Etapa 3: Criando seu Criativo
Agora é hora de começar a pensar sobre o tipo de visual que você deseja usar para chamar a atenção dos visitantes e como deseja que ele se comporte. Você quer que as mensagens percorram a tela ou apareçam repentinamente? Você quer uma pequena guia na qual as pessoas possam optar por clicar ou ignorar, ou uma imagem grande que apareça para roubar a atenção delas? Esses recursos visuais que você usará para ‘interceptor’ seus visitantes são chamados de criativos.
Escolhendo um Tipo de Criativo
Uma vez dentro do seu novo projeto Website/App Insights, você deve começar a criar peças criativas. Veja abaixo alguns tipos de Criativos mais populares:
- Caixa de diálogo de respostas: Esse criativo é semelhante aos criativos de pop over e controle deslizante. Ele aparece na parte superior de sua página da Web e é dimensionado automaticamente de acordo com o tamanho do dispositivo do visitante. Esse criativo oferece recursos acessibilidade prontos para uso, sem a necessidade de atualizações adicionais baseadas em JavaScript que podem ser necessárias em outros tipos de criativo.
- Pop over: Esse tipo criativo pode ser usado para chamar a atenção de seus visitantes.
- Botão de feedback: Essa criativo é especialmente útil se você quiser ser sutil ao coletar o feedback valioso de que precisa. O design fixo torna esse criativo um dos mais fáceis de usar e implementar.
- Controle deslizante: Esse criativo tem uma aparência semelhante à do botão de feedback. Assim que o visitante clicar na guia do controle deslizante, a parte restante sai de forma animada a partir da borda da página da web.
Qdica: os botões de feedback e os controles deslizantes são formas sutis de obter feedback dos visitantes do seu site. Ao escolher entre eles, tenha em mente o seguinte:
- Para controles deslizantes, apenas uma guia fica visível para o visitante no início. Depois de selecionada ou na rolagem da página, a parte restante do criativo será animada. Um exemplo desse comportamento pode ser encontrado nesta página de suporte, onde você vê uma guia que diz Feedback.
- Os botões de feedback também podem se comportar dessa maneira, mas somente se você os criou após 27 de setembro de 2019 e definiu a animação de exibição na Web como Controle deslizante.
- Os botões de feedback também têm uma opção em que, ao clicar no botão de feedback, o pesquisa é aberto em uma nova janela. Isso é possível se você definir a animação de exibição da Web como Nova janela.
Projetando o seu Criativo
Depois de escolher um tipo criativo, você pode começar a personalizá-lo de acordo com suas necessidades na seção Edit (Editar). Mantenha seu design criativo limpo, mas não tenha receio de torná-lo chamativo. Sempre verifique com sua equipe de web design se o criativo segue o guia de estilo associado à sua empresa ou ao seu site.
Você pode personalizar muitos aspectos de seu criativo, mas aqui estão alguns dos principais aspectos a serem considerados:
- Dimensionamento: As dimensões do seu criativo permanecerão estáticas quando exibidas em uma visualização para desktop ou celular. No caso de você querer que seu interceptor apareça em dois tipos de dispositivos diferentes, será necessário criar dois criativos separados, de modo que um seja otimizado para celular. Caso contrário, é importante formatar seu criativo para que ele apareça bem tanto na visualização para celular quanto para desktop. O ajuste das dimensões de seu criativo também pode ajudar com eliminando sua barra de rolagem. Se não tiver certeza sobre as dimensões apropriadas para sua criativo, você pode usar a função Pré-visualização para testar a exibição em qualquer resolução de tela.
- Destino: Decida se deseja que seu destino seja exibido diretamente no criativo (por exemplo, uma pesquisa que aparece em um controle deslizante) ou se deseja criar um link para ele usando texto ou um botão. Você também deve decidir onde esse destino será posicionado no criativo.
- Botão Fechar: Decida como seus usuários sairão do criativo. A Qualtrics fornece botões pré-construídos, mas você também pode usar texto ou uma imagem própria.
- Adição de um logotipo: Há duas maneiras de adicionar um logotipo à sua criativo. Você pode inserir um gráfico diretamente em sua criativo usando a barra de ferramentas. Como alternativa, é possível adicionar um logotipo diretamente ao cabeçalho do pesquisa na guia Avançado do menu Visual. Se você estiver usando um tema personalizado, o logotipo talvez já tenha sido aplicado à pesquisa.
Decidindo Qual Deve Ser o Comportamento do Criativo
A seção Options (Opções ) ajuda você a decidir como deseja que o criativo se comporte, por exemplo, como ele desliza na tela, onde é posicionado, o temporizador aparece e muito mais. Cada criativo tem um comportamento ligeiramente diferente, portanto, as opções apresentadas nesta seção variam para cada criativo.
Testando o Seu Criativo
Na guia Options (Opções), você pode visualizar sua criativo. O modo Preview Criativo é uma maneira rápida e fácil de testar se sua criativo está formatada como você pretende. A janela Preview (Visualização) levará em conta todas as condições que você definiu em suas opções de criativo. Se sua criativo não aparecer na janela de visualização, volte e verifique novamente a formatação da criativo.
Publicando o Seu Criativo
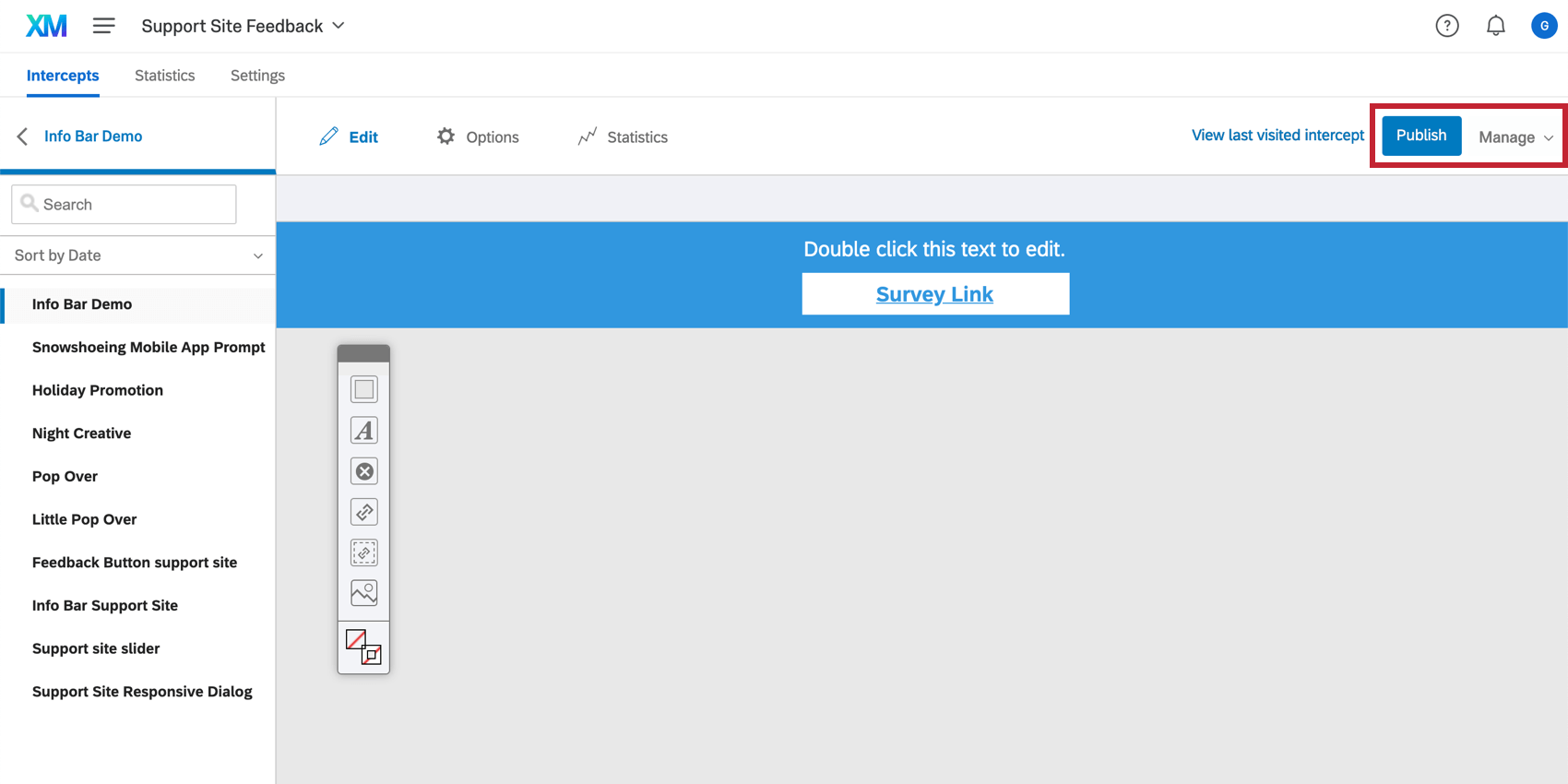
Quando estiver satisfeito com a aparência e o comportamento de sua criativo, certifique-se de Publicar! Isso envia as alterações ao vivo para o seu site, desde que você tenha implantado o código e ativado a interceptor.
Se você não estiver pronto para que seu criativo apareça em seu site, o Qualtrics salvará suas alterações automaticamente e evitará que elas sejam implantadas até que você esteja pronto para publicar.