Tipps zum Dashboard (Studio)
Tipps für barrierefreies Dashboard in Studio
Qualtrics unterstützt Sie dabei, barrierefreie Inhalte für Ihre Dashboard zu erstellen und zu verwalten. Hier sind einige kurze Tipps für die Erstellung barrierefreier Dashboards in Studio!
Design für kleinere Bilder
Studio-Dashboards skalieren reaktionsschnell für eine Vielzahl von Bildschirmgrößen, aber einige Layouts passen sich leichter an kleinere Sichten an als andere. Wenn Sie Ihre Dashboards mit einem ein- oder zweispaltigen Layout entwerfen, können Sie sicherstellen, dass der Inhalt nicht drastisch umgebrochen oder abgeschnitten wird.
Textalternativen für Bilder und Datenvisualisierungen verwenden
Textalternativen für Bilder bieten sehbehinderten oder unsehbaren Benutzern eine Beschreibung aller visuellen Inhalte auf Ihren Dashboards. Beim Bearbeiten Ihres Dashboard können Sie alternativen Bild und Beschreibungen sowohl zu Ihren Bild als auch zu Datenvisualisierungen hinzufügen. Informationen zum Bearbeiten von Widget finden Sie unter.
Gute Bild sind spezifisch und prägnant. Beschreiben Sie das Bild, Logo oder Symbole so prägnant wie möglich, während Sie Benutzern, die sie nicht sehen können, eine robuste Erklärung des Bild geben. Ein guter Bild ist in der Regel weniger als 125 Zeichen. Informationen zum Hinzufügen von Alternativtext zur Beschreibung eines Bild, um Ihr Dashboard für Benutzer, die auf ein Bildschirmausleseprogramm angewiesen sind, leichter zugänglich zu machen, finden Sie im
Lange Beschreibungen für komplexe Bilder oder Datenvisualisierungen einschließen
Diagramme, Diagramme und Diagramme enthalten wesentliche Informationen, die nicht in einem kurzen Bild übermittelt werden können. Zusätzlich zu einem beschreibenden Titel generiert XM Discover automatisch dynamische Langbeschreibungen für alle Widgets, mit Ausnahme von Widget. Diese Beschreibungen fassen die wesentlichen Datenpunkte zusammen und weisen auf relevante Informationen hin, die mit der Visualisierung kommuniziert werden sollen. Informationen zur Bearbeitung dieser Beschreibungen finden Sie im Abschnitt Bearbeiten einer Beschreibung für ein Widget der Visualisierung weiter unten.
Bilder nicht als Text verwenden
Wenn Text in ein Bild abgeflacht wird, kann er nicht “gecrawlt” oder von Bildschirmausleseprogrammen und anderen Hilfstechnologien gelesen werden. Verwenden Sie anstelle von Bildern unsere Widget und Überschriftenstile (H1, H2, H3 usw.), um eine semantische Struktur in den Inhalt in Ihren Dashboards einzubetten. Wenn Sie die Organisation eines Kategoriemodells oder einer Rubrik auf Ihrem Dashboard anzeigen möchten, verwenden Sie die Widget anstatt Screenshots einzufügen.
Farbe, Größe und Position verwenden, um Informationen zu übermitteln
Seien Sie nachdenklich bei der Verwendung von Farbe, Größe und Position von Elementen, um Informationen zu vermitteln. Dashboard sollten in der Lage sein, Inhalte zu verstehen, ohne sich ausschließlich auf sensorische Merkmale zu verlassen.
Beispiel:
- Referenzieren Sie Widgets nach Namen anstelle ihrer Position auf dem Dashboard (z. B. ist „das Widget rechts“ für einen Benutzer mit einer visuellen Beeinträchtigung nicht aussagekräftig).
- Unterscheiden Sie Datenpunkte mit Beschriftungen und nicht allein mit Farbe.
Benutzerdefinierte Farbpaletten
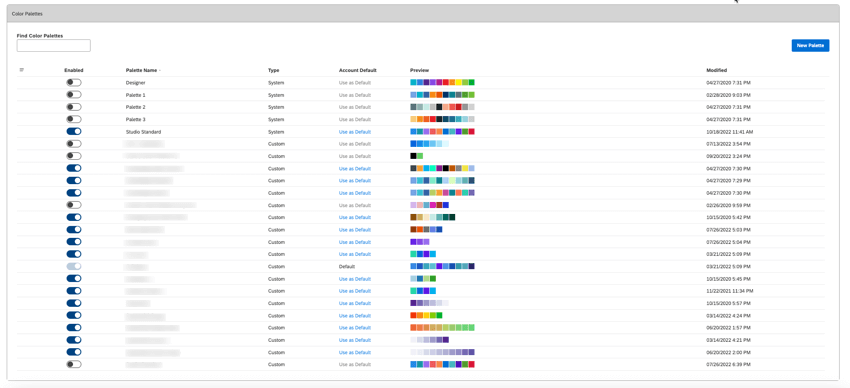
Sie können Folgendes anlegen und verwalten: Farbpaletten die in Studio-Dashboards verwendet werden.

Musterfüllungen und Dunkelmodus
Benutzer mit verschiedenen Ebenen der visuellen Fähigkeit können Musterfüllungen übernehmen oder ein Designvorlage für Dashboards und Dokumentenmappen auswählen.
Bedingte Metrikfarben
Sie können Ihre Metrikfarben auf der Seite Studio-Metriken einfach aktualisieren. Beachten Sie beim Vornehmen von Änderungen, dass sich dies auf die Ansicht für alle Benutzer in Ihrer Organisation auswirkt. Für XM Discover wie Stimmung und Aufwand werden Symbole integriert, die die repräsentativen Farben ergänzen und die Abhängigkeit von Farbe als einzige Informationsquelle verringern.
Dashboards nicht überladen
Halten Sie Ihre Dashboards so einfach wie möglich, um sicherzustellen, dass der Inhalt und die Interaktivität für alle Benutzer verständlich und navigierbar sind.
Beschreibung eines Visualisierung bearbeiten
XM Discover generiert automatisch dynamische Langbeschreibungen für Visualisierung. Diese bearbeitbaren Beschreibungen fassen die wesentlichen Datenpunkte zusammen und weisen auf relevante Informationen hin, die mit der Visualisierung kommuniziert werden sollen.
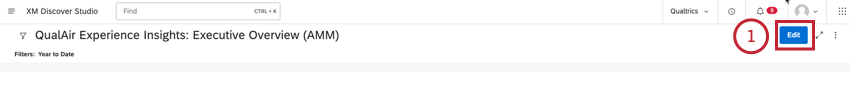
- Klicken Sie auf Bearbeiten oben rechts im entsprechenden Dashboard.

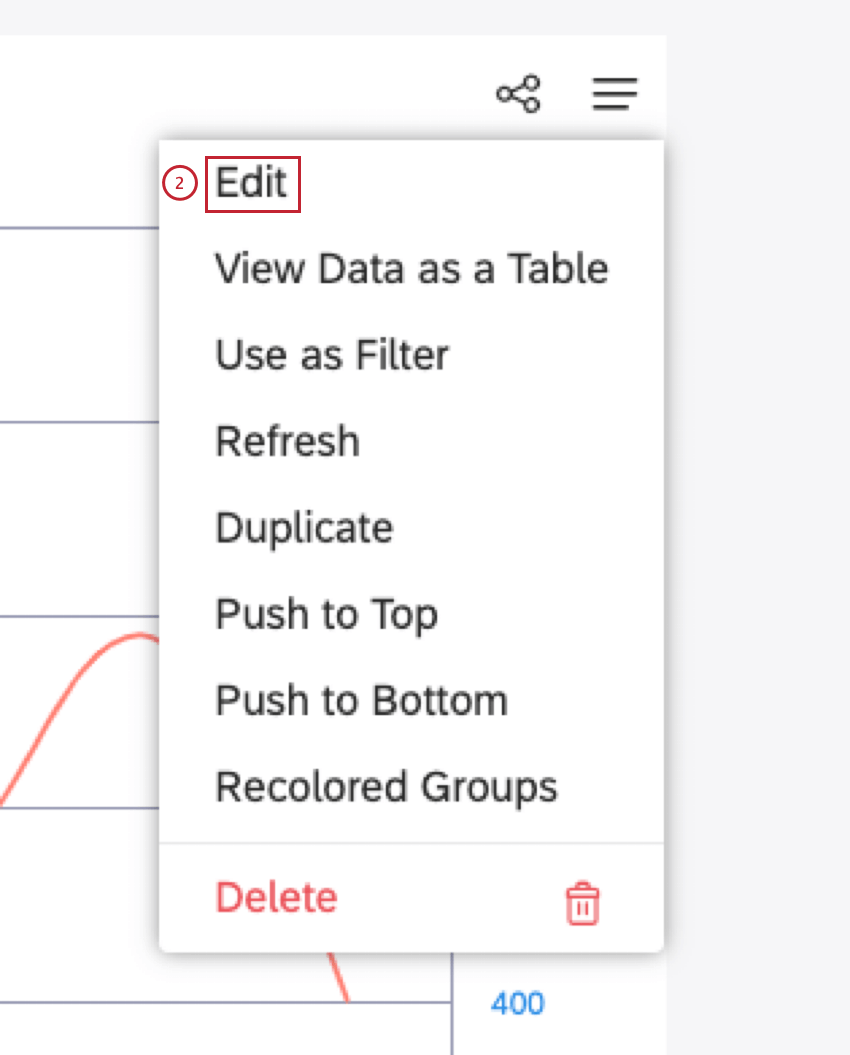
- Klappen Sie das Aktionsmenü in der oberen rechten Ecke des relevanten Widget auf, und klicken Sie auf Bearbeiten.

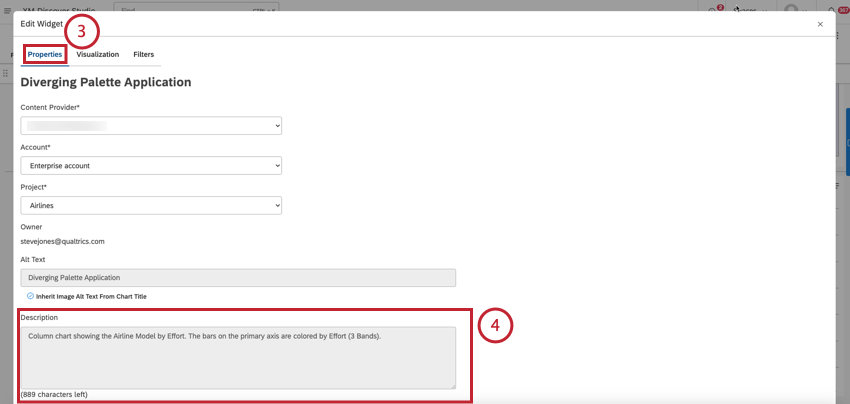
- Wählen Sie im Fenster Widget bearbeiten die Option Eigenschaften Registerkarte.

- Bearbeiten Sie die Beschreibung im Beschreibung Feld (bis zu 1.000 Zeichen).
TIPP: Informationen zu Beschreibungen finden Sie im obigen Abschnitt Lange Beschreibungen für komplexe Bilder oder Datenvisualisierungen einschließen.Tipp: Tipps zum Schreiben barrierefreier Beschreibungen für interaktive Diagramme finden Sie unter Highchart-Leitfaden zum Schreiben barrierefreier Beschreibungen für interaktive Diagramme.