Feedback incorporado personalizado
Sobre o Custom Embedded Feedback Creatives
O feedback personalizado incorporado permite que você crie conteúdo personalizado que é exibido como parte de sua página. Esse conteúdo personalizado pode ser qualquer coisa, desde um anúncio até uma pesquisa incorporada.
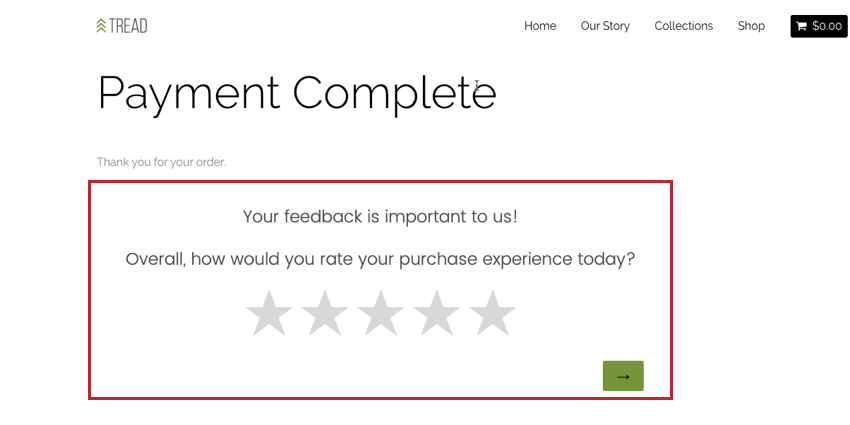
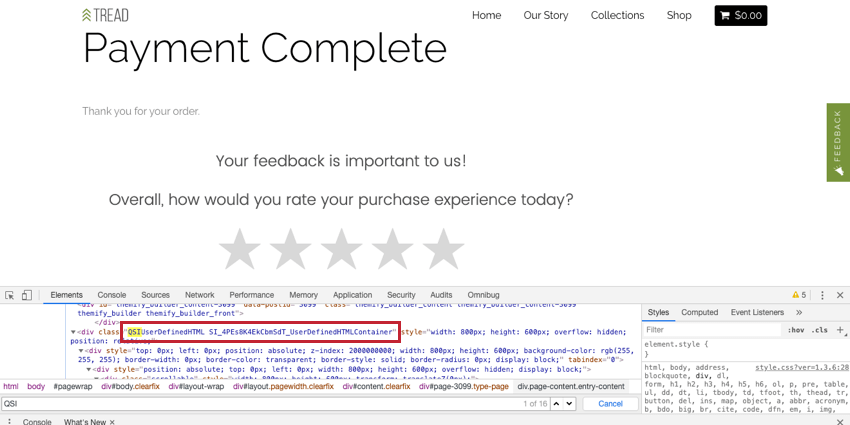
Exemplo: Nesta captura de tela, uma pesquisa aparece incorporada na página da Web depois que um visitante conclui um pagamento. A pesquisa é criada na plataforma pesquisa e incorporada na página usando um criativo feedback incorporado personalizado.
O feedback personalizado incorporado é mais perceptível do que um criativo mais passivo, como o botão de feedback, e nunca sobrecarrega os visitantes do site, interrompendo o que eles estão fazendo. Em um mundo em que os clientes são treinados para dar feedback rapidamente após uma interação, a incorporação de feedback personalizado diretamente em sua página permite que os entrevistados deem feedback durante uma experiência.
Os criativos de feedback incorporados personalizados também podem ser úteis para o gerenciamento de conteúdo, permitindo que você escolha quais pesquisas são exibidas para tipos específicos de visitantes do site.
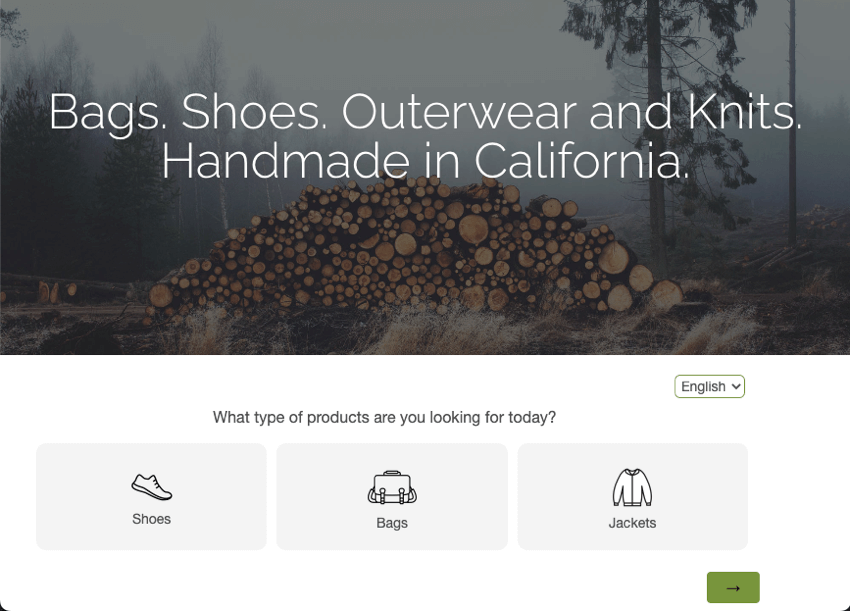
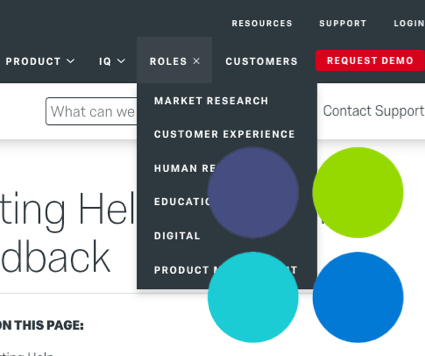
Exemplo: Na captura de tela abaixo, perguntamos aos visitantes o que eles estão comprando hoje. Se eles escolherem sapatos, podemos redirecioná-los diretamente para a seção Sapatos do nosso site.
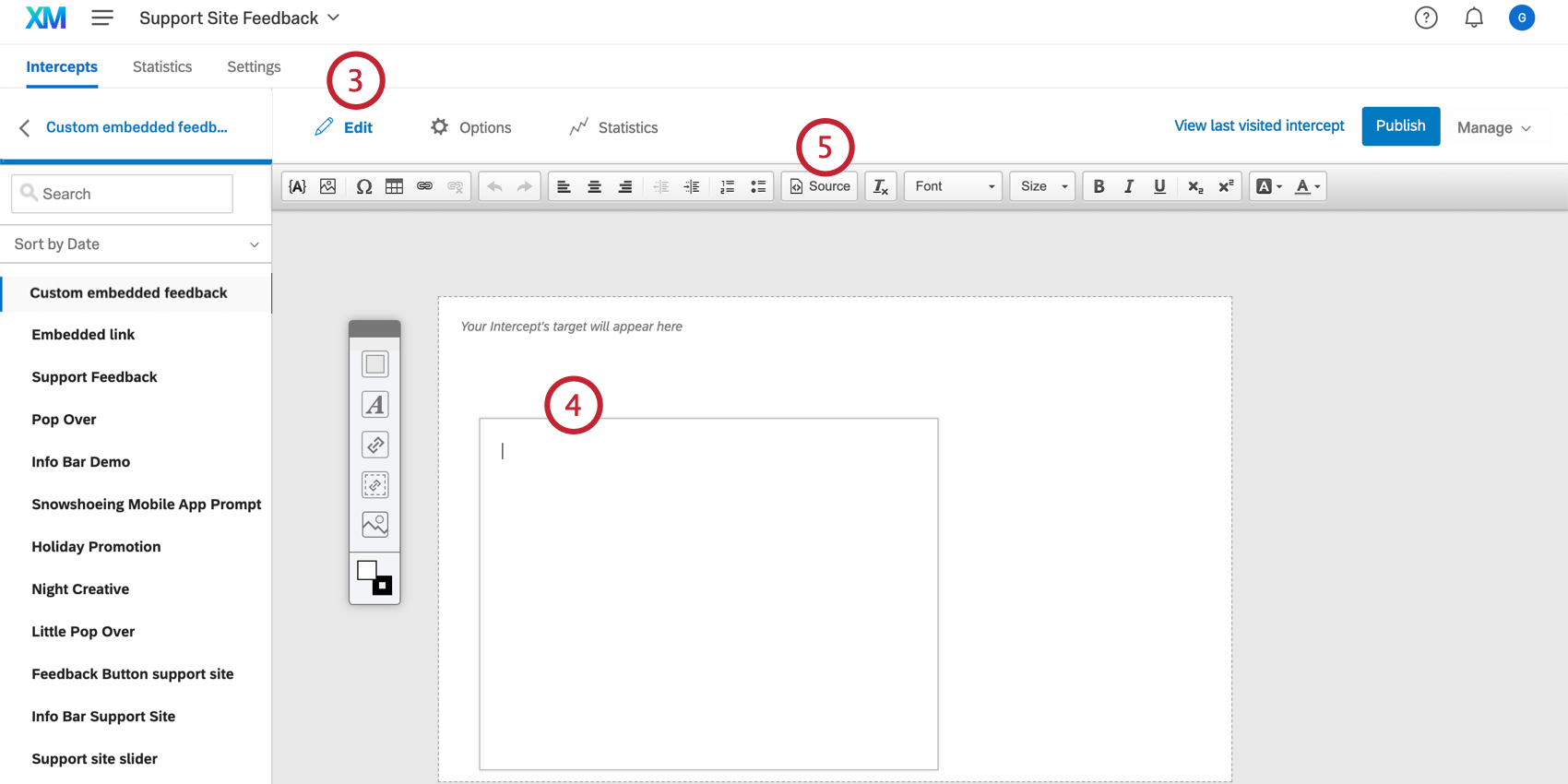
Implementação de feedback incorporado personalizado
- Gerar um criativo de feedback incorporado personalizado.
Atenção: O nome de sua criativo não pode exceder 100 caracteres.
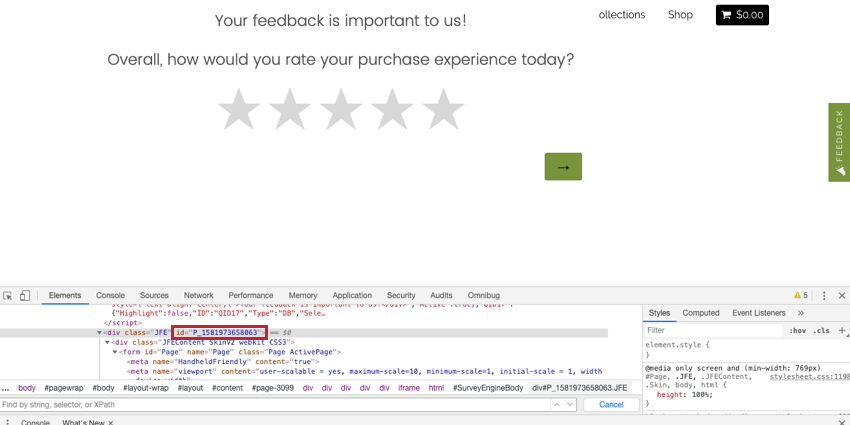
- Peça à sua equipe da Web para designar um “contêiner” no seu site onde o feedback personalizado incorporado será inserido. Esse espaço deve incluir um elemento HTML com um atributo ID. Identifique e copie o ID HTML entre as aspas.

Em muitos casos, uma tag HTML com um ID já existe no local adequado e não são necessárias modificações no site.Qdica: use a função “Inspecionar elemento” de seu navegador para determinar o ID HTML de um elemento. Na maioria dos navegadores, basta clicar com o botão direito do mouse na parte da página que deseja inspecionar e selecionar “Inspecionar” ou “Inspecionar elemento” - Criar uma interceptor.
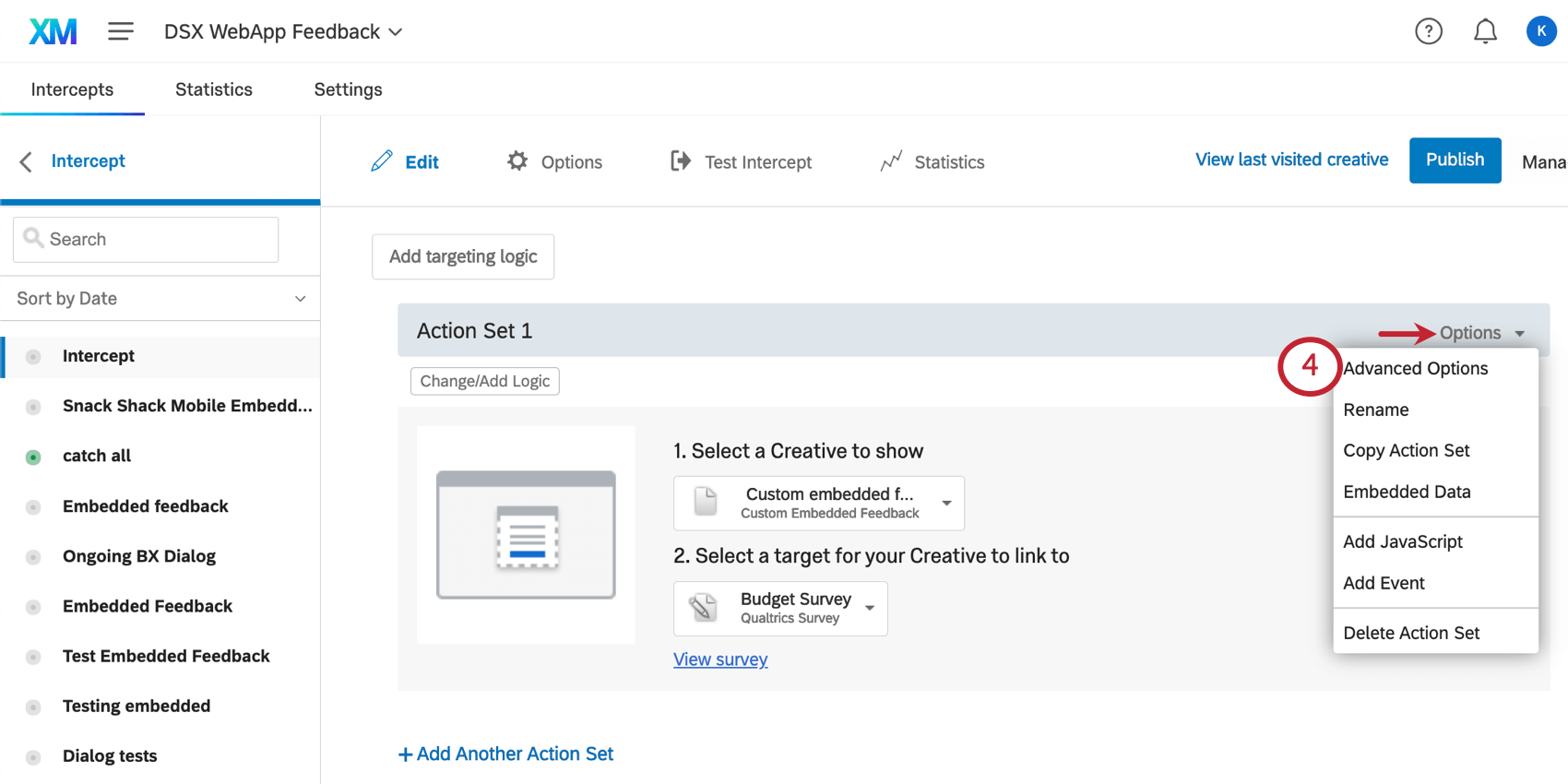
- No menu Options (Opções ) da ação do interceptor, selecione Advanced Options (Opções avançadas).

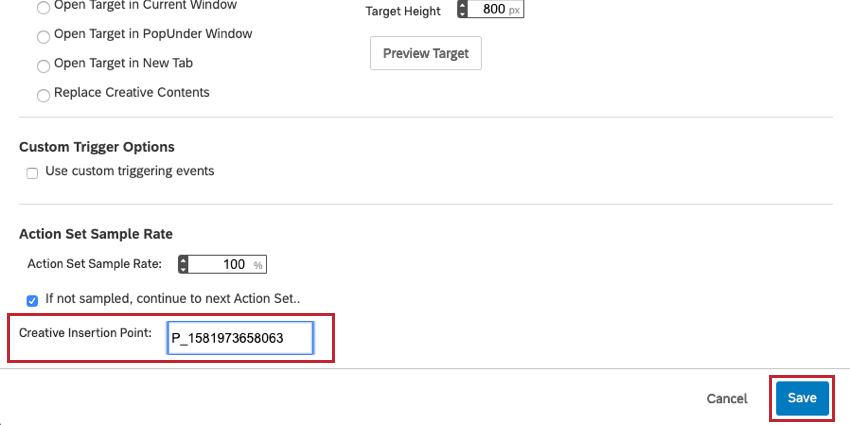
- Cole o ID HTML do contêiner destino no campo Criativo Insertion Point (Ponto de inserção criativo ).

- Clique em Salvar.
- Quando um visitante acessar essa página em seu site, o Qualtrics procurará o elemento HTML com o ID que você especificou e inserirá seu criativo nesse contêiner div.
Opções de feedback incorporado personalizado
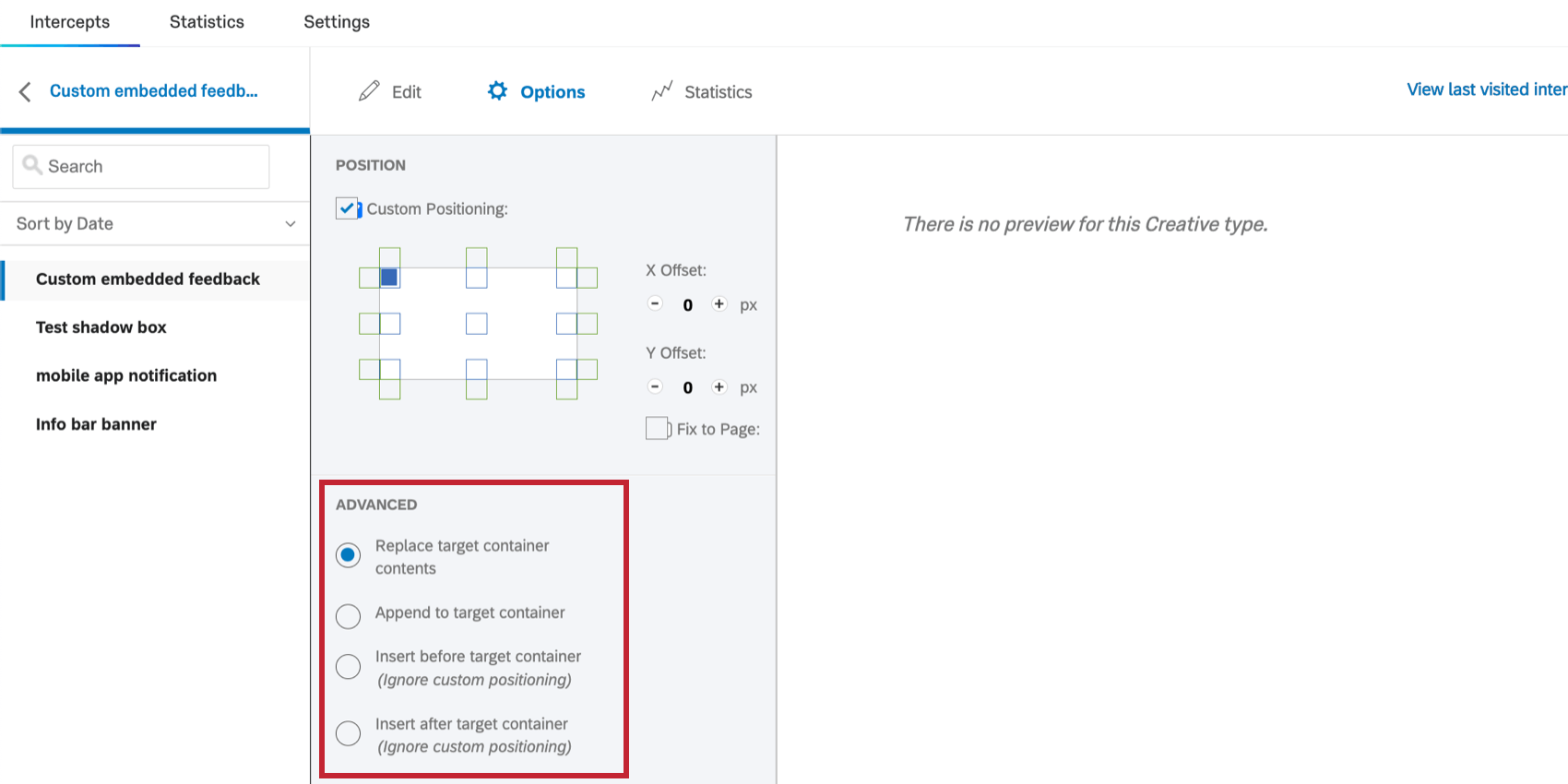
Na seção Opções do seu criativo, você encontrará configurações específicas para criativos personalizados de feedback incorporado.
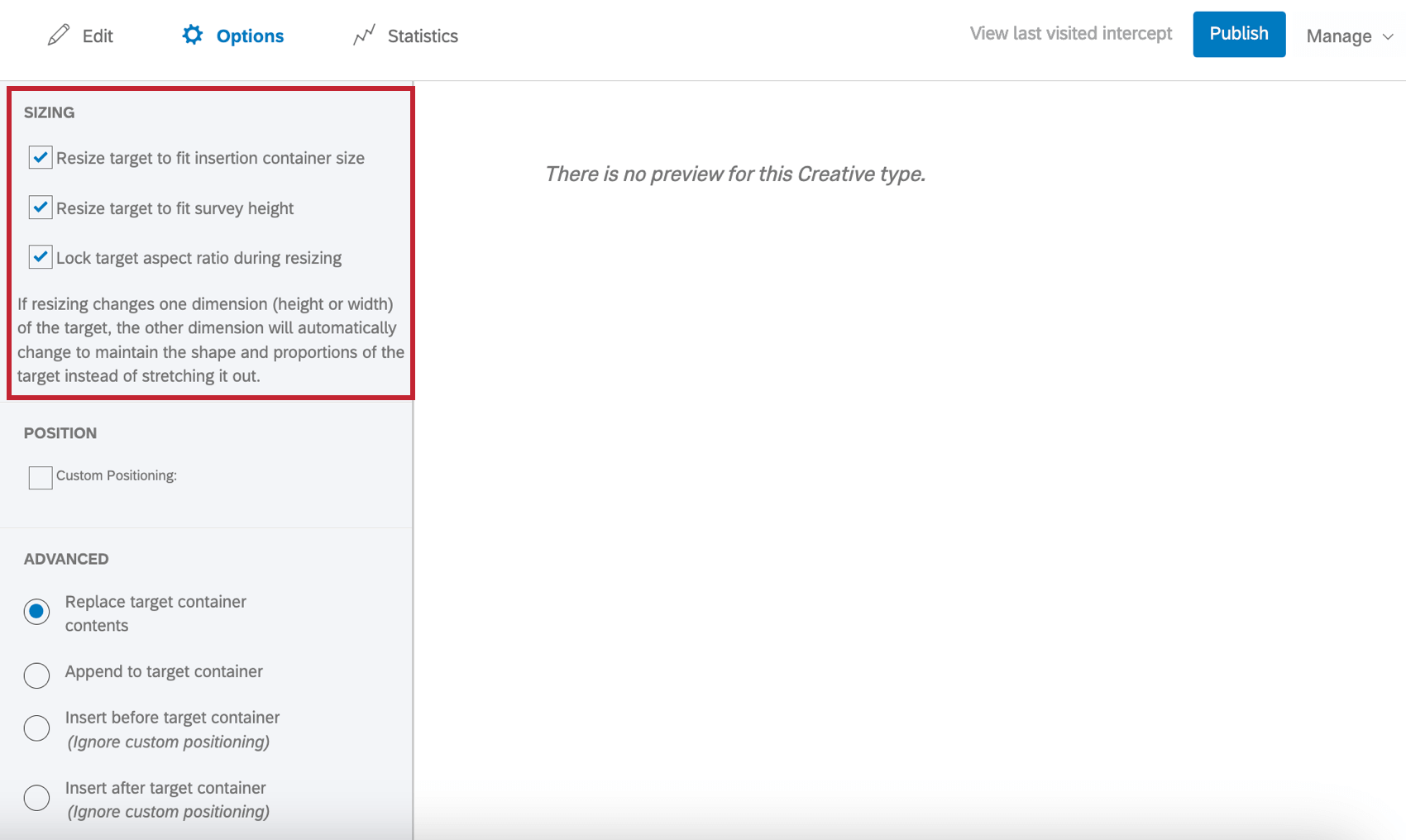
Dimensionamento
Por padrão, os criativos de feedback incorporados personalizados têm um tamanho específico. Esse tamanho é o tamanho em que seu criativo será exibido, independentemente do tamanho da tela em que estiver.
Para que seu criativo seja redimensionado dinamicamente para se ajustar a diferentes tamanhos e tipos de tela, marque a opção Resize destino to fit insertion container size. Isso redimensionará automaticamente o criativo para corresponder ao tamanho (comprimento e largura) do contêiner que você configurou ao implementar o feedback incorporado personalizado.
Quando a opção Redimensionar destino para ajustar o tamanho do contêiner de inserção estiver selecionada, há duas opções adicionais que podem ser selecionadas:
- Redimensiona destino para ajustá-lo à altura pesquisa: Quando selecionado, a altura total da pesquisa é mostrada, e a altura não é determinada pelo tamanho do contêiner.
- Bloquear a proporção de aspecto de destino durante o redimensionamento: Quando selecionado, as proporções originais do criativo são mantidas.
Qdica: a seleção dessa opção impedirá que o texto, as imagens e os botões mudem de tamanho, mesmo que o criativo seja redimensionado para caber no contêiner.
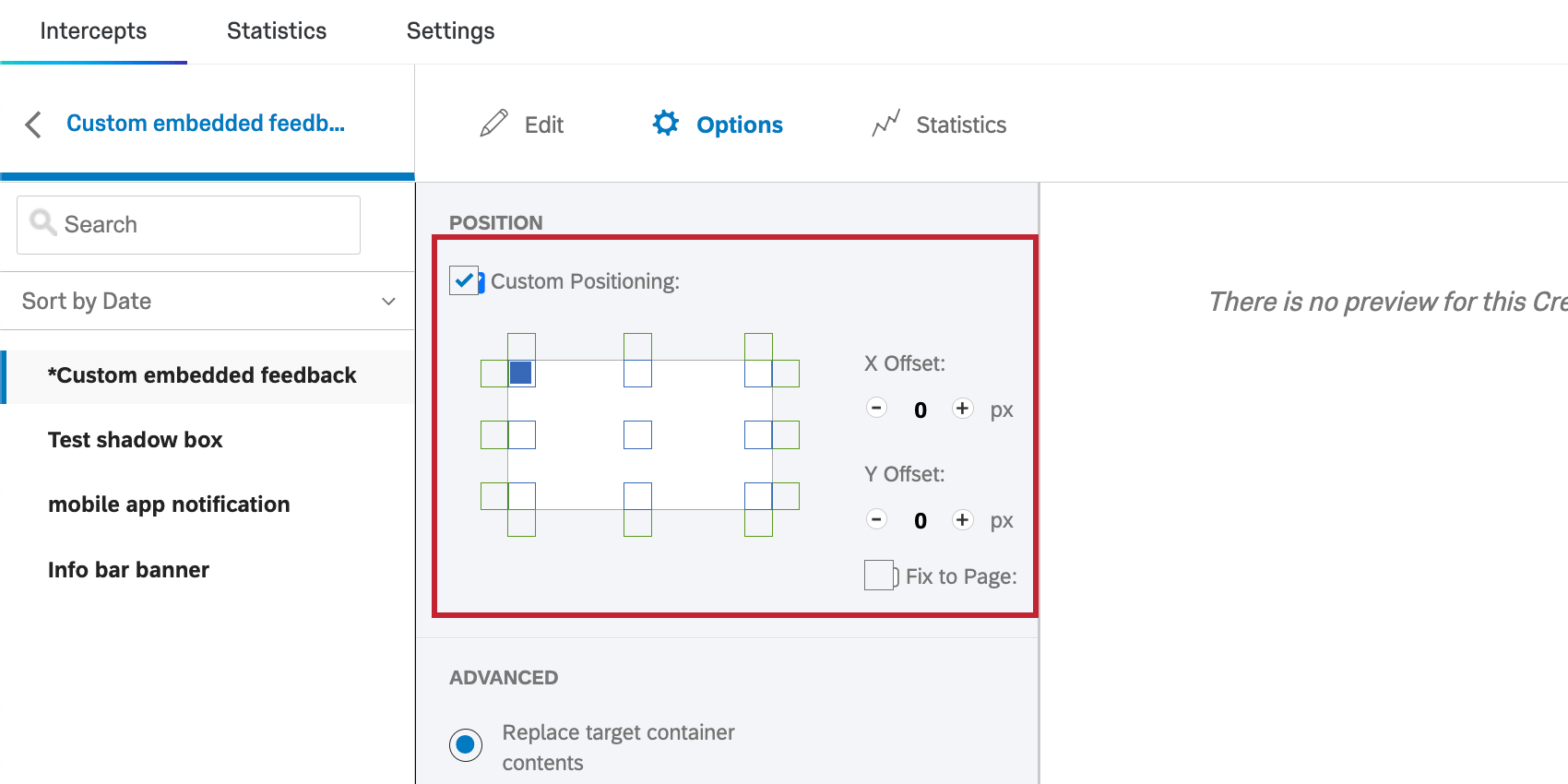
Posicionamento personalizado
Às vezes, o feedback personalizado incorporado pode ser menor do que o contêiner destino no qual será inserido em seu site. Nesse caso, você pode usar o Posicionamento personalizado para especificar onde, em relação ao contêiner destino o HTML será exibido.
Para ter ainda mais controle sobre o posicionamento, você pode deslocar a posição X ou Y do criativo em relação à sua posição inicial ou selecionar Fix to Page (Fixar na página ) para que o feedback personalizado incorporado siga o visitante enquanto ele rola a tela.
Substituir conteúdo da área do destino
Por padrão, quando um criativo de feedback incorporado personalizado é inserido em uma página, ele substitui o conteúdo existente do elemento HTML destino. Você verá essa opção selecionada como Replace destino container contents (Substituir conteúdo do contêiner de destino).
Anexar à área do destino
Em vez de substituir o conteúdo do contêiner de destino, você pode selecionar Append to destino container (Anexar ao contêiner de destino ) para colocar o criativo dentro do contêiner de destino, mas depois de qualquer conteúdo existente.
Inserir antes da área do destino
Essa opção permite que você insira o feedback incorporado personalizado antes do contêiner destino.
Inserir depois da área do destino
Essa opção permite que você insira o feedback incorporado personalizado após o contêiner de destino.
Uma observação sobre o índice Z
O índice Z é uma propriedade CSS que especifica quais elementos da sua página da Web devem ficar no topo quando os elementos se sobrepõem. Por padrão, os elementos criativos terão um índice z mais alto do que outros elementos em sua página para que estejam sempre no topo.
Isso geralmente é o melhor, mas em alguns casos pode não ser preferível. Por exemplo, um menu suspenso pode ser coberto por seu feedback incorporado personalizado.
Para ajustar o índice z de seu feedback incorporado personalizado:
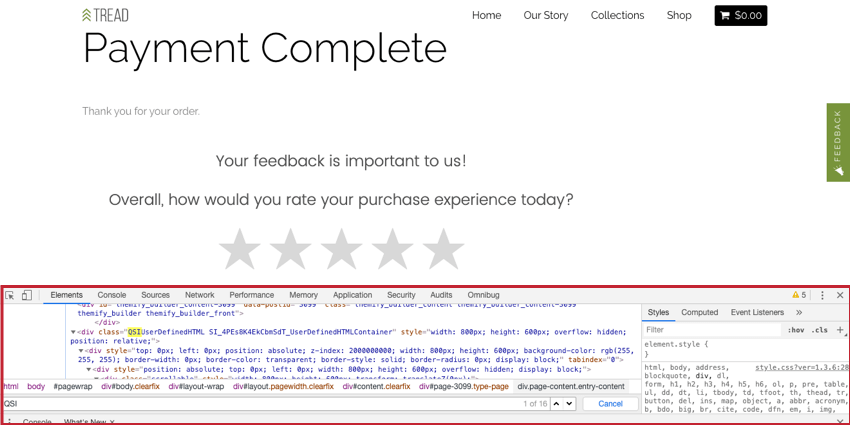
- Vá para a página da Web que exibe o criativo e abra a ferramenta Developer Ferramentas ou Inspect Element.

- Identifique a classe div que começa com “QSI” e copie o que está entre as aspas. Em seguida, substitua o espaço entre “QSIUserDefinedHTML” e a cadeia de caracteres que começa com “SI_” por um ponto (.). No exemplo abaixo, copiaríamos:
QSIUserDefinedHTML SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainere, depois de substituir o espaço por um ponto, temos agora:
QSIUserDefinedHTML.SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainer - Em sua conta Qualtrics, acesse Editar seção para seu criativo.

- Clique duas vezes em qualquer elemento para modificá-lo ou criar um novo elemento em branco.
Aviso: Não é recomendável adicionar o elemento CSS Z-index a um alvo incorporado, pois você pode ter problemas com outras partes da página que serão cobertas acidentalmente. Entretanto, não há problema em adicionar o índice Z a outros tipos de elementos.
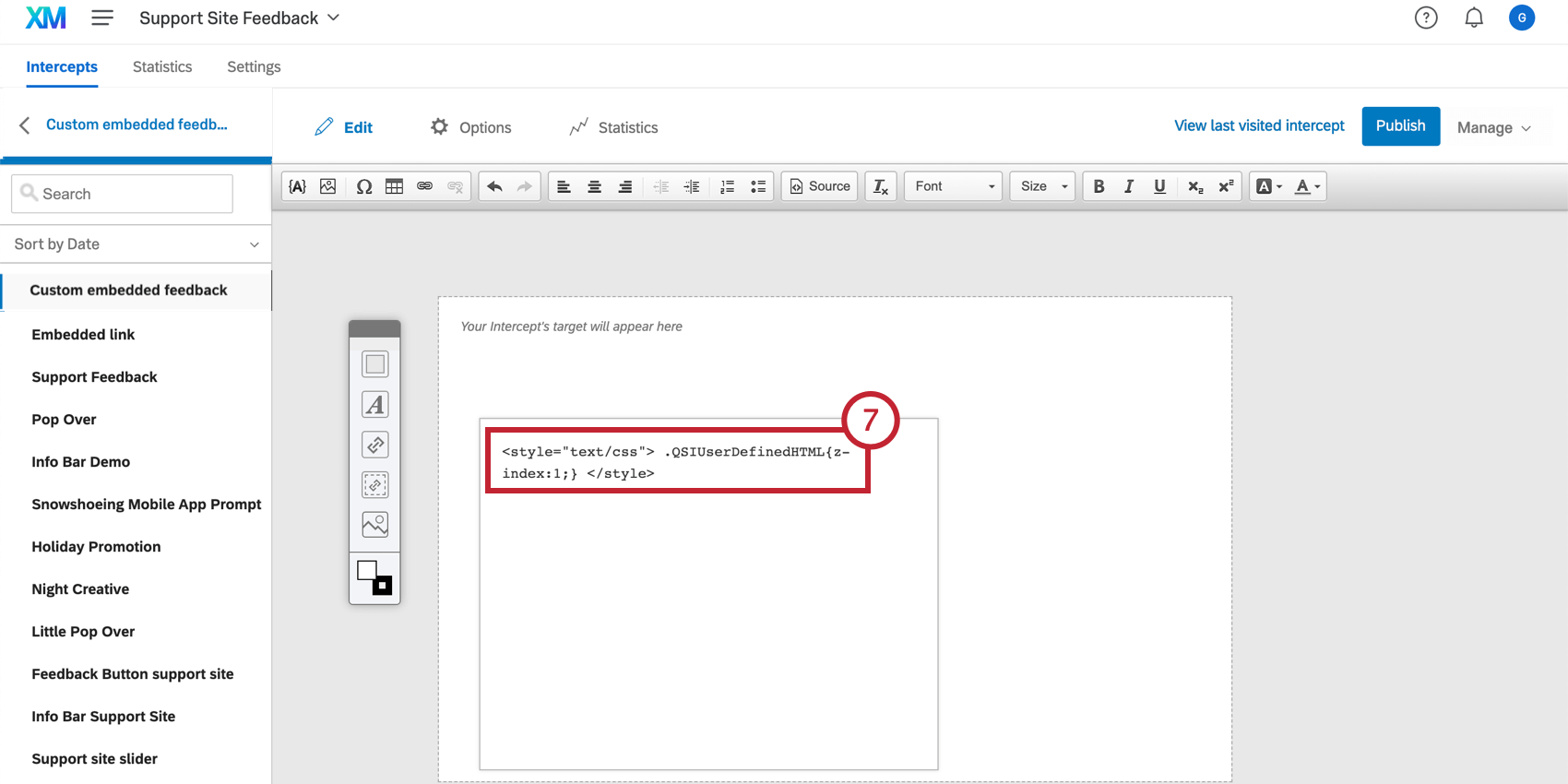
- Clique em Source (Fonte ) na parte superior do editor de conteúdo para acessar a visualização HTML.
- Pegue o código abaixo (incluindo as tags de estilo) e cole-o na fonte.
<style type="text/css"> .QSIUserDefinedHTML{z-index:1;} </style> - Substitua o “QSIUserDefinedHTML” pelo ID que você recuperou na Etapa 2 e substitua o valor de índice z pelo valor apropriado para sua página da Web.
<style type="text/css"> .QSIUserDefinedHTML.SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainer{z-index:1;} </style> - Se o código do projeto já estiver no código-fonte do seu site, clique no botão Publicar ) para enviar as alterações para o site.
- Se o código não estiver no código-fonte do seu site, você poderá testar o criativo em seu site usando o Test Interceptor e confirmar se tudo está em camadas corretamente.
- Se a disposição em camadas ainda não estiver correta, considere a possibilidade de alterar o valor do índice z para um número maior, a fim de empilhar seu criativo mais alto na página, ou um número menor (até mesmo negativo) para empilhá-lo mais baixo.