Controle deslizante Criativo
Sobre a Controle deslizante Creatives
Um Controle deslizante é um Criativo que desliza para fora da lateral da página. Os controles deslizantes podem ser usados de muitas maneiras diferentes, como para fornecer recomendações aos visitantes, anunciar promoções, incorporar pesquisas de feedback e gerar leads. Por exemplo, um controle deslizante pode conter um botão interativo que desliza para permitir que o visitante se inscreva em seu boletim informativo por e-mail.
Os controles deslizantes são ótimos para exibir conteúdo que chama a atenção de uma forma menos perturbadora do que o Pop Over, porque os controles deslizantes não se sobrepõem à página inteira nem exigem que os visitantes interajam com eles para prosseguir na página.
Como funciona
O Controle deslizante é animado a partir da borda da página da Web. Ele pode deslizar para fora automaticamente quando a página for carregada e também pode deslizar para fora quando o visitante rolar a página para baixo até um ponto que você especificar.
Além disso, você pode definir uma parte do Criativo a ser exibida antes que todo o Criativo deslize para fora. Isso cria um “controle visível” que permite que o visitante deslize o Criativo para dentro ou para fora. Geralmente, isso assume a forma de um botão de feedback clicável, mas pode ser o que você quiser.
Opções de Controle deslizante
Um Controle deslizante Criativo é criado da mesma forma que outros tipos de Criativo padrão, sobre os quais você pode aprender na página de suporte Edit Criativo Section.
As seguintes configurações na seção Criativo Options são exclusivas do Controle deslizante Criativo:
Exibição do controle deslizante
As opções de exibição Controle deslizante funcionam da mesma forma que as opções de Temporizador todos os Creatives. Consulte a página vinculada para obter mais informações.
Remover ao fechar
“Remove On Close” (Remover ao fechar) remove o Controle deslizante da tela quando os visitantes clicam no botão de fechar que você definiu. Essa opção afeta apenas o comportamento do controle Controle deslizante quando um controle visível está ativado.
Remover ao clicar no destino
“Remove On Destino Click” (Remover ao clicar no alvo) remove o Controle deslizante da tela quando os visitantes clicam no Destino.
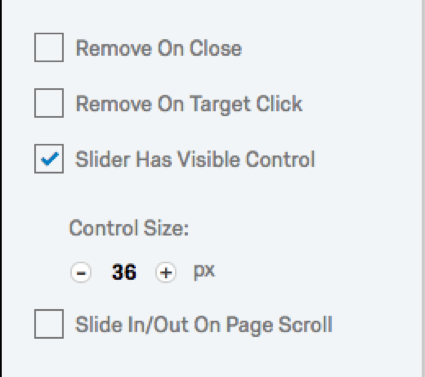
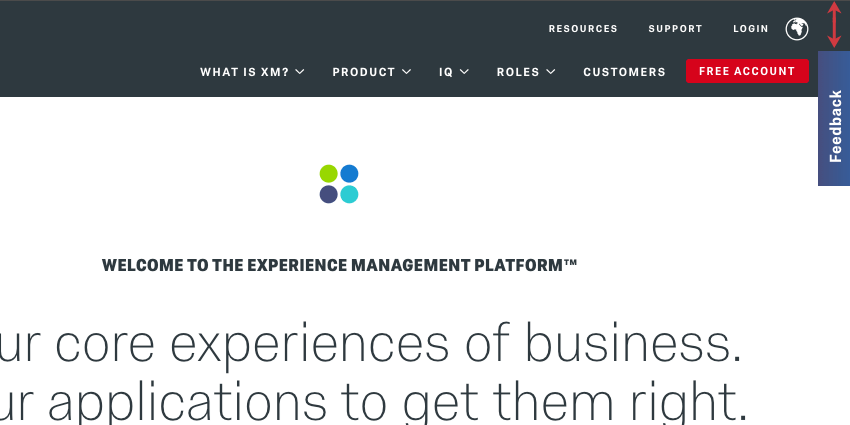
Controle deslizante com controle visível
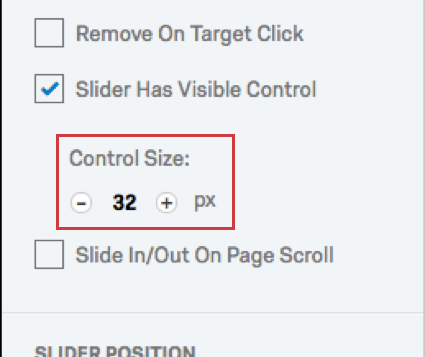
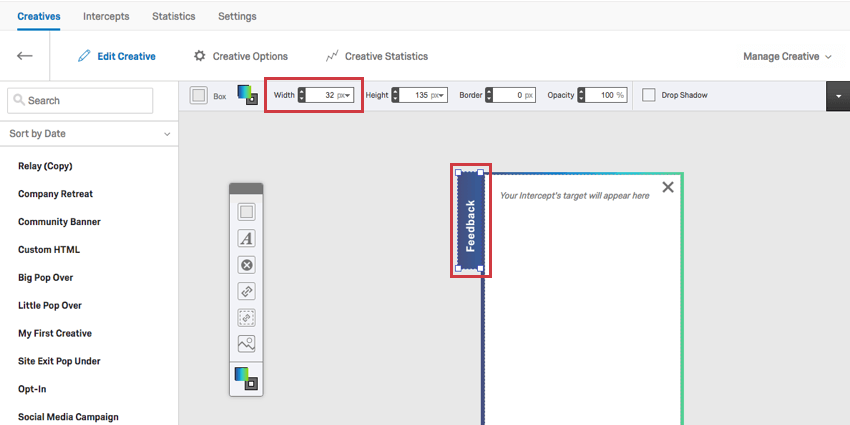
“Controle deslizante Has Visible Control” define uma área de controle clicável. A caixa Tamanho do controle ajusta a largura desejada (em pixels).
O tamanho do controle deve ser definido como a largura do item que você deseja exibir como o controle visível.
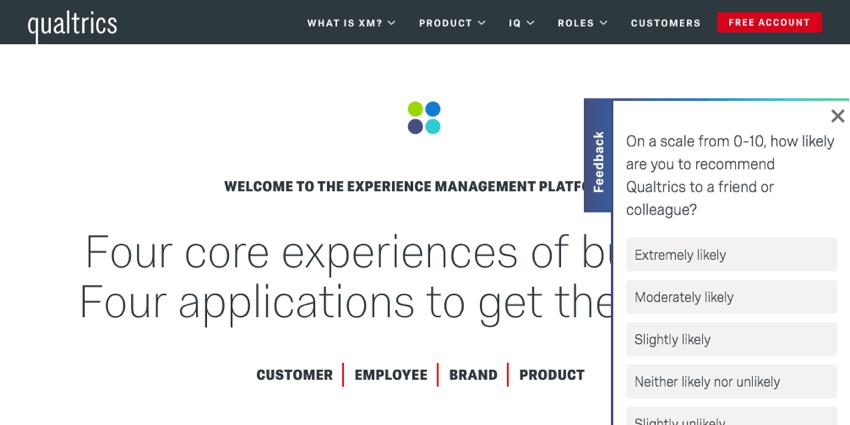
Veja abaixo um exemplo. Quando um visitante clica no botão Feedback retratado, a barra inteira desliza para fora:
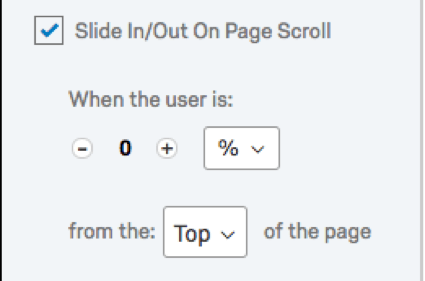
Deslizar para dentro/para fora a rolagem da página
Slide In/Out On Page Scroll especifica a porcentagem da página ou o número de pixels que o visitante deve rolar para acionador o Controle deslizante.
Defina a distância em relação à parte superior ou inferior da página.
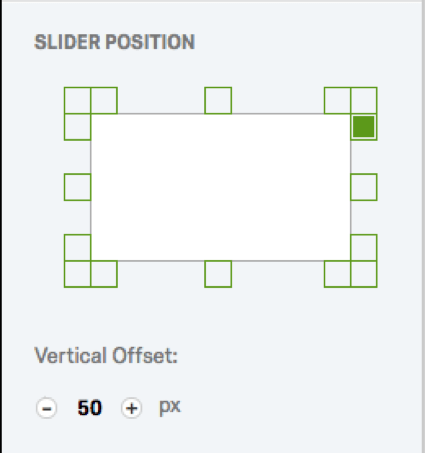
Posição do controle deslizante
A Posição Controle deslizante especifica de onde o Criativo desliza. Use a opção Vertical Offset para posicionar o Criativo acima ou abaixo dessa posição inicial.
Na captura de tela a seguir, o Controle deslizante foi colocado no canto superior direito da tela usando o posicionamento personalizado e definindo o deslocamento vertical como 50 px: