Link incorporado Criativo
Sobre a Embedded Link Creatives
O link incorporado permite que você coloque um link em seu site que direcionará os visitantes para diferentes destinos, dependendo dos critérios que você definir. Isso pode ser útil para testes A/B. Por exemplo, você pode enviar 50% dos visitantes para uma versão diferente da sua página a fim de determinar qual layout ou versão converte mais clientes. Ou, para material promocional, você pode vincular visitantes de determinadas regiões geográficas a páginas de destino especiais específicas para essas regiões.
Configuração do link incorporado
O link incorporado não tem as opções de edição que a maioria dos criativos tem. Em vez disso, a maior parte da configuração acontece na guia Interceptor, quando você usa a interceptor para decidir para onde o link incorporado deve levar os visitantes e quando.
Para implementar um link incorporado
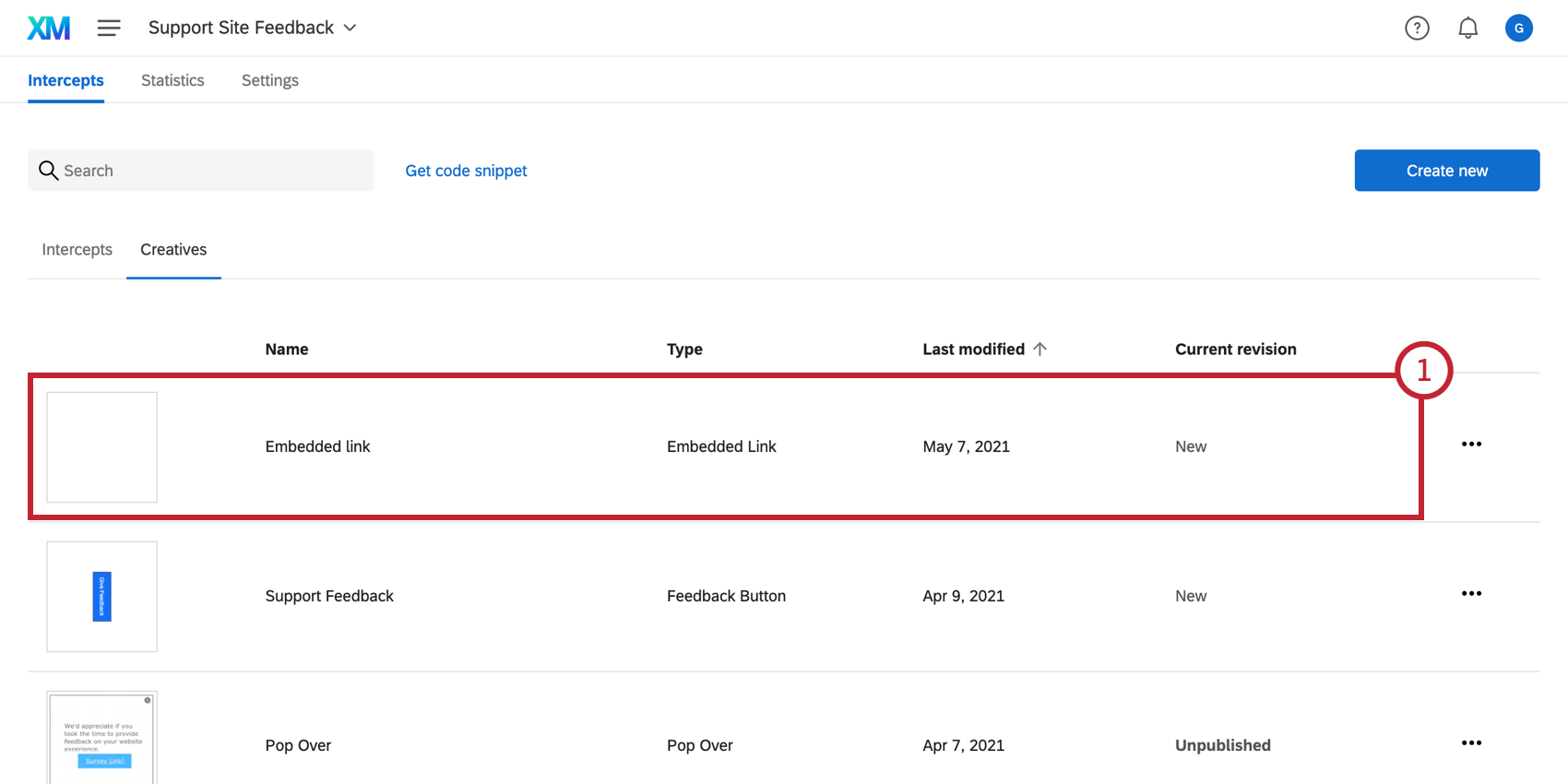
- Crie ou navegue até seu criativo link incorporado.

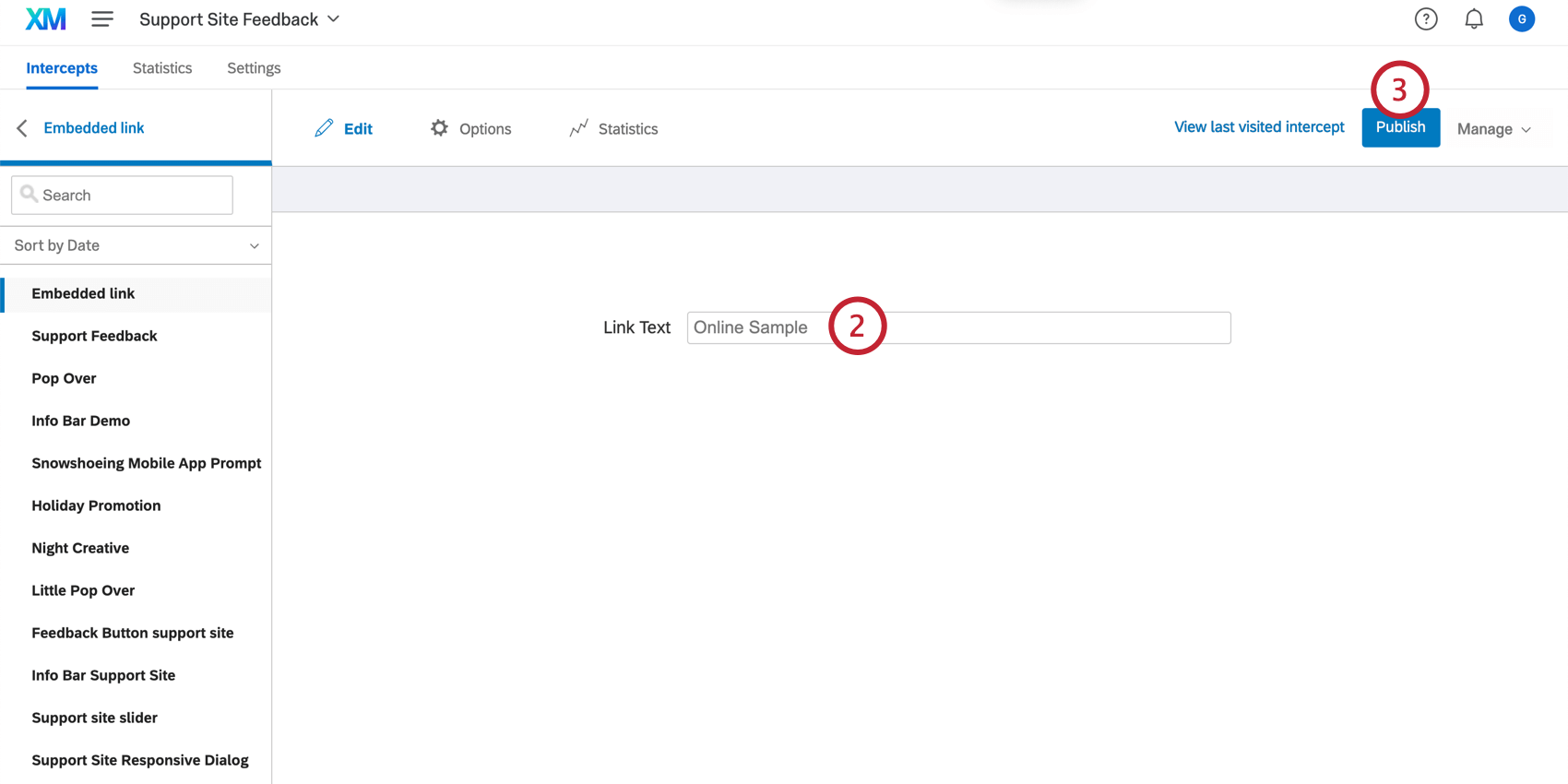
- Digite o texto que você gostaria que fosse exibido em seu link.

- Selecione Publicar.
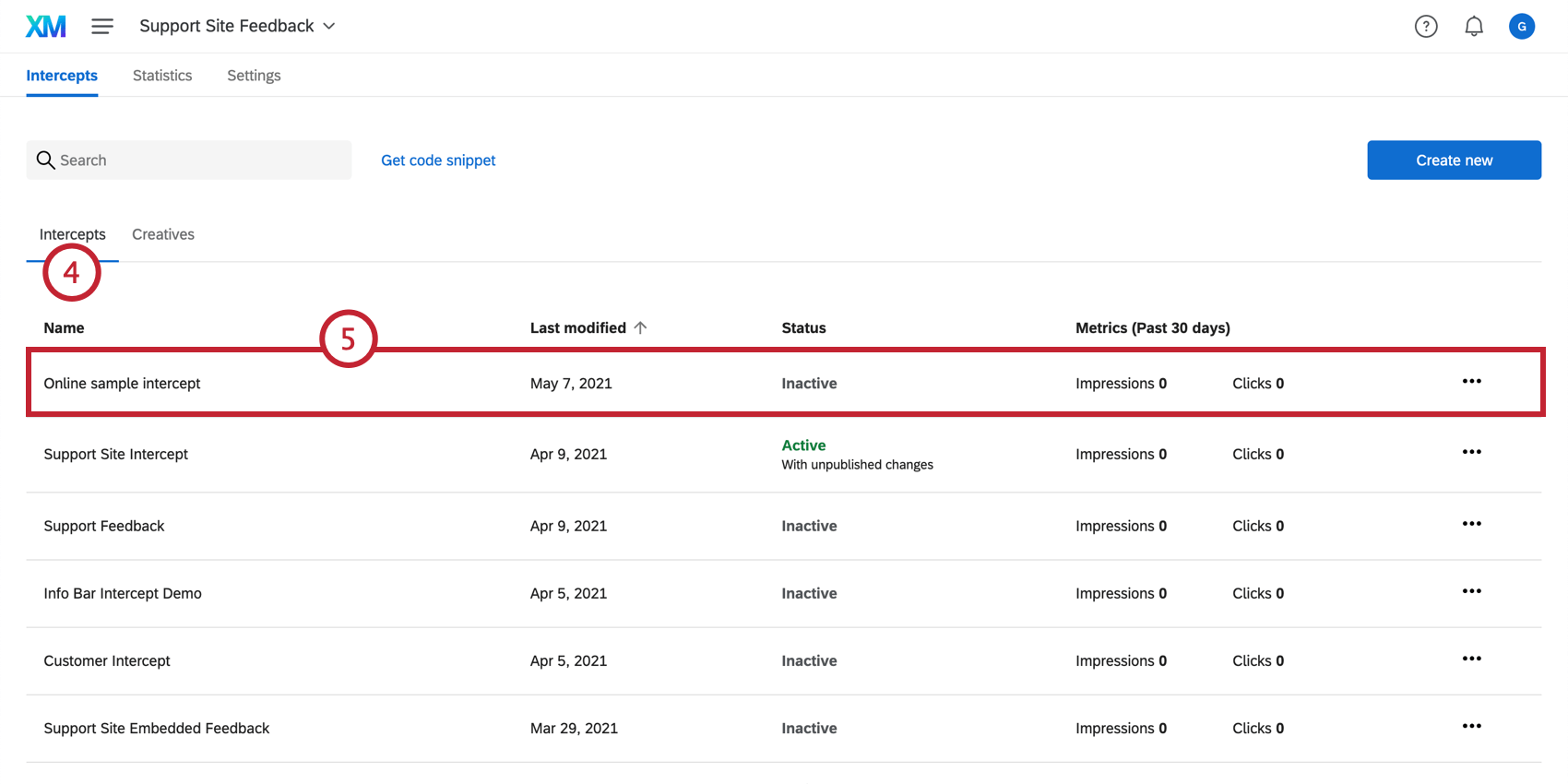
- Navegue até a guia Intercepts (Interceptações ).

- Crie uma interceptor ou navegue até uma interceptor existente.
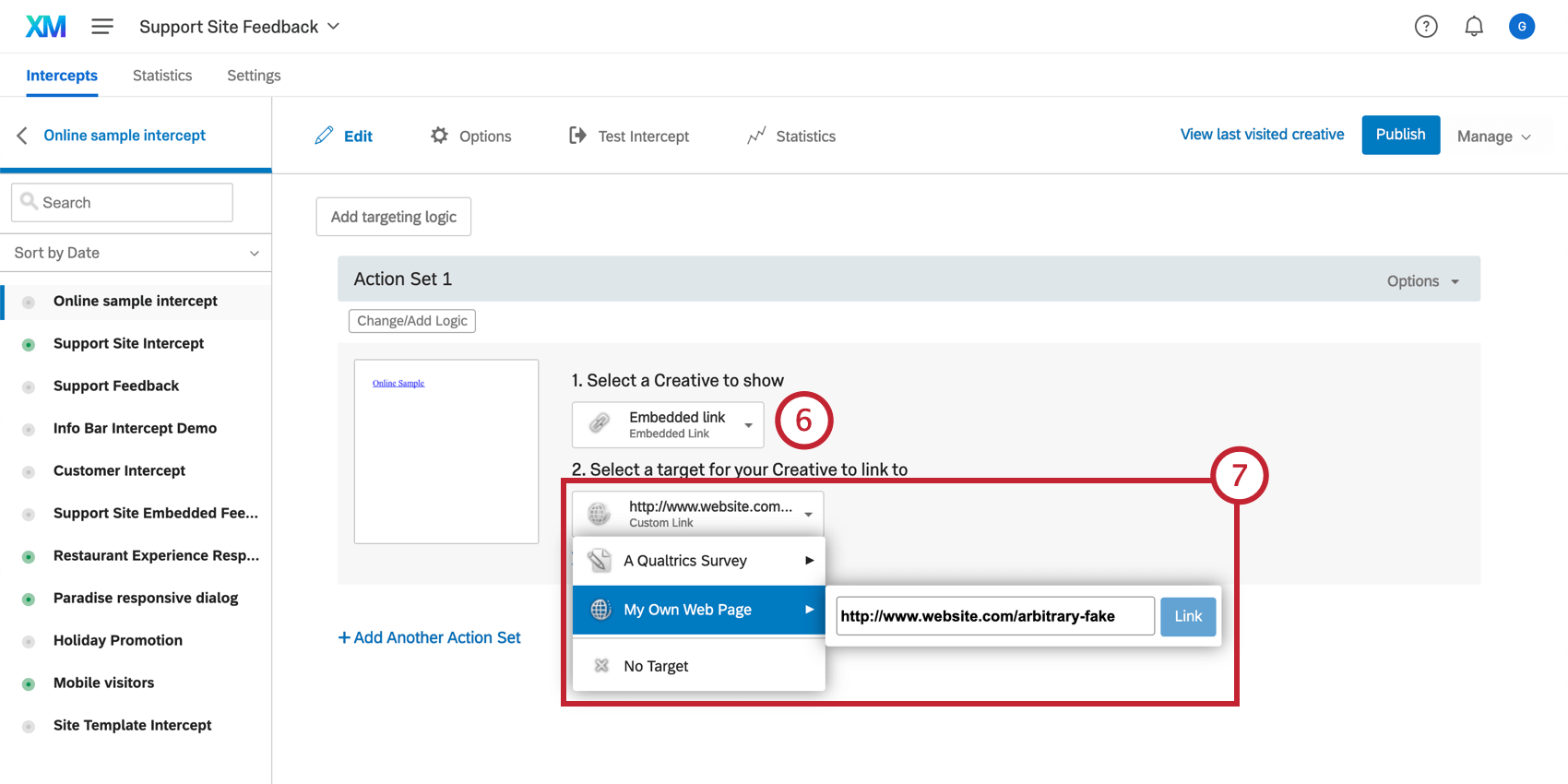
- Em “Select a Criativo to show” (Selecionar um criativo para mostrar), escolha seu criativo link incorporado.

- Especifique a pesquisa ou o site destino.
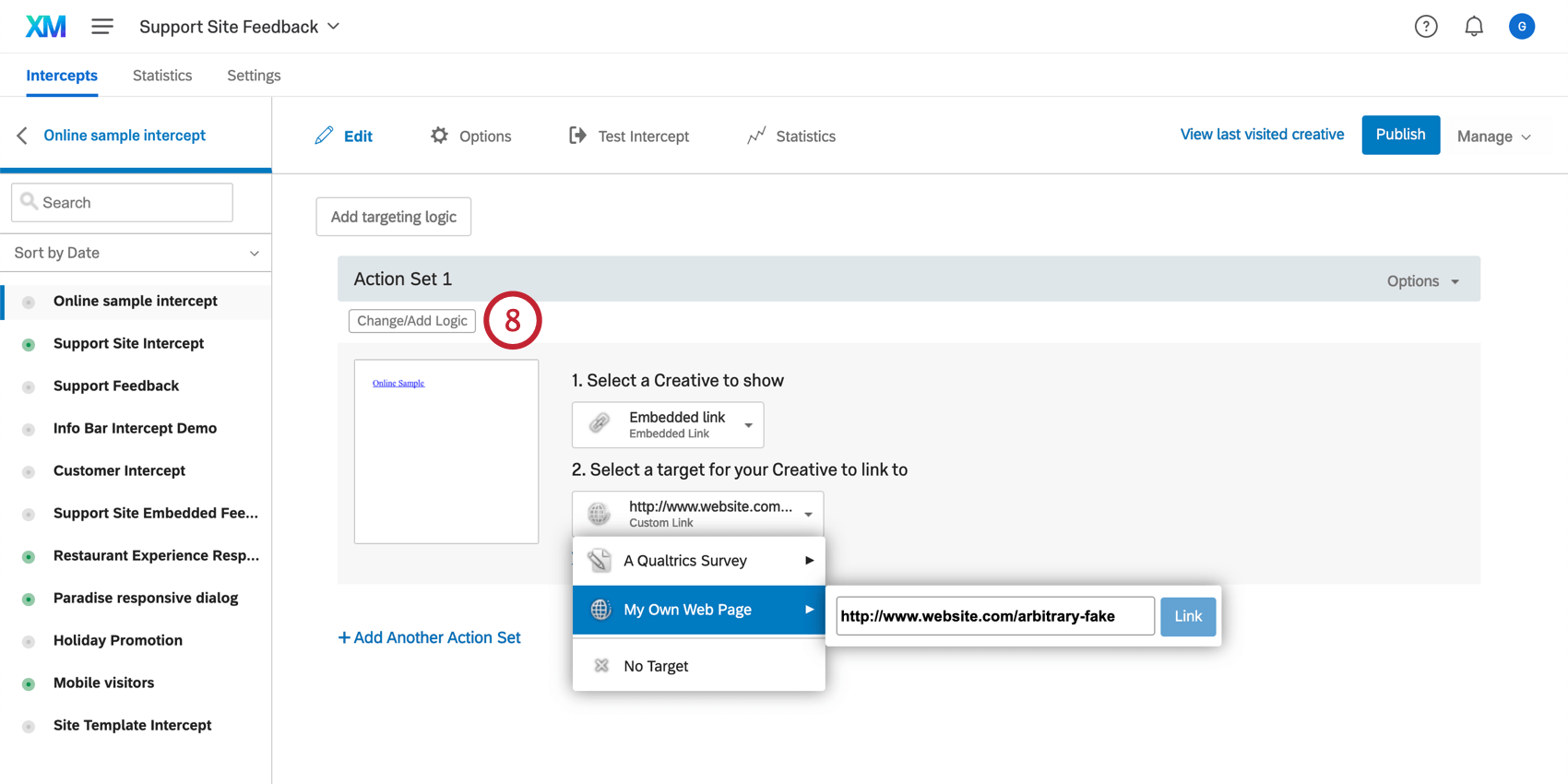
- Clique em Alterar/Adicionar lógica para determinar as condições sob as quais seu criativo leva a essa destino.
 Qdica: para adicionar conjuntos de ações adicionais (condições sob as quais o link incorporado vai para diferentes páginas da Web), consulte nossa página sobre Conjuntos de ações.
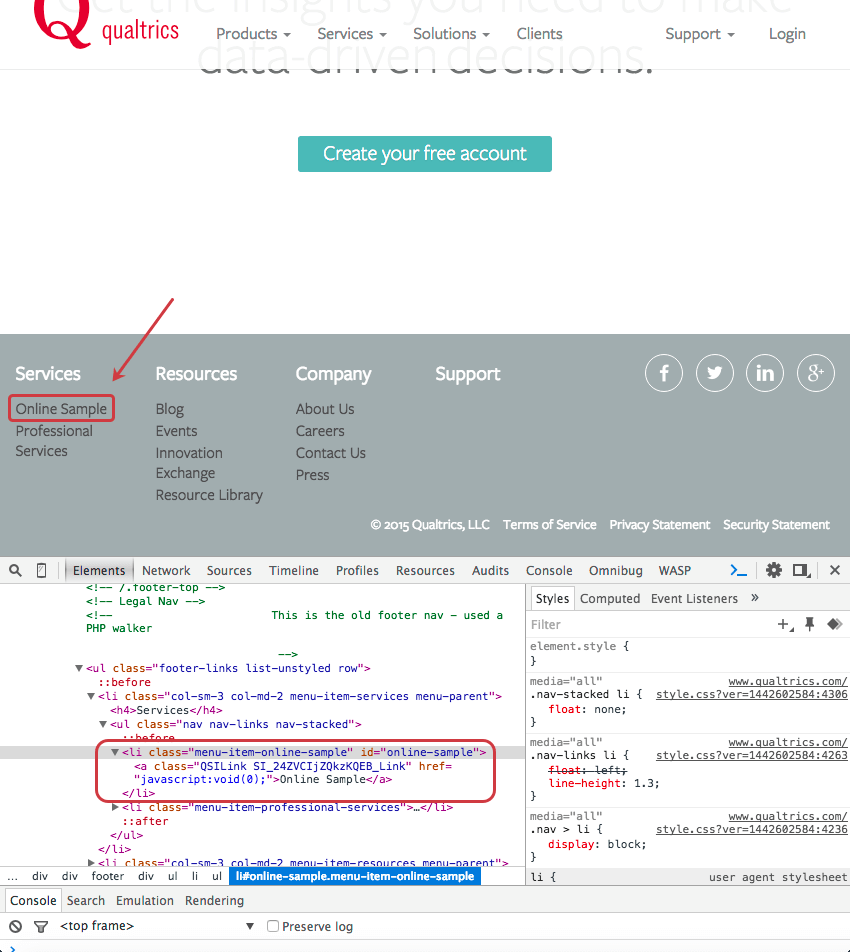
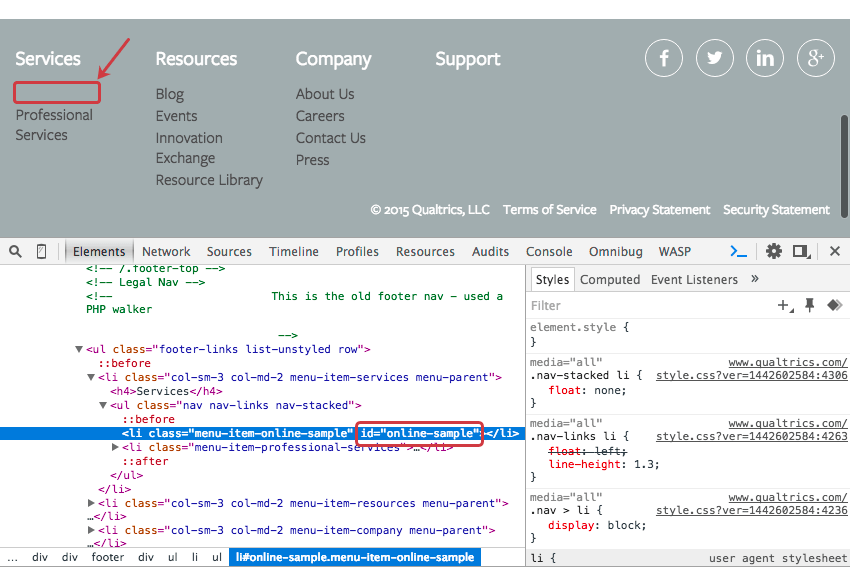
Qdica: para adicionar conjuntos de ações adicionais (condições sob as quais o link incorporado vai para diferentes páginas da Web), consulte nossa página sobre Conjuntos de ações. - Peça à sua equipe da Web que designe um espaço em seu site onde o link incorporado será inserido. Esse espaço deve incluir um elemento HTML com um atributo ID. Identifique e copie o ID HTML entre as aspas, conforme mostrado abaixo.
 Em muitos casos, uma tag HTML com um ID já existe no local adequado, e não são necessárias modificações no site.
Qdica: use a função Inspecionar elemento de seu navegador para determinar o ID HTML de um elemento. Na maioria dos navegadores, basta clicar com o botão direito do mouse na parte da página que deseja inspecionar e selecionar Inspecionar elemento.
Em muitos casos, uma tag HTML com um ID já existe no local adequado, e não são necessárias modificações no site.
Qdica: use a função Inspecionar elemento de seu navegador para determinar o ID HTML de um elemento. Na maioria dos navegadores, basta clicar com o botão direito do mouse na parte da página que deseja inspecionar e selecionar Inspecionar elemento. - Certifique-se de que seu interceptor esteja aberto na guia Interceptos .

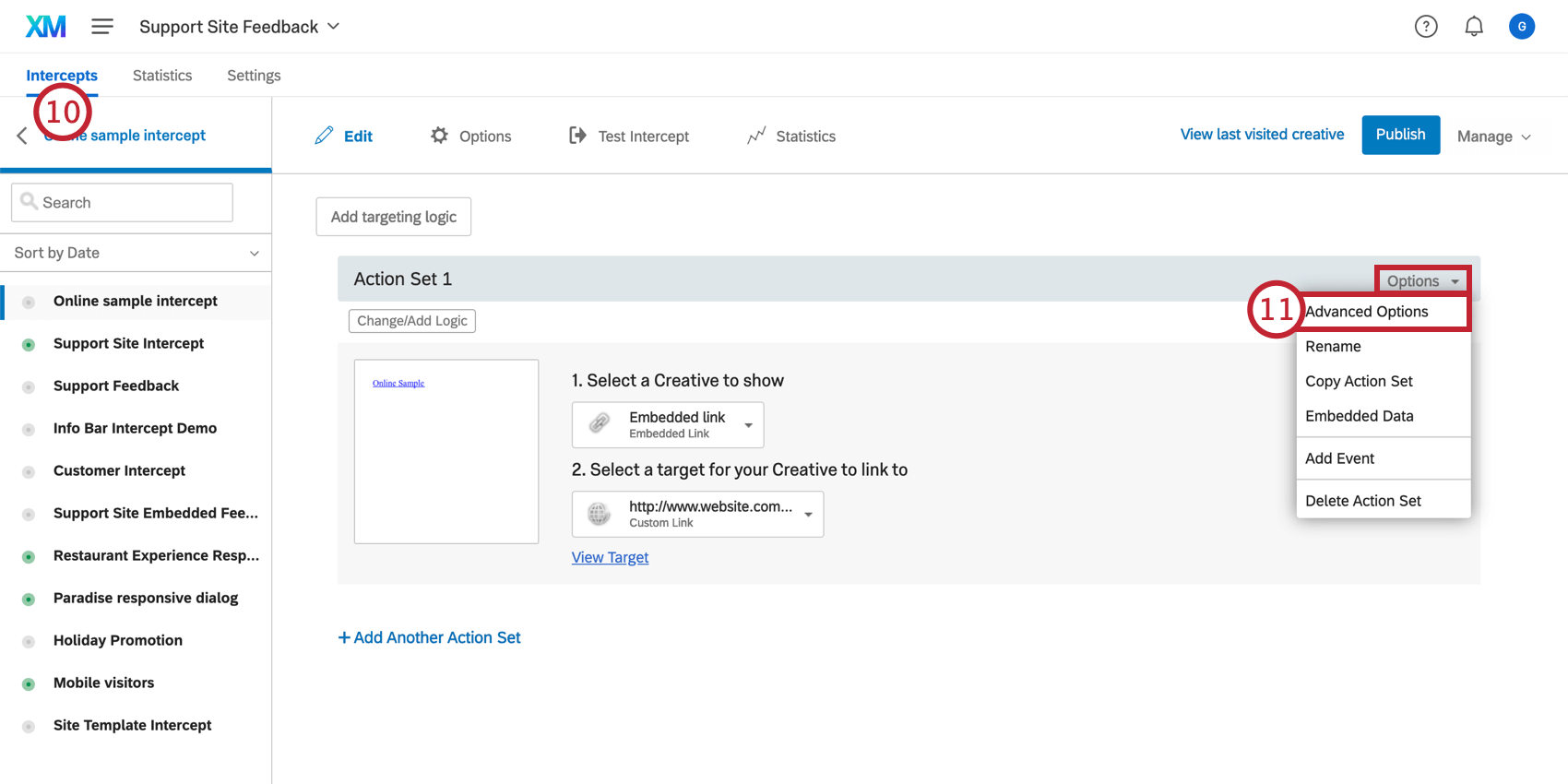
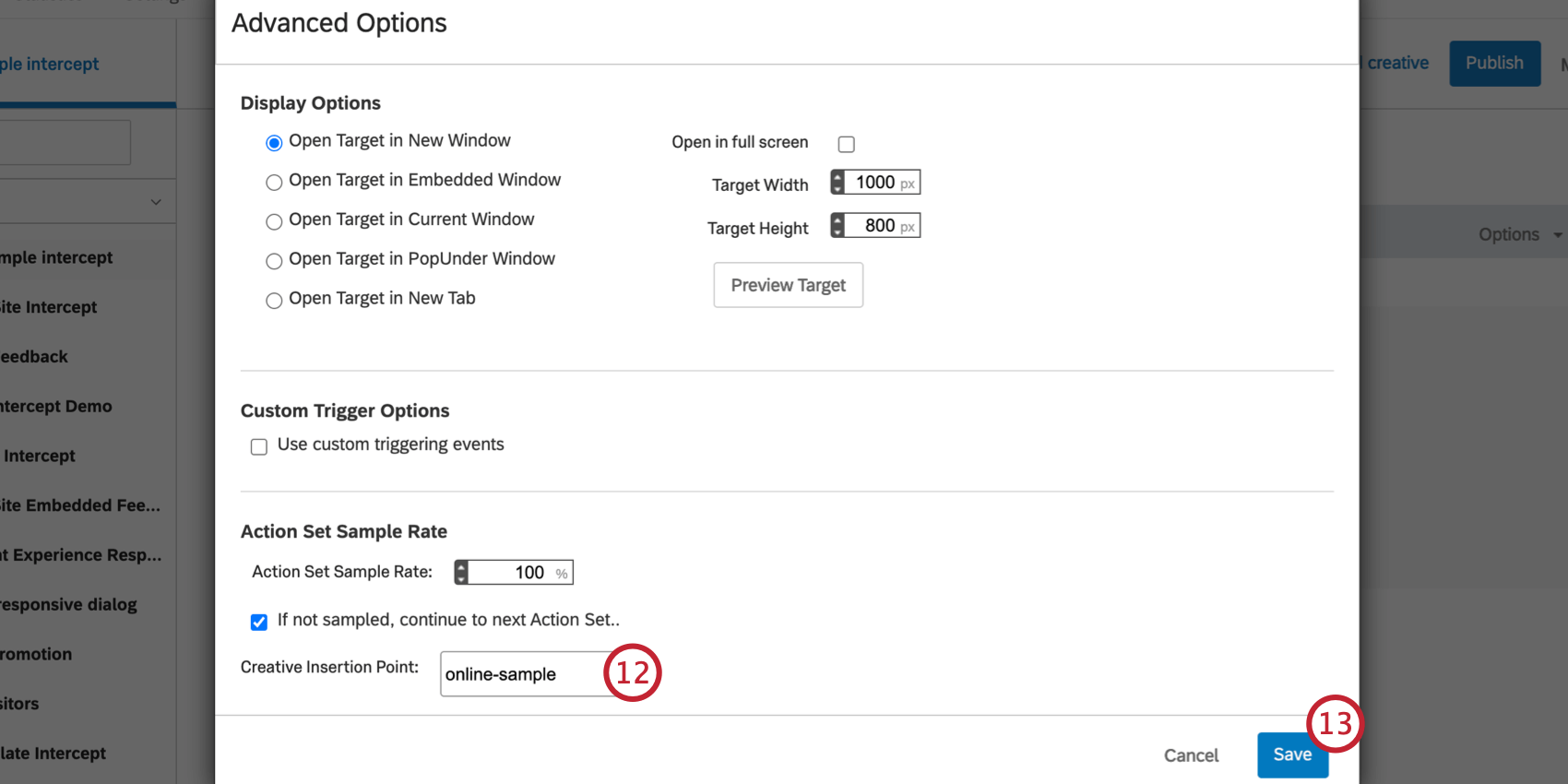
- No menu Options (Opções ) da ação do interceptor, selecione Advanced Options (Opções avançadas).
Qdica: se estiver curioso, consulte nossa página sobre Action Set Advanced Options para obter uma explicação mais detalhada de cada uma dessas opções!
- Cole o ID HTML do contêiner destino no campo Criativo Insertion Point (Ponto de inserção criativo ).
 Atenção: Se você tiver vários conjuntos de ações, certifique-se de executar as etapas 11 e 12 para cada conjunto de ações!
Atenção: Se você tiver vários conjuntos de ações, certifique-se de executar as etapas 11 e 12 para cada conjunto de ações! - Clique em Salvar.
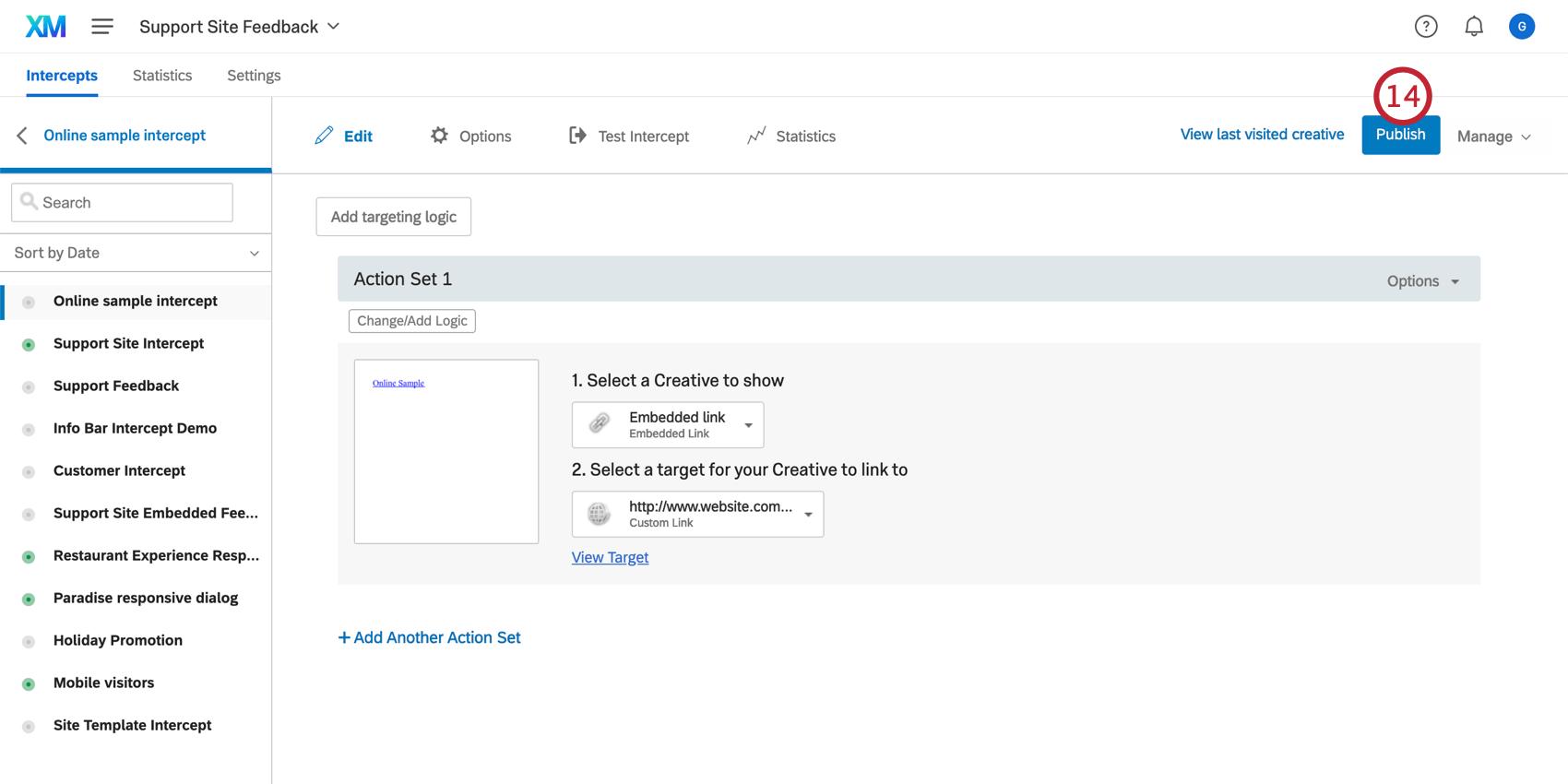
- Publicar sua interceptor.

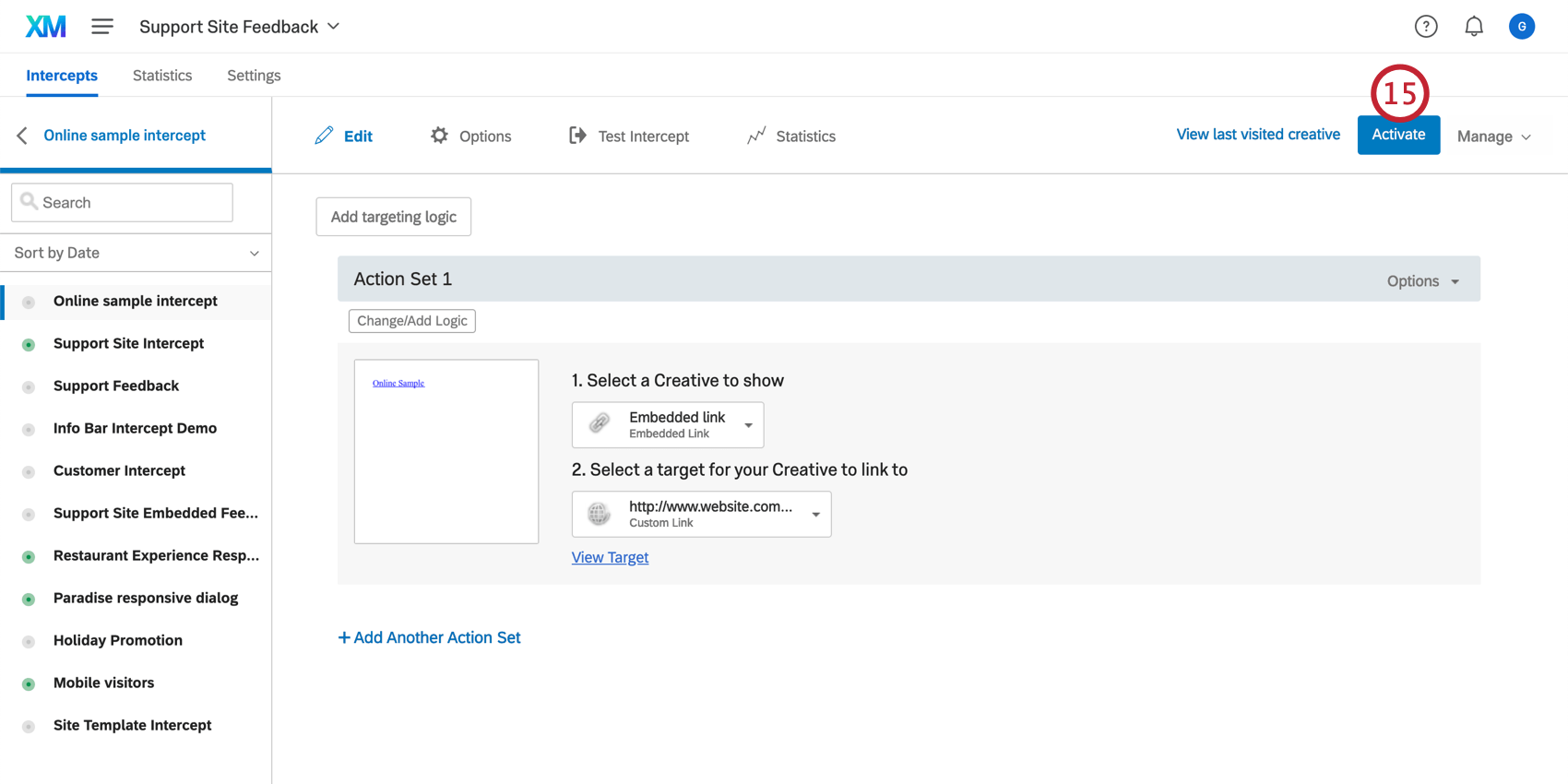
- Se ainda não o fez, clique em Activate (Ativar).

- Quando um visitante acessar essa página do seu site, o Feedback do site encontrará o contêiner destino com o ID HTML que você especificou e inserirá o criativo lá.