Tema Dashboard
Acesso ao Tema do seu Dashboard
Painéis CX, EX e BX
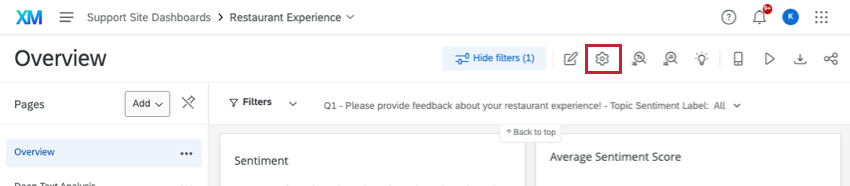
Independentemente de estar trabalhando com um dashboard CX, BX ou EX, você pode acessar as configurações tema do seu dashboard fazendo o seguinte:
Dashboards de resultados
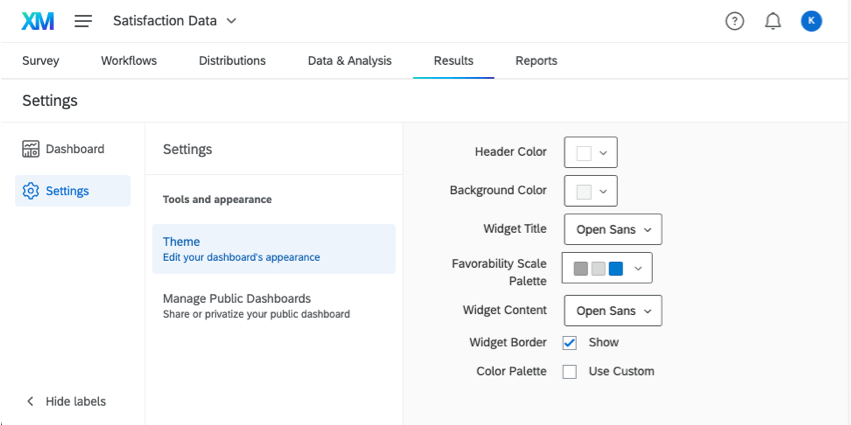
Se quiser editar o tema em um dashboard resultados, clique na engrenagem Settings (Configurações ) e selecione Tema ).
Edição do Tema Dashboard
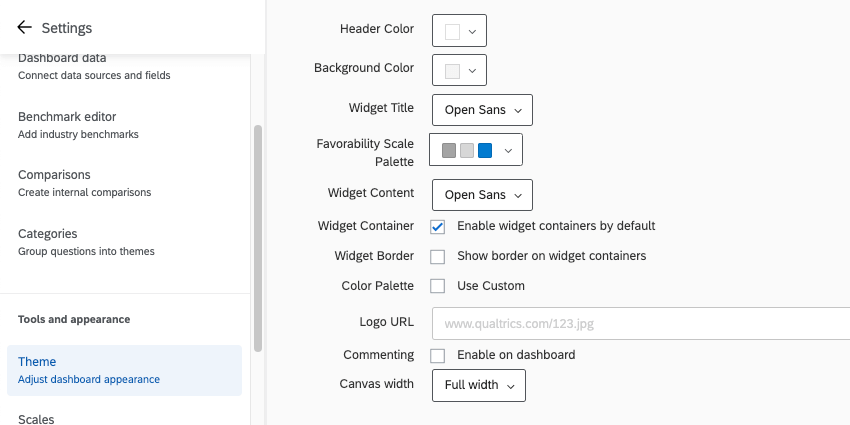
Você tem permissão para personalizar vários aspectos da aparência do dashboard. Depois de fazer alterações em qualquer uma dessas configurações, elas serão salvas automaticamente.
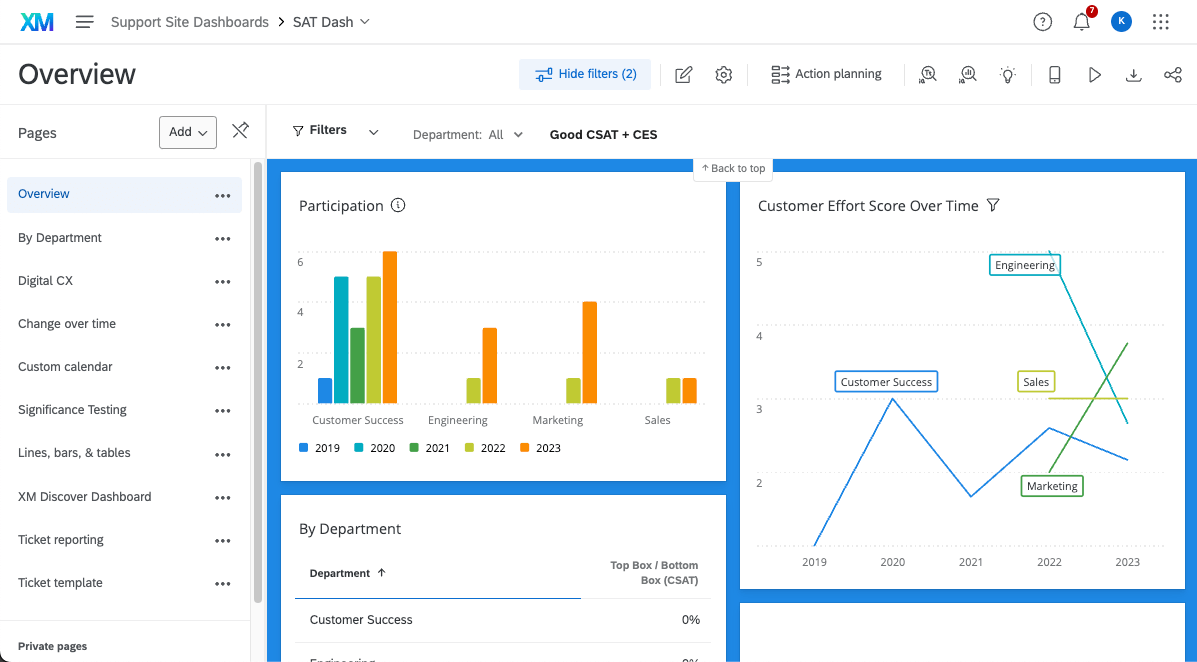
- Cor do cabeçalho:Adicione uma linha fina de cor abaixo do cabeçalho superior do dashboard. Também altera a cor do ícone de configurações da conta.

- Cor do plano de fundo: Altere a cor do plano de fundo do dashboard. O plano de fundo é o espaço entre os widgets, não a navegação da página na parte superior ou o plano de fundo dos próprios widgets.

- Título Widget: Escolha a fonte dos títulos de seus widgets.
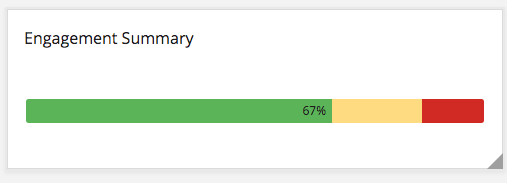
- Cores da escala de favorabilidade: Esse característica é usado em painéis EX que não afetam nenhum widget nos painéis CX. Escolha em uma lista de paletas de cores predefinidas para suas balanças ou crie sua própria paleta personalizada. Consulte nossa página sobre as Configurações de escala (EX) para obter instruções sobre como definir quais valores correspondem a cada uma das três cores. Abaixo está um exemplo de um dos widgets que usa as escalas, o widget Resumo do envolvimento (EX).

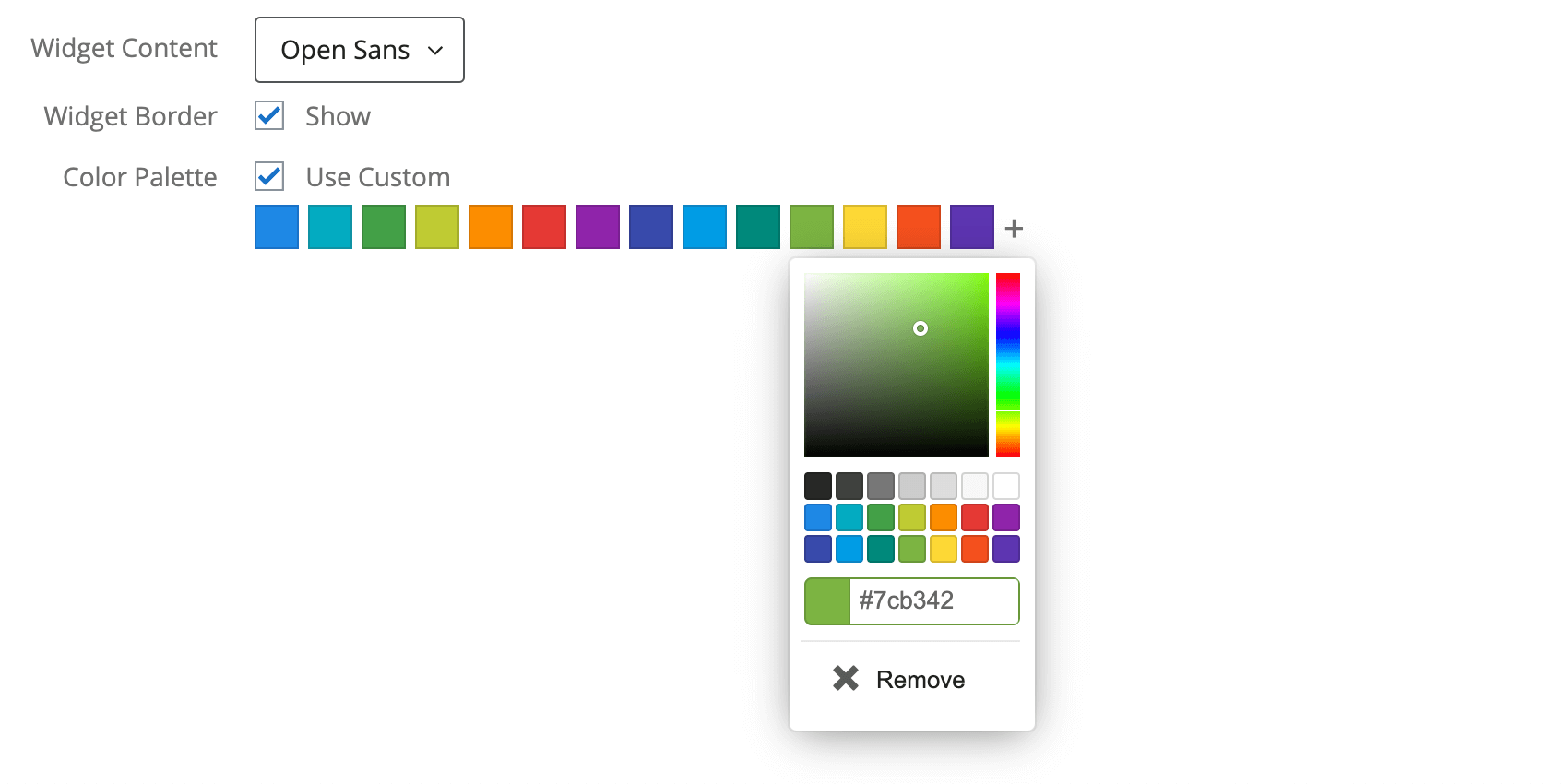
- Conteúdo Widget: Determine a fonte do corpo do widget.
- Contêiner de Widget: Quando marcada, seus widgets terão contêineres. Os contêineres são o espaço em branco atrás de seus widgets. Isso significa que, se você escolher uma cor de fundo para dashboard, essa cor preencherá o fundo do widget, não apenas os espaços entre os widgets.
- Widget Border (Borda do widget ): Quando marcada, seus widgets terão bordas cinzas finas.
- Paleta de cores: Quando a opção Usar personalizado está selecionada, você pode escolher a paleta de cores padrão para seus widgets. Os widgets selecionarão as cores na ordem em que estão organizadas na paleta. Clique e arraste as cores para reordená-las. Clique em uma cor e clique em Remove (Remover ) para removê-la da paleta.
 Qdica: se você já tiver editado as cores do widget, as alterações na paleta de cores padrão não afetarão esse widget.
Qdica: se você já tiver editado as cores do widget, as alterações na paleta de cores padrão não afetarão esse widget. - Comentários: Quando marcada, os comentários serão ativados no widget Response Ticker.
- Largura da tela: Determine a largura de seu dashboard.
Configurações incluídas apenas nos EX Dashboards
- URL do logotipo: Cole o URL de um logotipo. Isso aparecerá na parte superior esquerda de seu dashboard.
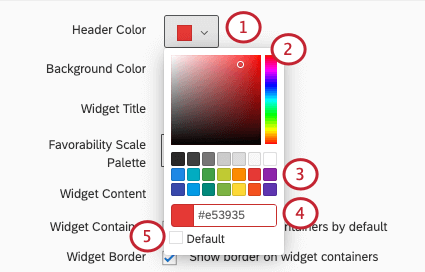
Mudança de cores
- Clique no menu de cores.
- Selecione uma cor personalizada movendo o cursor ao longo da escala do arco-íris à direita e do gradiente de cores no meio.
- Ou selecione em uma lista de cores padrão.
- Ou digite o código hexadecimal da cor desejada.
- Selecione Default (Padrão ) para retornar à cor padrão.
Tipos de painéis
O tema pode ser ajustado em alguns tipos diferentes de dashboard. Isso inclui:
Permissão de exportação Dashboard
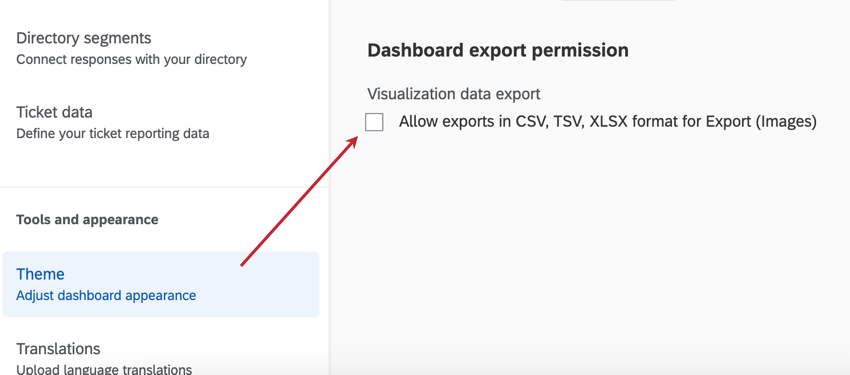
Por padrão, ao exportar páginas e widgets como CSV ou TSV, os dados são fornecidos em apenas um formato, sem a opção de alternar entre uma tabela mais resumida e dados de resposta individual “brutos”. No entanto, você pode ajustar isso com uma configuração localizada na página Tema ), na permissão de exportação Dashboard.
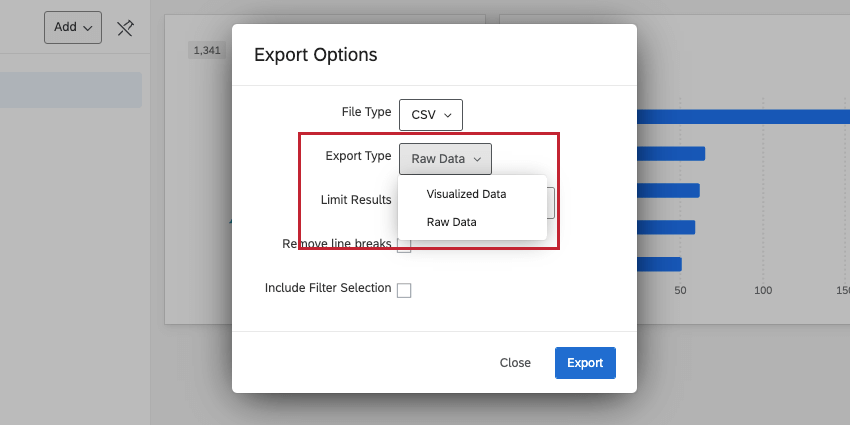
Quando você ativa Permitir exportações no formato CSV, TV, XLSX para Exportar (Imagens), os seguintes tipos de exportação ficam disponíveis:
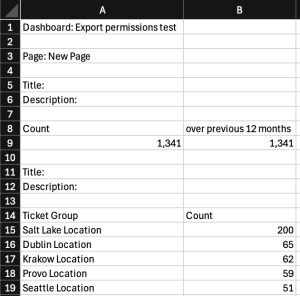
- XLSX: dados visualizados em um arquivo compatível com o Microsoft Excel. Por exemplo, se você criou um gráfico de barras que mostra o NPS médio ao longo do tempo por mês, o arquivo XLSX mostrará esses mesmos dados em uma tabela.
- CSV e TSV: arquivos separados por vírgula e por tabulação compatíveis com muitos softwares, como Microsoft Excel, Google Sheets e Qualtrics. Esses tipos de arquivos de planilha vêm em dois tipos de exportação:

- Dados visualizados: Os dados são mostrados como métricas agregadas, com cada widget em uma tabela separada. Por exemplo, se você criou um gráfico de barras que mostra o NPS médio ao longo do tempo por mês, verá exatamente esses dados em uma tabela.
- Dados brutos: Em vez de exportar dados agregados, essa versão fornece cada registro/resposta individual refletido nos dados. Cada coluna representa um campo e cada linha representa um registro/resposta. O tipo de exportação bruta é mais semelhante ao tipo de exportação que você obtém de uma pesquisa em Data & amp; Analysis.

Interação entre permissões de função e configurações tema
Quando você ativa Permitir exportações no formato CSV, TSV, XLSX para Exportar (Imagens) nas configurações tema dashboard, ele se comporta de forma diferente com base nas permissões dashboard aplicadas ao usuário/função.
- Permitir acesso à visualização: Nenhuma exportação disponível, independentemente da configuração da permissão de exportação dashboard na página Tema.
- Permitir exportação (Imagens), configuração de Tema desativada: Certos formatos imagem estão disponíveis, mas CSV, TSV e XLSX não estão disponíveis, tanto no formato dados brutos visualizados quanto no formato de dados brutos.
- Permitir exportação (Imagens), configuração de Tema ativada: Além de determinados formatos imagem, você pode exportar imagens em XLSX, CSV e TSV. Os arquivos CSV e TSV são fornecidos apenas em um formato visualizado .
- Permitir exportação (Todos), configuração de Tema desativada: Além de determinados formatos imagem, você pode exportar imagens em XLSX, CSV e TSV. Os arquivos CSV e TSV são fornecidos apenas em um formato visualizado.
- Permitir exportação (Todos), configuração de Tema ativada: Todos os formatos de exportação disponíveis, inclusive XLSX, e versões brutas e visualizadas de dados CSV e TSV.
- Permitir acesso de edição: Todos os formatos de exportação disponíveis, independentemente da configuração da permissão de exportação dashboard na página Tema.
Aqui estão as combinações de permissões de tema e dashboard em um formato de tabela:
| Permitir acesso de visualização | Permitir exportação (imagens) | Permitir exportação (tudo) | Permitir acesso de edição | |
| Configuração Tema desativada | Não há exportações disponíveis | Exportar imagens, sem CSV, TSV ou XLSX | Exportação de imagens, XLSX e visualização de CSV e TSV | Todos os formatos de exportação disponíveis (incluindo XLSX, CSV e TSV brutos e visualizados) |
| Configuração Tema ativada | Não há exportações disponíveis | Exportação de imagens, XLSX e visualização de CSV e TSV | Todos os formatos de exportação disponíveis (incluindo XLSX, CSV e TSV brutos e visualizados) | Todos os formatos de exportação disponíveis (incluindo XLSX, CSV e TSV brutos e visualizados) |
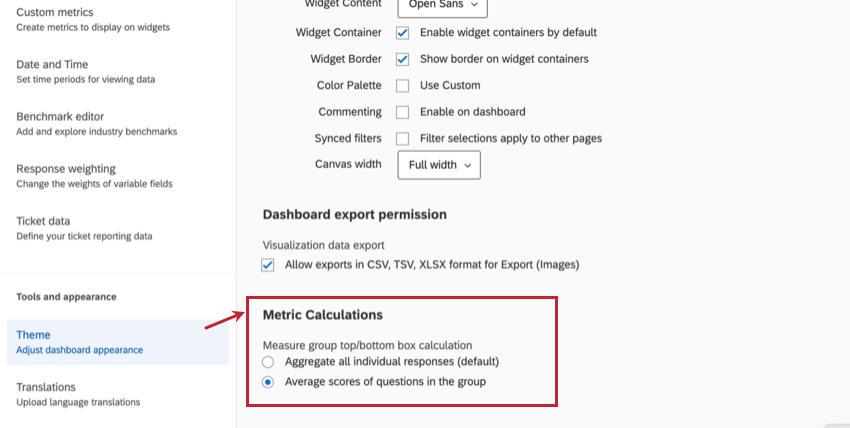
Cálculos de métrica
Por padrão, os widgets agregam todas as respostas individuais para calcular a métrica de caixa superior / caixa inferior. Se você quiser calcular esse índice usando as pontuações médias das perguntas do grupo em vez de todas as respostas individuais, selecione Pontuações médias das perguntas do grupo em Cálculos de índice nas configurações tema.
- Agregar todas as respostas individuais (padrão): Calcula quantas respostas pesquisa estavam na caixa superior de cada pergunta, divididas pelo número total de respostas a essas perguntas.
- Pontuações médias das perguntas no grupo: Calcula uma “média das médias” para as perguntas no grupo de medidas. Por exemplo, a caixa superior da pergunta 1 + caixa superior da pergunta 2 + caixa superior da pergunta 3, dividida pelo número de perguntas no grupo de medidas.
Exemplo: O conjunto de dados a seguir resultará em duas versões diferentes da métrica caixa superior/caixa inferior, dependendo do cálculo da métrica selecionado. Cada cálculo de métrica é mostrado abaixo da tabela:
| Pergunta 1 | Pergunta 2 | Pergunta 3 | |
| Respondente 1 | 4 | 2 | |
| Respondente 2 | 4 | 4 | 4 |
| Respondente 3 | 4 | 2 | 3 |
| Respondente 4 | 4 | ||
| Respondente 5 | 1 | 2 | |
| Contagem da caixa superior (4s) | 3 | 1 | 2 |
| Contagem de Respostas (excluindo espaços em branco) | 3 | 4 | 4 |
Agregado de todas as respostas individuais (padrão) = (3 + 1 + 2) / (3 + 4 + 4) = 54,
55%Pontuação média
das perguntas no grupo = ( (3/3) + (1/4) + (2/4)) / 3 = 58.33%