Schritt 4: Erstellen Ihres Dashboard (CX)
Die Grundlagen der Navigation und Bearbeitung eines Dashboard
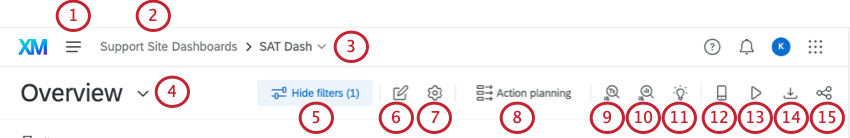
Nachdem Sie sich nun im Dashboard befinden, sehen wir uns die Grundlagen an, wo Sie sich befinden und wie Sie sich bewegen können. Die Zahlen auf den Screenshots entsprechen den Zahlen in der Liste.
Tipp: Beachten Sie, dass Sie auch über Ihre Tastatur durch das gesamte Dashboard navigieren können (verwenden Sie die Registerkarte um voranzukommen, Schicht + Registerkarte um rückwärts zu navigieren, und die Leertaste oder Return/Enter Taste, um eine Option auszuwählen) und auch mit der Tastatur zu navigieren und Filter zu ändern.
- Dies ist die globale Navigation. Sie können damit aus Ihrem Dashboard zu anderen Teilen der Qualtrics navigieren. Was in dieser Liste verfügbar ist, hängt davon ab, was Sie in Ihrem Benutzerkonto tun dürfen, aber die meisten Benutzer haben Zugriff auf ein Projekte auf der alle Ihre Projekte aufgelistet werden, und den Katalog, in dem Sie Projekte anlegen . In diesem Menü greifen Sie auch auf Ihre Tickets.
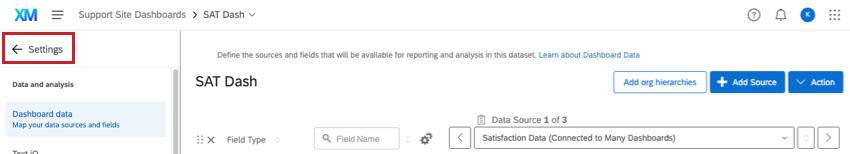
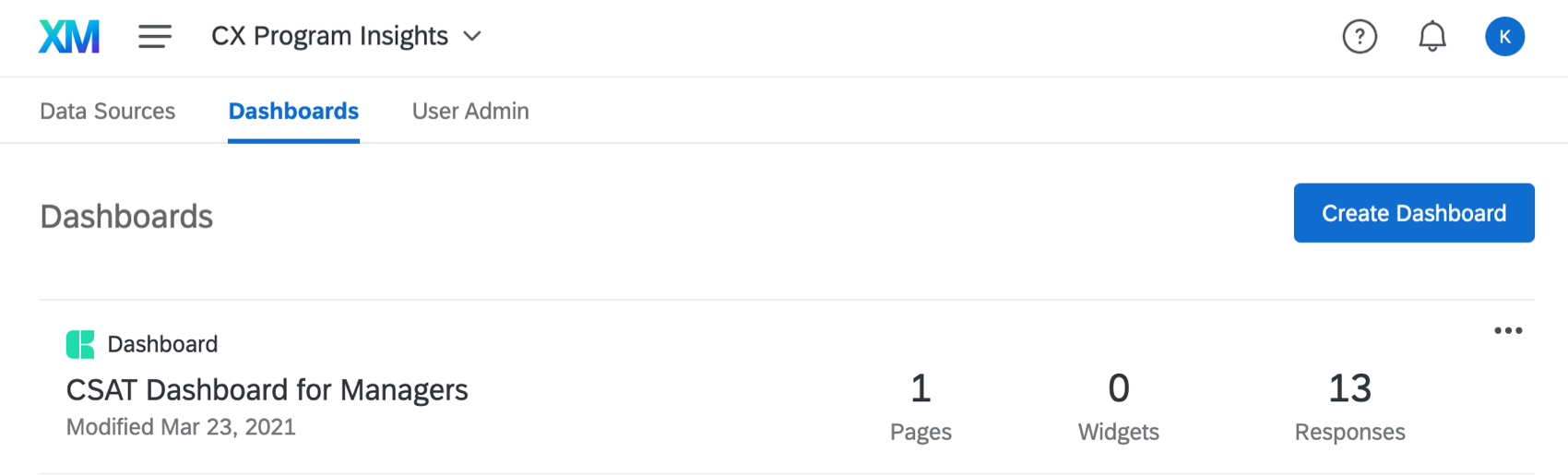
- Dies ist der Name des Dashboard-Projekt Du bist drinnen. Klicken Sie hierauf, um zur Liste der Dashboards im Projekt zurückzukehren. Dieser Screenshot zeigt, wohin Sie gehen, nachdem Sie auf den Dashboard geklickt haben:

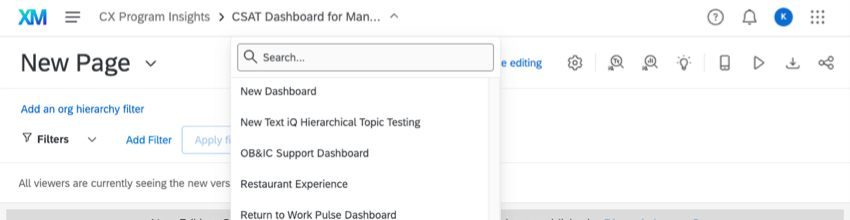
- Dies ist das Dashboard, das Sie gerade bearbeiten. Sie können auf den Namen klicken, um eine Dropdown-Liste mit anderen Dashboards in Ihrem Benutzerkonto zu öffnen und zu ihnen zu navigieren. Dieser Screenshot zeigt, wie diese Dropdown-Liste aussieht:

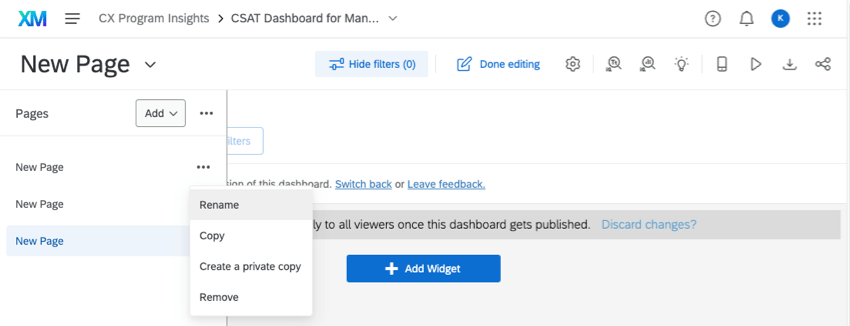
- In dieser Dropdown-Liste wird die Seite angezeigt, auf der Sie sich gerade befinden. Wenn Sie darauf klicken, können Sie zwischen verschiedenen Seiten navigieren. Wenn Sie sich im Bearbeitungsmodus befinden, sehen Sie auch zusätzliche Seitenoptionen, z.B. Kopieren, Löschen oder Umbenennen einer vorhandenen Seite oder Hinzufügen einer neuen Seite.
 Tipp: Wenn Sie Ihre Seitenliste immer wieder anzeigen möchten, klicken Sie auf die Optionen weiter der Schaltfläche Hinzufügen, und wählen Sie Seiten immer anzeigen. Diese Einstellung gilt für alle Dashboards, die Sie auf die neue Oberfläche umgestellt haben. Sie können diese Option jederzeit entmarkieren.
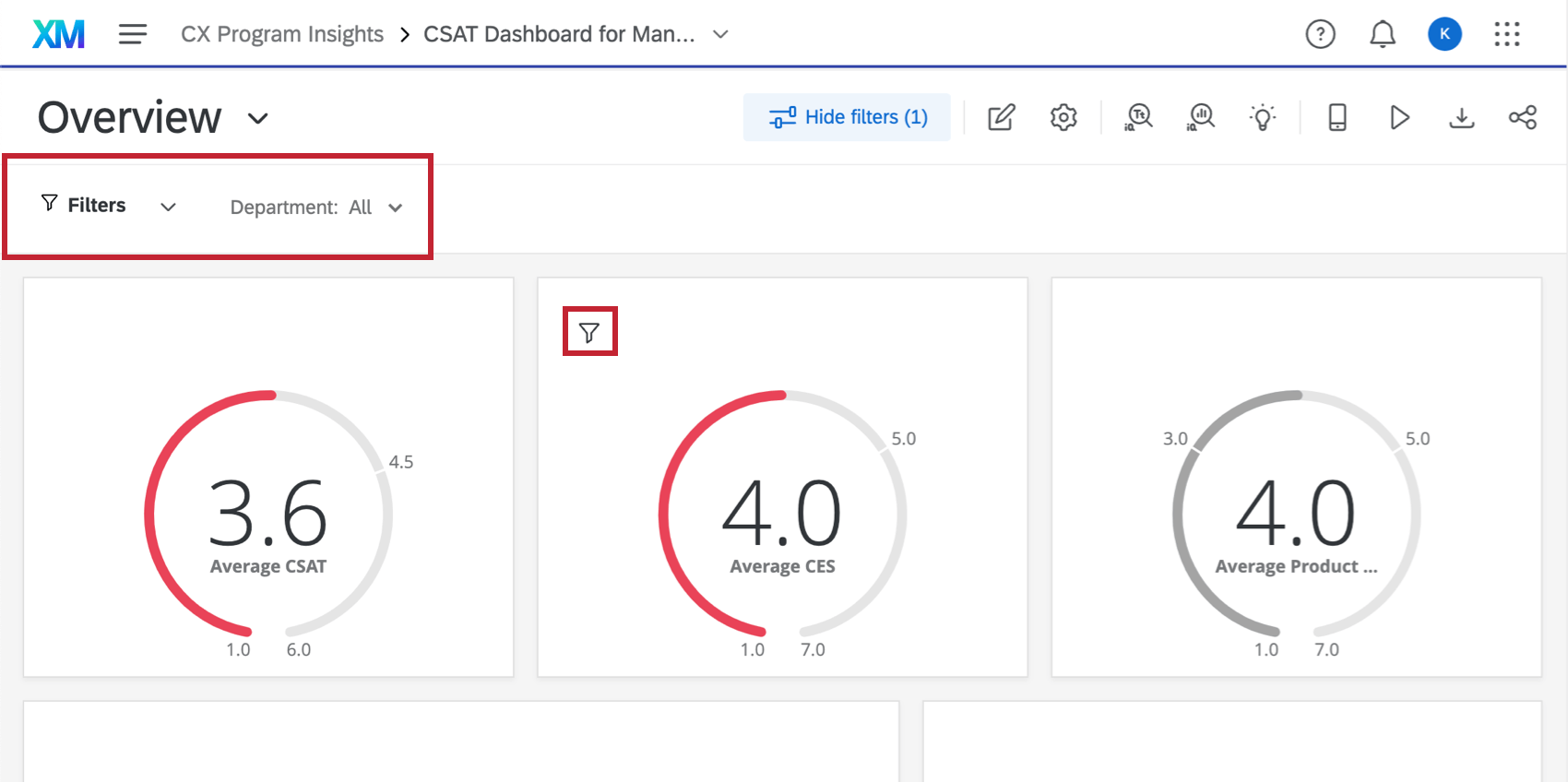
Tipp: Wenn Sie Ihre Seitenliste immer wieder anzeigen möchten, klicken Sie auf die Optionen weiter der Schaltfläche Hinzufügen, und wählen Sie Seiten immer anzeigen. Diese Einstellung gilt für alle Dashboards, die Sie auf die neue Oberfläche umgestellt haben. Sie können diese Option jederzeit entmarkieren. - Klicken Sie auf das Symbol Filter ausblenden um Ihre Filter auszublenden, und klicken Sie auf Filter anzeigen um sie anzuzeigen. Mit dieser Drucktaste nicht Entfernen Sie die Auswirkungen des Filters auf die Daten.
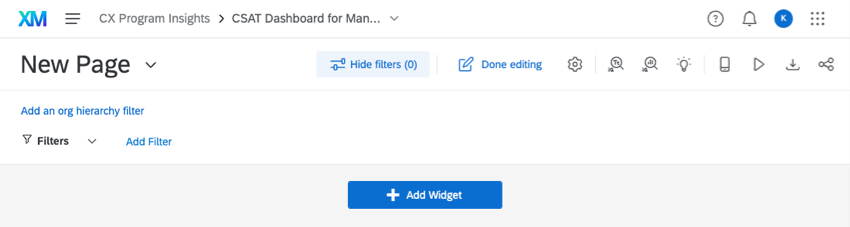
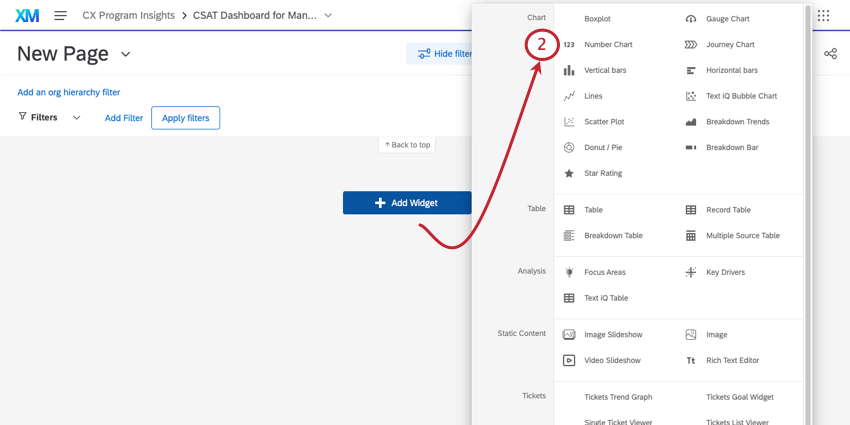
- Klicken Sie auf diese Schaltfläche, um Ihr Dashboard zu bearbeiten. Der folgende Screenshot zeigt, wie die Filter hinzufügen und Widget hinzufügen Drucktasten werden angezeigt, nachdem Sie darauf geklickt haben:

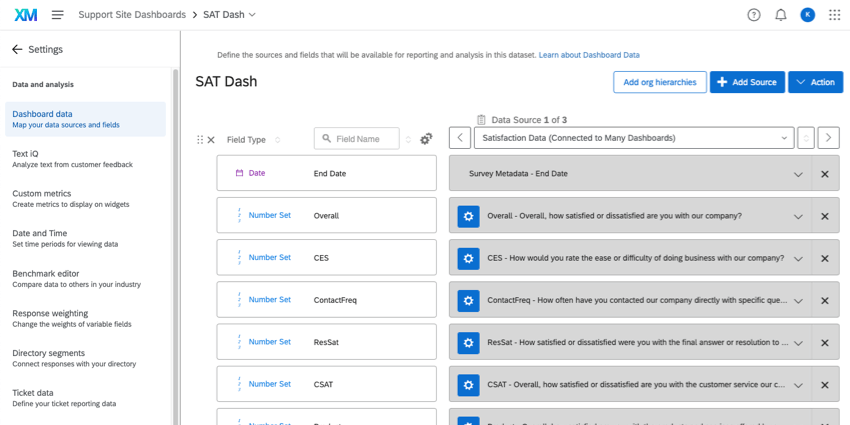
- Über das Zahnrad für die Einstellungen gelangen Sie zu den Dashboard. Hier können Sie zum Datenquelle, die wir in einer vorherigen Lektion beschrieben haben, oder passen Sie andere Einstellungen an, z.B. Ticket, Benachrichtigungen, Antwortgewichtung, Designvorlage des Dashboard usw. Dieser Screenshot zeigt, welche Seite geöffnet wird, nachdem auf das Zahnrad geklickt wurde:

- Die Aktionsplanung gelangen Sie zur Aktionsplanung Ihres Dashboard. Hier können Sie Aufgaben zuordnen und Lösungen für einige der größten Probleme Ihres Unternehmens im Zusammenhang mit der Kundenerfahrung planen. Siehe Aktionsplanung (CX).
- Über diese Drucktaste gelangen Sie zu Ihrem Text iQ des Dashboard . Auf dieser Seite können Sie Textanalyse für jedes offene beendete Feedback durchführen, das Sie in Ihren Daten erfasst haben.
- Über diese Drucktaste gelangen Sie zu Ihrem Stats iQ Dashboard.
- Über das Glühbirnensymbol gelangen Sie zum Seite Erkenntnisse“, wo Sie Bereiche mit Verbesserungen und Stärke identifizieren können.
- Die mobile Vorschau Mit der Option können Sie sehen, wie Ihr Dashboard auf einem mobilen Gerät aussehen wird. Es ist hilfreich, wenn Sie ein Dashboard für die Anzeige im aktiviert haben. XM.
- In Kiosk-modus, CX werden nach 30 Sekunden automatisch durch Ihre Seiten gedreht. Dies ist nützlich, wenn Sie Ihr Dashboard auf einem Bildschirm oder Projektor anzeigen möchten.
- Ob das Dashboard zum Herunterladen verfügbar ist (abhängig von wie es mit Ihnen geteilt wurde) können Sie mit dieser Drucktaste Laden Sie das Dashboard herunter, oder senden Sie es per E-Mail an jemanden.
- Geben Sie Ihr Dashboard frei. Wir werden mehr darüber sprechen. zu einem späteren Zeitpunkt in diesem Leitfaden „Erste Schritte“.
Allgemeine Widget
Manchmal ist es einfacher, am Beispiel zu lernen. Wir haben eine Supportseite für jedes CX-Dashboard, aber anstatt Sie zu bitten, jedes dieser Widgets zu lesen, lernen wir die Grundlagen der Widget-Erstellung kennen, indem wir einige der am häufigsten verwendeten Widgets erstellen.
- NPS Veränderung im Laufe der Zeit
- Verbatim Feedback
- Durchschnittlicher CES (Customer Effort Score) im Zeitverlauf
- Anzeige der CSAT im Vergleich zu einer Benchmark
- Aufschlüsseln von Metriken nach Teams, Abteilungen und mehr
- NPS
NPS Veränderung im Laufe der Zeit
Zahlendiagramme sind ein nützliches Widget, wenn Sie eine Metrik (in diesem Fall NPS) anzeigen möchten und wie sie sich im Laufe der Zeit geändert hat.
- Stellen Sie sicher, dass Ihr NPS in Ihrer Datenquelle zugeordnet als Feld Nummernset.
 Tipp: Der numerische Wert von NPS sollte als Zahlensatz zugeordnet werden, was in diesem Beispiel verwendet wird. Die NPS sollte als Textsatz zugeordnet werden.
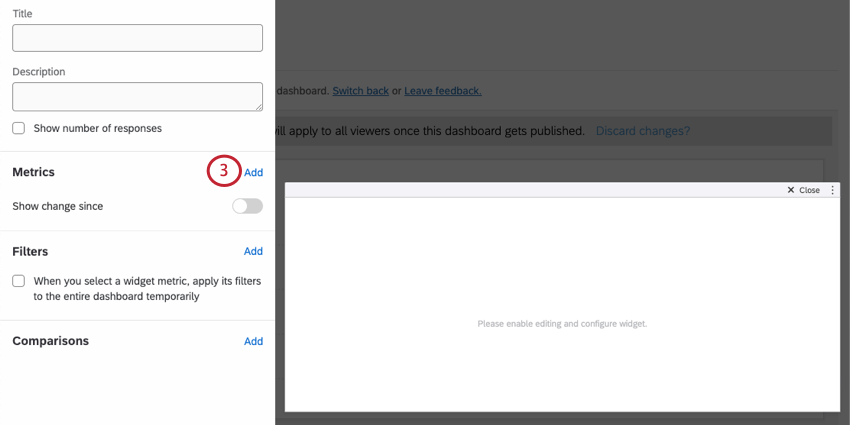
Tipp: Der numerische Wert von NPS sollte als Zahlensatz zugeordnet werden, was in diesem Beispiel verwendet wird. Die NPS sollte als Textsatz zugeordnet werden. - Fügen Sie Ihrem Dashboard ein Zahlendiagramm hinzu.

- Fügen Sie eine Metrik hinzu.
 Tipp: Weitere Informationen zum Verständnis von „Metriken“ in einem Widget finden Sie unter. Metriken.
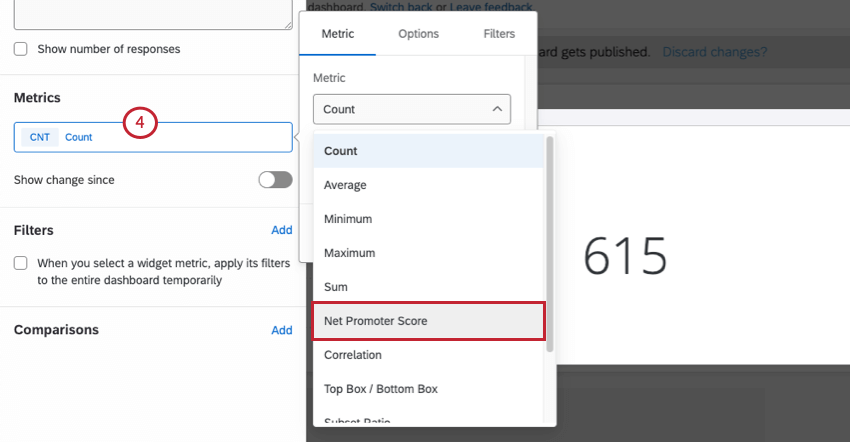
Tipp: Weitere Informationen zum Verständnis von „Metriken“ in einem Widget finden Sie unter. Metriken. - Klicken Sie auf Anzahl und ändern Sie die Metrik in eine Net Promoter Score.

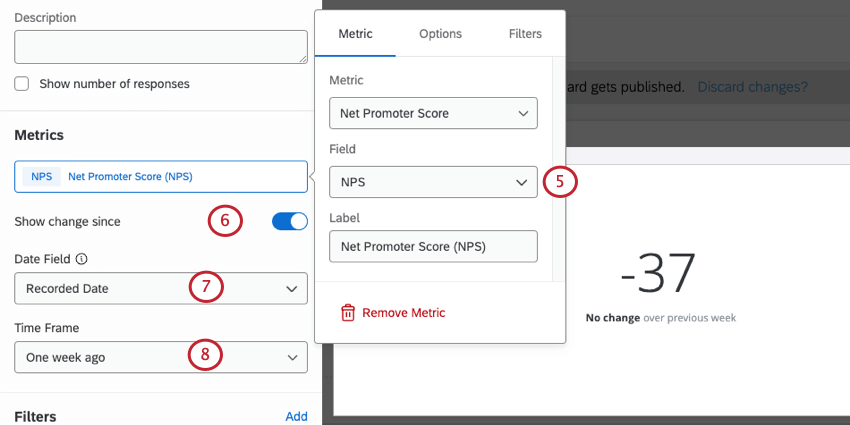
- Legen Sie Ihre fest. Feld in Ihr NPS.

- Aktivieren Änderung anzeigen seit.
- Stellen Sie sicher, dass Sie das richtige Datumsfeld verwenden.
- Wählen Sie den Zeitraum der Änderung aus, die Sie Hervorhebung möchten.
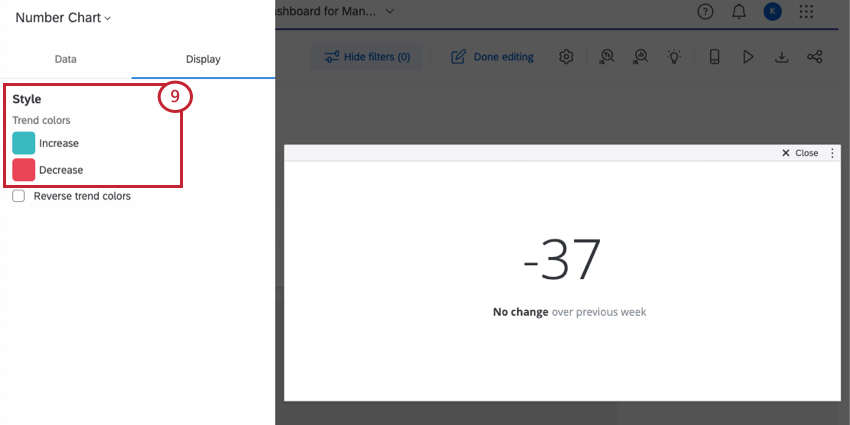
- Wählen Sie auf dem Bild Anzeige können Sie die Farben für Erhöhungen und Abnahmen anpassen.

Verbatim Feedback
Beim Sammeln von Verben (oder „offenem Feedback“) möchten Sie diese Felder immer als Freitext zuordnen. Von dort aus haben Sie einige Widget, mit denen Sie diese Daten anzeigen können. Wortwolken sind eine schnelle, beliebte Antwortmöglichkeit. Wenn Sie jedoch detailliertere Informationen über die Opfer und die Kunden, die sie bereitgestellt haben, kommunizieren möchten, empfehlen wir Ihnen, eine Antwort-Ticker statt dessen.
Antwort-Ticker zeigen eine Blätterliste der Antworten an, die Ihre Kunden zusätzlich zu einem numerischen Score bereitgestellt haben, z.B. CSAT, NPS, CES oder alles andere, was Sie mit ihrer Antwort Hervorhebung möchten. Auf diese Weise sehen Sie sowohl die Bewertung, die ein Kunde angegeben hat, als auch und das spezifische Feedback, das sie über die Erfahrung hatten.
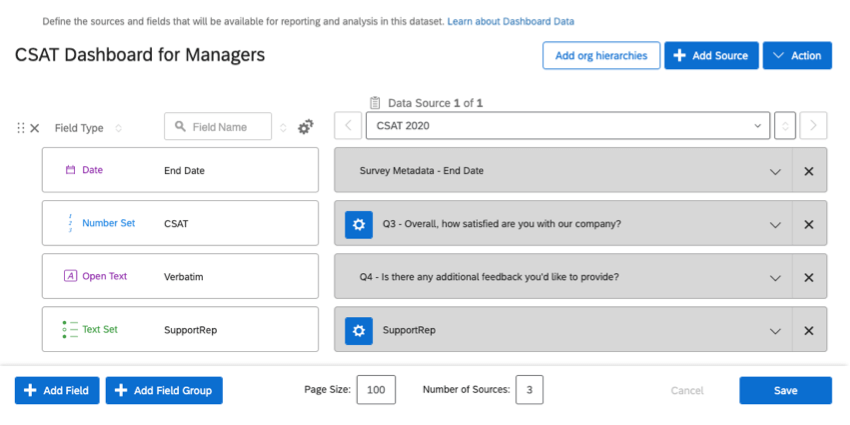
- Stellen Sie sicher, dass die Frage oder das Feld, in dem Sie verbatim gesammelt haben, zugeordnet als offenes Textfeld. Stellen Sie außerdem sicher, dass Sie über zusätzliche Scores verfügen, die Sie als Nummernset oder Numerisch zuordnen möchten.

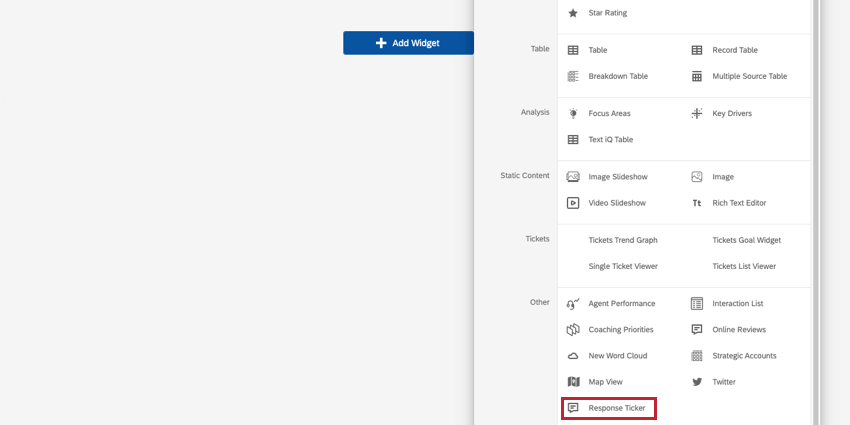
- Fügen Sie Ihrem Dashboard ein Antwort-Ticker hinzu.

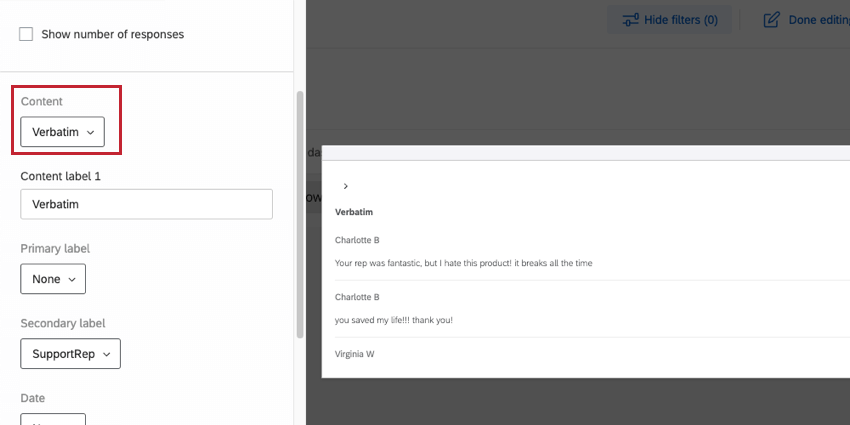
- Unter Inhaltgeben Sie das Feld ein, in dem Ihre verbatimes zugeordnet werden.

- Legen Sie fest, ob Sie primäre, sekundäre und Datumsbezeichner hinzufügen möchten. Hier haben wir auch den Support-Mitarbeiter hinzugefügt, der dem Kunden geholfen hat, und das Datum, an dem der CSAT eingereicht wurde.
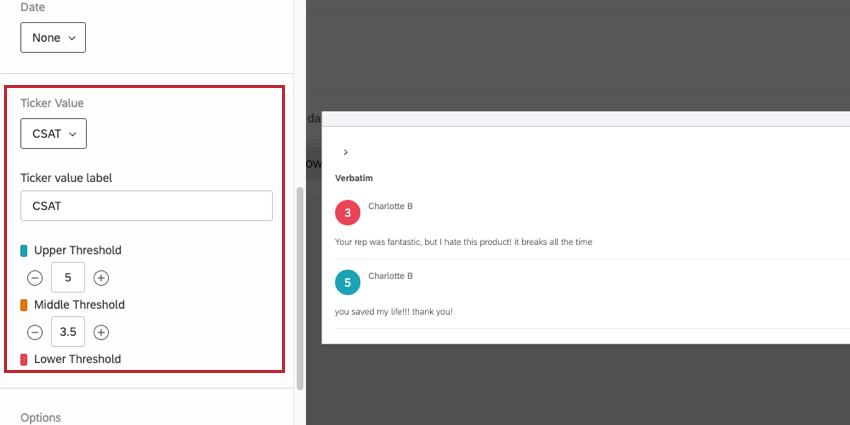
- Unter Ticker-Wertdas Feld CSAT aus.

- Legen Sie die Schwellenwerte fest, die die zugehörige Farbe der CSAT ändern sollen. Stellen Sie sicher, dass die Skala für einen CSAT sinnvoll ist. Hier mussten wir den oberen Schwellenwert in 5 ändern, da dies der maximale CSAT ist.
Durchschnittlicher CES (Customer Effort Score) im Zeitverlauf
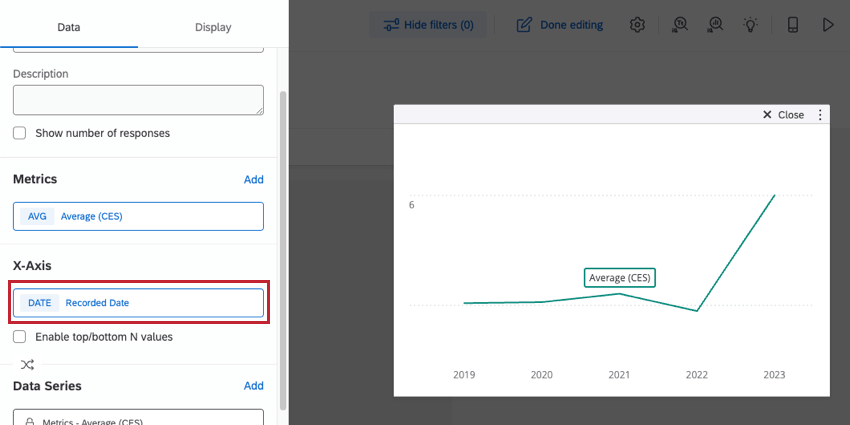
Das Widget eignet sich perfekt, um zu melden, wie sich eine Metrik wie CES (oder CSAT, NPS oder eine andere Metrik) im Laufe der Zeit geändert hat. In diesem Beispiel zeigen wir, wie sich der durchschnittliche CES geändert hat, aber Sie können jede beliebige Metrik verwenden.
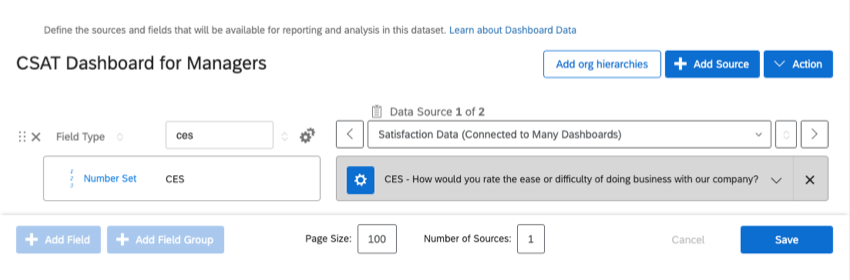
- Stellen Sie sicher, dass Ihre CES-Metrik und mindestens eine Datumskennzahl in Ihrer Datenquelle zugeordnet als Feld Nummernset.

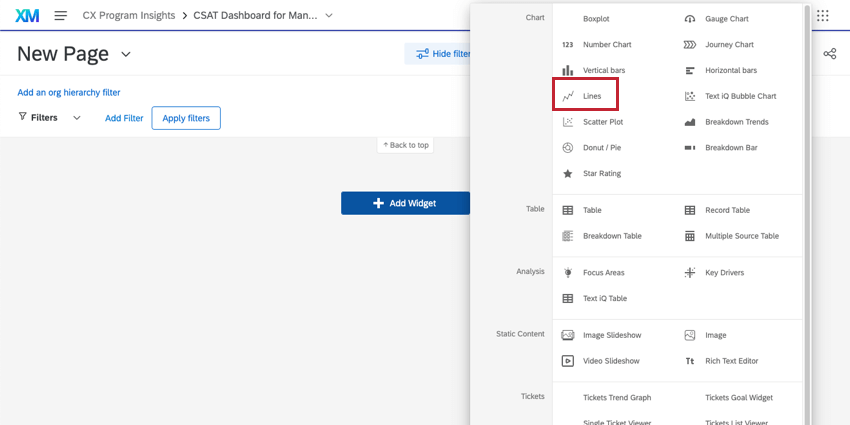
- hinzufügen Zeilen Widget zu Ihrem Dashboard hinzu.

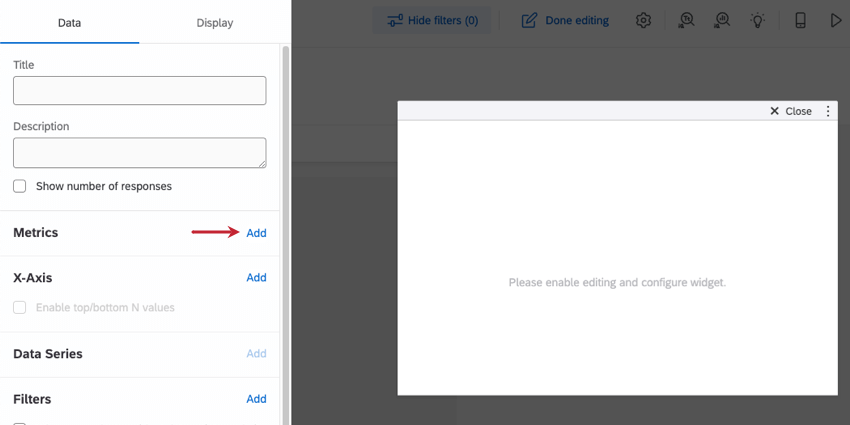
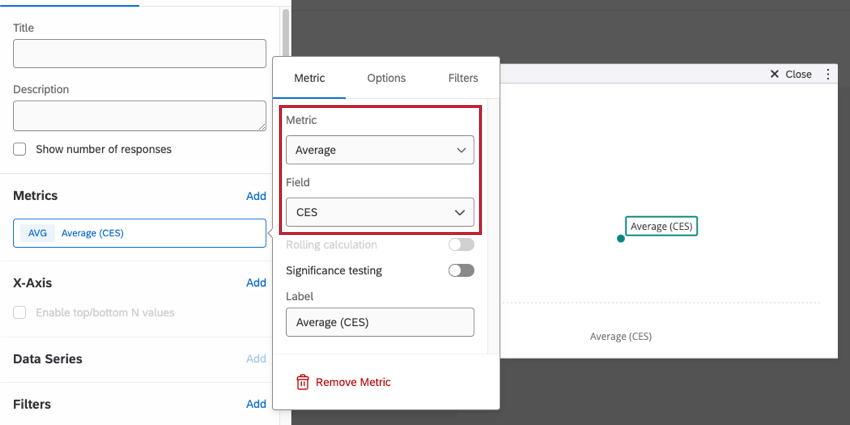
- Fügen Sie eine Metrik hinzu.

- Diese Metrik ändern von Anzahl bis Durchschnitt.

- Ändern Sie die Feld an CES.
- Unter X-AchseFügen Sie ein Datumsfeld hinzu.

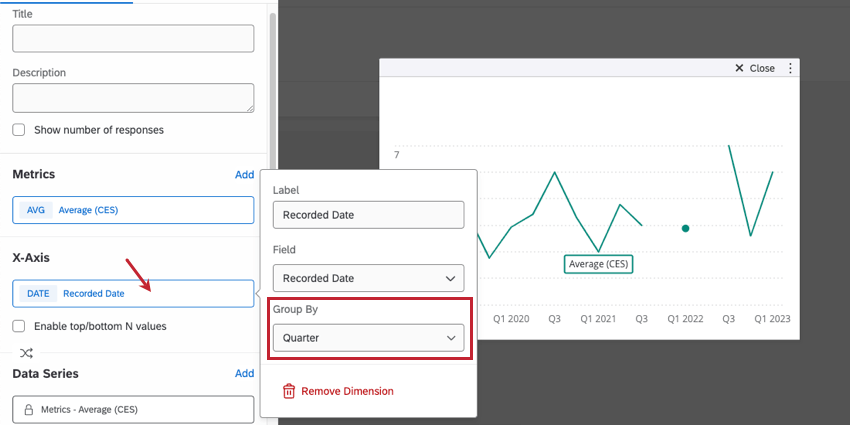
- Klicken Sie auf Ihr Datumsfeld, um anzupassen, wie Termine entlang der X-Achse gruppiert werden. Wenn die Seite nicht so gefiltert wird, dass nur Daten für die letzte Woche angezeigt werden, ist es besser, keinen Tag zu verwenden. In unserem Beispiel haben wir Quartal.

Anzeige der CSAT im Vergleich zu einer Benchmark
Manchmal möchten Sie nicht unbedingt eine Veränderung im Laufe der Zeit zeigen – Sie möchten einfach wissen, was der CSAT der Abteilung richtig ist. jetzt, und wie es mit dem CSAT Ihrer Abteilung verglichen wird sollte haben. Tachometerdiagramme sind das perfekte Widget, um dies zu erreichen!
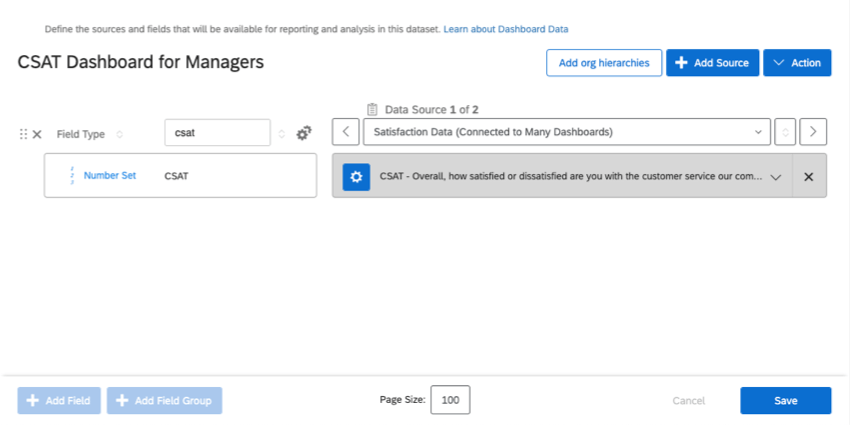
- Stellen Sie sicher, dass Ihr CSAT in Ihrer Datenquelle zugeordnet als Feld Nummernset.

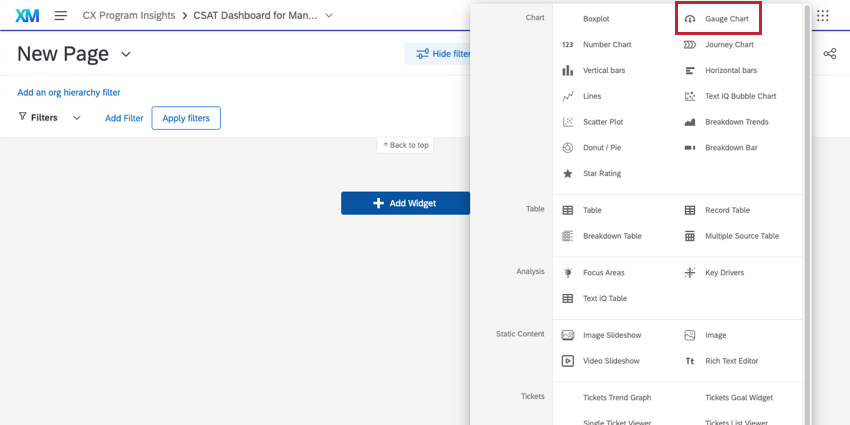
- Fügen Sie Ihrem Dashboard das Widget Tachometerdiagramm hinzu.

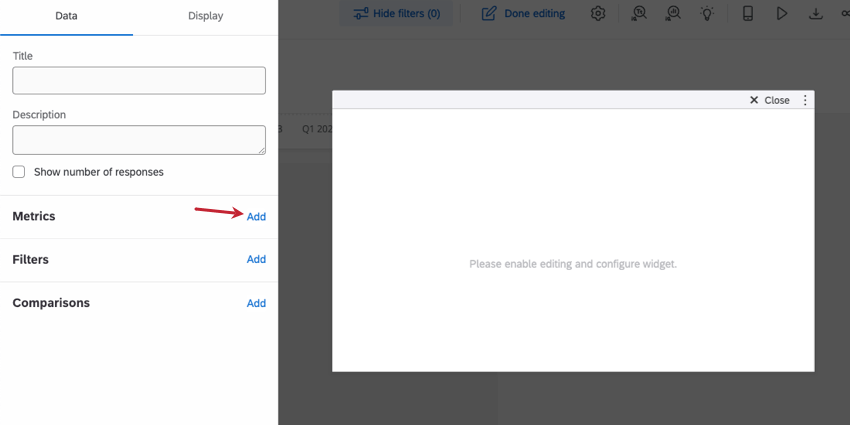
- Fügen Sie eine Metrik hinzu.

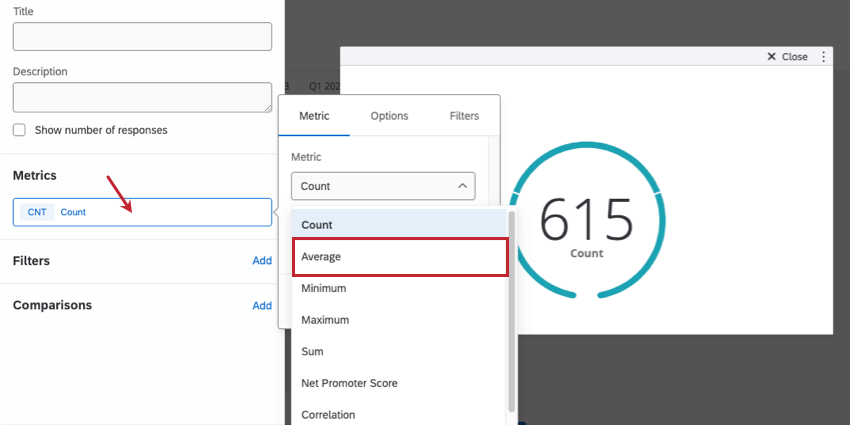
- Klicken Sie auf das Symbol Anzahl. Ändern Sie diesen in einen Durchschnitt.

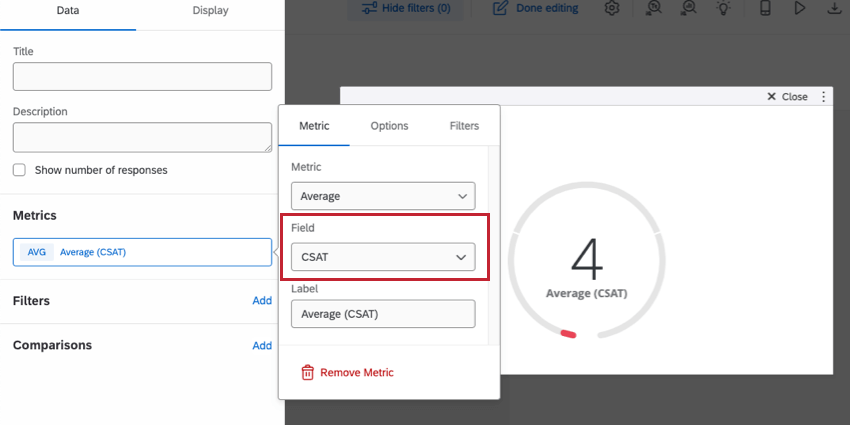
- Markieren Sie das Feld CSAT.

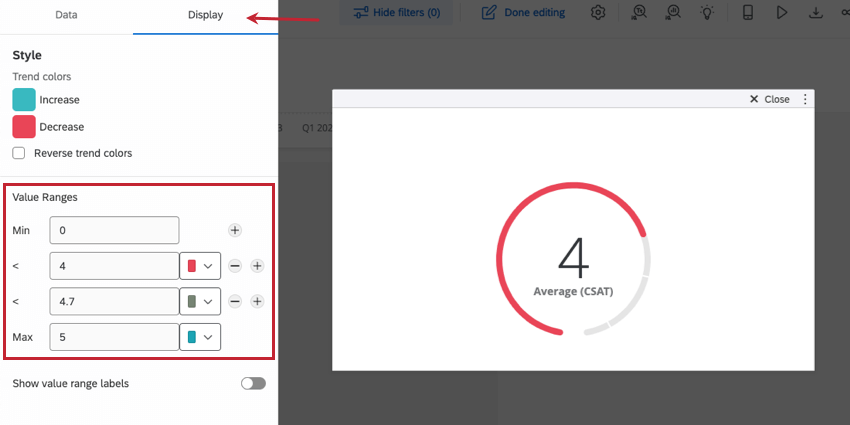
- Jetzt können wir unsere Benchmarks anpassen. Gehen Sie zum Anzeige Registerkarte.
- Der maximale CSAT kann 5 betragen. Stellen Sie daher sicher, dass Sie den Max. Wert.

Die rest Werte entsprechen den von Ihnen festgelegten Standards. In unserem Beispiel betrachten wir die CSATs 1 bis 4 als unter den Erwartungen, 4 bis 4,70 als fair und mehr als 4,70 als hervorragend.
Wenn Sie nur beurteilen möchten, wann ein CSAT von „Gut“ zu „Schlecht“ gewechselt ist, können Sie auf das Minuszeichen ( – ) weiter einem beliebigen Wert, um ihn zu entfernen. Sie können auch weitere Wertebereiche hinzufügen, indem Sie auf das Pluszeichen ( + ).
Aufschlüsseln von Metriken nach Teams, Abteilungen und mehr
Manchmal müssen Sie Informationen nach mehreren Ebenen aufschlüsseln. Angenommen, wir kommunizieren Call-Center-Daten wie die Anzahl der Anrufe. Wir können diese Informationen aufschlüsseln, sodass wir diese Kennzahlen nach Mitarbeitern, Managern und Standorten sehen. Das Widget, das Sie auf diese Weise melden können, ist das Widget.
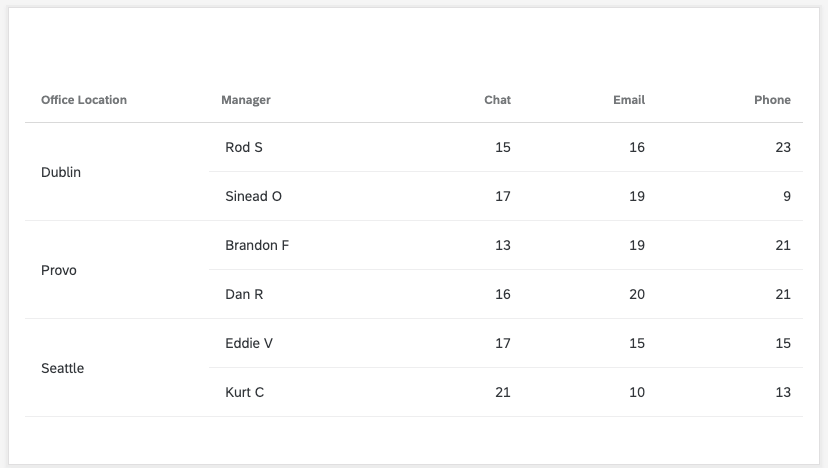
In diesem Beispiel arbeiten wir in einem Call Center mit 3 Standorten und 2 Managern an jedem Standort. Wir möchten die Anzahl der Support-Telefonate, E-Mails und Chats pro Manager:in und Bürostandort sehen.
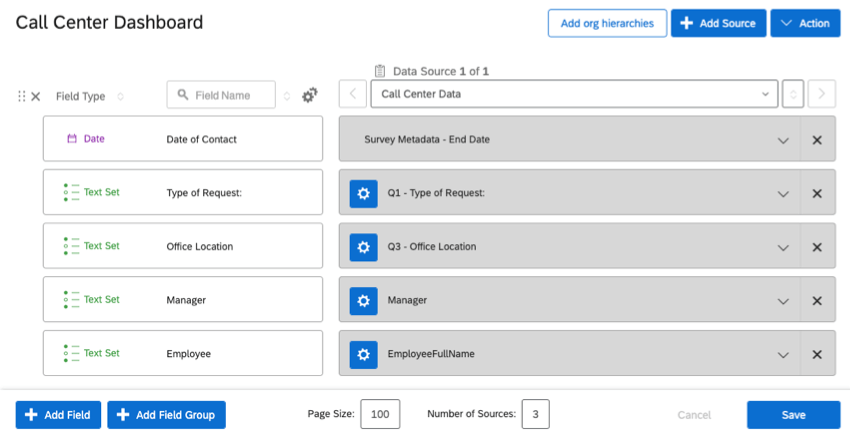
- Tabellen-Widgets können Berichte zu Datumsangaben, Nummernsets, Textsätzen und Mehrfachantwort-Textsätzen erstellen. Stellen Sie sicher, dass Ihre Felder entsprechend zugeordnet sind. In diesem Beispiel würden wir die folgenden Felder als Textsätze zuordnen:

- Art der Anfrage (Chat-, E-Mail- oder Telefonsupportanfrage)
- Lage des Büros
- Manager:in
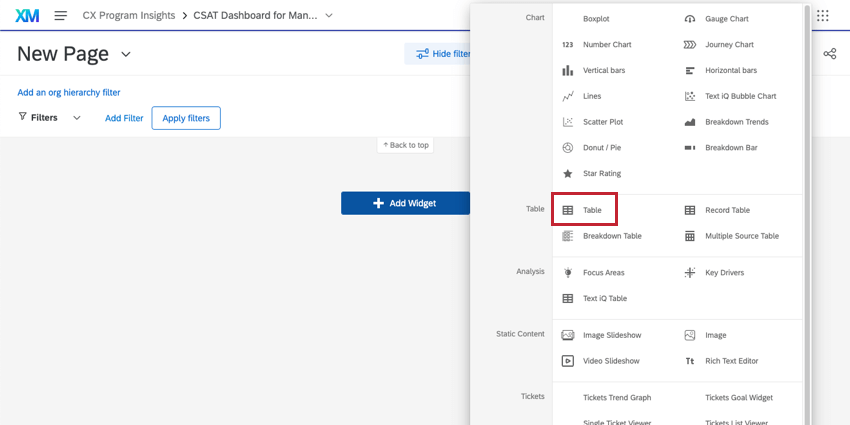
- hinzufügen Widget zu Ihrem Dashboard hinzu.

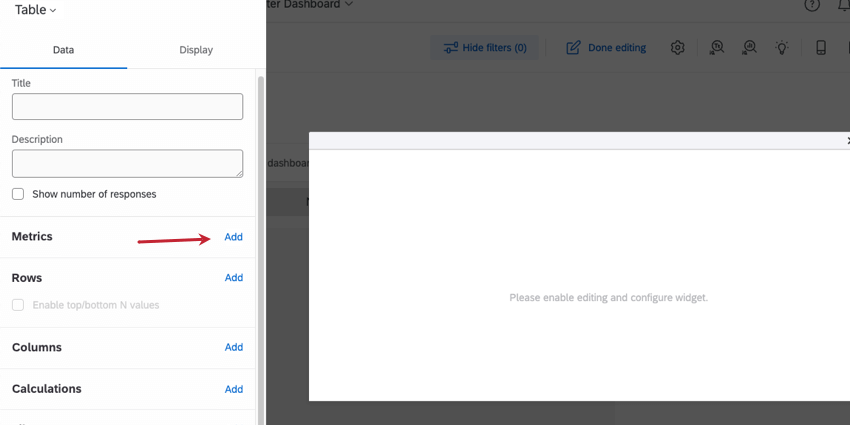
- Fügen Sie eine Metrik hinzu.

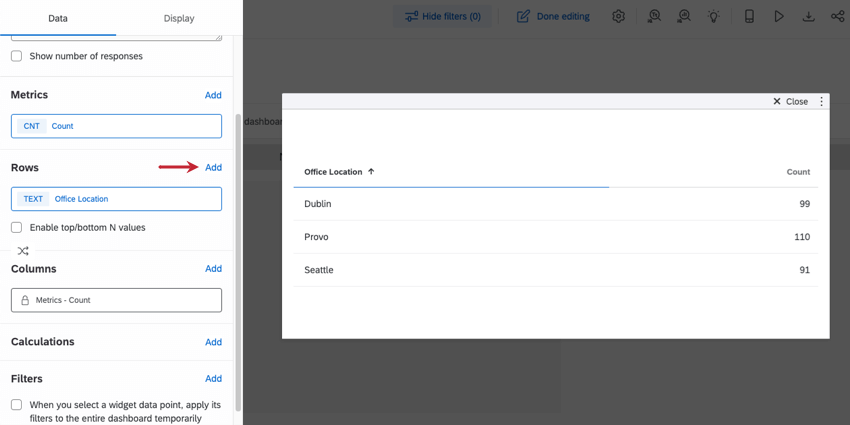
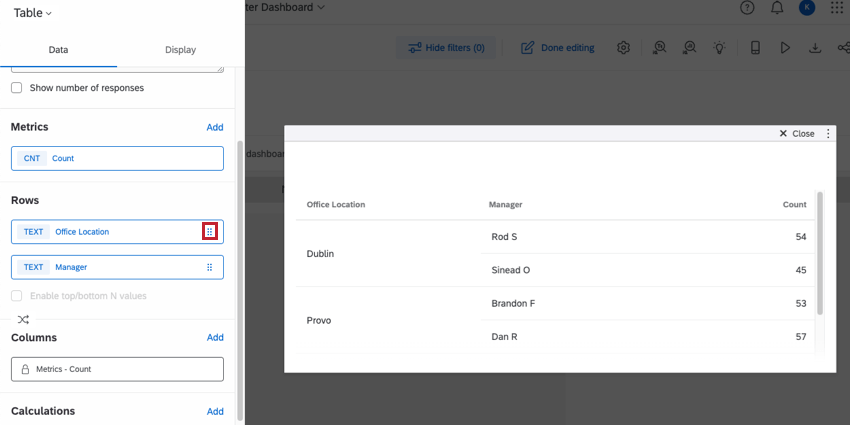
- Fügen Sie für jedes Feld, das Sie aufschlüsseln möchten, ein Zeile. In diesem Fall fügen wir hier die Felder Bürostandort und Manager:in hinzu.

- Aufschlüsselungen sollten mit der höchsten Ebene zuerst und mit der niedrigsten letzten aufgeführt werden. Wenn Ihre Aufschlüsselungen nicht in Ordnung sind, bewegen Sie den Mauszeiger über das Feld, und verwenden Sie das Symbol, um die Reihenfolge, nach der die Zeilen aufgelöst werden sollen, per Drag&Drop zu verschieben.

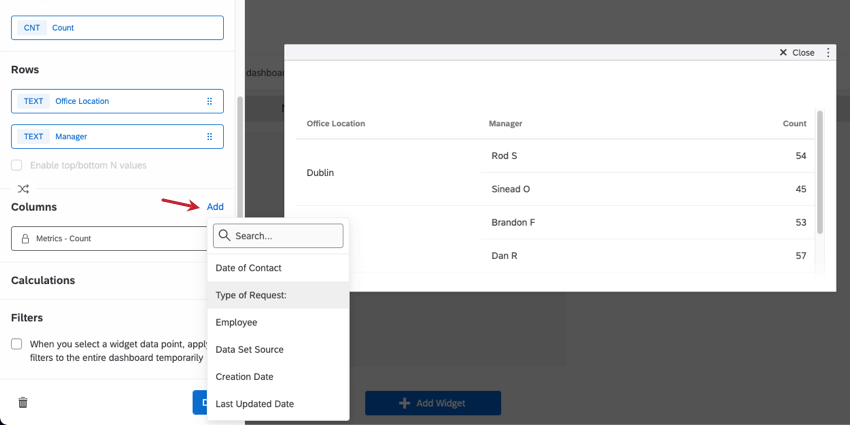
- Nun möchten wir nach der Art der Anfrage aufbrechen – Telefonat, Chat oder E-Mail. Mi kann Fügen Sie diese als Zeile hinzu, aber das sieht verwirrend aus und erzeugt zu viele Zeilen. Fügen Sie sie stattdessen als hinzu, Spalte.

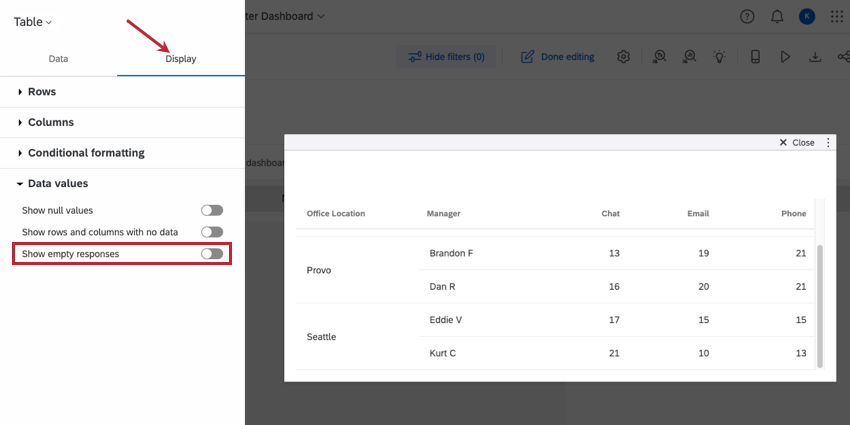
- Jeder Manager:in arbeitet nur in 1 so dass wir nicht für jeden Manager:in an jedem Bürostandort Daten haben. In der Anzeige Registerkarte, stellen Sie sicher, Leere Antworten anzeigen ist nicht aktiviert.

So sieht das Fertigerzeugnis aus:
NPS
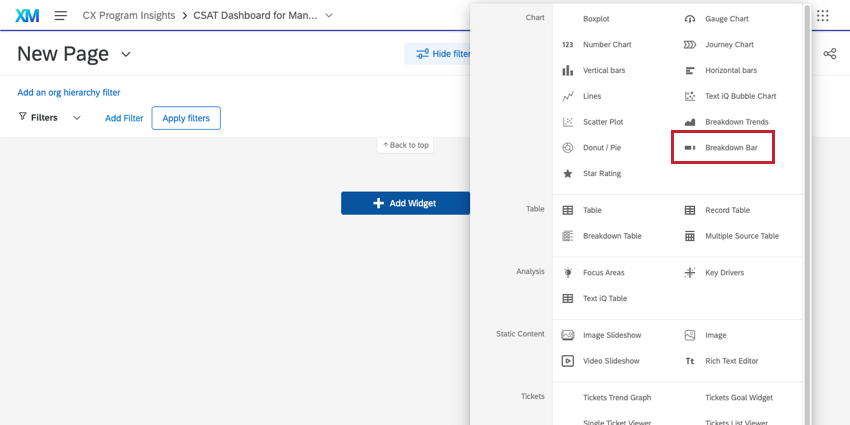
Benutzer möchten häufig eine Aufschlüsselung der Anzahl der Kunden sehen, die in jede NPS passen. Während Kreisdiagramme nützlich sein können, verwenden die Benutzer in der Regel lieber Strukturdiagramm Widgets für diese.
- Stellen Sie sicher, dass Ihre NPS in Ihrem Dashboard zugeordnet . Ihr Feld NPS sollte als Textsatz zugeordnet sein. Ihr numerischer NPS sollte als Nummernset zugeordnet sein.

- Fügen Sie Ihrem Dashboard ein Strukturdiagramm hinzu.

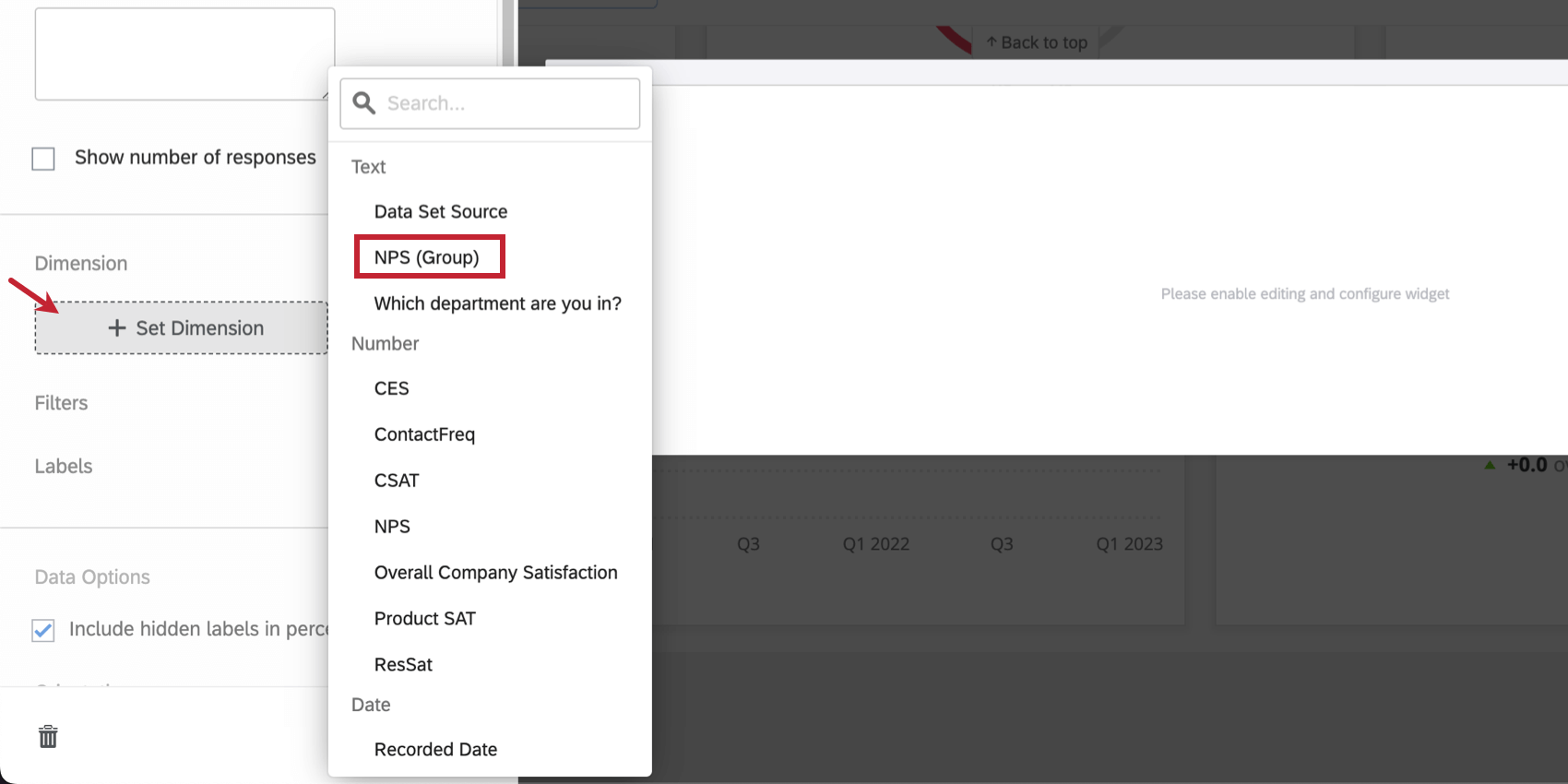
- Klicken Sie auf Dimension festlegen und wählen Sie das NPS aus, das Sie anzeigen möchten. Generell ist es sinnvoller, den NPS zu wählen. Gruppe anstelle der numerischen Skala.

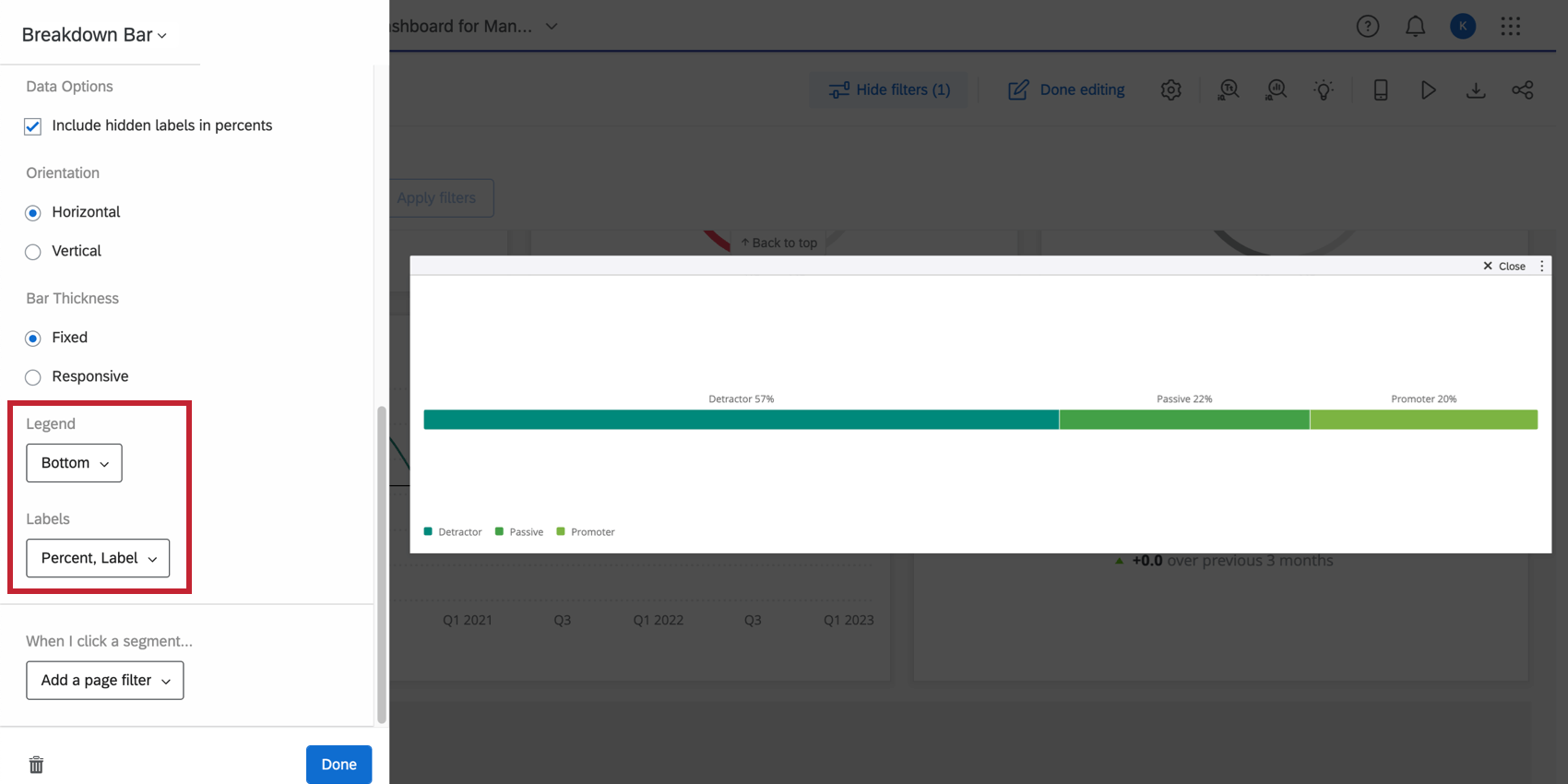
- Wählen Sie, ob Sie die Legende unten anzeigen oder ausschalten möchten.

- Legen Sie die Beschriftungen auf den Segmenten des Balkens fest. Hier haben wir uns entschieden, den Segmenten die Detraktor, Promotor, Passiver hinzuzufügen, damit wir die Legende bei Bedarf ausschalten können.
Für Ihre Zielgruppe filtern
In einigen der Beispiel-Widgets haben wir über Filter gesprochen. Filter können unglaublich nützlich sein, um Daten entsprechend dem einzugrenzen, was Ihre Dashboard am meisten interessieren. Sie können Filter zum gesamten Seite eines Dashboard oder nur zu einem Widget auf einmal.
Filtern bedeutet nicht nur, Daten dauerhaft einzuschränken, sondern Ihren Benutzern auch die Filter zur Verfügung zu stellen, die sie möglicherweise auf ihre Daten übernehmen möchten.
Filter für allgemeine Verwendung
Filter, die Sie einer Seite oder einem Widget hinzufügen können, damit Benutzer sie nach Bedarf anpassen können:
- Datumsfilter, sodass Manager Zeiträume nach Bedarf anpassen und vergleichen können.
- Mitarbeitende, damit Vorgesetzte die Statistiken eines bestimmten direkt unterstellte:r Mitarbeitende:r sehen können.
- Bürostandort, damit Abteilungsleiter leistung standortübergreifend vergleichen können.
- Und mehr…
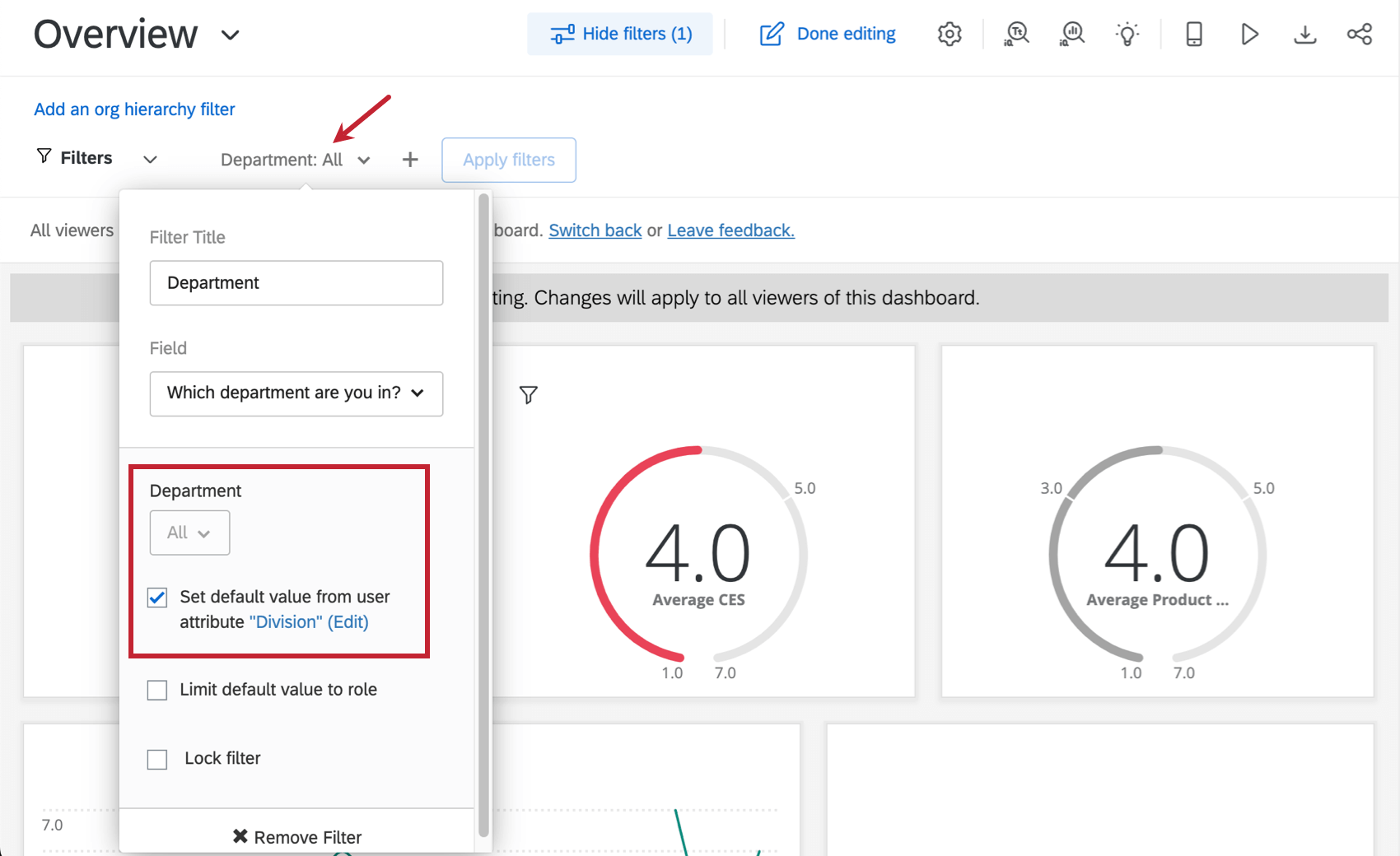
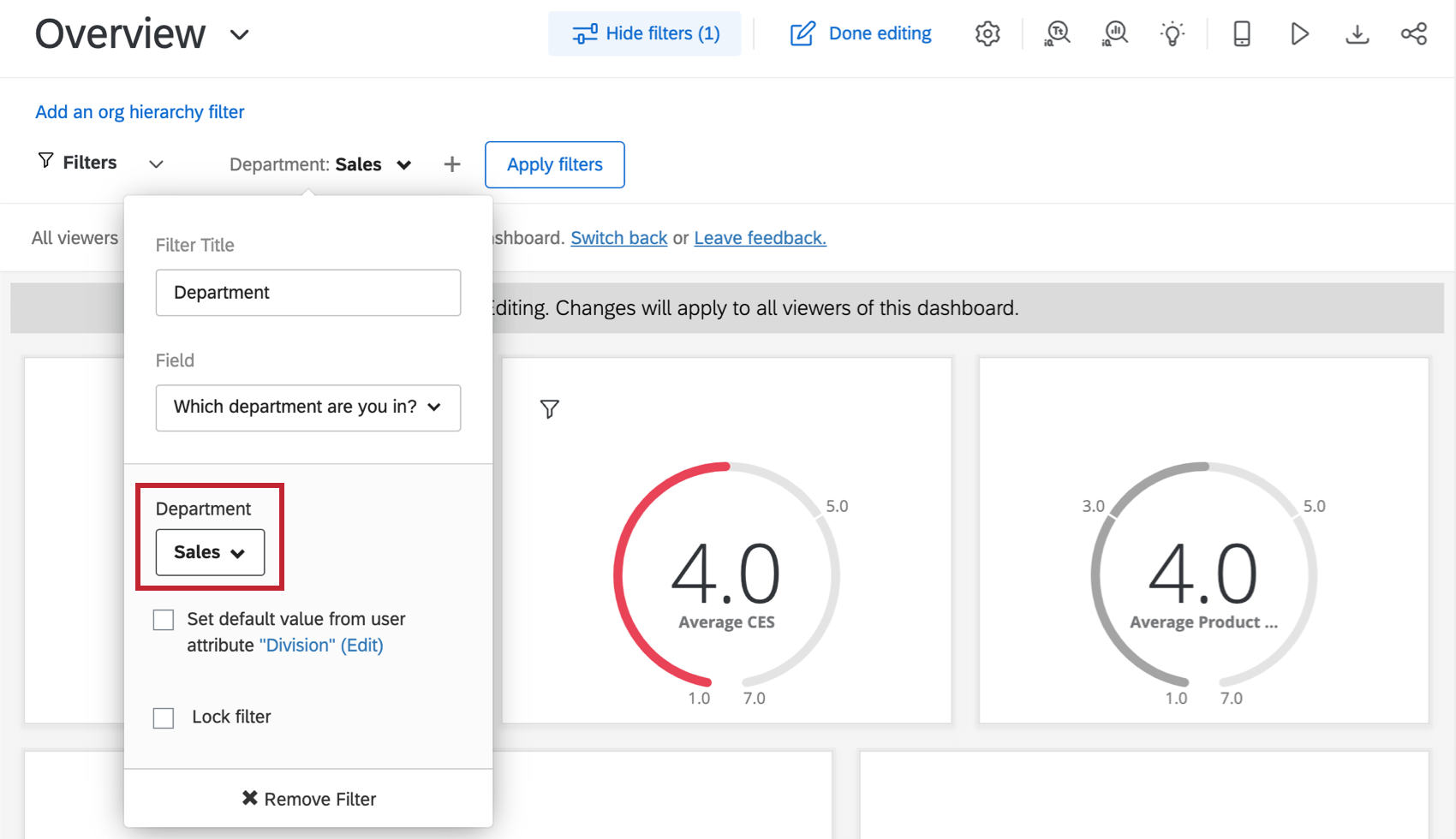
Tipp: Wenn Sie beim Bearbeiten Ihres Filters bestimmte Werte auswählen und dann den Bearbeitungsmodus verlassen, wird der Filter automatisch für Ihre Dashboard angewendet. Im folgenden Beispiel wurde für den Filter „Abteilung“ der Wert „Vertrieb“ ausgewählt. Wenn Dashboard zu diesem Dashboard wechseln, wird der Filter „Abteilung“ automatisch auf den Filter „Vertrieb“ gesetzt.
Restriktive Filter
Filter, die Sie einer Seite oder einem Widget hinzufügen können und Sperre, sodass keine weiteren Anpassungen vorgenommen werden können:
- Ein Datumsfilter auf dem Dashboard, der nur die relevanten Daten zum Geschäftsquartal oder -jahr anzeigt.
- Anpassen eines Feldes wie Abteilung so dass es immer mit einem Benutzerattribut. Auf diese Weise sehen nur Mitglieder der Abteilung ihre eigenen Daten.