Website & App Erkenntnisse Grundlegender Überblick
Über Website & App Erkenntnisse
Das Projekt Website & App ERKENNTNISSE ist ein erstklassiges Werkzeug für die digitale Kundenerfahrung, das entwickelt wurde, um die gesamte Bandbreite der Erkenntnisse Ihrer Kundenerfahrung mit der Online-Präsenz Ihrer Organisation zu analysieren. Mit diesem Projekt können Sie Feedback von Besuchern sammeln, die Leistung Ihrer Websites oder Apps untersuchen und das Verhalten Ihrer Besucher beim Surfen beobachten. Durch die Kombination einer reichhaltigen Mischung aus Betriebs-, Erfahrungs- und Verhaltensdaten können Sie Ihre digitale Präsenz optimieren.
Lassen Sie uns nun in die Komponenten eintauchen, mit denen Website & App Erkenntnisse funktionieren. It hilft dabei, Website-/App-feedback Erkenntnisse in zwei Bereiche aufzuteilen: Sammlung von Nutzerfeedback und Analyse der Nutzererfahrung.
Sammlung von Benutzer-Feedback
Sie können Website–/app-feedback Erkenntnisse nutzen, um Feedback von den Besuchern Ihrer Website oder App zu sammeln. Die 2 wichtigsten Blöcke dieser Art von Programm heißen Creative und Intercepts.
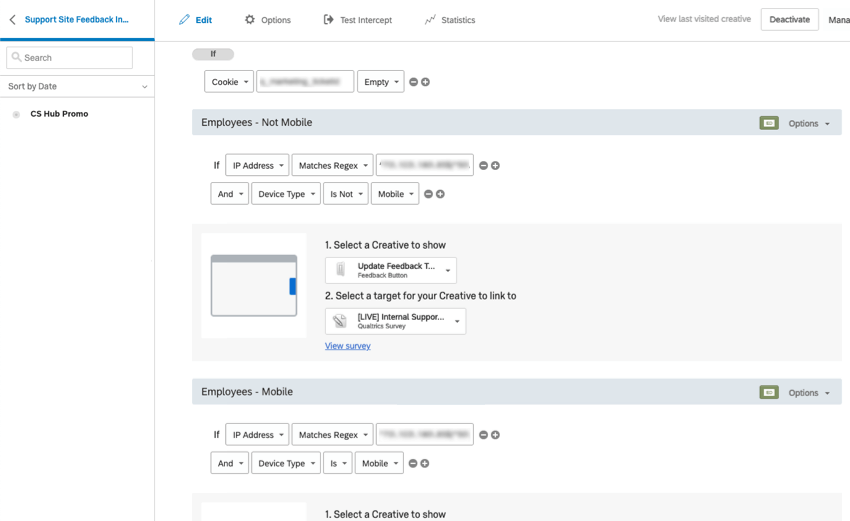
Intercepts kann man sich als die Regeln vorstellen, die bestimmen, wann und wie Ihr Projekt auf einer Website oder in einer App angezeigt wird. Sie können zum Beispiel verschiedene Elemente abhängig von Benutzerinformationen oder Teilen der URL anzeigen. Beim Intercept legen Sie fest, wie Ihre Ziel-Umfrage, Ihre Creative(s) und die Bedingungen der Umfragen-Sitzung eines Besuchers zusammenkommen. Weitere Informationen über die Erstellung eines Intercept.
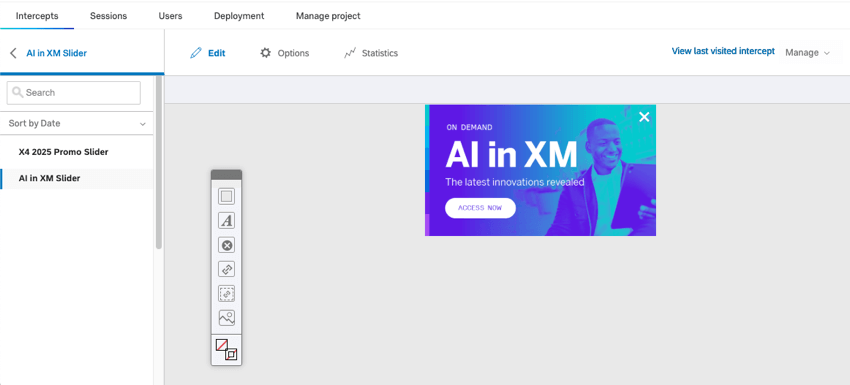
Creative kann als visuelles Element Ihres Website- & App ERKENNTNISSE-Projekts betrachtet werden, z. B. ein Banner, ein Fenster, das sich über einer Webseite öffnet, oder sogar ein Link. Mit Creatives erreichen Sie Ihre Kunden und passen gleichzeitig zum persönlichen Stil Ihrer Organisation. Erfahren Sie mehr darüber, wie man eine Creative erstellt.
Unabhängig davon, was Sie mit Ihrer digitalen Forschung vorhaben, müssen Sie ein Projekt für Website- & App-Erkenntnisse erstellen. In Projekten gruppieren Sie Ihre Creative, Intercepts und Sitzungsanalysen. Indem Sie alle Bestandteile einer Website oder App an einem Ort haben, können Sie leichter kontrollieren, wie sie interagieren, und sie alle über einen gemeinsamen Bereitstellungscode implementieren.
Jedes Projekt kann mehr als ein Creative und mehr als ein Intercept enthalten. Die Analyse der Sitzungswiederholungen wird für das gesamte Projekt freigegeben, so dass Sie das Verhaltenstracking für die von Ihnen gewählte Website oder App an einem Ort sehen können. Apropos Sitzungswiederholung..
Analyse der Benutzererfahrung
Das Herzstück der digitalen Erlebnisanalyse sind zwei fortschrittliche Analysen: die Erfassung von Sitzungswiederholungen und die Frustrationserkennung.
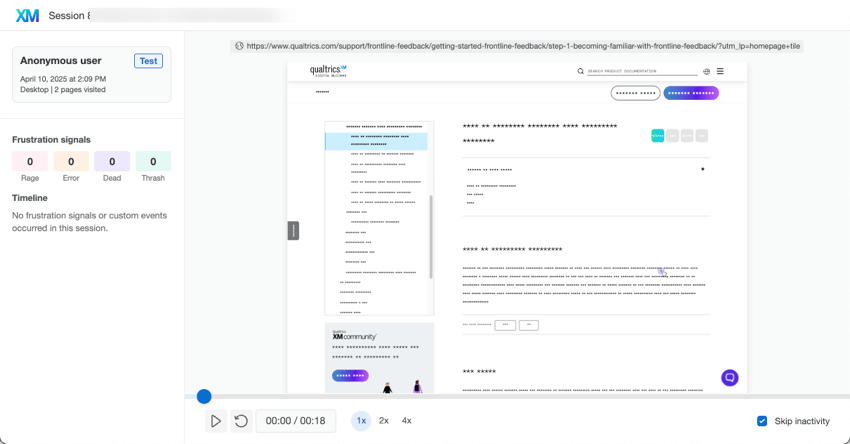
Die Sitzungswiederholung erfasst die Reise, die Ihre Website-Besucher während ihres Besuchs oder ihrer “Sitzung” unternehmen Zusätzlich zu den allgemeinen Betriebsdaten, wie Browser und Gerät, können Sie auch sehen, wie der Nutzer auf verschiedene Elemente Ihrer Website geklickt oder mit ihnen interagiert hat.
In den Wiederholungen der Sitzungen erkennen wir Frustrationssignale. Frustrationssignale helfen Ihnen dabei, die höchsten Punkte der Benutzerreibung auf Ihrer Website zu identifizieren, indem sie Momente hervorheben, in denen Benutzer Frustration zeigen. Zu den Anzeichen von Frustration gehören Verhaltensweisen wie Mausklimpern und das Klicken auf inaktive oder falsche Links.
Sobald diese Daten gesammelt sind, können Sie in Digital Assist Analysen erstellen, die auf die digitale Erfahrung zugeschnitten sind, oder Sie können über diese Daten in einem Dashboard Bericht erstatten, was Ihnen die Möglichkeiten der CX-Dashboards-Plattform für die Berichterstattung und den Austausch bietet.
Einstieg in Ihr Website- & App-Erkenntnisse-Projekt
Wenn Sie ein Website- & App ERKENNTNISSE Projekt erstellen, haben Sie einige Möglichkeiten, wie Sie mit der Einrichtung beginnen können.
- Folgen Sie einem geführten Setup der Feedback-Erfassung, wobei Qualtrics Ihnen jeden Schritt zeigt, den Sie ausführen müssen. Anstatt separate Intercepts und Creatives erstellen zu müssen, werden beide Elemente in einem einfach zu konfigurierenden Prozess kombiniert.
- Sie können eine komplexere Einrichtung für die Erfassung von Feedback vornehmen, indem Sie Ihre eigenen eigenständigen Creatives und Intercepts anpassen.
- Beginnen Sie stattdessen mit der Sitzungswiederholung und bereiten Sie Ihr Projekt für die Besucheranalyse vor.
Die Vorteile jedes dieser Pfade und die erläuterten Schritt-für-Schritt-Anleitungen finden Sie unter Erstellen eines Projekts für Website- und App-Erkenntnisse.
Navigieren durch ein Website & App ERKENNTNISSE Projekt Erkenntnisse
Ihr Website & App ERKENNTNISSE Projekt ist natürlich nach den Teilen Ihrer digitalen Erfahrung organisiert, die Sie einrichten möchten.
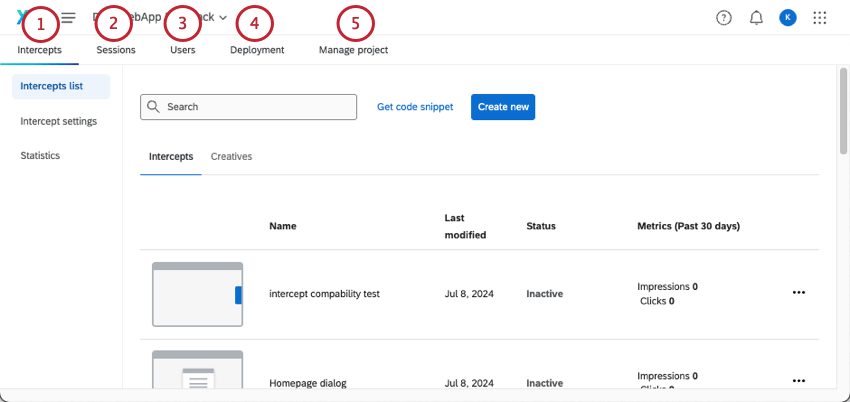
- Auf der Registerkarte INTERCEPT finden Sie Intercepts, Creative, ihre Einstellungen und ihre Analysen. Wenn Sie diese Seite öffnen, sehen Sie 3 Unterkategorien.
- Intercepts Liste: In diesem Bereich können Sie neue Intercepts und Creative erstellen und bereits erstellte Intercepts einsehen. Erfahren Sie mehr über die Erstellung von Intercepts und Creative durch einen geführten Ablauf oder als standalones.
- Intercepts: Eine Liste aller Intercepts und geführten Setups, die in dem Projekt erstellt wurden.
- Creatives: Eine Liste aller eigenständigen Creatives, die im Rahmen des Projekts entstanden sind.
- Intercept-Einstellungen: Nehmen Sie Änderungen an den Einstellungen Ihrer Intercepts vor. Hier können Sie das Verhalten testen, Genehmigungsprozesse hinzufügen, Benachrichtigungs-E-Mails einrichten, die Ladeoptionen für Intercept anpassen und den Browser-Speicher für jedes Intercept festlegen.
- Statistik: Überwachen Sie die Besucherinteraktionen mit allen Intercepts und Creative im Projekt, wie Impressionen, Klicks und Pageviews.
- Intercepts Liste: In diesem Bereich können Sie neue Intercepts und Creative erstellen und bereits erstellte Intercepts einsehen. Erfahren Sie mehr über die Erstellung von Intercepts und Creative durch einen geführten Ablauf oder als standalones.
- Sitzungen: Auf dieser Registerkarte finden Sie die Digital Experience Analytics. Nutzen Sie Funktionen wie die Aufzeichnung von Sitzungswiederholungen und die Erkennung von Frustrationen, um festzustellen, wo Ihre Besucher Probleme haben, und um ihr digitales Erlebnis zu verbessern.
- Einrichtung: Konfigurieren Sie die Art der Analysen, die Sie bei Browsing-Sitzungen durchführen möchten.
- Zu erhebende Daten: Bestimmen Sie, welche Daten von Website- und App-Besuchern gesammelt werden sollen.
- Liste der Sitzungen: Zeigen Sie die Tests an, die Sie bei der Sitzungserfassung durchgeführt haben, damit Sie Änderungen an Ihren Einstellungen vornehmen können.
- Auf der Registerkarte Benutzer können Sie Projektbenutzer anzeigen und bearbeiten. ZUSAMMENARBEITEN Sie auf diese Weise mit anderen Nutzern bei der Erstellung Ihres Projekts zusammen.
- Deployment hat die Bereitstellungscode für Ihr Projekt.
- Projekte verwalten verfügt über Einstellungen, die sich auf das gesamte Projekt auswirken, z. B. die Verknüpfung von Daten mit dem XM Directory und die Unterstützung von Einzelseitenanwendungen. Hier finden Sie auch Ihre Projekt- und Instanz-ID, falls Sie diese für API-Aufrufe benötigen.
Wichtige Begriffe
- Projekte: Wie Sie Creative, Intercepts und Sitzungsanalysen zusammenfassen. Im Allgemeinen empfehlen wir, ein Projekt pro Website oder App zu erstellen, für die Sie Website & App Erkenntnisse implementieren möchten. Indem Sie alle Bestandteile einer Website oder App an einem Ort haben, können Sie leichter kontrollieren, wie sie interagieren, und sie alle über einen gemeinsamen Bereitstellungscode implementieren.
- Creatives: Die visuelle Komponente, die auf der Website angezeigt wird, um die Besucher zu ermutigen, Feedback zu geben oder sie über etwas zu informieren. In Form von Bannern, Fenstern, Feedback-Schaltflächen und mehr.
- Intercepts: Intercepts werden verwendet, um die Bedingungen festzulegen, die bestimmen, wie und wann Ihr Creative angezeigt wird. Jeder Intercept enthält bestimmte Bedingungen (Logik), unter denen das Creative erscheinen soll, das Creative, das erscheinen soll, und wohin der Besucher weitergeleitet werden soll, wenn er auf das Creative (Ziel) klickt.
- Geführtes Intercept: Auch “geführter Aufbau” genannt Ein benutzerfreundlicher Ansatz, der die visuellen und logistischen Elemente von Intercepts und Creatives in einem einzigen, schnelleren Setup vereint. Dazu gehören leicht zu übersetzende, barrierefreie Optionen wie das Responsive-Dialogfeld, die Feedback-Schaltfläche, das eingebettete Feedback mit Vorlagen und das eingebettete App-Feedback.
- Eigenständig: Creatives und Intercepts, die “standalone” sind, müssen separat konfiguriert und zusammengefügt werden.
- Ziele: Wohin die Links auf Ihren Creatives die Besucher weiterleiten sollen. Ziele können auch eingebettet werden, was bedeutet, dass die Umfrage oder der Seiteninhalt direkt in Ihrem Creative erscheint.
- Bookmarklet: Ein Bookmarklet ist ein Werkzeug, mit dem Sie Ihr Intercept testen können. Wenn Sie Ihr Intercept in Ihren Lesezeichen ablegen, können Sie jede gewünschte Seite besuchen und anklicken, um eine Vorschau Ihres Intercepts zu aktivieren.
- Sitzungswiederholung: Die Möglichkeit, die Reise Ihrer Website- und App-Besucher während ihres Besuchs oder ihrer “Sitzung” zu erfassen
- Frustrationssignale: Verhaltensweisen, die die Frustration von Website- und App-Besuchern anzeigen, z. B. Mausklick, Klicken auf tote Links oder Klicken auf Links, die zu Fehlern führen.
- BEREITSTELLUNGSCODE: Der Codeschnipsel, der auf Ihrer Website platziert werden muss, um Ihr Intercept auszuführen. Es gibt einen BEREITSTELLUNGSCODE pro Projekt.
Foundational Digital vs. Frontline Digital
In diesem Abschnitt werden die Unterschiede zwischen den Funktionen erläutert, auf die mit Foundational Digital und Frontline Digital zugegriffen werden kann.
| Grundlegende digitale/strategische Forschung | Frontline Digital | |
| Kanäle | Nur Website | Website und App |
| Antworten oder Interaktionen | Bis zu 1.000 pro Jahr | Keine Limits; kaufen Sie das Volumen, das Sie nutzen möchten.
Sie können mehr zu zusätzlichen Kosten hinzufügen. Wenden Sie sich an Ihre Benutzerkonto für weitere Details. |
| Intercept | 2 Projekte, 4 Intercepts | 50 Projekte, 100 Intercepts |
| Ziellogik | Zielbedingungen für Gerätetyp, User Agent, Browser, aktuelle URL, Seitenanzahl und Cookie | Vollständiger Satz von Targeting-Bedingungen, einschließlich JavaScript-Ausdruck und Austrittsabsicht |
| Creative-Typen | Responsive-dialogfeld und Feedback | Alle Creative Typen |
| Erweiterungen | Nein | Ja |
| Eingebettete Daten | Eingebettete daten für Gerätetyp, User Agent, Browser, aktuelle URL, Seitenanzahl und Cookie | Vollständiger Satz eingebettete Daten |