Adicionar JavaScript
Aviso: Os recursos de codificação personalizada são fornecidos no estado em que se encontram e podem exigir conhecimento de programação para serem implementados. Nossa equipe de suporte não oferece assistência nem consultoria em codificação personalizada. Ao invés disso, você pode perguntar para nossa comunidade de usuários dedicados. Se quiser saber mais sobre nossos serviços de codificação personalizada, entre contato seu executivo Conta Qualtrics.
Sobre a adição de JavaScript
JavaScript é uma linguagem de programação que permite realizar funcionalidades mais avançadas em seu pesquisa do que as que estariam disponíveis de outra forma. Por exemplo, você pode alterar o tamanho da caixa de texto da pergunta de uma pergunta, criar um tipo de pergunta personalizado e muito mais.
Qdica: Mais informações sobre JavaScript podem ser encontradas na documentação API Qualtrics. Você pode aprender os conceitos básicos de JavaScript por meio de uma série de tutoriais simples e gratuitos no site codecademy.com.
Qdica: O Javascript não está incluído em todas as licenças Qualtrics. Entre em contato com seu executivo Conta Qualtrics se estiver interessado em obter acesso.
Acesso ao editor JavaScript
- Clique na pergunta à qual você deseja adicionar JavaScript.

- Na seção Comportamento da pergunta, selecione JavaScript.
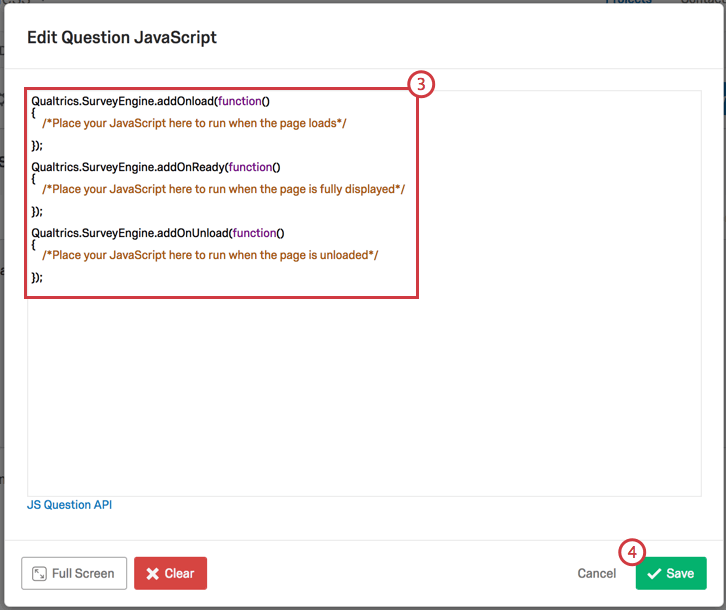
- Coloque seu JavaScript na caixa, abaixo de uma das partes do texto /*Place Your JavaScript Here…*/. As tags de abertura e fechamento já são fornecidas ( não as exclua).
Qdica: Você pode colocar seu código em um de três lugares: OnLoad, OnReady e OnUnload. Escolha a que melhor se adapta às suas necessidades.
- Clique em Salvar.
- Observe o símbolo </> avançar da pergunta; esse ícone indica que a pergunta tem JavaScript personalizado.

Para visualizar as alterações que você fez, clique em Pré-visualização.
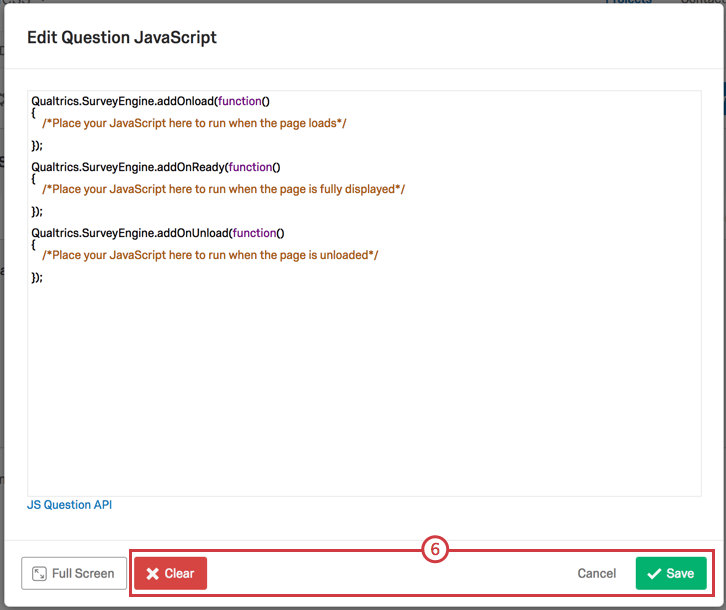
- Para remover seu JavaScript, abra o editor, clique em Limpar e, em seguida, clique em Salvar.

Qdica: Há várias funções especiais da biblioteca códigos Qualtrics que podem ser usadas em seu JavaScript personalizado. A documentação sobre essas funções pode ser encontrada em nossa API JavaScript .
Dicas e orientações para usar JavaScript no Qualtrics
- As pesquisas Qualtrics são hospedadas em um mecanismo pesquisa chamado JavaScript Form Engine (JFE). Embora o JFE seja um aplicativo de página única, ele recarrega o cabeçalho, o rodapé e o tema em cada página do pesquisa.
- Ao carregar uma página pesquisa, o JFE chama três funções que aceitam retornos de chamada. Os retornos de chamada serão executados nos seguintes momentos:
- addOnload() – Executado quando a página é carregada.
- addOnReady() – Executado quando a página é totalmente exibida.
- addOnUnload() – Executado quando uma página é descarregada (quando a página é deixada).
Qdica: O Qualtrics não permite a funcionalidade document.write().
- Se você alterar a funcionalidade fora de uma pergunta específica (como o sequestro do teclado para responder a perguntas), será necessário remover essa função no envio da página usando o retorno de chamada passado para a função addOnUnload().
- Como em qualquer implementação de JavaScript, recomendamos que você se abstenha de criar variáveis globais, pois elas podem colidir com a funcionalidade existente na página.
- Se quiser importar bibliotecas JavaScript, você pode incluir uma referência a elas no cabeçalho pesquisa dentro das tags <script>. Lembre-se de que, mesmo depois de fazer referência à biblioteca no cabeçalho, você deve aplicar o Javascript diretamente às perguntas aplicáveis para que esse código seja inserido no pesquisa.
- Para garantir a compatibilidade e a capacidade de manutenção, todo o JavaScript deve ser colocado no Editor de JavaScript em vez de diretamente no HTML da pergunta, conforme mencionado na seção Acesso ao Editor de JavaScript acima.
- As transições de página podem causar problemas ao selecionar elementos no carregamento, pois também afetam os elementos da página. Se tiver dificuldades, é possível desativar as transições de página na seção Look & Feel da guia Pesquisa.
Adição de Javascript em diferentes tipos de projeto
Você pode adicionar javascript a perguntas qualificadas em praticamente todos os tipos de projeto. As opções descritas nesta página estão disponíveis em: