Erweiterte Optionen für Aktionssatz
Info zu erweiterten Optionen für Aktionssatz
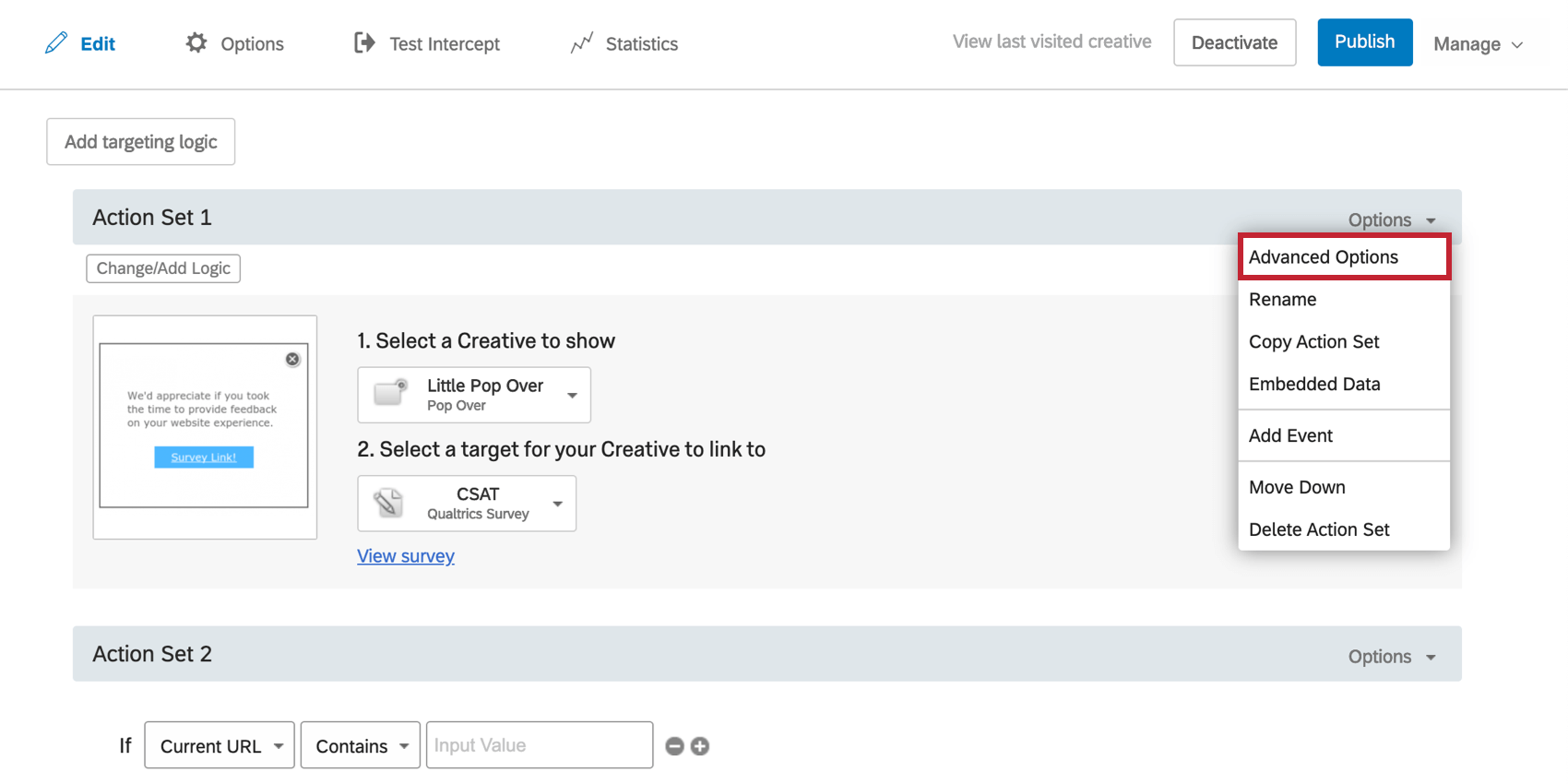
Sie finden hier: Erweiterte Optionen für jede Intercept durch Klicken auf Optionen oben rechts im Aktionssatz.
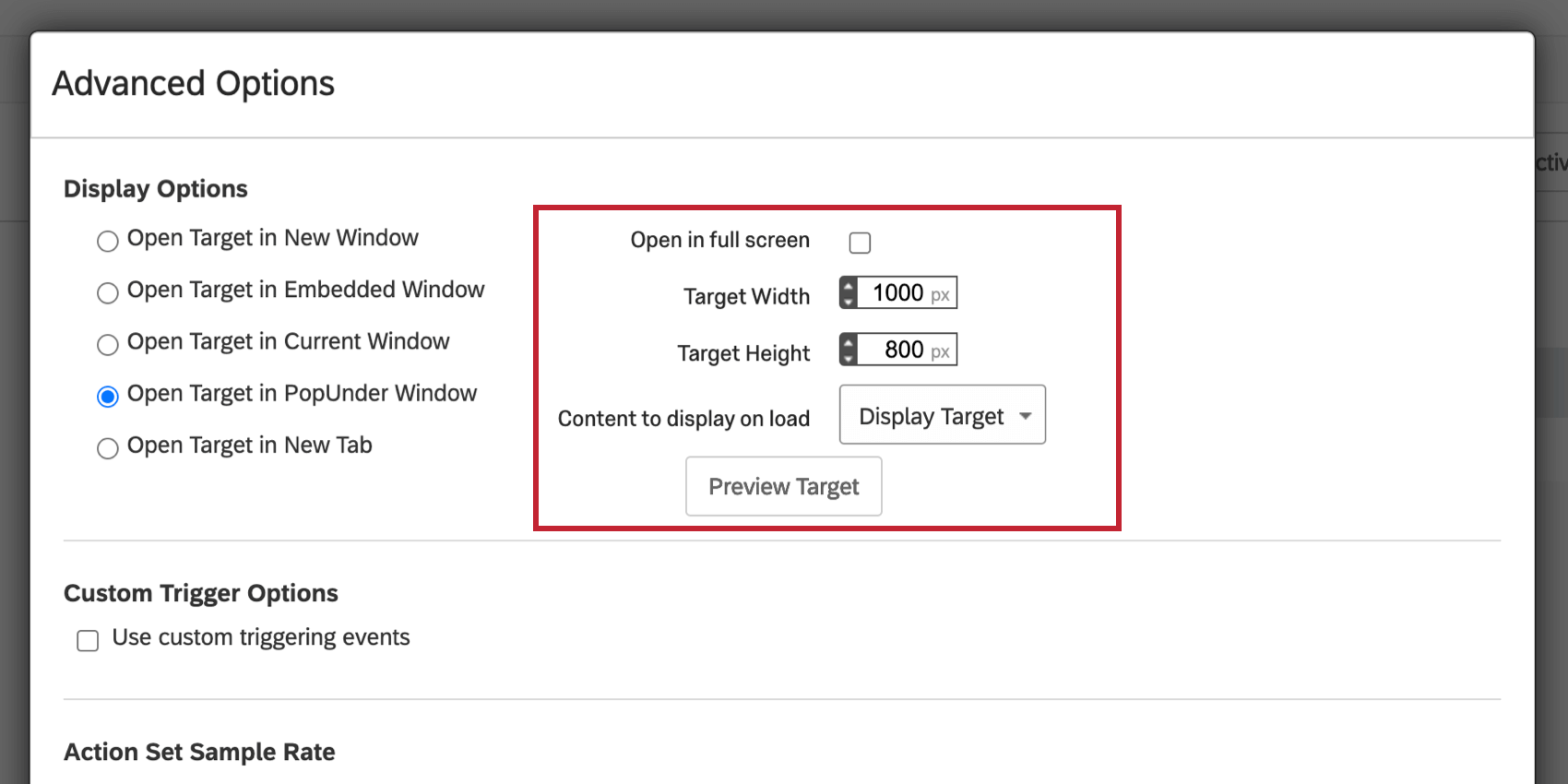
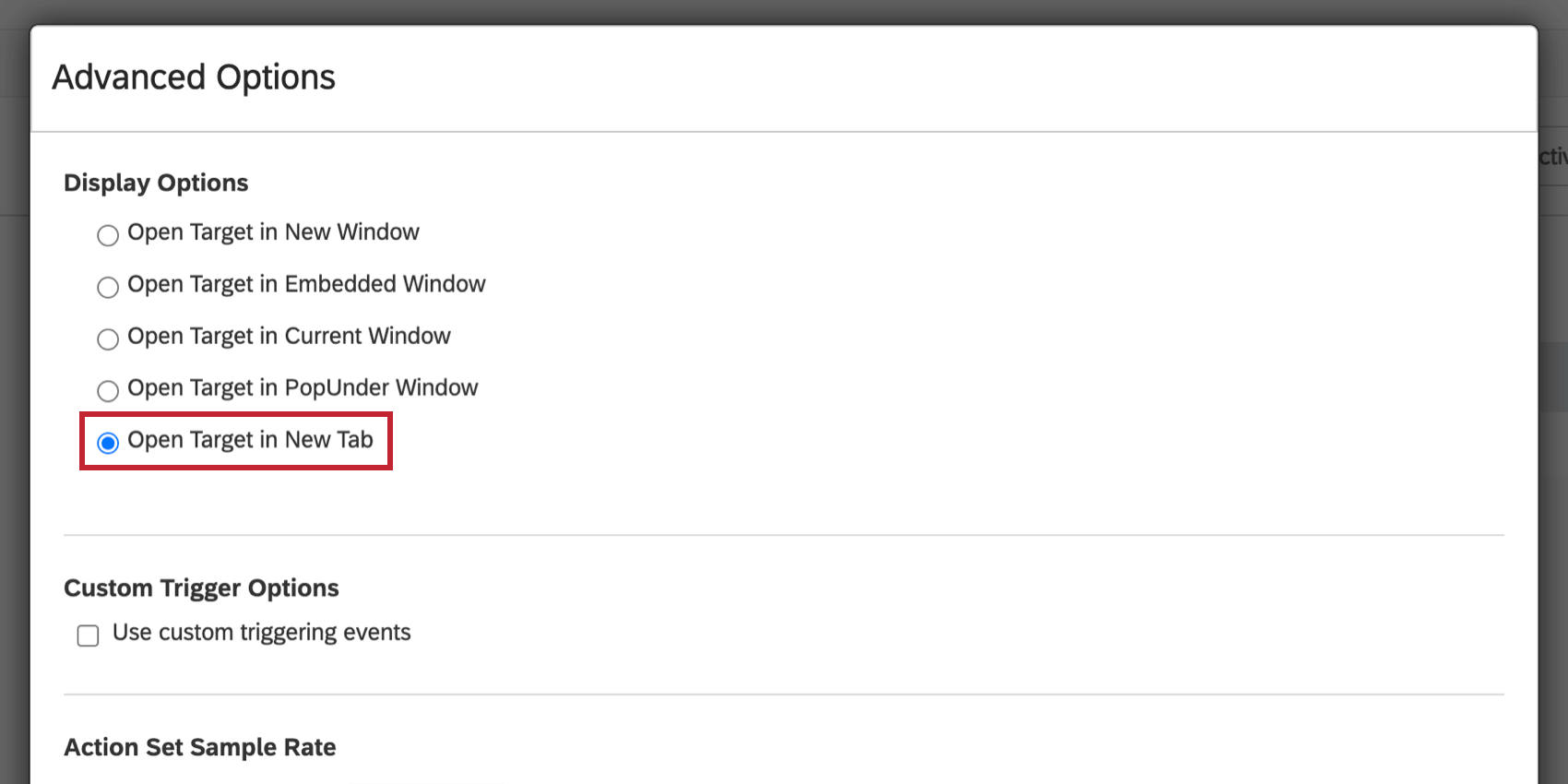
Anzeigeoptionen
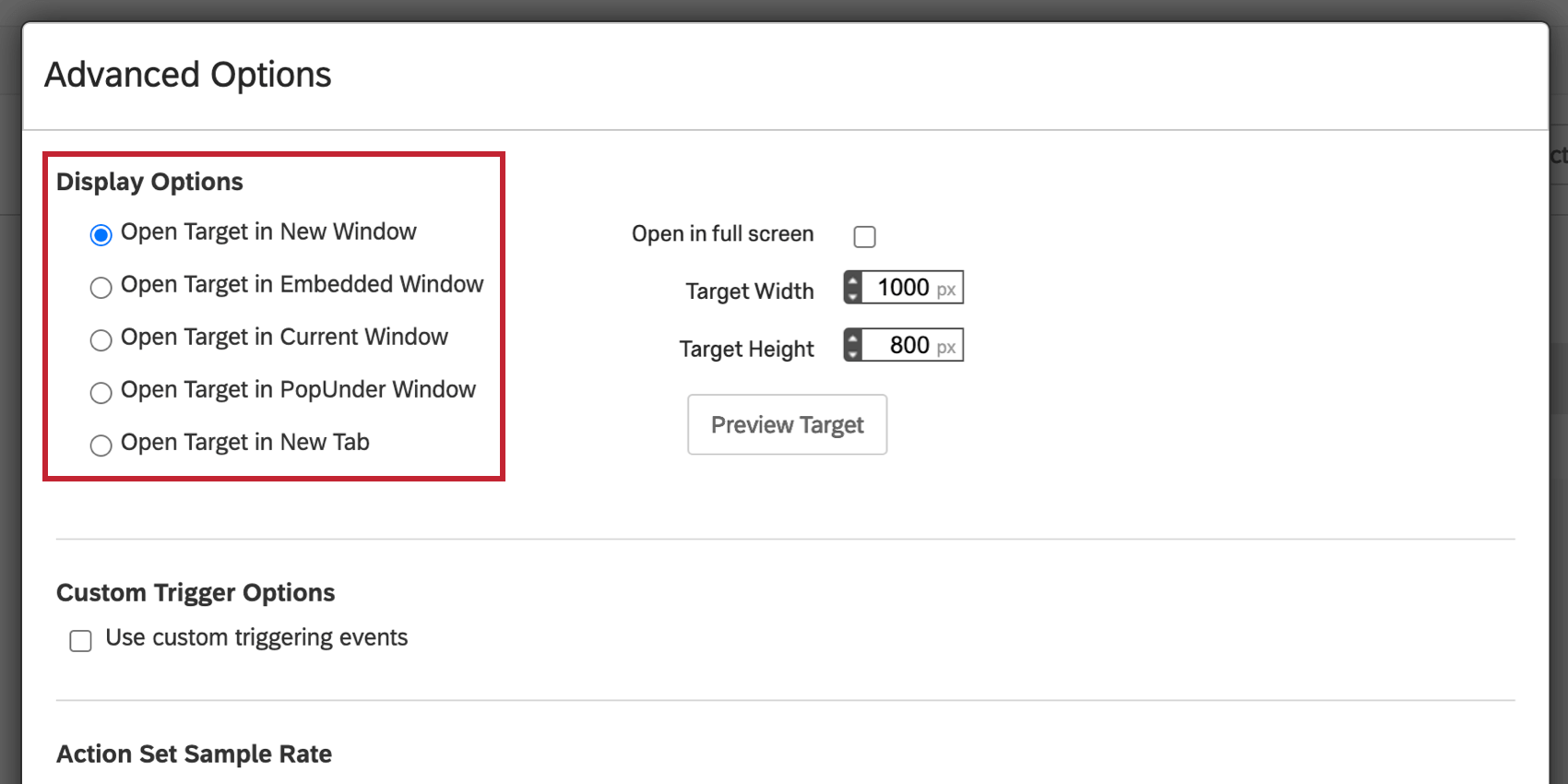
Mit den meisten Intercepts haben Sie eine Ziel Website, die geöffnet wird, wenn der Besucher mit dem Creative interagiert. Über Anzeigeoptionen können Sie auswählen, wie sich dieses Ziel öffnet, wenn Besucher damit interagieren.
Ziel in neuem Fenster öffnen
Angenommen, Sie haben kein eingebettetes Ziel, sondern einen regulären Ziel. Wenn Sie Ziel in neuem Fenster öffnenwird das Ziel in einem neuen Browserfenster geöffnet, wenn es angeklickt wird.
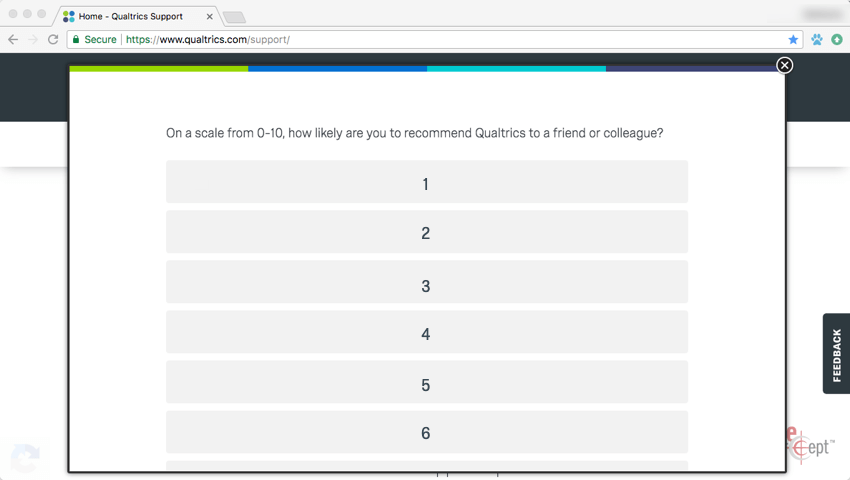
Beispiel: Das Ziel dieses Creative wird in einem neuen Fenster geöffnet, sodass der Besucher Antwortmöglichkeit die Umfrage jetzt ausfüllen oder für einen späteren Zeitpunkt speichern und mit der Navigation auf der Website fortfahren kann.
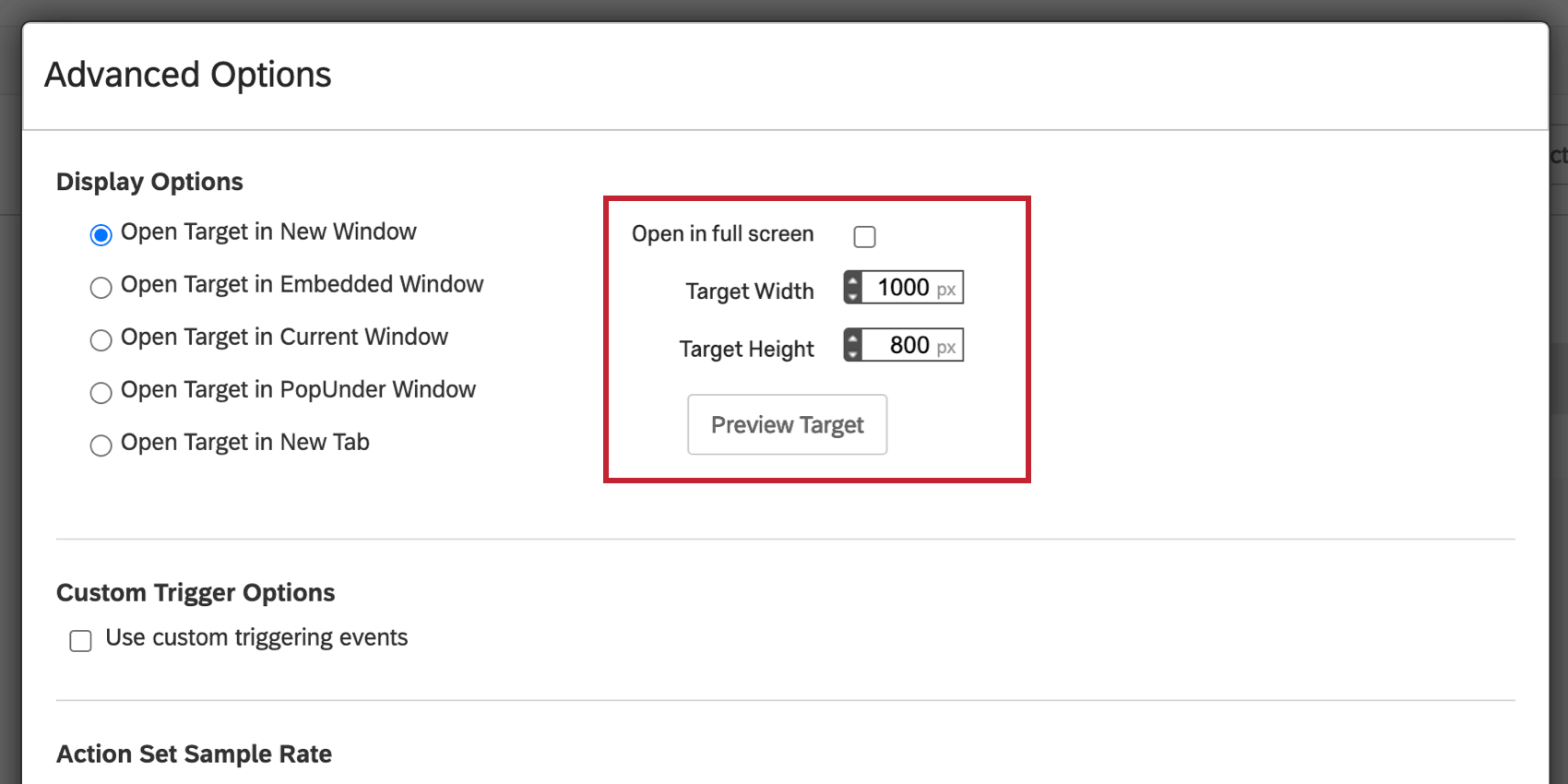
Nachdem Sie diese Option ausgewählt haben, können Sie festlegen, dass das Fenster Vollbild öffnenoder Sie können eine bestimmte Breite und Höhe für das neue Fenster festlegen.
Ziel in eingebettetem Fenster öffnen
Angenommen, Sie haben kein eingebettetes Ziel, sondern einen regulären Ziel. Wenn Sie Ziel in eingebettetem Fenster öffnen, wird das Ziel in einem neuen Pop-Over-Stil-Fenster geöffnet, das auf der Seite eingebettet ist.
Mit dieser Einstellung müssen Besucher Ihre Webseite nicht verlassen, um den neuen Inhalt anzuzeigen, und Werbeblocker blockieren das Ziel seltener, als wenn ein neues Fenster generiert wurde.
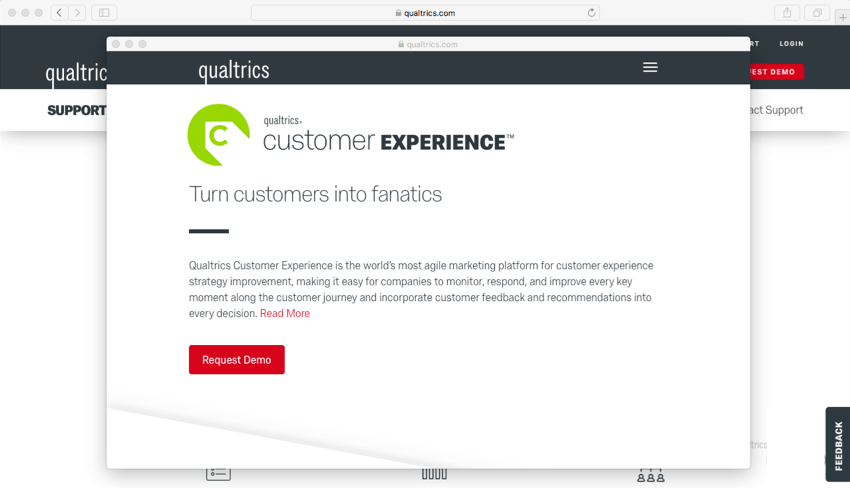
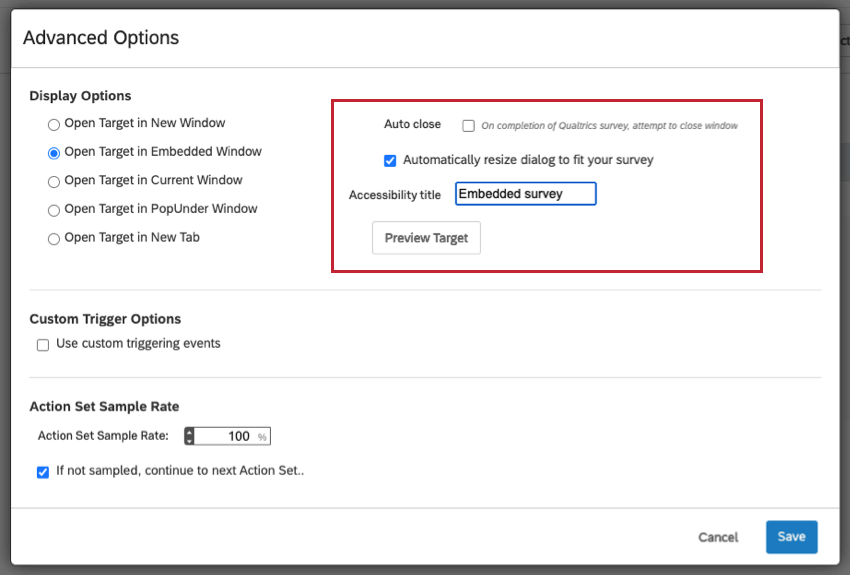
Beispiel: Dieses Ziel wird als eingebettetes Fenster geöffnet, sodass es als nahtloser Teil der Website-Erfahrung angezeigt wird.
Nachdem Sie diese Option ausgewählt haben, können Sie die Breite und Höhe des eingebetteten Fensters festlegen. Wenn das Ziel Ihrer Aktion eine Qualtrics ist, prüfen Sie Folgendes:
Ziel in aktuellem Fenster öffnen
Angenommen, Sie haben kein eingebettetes Ziel, sondern einen regulären Ziel. Wenn Sie Ziel im aktuellen Fenster öffnen, diese Option leitet Besucher von ihrer aktuellen Seite auf die Ziel um. Dies kann nützlich sein, wenn Sie den Datenfluss auf Ihrer Website auf bestimmte Seiten lenken möchten.
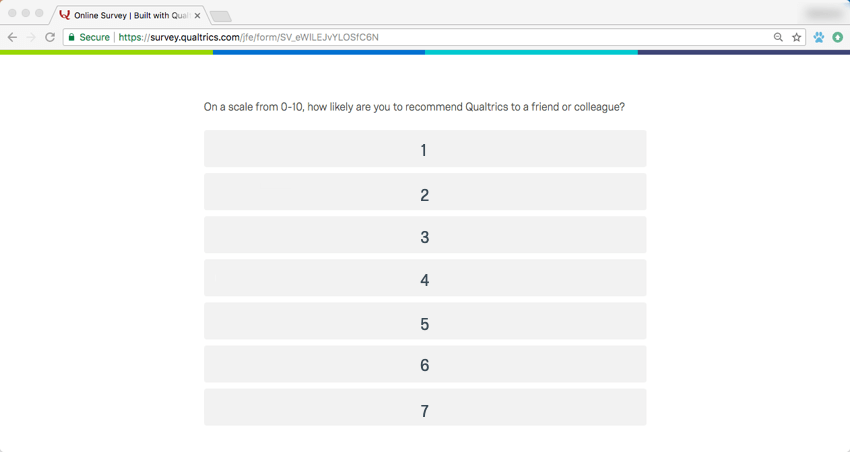
Beispiel: Für diese Website wurde das Ziel im aktuellen Fenster geöffnet und ersetzt die ursprüngliche Webseite.
Für diese Option müssen keine zusätzlichen Einstellungen vorgenommen werden. Das Ziel wird im aktuellen Fenster angezeigt und hat keine Auswirkungen auf Höhe und Breite des Fensters.
Ziel in PopUnder-Fenster öffnen
Angenommen, Sie haben kein eingebettetes Ziel, sondern einen regulären Ziel. Wenn Sie Ziel im PopUnder Fenster öffnen, diese Option öffnet das Ziel in einem Pop-Under -Fenster. Dieses Fenster ist hinter Ihrer Website verborgen und kommt voran, sobald der Besucher Ihre Website schließt.
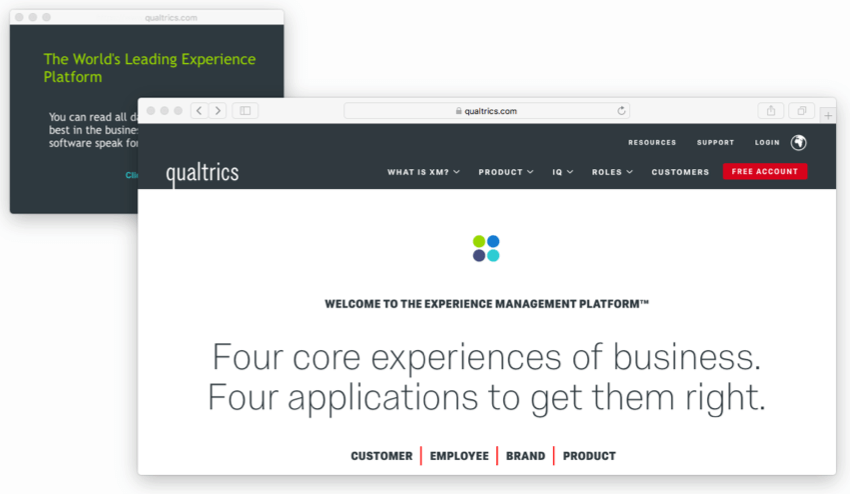
Beispiel: In diesem Beispiel möchten wir Besucher zu Beginn ihres Besuchs zur Teilnahme an einer Umfrage einladen, die Umfrage dann aber erst am Ende anzeigen. Das Öffnen der Umfrage als Pop-Under-Fenster ist eine großartige Möglichkeit, die frühe Teilnahme zu entmutigen.
Nachdem Sie diese Option ausgewählt haben, können Sie festlegen, dass das Fenster im Vollbildmodus geöffnet werden soll, oder Sie können eine bestimmte Breite und Höhe für das Fenster festlegen.
Wenn Sie eine Opt-in-Site-Exit Design, geben Sie das Pop-Under unter dem Beim Laden anzuzeigender Inhalt Dropdown-Box. Sie können beispielsweise ein von Ihnen angelegtes Pop-under auswählen, das stattdessen angezeigt werden soll.
Ziel in neuem Reiter öffnen
Angenommen, Sie haben kein eingebettetes Ziel, sondern einen regulären Ziel. Wenn Sie Ziel in neuer Registerkarte öffnen, diese Option öffnet die Ziel in einer neuen Registerkarte im aktuellen Fenster des Besuchers. Diese Option kann nützlich sein, wenn Sie möchten, dass Ihre Besucher sofort zu einer anderen Seite weitergeleitet werden, während sie später zu ihrer vorherigen Seite zurückkehren können.

Creative-Inhalte ersetzen
Siehe Benutzerdefinierte eingebettete Feedback für weitere Informationen.
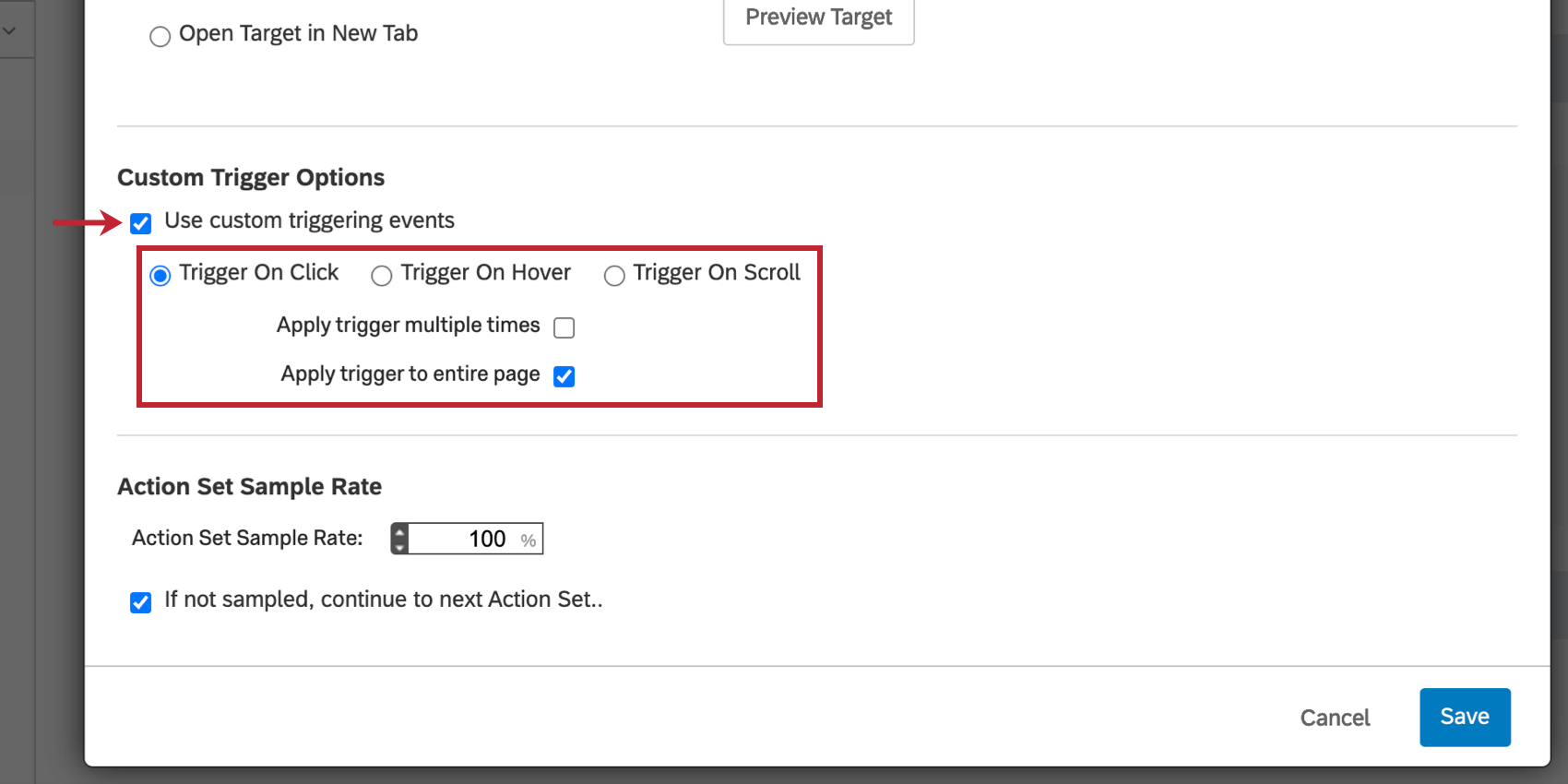
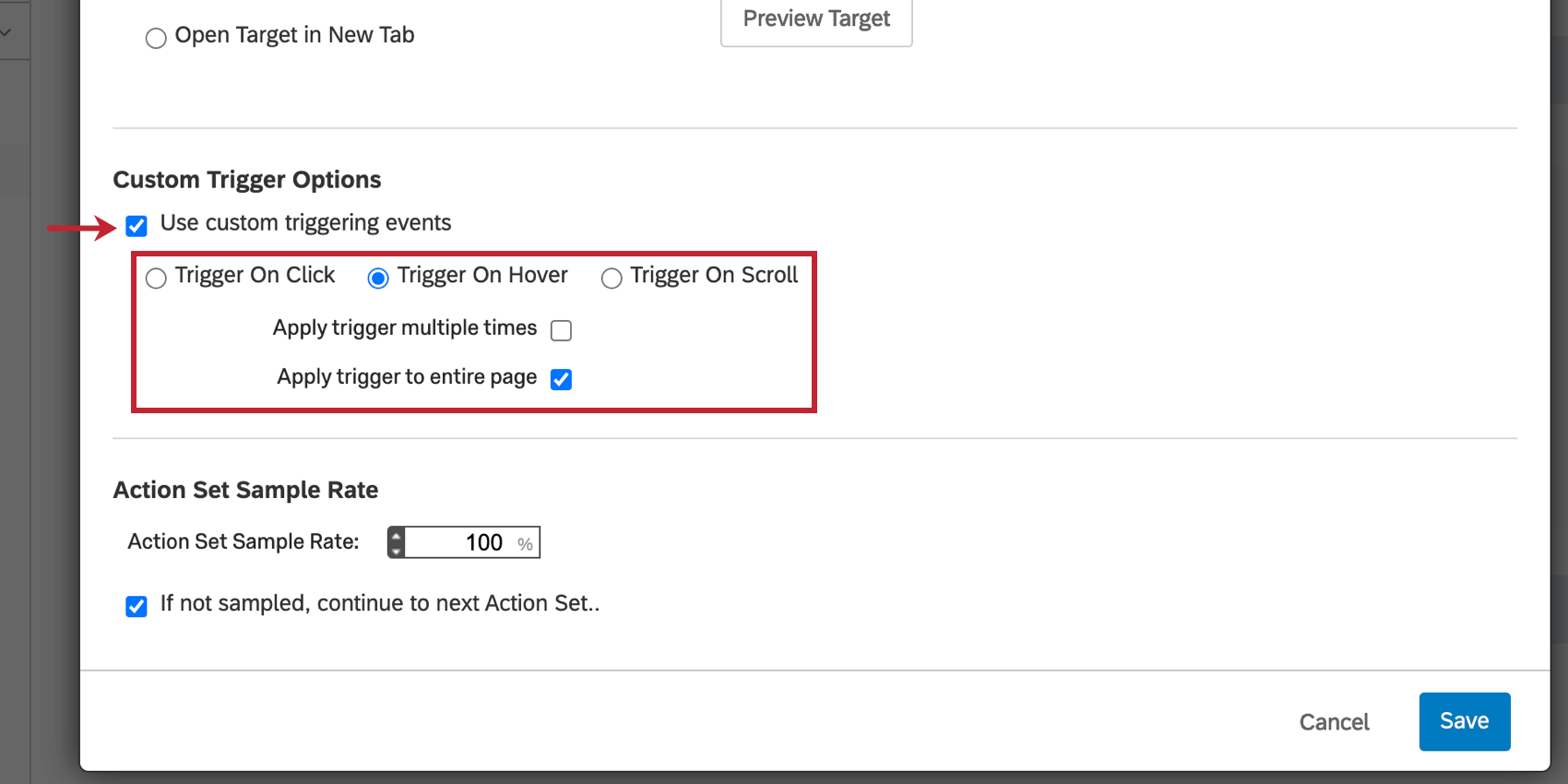
Benutzerdefinierte Auslöseoptionen
Standardmäßig werden Creatives angezeigt, sobald der Besucher die Kriterien für sie erfüllt. Sie können jedoch Benutzerdefinierte Auslöseoptionen verwenden, um bestimmte Ereignisse anzugeben, die auf der Seite stattfinden müssen, bevor das Creative angezeigt wird. Sobald der Bereitstellungscode ausgeführt wurde und alle Bedingungen für diesen Aktionssatz ausgewertet und bestanden wurden, wartet der Aktionssatz auf das auslösende Ereignis.
Bei Klick auslösen
Wenn diese Option ausgewählt ist, wird das Creative erst angezeigt, wenn der Besucher irgendwo auf der Webseite geklickt hat.
Standardmäßig wird die Auslöser auf gesamte Seite Übernehmen Die Option ist aktiviert, wodurch ein Klick an einer beliebigen Stelle auf der Seite möglich ist, um das Creative Auslöser. Wenn Sie diese Option deaktivieren, können Sie eine einzelne HTML angeben, auf die ein Besucher klicken muss, um das Creative Auslöser.
Bei Mouseover auslösen
Mit dieser Option wird das Creative angezeigt, nachdem der Besucher den Mauszeiger über einen bestimmten Teil der Seite bewegt hat.

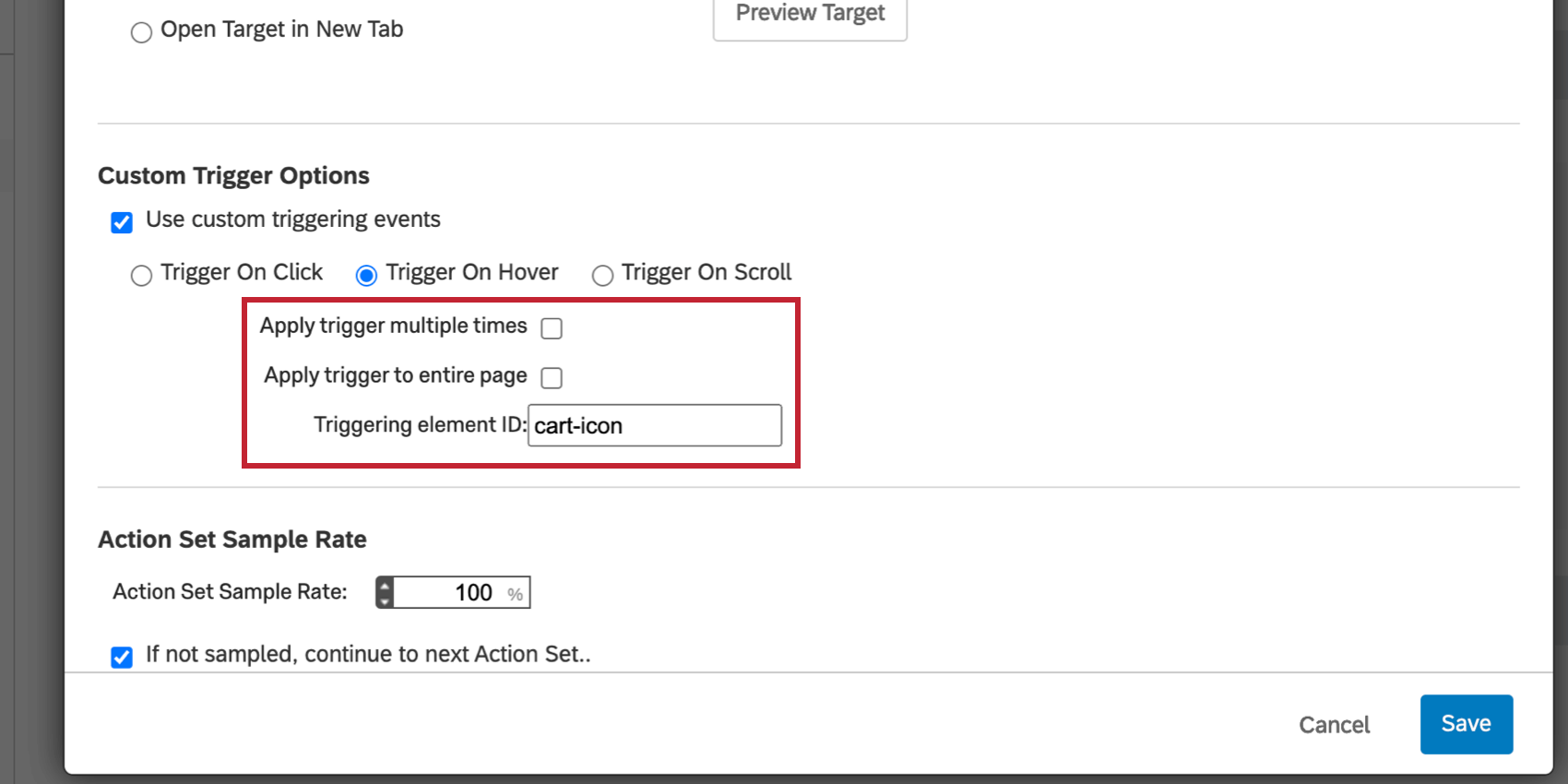
Sie können die Auswahl dieser Option aufheben, um eine einzelne HTML anzugeben, über die ein Besucher den Mauszeiger bewegen muss, um das Creative Auslöser.
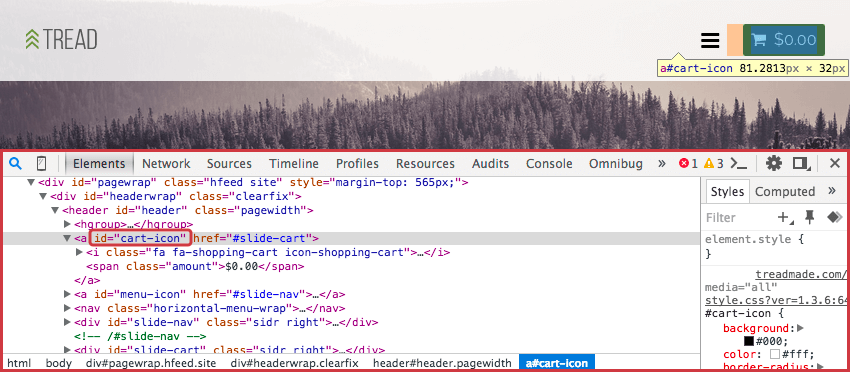
HTML suchen
Für die oben genannten Optionen (Auslöser bei Klick und Auslöser) kann es sinnvoll sein, die Element-ID auf Ihrer Site, die den Aktionssatz Auslöser. Sie können beispielsweise Ihren Pop-Over Auslöser, um ihn anzuzeigen, sobald der Besucher auf klickt oder den Mauszeiger über eine Warenkorbdrucktaste bewegt.
- Beginnen Sie mit der Identifizierung des Elements auf der Seite, das das Creative Auslöser.
 Tipp: Verwenden Sie die Funktion Element prüfen Ihres Browsers, um die HTML eines Elements zu ermitteln. Klicken Sie in den meisten Browsern einfach mit der rechten Maustaste auf den Teil der Seite, den Sie untersuchen möchten, und wählen Sie Element prüfen.
Tipp: Verwenden Sie die Funktion Element prüfen Ihres Browsers, um die HTML eines Elements zu ermitteln. Klicken Sie in den meisten Browsern einfach mit der rechten Maustaste auf den Teil der Seite, den Sie untersuchen möchten, und wählen Sie Element prüfen. - Identifizieren und kopieren Sie die HTML zwischen den Anführungszeichen. Wenn keine ID vorhanden ist, müssen Sie möglicherweise Ihr Web-Team bitten, eine ID für das Element festzulegen.

- Fügen Sie diese HTML in die benutzerdefinierten Auslöser für eine der folgenden Optionen ein: Auslöser oder Auslöser, je nachdem, was Sie verwenden.

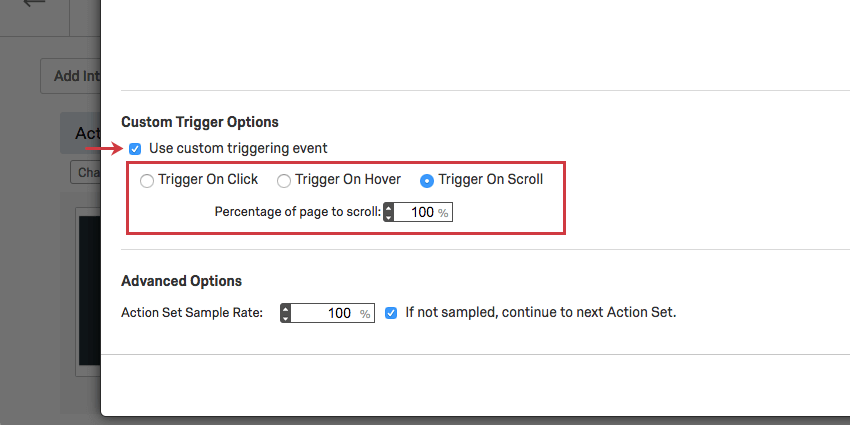
Auslöser beim Blättern
Mit dieser Option wird das Creative angezeigt, nachdem der Besucher durch einen Prozentsatz Ihrer Webseite geblättert hat.
Wenn der Besucher beispielsweise auf einer Produktsuchseite 80 % nach unten scrollt, ohne ein Produkt auszuwählen, wird möglicherweise ein Pop-Over angezeigt, in dem Sie gefragt werden, ob er Hilfe bei der Suche nach dem benötigten Inhalt im Live-Chat erhalten möchte.
Erweiterte Optionen
In jedem Aktionssatz gibt es auch einen bestimmten Satz erweiterter Optionen. Dazu gehören die Stichprobe und für bestimmte Creatives der Creative.
Aktionssatz Stichprobenrate
Mit dem Aktionssatz Stichprobe können Sie Besucher auf Ebene Stichprobe.
Mit einer Stichprobe von 50 % würden 50 % der Personen, die für die Aktion in Frage kämen, diese erhalten. Für die anderen 50%, wenn die Wenn keine Stichprobe vorliegt, mit weiter Aktionssatz fortfahren Option ausgewählt ist, prüft Qualtrics, ob sie für einen anderen Aktionssatz geeignet sind. Wenn diese Option nicht ausgewählt ist, sieht der Besucher kein Creative.
Beispiel: Sie haben zwei Kreative, die Sie unter Ihren Besuchern randomisieren möchten.
- Aktionssatz anlegen für jedes Creative.
- Gehen Sie bei Ihrer ersten Aktion zu Optionen, dann Erweiterte Optionenund navigieren Sie zu Ihren untersten Erweiterte Optionen.
- Setzen Sie das Kennzeichen Aktionssatz Stichprobe bis 50.
- Stellen Sie sicher, dass Wenn keine Stichprobe vorliegt, fahren Sie mit dem weiter Aktionssatz fort. ist ausgewählt.
- Legen Sie unter Erweiterte Optionen für die zweite Aktionssatz von 100 fest. Auf diese Weise sehen alle, die den ersten Aktionssatz nicht sehen, den zweiten Aktionssatz zu 100 %, was zu einer 50/Verteilung führt.
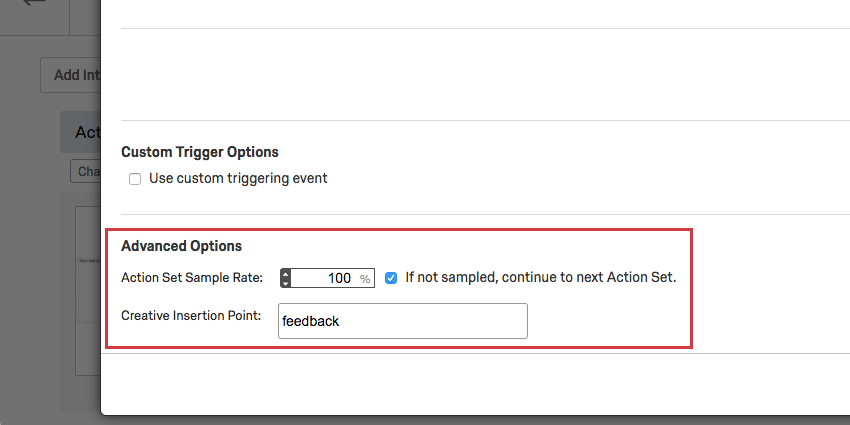
Creative
Benutzerdefiniertes eingebettetes Feedback, eingebetteter Link und Social-Media-Creatives werden als Teil Ihres Seiteninhalts eingefügt und erfordern, dass Sie die HTML des Einfügepunkts auf Ihrer Seite angeben. Für jede Aktion, die diese Creatives enthält, wird eine zusätzliche Option angezeigt, um eine Creative.
Hier geben Sie die ID des HTML auf Ihrer Seite ein, auf dem das Creative angezeigt werden soll. Hilfe bei der Suche nach der richtigen HTML finden Sie auf den für jedes Creative spezifischen Supportseiten: Benutzerdefiniertes eingebettetes Feedback, und Eingebetteter Link.