Visualização de mapas de calor
Sobre o Heat Maps
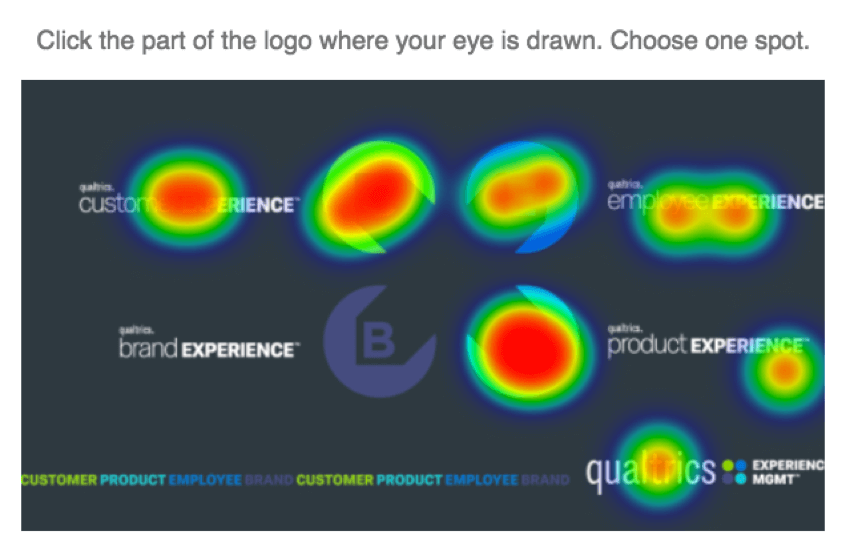
A visualização do Heat Map é uma representação dos dados coletados para um Mapa de calor pergunta. As cores são sobrepostas no gráfico de modo que, quanto mais vermelha a área, mais os entrevistados clicaram nessa parte do gráfico.
Qdica: se a sua pergunta de mapa de calor tiver regiões aplicadas, você poderá exibir os dados de seleção de região em praticamente qualquer outra visualização, incluindo gráficos de barras, tabelas Resultados e barras de divisão.
Opções de personalização
Para obter instruções básicas visualização e personalização, visite a página de suporte Visão geral das visualizações. Continue lendo para obter informações sobre a personalização específica da visualização.
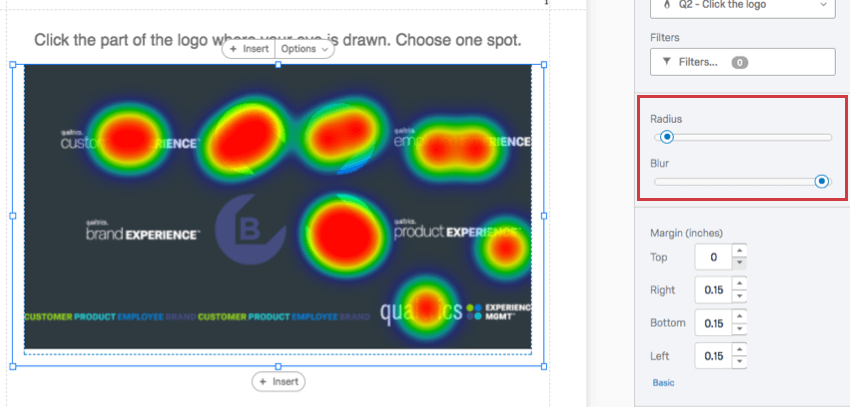
As visualizações de mapas de calor têm duas opções exclusivas:
- Raio: Determine a extensão da cor que deve circundar uma área clicada com frequência.
- Desfoque: Determine o número de pixels usados para fazer a transição de uma cor para outra. Quanto menos desfoque você aplicar, mais as partes da imagem tocadas com mais frequência serão sobrepostas com blocos vermelhos simples.
Compatibilidade
As visualizações do Heat Map são compatíveis apenas com Perguntas sobre o mapa de calor. Isso também significa que essa visualização só pode ser usada em relatórios avançados.