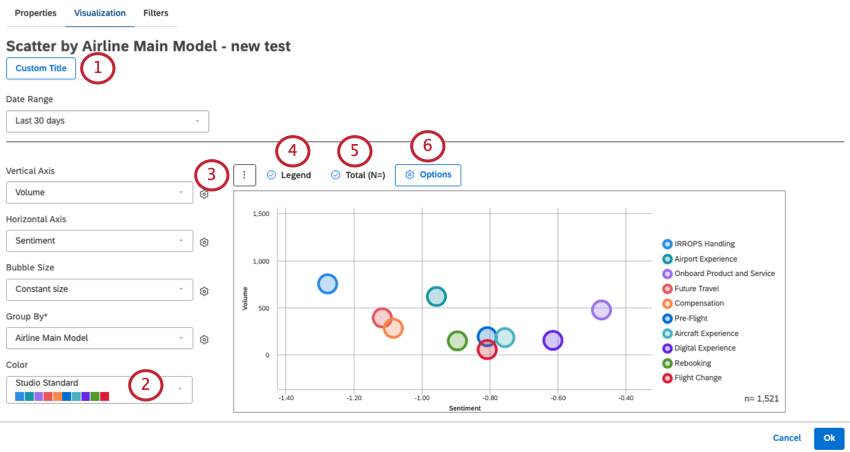
Registerkarte Visualisierung”
Hierbei handelt es sich um Einstellungen, die in der Visualisierung Registerkarte.
- Benutzerdefinierter Titel: Geben Sie Ihrem Widget einen benutzerdefinierten Titel. Andernfalls können Sie die automatische Zuordnung beibehalten.
- Farbe: Wählen Sie die Farbpalette für das Punktdiagramm.
- 3-Punkt-Menü: Wechseln Sie zu einem anderen Widget, und behalten Sie dabei ggf. Ihre aktuellen Einstellungen bei.
- Legende: Wählen Sie diese Option, um eine Legende in Ihrem Widget anzuzeigen. Heben Sie die Auswahl dieser Option auf, um die Legende auszublenden.
- Gesamt (N=): Siehe Gesamtvolumen in Widgets anzeigen.
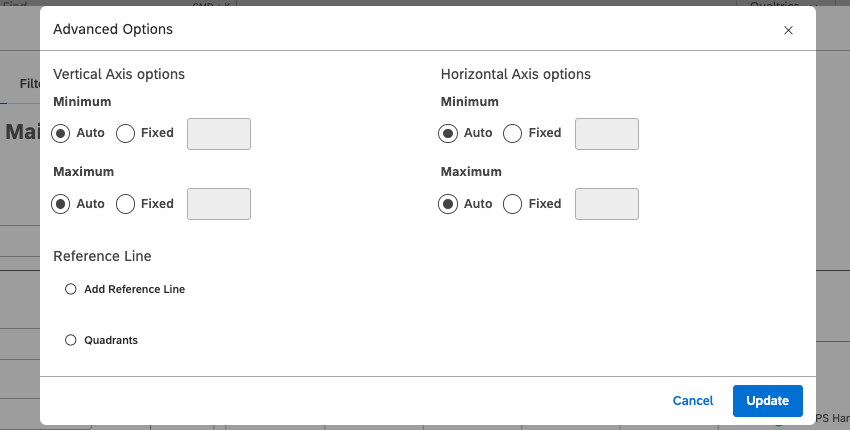
- Klicken Sie auf Optionen um erweiterte Optionen anzuzeigen:
- Optionen für vertikale und horizontale Achse: Für jede Achse können Sie die unteren (Minimum) und oberen (Maximal) Grenzen mithilfe der folgenden Einstellungen definieren:
- Auto: Legen Sie die Grenzwerte automatisch basierend auf den Berichtsdaten fest.
- Fest: Geben Sie den Grenzwert manuell an.
- Referenzlinie: Siehe Hinzufügen von Referenzlinien zu Widgets.
- Quadranten: Siehe Abschnitt unten.
Registerkarte Filter
Siehe Filtern von Widgets.
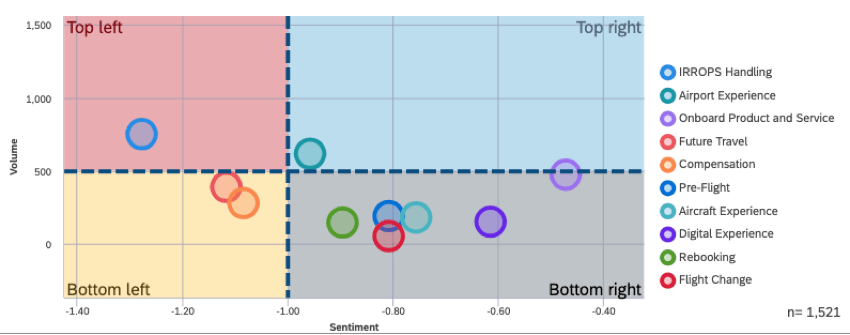
Berichtsquadranten definieren
Sie können den Grafikbereich des Streudiagramm visuell in 4 Quadranten aufteilen, um deutlich zu machen, welche Bereiche Aufmerksamkeit erfordern. Diese Quadranten können sogar mit unterschiedlichen Farben hervorgehoben werden.
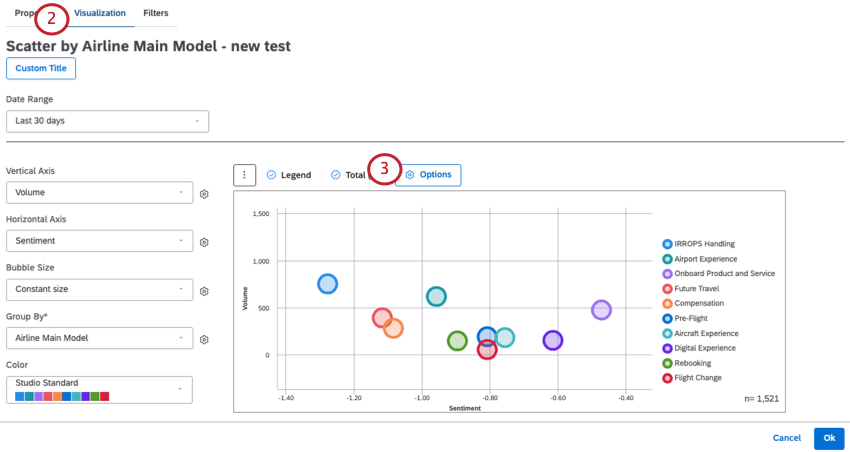
- Bearbeiten Sie das Widget.
- Bleiben Sie im Visualisierung Registerkarte.

- Offen Optionen.
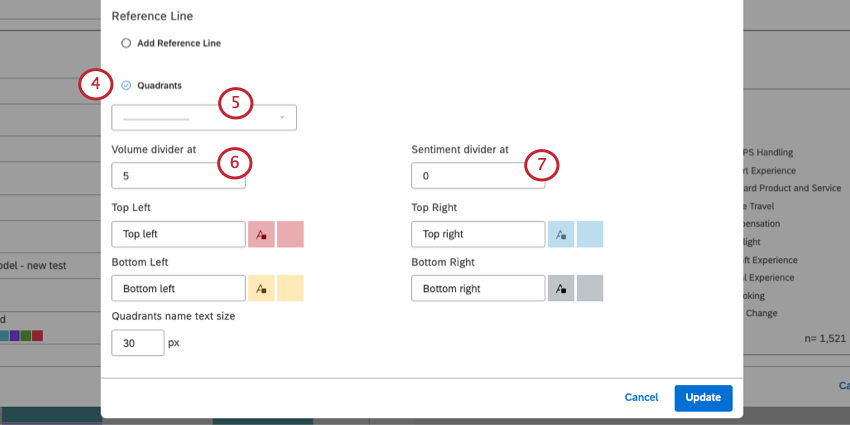
- Auswählen Quadranten.

- Wählen Sie einen Linienstil aus.
- Auf der linken Seite sehen Sie die Berechnung für Ihre vertikale Achse. Legen Sie fest, wo auf der vertikalen Achse (y-Achse) die Trennlinie angezeigt werden soll.
- Auf der rechten Seite sehen Sie die Berechnung für Ihre horizontale Achse. Legen Sie fest, wo auf der horizontalen Achse (x-Achse) die Trennlinie angezeigt werden soll.
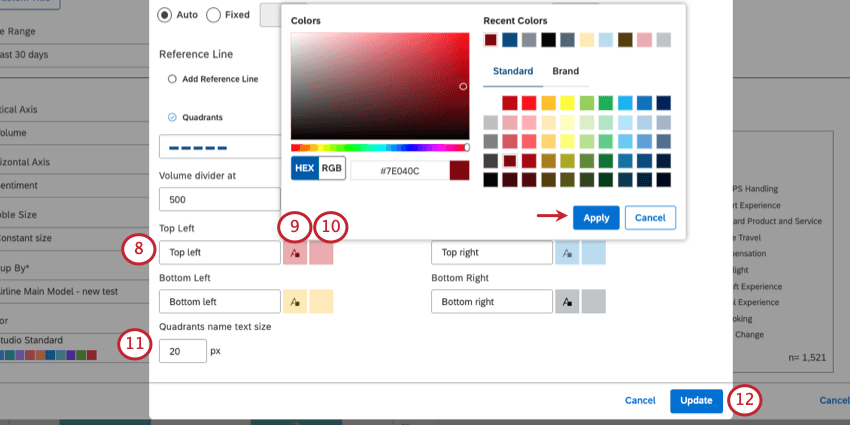
- Für jeden Quadranten können Sie einen Namen vergeben.

- Legen Sie für jeden Quadranten Folgendes fest: Schriftfarbe für den Titel.
Tipp: Wenn Sie die Farbpalette öffnen, muss auswählen Übernehmen wenn Sie fertig sind oder Ihre Änderungen nicht gesichert werden.
- Wählen Sie für jeden Quadranten eine Farbe aus, mit der der gesamte Quadrant gefüllt werden soll.
- Unter Textgröße für Quadrantennamen, legen Sie eine Schriftgröße in Pixel fest.
- Wenn Sie fertig sind, klicken Sie auf Aktualisieren.