Acionamento de eventos personalizados para reprodução de sessão
Sobre o acionamento de eventos personalizados para reprodução de sessão
Depois de configurar os eventos personalizados na seção Session Replay, você precisará acionador (ou “emitir”) os eventos no seu site. Se o seu site usa um gerente de tags, você poderá aproveitar os eventos existentes nessa plataforma para acionador facilmente um evento personalizado da Qualtrics.
Nesta página, você encontrará exemplos de como fazer isso no Google Tag Gerente e no Adobe Launch. Há também uma solução em Javascript que pode ser usada no código do produto do seu site se você não tiver uma solução de gerenciamento de tags.
Acionamento de eventos personalizados com o Google Tag Gerente
- Faça login em sua instância do Google Tag Gerente.
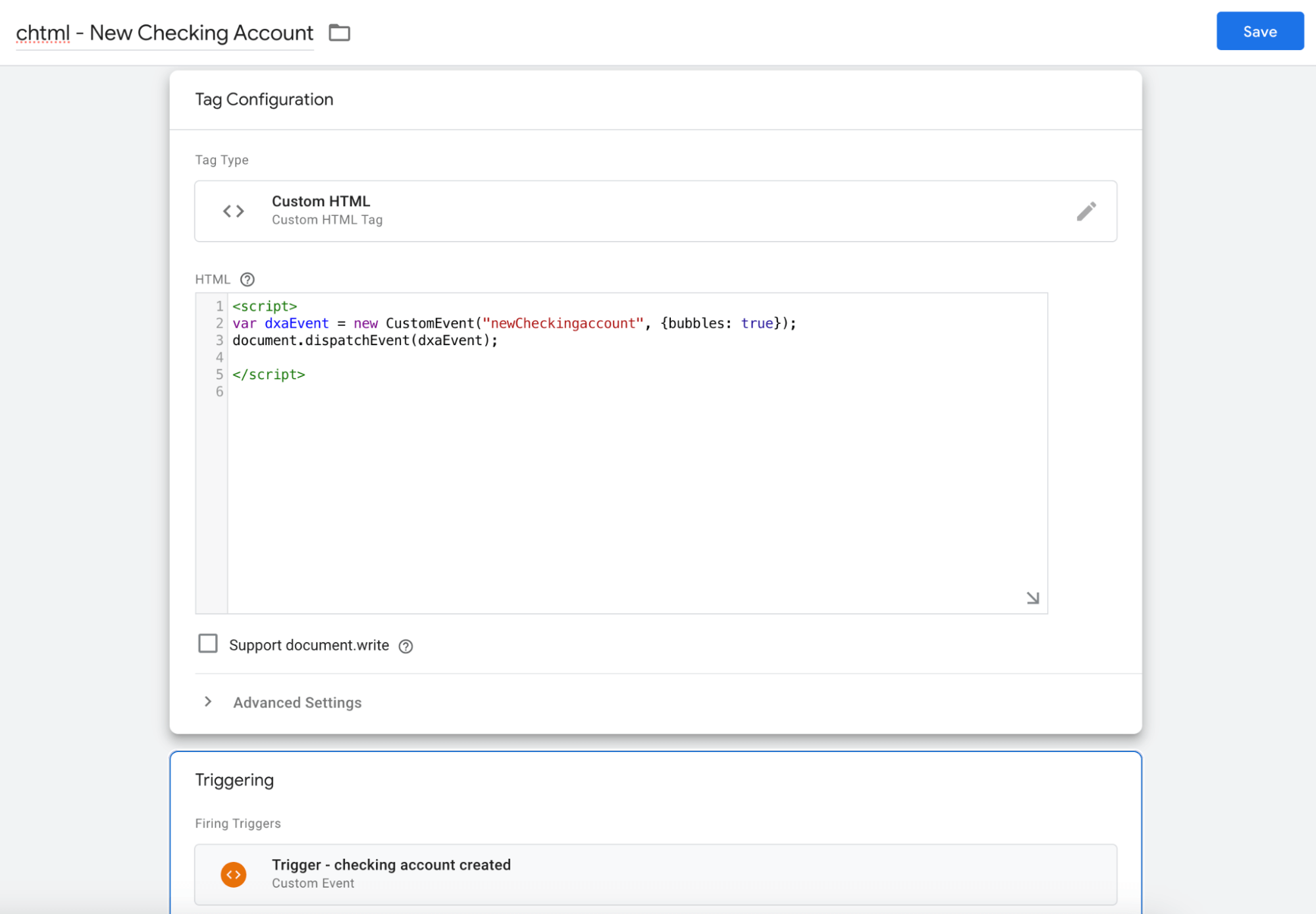
- Crie uma nova tag HTML personalizada.
Qdica: se você tiver dúvidas sobre como concluir as etapas no Google Tag Gerente, consulte a documentação de suporte do Google.
- Dê à sua nova tag HTML um nome descritivo.
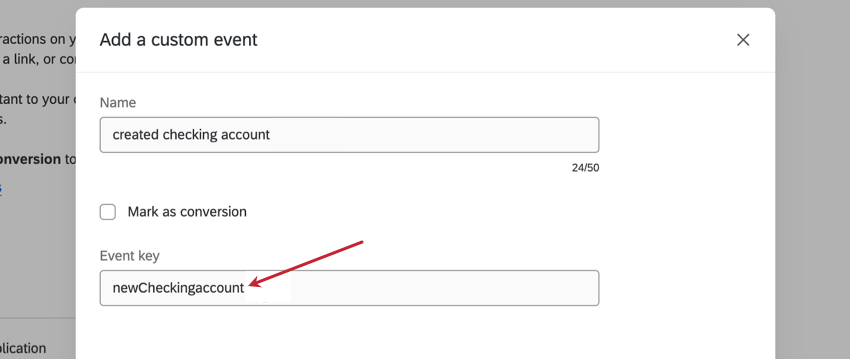
- No HTML, crie um novo evento personalizado. Por exemplo, você pode adicionar o seguinte código, substituindo YOUR_EVENT_KEY pela chave do seu evento:
var dxaEvent = new CustomEvent("YOUR_EVENT_KEY", {bubbles: true}); document.dispatchEvent(dxaEvent); - Em Triggering (Acionamento), selecione um acionador de disparo que corresponda a um evento existente para o qual você deseja acionador o Custom Evento personalizado).
- Salve suas alterações.
Acionamento de eventos usando o Adobe Launch
- Faça login em sua instância do Adobe Experience.
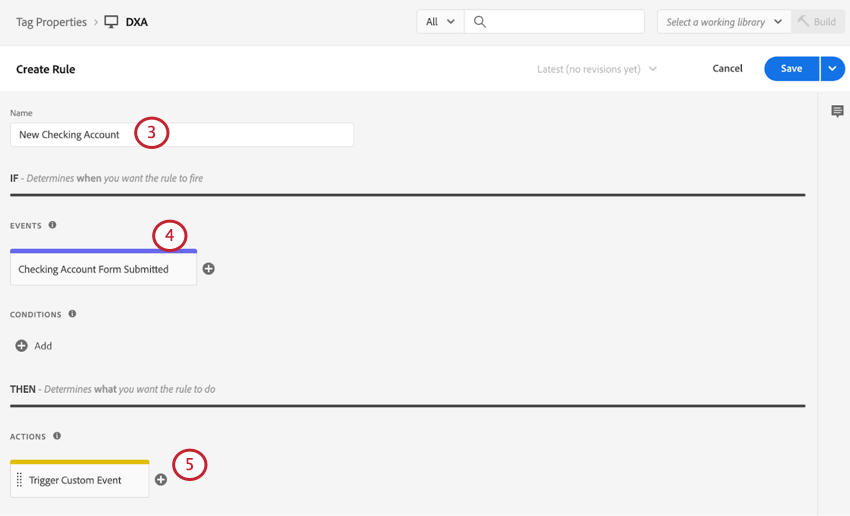
- Crie uma nova regra personalizada.
Qdica: se você tiver dúvidas sobre como concluir as etapas no Adobe Experience, consulte a documentação de suporte da Adobe.
- Dê a ela um nome descritivo (por exemplo, “New Checking Conta”).

- Selecione um evento que corresponda ao evento existente.
- Adicione uma ação.
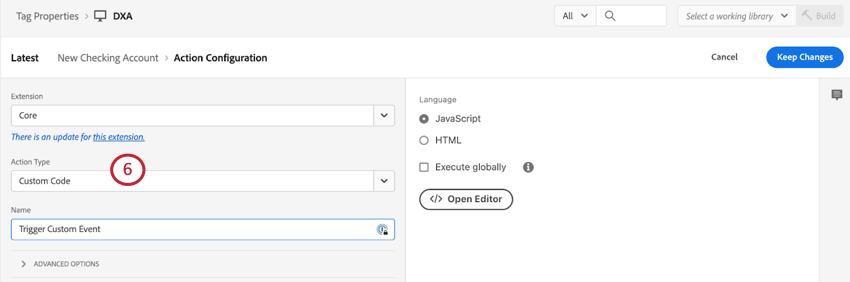
- Defina a ação como Código personalizado.

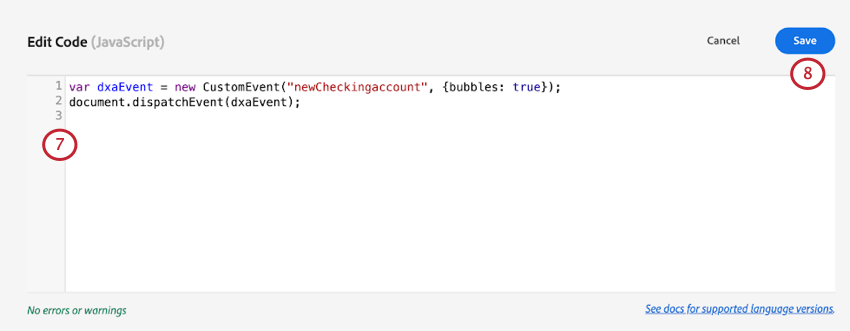
- No Javascript, crie um novo evento personalizado. Por exemplo, você pode adicionar o seguinte código, substituindo YOUR_EVENT_KEY pela chave do seu evento:
var dxaEvent = new CustomEvent("YOUR_EVENT_KEY", {bubbles: true}); document.dispatchEvent(dxaEvent); - Salve o código.
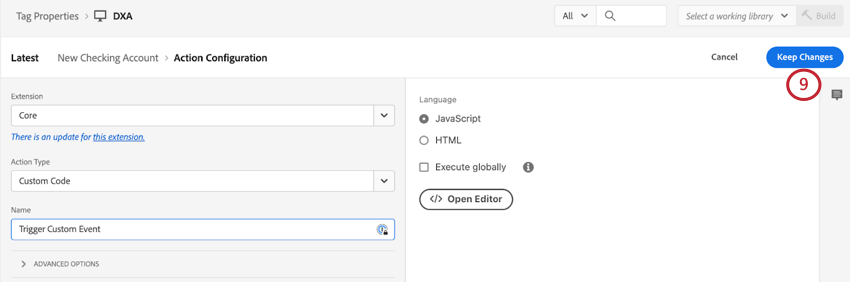
- Salve a configuração da ação.

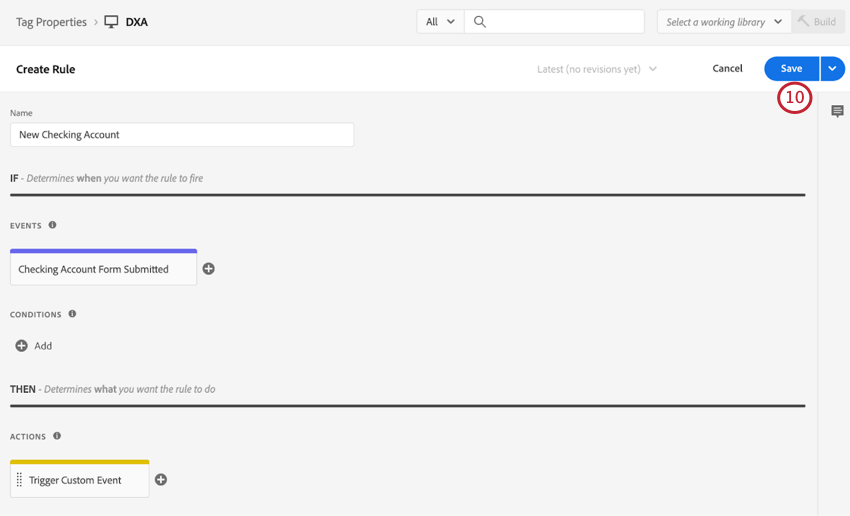
- Revise sua regra e pressione Salvar.

Acionamento de eventos usando Javascript
O Qualtrics usa a interface W3C Standard Custom Evento, o que facilita para sua equipe de engenharia emitir um evento que o Qualtrics pode observar.
Exemplo: Imagine um site de banco que já tenha um código que é acionado sempre que um usuário cria uma nova conta corrente. Sua equipe de desenvolvimento da Web adiciona um novo evento personalizado com a chave “newCheckingaccount:”
Tudo o que sua equipe de engenharia precisaria fazer é adicionar as duas linhas de código a seguir:
var dxaEvent = new CustomEvent("newCheckingaccount", {bubbles: true});
document.dispatchEvent(dxaEvent);Dessa forma, o Qualtrics pode associar esses eventos a sessões em seu site. Não são necessários tokens API, autenticação ou código adicional de terceiros.
Perguntas frequentes