ドーナツ/円グラフウィジェット
ドーナツ/円グラフウィジェットについて
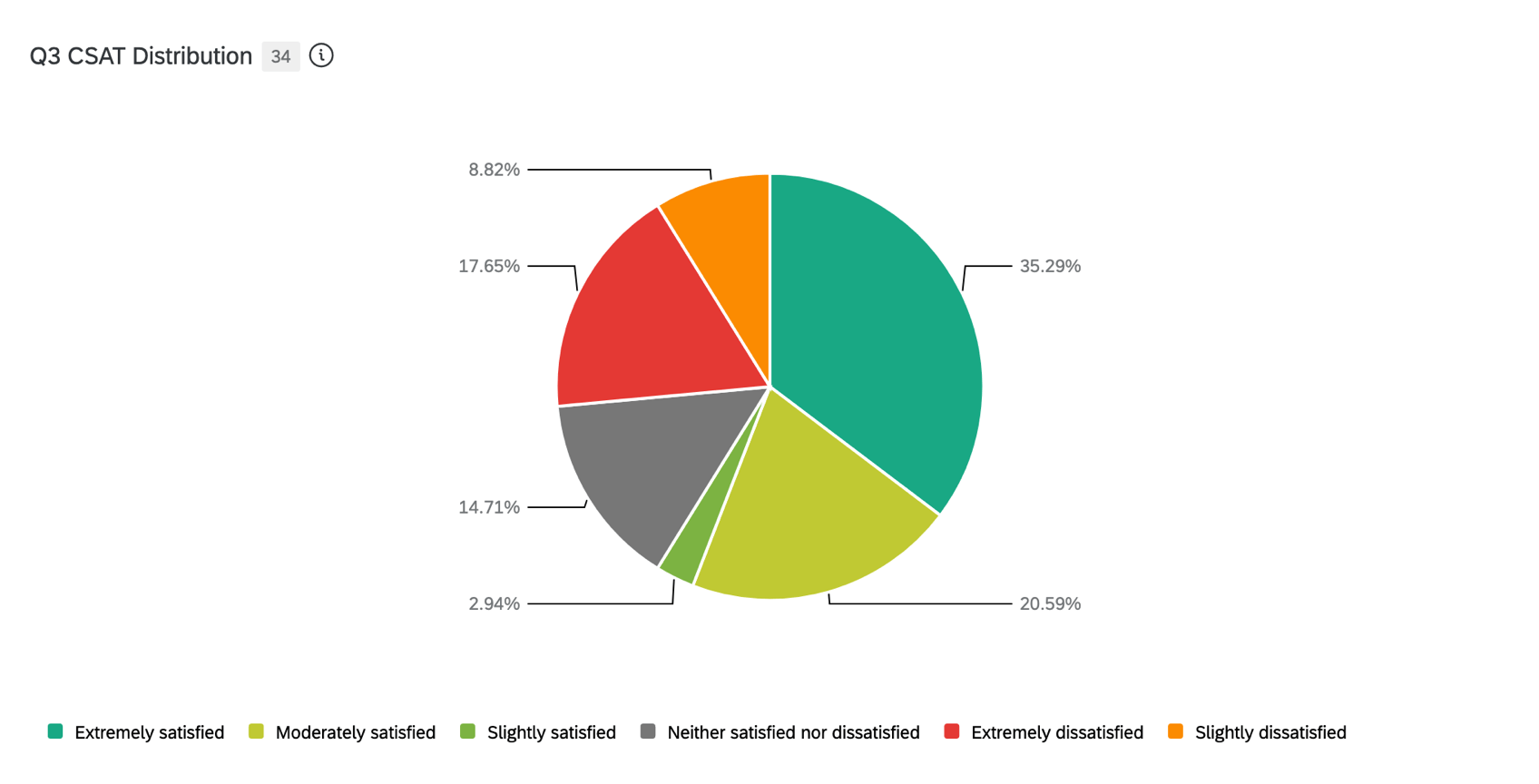
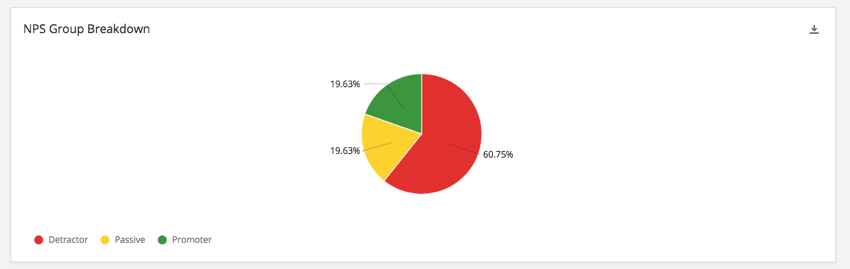
ドーナツ/円グラフウィジェットは、円グラフのセクションとしてデータを表示します。各セクションのサイズは、そのセクションが表すデータ値のメトリック値(カウント、合計など)によって決定される。
ダッシュボードの種類
このウィジェットは、いくつかの異なるタイプのダッシュボードで使用することができます。これには以下が該当します。
フィールドタイプの互換性
Sumメトリックは、カテゴリー(EX)および以下のフィールドタイプ(CX|EX)を持つフィールドにのみ適合する:
- 数値セット
- 数値
円グラフのDimensionフィールドを選択すると、以下のタイプのフィールドのみが使用可能になります:
- テキストセット
- 複数回答テキストセット
- 日付
- 数値セット
Cxダッシュボードで円グラフを使用する場合、以下のフィールドタイプも使用できます:
EXダッシュボードで円グラフを使用する場合、メトリックがCountに設定されている場合にのみ、円グラフのディメンションにカテゴリを使用できます。メトリックが別のタイプに設定されている場合は、円グラフのディメンションにカテゴリを選択できません。
ドーナツ/円グラフの設定
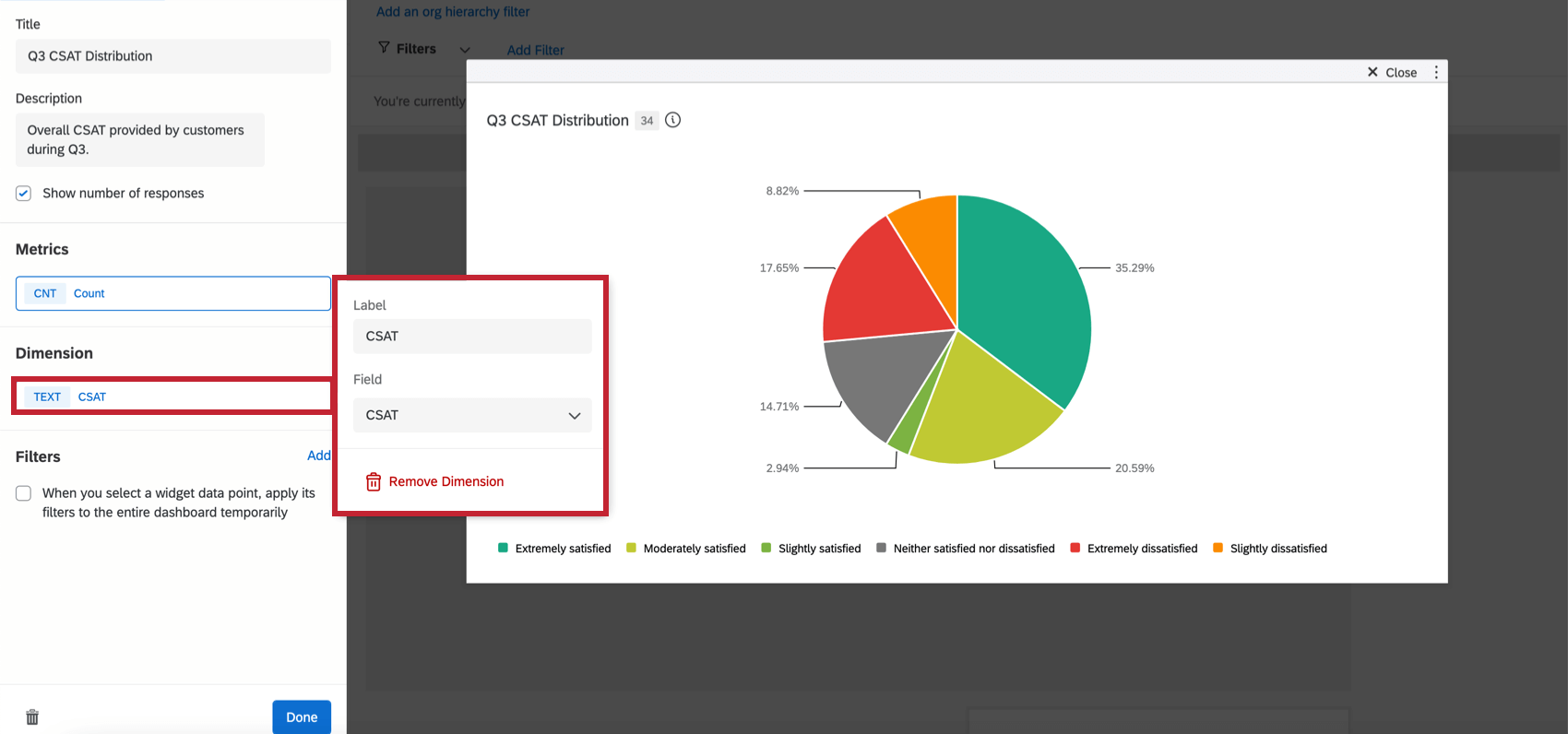
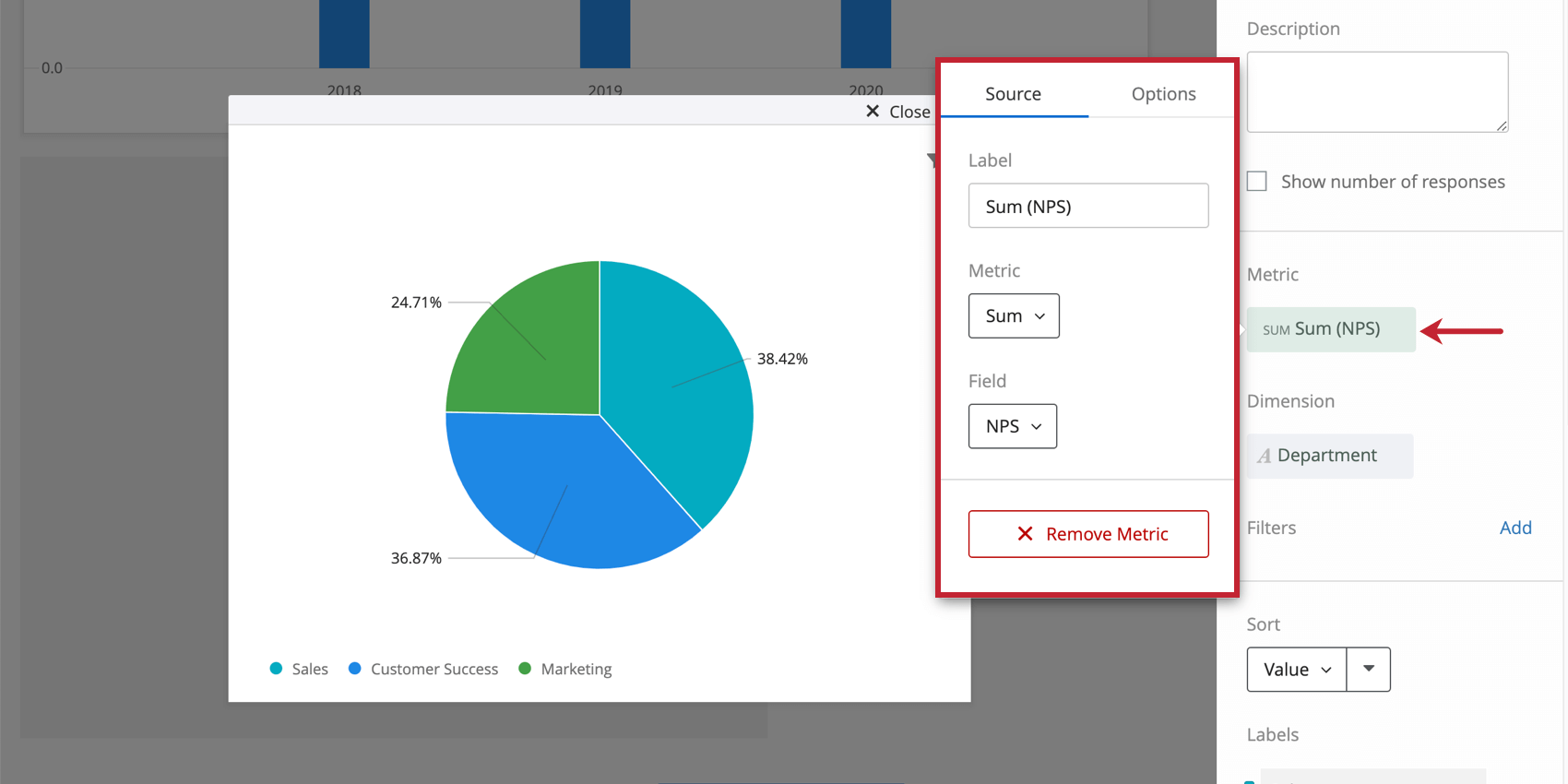
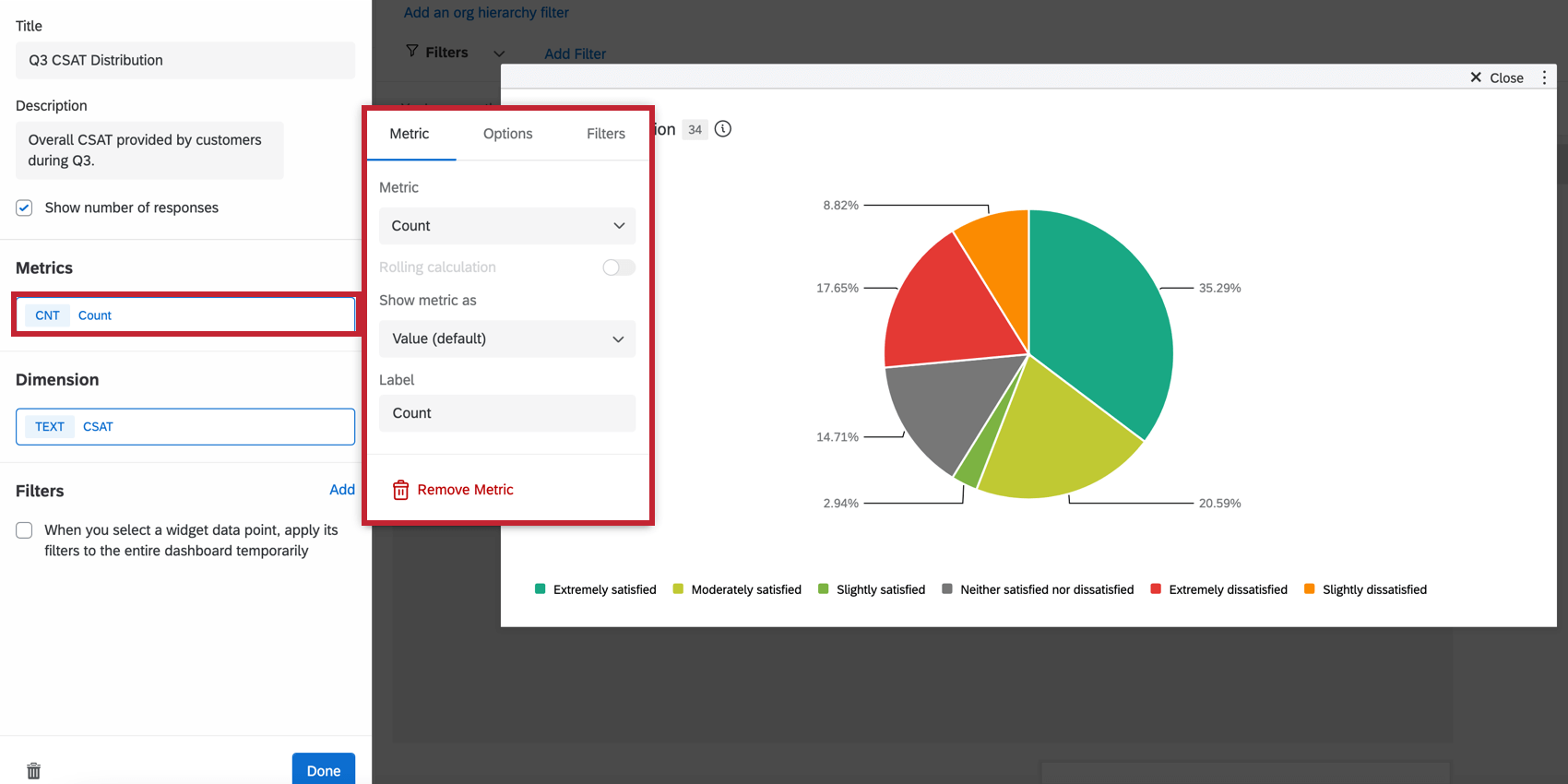
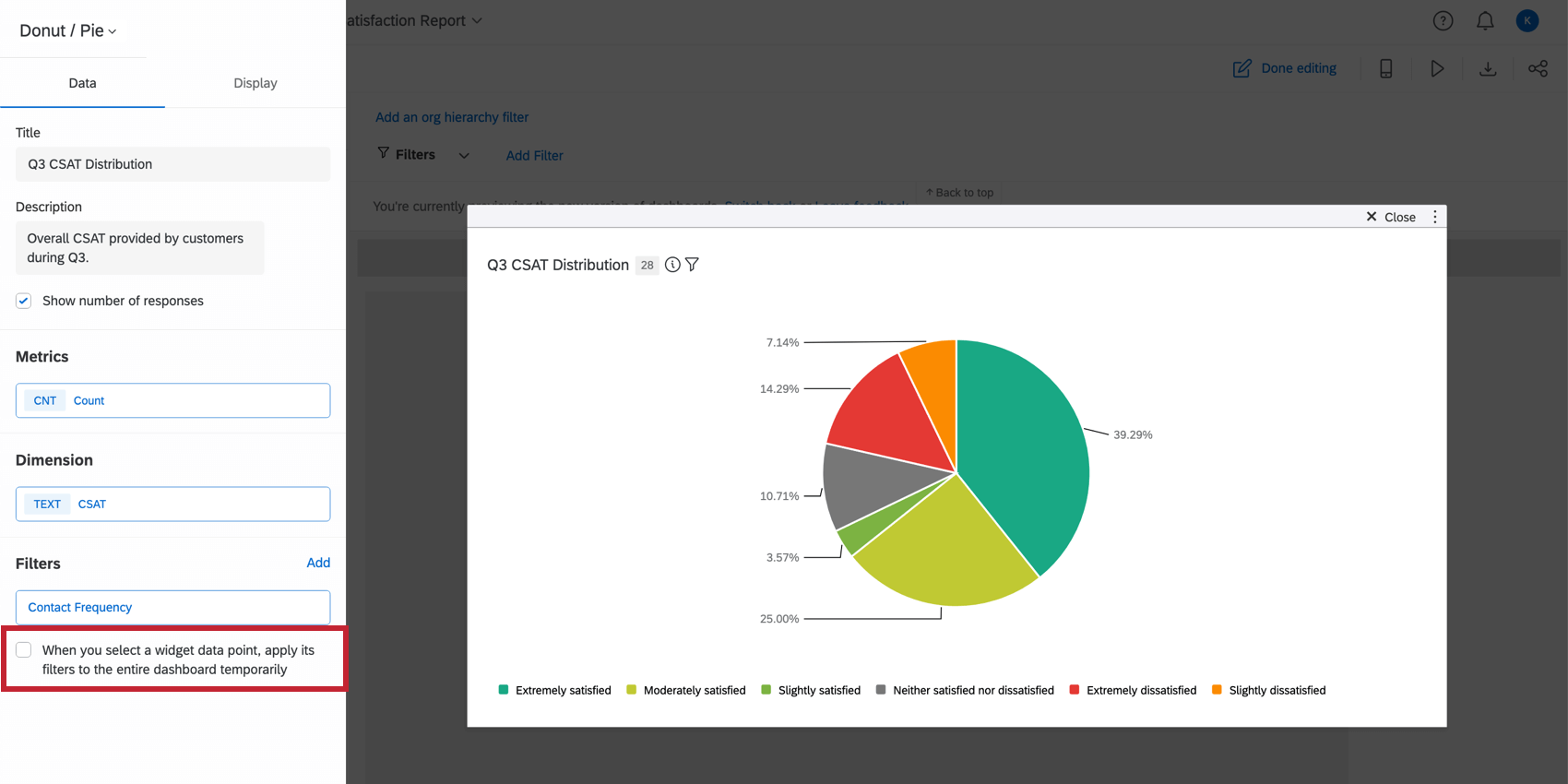
円グラフウィジェットを設定するには、メトリック(表示したい値)とディメンション(メトリックの分割方法)を指定する必要があります。
メトリックを選択する際、メトリックにラベル(すなわち名前)を付け、メトリック自体を選択する必要があります。sumを選択した場合は、メトリックを計算するフィールドを指定する必要があります。また、オプション(Options)を選択すると、表示される小数点以下の桁数だけでなく、数値、パーセンテージ、または通貨形式でのメトリックを希望するかどうかを指定することができます。

- カウント:選択したフィールドの回答数を表示します(5 段階評価で値を選択した回答者の数など)。
- 平均値:選択したフィールドの平均値を表示します。
- 最小値:選択したフィールドの最小値を表示する。
- 最大値:選択したフィールドの最大値を表示する。
- 合計:選択したフィールドのすべての値の合計を引き出します。
- ネットプロモータースコア:NPSの質問から批判者、中立者、推奨者を特定する。
- 相関:2つのフィールド間の相関を示すピアソンのr値を入力する。
- トップボックス / ボトムボックス:指定した値の範囲に入る回答の割合を表示します。
- ベンチマーク作成したベンチマーク
- カスタム指標:Cxダッシュボードのみ。作成したすべてのカスタム指標を含みます。詳しくは、カスタムメトリクスのページをご覧ください。
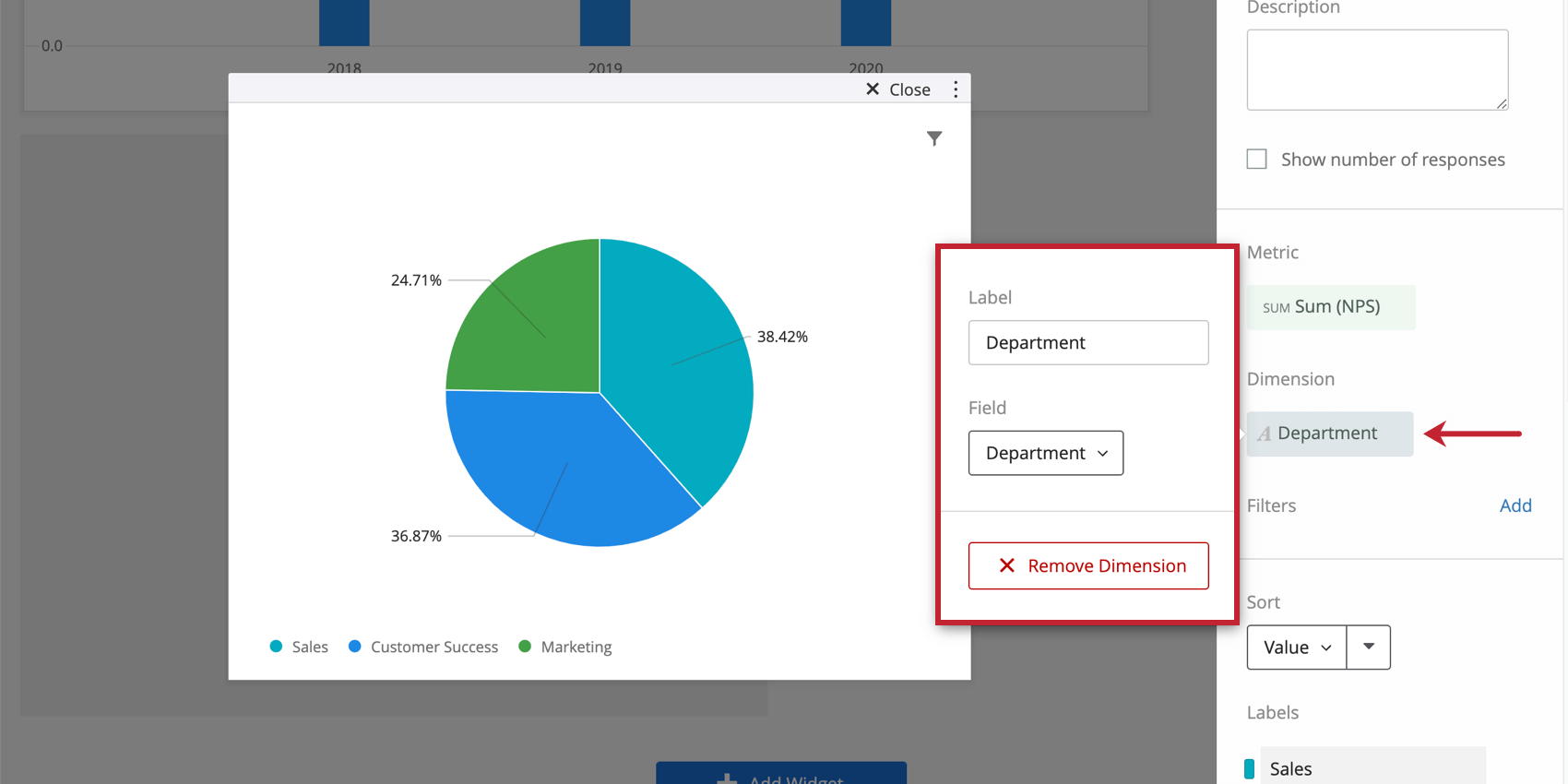
Dimensionを選択する際、メトリックを分割したいフィールドを選択する必要があります。
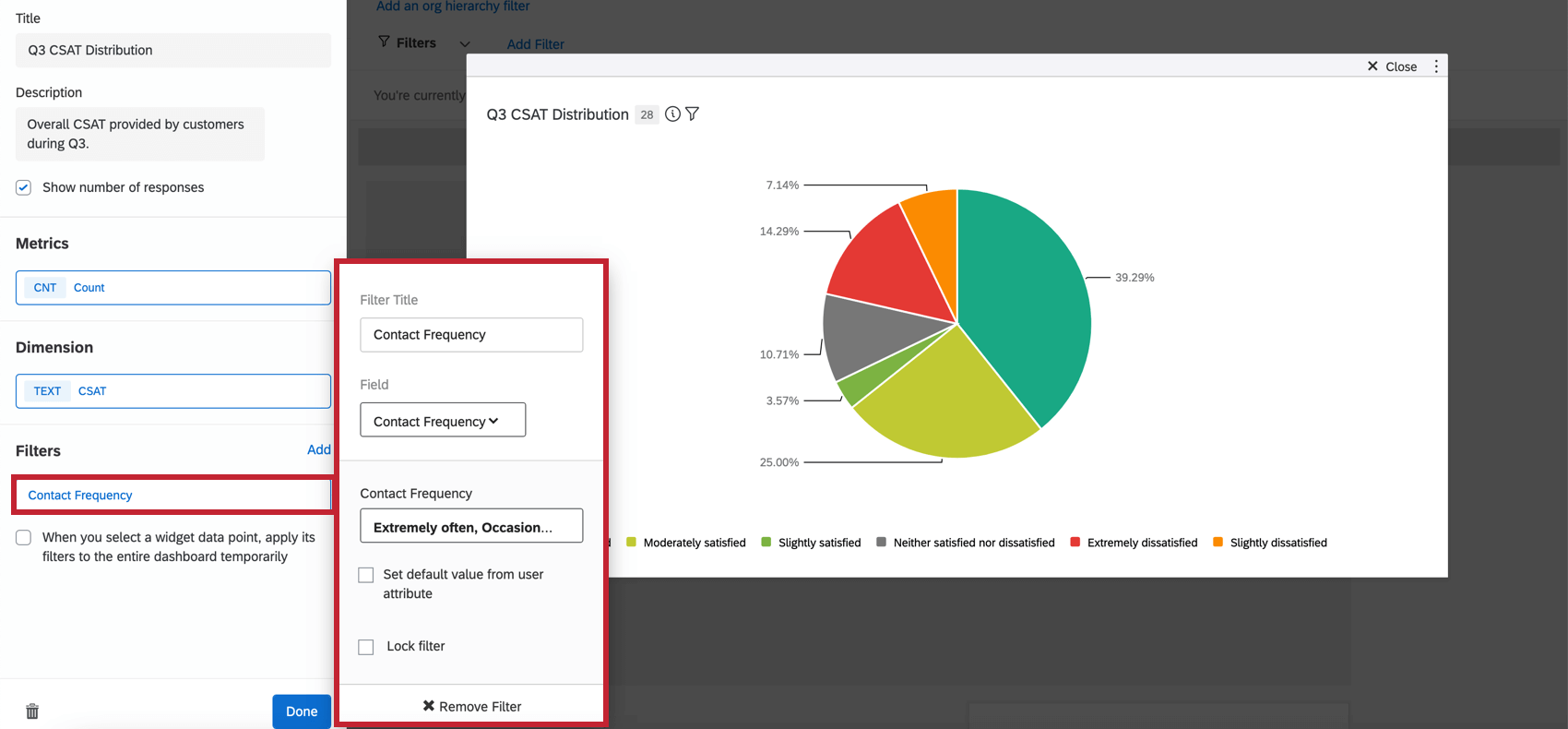
ウィジェットにフィルターを追加して、チャートのデータをより細かく見ることができます。Add をクリックし、どのメトリクスを含めるか、または除外するかを決定します。

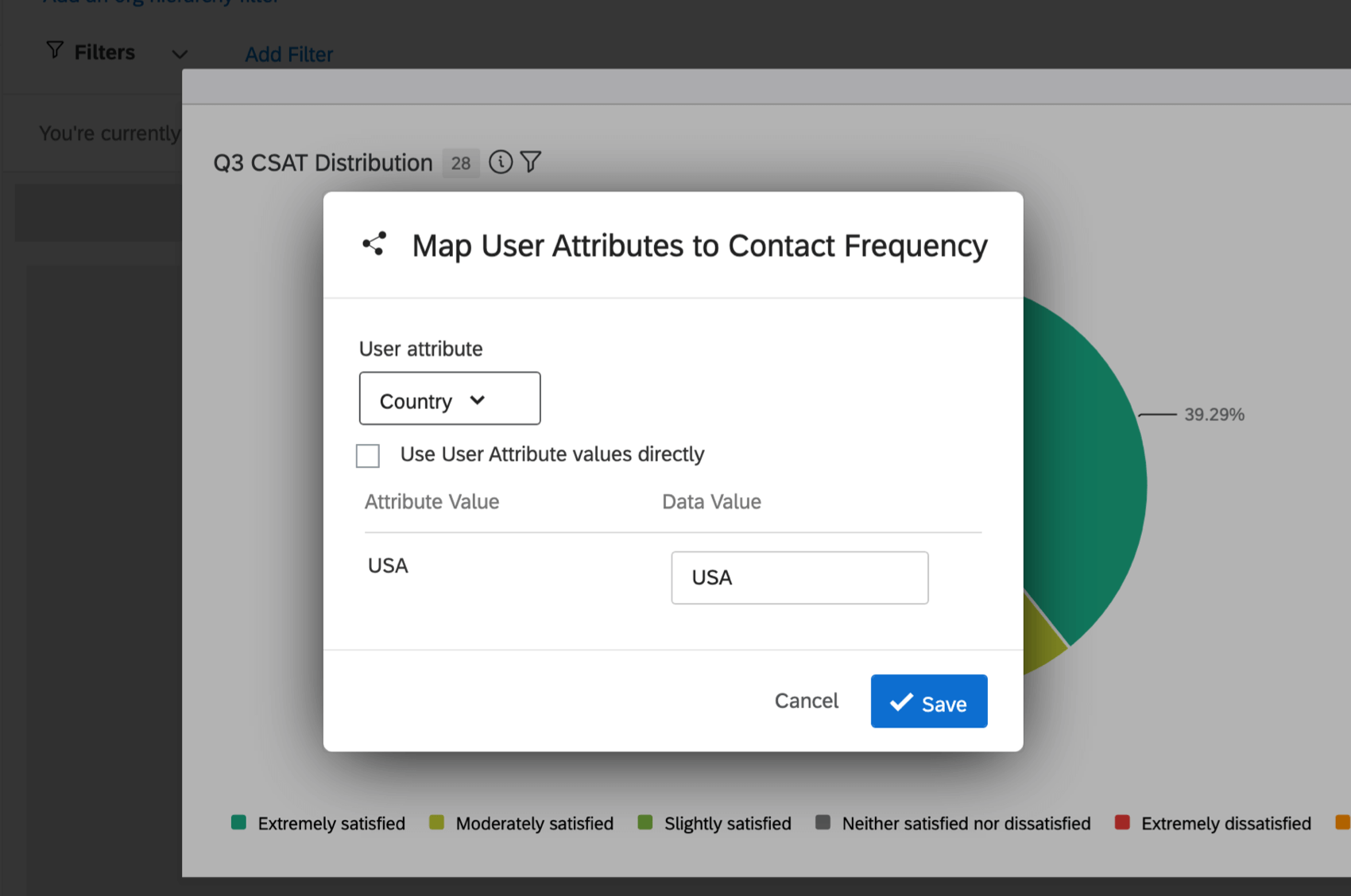
- ユーザー属性からデフォルト値を設定します: ユーザーに表示されるデフォルトのメトリクスを、ユーザー属性に基づいて変化させることができます。ユーザー属性が異なるフィルターを選択できることに変わりはないが、表示される内容は属性値によって異なる。保存されているユーザー属性をそのまま使用するには、「ユーザー属性の値を直接使用する」をクリックします。

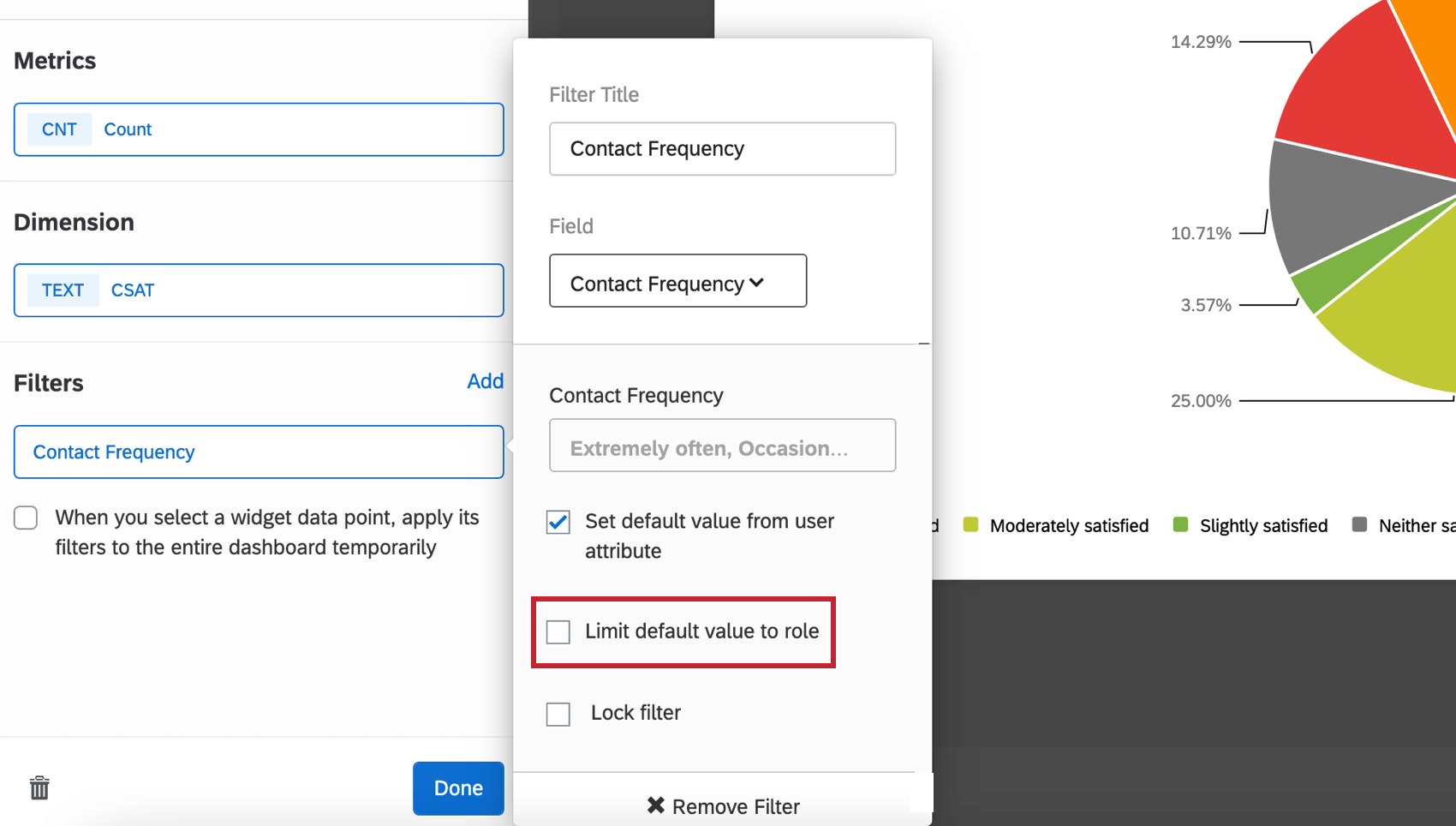
- デフォルト値の制限 ユーザー属性が設定されると、必要に応じて、ロールによってデフォルト値を制限することもできます。この値をクリックした後、ドロップダウンからロールを選択します。
 Qtip: “Limit default value to role”(デフォルト値をロールに制限する)を選択した場合、デフォルトのメトリクスがメンバーのユーザー属性によって制限される単一のロールを決定することになります。つまり、ロールのメンバーには、ユーザー属性として設定したものがデフォルトで表示され、ロールの外の人には、すべてのメトリクスがデフォルトで表示されます。
Qtip: “Limit default value to role”(デフォルト値をロールに制限する)を選択した場合、デフォルトのメトリクスがメンバーのユーザー属性によって制限される単一のロールを決定することになります。つまり、ロールのメンバーには、ユーザー属性として設定したものがデフォルトで表示され、ロールの外の人には、すべてのメトリクスがデフォルトで表示されます。 - フィルターをロックする:このオプションを選択すると、ダッシュボードユーザーはこのフィルタを変更できなくなる。
- ウィジェットデータポイントを選択すると、そのフィルターをダッシュボード全体に適用する 円グラフのデータポイントをクリックすると、一時的にダッシュボード全体にフィルターが適用されます。

オプションを表示
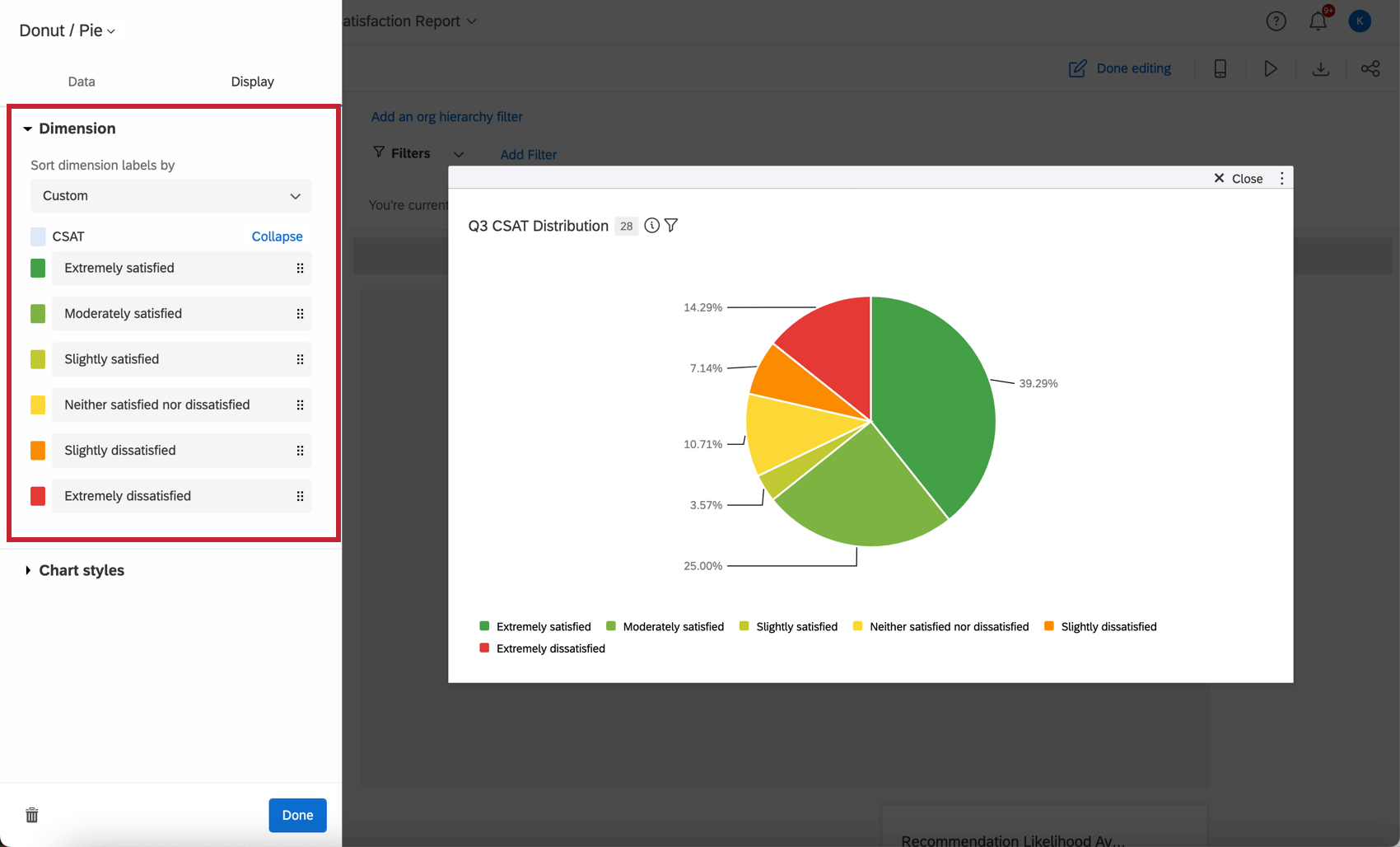
寸法オプションでは、選択した寸法の順序と色をカスタマイズできる。

- ディメンション・ラベルの並べ替えドロップダウン選択肢から並べ替えオプションを選択して、データの順序を変更します。カスタム」を選択すると、値をドラッグ&ドロップで好きな順番に並べることができます。チャート値の名前を変更するには、名前をクリックし、表示したい名前を入力します。
- データの色:各値ラベルの左側にあるカラーボックスをクリックして、データの色を変更します。すべての値を同じ色にしたい場合は、ディメンジョンタイトルの左側のボックスをクリックすると、グラフのすべての値に色が適用されます。
レガシーパイ ウィジェット
2023年7月現在、新しいレガシー・パイ・ウィジェットを作成することはできません。ただし、ダッシュボードにある既存のパイ・ウィジェットはそのまま存在します。レガシー・パイ・ウィジェットは、新しく改良されたドーナツ/パイ・ウィジェットによく似ているが、機能は少し少ない。レガシーパイウィジェットを編集するためのガイドです。
フィールドタイプの互換性
円グラフ・ウィジェットのSumメトリックは、カテゴリ(EX)および以下のフィールドタイプ(CX|EX)を持つフィールドとのみ互換性があります:
- 数値セット
- 数値
円グラフのDimensionフィールドを選択すると、以下のタイプのフィールドのみが使用可能になります:
- テキストセット
- 複数回答テキストセット
- 日付
- 数値セット
CXダッシュボードのみ
CXダッシュボードで円グラフを使用する場合、以下のフィールドタイプも使用できます:
EXダッシュボードのみ
EXダッシュボードで円グラフを使用する場合、指標が「Count」に設定されている場合にのみ、円グラフのディメンションにカテゴリを使用できます。メトリックが別のタイプに設定されている場合は、円グラフのディメンションにカテゴリを選択できません。
ウィジェットのカスタマイズ
ウィジェットの基本的な使い方やカスタマイズについては、ウィジェットの構築サポートページをご覧ください。円グラフ特有のカスタマイズについては、続きをお読みください。
基本設定
円グラフウィジェットを設定するには、メトリック(表示したい値)とディメンション(メトリックの分割方法)を指定する必要があります。
メトリックを選択する際、メトリックにラベル(すなわち名前)を付け、メトリック自体を選択する必要があります。sumを選択した場合は、メトリックを計算するフィールドを指定する必要があります。また、オプション(Options )を選択すると、表示される小数点以下の桁数だけでなく、数値、パーセンテージ、または通貨形式でのメトリックを希望するかどうかを指定することができます。
利用可能な指標は以下の通りです:
- カウント:選択したフィールドの回答数を表示します(5 段階評価で値を選択した回答者の数など)。
- 平均値: 選択したフィールドの平均値を表示します。
- 最小値:選択したフィールドの最小値を表示する。
- 最大値:選択したフィールドの最大値を表示する。
- 合計:選択したフィールドのすべての値の合計を引き出します。
- ネットプロモータースコア:NPSの質問から批判者、中立者、推奨者を特定する。
- 相関:2つのフィールド間の相関を示すピアソンのr値を入力する。
- トップボックス / ボトムボックス: 指定した値の範囲に入る回答の割合を表示します。
- ベンチマーク作成したベンチマーク
- カスタム指標: Cxダッシュボードのみ。作成したすべてのカスタム指標を含みます。詳しくは、カスタムメトリクスのページをご覧ください。
Dimensionを選択する際、メトリックを分割したいフィールドを選択する必要があります。
セクションの
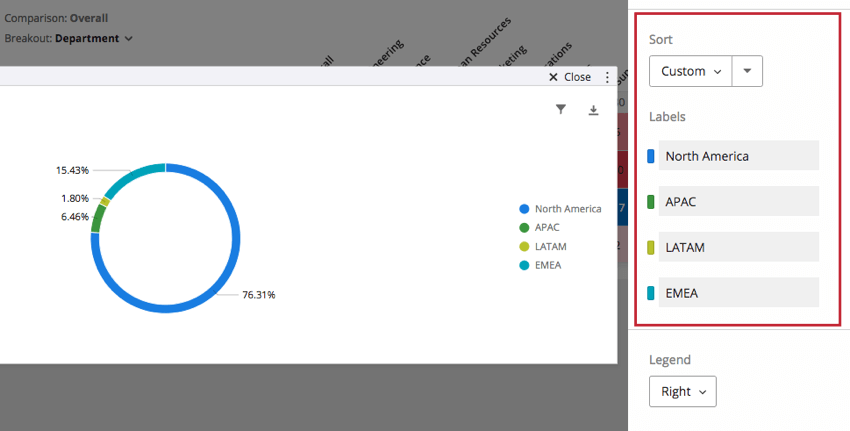
カスタマイズソートオプションを 使用して、パイセクションの構成方法を変更できます。デフォルト、値、ラベル、カスタムのいずれかを選択できます。カスタム」を選択すると、「並べ替え」セクションの下にあるラベルをドラッグ&ドロップで好きな順番に並べることができる。

ラベルの名前を変更するには、「ラベル」のラベル名をクリックし、好きな名前を入力してください。ラベルの色を変更するには、ラベルの左にある色見本を選択します。
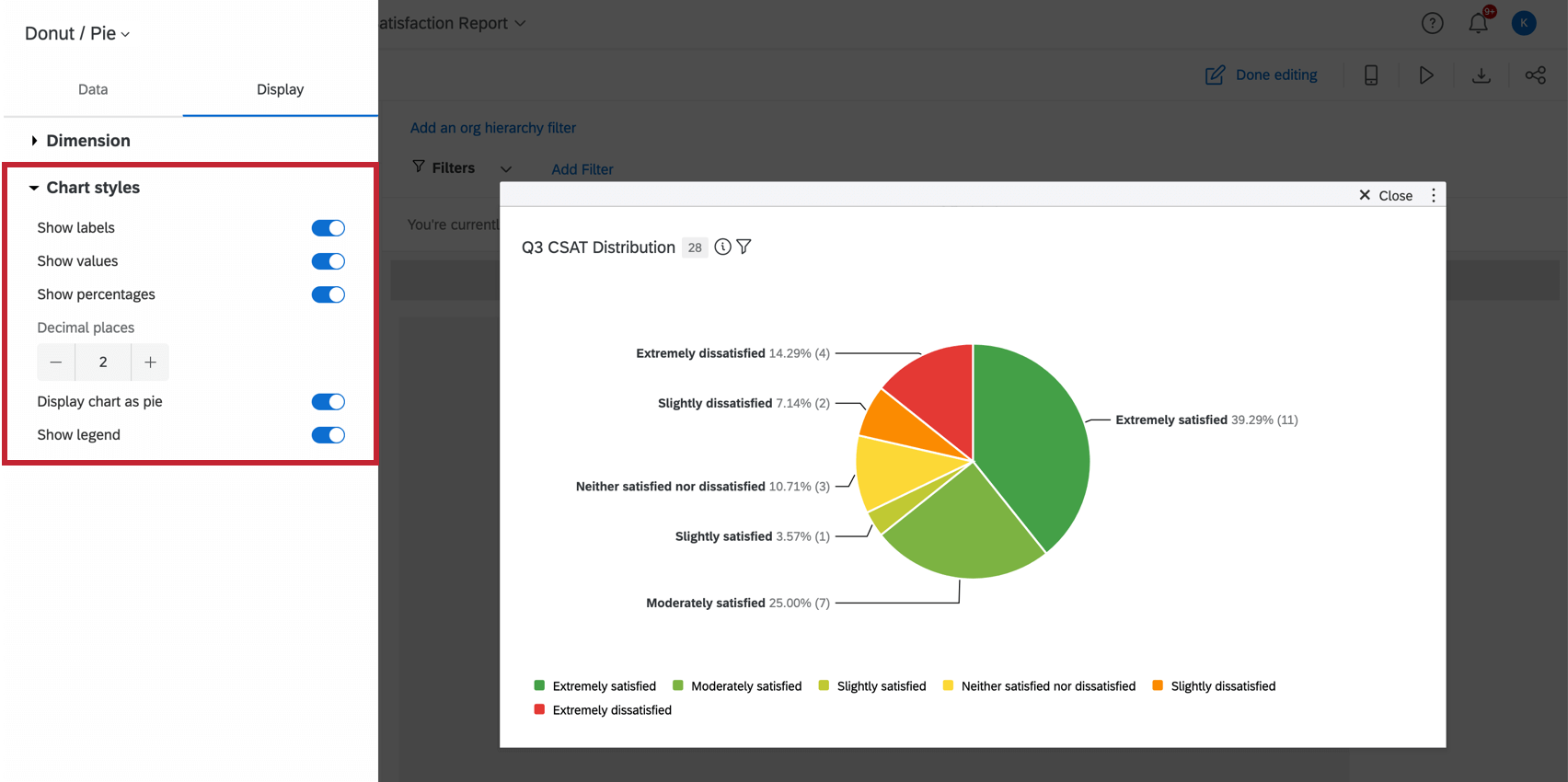
オプションを表示
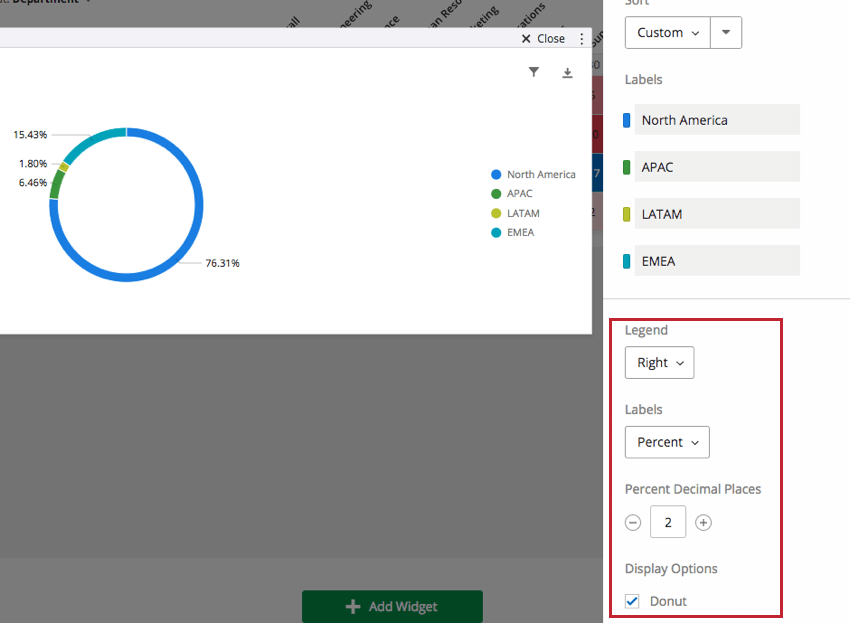
レジェンドの位置は、上、右、下のいずれかを指定できます。凡例を表示しない場合はOffを選択する。
また、以下のオプションを組み合わせてラベルを作成することもできます:
- ラベル:凡例だけでなく、チャート自体にもディメンションを表示します。
- パーセントパイセクションのパーセンテージを表示します。
- 値:パイセクションのメトリック値を表示します。
パーセントの小数点以下の桁数]オプションを使用して、パーセント(値ではなく)の小数点以下の桁数を決定します。
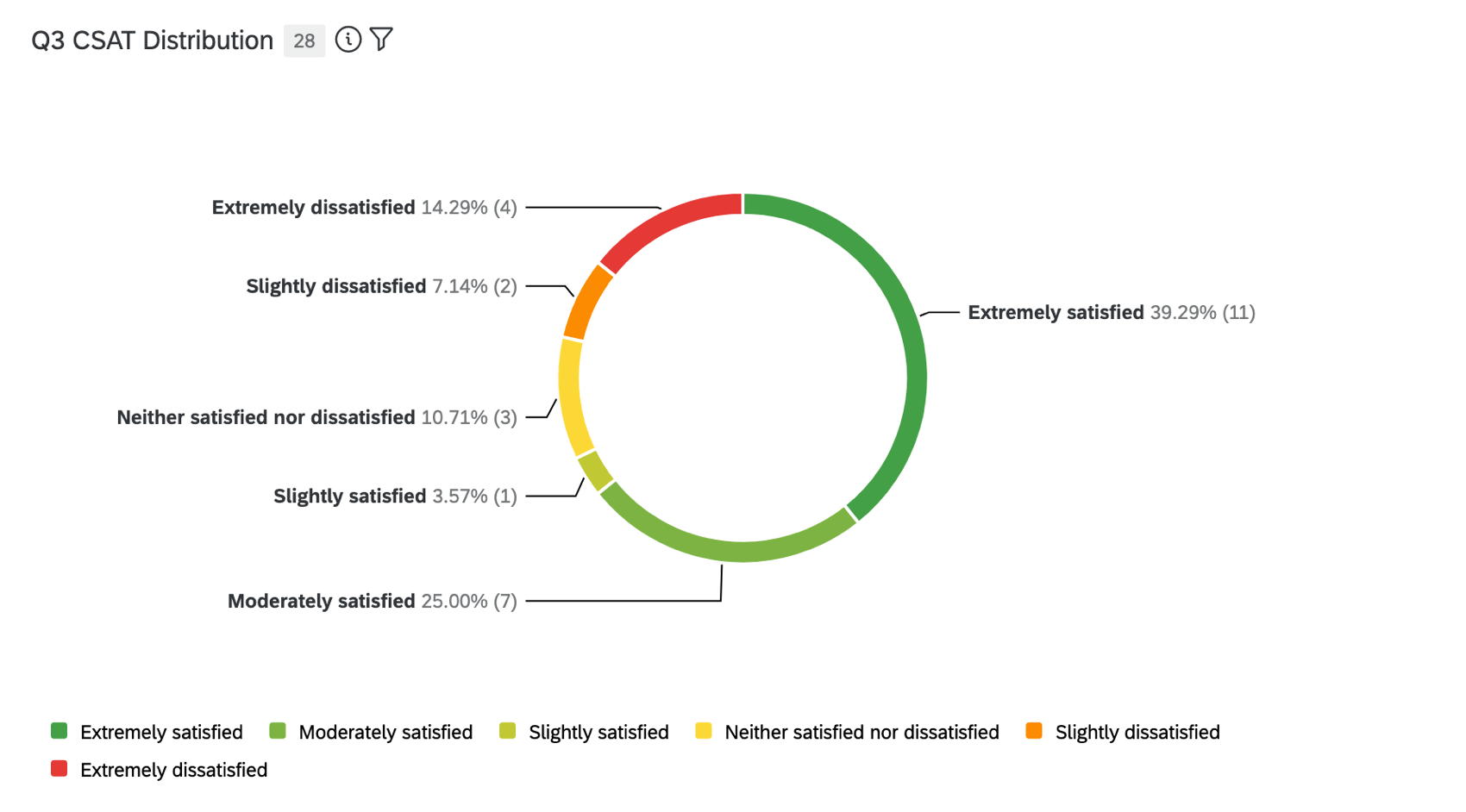
円グラフウィジェットは、塗りつぶされた円として、または中央部分が空のドーナツとして表示することができます。フルサークルからドーナツに切り替えるには、「表示オプション」の「ドーナツ」の次へチェックボックスを選択する。