Schritt 3: Dashboard Design planen (CX)
Dashboards vs. Seiten vs. Widgets
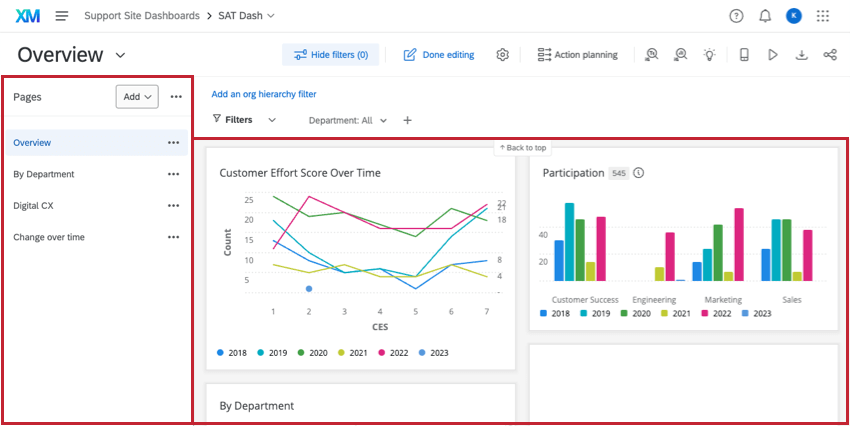
Dashboards ziehen Datenquellen in Diagramme, Tabellen und andere Visualisierungen, die als Widgets bezeichnet werden (rechts angezeigt). Diese Widgets können auf Seiten des Dashboards angeordnet werden (links angezeigt). Von dort aus können Sie unbegrenzte Dashboards, unbegrenzte Seiten und unbegrenzte Widgets für jedes CX-Dashboards-Projekt erstellen.
Aber ist das sinnvoll? Möglicherweise stellen Sie sich folgende Fragen:
- Wie viele Dashboards sind für ein einziges Projekt zu viele?
- Wie viele Seiten sind für ein einziges Dashboard zu viele?
- Kann eine Seite so voll mit Widgets sein, dass eine neue Seite die bessere Option ist?
- Woher weiß ich, ob die Widgets, die ich hinzufügen möchte, erforderlich sind oder ob es eine andere Möglichkeit gibt, meine Daten zu organisieren?
Wir haben eine Expertin von Qualtrics um Tipps gebeten. Sie hat einige der komplexesten CX-Dashboards-Projekte aufgebaut, die sie sich vorstellen kann. Sie glaubt, dass es je nach den Anforderungen Ihres Forschungsprogramms variiert, und hat uns Einblick in ihre Herangehensweise gegeben.
„Zunächst sammle ich die Perspektiven der Stakeholder und überlege das Design ihrer Dashboards basierend auf den Datenquellen und den Treibern. Zu Anfang empfiehlt es sich häufig, Folgendes zu erstellen:
Auf diese Weise gelangen wir auf fünf Seiten und bieten Platz für zusätzliche Seiten, die auf einzigartigen Berichtszielen und wichtigen Faktoren basieren. Beispielsweise kann es sinnvoll sein, mehrere CX-Dashboards-Projekte in einem einzigen Dashboard zusammenzufassen, um einen wesentlichen betriebswirtschaftlichen Faktor besser darzustellen. Wenn ein Widget oder eine Seite einen Faktor nicht repräsentiert, sollten Sie das Element überdenken. Einige andere häufig zu berücksichtigende Seitentypen:
Vermeiden Sie Widget-Überlastungen, damit die Auswirkungen nicht reduziert werden, insbesondere für Ihre Stakeholder der Geschäftsführung. Scheuen Sie sich nicht, Seiten und Widgets zu löschen. Aber wenn Sie Schwierigkeiten haben, Ihre Liebesgeschenke zu töten, hier sind einige Möglichkeiten, wie Sie beginnen können, Widgets nach unten einzuschränken:
|
Für wen ist Ihr Dashboard?
Wie wir im vorherigen Abschnitt gelernt haben, ist es wichtig, sich über die Zielgruppe Ihres Dashboards Gedanken zu machen, bevor Sie mit dem Aufbau beginnen. Wenn Sie über die Personas nachdenken, die das Dashboard verwenden, können Sie die Art der Informationen berücksichtigen, die Sie mit Ihrem Dashboard kommunizieren sollten.
Als Beispiel betrachten wir einige der Personas, die in einem CX-Programm häufig vorkommen, und welche Jobziele sie mit einem Dashboard erreichen können. In der Spalte ganz rechts wird über die Art der Widgets (Diagramme und Tabellen) spekuliert, die diesen Benutzern zugute kommen könnten.
| Rolle | Dashboard-Ziele | Wie häufig werden Dashboards verwendet? | Benötigte Widgets und Funktionen |
| CX-Manager |
|
Einmal pro Monat |
|
| Analytiker |
|
Jeden Tag |
|
| Betriebsleiter |
|
Jeden Tag |
|
| Operator „Geschlossene Schleife“ |
|
Jeden Tag |
|
| Führungsebene |
|
Einmal pro Monat oder Quartal |
|
Natürlich ist dies keine vollständige Liste. Wenn Sie Ihr Dashboard erstellen, stellen Sie möglicherweise fest, dass Ihre Personas Anforderungen haben, die durch andere Widgets und Berichtsfunktionen besser gefüllt werden könnten. In der nächsten Lektion wird erläutert, wie Sie die hier aufgeführten Widgets sowie einige andere allgemeine Widgets erstellen.