Widget de botão (Studio)
Sobre o Widget de botão
O widget de botão permite que você adicione um botão ao seu dashboard que pode ser vinculado a qualquer lugar que você desejar. Por exemplo, você pode vincular pesquisas Qualtrics para obter feedback ou vincular recursos da empresa, como artigos de ajuda e diretrizes marca.
Todos os hiperlinks nos widgets de botão serão abertos em uma nova guia.
Qdica: o widget de botão é ótimo para criar hiperlinks de recursos. No entanto, se você quiser criar um botão que funcione como um filtro dashboard, deve dar uma olhada no widget seletor .
Criação de um Widget de botão
- Editar um dashboard.
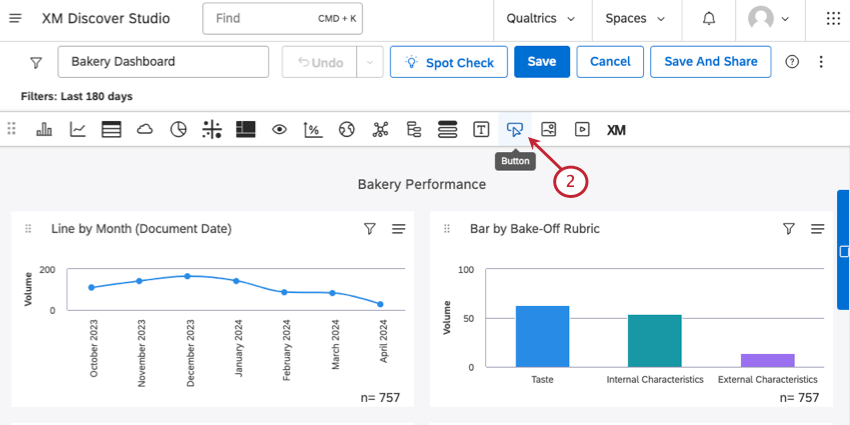
- Entre os tipos widget, selecione Button.

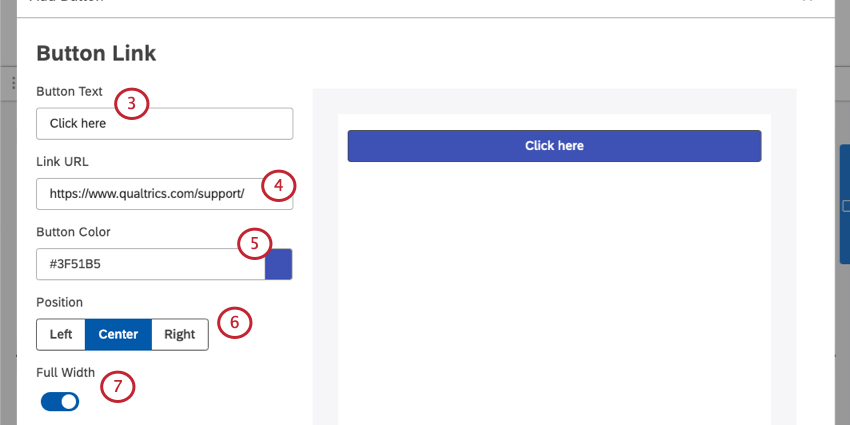
- Digite o texto do botão.

- Cole um URL completo do link.
- Escolha a cor do seu botão. Você pode colar um código hexadecimal ou clicar na cor para abrir um menu da paleta de cores.
- Defina a posição do botão no espaço em branco widget maior. Suas opções são:
- Esquerda
- Centralizar
- À direita
Qdica: se você tiver um texto instrucional, a configuração Position também ajustará o alinhamento do texto.
- Se você preferir que o botão ocupe toda a largura do widget, selecione Full Width (Largura total).
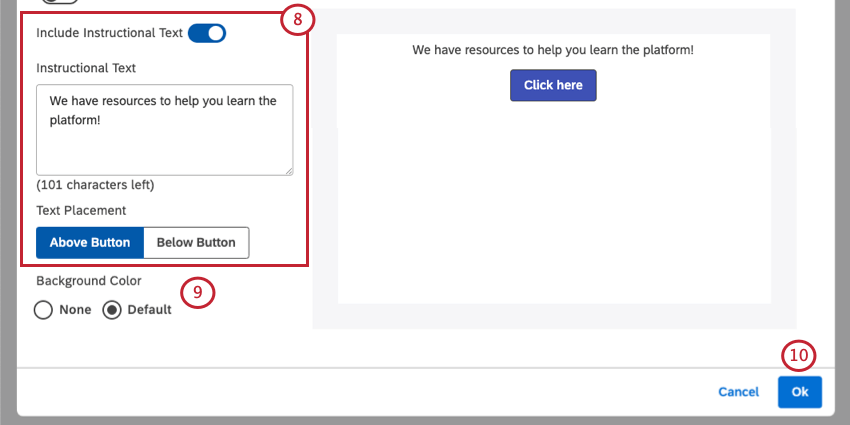
- Se você quiser incluir um texto instrutivo no botão, selecione Include Instructional Text (Incluir texto instrutivo). Em seguida, digite sua mensagem. Você também pode definir o posicionamento do texto acima ou abaixo do botão.
 Qdica: você tem um limite de 150 caracteres para o texto instrucional. Somente texto simples é suportado. Não é possível adicionar formatação ou quebras de linha.
Qdica: você tem um limite de 150 caracteres para o texto instrucional. Somente texto simples é suportado. Não é possível adicionar formatação ou quebras de linha. - Para a cor de fundo do widget, escolha entre as seguintes opções:
- Nenhum: O widget deve ter um plano de fundo transparente.
- Padrão: O widget deve ter um plano de fundo que corresponda à cor padrão.
- Quando terminar, clique em Ok.
Qdica: para mover, redimensionar ou editar as propriedades do widget, consulte Visão geral básica dos widgets.