Widget de quebra de página (Studio)
Sobre os widgets de quebra de página
Você pode adicionar quebras de página ao seu dashboard. As quebras de página permitem que você defina o tamanho de uma página de PDF ao exportar seu dashboard para um arquivo PDF.
Sem quebras de página, um dashboard é exportado como uma única página de PDF com um cabeçalho. O tamanho da página é definido pelo tamanho do dashboard.
Com quebras de página, um arquivo PDF é dividido em várias páginas, cada uma começando com seu próprio cabeçalho. O tamanho da página é definido pela distância entre as quebras de página.
Adição de uma quebra de página
Primeiro, certifique-se de colocar seu dashboard no modo de edição.
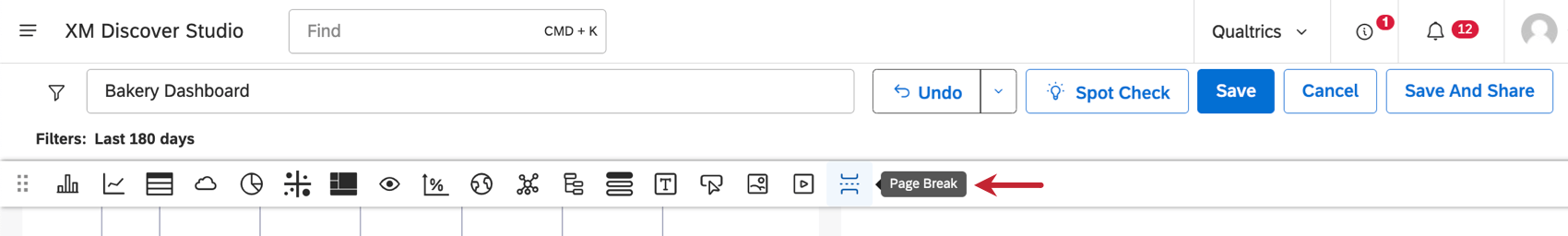
Clique e arraste o ícone de quebra de página para onde você deseja que a quebra de página apareça no dashboard.
Você só precisa adicionar uma quebra de página uma vez. As quebras de página subsequentes são adicionadas automaticamente em intervalos iguais. Essas quebras de página são marcadas com uma linha pontilhada e não podem ser editadas.
As quebras de página posicionarão automaticamente os widgets de acordo com a altura quebra de página que você definir. O conteúdo será automaticamente empurrado para a avançar página (e possivelmente deixará um espaço vazio na parte inferior da página anterior). Dessa forma, os widgets não abrangerão novas quebras de página se o widget for menor que uma página.
Edição de quebras de página
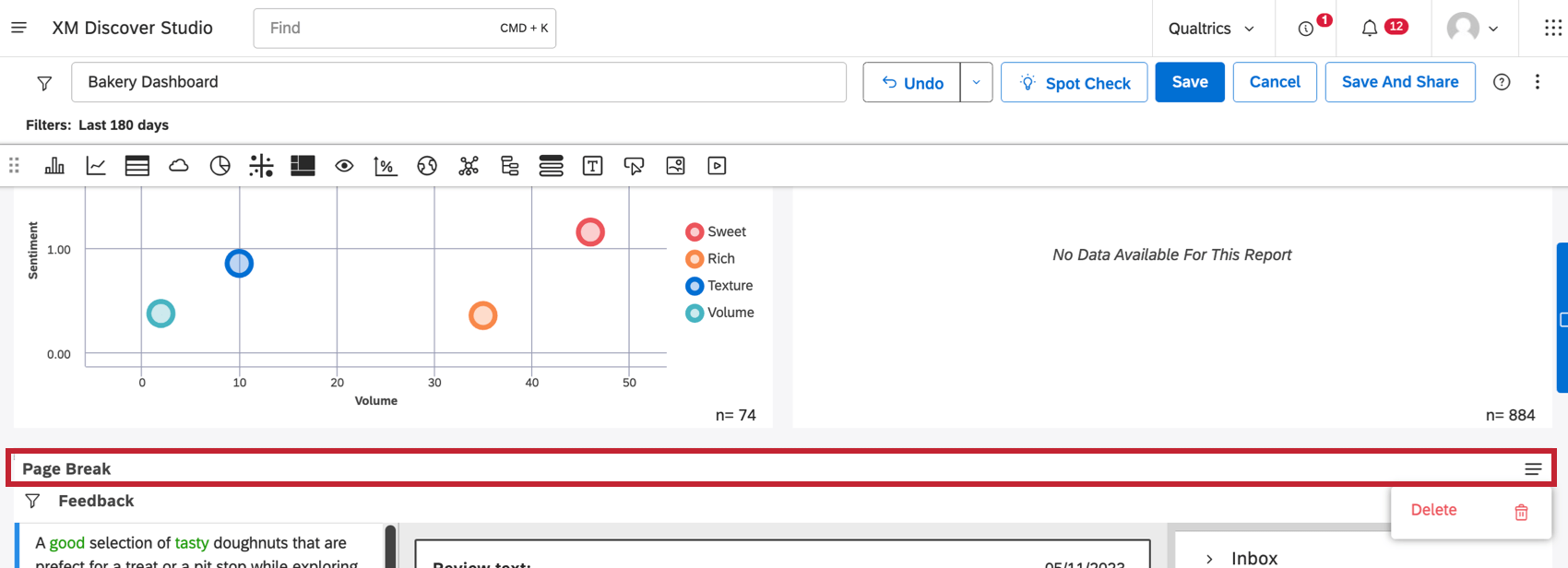
Para modificar o tamanho da página ou remover quebras de página, mova ou exclua o primeiro widget quebra de página.
As quebras de página adicionais são marcadas com uma linha pontilhada e não podem ser editadas. Isso serve para garantir que as páginas tenham tamanhos consistentes no PDF.
Como evitar o recorte de Widget
Se você não tomar cuidado com o local onde adiciona a quebra de página, um widget poderá ser cortado. Esta seção explica como evitar o recorte.
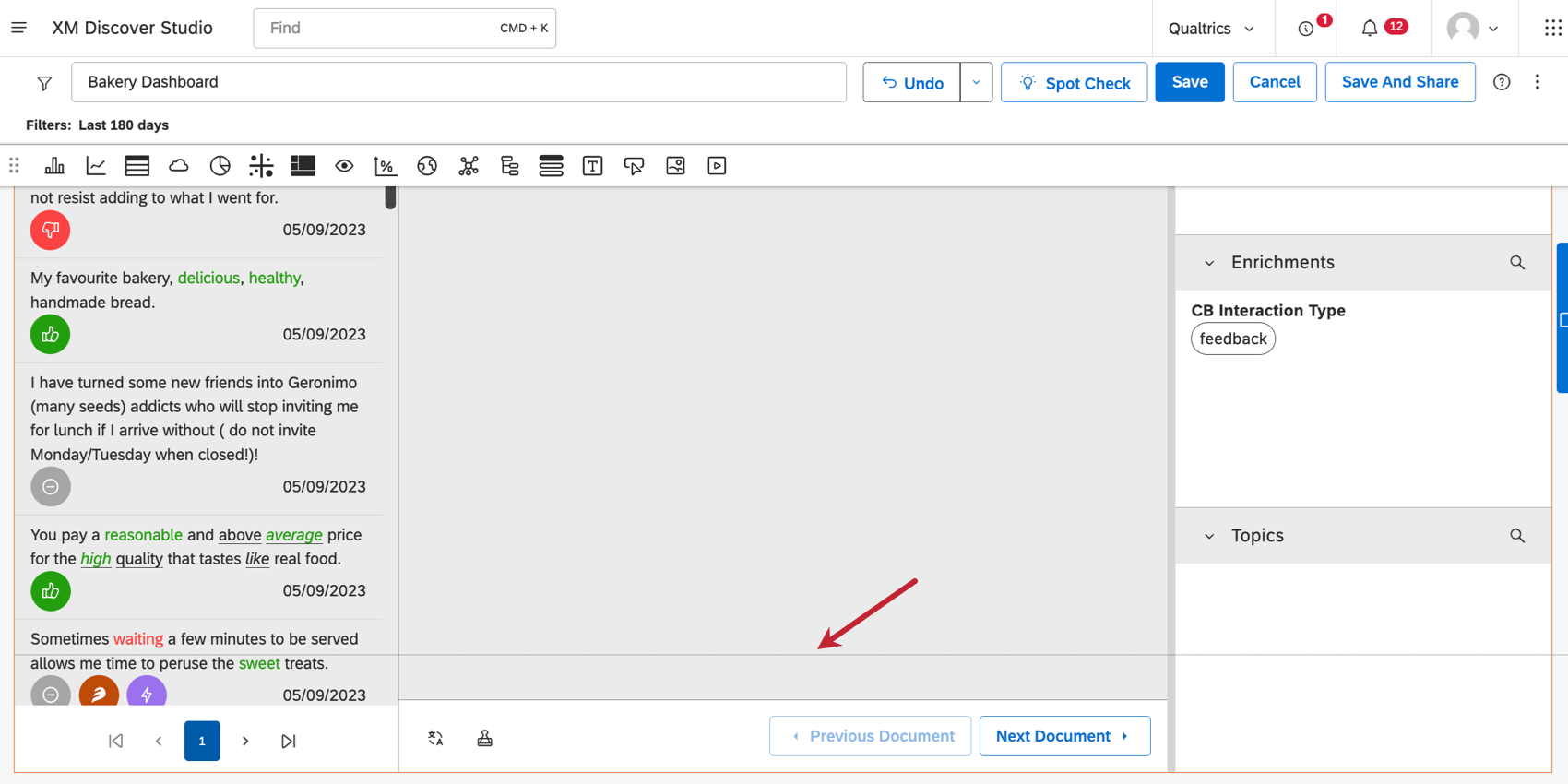
Se um único widget for maior do que a página, ele será destacado, com uma pequena linha aparecendo para mostrar onde a página o cortará.
Você pode editar o tamanho da página ou redimensionar e mover widgets para evitar o recorte de widget (consulte Redimensionamento e reorganização de um Widget ) .