Stil und Bewegung in Umfragen
Über Umfrage & Bewegung
Der Stil einer Umfrage ist entscheidend dafür, dass die Teilnehmer die Umfrage gerne ausfüllen. Zum Still einer Umfrage gehören die Schriftart, Farben, der Fragenabstand sowie sämtliche benutzerdefinierten CSS, die Sie hinzufügen möchten. Außerdem können Sie festlegen, wie sich Ihre Umfrage bewegen soll, von animierten Seitenübergängen bis hin zum automatischen Weiterleiten der Teilnehmer durch die Umfrage, wenn sie Fragen beantworten.
Schriftarten
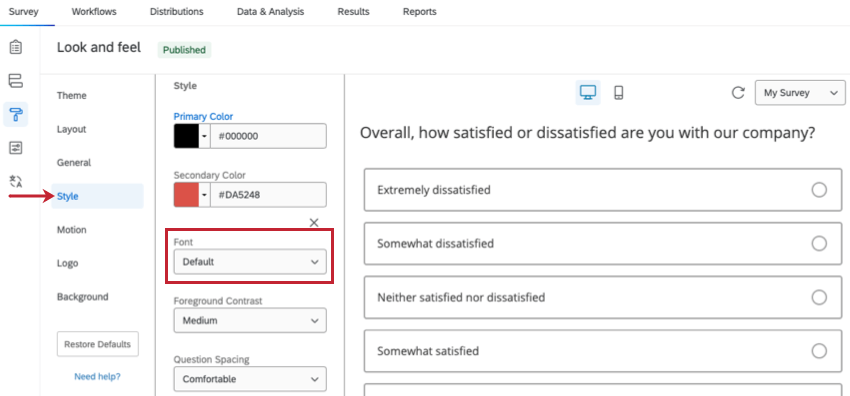
Sie können die Schriftart Ihrer Fragen und Antwortmöglichkeiten im Abschnitt Stil von ändern. das &Erscheinungsbild; Menü fühlen. Um die Schriftart zu ändern, klicken Sie auf das Symbol Schriftart aus, und wählen Sie eine Schriftart aus.
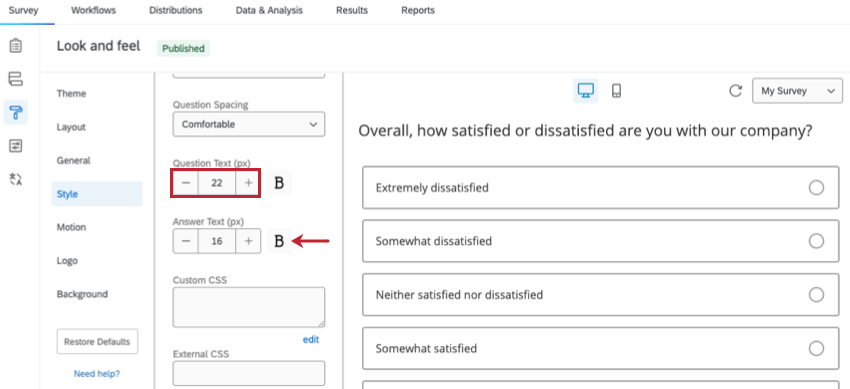
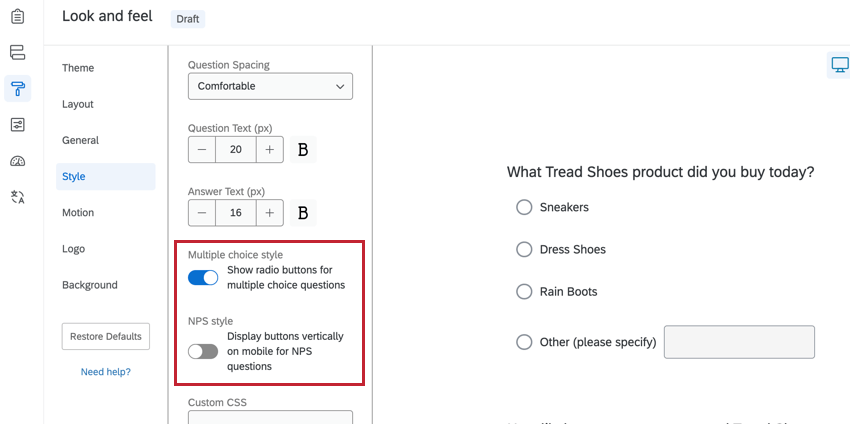
Sie können auch die Schriftgröße einer Umfrage anpassen. Dazu können Sie die Schrift fett formatieren oder die Fragen und Antworten der Umfrage in unterschiedlichen Größen anzeigen.
Um die Schriftgröße zu ändern, geben Sie die gewünschte Größe (in Pixel) in das Feld „Schriftgröße“ ein. Klicken Sie auf das Symbol B Symbol rechts neben der Schriftgröße, um Ihren Text fett zu formatieren.

Standardschriftarten
Die Dropdown-Liste für die Schriftartauswahl enthält eine Option für eine Standard Schriftart. Abhängig von Ihrer Auswahl Layout, die Standardschriftart ist unterschiedlich:
- Die Flach Layoutverwendungen Poppins als Schriftart.
- Die Modern Layoutverwendungen Offene Sans als Schriftart.
- Die Klassisch Layoutverwendungen Helvetica Neue als Schriftart.
Farben
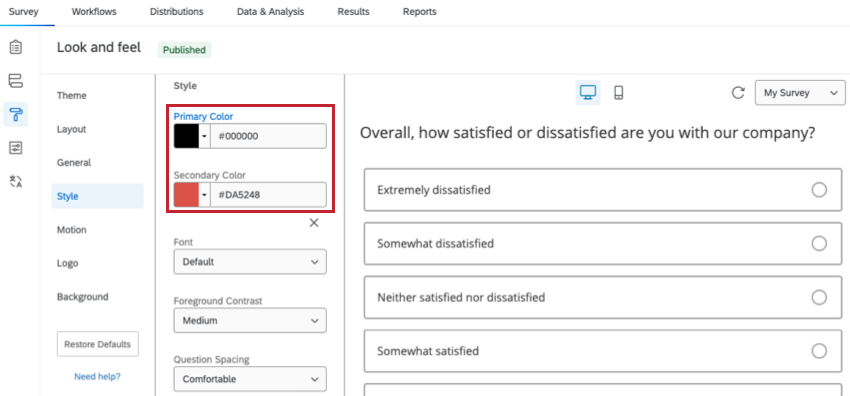
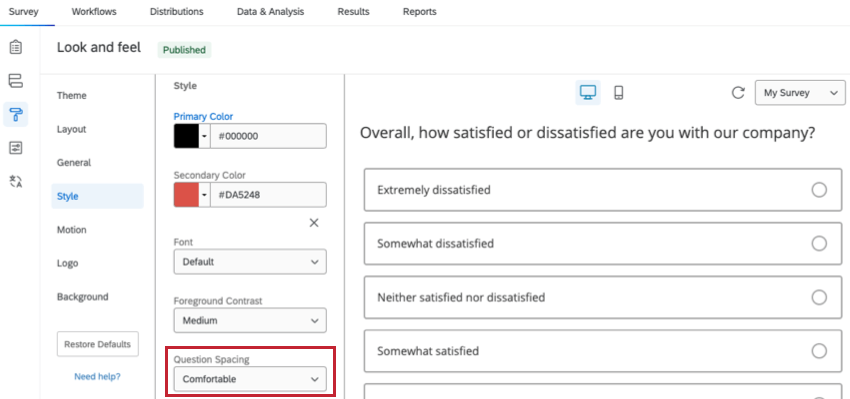
Sie können die Farbe der Elemente in Ihrer Umfrage im Abschnitt Stil der &Menü “Erscheinungsbild”. In diesem Abschnitt können Sie die primäre und die sekundäre Farbe für Ihre Umfrage festlegen.
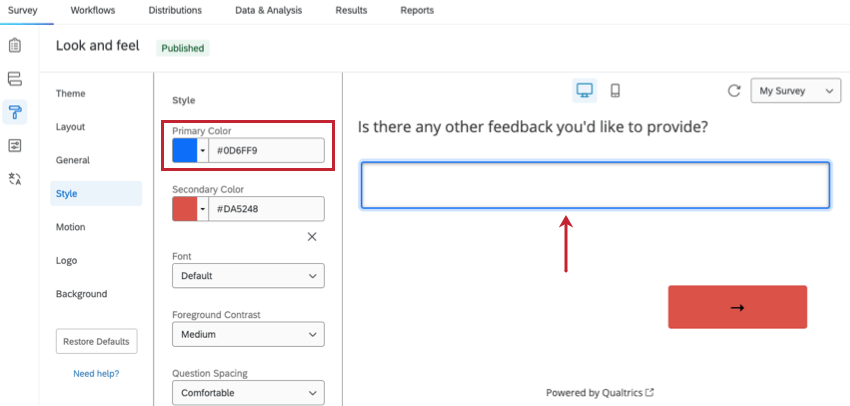
Primäre Farbe
Die primäre Farbe wird für die Hauptelemente der Umfrage verwendet. Die genaue Anwendung hängt vom Umfragelayout ab, aber normalerweise wird diese Farbe für Features wie den Fortschrittsbalken und Fragenhervorhebungen verwendet.
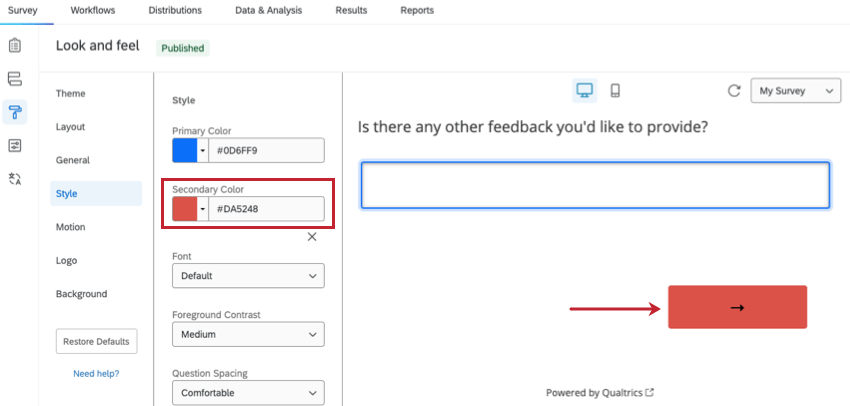
Sekundäre Farbe
Die sekundäre Farbe wird für untergeordnete Elemente der Umfrage verwendet. Die genaue Anwendung hängt vom Umfragelayout ab, aber normalerweise wird diese Farbe für Features wie die Weiter- und Zurück-Schaltflächen verwendet.

Benutzerdefiniertes CSS hinzufügen
Es kann vorkommen, dass Sie das &Erscheinungsbild Ihrer Umfrage über die einfach zu ändernden Formatierungsoptionen hinaus ändern möchten. Technisch versierte Benutzer, die das Layout einer Umfrage mit eigenem Code anpassen möchten, können ihr eigenes benutzerdefiniertes CSS hinzufügen.
Cascading Style Sheets (CSS) ist eine Programmiersprache für die Gestaltung von Webseiten. Mit der Funktion zum Hinzufügen von benutzerdefiniertem CSS können Sie Ihr eigenes CSS direkt in den CSS-Editor eingeben oder auf eine online gehostete CSS-Datei verweisen.
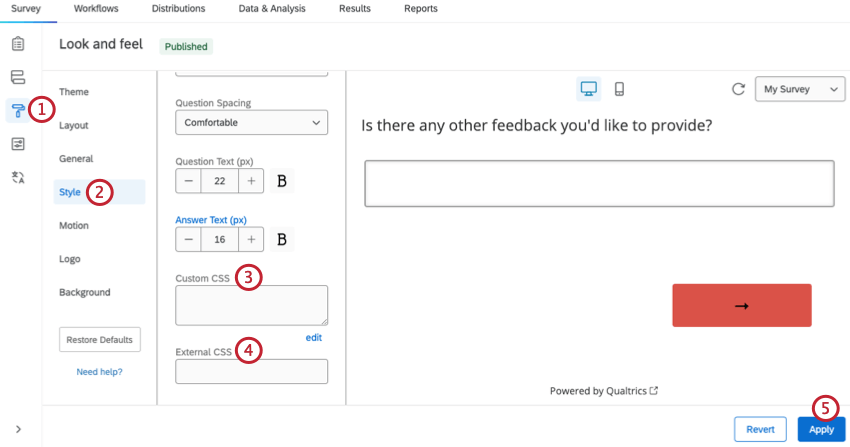
So fügen Sie einer Umfrage ein benutzerdefiniertes CSS hinzu:
- Öffnen Sie beim Bearbeiten Ihrer Umfrage die &Erscheinungsbild Menü.

- Klicken Sie auf das Symbol Stil Abschnitt.
- Geben Sie Ihr eigenes CSS in das Benutzerdefiniertes CSS Kasten.
Tipp: Wenn Sie mehr Platz zum Erstellen Ihres CSS benötigen, klicken Sie auf bearbeiten unter dem Feld Benutzerdefiniertes CSS, um den CSS aufzurufen.
- Wenn Sie CSS verwenden, das online gehostet wird, geben Sie die URL für den Online-Host im Externes CSS Kasten.
- Klicken Sie auf Anwenden.
Tipp: Mit dem folgenden Code können Sie das Standardlogo in Ihrem Designvorlage entfernen. Kopieren Sie dazu den folgenden CSS-Code in den Editor für Ihr benutzerdefiniertes CSS:
html .Skin #Logo {display: none;}Vordergrundkontrast
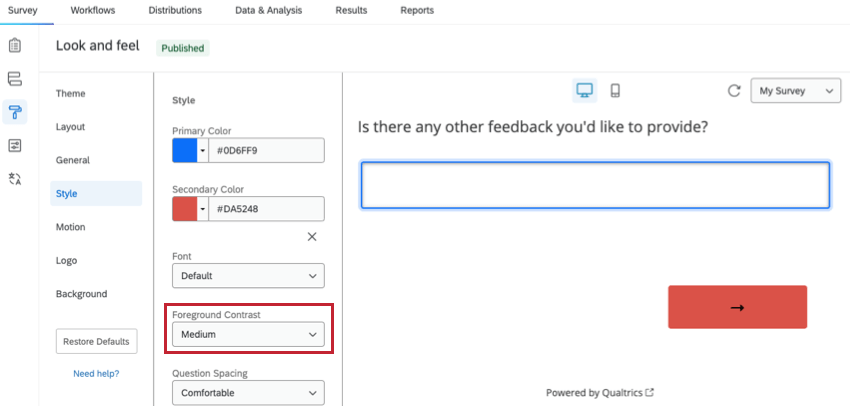
Vordergrundkontrast Bestimmt die Ebene zwischen dem Vordergrund (Text, Textfelder usw.) und dem Bild. Zur Auswahl stehen die Optionen „Niedrig“, „Mittel“ und „Hoch“. Falls der Umfragetext vor dem Umfragehintergrund schwer zu lesen ist, können Sie die Lesbarkeit unter Umständen verbessern, indem Sie den Vordergrundkontrast erhöhen.
Dazu wählen Sie eine Graustufenfarbe mit einem WCAG-konformen Kontrastverhältnis von 4,5 aus. Ändern Sie diese Einstellung in „Mittel“ oder „Hoch“, um den Kontrast zwischen Text und Hintergrund zu erhöhen. „Hoch“ ist immer Weiß oder Schwarz. Das Hintergrundbild und die Farbe und Durchlässigkeit des Overlays werden bei der Festlegung der geeigneten Vordergrundfarbe ebenfalls berücksichtigt. Diese Einstellung entspricht dem Vordergrundkontrast, der in der Hintergrundabschnitt.
Fragenabstand
Fragenabstand legt den Platz fest, der Ihre Umfrage trennt. Zur Auswahl stehen die Optionen „Kompakt“, „Komfortabel“ und „Ausgedehnt“. Mit dem Fragenabstand können Sie die Länge Ihrer Umfrage steuern. Wenn Sie beispielsweise den Abstand zwischen Ihren Fragen verringern, wird es einfacher, eine Umfrage zu entwerfen, die auf eine Seite passt.

Optionen für Fragenstil
Wenn Ihre Umfrage das Neue Umfragestehen Ihnen mehrere Fragenformatoptionen zur Verfügung. Diese Optionen wirken sich auf das Erlebnis des Umfrage aus, wenn er an der Umfrage teilnimmt. Zu den Optionen für die Fragenanpassung gehören:

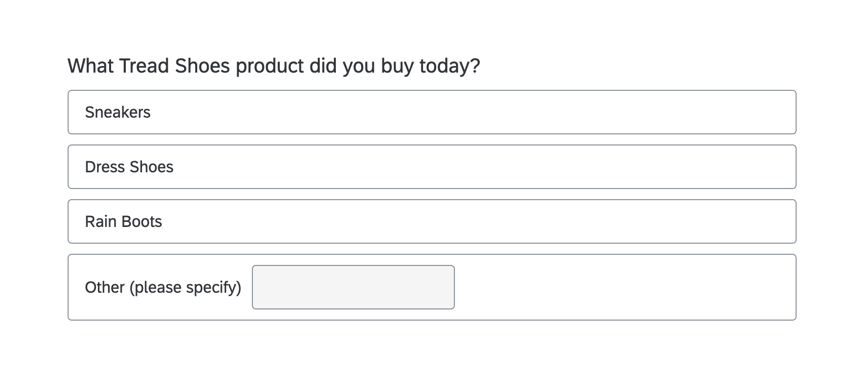
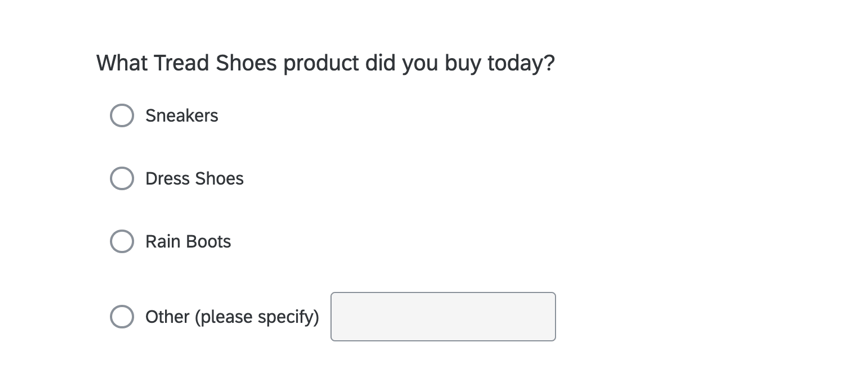
- Optionsfelder für Multiple Choice anzeigen: Wenn aktiviert, Multiple Choice Antwortmöglichkeiten verwenden Auswahlknöpfe anstelle einer vollständig anklickbaren Schaltfläche.
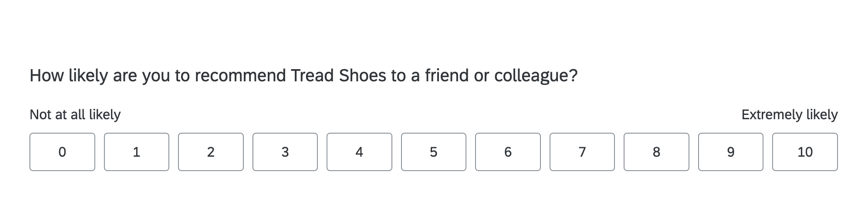
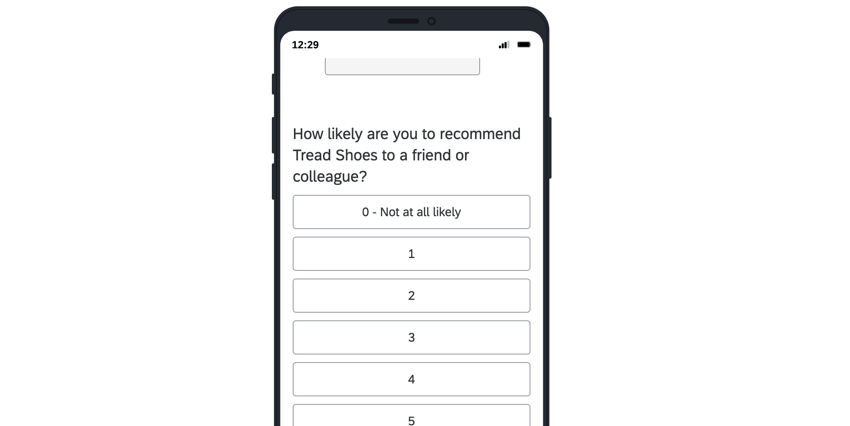
- Schaltflächen für NPS vertikal auf Mobilgeräten anzeigen: Wenn aktiviert, NPS werden Benutzern, die an der Umfrage über ein mobiles Gerät teilnehmen, vertikal angezeigt.
&Erscheinungsbild; Gefühl vs. Rich Content Editor
Schriftarten und Textfarben können auf zwei Arten bearbeitet werden: global und lokal. Globale Stiländerungen werden im &Erscheinungsbild vorgenommen; fühlen Sie sich an und wirken sich auf alle Fragen und/oder Antworttexte aus. Lokale Stiländerungen werden in der Rich Content Editor für diese spezifische Frage oder Antwortmöglichkeit. Lokale Änderungen überschreiben globale Änderungen. Wenn Sie also eine Änderung im Rich Content Editor einer Frage vornehmen, werden diese Einstellungen anstelle der Einstellungen im Erscheinungsbild angezeigt.
Sie können Folgendes verwenden: Formatierung entfernen um schnell alle lokalen Formatierungen aus ausgewählten Fragen zu entfernen und die globalen Änderungen einheitlich wirksam werden zu lassen.
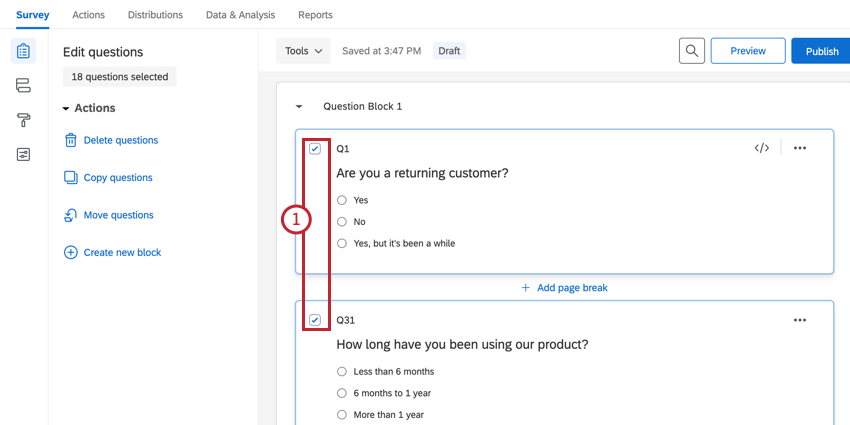
So entfernen Sie Formatierung
- Wählen Sie alle Fragen aus, indem Sie auf die erste Frage klicken, nach unten blättern und die Maustaste gedrückt halten. Schicht, und klicken Sie auf die letzte Frage. Die ausgewählten Fragen werden mit einem aktivierten Kontrollkästchen neben der Fragenummer angezeigt.

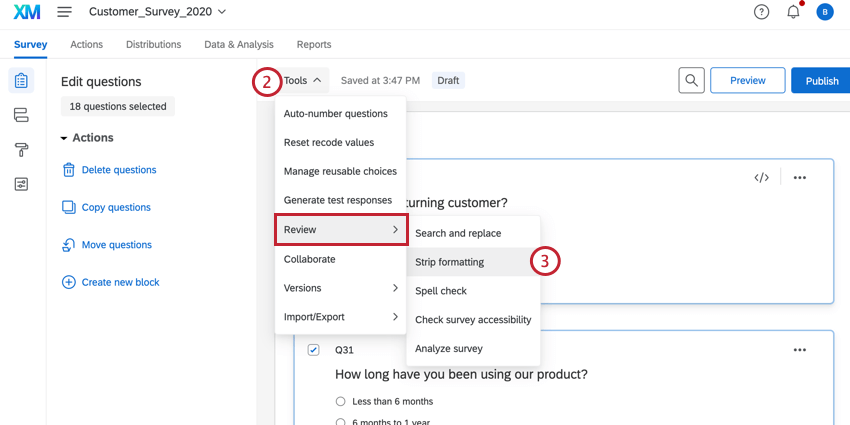
- Gehe zu Werkzeuge.

- Bewegen Sie den Mauszeiger über Überprüfen und wählen Sie Strip-Formatierung.
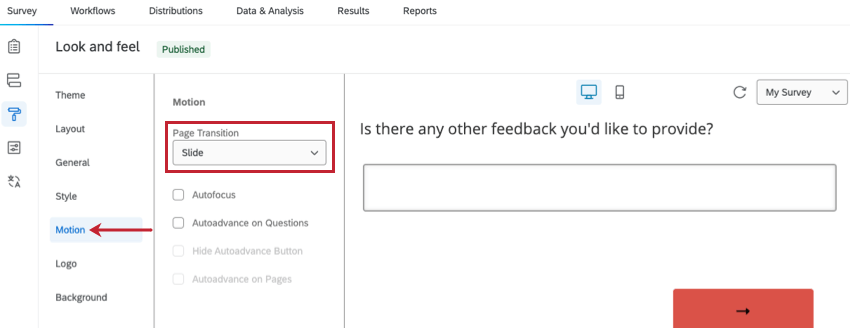
Seitenübergang
Die Seitenübergang Mit der Option im Abschnitt Bewegung können Sie den Übergangseffekt festlegen, der abgespielt wird, wenn Teilnehmer durch die Seiten Ihrer Umfrage navigieren.

Unten sehen Sie eine Übersicht über die verschiedenen Seitenübergangstypen:
- Keine: Kein Seitenübergang wird wiedergegeben. Die einzelnen Seiten der Umfrage werden wie normale Webseiten geladen.
- Folie: Wenn ein Befragte:r auf die Zurück-Schaltfläche klickt, wird die nachfolgende Seite seitlich in den Bildschirm verschoben.
- Ausblenden: Wenn ein Befragte:r auf die Zurück-Schaltfläche klickt, wird die nachfolgende Seite eingeblendet, während die vorherige Seite nicht angezeigt wird.
- Umdrehen: Wenn ein Befragte:r auf die Zurück-Schaltfläche klickt, wird die Seite „umgedreht“ und die nachfolgende Seite eingeblendet.
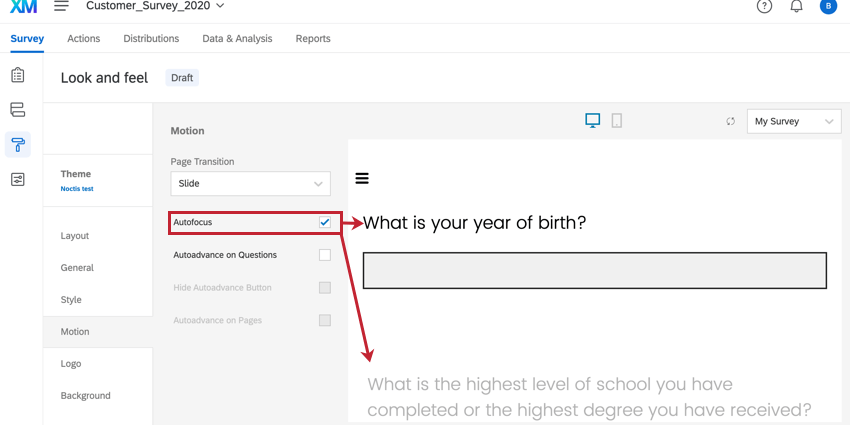
Autofokus
Die Autofokus Funktion im Abschnitt Bewegung blendet alle Umfrage außer der Frage aus, die der Befragte:r gerade anzeigt. Damit wird verhindert, dass die Umfrageteilnehmer durch vorherige oder nachfolgende Fragen abgelenkt werden.
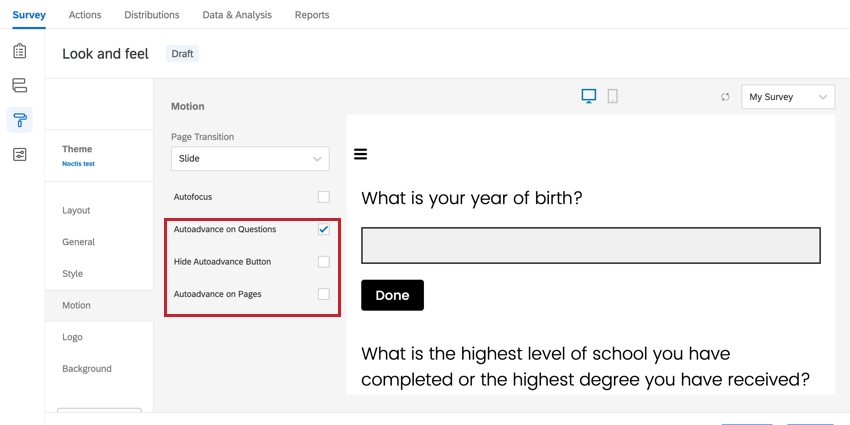
Automatische Weiterleitung
Mit der Einstellung zur automatischen Weiterleitung im Abschnitt „Bewegung“ wird festgelegt, ob die Umfrageteilnehmer beim Beantworten Ihrer Fragen automatisch weitergeleitet werden. Sie können das Teilnehmererlebnis bei Umfragen mit mehreren Einstellungen steuern.

- Automatische Weiterleitung bei Fragen: Mit dieser Option können Teilnehmer vergangene Fragen weiterleiten, ohne auf der Seite blättern zu müssen. Stattdessen werden sie automatisch zur nächsten Frage weitergeleitet, sobald sie eine Antwort ausgewählt haben. Wenn die automatische Weiterleitung für Fragen aktiviert ist, Fertig wird nach bestimmten Fragetypen wie Texteingabe und Multiple Choice angezeigt. Die Umfrageteilnehmer können auf diese Schaltfläche klicken, um zur nächsten Frage zu gelangen.
Tipp: Diese Einstellung muss aktiviert sein, um die anderen Funktionen der automatischen Weiterleitung verwenden zu können.
- Schaltfläche „Automatisch weiterleiten“ ausblenden: Wenn Sie diese Option aktivieren, wird die Fertig Schaltfläche, die angezeigt wird, wenn Automatische Weiterleitung für Fragen aktiviert ist.
- Automatische Weiterleitung auf Seiten: Mit dieser Option können Umfrageteilnehmer vergangene Seiten weiterleiten, ohne auf die Schaltfläche Weiter zu klicken. Stattdessen gelangen sie automatisch auf die nächste Seite, sobald sie eine Antwort auf die letzte Frage der Seite ausgewählt haben.
Tipp: Mit der automatischen Weiterleitung auf Seiten wird Folgendes eingeführt: Zurück-schaltfläche in Ihre Umfrage aufnehmen, auch wenn sie in Ihren Umfrageoptionen nicht aktiviert ist.
Wenn Sie die automatische Weiterleitung aktivieren, wird die Funktion für alle Seiten der Umfrage aktiviert. Automatische Weiterleitung ist kompatibel mit Zurück-Schaltflächen.
Kompatible Fragen
Autoadvance wird nur für bestimmte Funktionen der Frage übernommen:
- Auf die Legacy-Erfahrung übernimmt autoadvance:
- Multiple Choice Fragenauswahlmöglichkeiten
- NPS-Fragen
- Matrix-Tischkarussell
- Drücken der Eingabetaste in einem Texteingabefeld
- Zusätzlich zu den kompatiblen Funktionen der alten Erfahrung kann die neue Funktion zur Durchführung von Umfragen auch Autoadvance nutzen: