Optionsmenü für Aktionssatz
Tipp: Wenn Sie keinen Zugriff auf die auf dieser Seite beschriebenen Funktionen haben, wenden Sie sich an Ihren Benutzerkonto. Weitere Informationen zu den Unterschieden zwischen digitalem Feedback und CustomerXM für Digital finden Sie unter. Digitales Feedback vs. CustomerXM für Digital.
Informationen zu Aktionssatzoptionen
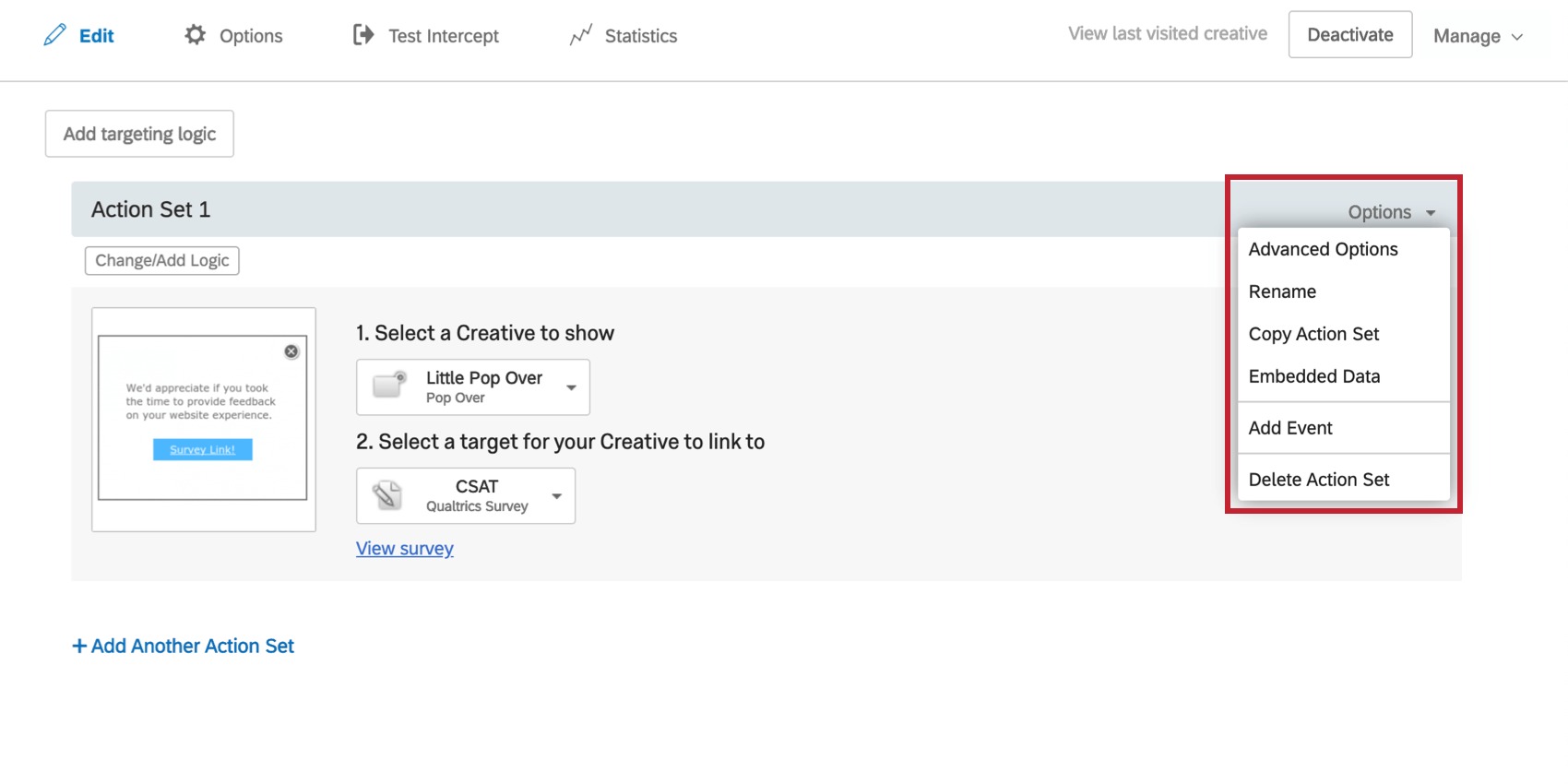
Beim Bearbeiten Ihres Intercept hat jeder Aktionssatz eine Optionen Drucktaste. Auf dieser Seite wird erläutert, wie sich jeder auf Ihr Intercept auswirken kann.
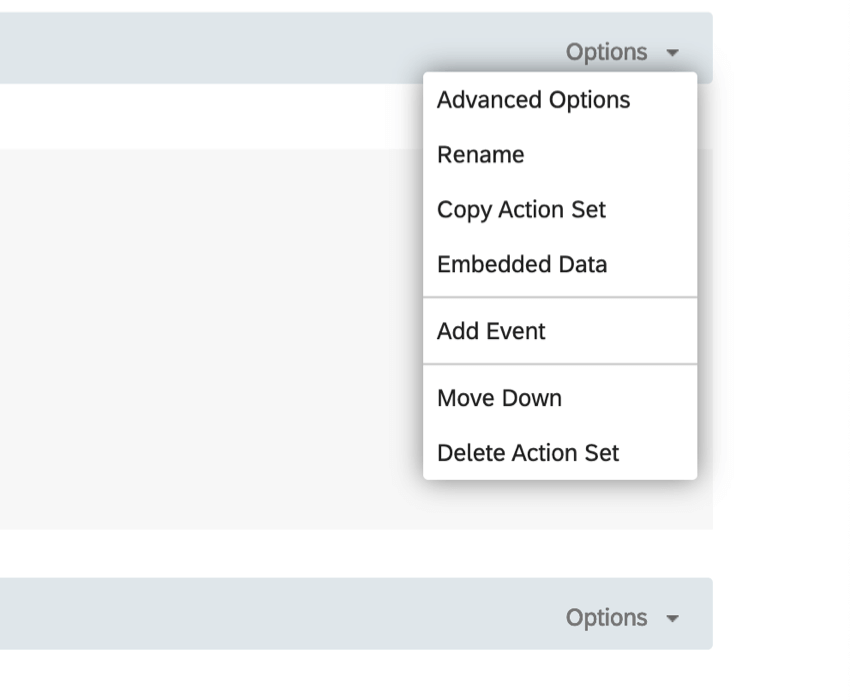
Aktionssatzoptionen
- Erweiterte Optionen: Mit diesen Optionen können Sie alles tun, von der Entscheidung, wie das Ziel geöffnet wird, bis hin zur Entscheidung, welche Browser und Plattformen mit Ihrem Intercept kompatibel sind. Siehe Erweiterte Optionen für Aktionssatz Seite für zusätzliche Informationen.
- Umbenennen: Benennen Sie den Aktionssatz um. Dies kann für Ihre eigenen organisatorischen Zwecke hilfreich sein.
- Aktionssatz kopieren: Duplizieren Sie den Aktionssatz innerhalb desselben Intercept. Auf diese Weise können Sie schnell viele ähnliche Aktionssätze erstellen, ohne jedes Mal von Grund auf neu zu erstellen.
- Eingebettete Daten: Legen Sie eingebettete Daten für Ihre Aktion fest. Siehe Eingebettete Daten in Feedback für weitere Details.
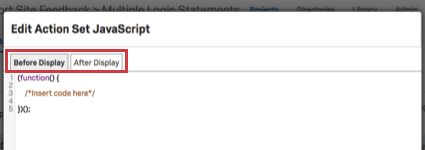
- Javascript hinzufügen: Fügen Sie entweder ein benutzerdefiniertes JavaScript hinzu Vor der Anzeige (vor der Implementierung des Projektcodes) oder Nach der Anzeige (nach der Implementierung des Quelltexts). Wenn Sie beispielsweise ein Ereignis auf der Seite ausführen möchten, sobald der Code ausgelöst wird, geben Sie Ihren Code in das Feld Nach der Anzeige Registerkarte.
 Achtung: Qualtrics Support bietet keine Unterstützung für benutzerdefinierten Code. Stattdessen können Sie sich gerne in unserer engagierte Benutzer-Community erkundigen.TIPP: Wenn Sie diese Option nicht sehen, wenden Sie sich an das Benutzerkonto, um die Berechtigung “Benutzerdefiniertes JavaScript zulassen” für Ihre Instanz zu aktivieren.
Achtung: Qualtrics Support bietet keine Unterstützung für benutzerdefinierten Code. Stattdessen können Sie sich gerne in unserer engagierte Benutzer-Community erkundigen.TIPP: Wenn Sie diese Option nicht sehen, wenden Sie sich an das Benutzerkonto, um die Berechtigung “Benutzerdefiniertes JavaScript zulassen” für Ihre Instanz zu aktivieren. - Ereignis hinzufügen: Ermöglicht das Hinzufügen eines Ereignis. Siehe Ereignis und Ereignis Seite für ausführliche Anweisungen.
- Nach oben verschieben: Verschieben Sie den Aktionssatz direkt über den Aktionssatz.
- Nach unten verschieben: Verschieben Sie den Aktionssatz unter den Aktionssatz darunter.
- Aktionssatz löschen: Löschen Sie den Aktionssatz.