Dicas de design de Dashboard acessível (Studio)
Sobre dicas para o design Dashboard acessíveis no Studio
A Qualtrics tem o compromisso de ajudá-lo a criar e manter o conteúdo acessível para os visualizadores de seu dashboard. Aqui estão algumas dicas rápidas para criar painéis mais acessíveis no Studio!
Design para telas menores
Os painéis do Studio são dimensionados de forma responsiva para uma variedade de tamanhos de tela, mas alguns layouts se adaptam a exibições menores com mais facilidade do que outros. Projetar seus painéis com um layout de uma ou duas colunas ajudará a garantir que o conteúdo não seja drasticamente empacotado ou truncado.
Use alternativas de texto para imagens e visualizações de dados
As alternativas de texto para imagens fornecem aos usuários com deficiência visual ou sem visão uma descrição de qualquer conteúdo visual em seus painéis. Ao editar seu dashboard, você pode adicionar texto e descrições de imagem alternativas aos widgets imagem e às visualizações de dados. Para obter informações sobre a edição de descrições widget, consulte a seção Edição de uma descrição de Widget Visualização abaixo.
Bons títulos imagem alternativas são específicos e concisos. Descreva a imagem, o logotipo ou os símbolos da forma mais sucinta possível e, ao mesmo tempo, forneça uma explicação robusta da imagem para os usuários que não podem vê-los. Um bom título de imagem alt tem, em geral, menos de 125 caracteres. Para obter informações sobre como adicionar texto alternativo para descrever uma imagem e tornar seu dashboard mais acessível aos usuários que dependem de um leitor de tela, consulte a página Imagem Widget.
Inclua descrições longas para imagens complexas ou visualizações de dados
Os quadros, gráficos e diagramas contêm informações substanciais que não podem ser transmitidas em um título curto imagem alternativa. Além de um título descritivo, XM Discover gera automaticamente descrições longas dinâmicas para todos os widgets, exceto para os tipos widget de conteúdo. Essas descrições resumem os pontos de dados essenciais e apontam as informações relevantes que a visualização pretende comunicar. Para obter informações sobre como editar essas descrições, consulte a seção Editar uma descrição para um Widget Visualização abaixo.
Não use imagens como texto
Quando o texto é achatado em uma imagem, ele não pode ser “rastreado” ou lido por leitores de tela e outras tecnologias assistivas. Em vez de imagens, use nosso widget bloco texto e estilos de título (H1, H2, H3 e assim por diante) para incorporar uma estrutura semântica ao conteúdo de seus painéis. Se quiser exibir a organização de um modelo de categoria ou rubrica em seu dashboard, use o widget de visualização de objetos em vez de inserir capturas de tela.
Use cor, tamanho e posição para transmitir informações
Seja cuidadoso no uso da cor, do tamanho e da posição dos elementos para transmitir informações. Os visualizadores Dashboard devem ser capazes de entender o conteúdo sem depender apenas das características sensoriais.
Exemplo:
- Faça referência aos widgets pelo nome em vez de sua posição no dashboard (por exemplo, “o widget à direita” não é significativo para um usuário com deficiência visual).
- Diferencie os pontos de dados com rótulos em vez de apenas com cores.
Paletas de cores personalizadas
Você pode criar e gerenciar as paletas de cores usadas nos painéis do Studio.

Preenchimentos de padrões e modo escuro
Usuários com vários níveis de habilidade visual podem aplicar preenchimentos de padrões ou escolher um tema de cores de visualização para painéis e livros.
Cores métricas condicionais
Você pode atualizar as cores de suas métricas facilmente na página Studio Metrics. Ao fazer alterações, lembre-se de que isso afetará a visualização de todos os usuários da sua organização. Para as métricas XM Discover, como sentimento e esforço, os ícones são incorporados para complementar as cores representativas, diminuindo a dependência da cor como a única fonte de informações.
Não sobrecarregue os painéis
Mantenha seus painéis o mais simples possível para garantir que o conteúdo e a interatividade sejam compreensíveis e navegáveis para todos os usuários.
Edição da descrição de um Widget Visualização
XM Discover gera automaticamente descrições longas dinâmicas para widgets visualização. Essas descrições editáveis resumem os pontos de dados essenciais e apontam as informações relevantes que a visualização pretende comunicar.
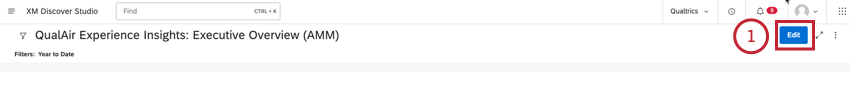
- Clique em Edit (Editar ) no canto superior direito do dashboard relevante.

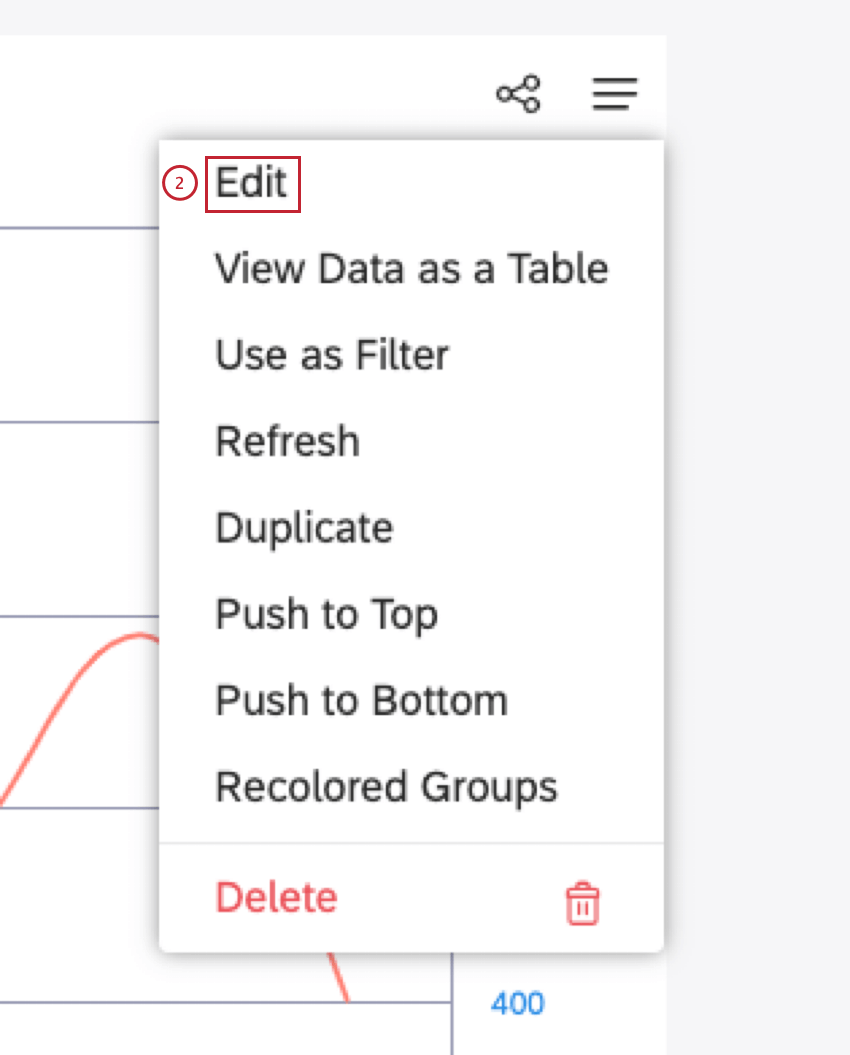
- Expanda o menu de ações no canto superior direito do widget relevante e clique em Editar.

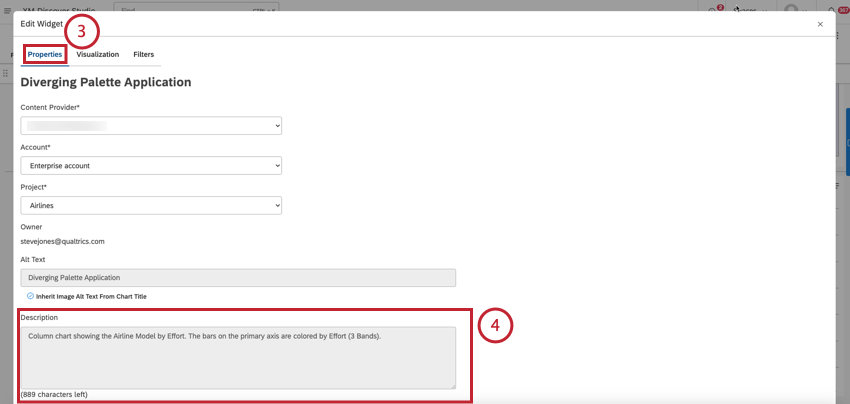
- Na janela Editar Widget, selecione a guia Propriedades .

- Edite a descrição na caixa Descrição (até 1.000 caracteres).
Qdica: Para obter informações sobre descrições, consulte a seção Incluir descrições longas para imagens complexas ou visualizações de dados acima.Qdica: Para obter dicas sobre como escrever descrições acessíveis para gráficos interativos, consulte o guia da Highchart sobre Como escrever descrições acessíveis para gráficos interativos.