Widget de prioridades de treinamento
Sobre o Widget de prioridades de treinamento
O widget de prioridades de coaching pode mostrar aos líderes do contato center um resumo do desempenho de sua equipe, ajudando-os a determinar onde concentrar os esforços de coaching. Essa nova visão centrada no agente fornece insights sobre as principais métricas operacionais e de experiência, permitindo que os líderes se concentrem nos agentes certos no momento certo.
Esse widget combina muito bem com as hierarquias dashboard. Recomendamos usar o identificador exclusivo que você definiu para sua ID de agente.
Compatibilidade de tipo de campo
O widget de prioridades de coaching é compatível com vários tipos de campos diferentes, com base no campo widget que você está preenchendo.
- ID do agente: Campos Text Set e Text Value
- Nome do agente: Campos do conjunto de texto
- Gráfico:
- Campo de dados: Métricas personalizadas, campos de conjunto de números e campos numéricos
- Período de tempo: Campos de data
- Tipo de treinamento:
- Avaliação do cliente: Campos do conjunto de números e campos numéricos
- Autoavaliação do agente: Campos do conjunto de números e campos numéricos
- Principais métricas: Métricas personalizadas, campos de conjunto de números e campos numéricos
Discutiremos a importância de cada um desses campos na avançar seção, quando abordarmos as etapas necessárias para configurar o widget de prioridades de coaching.
Configuração do Widget de prioridades de treinamento
Esta seção abordará a configuração fundamental necessária para o widget de prioridades de treinamento.
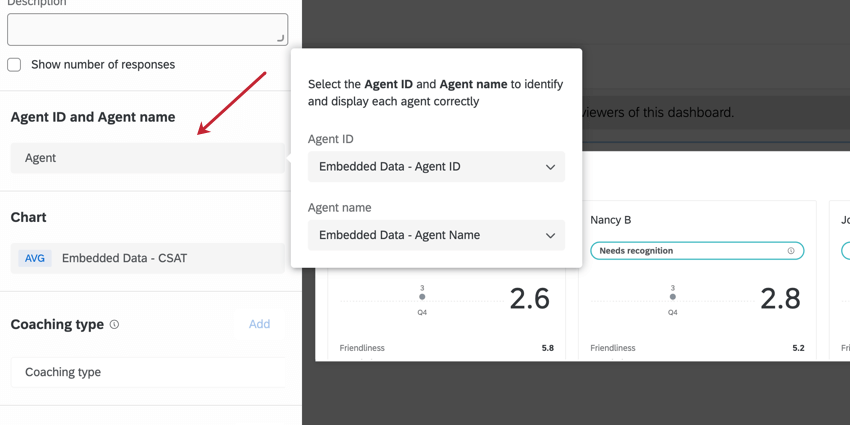
ID do agente & Nome do agente
- ID do agente: O identificador exclusivo colaborador. Recomenda-se que você use identificadores exclusivos do Qualtrics. Você também pode usar qualquer campo que identifique um agente e tenha valores exclusivos; por exemplo, o e-mail do agente.
- Nome do agente: É o que realmente será exibido no widget para identificar o agente. Recomendamos adicionar o nome do agente aqui, mas você pode usar outros identificadores, se preferir.
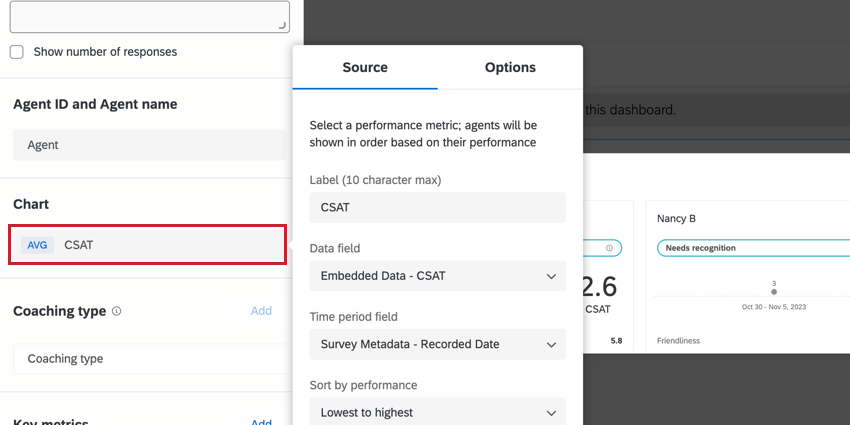
Gráfico (Fonte)
Na seção Chart (Gráfico), há três campos a serem preenchidos: o rótulo, o campo de dados e o campo de período de tempo.
- O rótulo é um texto estático que descreve o Campo de dados que você selecionou. Pode ter no máximo 10 caracteres. Você também pode optar por excluir o rótulo, se achar que o título/descrição do widget é suficientemente claro sobre os campos que está exibindo.
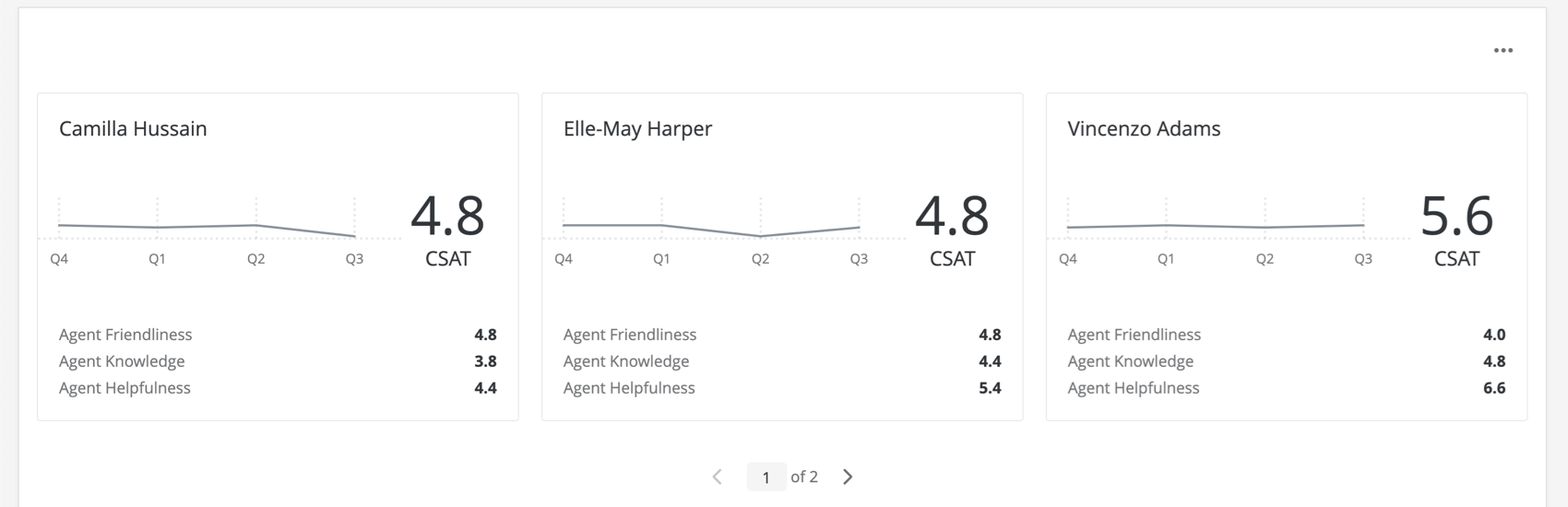
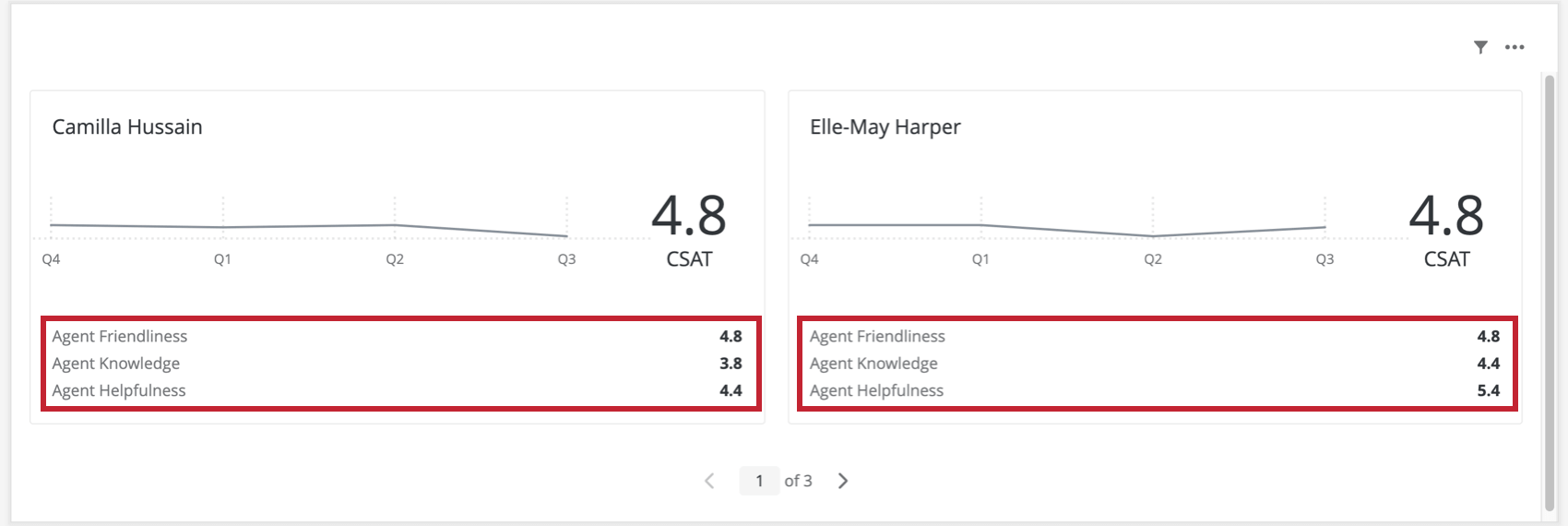
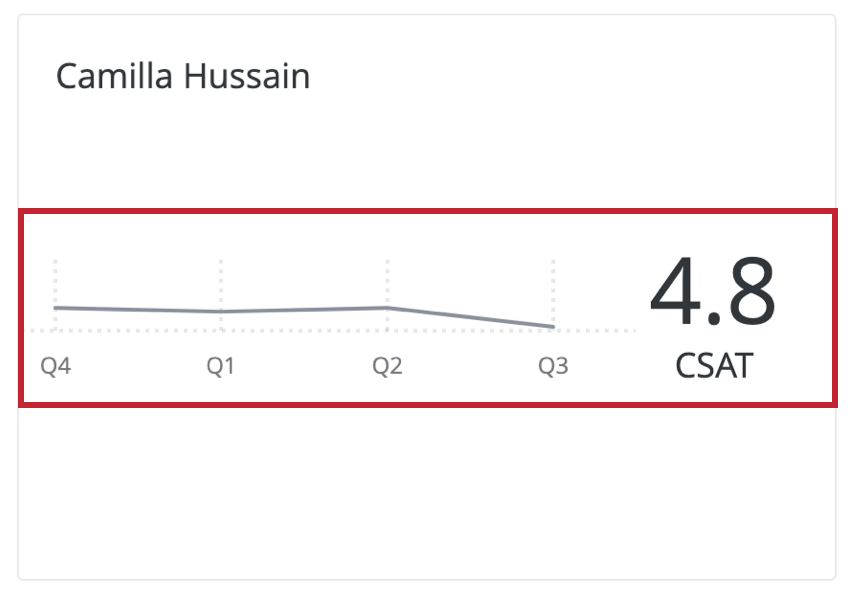
- O Campo de dados é o campo que você gostaria de usar para modelar o desempenho do agente. Esse é o valor que está sendo visualizado no widget. Ele é mostrado com uma linha de tendência e um valor numérico, ilustrado em um widget completo abaixo. A ordem dos cartões de agente também será determinada com base no Campo de dados.
 Qdica: ao selecionar um Campo de dados, recomendamos escolher uma métrica que seja importante para você e sua equipe. Pode ser uma métrica personalizada criada por sua empresa, como “pontuação de desempenho do agente”, ou pode ser um padrão do setor, como CSAT ou NPS.
Qdica: ao selecionar um Campo de dados, recomendamos escolher uma métrica que seja importante para você e sua equipe. Pode ser uma métrica personalizada criada por sua empresa, como “pontuação de desempenho do agente”, ou pode ser um padrão do setor, como CSAT ou NPS. - Por fim, selecione um campo Período de tempo para mostrar os dados com tendências ao longo do tempo.
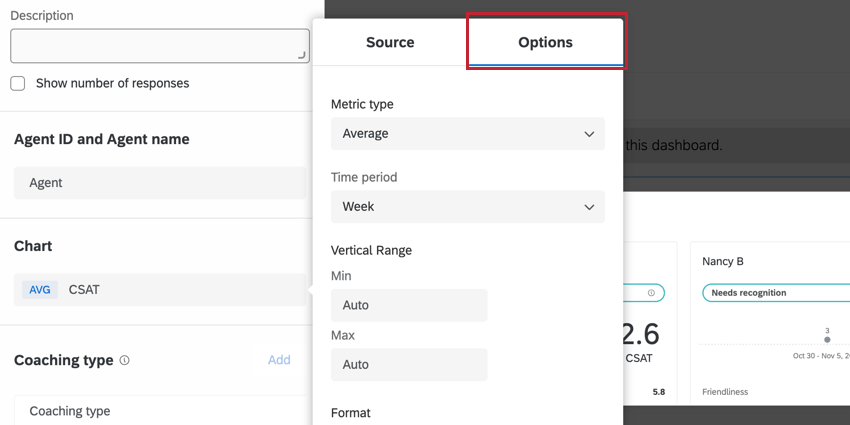
Opções de gráfico
Use a guia Options (Opções ) do Chart (Gráfico) para alterar a escala de tempo (o eixo x do widget), o valor mínimo e máximo do campo de dados (o eixo y do widget), o formato métrico (número ou porcentagem) e o número de casas decimais.
Métricas principais
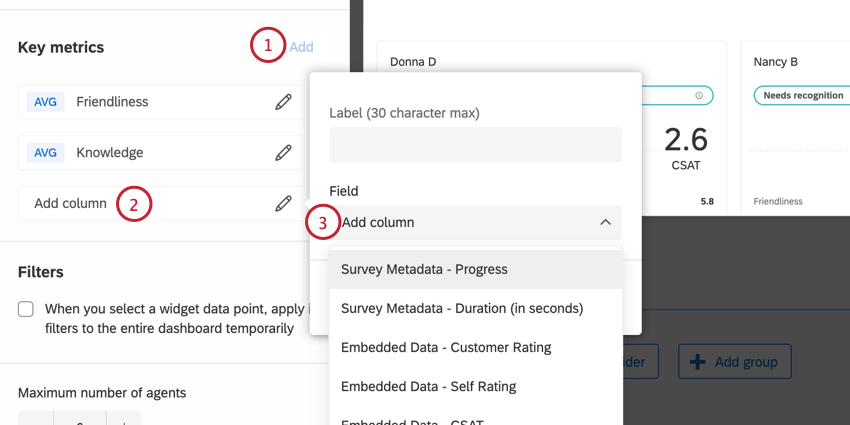
Na seção Key metrics (Métricas-chave), o usuário pode adicionar até três indicadores-chave de desempenho adicionais. Elas são incluídas no rodapé do widget de cada agente, conforme mostrado abaixo.
Para adicionar métricas importantes:
- Selecione Add (Adicionar ) na seção Key metrics (Métricas principais).

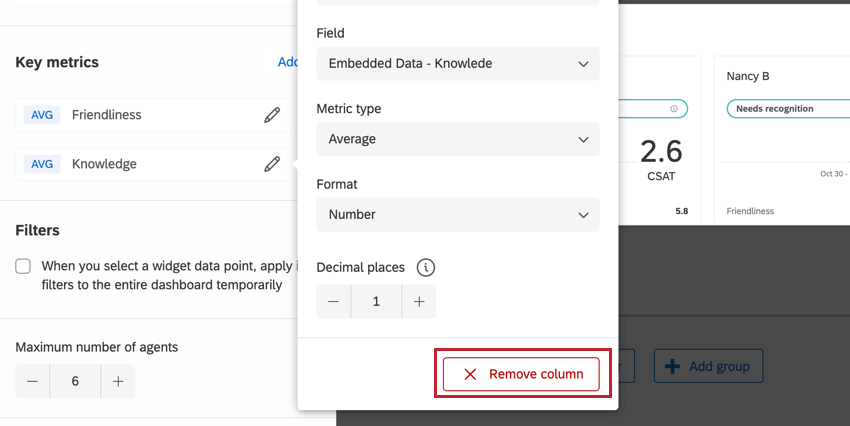
- Clique em Adicionar coluna.
- Selecione um campo. Você pode escolher entre métricas personalizadas, campos numéricos ou conjuntos de números.
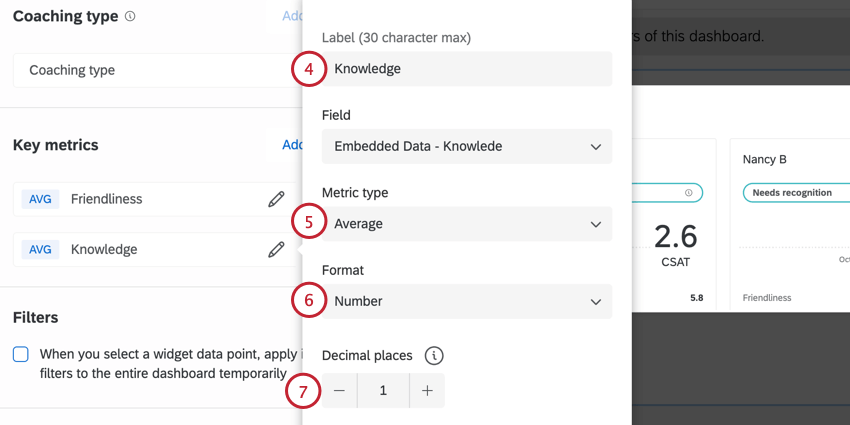
- Identifique o campo. Você pode usar no máximo 30 caracteres.

- Escolha o tipo de métrica (média, soma, etc.).
- Escolha o formato da métrica (número ou porcentagem).
- Se desejar, defina o número de casas decimais a serem exibidas para essa métrica.
Você pode arrastar e soltar a ordem em que as principais métricas aparecem no widget usando os pontos à direita do nome de cada métrica. Para remover uma métrica principal, clique em seu nome e selecione Remover coluna.
Personalização de Widget
Para obter instruções sobre as opções disponíveis para todos os widgets, como redimensionamento, títulos, etc., consulte Criação de widgets.
As opções a seguir são exclusivas do widget de prioridades de treinamento.
Filtros
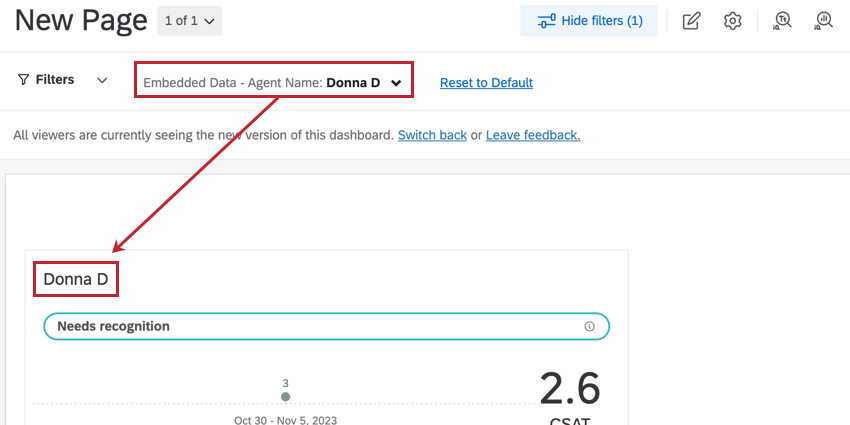
Se desejar, você pode fazer com que, sempre que o nome de um agente for clicado, todo o dashboard seja filtrado para mostrar somente os dados desse agente.
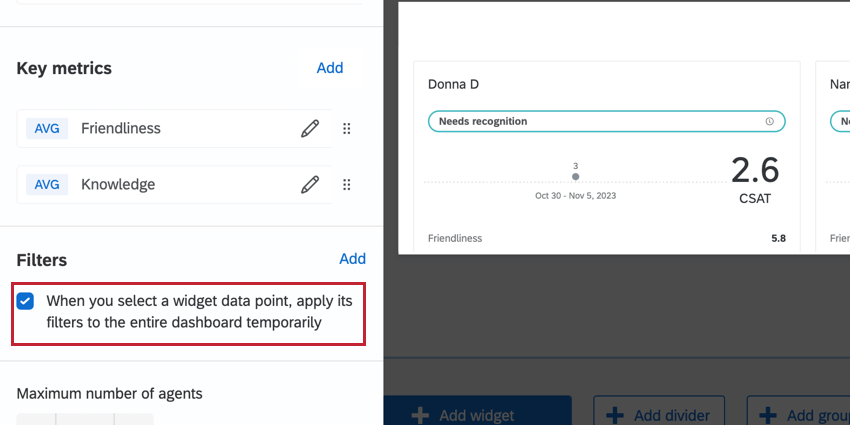
Esse comportamento pode ser ativado indo até a seção Filtros do painel de edição do widget e selecionando Quando você seleciona um ponto de dados widget, aplicar seus filtros a todo o dashboard temporariamente.
Para obter detalhes sobre como adicionar outros tipos de filtros ao widget, consulte a página Filtragem de painéis do CX .
Número máximo de cartões
Personalize o número total de cartões que o widget deve exibir ajustando a opção Número máximo de cartões.