-
Qualtrics Platform -
Customer Journey Optimizer -
XM Discover -
Qualtrics Social Connect
Introdução às avaliações on-line (Qualtrics)
Was this helpful?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
The feedback you submit here is used only to help improve this page.
That’s great! Thank you for your feedback!
Thank you for your feedback!
Sobre as avaliações on-line com o Qualtrics
Quando pensamos em como melhorar nossos negócios, seja aperfeiçoando um produto ou experiência de cliente, Customer Experience, é importante atender aos clientes onde quer que eles estejam. As avaliações on-line podem nos fornecer muitas informações sobre a experiência das pessoas com nossas empresas e serviços. Com o Qualtrics, uma das melhores maneiras de se aprofundar nessas avaliações é usar um projeto de Gerenciamento de Reputação.
projetos Gerenciamento de Reputação ajudam a integrar seus programas e relatórios de feedback atuais com dados de avaliação de toda a Web. Crie painéis de controle para as partes interessadas ou solicitações de ação com uma série de fluxos de trabalho automatizados.
Tipos de Projetos de gerenciamento de reputação
projetos do Reputation Management podem ser criados no catálogo, assim como qualquer outro projeto. Depois de dar um nome e uma pasta ao seu projeto, você será solicitado a escolher entre três tipos diferentes. Vamos orientá-lo sobre os benefícios de cada tipo e quando usá-los.
Conecte com o Google Places
Se você tiver uma conta do Google Business, é altamente recomendável usar essa opção. Essa solução não apenas permite que você coloque o Google Reviews no Qualtrics para gerar relatórios e fluxos de trabalho dinâmicos, mas também que você responda às suas avaliações diretamente nos painéis do Qualtrics!
Para obter etapas detalhadas, consulte Conexão com o Google Places.
Pesquisar na Web
Se você não tiver uma conta em nenhum dos principais sites de avaliação, não há problema. Com essa solução, a Qualtrics pesquisará na Web as avaliações associadas à sua empresa. Dessa forma, você pode incluir o Facebook, o Google Reviews, o TripAdvisor e muito mais, tudo em um só lugar!
Para obter etapas detalhadas, consulte Pesquisa de resenhas na Web.
Adicionar fontes de revisão
Conecte-se diretamente a aplicativos como Facebook, Brandwatch ou ReviewTrackers.
Para obter etapas detalhadas, consulte Adição de avaliações de fontes.
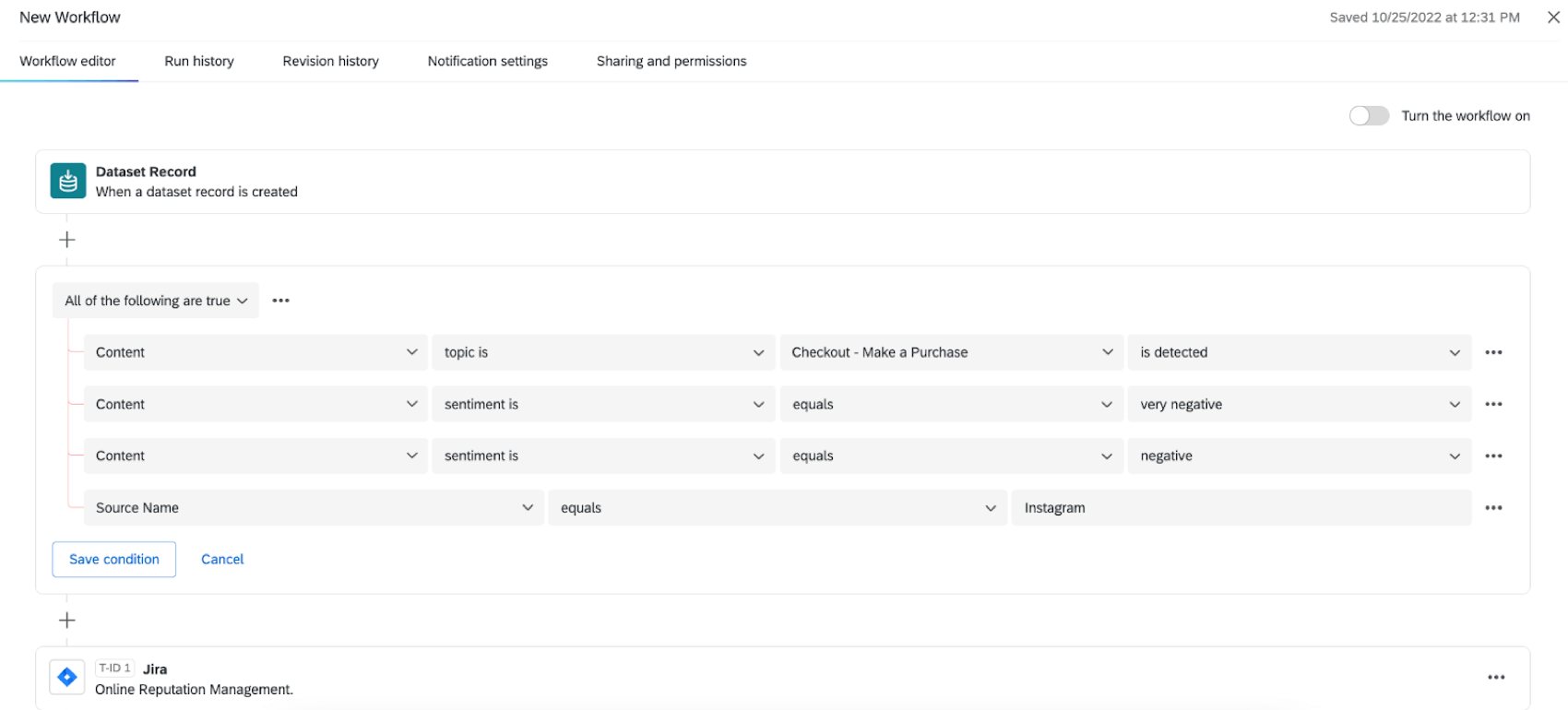
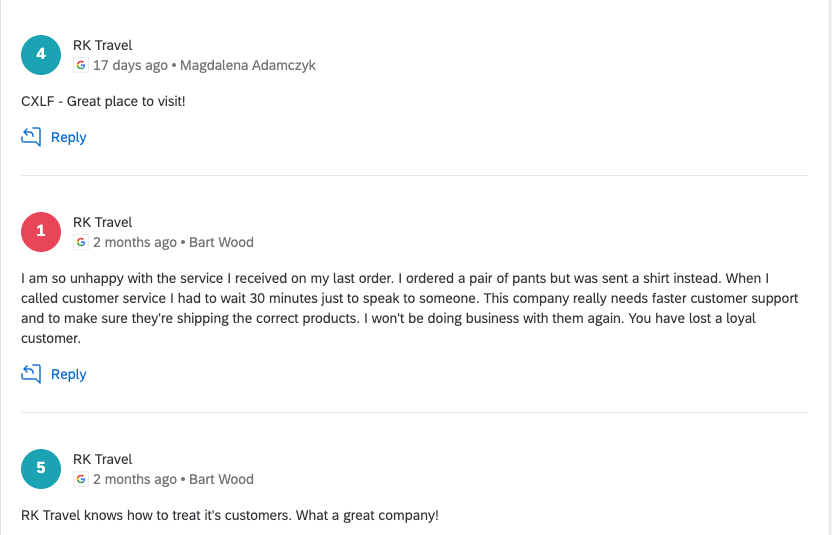
Como agir em relação às avaliações on-line
Depois de criar um projeto de Gerenciamento de reputação, você pode agir com base nos insights coletados com fluxos de trabalho. Os fluxos de trabalho permitem que você automatize diferentes tarefas dentro e fora do Qualtrics, desde a criação de um tíquete até a distribuição de um e-mail.
Para saber mais, consulte Fluxos de trabalho no gerenciamento da reputação on-line.
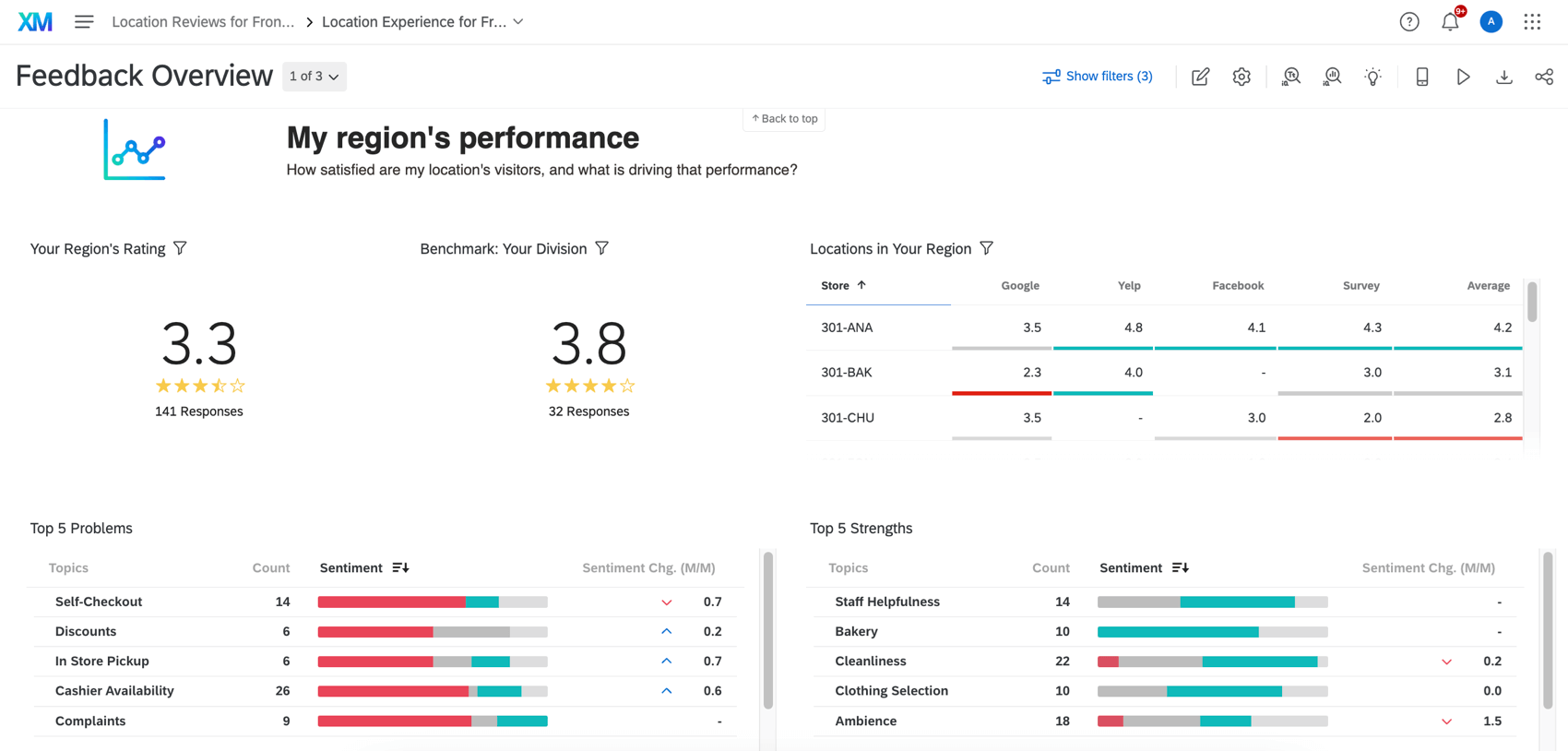
Criação de painéis para avaliações on-line
Os painéis são relatórios que podem ser compartilhados com as partes interessadas. Reúna os dados sociais de seus projetos de Gerenciamento de Reputação em relatórios com outros dados experiência de cliente, Customer Experience que você coletou, iluminando seus resultados.
Para saber mais, consulte Dashboards de reputação on-line.

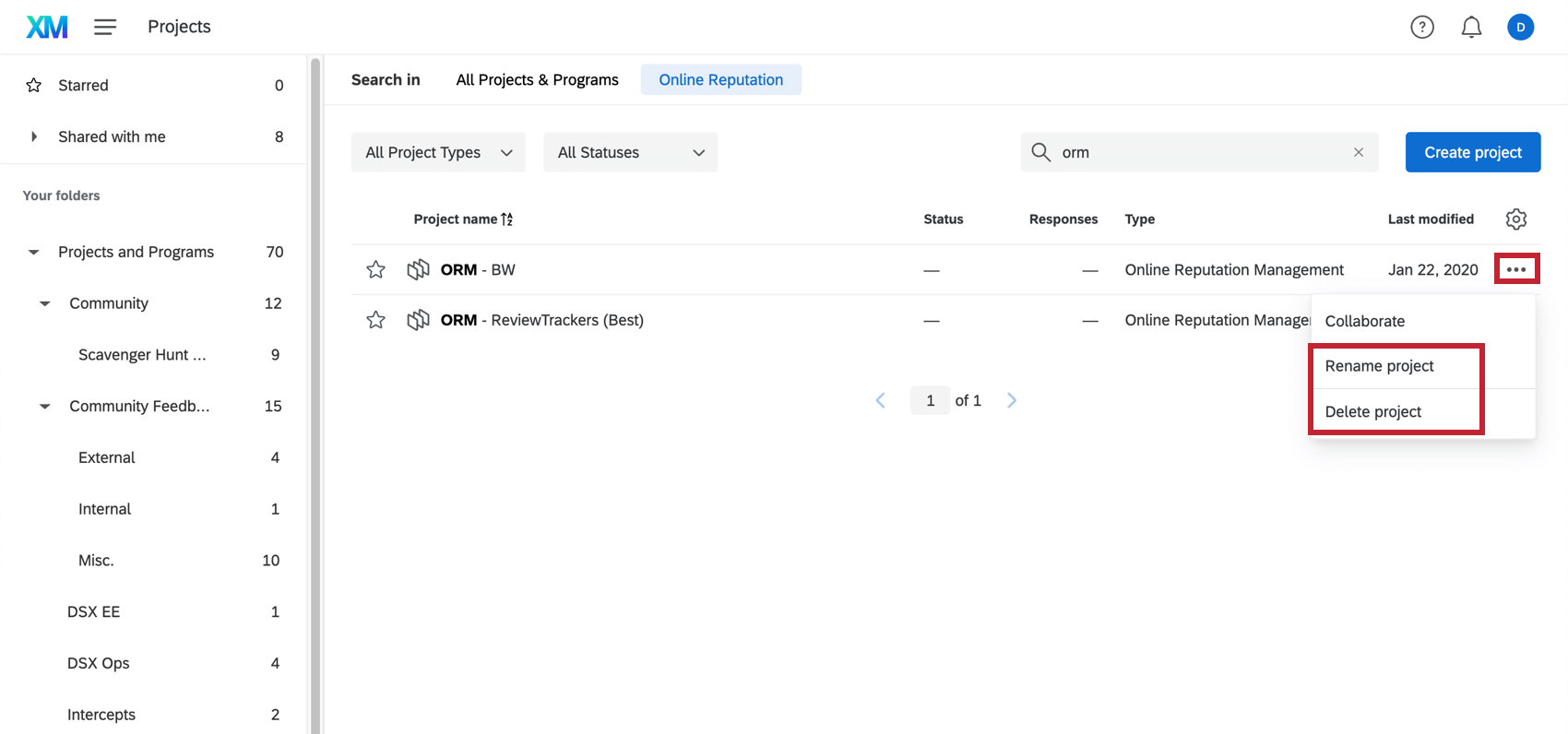
Renomeação e exclusão de Projetos de gerenciamento da reputação
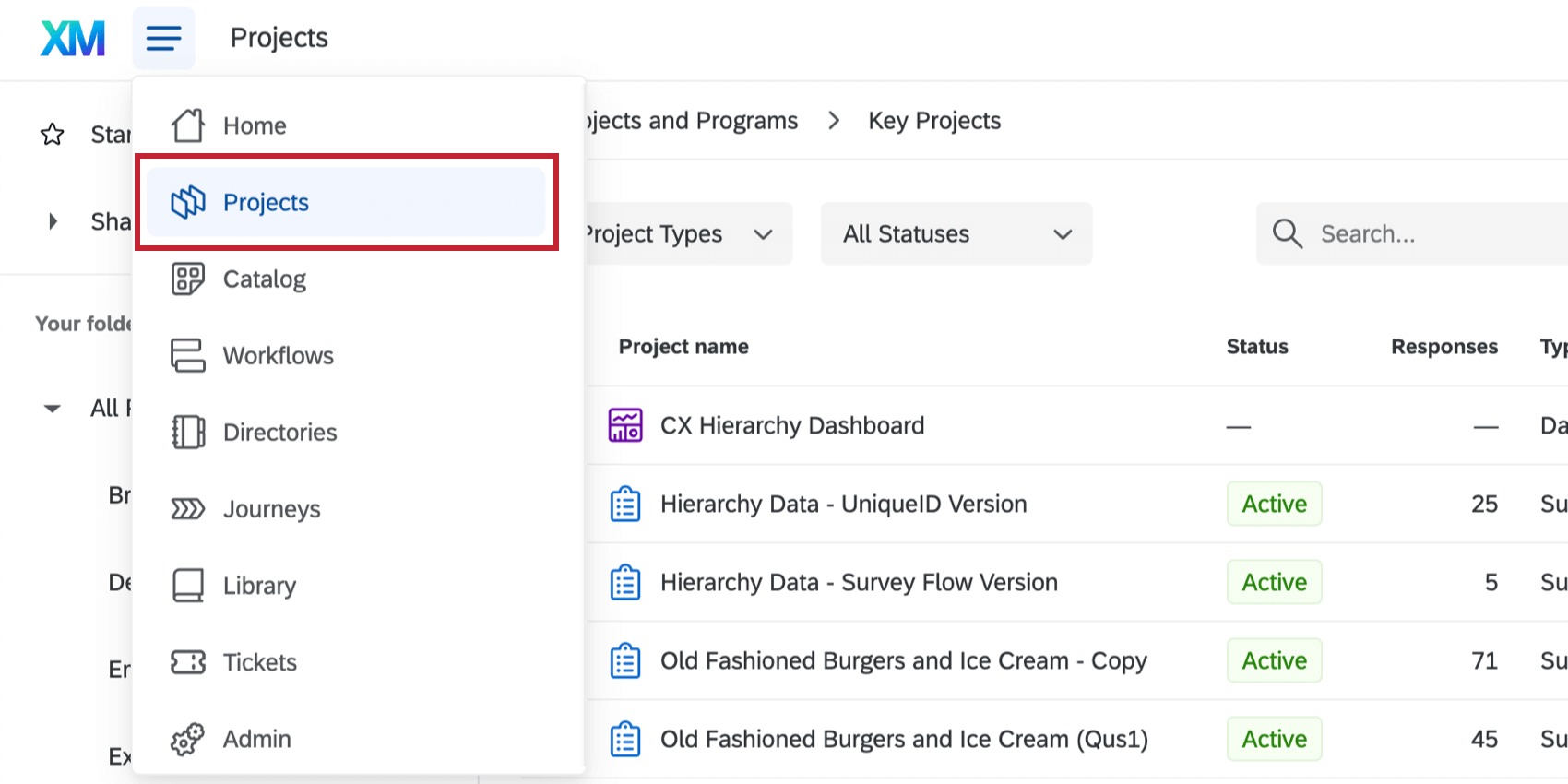
Quando você acessar a página Projetos, clique no menu de três pontos avançar de um projeto para renomeá-lo ou excluí-lo.
- Renomear projeto: Renomear o projeto.
- Excluir projeto: Excluir o projeto. Quando um projeto de Gerenciamento de reputação é excluído, ele não pode ser recuperado, portanto, tenha certeza absoluta antes de fazer isso!
Compartilhamento de Projetos de gerenciamento de reputação
Você pode colaborar nesses projetos com outros usuários da sua licença.
Compartilhando um projeto de gerenciamento de reputação
- Navegue até a página Projetos.

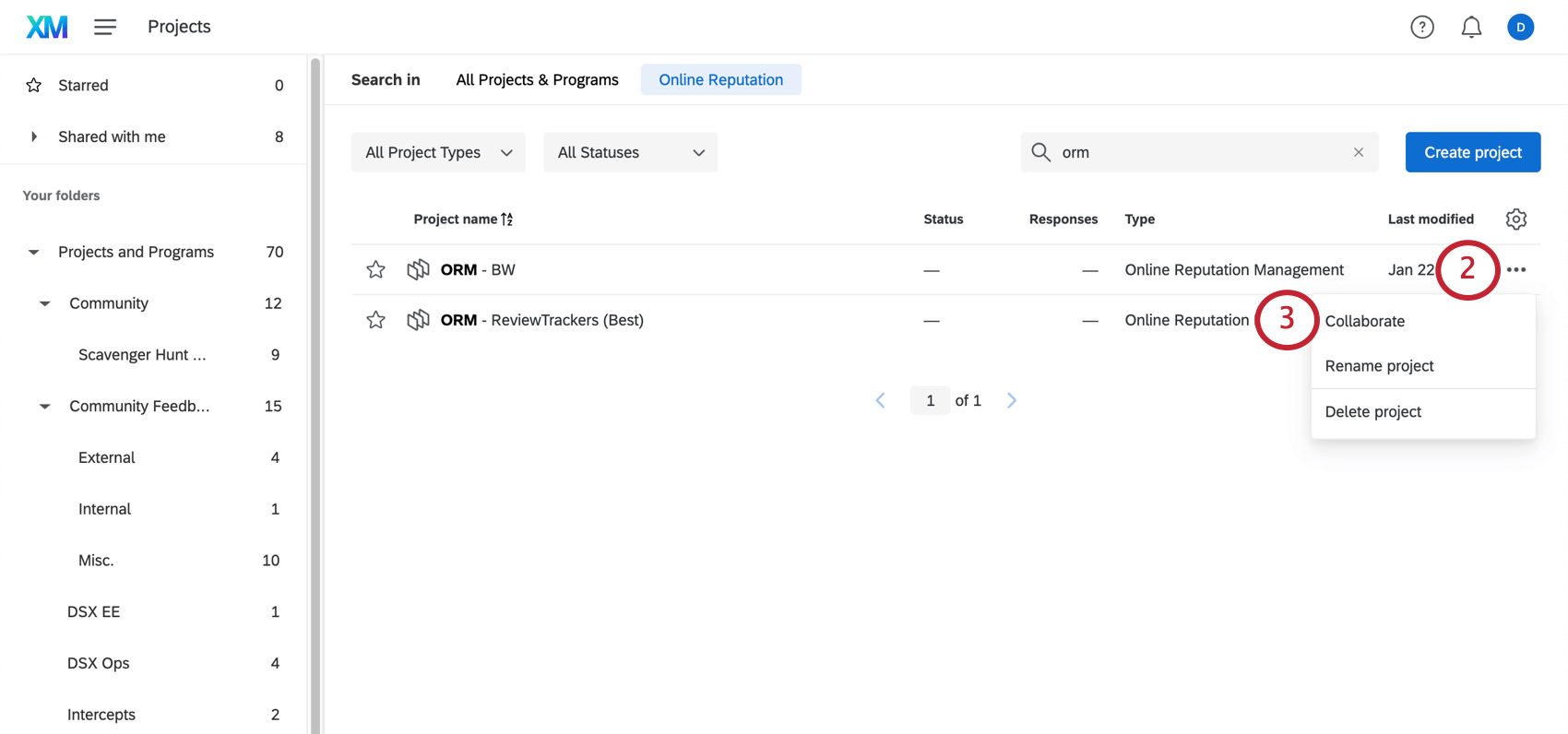
- Clique nos três pontos avançar do projeto que deseja compartilhar.

- Clique em Colaborar.
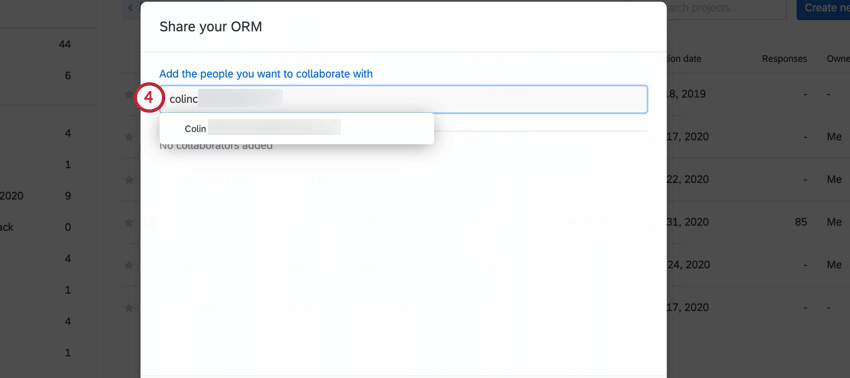
- Digite o nome ou o e-mail de seu colaborador e selecione-o na lista. Você pode adicionar vários colaboradores.

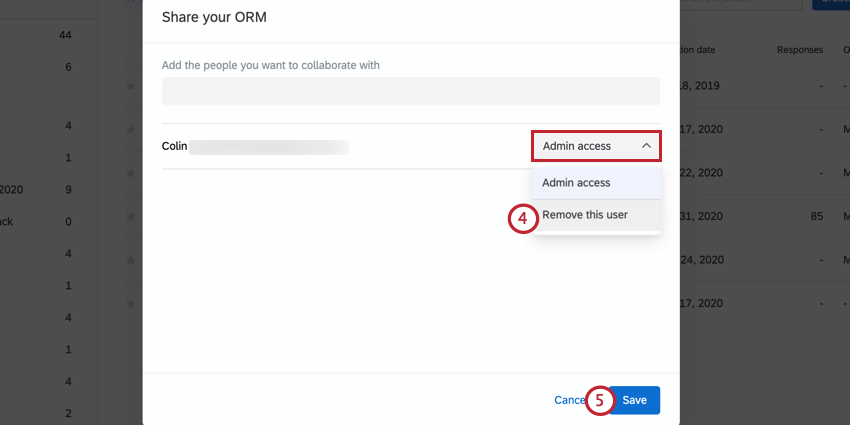
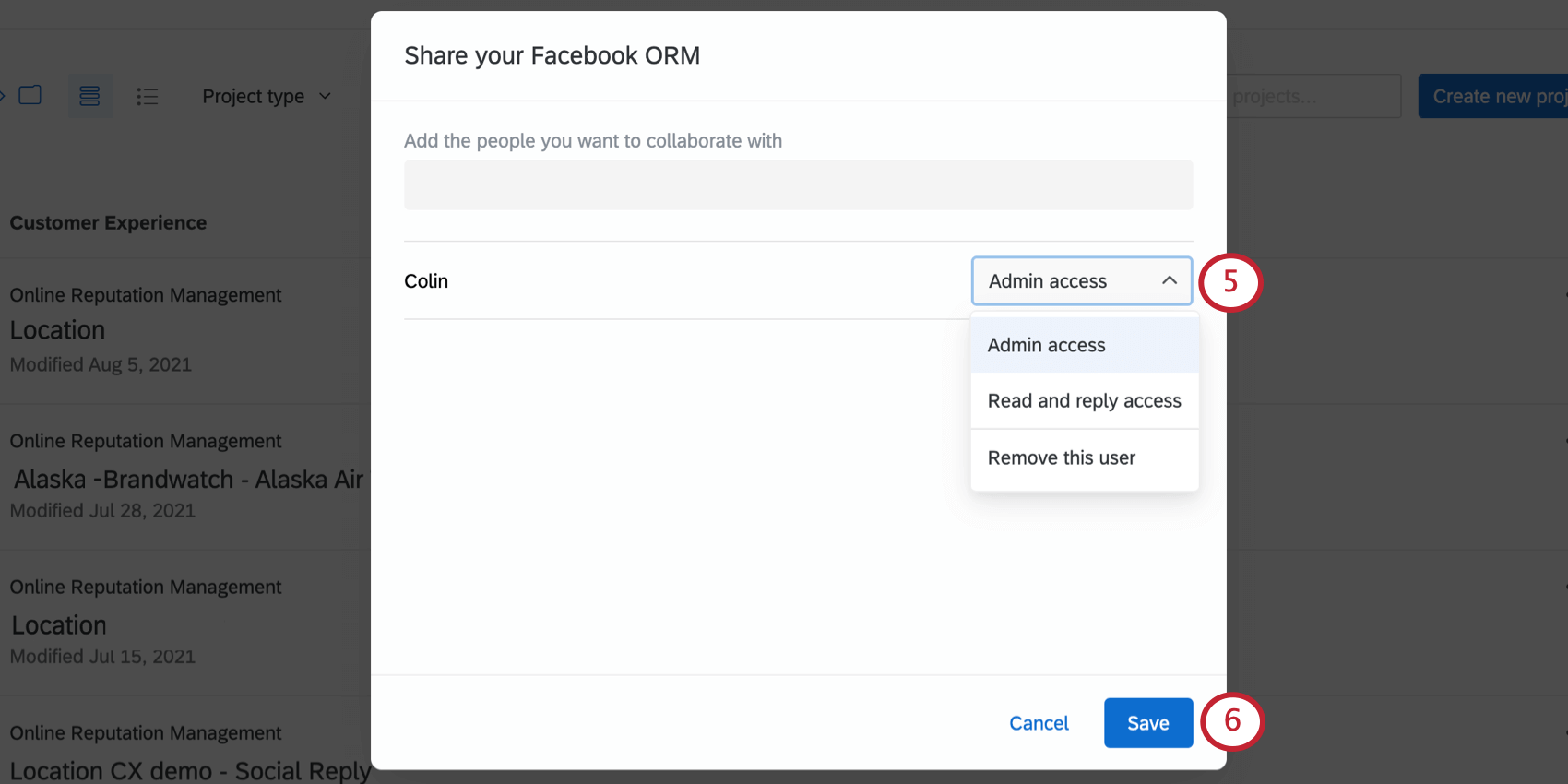
- Determine o nível de acesso que o usuário deve ter:

- Acesso de administrador: O usuário pode editar o projeto. Esse é o mesmo nível de acesso que você tem como criador do projeto, o que significa que os usuários com essa permissão podem conectar ou desconectar aplicativos, modificar os dados ou excluir o projeto por completo.
- Acesso de leitura e resposta: O usuário pode visualizar os dados e usar widgets de avaliações on-line nos painéis associados. O usuário não poderá editar os aplicativos ou dados do projeto, renomeá-lo, excluí-lo ou convidar outras pessoas para colaborar com ele.
- Quando terminar de adicionar colaboradores, clique em Salvar.