Widget Imagem (Studio)
Sobre o Imagem Widgets
Você pode incorporar imagens em seu dashboard usando o widget imagem. Você pode adicionar uma imagem de um URL ou de sua área de trabalho.
Os seguintes tipos de arquivos são suportados:
- GIF
- JPG
- PNG
- SVG
Configuração de Widget
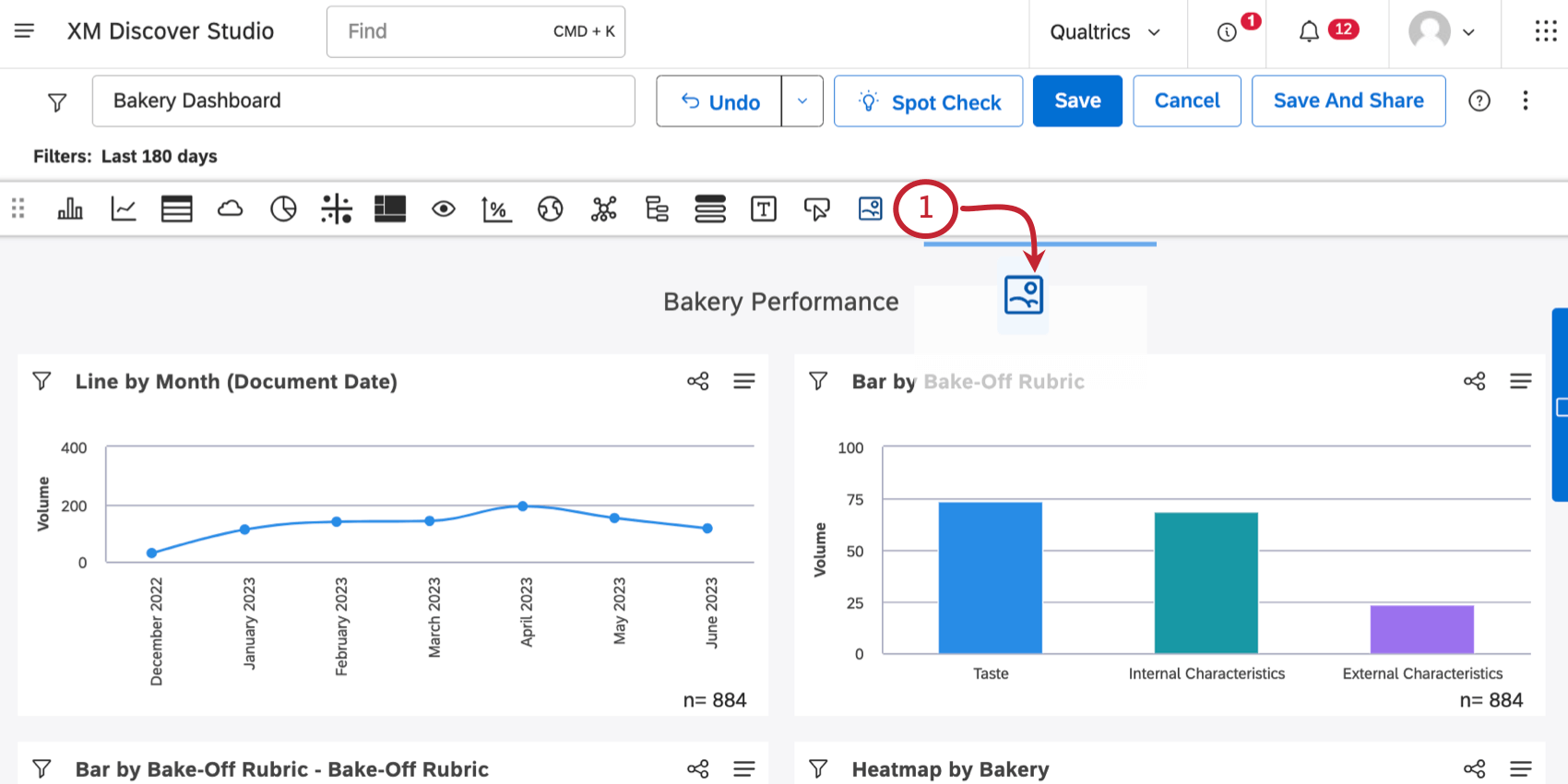
- Clique e arraste o ícone Imagem para onde deseja que a imagem apareça em seu dashboard.

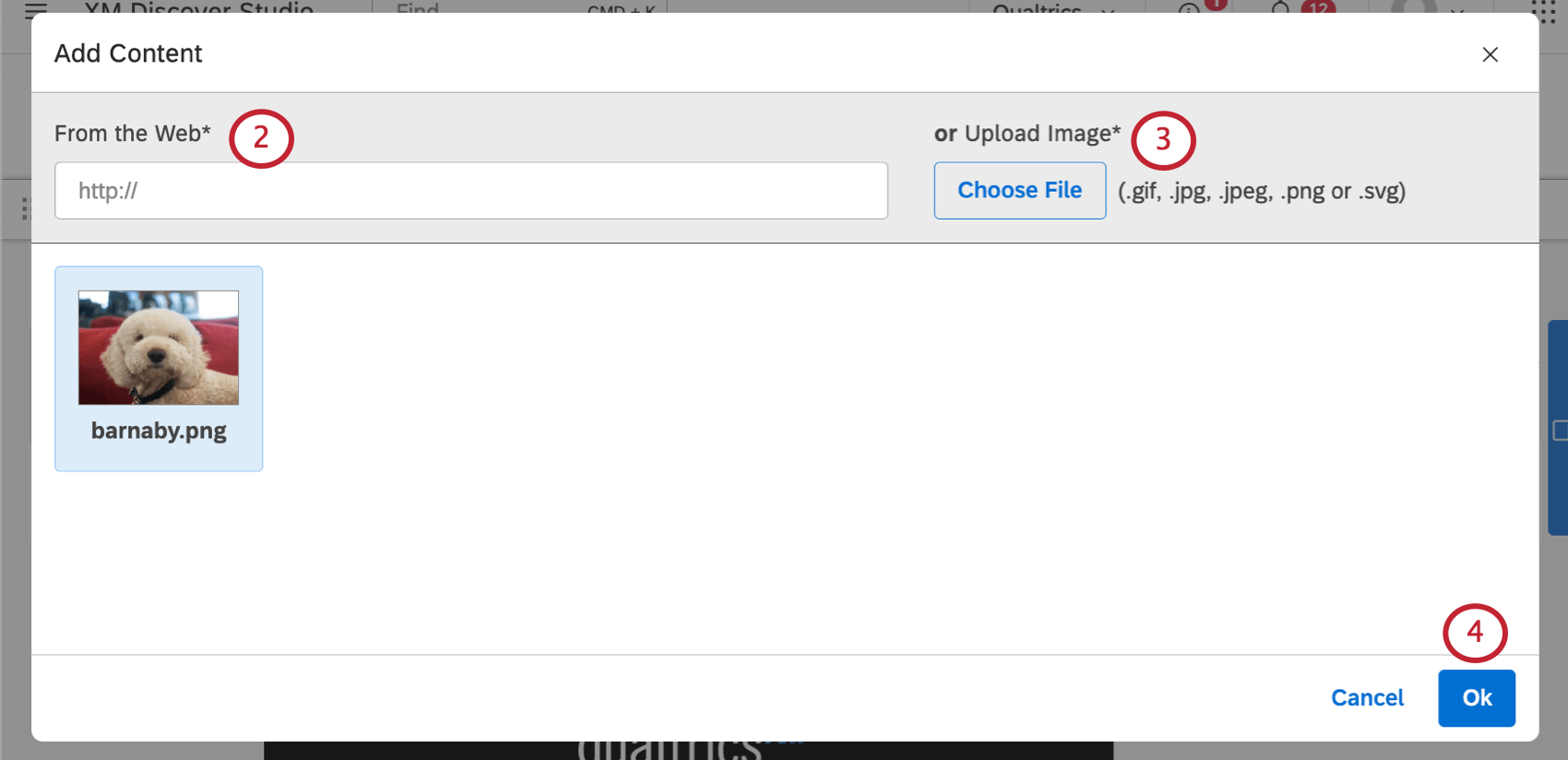
- Se você quiser carregar uma imagem usando um URL, cole um link em From the Web (Da Web).
 Qdica: só há suporte para links diretos para imagens. Se o link não funcionar, recomendamos que você faça o upload de uma imagem.
Qdica: só há suporte para links diretos para imagens. Se o link não funcionar, recomendamos que você faça o upload de uma imagem. - Se quiser carregar uma imagem do seu computador, clique em Choose File (Escolher arquivo).
Atenção: Uma imagem é automaticamente excluída do Studio se não for usada em nenhum widget Imagem e se o dashboard ao qual ela está anexada não for acessado por 180 dias.
- Clique em Ok.
Personalização de Widget
Além das configurações padrão, como redimensionar, copiar, mover e excluir, você pode clicar no menu suspenso em um widget imagem para ver várias configurações exclusivas.
Relação de aspecto
A relação de aspecto determina se a altura e a largura da imagem serão ajustadas proporcionalmente à medida que você redimensiona o widget, evitando o alongamento e a distorção.
- Preserve Aspect Ratio (Preservar proporção): Selecione essa opção para garantir que a altura e a largura sejam sempre ajustadas proporcionalmente.
- Disregard Aspect Ratio (Desconsiderar proporção de aspecto): Selecione essa opção para redimensionar uma imagem para a altura e largura exatas desejadas, independentemente das dimensões originais da imagem.
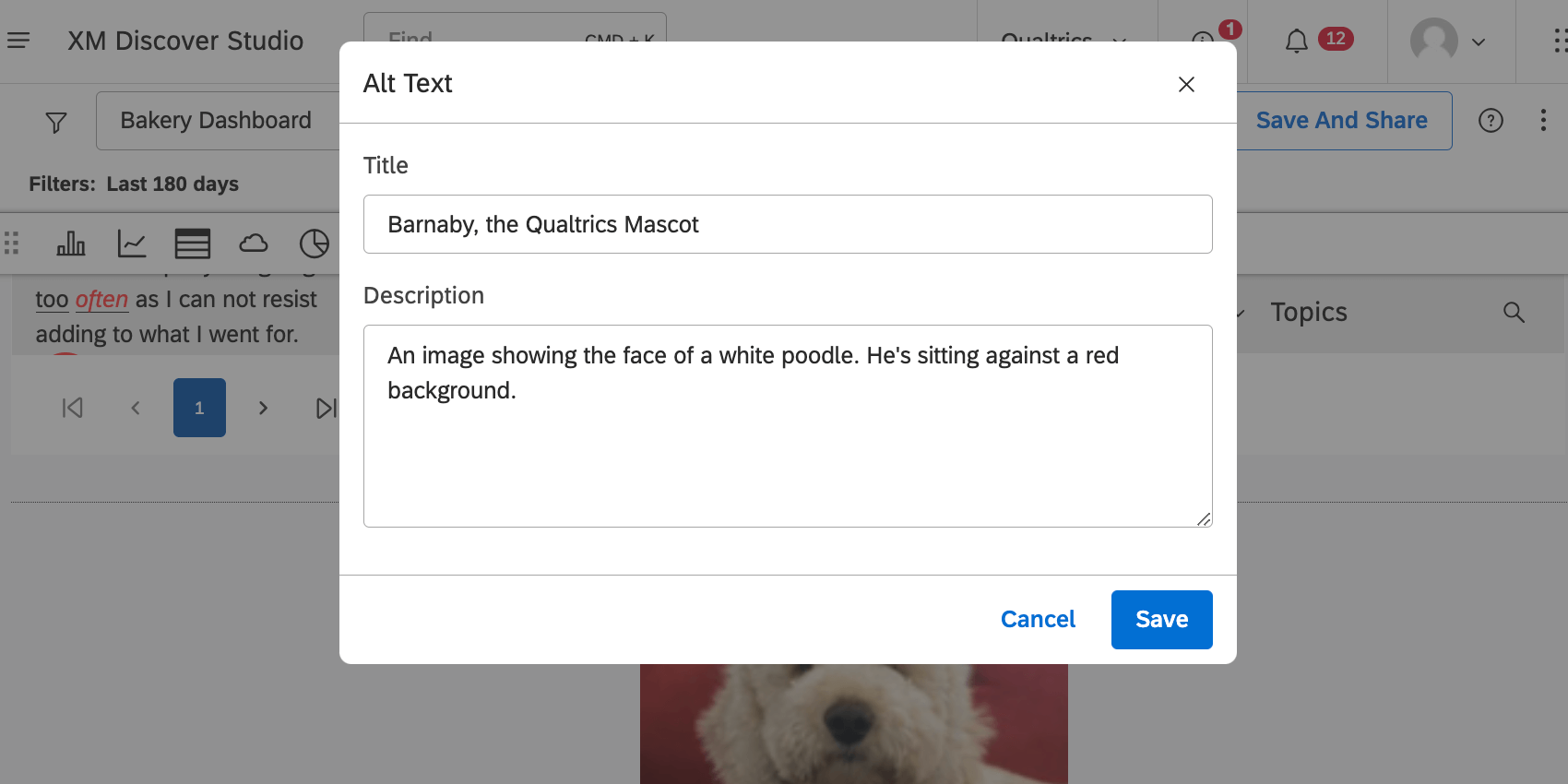
Editar texto alternativo
O texto alternativo permite definir um título e uma descrição imagem para usuários com deficiência visual que navegam no dashboard com um leitor de tela. Por esse motivo, adicionar texto alternativo às imagens é importante para tornar seu dashboard acessível.
O texto alternativo também aparece quando os visitantes passam o mouse sobre a imagem no modo de visualização.