Widget de tabela de decomposição (CX)
Sobre o Breakdown Table Widgets
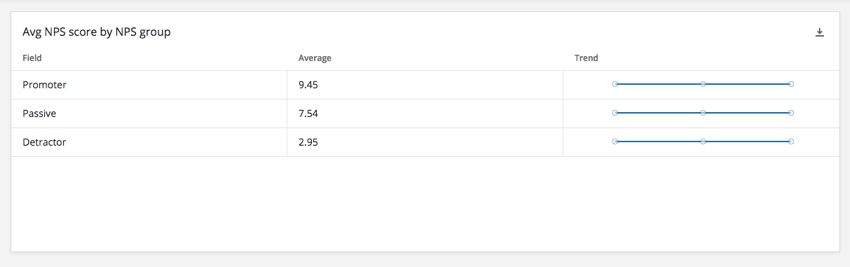
O widget tabela de detalhamento exibe dados de um único campo separados pelos valores de outro campo. Por exemplo, você pode desejar exibir a satisfação média para grupos separados de NPS. Assim como a tabela de origem múltipla, várias colunas podem ser adicionadas à tabela de detalhamento para exibir informações adicionais.

Tipos de painéis
Esse widget pode ser usado em alguns tipos diferentes de dashboard. Isso inclui:
Compatibilidade de tipo de campo
Para o widget tabela de detalhamento, o campo a ser desmembrado (fonte) e o campo usado para desmembrar a fonte (linhas) suportam tipos de campo diferentes.
Os seguintes tipos de campo são compatíveis com o campo Fonte:
- Valor numérico
- Conjunto de números
Os seguintes tipos de campo são compatíveis com o campo Linhas:
- Valor numérico
- Conjunto de números
- Set de texto
- Valor de texto
Somente os campos com os tipos acima estarão disponíveis ao selecionar campos de dados para a fonte e as linhas na tabela de detalhamento.
Personalização de Widget
Para obter configurações gerais que aplicar à maioria dos widgets, consulte Criação de widgets. A personalização exclusiva do widget tabela de detalhamento será detalhada a seguir.
Fonte e linhas
Antes que o widget tabela de detalhamento exiba os dados, é necessário definir a fonte (o campo a ser detalhado) e as linhas (o detalhamento). Consulte tipos de campos compatíveis.
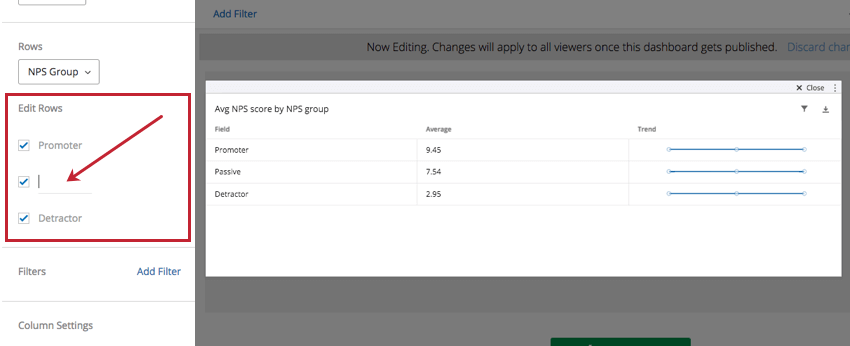
Editar linhas
Por padrão, todos os valores possíveis do campo Rows serão adicionados à tabela. Clique na caixa de seleção avançar de um valor específico para removê-lo da tabela. Para renomear uma linha, clique no nome de um valor de campo e digite um novo valor para o nome.

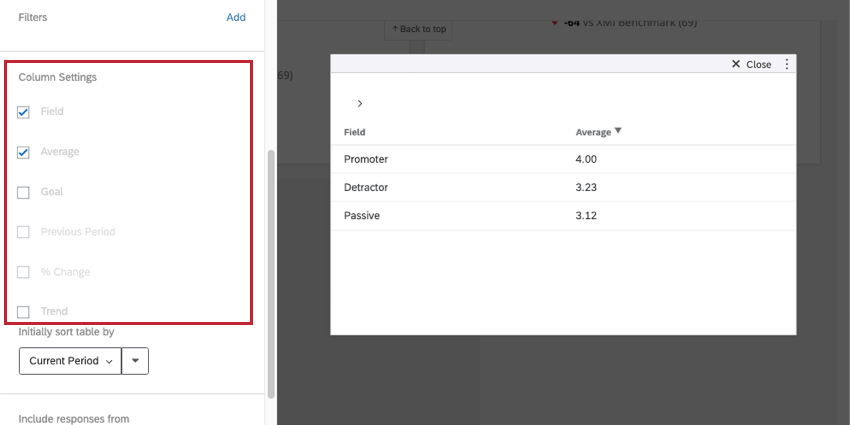
Configurações da coluna
Em Column Settings (Configurações de coluna), você pode selecionar as colunas que deseja que apareçam na tabela. Por padrão, as colunas de Field (Campo), Metric (Métrica) e Trend (Tendência ) serão exibidas.
- Campo: Exibir a coluna Field (Campo). Esse é o nome de cada opção no campo que você definiu como fonte. Neste exemplo, são os grupos Promotor, Passivo ou Detrator de uma pergunta do NPS.
- Métrica: A métrica que você selecionou. Embora no exemplo abaixo seja Média, você pode ter escolhido contagem, NPS, mínimo, máximo, caixa superior/inferior ou soma.
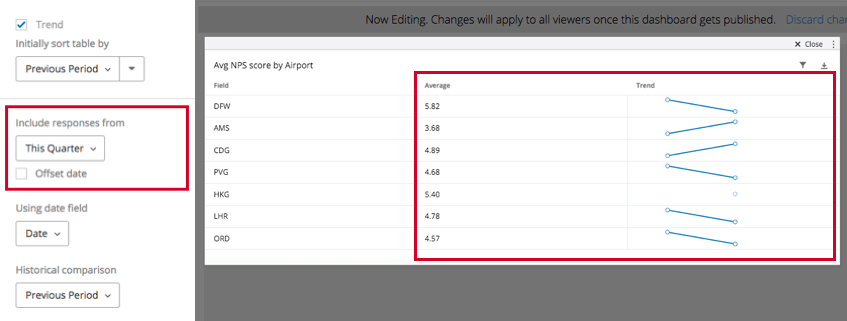
- Tendência: Exibe um gráfico de linhas em miniatura da mudança nos dados ao longo do tempo.
Atenção: A coluna Trend não é compatível com filtros limite de contagem de respostas.
Além dessas, podem ser adicionadas colunas para Meta, Período anterior e % de alteração . Essas opções são descritas em detalhes abaixo.
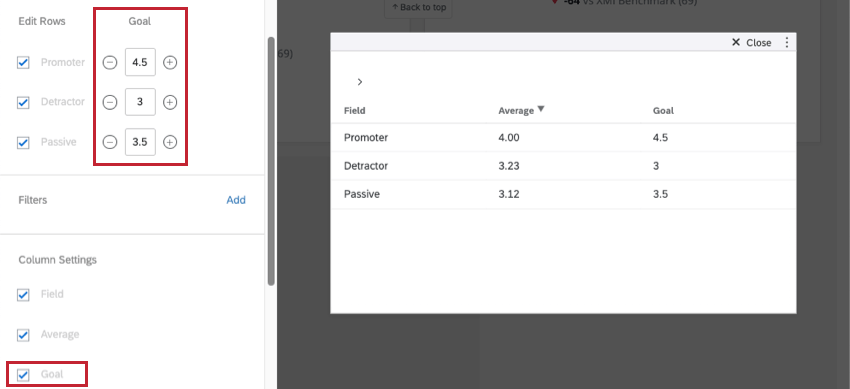
Objetivo
As metas podem ser úteis para mostrar se a sua equipe ou os dados da pesquisa atingiram as metas que você definiu antes da coleta.
Role de volta para a seção Edit Rows (Editar linhas ) para definir uma meta para a métrica escolhida de cada linha. O objetivo de cada linha pode ser diferente.
Exibição de dados históricos
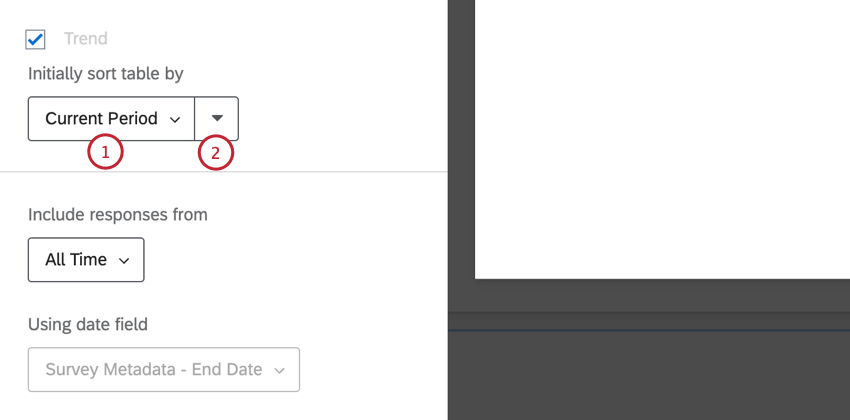
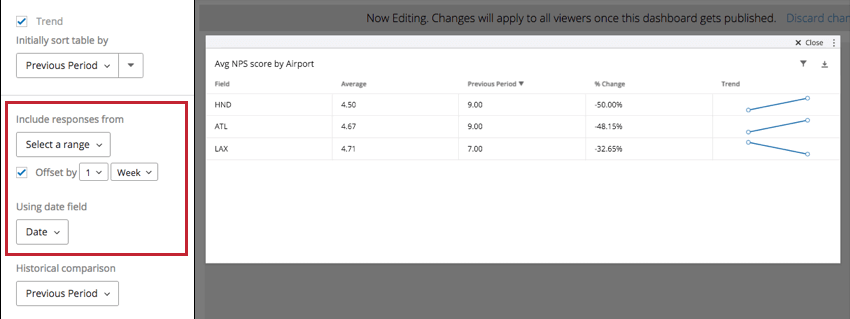
A configuração Incluir respostas de permite que você escolha o período de tempo que os dados no widget devem abranger na coluna da métrica selecionada (no exemplo acima, Média) e na coluna Tendência.
Depois de selecionar um período de tempo que não seja “All Time”, você terá opções adicionais para exibir dados históricos.
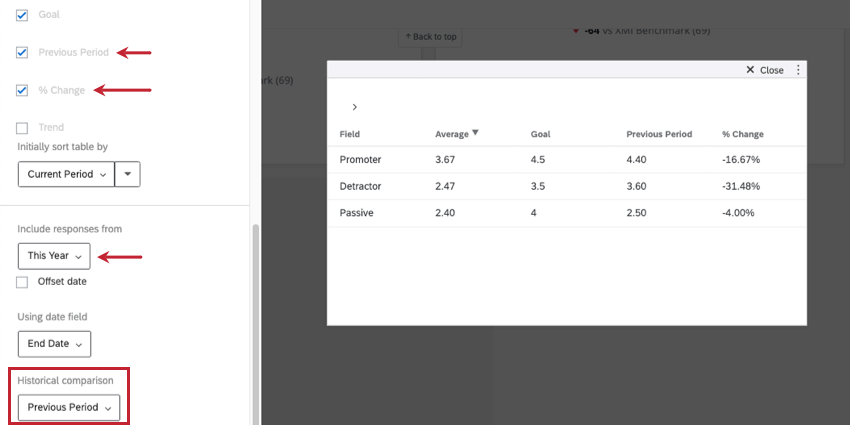
- Período anterior: Mostrar pontuações de um período de tempo anterior.
- % de alteração: Mostra a porcentagem de alteração de cada linha de dados ao longo do tempo.
- comparação histórica: Pares com as colunas Período anterior e % de alteração. Você tem duas opções:
- Período anterior: Mostre os dados desta semana como a principal fonte de dados.
Exemplo: Digamos que você esteja incluindo respostas dos últimos 7 dias. A seleção de “Previous Period” (Período anterior) mostrará dados de 7 dias anteriores nas colunas Previous Period (Período anterior) e/ou % Change (% de alteração ).
- Mesmo período do ano passado: Digamos que você esteja incluindo respostas dos últimos 7 dias. “Same Period Last Year” (Mesmo período do ano passado) mostrará dados exatamente do mesmo período do ano passado no
- Período anterior e/ou colunas de % de variação. Isso significa que, se for a semana de 28 de fevereiro, você verá dados da semana de 28 de fevereiro do ano passado.
- Período anterior: Mostre os dados desta semana como a principal fonte de dados.
- Data de deslocamento: Ajusta os dados que estão sendo exibidos no dashboard para o mesmo período na quantidade de tempo especificada. Por exemplo, digamos que eu queira que uma página do meu dashboard sempre me diga como foi o desempenho da minha empresa exatamente no mesmo período de dois trimestres atrás. Assim, a compensação dos filtros de data nos permite fazer comparações úteis com nosso desempenho atual. Consulte Filtros de data para obter mais informações.

- Usando o campo de data: Selecione o campo de data para basear esses dados. Trata-se de qualquer campo que você tenha mapeado como um tipo de campo Date .
Inicialmente, classificar a tabela por
A configuração Inicialmente classificar tabela por é usada para determinar a classificação padrão do widget.
- Clique no menu suspenso para escolher o campo pelo qual deseja classificar o widget:
- Rótulo: Classifique pelas linhas que você selecionou para seu widget.
- Período atual: Classifique pela métrica que você selecionou para o widget. O “período atual” refere-se ao período de tempo que você selecionou para a opção “Incluir respostas de”.
- Meta: Se a opção “Meta” estiver ativada, classifique por esse campo.
- Período anterior: Se a opção “Período anterior” estiver ativada, classifique por esse campo.
- % de alteração: Se a opção “% Change” estiver ativada, classifique por esse campo.
- Clique na seta para classificar em ordem crescente ou decrescente.
Um visualizador dashboard pode classificar o widget por um campo diferente clicando no cabeçalho do campo na tabela. Isso só altera a exibição para esse visualizador dashboard e será redefinido quando ele sair do dashboard.