Criação de um projeto de insights sobre sites e aplicativos
Sobre os Projetos Website & App Insights
projetos Website & App Insights ajudam você a coletar feedback e analisar o comportamento de navegação em seus sites e aplicativos móveis, permitindo que você crie a melhor experiência digital possível.
Para iniciar seu programa de experiência digital, primeiro você precisa criar um projeto Website & Insights. A partir daí, decida se deseja coletar feedback usando gráficos, como sobreposições e botões de feedback, ou se deseja se aprofundar na análise da sessão. Se você optar por começar com a coleta de feedback, poderá escolher entre uma abordagem guiada ou uma abordagem mais complexa e personalizável.
Criação de um projeto de Website e App Insights
Projetos são como você organiza seus criativos, interceptações e análises de sessão. Quando você cria esses diferentes elementos no mesmo projeto, isso geralmente implica que eles serão implantados juntos no mesmo site, já que todos compartilham o mesmo trecho código de implementação de projeto.
Cada projeto pode conter mais de um criativo e mais de um interceptor. A análise de repetição de sessão é compartilhada entre todo o projeto, de modo que você pode ver o rastreamento comportamental de um site ou aplicativo em um só lugar.
- Selecione Catalog no menu global.
 Qdica: um projeto também pode ser criado em Projetos ou na Página inicial.
Qdica: um projeto também pode ser criado em Projetos ou na Página inicial. - Role, filtro ou pesquise conforme necessário para encontrar o tipo de projeto correto. Esse tipo de projeto pode ser feito no CoreXM, CustomerXM e EmployeeXM.
 Qdica: essa opção de resposta não afeta os recursos do Website e do App Insights aos quais você tem acesso.
Qdica: essa opção de resposta não afeta os recursos do Website e do App Insights aos quais você tem acesso. - Selecione Website & App Insights.
- Clique em Iniciar.
- Nomeie seu projeto.

- Clique em Criar projeto.
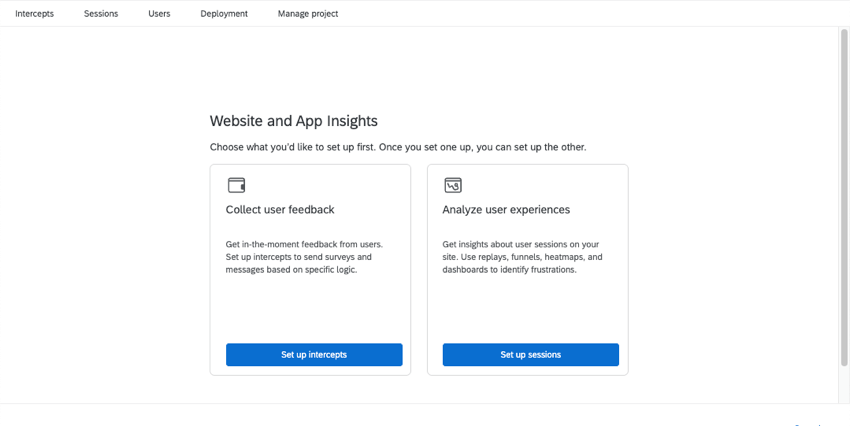
- Decida se deseja primeiro Coletar feedback do usuário ou Analisar experiências do usuário :

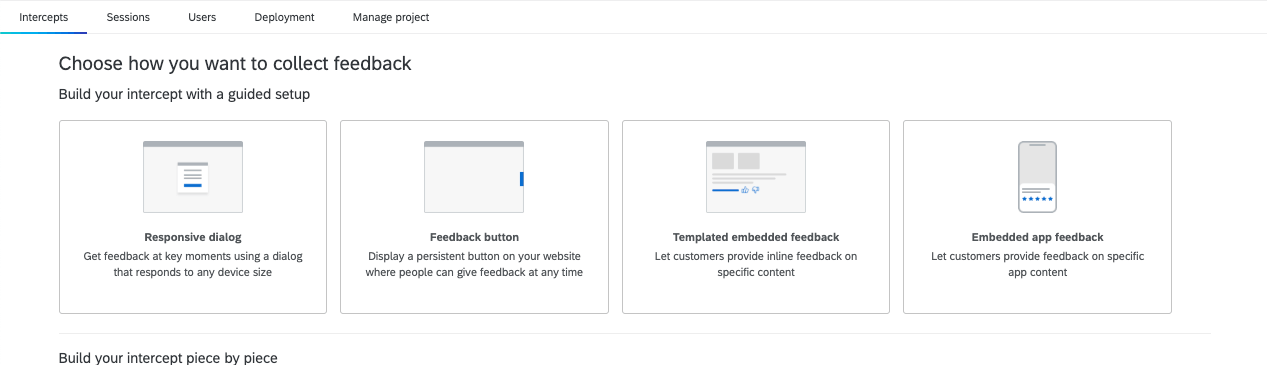
- Coletar feedback do usuário: Colete feedback dos visitantes do site e do aplicativo exibindo gráficos dinâmicos, como sobreposições, botões de feedback e conteúdo incorporado.
- Siga uma configuração digital guiada: Com uma configuração guiada, nós o orientaremos nas etapas para começar. Menos opções, porém mais refinadas, estão disponíveis por meio de uma configuração guiada, projetada tendo em mente a facilidade de uso, a flexibilidade para telas móveis, a facilidade de tradução e acessibilidade.
- Criar interceptações e criativos autônomos: Uma configuração mais manual lhe dá a liberdade de combinar diferentes critérios de exibição e gráficos. Por exemplo, você pode preferir essa abordagem se quiser usar um banner ou um pop under. As interceptações manuais também permitem que você crie conjuntos de ações mais complexos, como diferentes tipos de criativos que aparecem com base em diferentes critérios.
- Analisar experiências dos usuários: Saiba mais sobre os hábitos dos visitantes de seu site com o Análise da experiência digital. Use recursos como captura de repetição de sessão e detecção de frustração para ajudar a identificar onde seus visitantes estão tendo dificuldades e melhorar a experiência digital deles. Esse característica está disponível apenas para determinadas licenças e não está incluído em todos os pacotes Digital; entre em contato com o Conta Services se estiver interessado.
- Coletar feedback do usuário: Colete feedback dos visitantes do site e do aplicativo exibindo gráficos dinâmicos, como sobreposições, botões de feedback e conteúdo incorporado.
Qdica: qualquer um desses itens que você não escolher primeiro, poderá escolher depois. Lembre-se de que nem todos os recursos estão incluídos em todas as licenças.
Seguindo uma configuração Digital guiada
Recomendamos selecionar uma de nossas configurações guiadas nos blocos maiores na parte superior, especialmente se você for novo no Website & App Insights, pois elas têm uma configuração mais rápida e fácil. Crie uma excelente experiência de site ou aplicativo com visualizações e traduções compatíveis com dispositivos móveis, tudo no mesmo editor.
Configuração de uma interceptor guiada
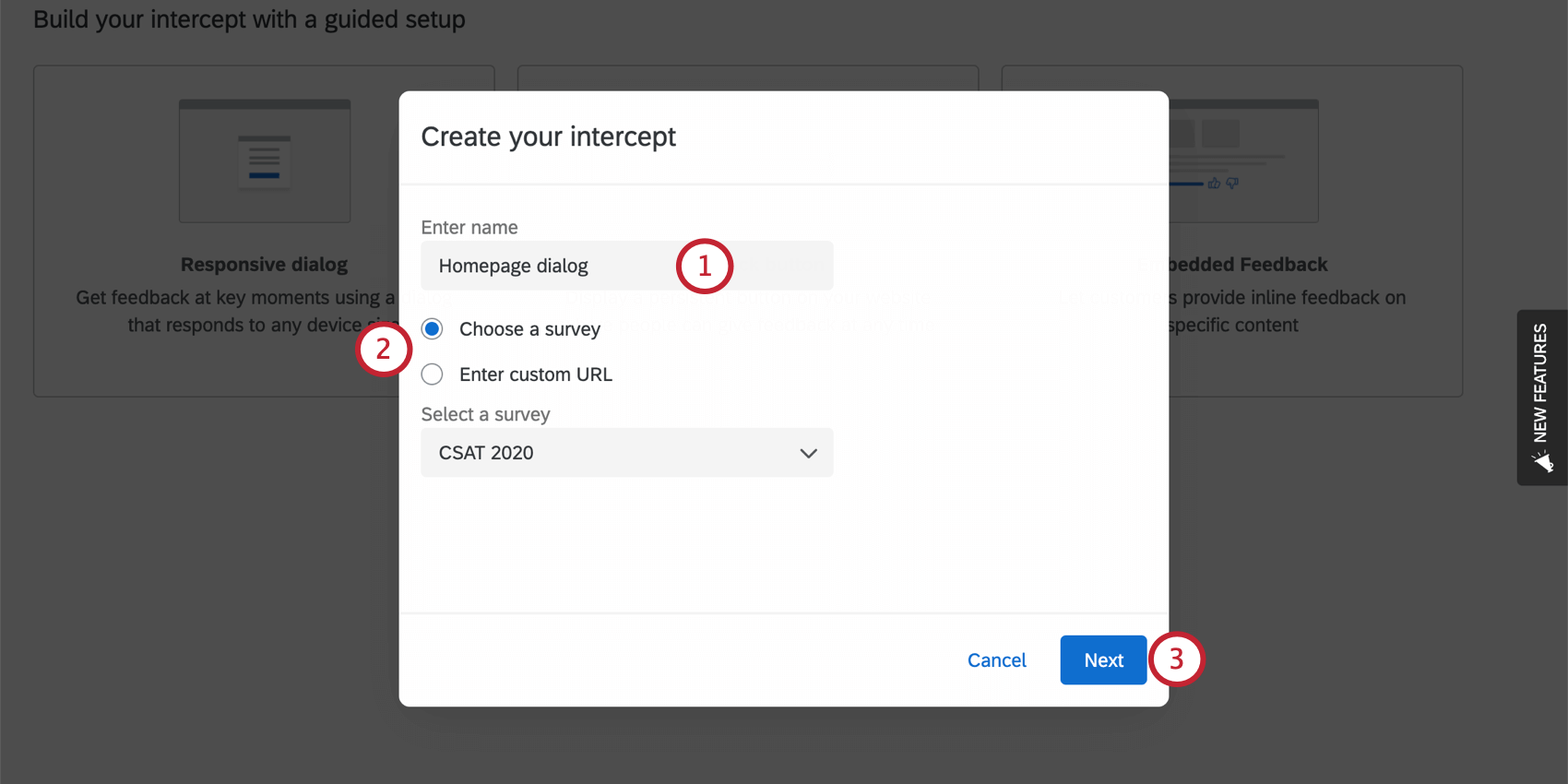
- Dê um nome à sua interceptor.
 Qdica: é útil escolher algo que explique quando ou como os visitantes serão solicitados a dar feedback, por exemplo, “Guia Feedback”, “Solicitação de feedback durante a semana”, “Somente site de suporte” e assim por diante.
Qdica: é útil escolher algo que explique quando ou como os visitantes serão solicitados a dar feedback, por exemplo, “Guia Feedback”, “Solicitação de feedback durante a semana”, “Somente site de suporte” e assim por diante. - Se estiver configurando uma interceptor de caixa de diálogo responsiva ou botão de feedback, determine o site destino que está sendo vinculado nessa interceptor.
- Escolha uma pesquisa: Escolha uma pesquisa de sua conta.
- Insira um URL personalizado: Se quiser criar um link para algo diferente de um pesquisa Qualtrics em sua conta, cole o URL completo no campo fornecido.
Exemplo: Queremos coletar feedback do site de suporte. Temos uma pesquisa que escrevemos e que pede esse feedback. Nós o vinculamos nesta etapa.
- Clique em Seguinte.
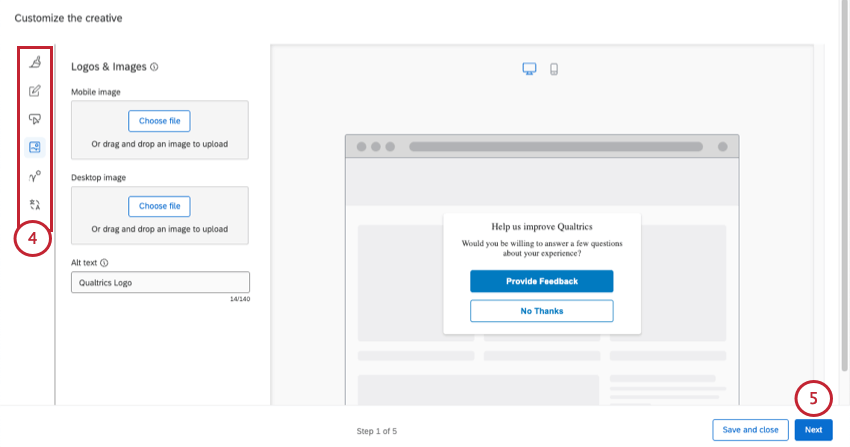
- Personalize a aparência. Preencha cada uma das seções listadas à esquerda antes de prosseguir. Para obter mais informações:

- Quando terminar de personalizar a aparência, clique em Avançar.
Qdica: se você precisar parar aqui e continuar a configuração mais tarde, clique em Salvar e fechar.
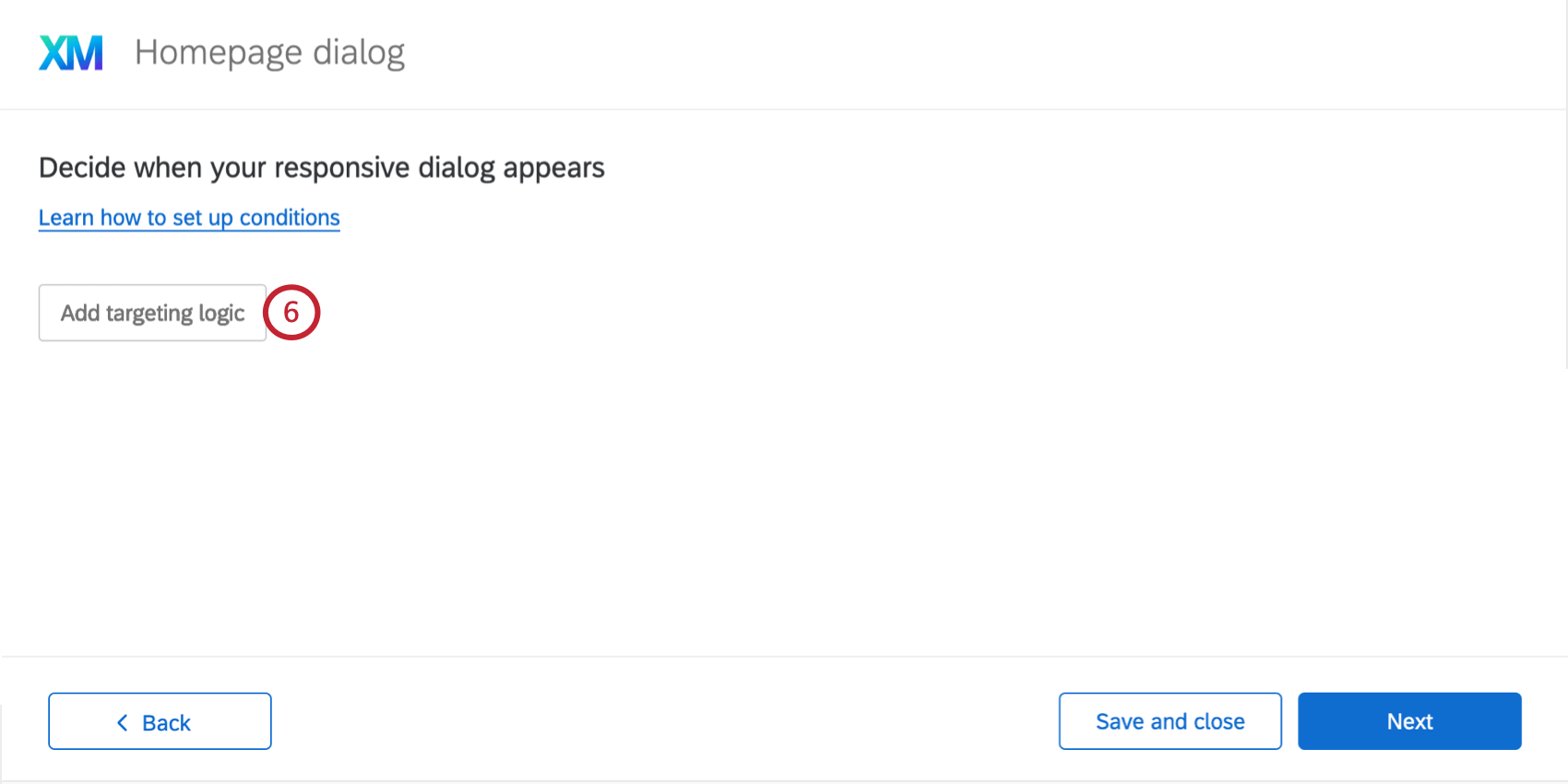
- Clique em Adicionar lógica de segmentação para determinar quando seu criativo deve ser exibido aos respondentes.
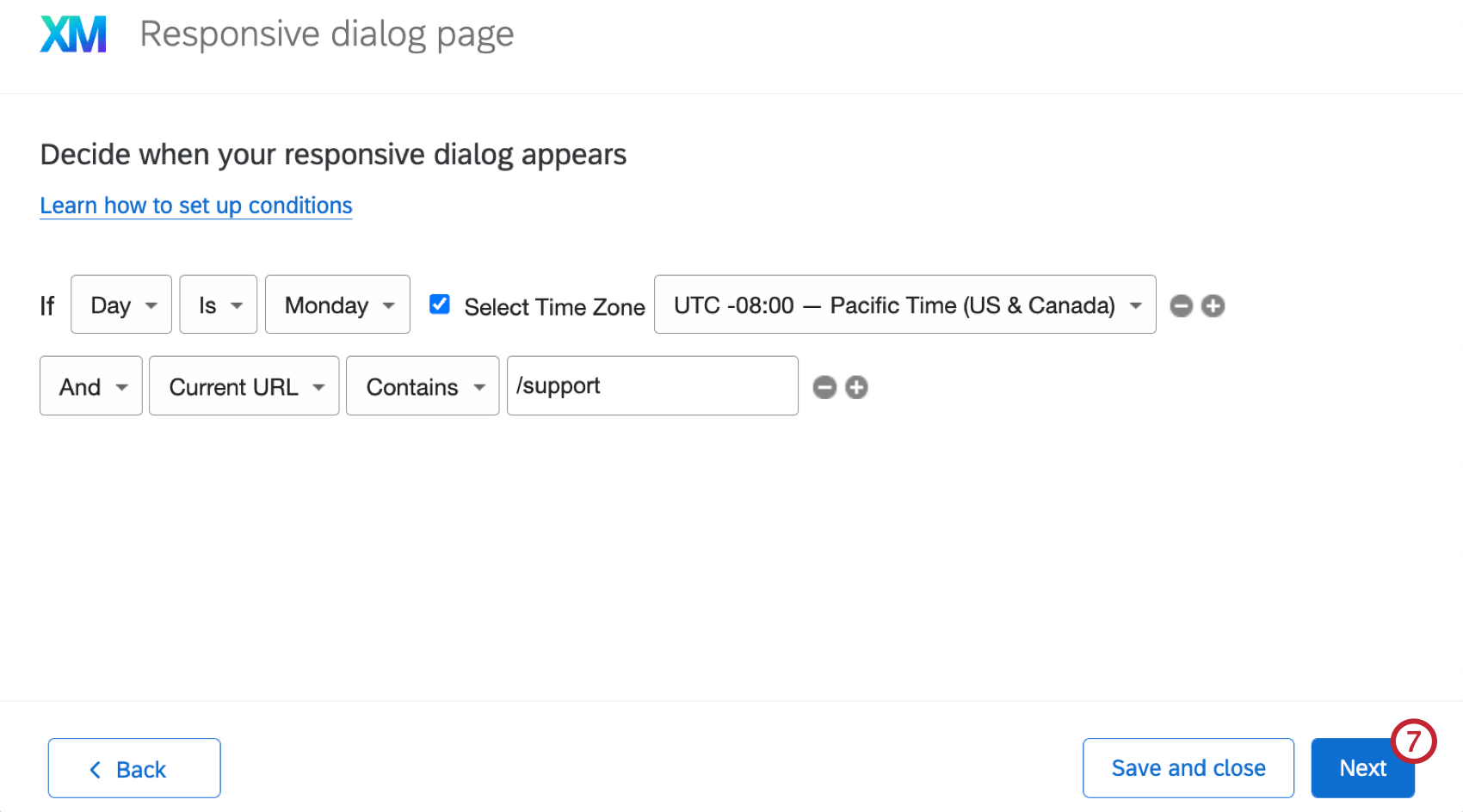
 Qdica: você pode limitar a aparência do criativo com base em várias informações diferentes, desde os cookies colocados no navegador até o fato de ele já ter sido exibido para os visitantes do site recentemente, o URL da página e muito mais.Qdica: você pode pressionar Shift no teclado ao clicar no sinal de mais ( + ) para criar conjuntos lógicos separados. Para obter mais detalhes sobre condições de construção, consulte Lógica avançada de conjuntos de ações.
Qdica: você pode limitar a aparência do criativo com base em várias informações diferentes, desde os cookies colocados no navegador até o fato de ele já ter sido exibido para os visitantes do site recentemente, o URL da página e muito mais.Qdica: você pode pressionar Shift no teclado ao clicar no sinal de mais ( + ) para criar conjuntos lógicos separados. Para obter mais detalhes sobre condições de construção, consulte Lógica avançada de conjuntos de ações. - Quando terminar de adicionar as condições, clique em Avançar.

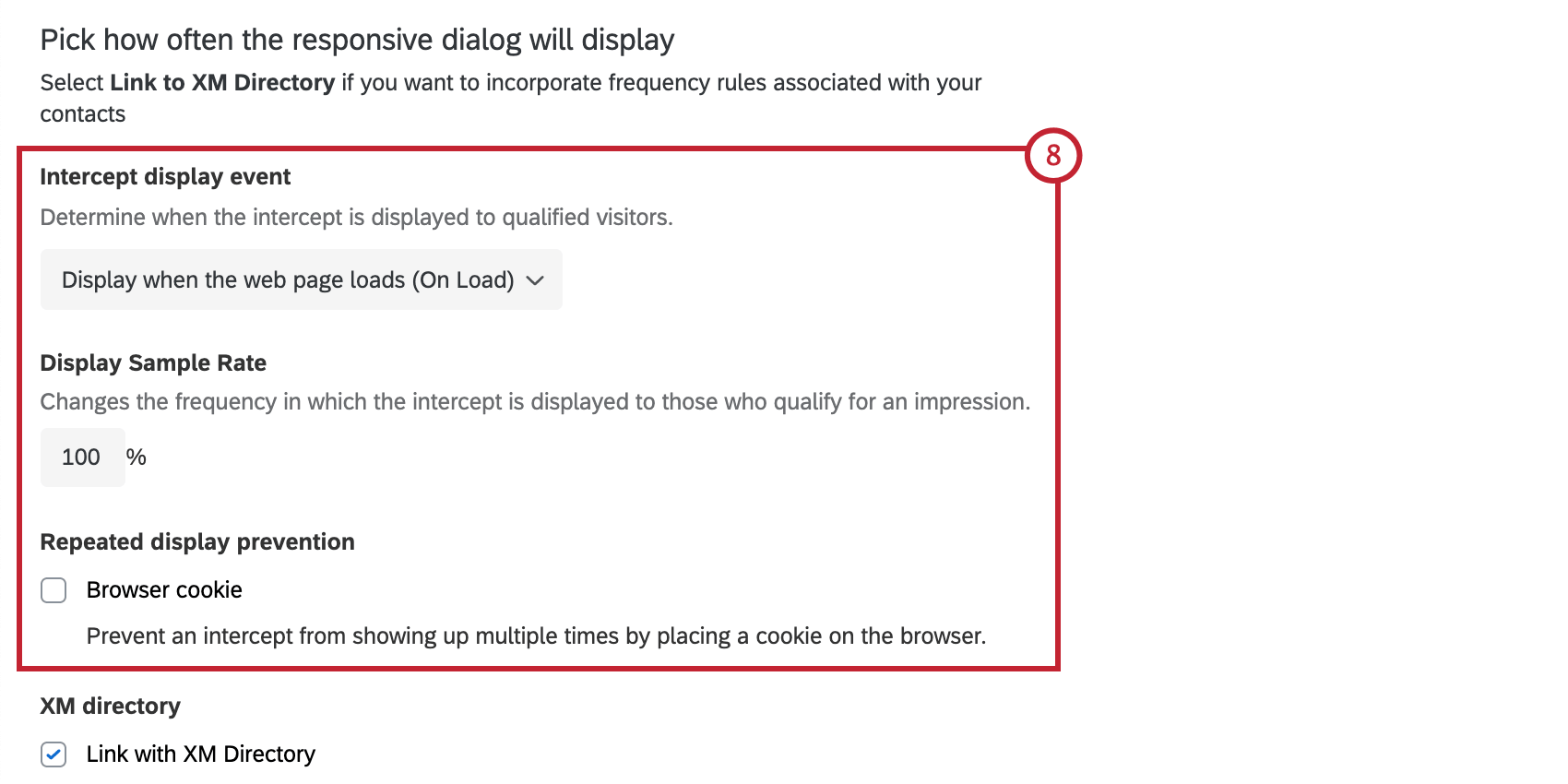
- Determine com que frequência o botão ou a caixa de diálogo será exibido. Para obter mais detalhes sobre cada uma dessas opções, consulte Opções de Interceptor.

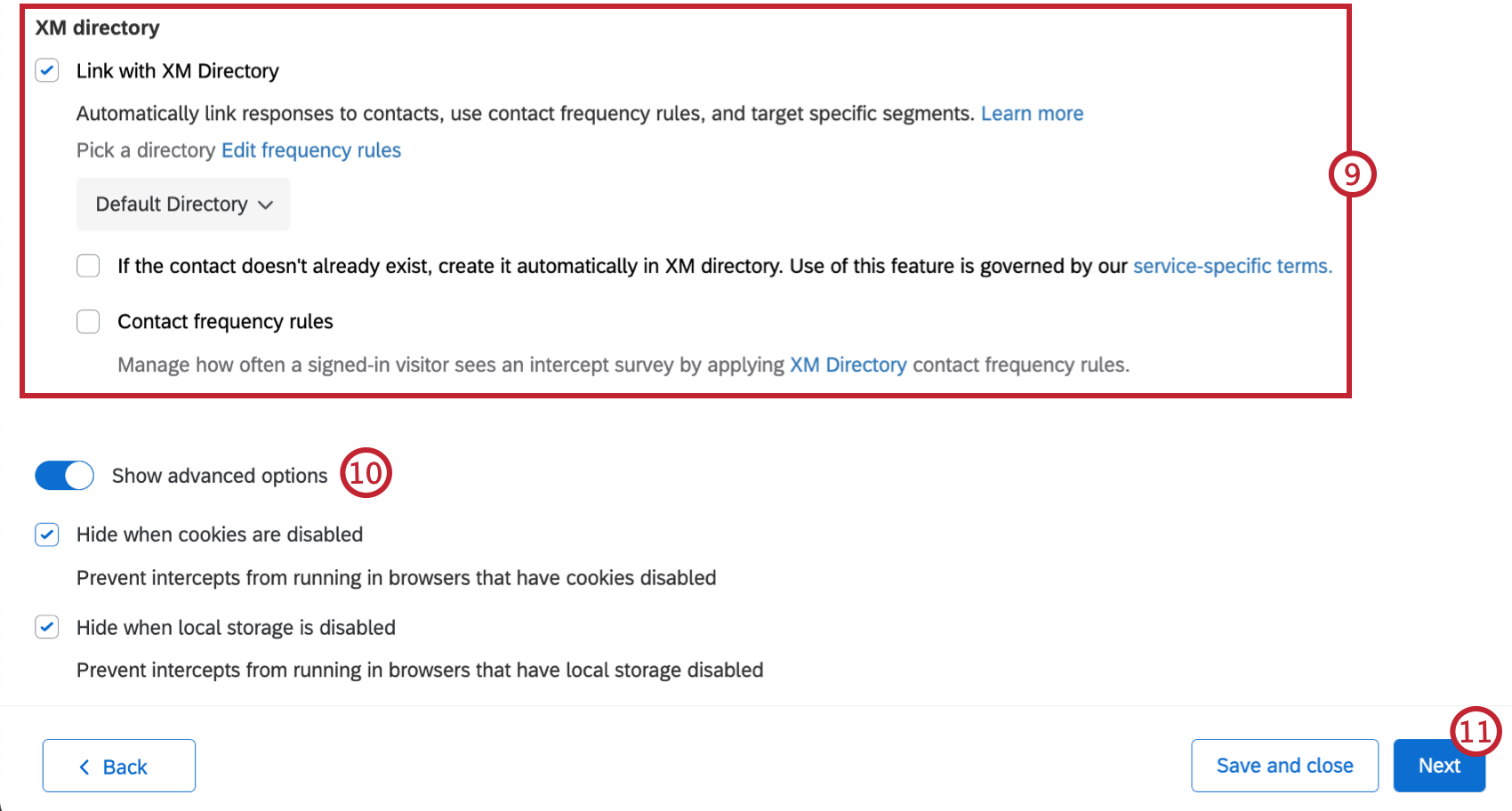
- Se você tiver o Diretório XM, poderá optar por vincular-se ao Diretório XM. Isso permite vincular automaticamente respostas a contatos, usar regras frequência de contato e destino segmentos específicos. Para obter mais informações, consulte Integração Diretório XM com a Digital Intercepts.

- Se você tiver vários diretórios, selecione o diretório ao qual deseja conectar essa interceptor.
- Selecione se deseja criar um novo contato automaticamente quando uma interceptor for avaliada. Você precisará trabalhar com a equipe de desenvolvimento do seu site para adicionar código Javascript a fim de enviar informações contato para o diretório usando a API fornecida. Você pode adicionar as seguintes informações para cada contato:
- Nome
- Sobrenome
- Idioma
- Pares de valores-chave adicionais (por exemplo, “Location”: “Seattle”, “Gender”: “Female”). Você pode adicionar até 20 pares
- Determine se deseja gerenciar a frequência com que um visitante conectado vê um pesquisa interceptor usando a diretório Regras de frequência de contato.
- Clique em Show advanced options (Mostrar opções avançadas ) para ver opções adicionais interceptor.
- Quando terminar, clique em Avançar.
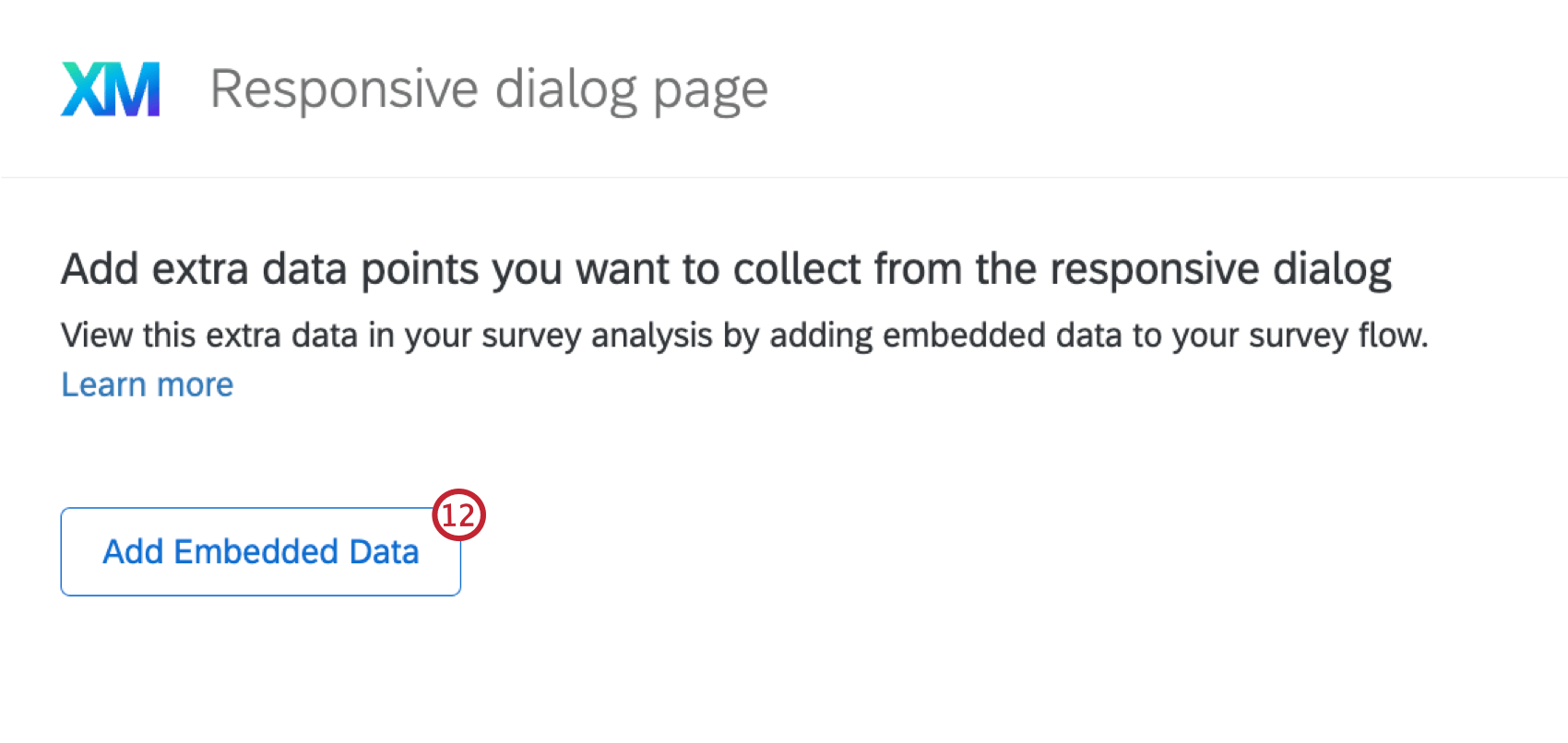
- Se quiser adicionar pontos de dados extras para coletar na caixa de diálogo de respostas, clique em Adicionar dados incorporados.

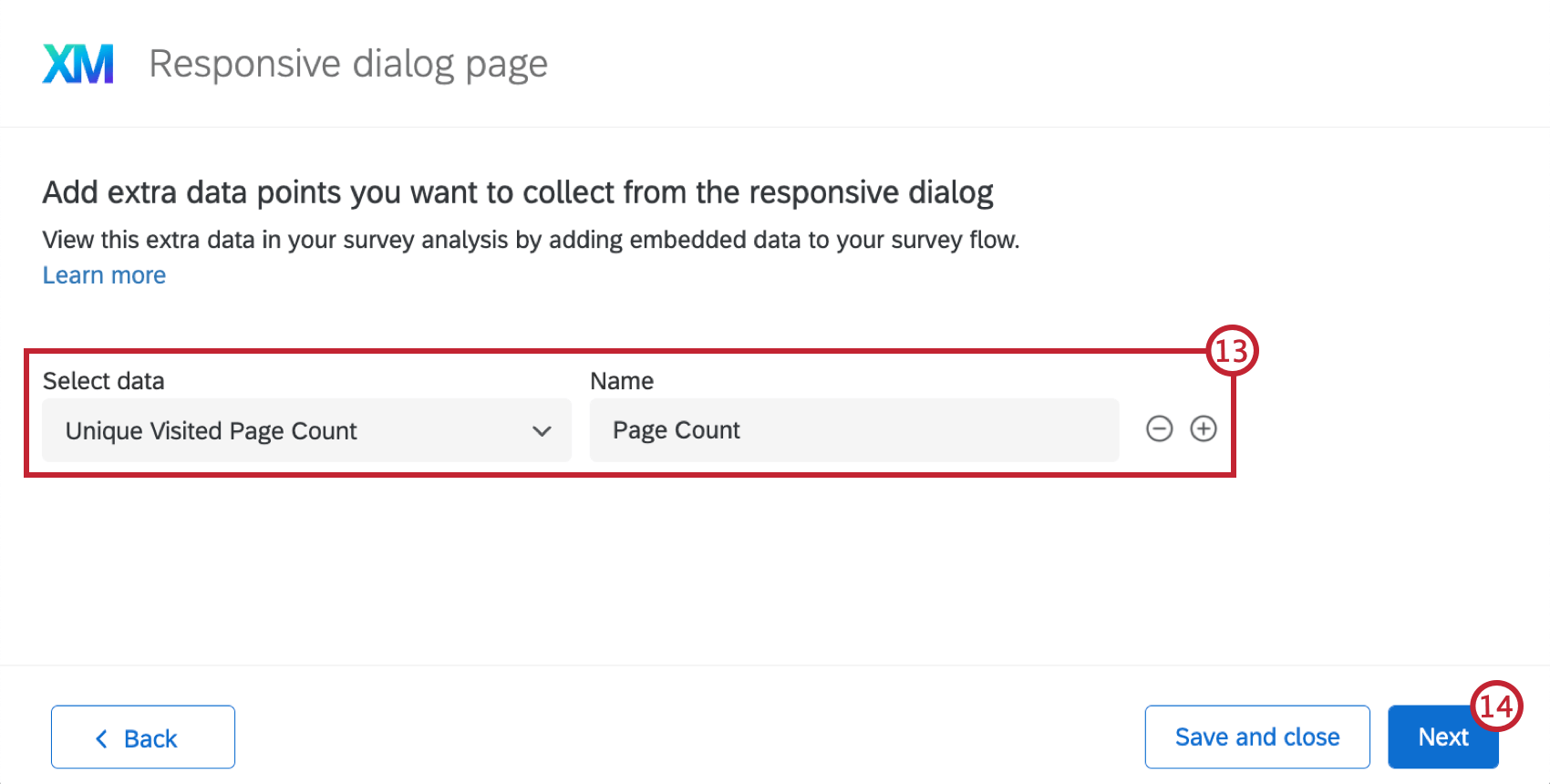
- Selecione um tipo de dados no menu suspenso e preencha o valor e o nome.

- Quando você terminar de adicionar dados integrados, clique em Avançar).
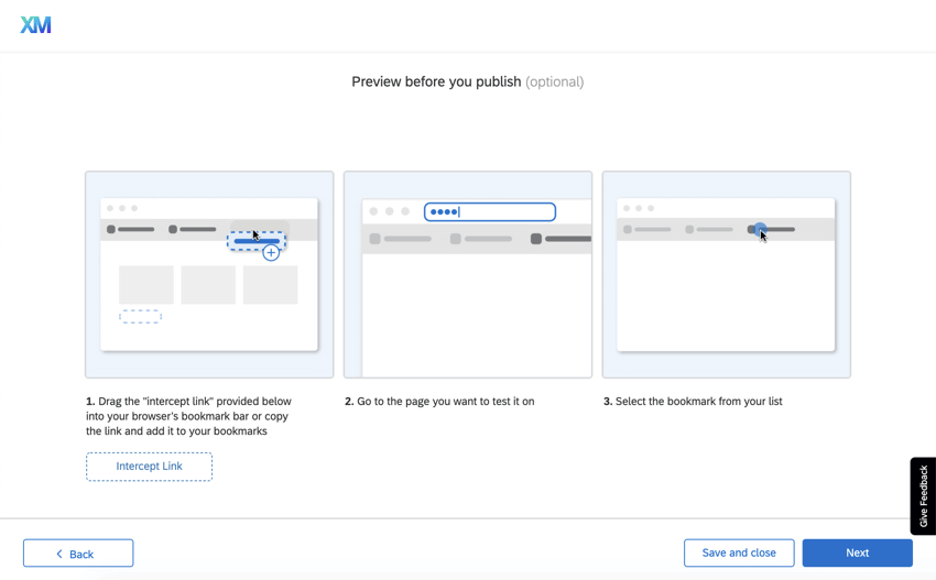
- Siga as etapas na página para salvar o bookmarklet e testar sua interceptor. Se necessário, você pode abrir seu site em outra guia do navegador para testar a aparência da interceptor em seu site.

- Quando terminar o teste, clique em Avançar.
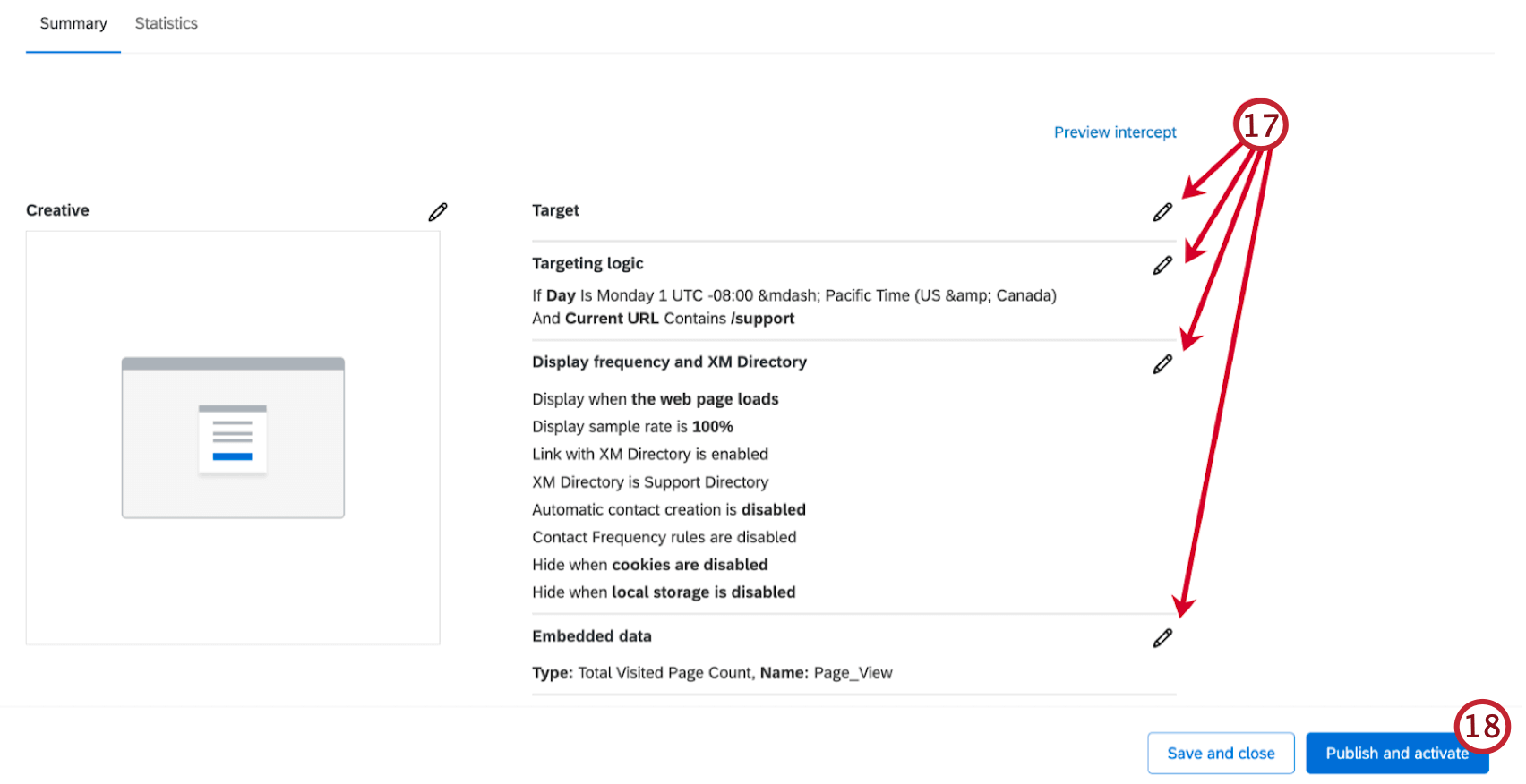
- Revise suas alterações. Se você quiser editar alguma coisa antes de entrar no ar, clique no ícone de lápis para voltar a essa etapa.

- Se você estiver pronto para que todas as alterações sejam publicadas no site que hospeda o snippet de código, clique em Publicar ). Caso contrário, clique em Salvar e fechar.
Criação de interceptações e criativos autônomos
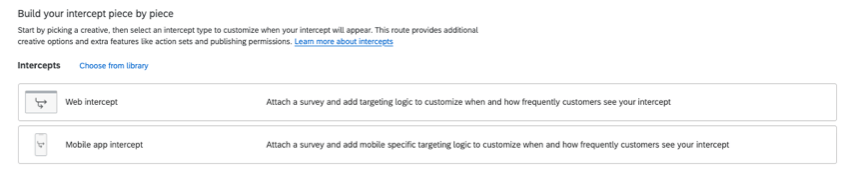
Se você já tem experiência com o Website & App Insights, pode rolar para baixo para construir sua interceptor peça por peça. Lá, você poderá criar criativos e interceptações independentes que podem ser conectados entre si.
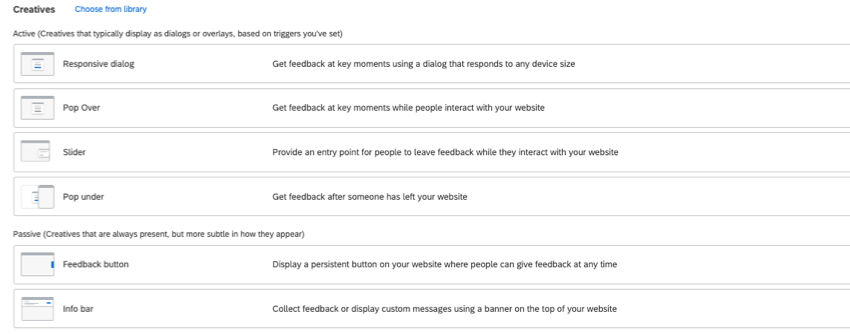
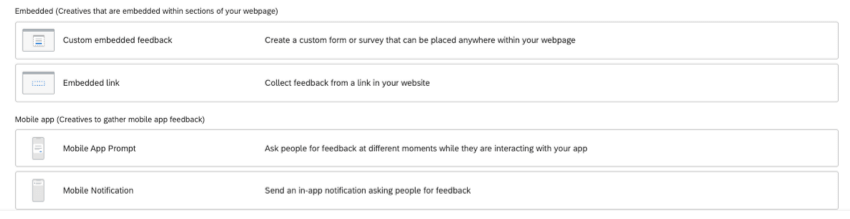
Você pode preferir criativos independentes se quiser usar gráficos ainda não suportados por nossa configuração guiada, como um banner ou um pop under. Enquanto isso, as interceptações autônomas permitem criar conjuntos de ações mais complexos, como diferentes tipos de criativos que aparecem com base em diferentes critérios.
Os interceptos podem ser considerados como as regras que determinam quando e como o seu projeto será exibido em um site ou aplicativo. Por exemplo, você pode mostrar elementos diferentes dependendo das informações do usuário ou de partes do URL. O interceptor é onde você define como a pesquisa destino, o(s) criativo(s) e as condições da sessão de um visitante se unem. Veja mais sobre como fazer uma interceptor.
Os Creatives podem ser considerados como o elemento visual do seu projeto Website & App Insights; por exemplo, um banner, uma janela que se abre sobre uma página da Web ou até mesmo um link. Os criativos permitem que você alcance seus clientes e, ao mesmo tempo, se alinhe ao estilo pessoal de sua organização. Veja mais sobre como criar um ambiente criativo.
Análise das experiências do usuário
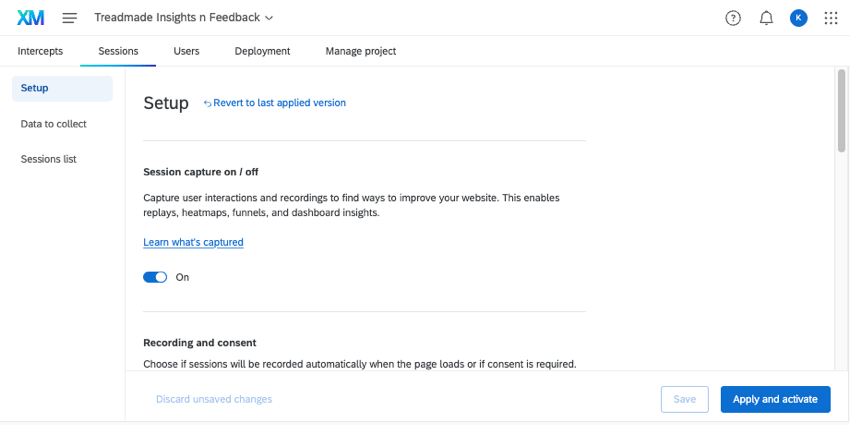
Ao selecionar Analyze user experiences (Analisar experiências do usuário), você chegará à página Sessions (Sessões ), onde configurará o Análise da experiência digital.
Análise da experiência digital permite que você encontre e elimine as lacunas de experiência por meio da captura de repetição de sessão e da detecção de frustração. Entenda como seus clientes estão interagindo com sua presença digital, seja por meio de um site. Em seguida, você pode usar painéis para analisar e compartilhar esses dados, até mesmo combinando seus dados de desempenho digital com pesquisas e outras fontes.
Para ver as etapas, consulte o seguinte:
Gerenciamento de Projetos de insights de sites e aplicativos
Na página Projetos, há ações adicionais que você pode executar com seus projetos.
- Desativar/Ativar: Quando um projeto está ativo, todos os Intercepts e Creatives dentro dele (que não foram desativados individualmente) continuarão a funcionar em qualquer site em que você colar o código de implementação do projeto . Quando um projeto é desativado, todos os Intercepts e Creatives dentro dele são desligados. Isso permite que você remova projetos do Website/App Insights da sua página da Web sem precisar remover o código, e permite que você desative muitos Creatives e Intercepts de uma só vez sem precisar editá-los individualmente.
Atenção: O teste de bookmarklets não funciona com projetos inativos.
- Colaborar: Determine quais usuários podem ajudá-lo a editar seu projeto do Website & App Insights.
- Renomear projeto: Altera o nome do projeto.
- Excluir projeto: Excluir o projeto.
Atenção: Isso excluirá permanentemente todos os Creatives e Intercepts do projeto. Proceda com cautela.
- Revelar na pasta: Navegue até a pasta em que o projeto está armazenado. Essa opção não aparecerá se o seu projeto não tiver sido classificado em uma pasta ou se você estiver na pasta inicial do projeto.