A/B-Tests in Website-/Erkenntnisse
Informationen zu A/B-Tests in Website-/Erkenntnisse
A/B Testing ist ein klassisches Forschungsformat, das in verschiedenen Disziplinen verwendet wird. In dieser Testmethode vergleichen Sie eine Bedingung mit einer Bedingung, auf die eine Behandlung angewendet wird, sodass Sie dann analysieren können, ob es einen signifikanten Unterschied zwischen dem Verhalten der Teilnehmer in der Behandlung und der Kontroll-Baseline gibt. A/B-Tests können in der Webentwicklung nützlich sein, da es Ihnen ermöglicht, zwei Versionen eines Designs oder einer Werbung zu vergleichen, um zu ermitteln, welche von Ihren Kunden bevorzugt wird.
Auf dieser Seite erläutern wir, wie Sie zwei verschiedene Versionen derselben Website/App Erkenntnisse Creative testen, um randomisierte Teilmengen von Website-Besuchern zu testen, um zu sehen, welche besser ist.
Zu testende Creatives einrichten
Creatives sind das visuelle Element eines Website-/Erkenntnisse. Der erste Schritt in A/B-Test-Creatives ist natürlich, die Creatives zu machen, die Sie testen möchten.
Unabhängig davon, ob Sie verschiedene Anzeigen, Banner oder eingebetteter Inhalt ausprobieren, können Sie A/B nur mit jedem Creative testen. Im Folgenden finden Sie eine Liste aller Creatives, die Sie in Qualtrics erstellen können, um Ihnen den Einstieg zu erleichtern:
- Responsive-Dialogfeld
- Feedback-Schaltfläche
- Vorlagenbasiertes eingebettetes Feedback
- Pop-over
- Infoleiste
- Eingebetteter Link
- Slider
- Pop-under
- Benutzerdefiniertes eingebettetes Feedback
Creatives veröffentlichen
Wenn Sie fertig sind, stellen Sie sicher, dass Sie veröffentlichen Ihre Creatives, damit sie in den Live-Code übertragen werden. Nur Änderungen, die veröffentlicht werden, werden auf Ihrer Website angezeigt, sobald Sie den Code auf Ihrer Website platziert haben.
Wenn Sie ein Creative bearbeiten, lassen Sie den Code auf Ihrer Website bereitstellen, und gehen Sie wie folgt vor: nicht Ihre Änderungen live an Website-Besucher senden möchten, klicken Sie auf Sichern statt dessen.
Intercepts einrichten
Sobald die Kreativen gemacht sind, ist es an der Zeit, in die Intercepts zu wechseln. Intercepts sind die Regeln, die bestimmen, wann und wie Ihre Creatives auf Ihrer Website angezeigt werden.
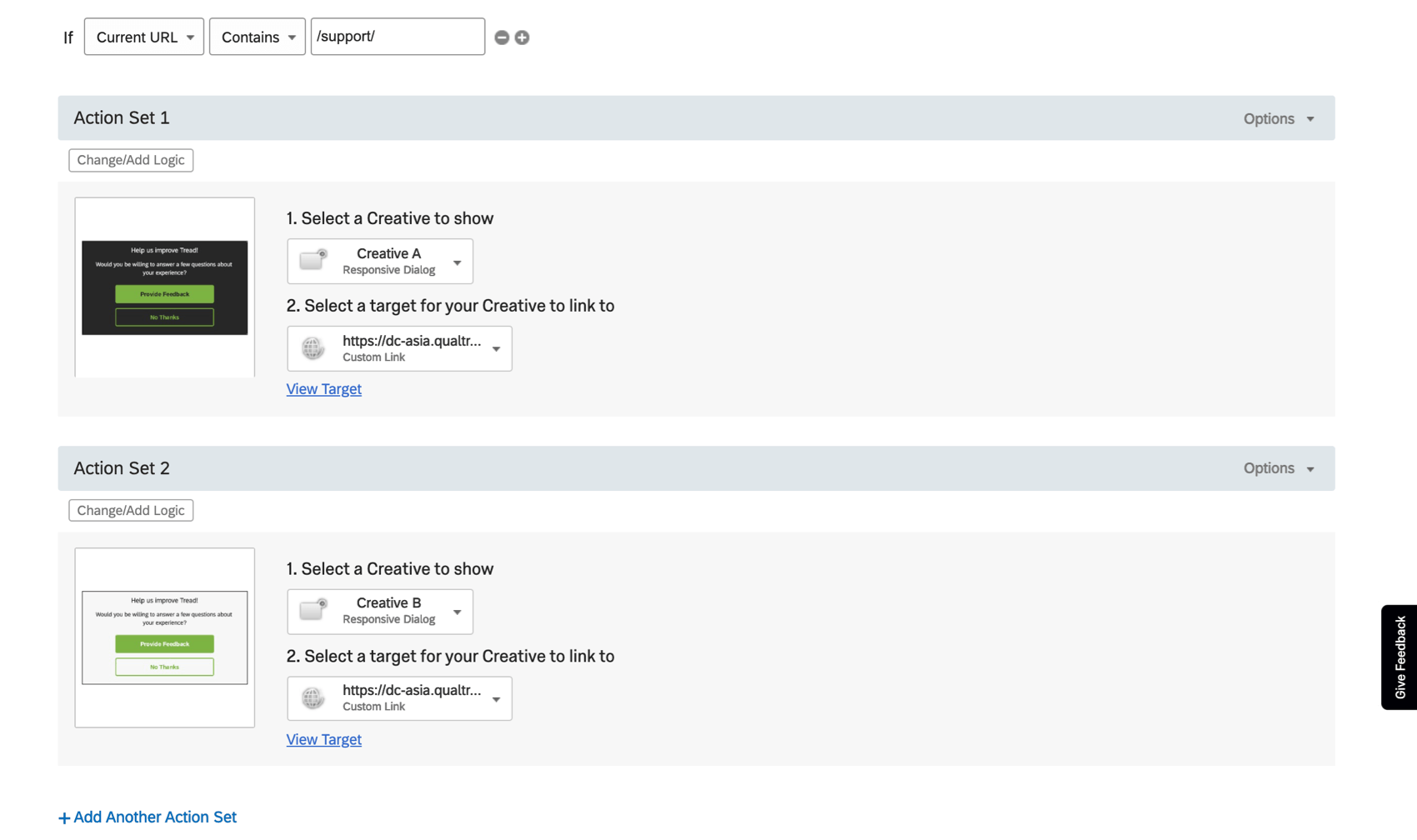
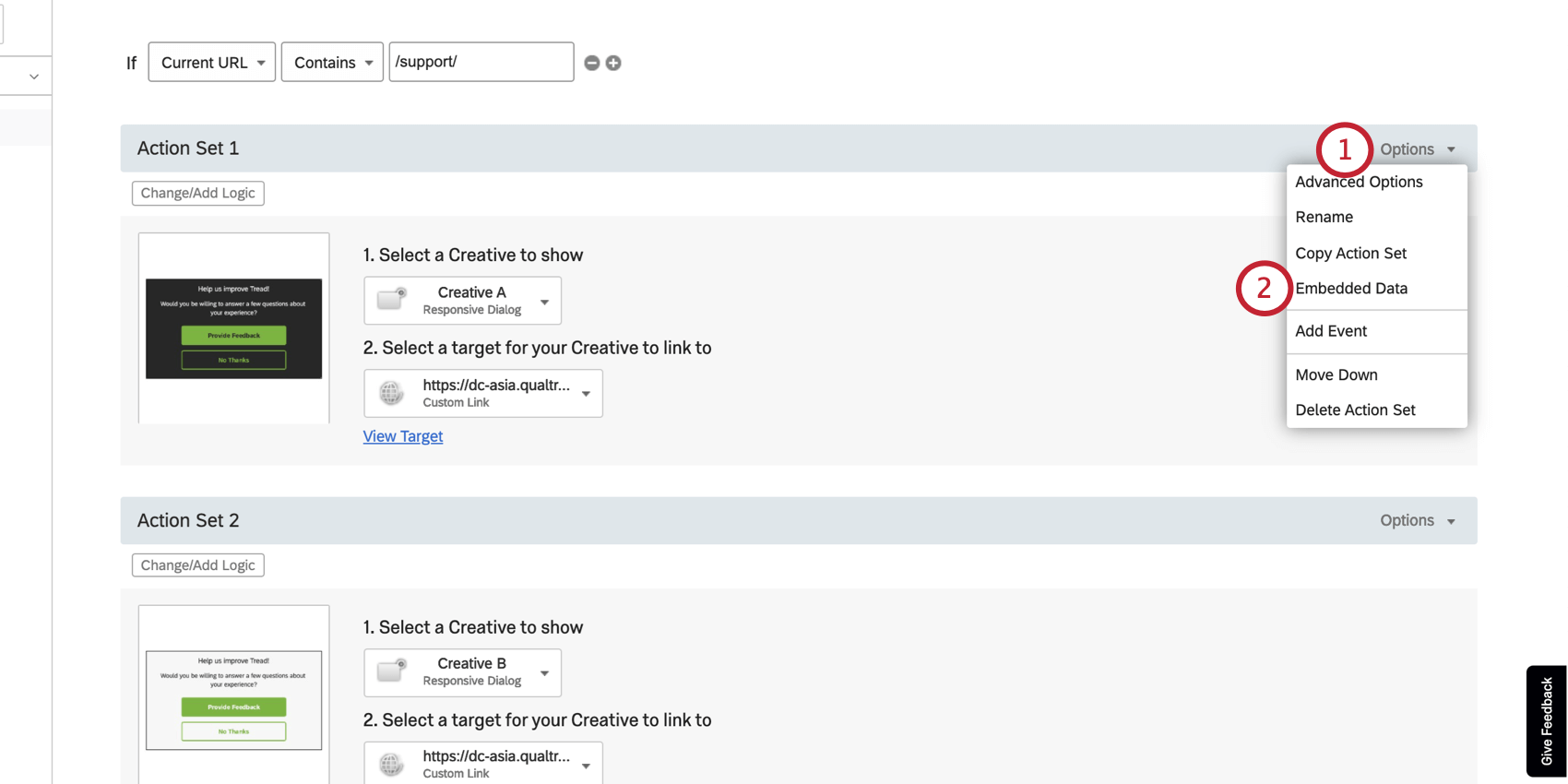
Jedes Intercept besteht aus mindestens einem Aktionssatz. Ein Aktionssatz bestimmt, was auf Ihrer Website geschieht, wenn bestimmte Bedingungen erfüllt sind. Beim Einrichten von mehrere Aktionssätze, können Sie komplexere Dinge tun, wie ein völlig anderes Creative für verschiedene Gruppen von Website-Besuchern zu präsentieren.
- Erstellen Sie ein Intercept.
Tipp: Informationen zu Benutzern im alten Ablauf finden Sie unter. diese Schritte. Informationen zu Benutzern im neuen Ablauf finden Sie unter. diese Schritte.
- Aktionssatz anlegen für jedes Creative, das Sie testen möchten.

- Fügen Sie bei Bedarf Logik hinzu. Für Logik, die übernehmen soll, verwenden Sie Intercept. Wenn es kreativenspezifisch ist, verwenden Sie Aktionssatz.
Beispiel: Unabhängig davon, welche randomisierte Teilmenge mein Banner sieht, möchte ich, dass es nur auf meinen Supportseiten angezeigt wird. Ich gebe an, dass die URL „/support/“ in der Intercept enthalten muss.
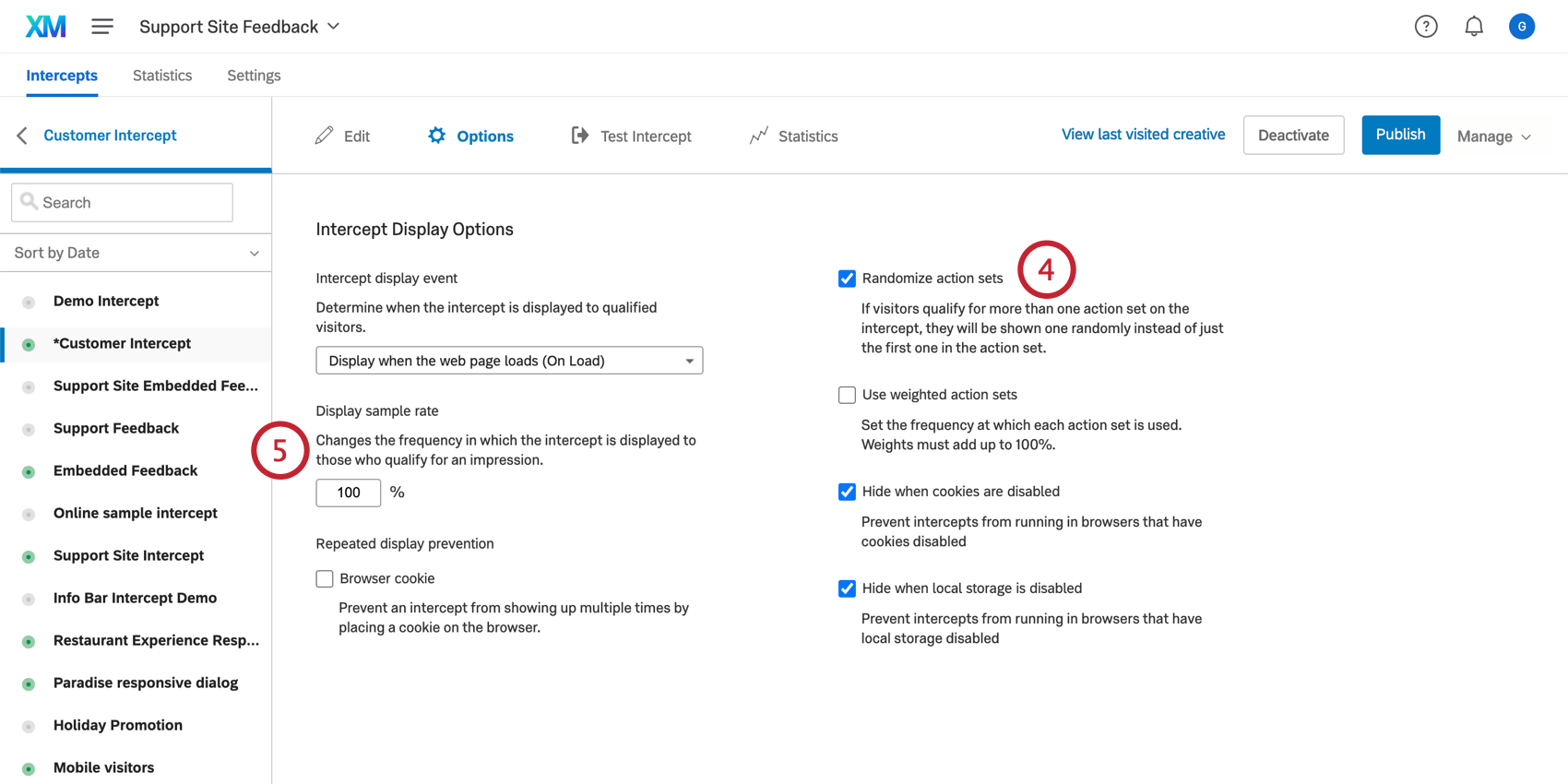
- Gehe zu deinem Intercept Optionen und wählen Sie Aktionssatz randomisieren .

- Stellen Sie sicher, dass Ihr Stichprobe anzeigen ist 100 %.
Eingebettete Daten
Dieser Schritt ist optional, kann jedoch ändern, wie dynamisch Sie die Ergebnisse Ihres A/B-Tests auswerten können. Wenn Sie bestimmte Informationen an Ihre Website weitergeben, CX-Dashboards verwenden oder erweiterte Berichte in einer Zielumfrage einrichten möchten, sollten Sie Ihrem Intercept eingebettete Daten hinzufügen.
Eingebettete daten sind benutzerdefinierte Variablen, die benannt und auf die gewünschten Werte gesetzt werden können. Für A/B-Tests bedeutet dies, dass Sie Informationen darüber nachverfolgen können, welcher Behandlung/Version eines Creative Ihr Website-Besucher ausgesetzt war.
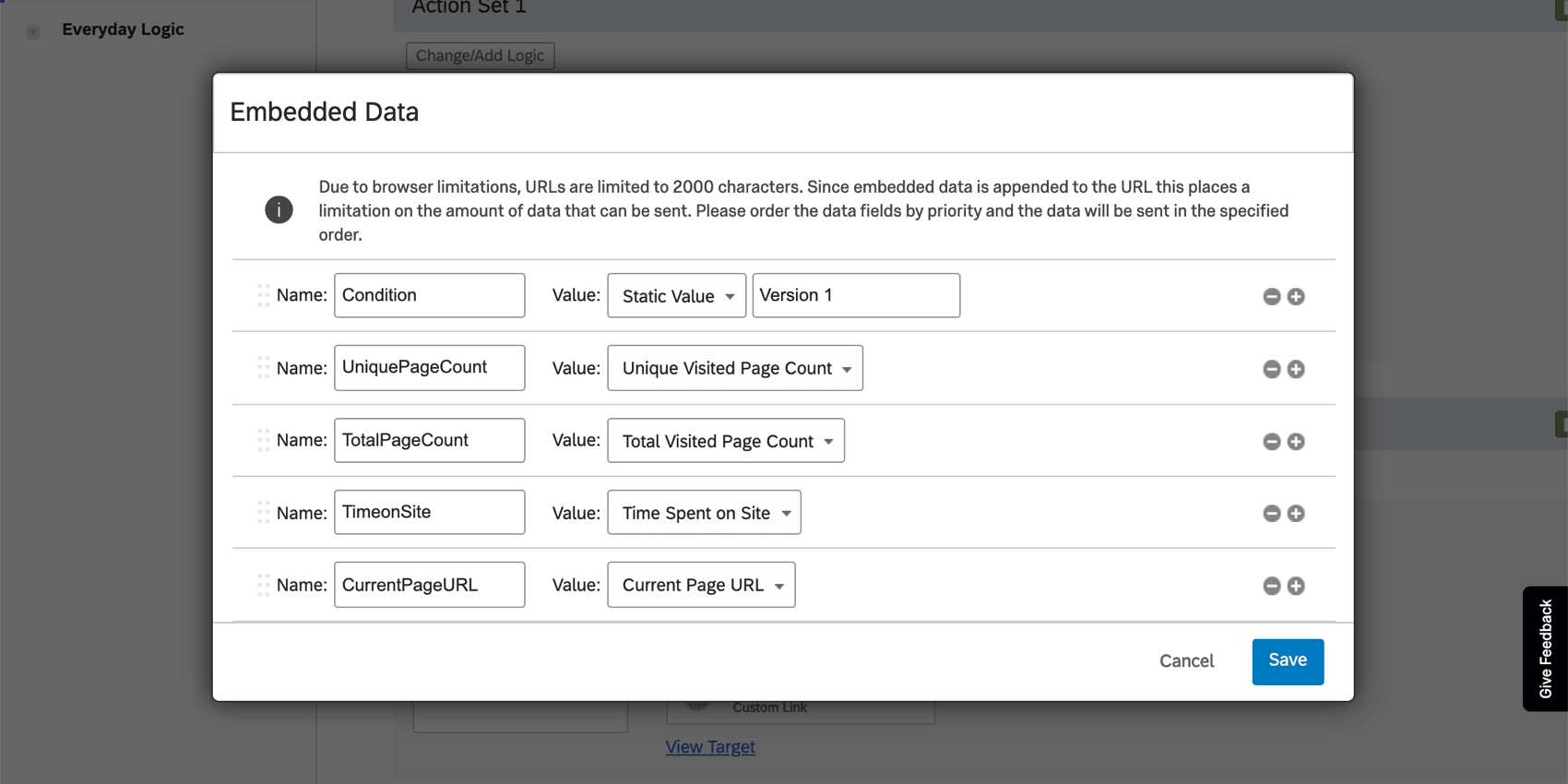
- Wählen Sie in Ihrem ersten Aktionssatz Optionen.

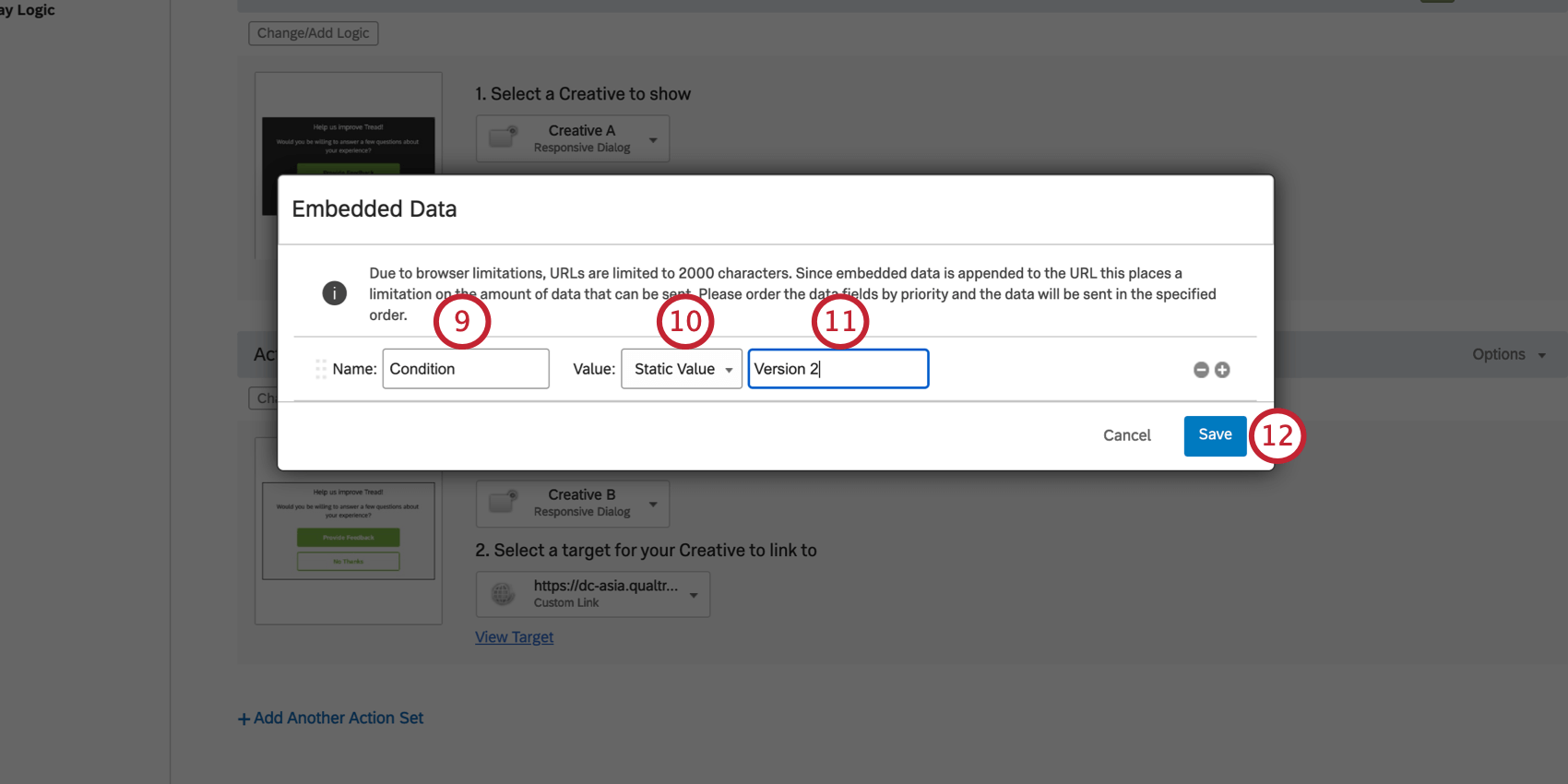
- Wählen Sie Eingebettete Daten.
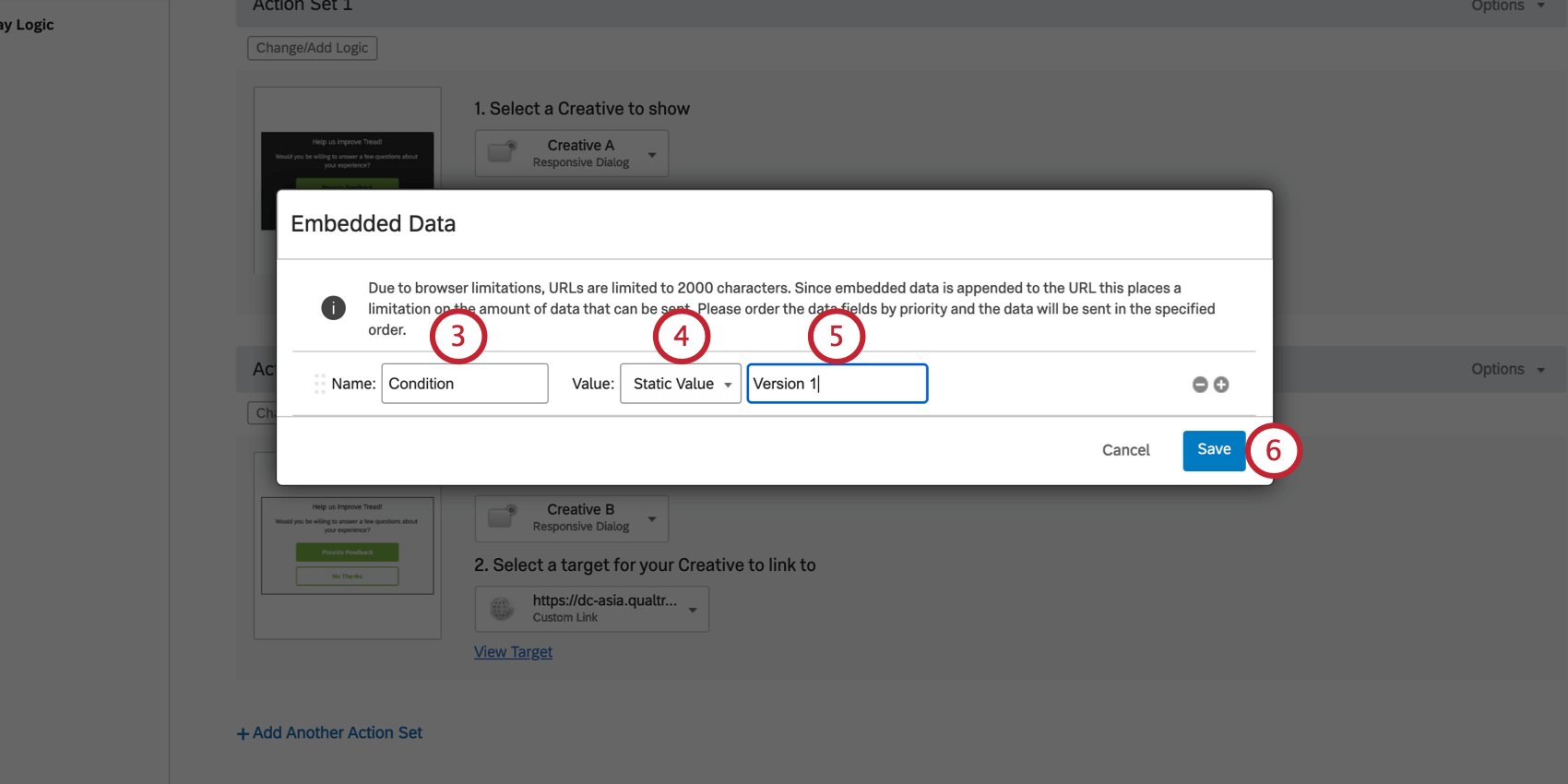
- Nennen Sie Ihr Feld – etwas einfaches wie “Bedingung” funktioniert.

- Auswählen Statischer Wert.
- Geben Sie dieser Bedingung einen eindeutigen Bezeichner.
Tipp: Sie können Ihre Bedingungen einfach nummerieren, oder Sie können aussagekräftigere Namen auswählen. Was auch immer Sie denken, wird Ihnen am meisten nützen, wenn Sie diese Daten melden.
- Speichern Sie Ihre Änderungen.
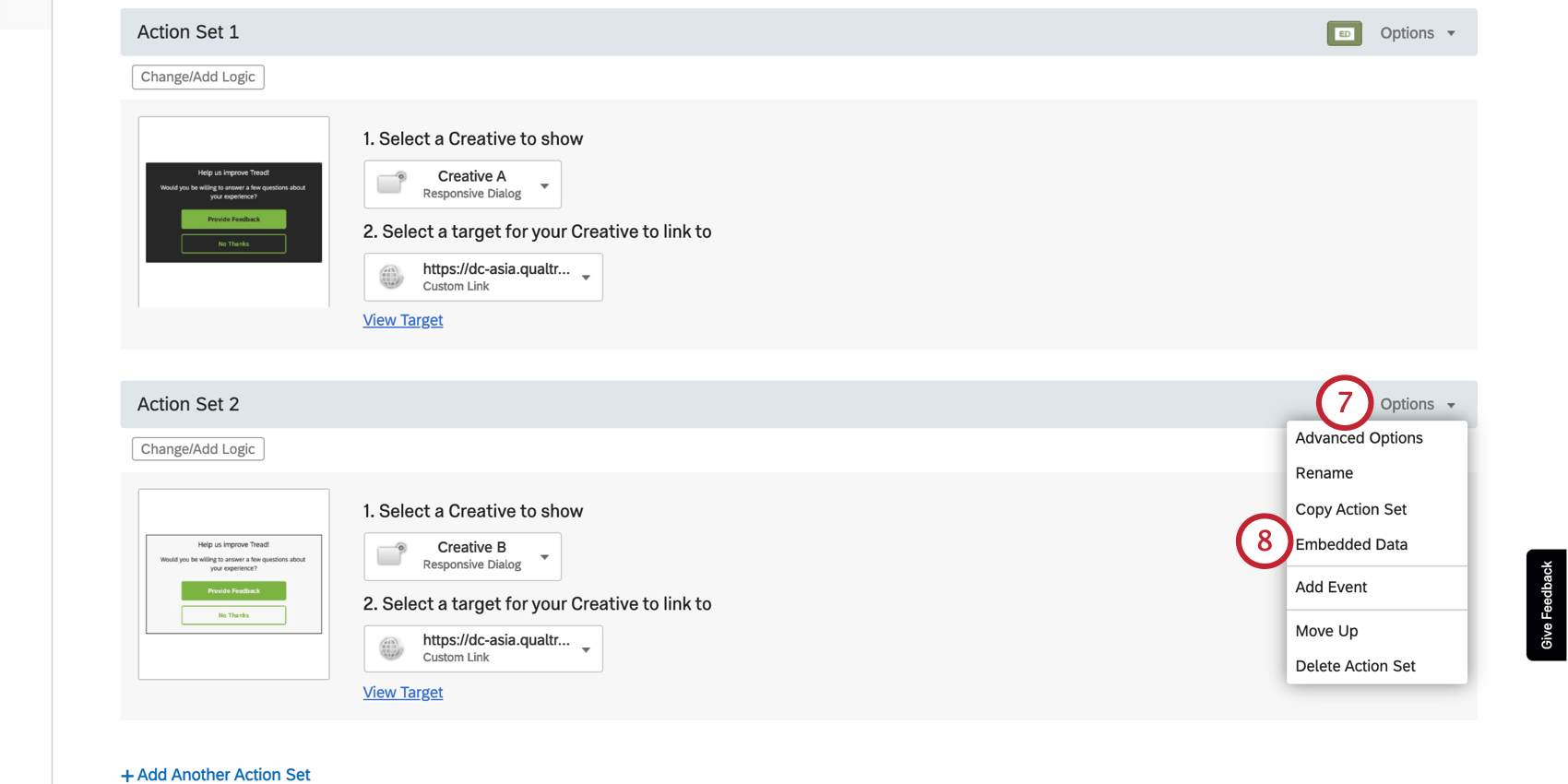
- Wählen Sie in Ihrem zweiten Aktionssatz Optionen.

- Wählen Sie Eingebettete Daten.
- Verwenden Sie die Genau dasselbe Feldname Schritt 3 ein, z.B. “Bedingung”.

- Auswählen Statischer Wert.
- Geben Sie dieser Bedingung einen eindeutigen Bezeichner. Es muss unterschiedlich aus dem, was Sie in Schritt 5 geschrieben haben.
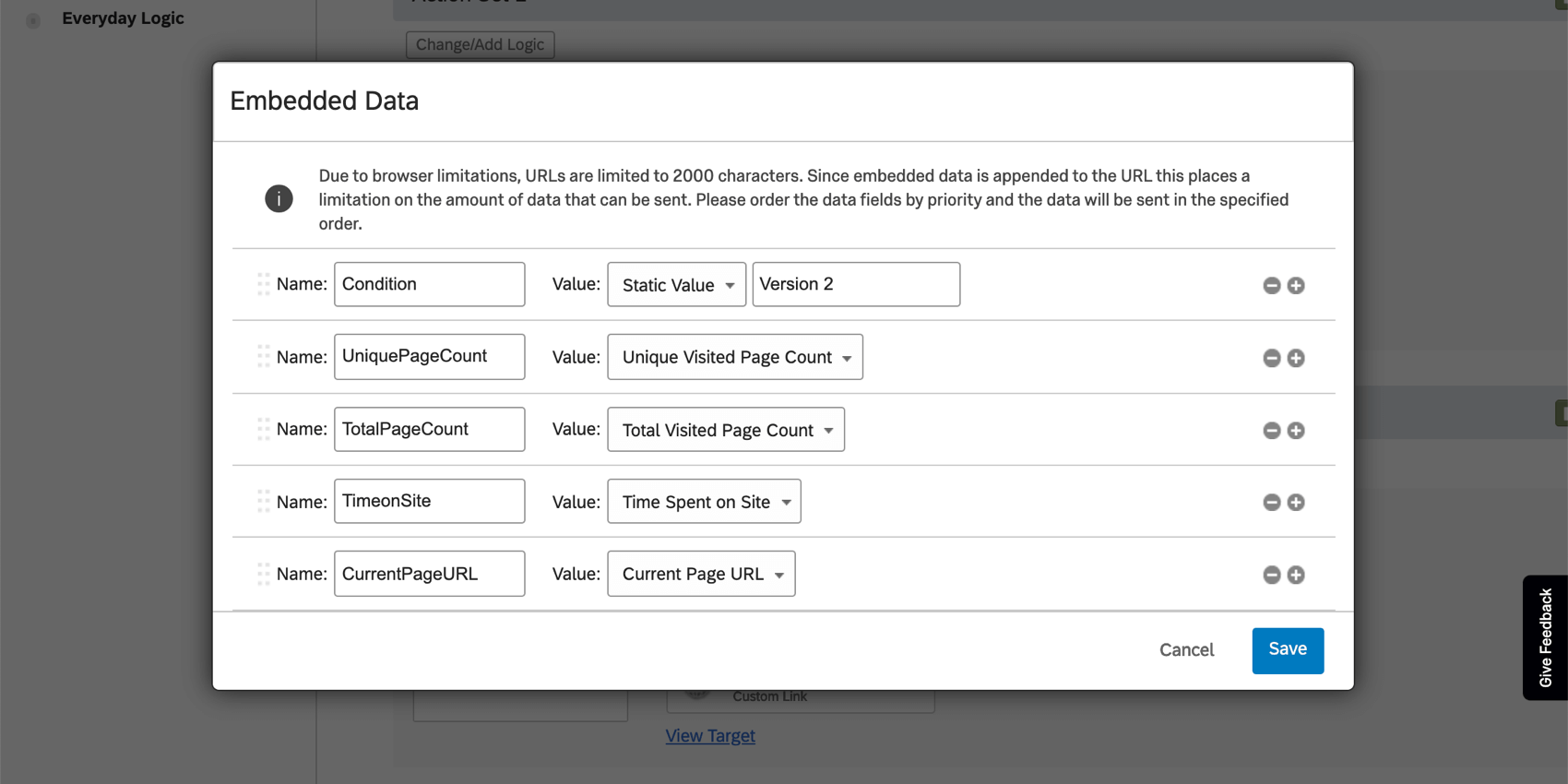
Beispiel: Wenn Ihr anderer Aktionssatz „Version 1“ ist, könnte dieser Aktionssatz „Version 2“ sein.
- Speichern Sie Ihre Änderungen.
- Wiederholen Sie dies bei Bedarf, wenn Sie weitere Aktionssätze haben.
Sobald Ihre verschiedenen Bedingungen markiert sind, können Sie zusätzliche eingebettete Daten erstellen, mit denen Sie robuste Berichte über die leistung Ihrer Kreativen erstellen können. Sie können beispielsweise erfassen, wie lange der Besucher auf der Website verbracht hat, wie viele Seiten er besucht hat, auf welcher URL er war, als er das Creative sah, und so viel mehr. Sehen Sie sich die Eingebettete Datenwerttypen Abschnitt des Eingebettete Daten in Website-/Erkenntnisse für Ihre Optionen.
Tipp: Denken Sie daran, dass Sie für alle zusätzlichen eingebettete Daten, die Sie erfassen, sicherstellen müssen, dass sie beides Aktionssätze, oder Sie haben diese Daten nur für eine Ihrer Bedingungen. So würden die oben gezeigten eingebettete Daten für Ihre zweite Bedingung aussehen:
TIPP: Sobald Sie Ziele für Ihre Aktionssätze ausgewählt haben, brauchen Sie keine Query-Strings mehr hinzuzufügen, da durch das Hinzufügen von eingebetteten Daten zu den Aktionssätzen in den obigen Schritten sichergestellt wird, dass Ihre ausgewählten Daten übernommen werden.
Zusätzliche Intercept
Die rest Optionen und Anpassungen, die Sie Ihrem Intercept hinzufügen, hängen von den Anforderungen Ihres Programms ab.
Denken Sie beim Bearbeiten eines Intercept darüber nach, wie sich dieser bestimmte Berührungspunkt gegenüber Website-Besuchern verhalten soll. Weitere Informationen zu den verfügbaren Optionen finden Sie unter:
- Intercept einrichten : Eine einführende Seite, die Informationen über Intercepts der obersten Ebene und die Arten von Änderungen enthält, die Sie vornehmen möchten.
- Bearbeiten von Intercepts: Schritt-für-Schritt-Anleitung zu allen Grundlagen zum Intercept, von Zielen bis hin zu den Regeln, unter denen sie angezeigt werden (Logik), usw.
Zusätzliche ressourcen und erweiterte Optionen:
- Mehrere Aktionssätze: Wir haben dies in den obigen Schritten ein wenig behandelt, aber auf dieser Seite wird erläutert, wie Sie mehrere Aktionssätze in Ihrem Intercept erstellen und optimal nutzen können.
- EINGEBETTETE DATEN in Website / App ERKENNTNISSE: Wir haben dies in den obigen Schritten ein wenig behandelt, aber diese Seite geht mehr in die Tiefe, wie eingebettete Daten in Website / App ERKENNTNISSE Projekte verwendet werden können.
Tipp: Seien Sie vorsichtig beim Bearbeiten der vorkonfigurierten eingebettete Daten. Wenn Sie Felder entfernen oder umbenennen, werden die gewünschten Informationen nicht erfasst.
- Intercept: Diese Seite geht über zusätzliche Einstellungen, die das Verhalten Ihres Intercept verbessern können. Viele dieser Einstellungen verwalten, wie häufig Besucher auf Ihrer Website das Intercept sehen.
Bereitstellung auf einer Website
Das Deployment für A/B-Tests ist dasselbe wie für jedes andere Website-/Erkenntnisse.
Intercepts testen und aktivieren
Versuchen Sie es Testen des Intercept auf Ihrer Website, bevor Sie etwas bereitstellen.
Wenn Sie die Bearbeitung Ihrer Intercepts abgeschlossen haben, veröffentlichen sie.
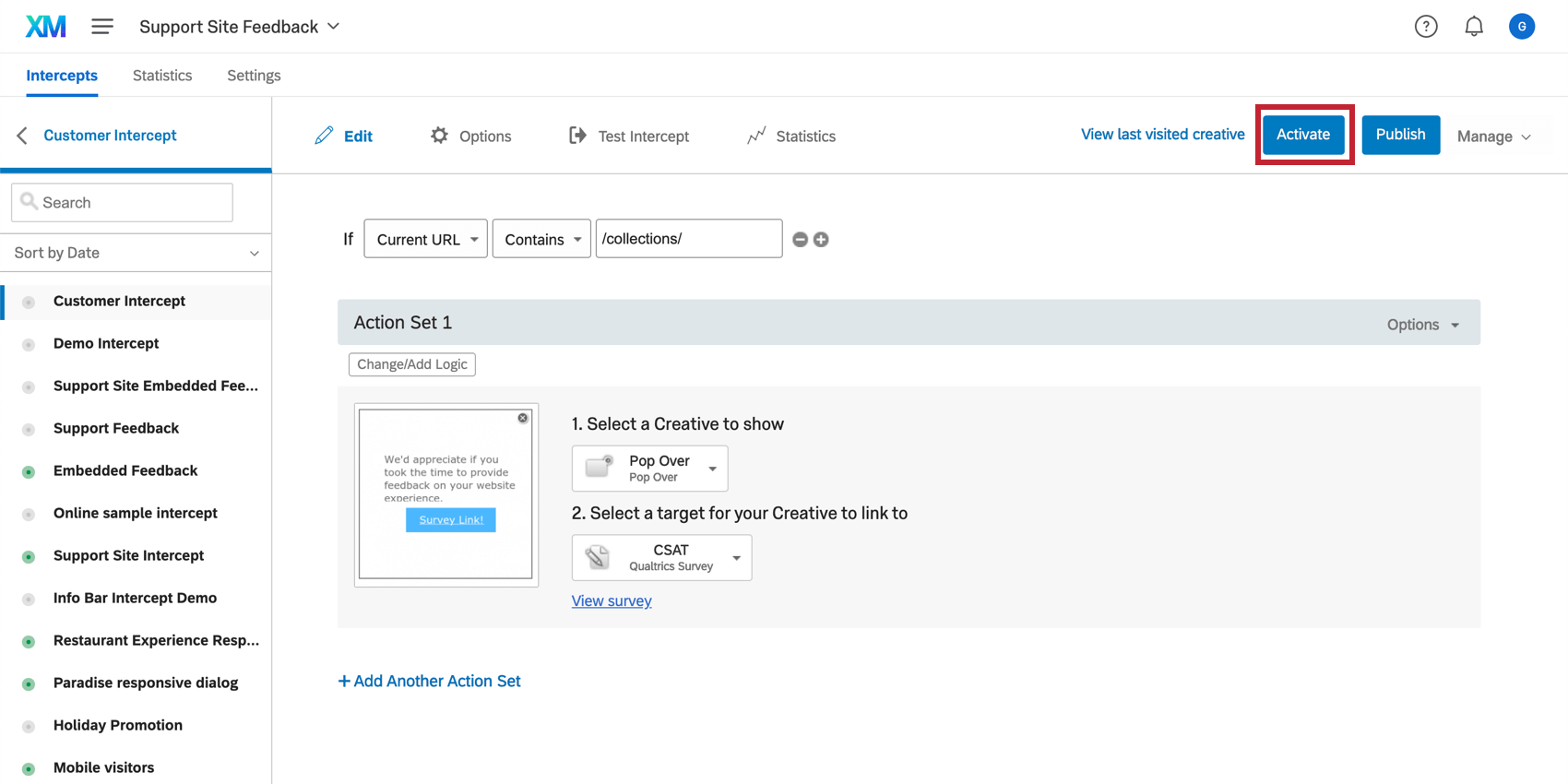
Wenn Sie bereit sind, dass Ihre Änderungen auf Ihrer Website live sind, aktivieren Ihre Intercepts.
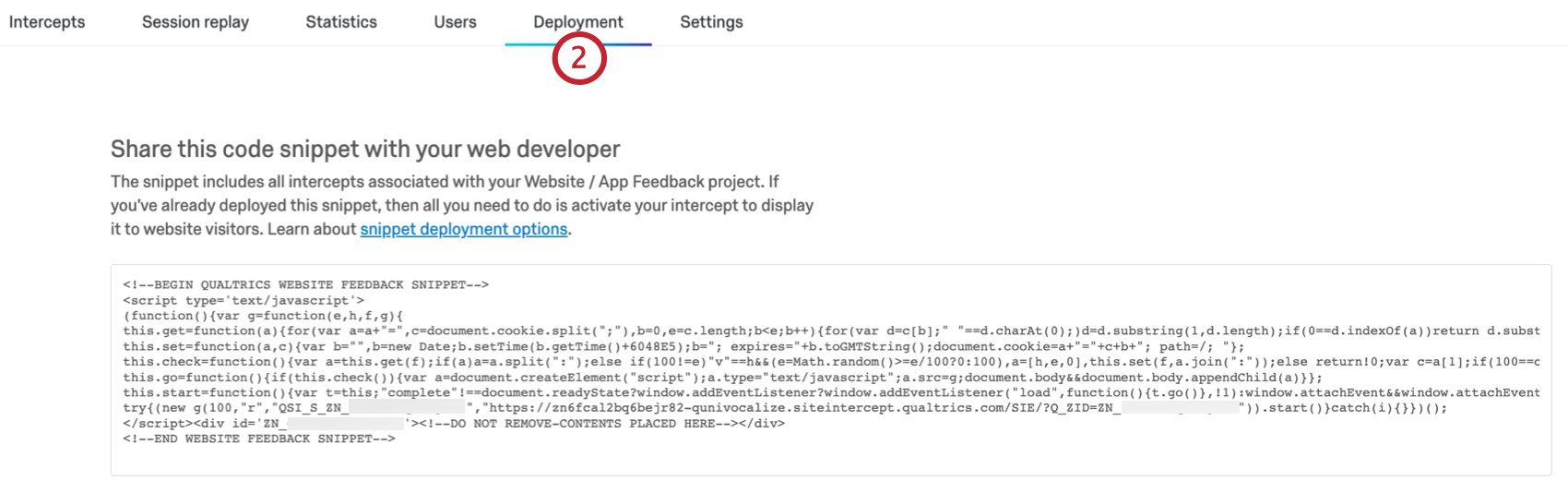
Bereitstellungscode für Ihre Entwickler abrufen
Ressourcen für Entwicklungsteams
Wir haben ein paar ressourcen, die Ihrem Entwicklungsteam helfen können, sobald es den Code hat:
Ergebnisse analysieren
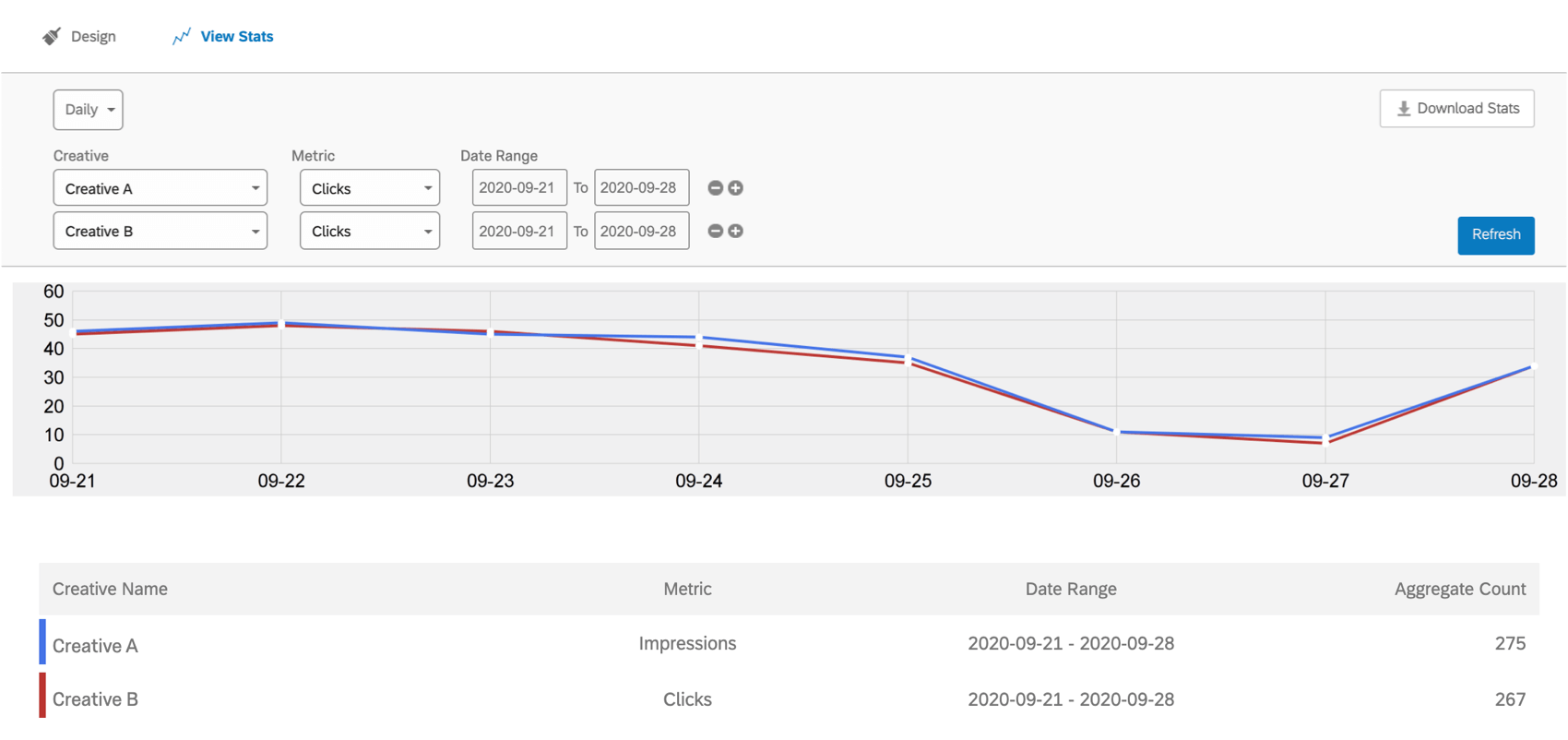
Jedes Creative, das Sie gemacht haben, wird mit einem Statistik Seite. Hier können Sie sich einen Überblick darüber verschaffen, wie viele Klicks und Impressionen Ihr Creative in einem bestimmten Zeitraum generiert hat, und sogar 2 Kreative miteinander vergleichen. Sie können diese Daten sogar in eine Tabellenkalkulation herunterladen.
Eingebettete Daten
Wenn Sie Ihren Intercepts eingebettete Daten hinzugefügt haben, eröffnet dies eine Reihe von Möglichkeiten in Bezug auf das Reporting.
Eingebettete Daten, die durch eine Qualtrics-Umfrage erhoben wurden, können genauso wie andere Umfragen in Berichten dargestellt werden. Das bedeutet, dass es in Umfrage und CX integriert werden kann und eine größere Story mit allen in Ihrem Programm gesammelten Daten erzählt.
Hier sind einige Seiten, auf denen Sie loslegen können:
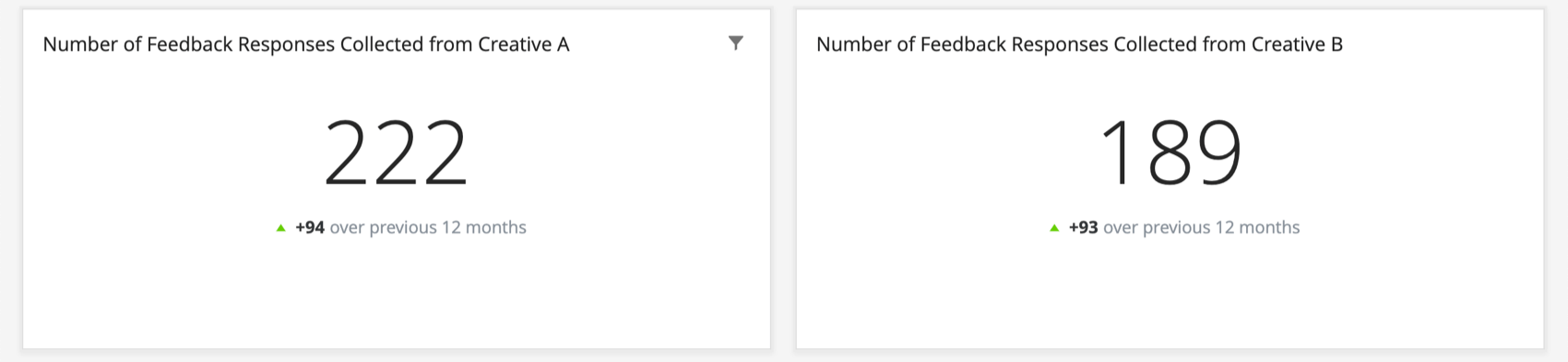
Beispiel: Wir haben 2 verschiedene Feedback getestet. Diese Zahlendiagramm wird Seite an Seite angezeigt, um zu vergleichen, wie viele Antworten jede Version gesammelt hat.
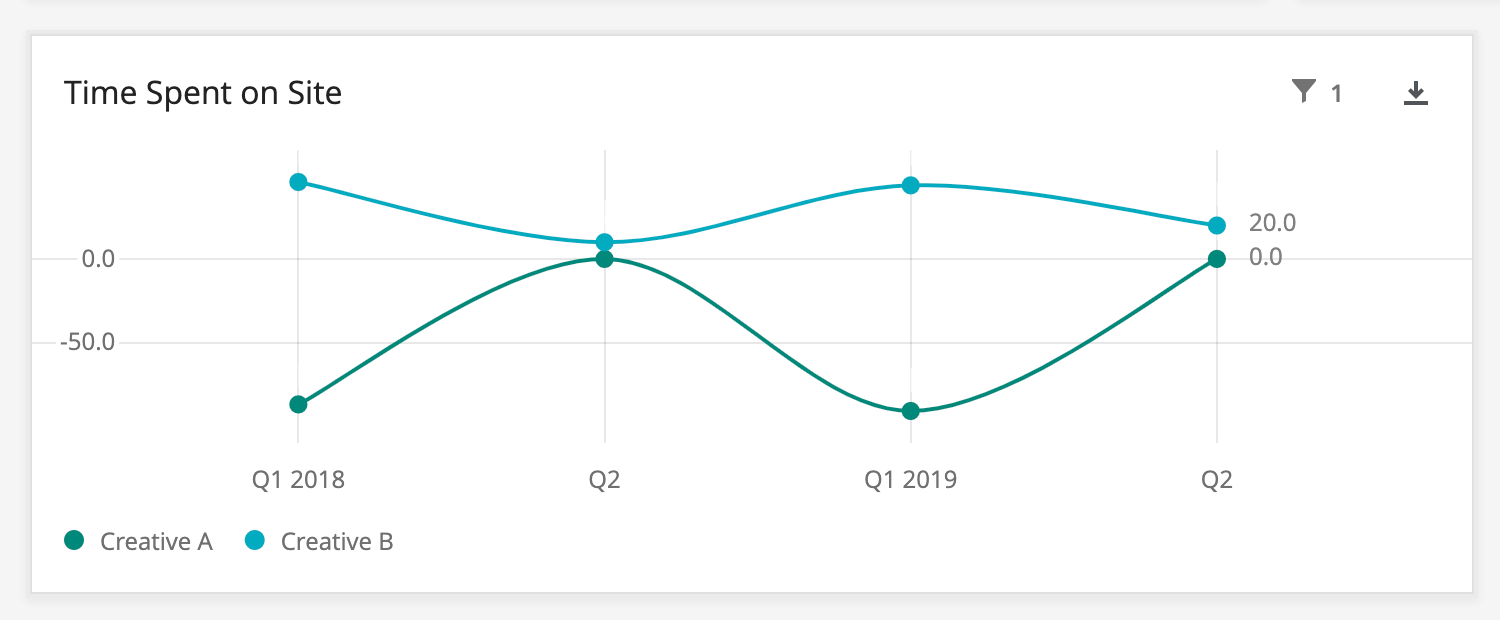
Beispiel: Ein einfaches Diagramm Widget, das einen Vergleich der Zeit anzeigt, die auf der Website verbracht wurde, nachdem eine Version des Creative im Vergleich zu einer anderen gezeigt wurde.
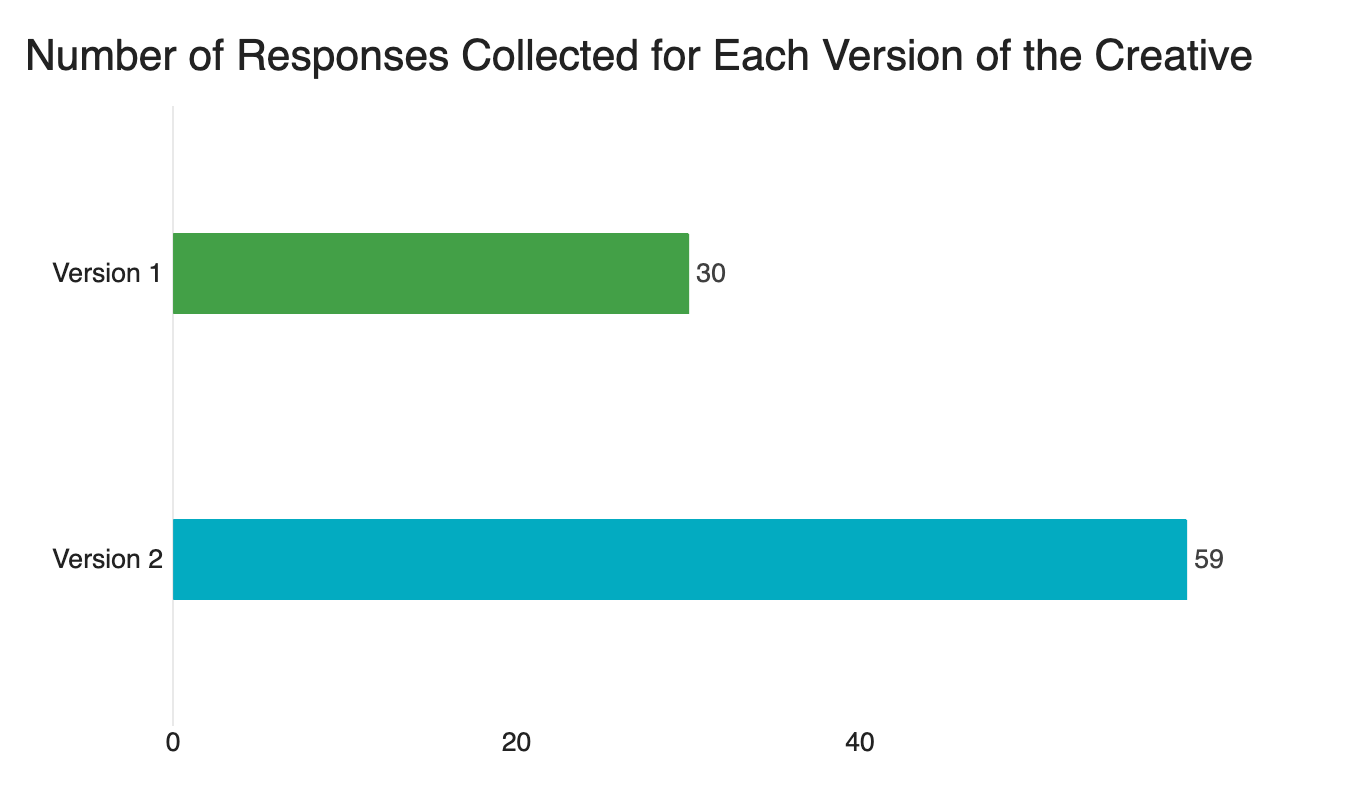
Beispiel: A Balkendiagramm Antworten für jede Version des Creative vergleichen.