ウェブサイト/アプリのインサイトプロジェクトの作成
ウェブサイト/アプリのインサイトプロジェクトについて
ウェブサイトやアプリからのインサイト・プロジェクトは、ウェブサイトやモバイルアプリからのフィードバックを収集し、閲覧行動を分析することで、最高のデジタル体験を設計するお手伝いをします。
デジタル・エクスペリエンス・プログラムを開始するには、まずウェブサイト&アプリ・インサイト・プロジェクトを作成する必要があります。そこから、オーバーレイやフィードバックボタンのようなグラフィックを使ってフィードバックを収集するか、セッション分析に深く踏み込むかを決定します。フィードバック収集から始める場合、ガイド付きか、より複雑でカスタマイズ可能なアプローチのどちらかを選ぶことができます。
ウェブサイト/アプリのインサイトプロジェクトの作成
プロジェクトは、クリエイティブ、インターセプト、セッション分析を整理する方法です。これらの異なる要素を同じプロジェクトに作成する場合、通常、これらはすべて同じプロジェクトデプロイメントコードスニペットを共有しているため、同じウェブサイトに一緒にデプロイされることを意味します。
すべてのプロジェクトに複数のクリエイティブと複数のインターセプトを含めることができます。セッション再生分析はプロジェクト全体で共有されるため、1つのウェブサイトやアプリの行動トラッキングを1箇所で確認できます。
- グローバルメニューから[カタログ]を選択します。
 Qtip:プロジェクトはプロジェクトまたはホームページから作成することもできます。
Qtip:プロジェクトはプロジェクトまたはホームページから作成することもできます。 - 必要に応じてスクロール、フィルタリング、または検索して、適切なプロジェクトの種類を見つけます。このタイプのプロジェクトは、CoreXM、CustomerXM、およびEmployeeXMで作成できます。
 ヒント:この選択は、アクセスするウェブサイト/アプリのインサイトの機能には影響しません。
ヒント:この選択は、アクセスするウェブサイト/アプリのインサイトの機能には影響しません。 - [ウェブサイトとアプリのインサイト]を選択します。
- [開始する] をクリックします。
- プロジェクトに名前を付けます。

- [プロジェクトを作成]をクリックします。
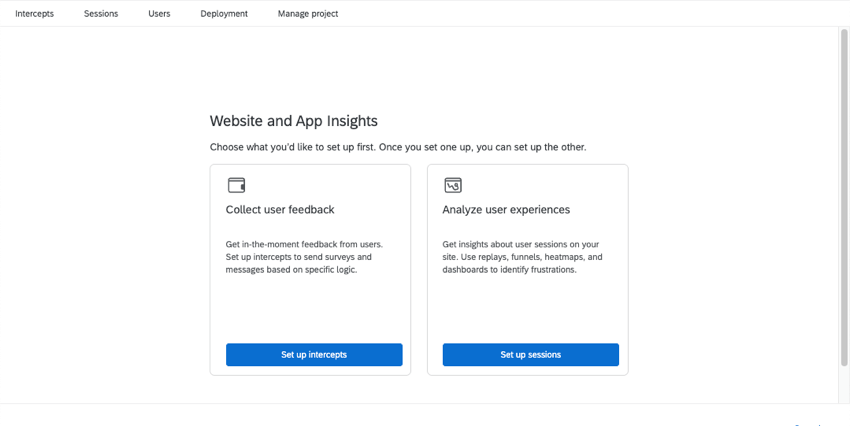
- ユーザーフィードバックを収集するか、ユーザーエクスペリエンスを分析 するかを最初に決めます:

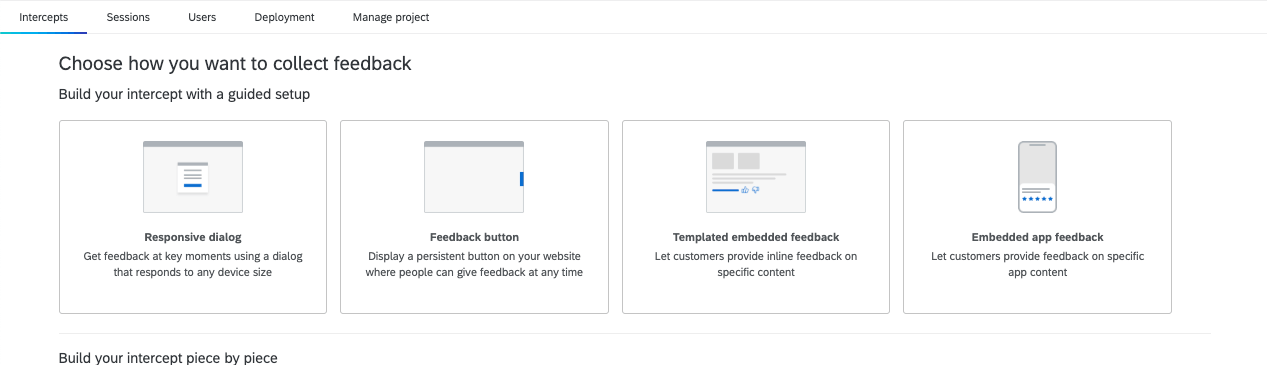
- ユーザーフィードバックの収集: オーバーレイ、フィードバックボタン、埋め込みコンテンツなどのダイナミックグラフィックスを表示して、ウェブサイトやアプリからのフィードバックを収集します。
- ガイド付きのDIGITALセットアップに従う: ガイド付きセットアップで、開始までの手順をご説明します。ユーザーの使いやすさ、モバイル画面への柔軟性、簡単な翻訳、アクセシビリティを念頭に置いて設計されたガイド付きセットアップにより、数は少ないですが、より洗練されたオプションを利用できます。
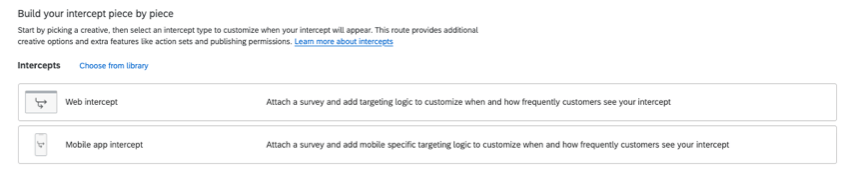
- 単体のインターセプトやクリエイティブの制作:よりマニュアル的な設定により、さまざまな表示基準やグラフィックを自由に組み合わせることができます。例えば、バナーやポップアンダーを使いたい場合は、この方法を好むかもしれません。手動インターセプトでは、異なる条件に基づいて異なるタイプのクリエイティブを表示するなど、より複雑なアクションセットを作成することもできます。
- ユーザーエクスペリエンスを分析:デジタルエクスペリエンス分析で、訪問者のウェブサイトの習慣について詳細を見ましょう。セッションのリプレイキャプチャやフラストレーション検出などの機能を使用して、訪問者がどこで苦労しているかを特定し、エクスペリエンスを改善しましょう。この機能は特定のライセンスでのみ利用可能で、すべてのDIGITALパッケージには含まれていません。ご興味のある方はアカウントサービスまでお問い合わせください。
- ユーザーフィードバックの収集: オーバーレイ、フィードバックボタン、埋め込みコンテンツなどのダイナミックグラフィックスを表示して、ウェブサイトやアプリからのフィードバックを収集します。
Qtip: 最初に選ばなかった項目は、後でいつでもできる。すべての機能がすべてのライセンスに含まれているわけではないことを覚えておいてください。
ガイド付きDIGITALセットアップに従う
特にウェブサイトやアプリのインサイトを初めてご利用になる場合は、上部の大きなタイルからガイド付きのセットアップを選択することをお勧めします。モバイルフレンドリーなビューと翻訳をすべて同じエディタで実現し、優れたウェブサイトやアプリのエクスペリエンスを作りましょう。
インターセプトの設定
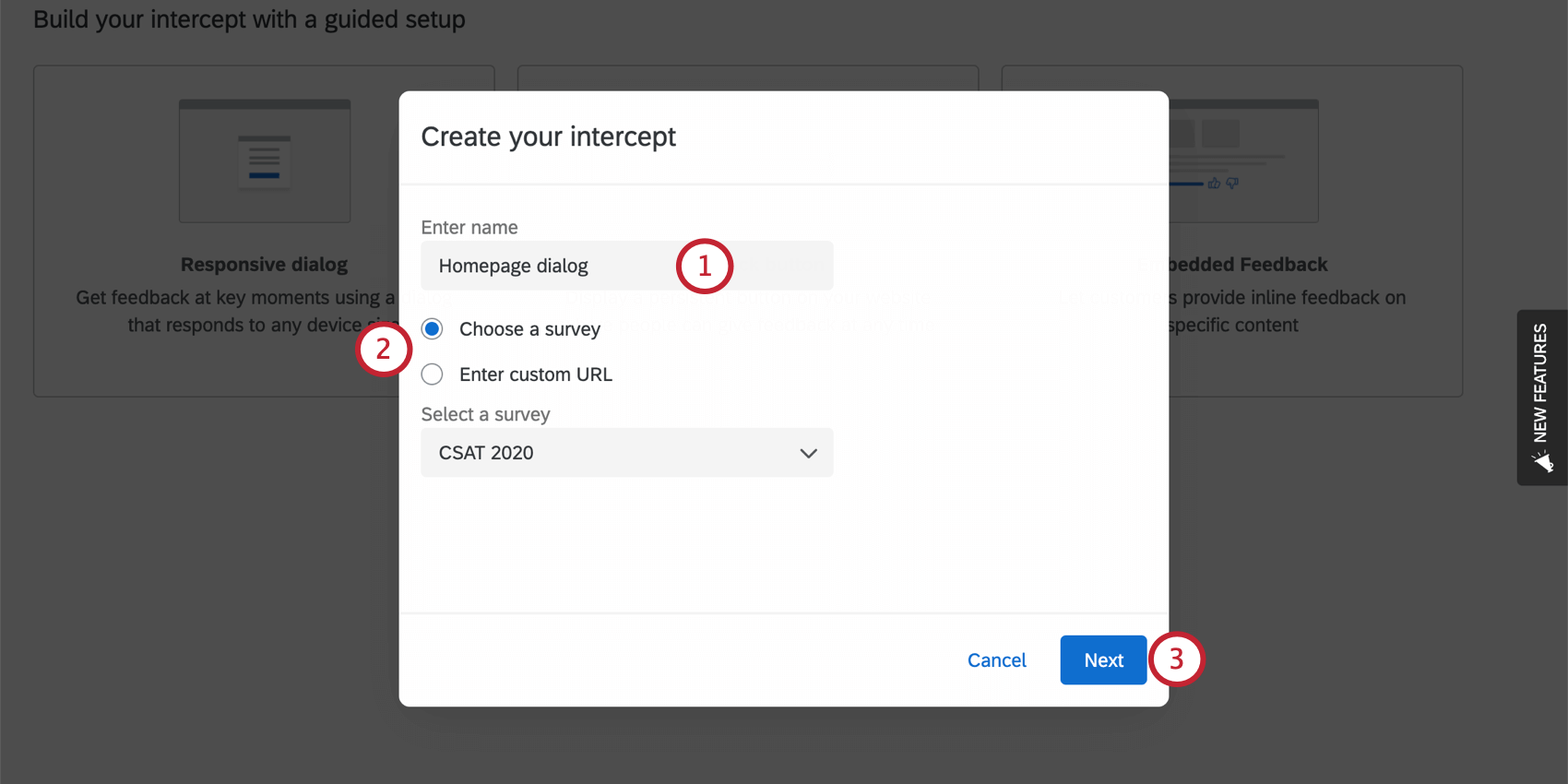
- インターセプトに名前を付けます。
 ヒント:「フィードバックタブ」、「平日のフィードバックリクエスト」、「サポートサイトのみ」など、訪問者がフィードバックを求めるタイミングや方法を説明するコンテンツを選択するのに役立ちます。
ヒント:「フィードバックタブ」、「平日のフィードバックリクエスト」、「サポートサイトのみ」など、訪問者がフィードバックを求めるタイミングや方法を説明するコンテンツを選択するのに役立ちます。 - レスポンシブなダイアログまたはフィードバックボタンのインターセプトを設定する場合は、このインターセプトでリンクされるターゲットサイトを決定します。
- アンケートを選択:アカウントからアンケートを選択します。
- カスタムURLを入力: アカウントのクアルトリクスアンケート以外にリンクする場合は、表示されたフィールドに完全な URL を貼り付けます。
例:サポートサイトのフィードバックを収集します。このフィードバックを求めるアンケートを作成しました。このステップでリンクします。
- [次へ]をクリックします。
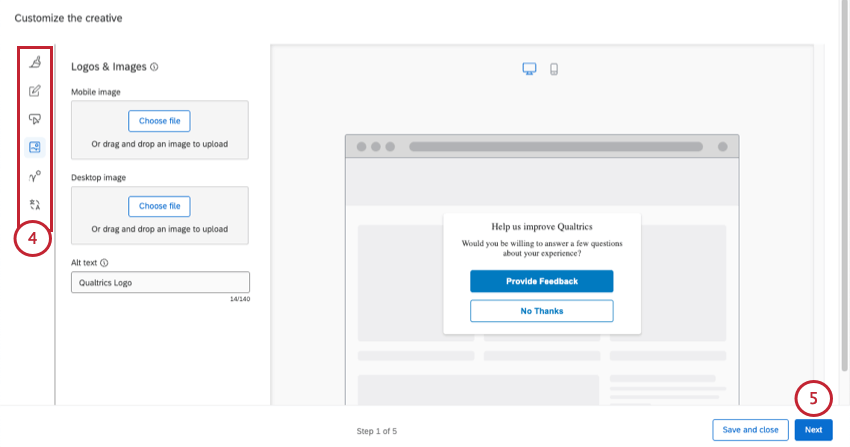
- 外観をカスタマイズします。先に進む前に、左側に一覧表示されている各セクションを完了します。詳細については、以下をご覧ください。

- 外観のカスタマイズが完了したら、 [次へ] をクリックします。
ヒント:ここで停止して後で設定を続ける必要がある場合は、[保存して終了]をクリックします。
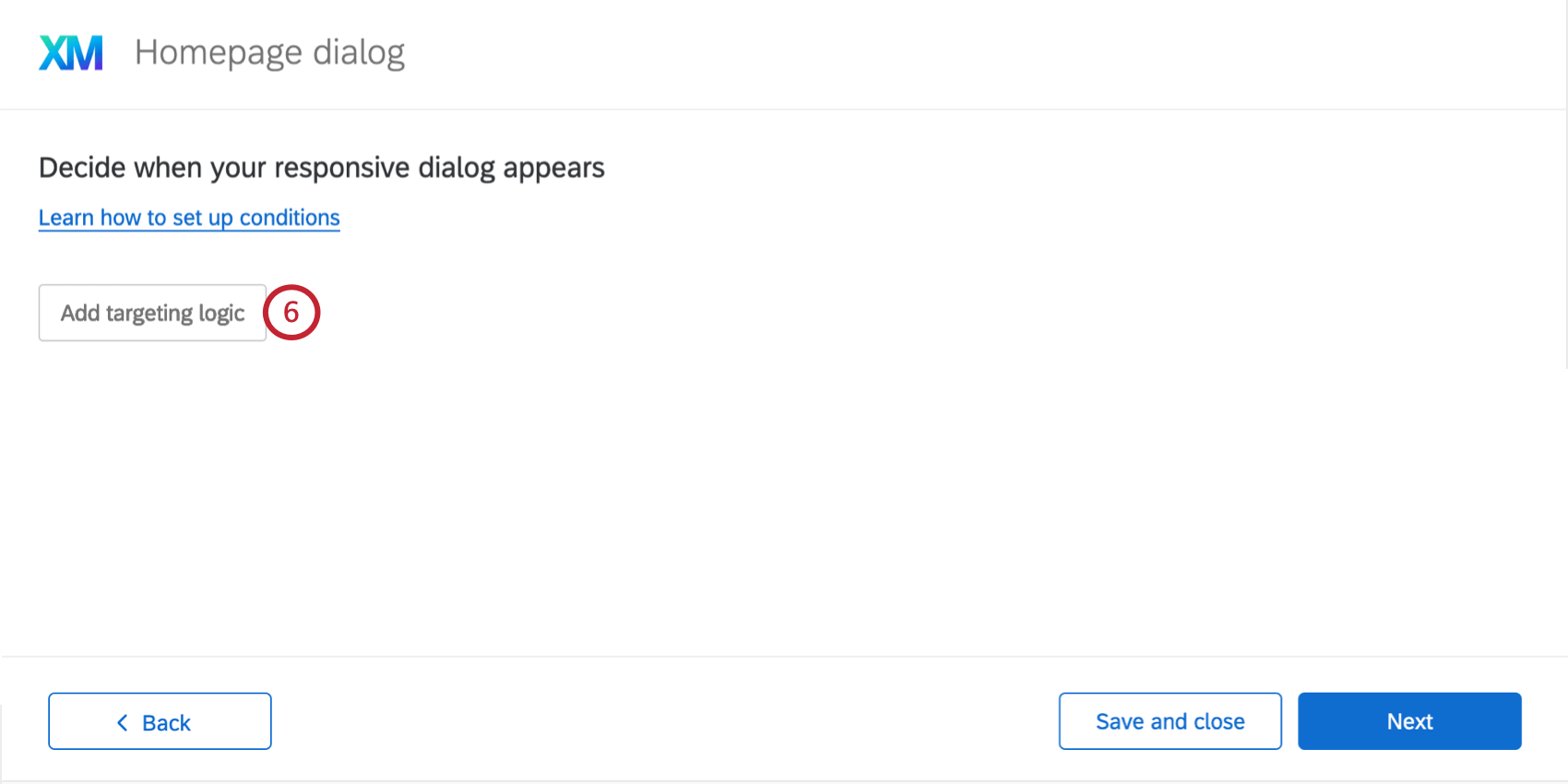
- ターゲットロジックの追加をクリックして、回答者にクリエイティブを表示するタイミングを決定します。
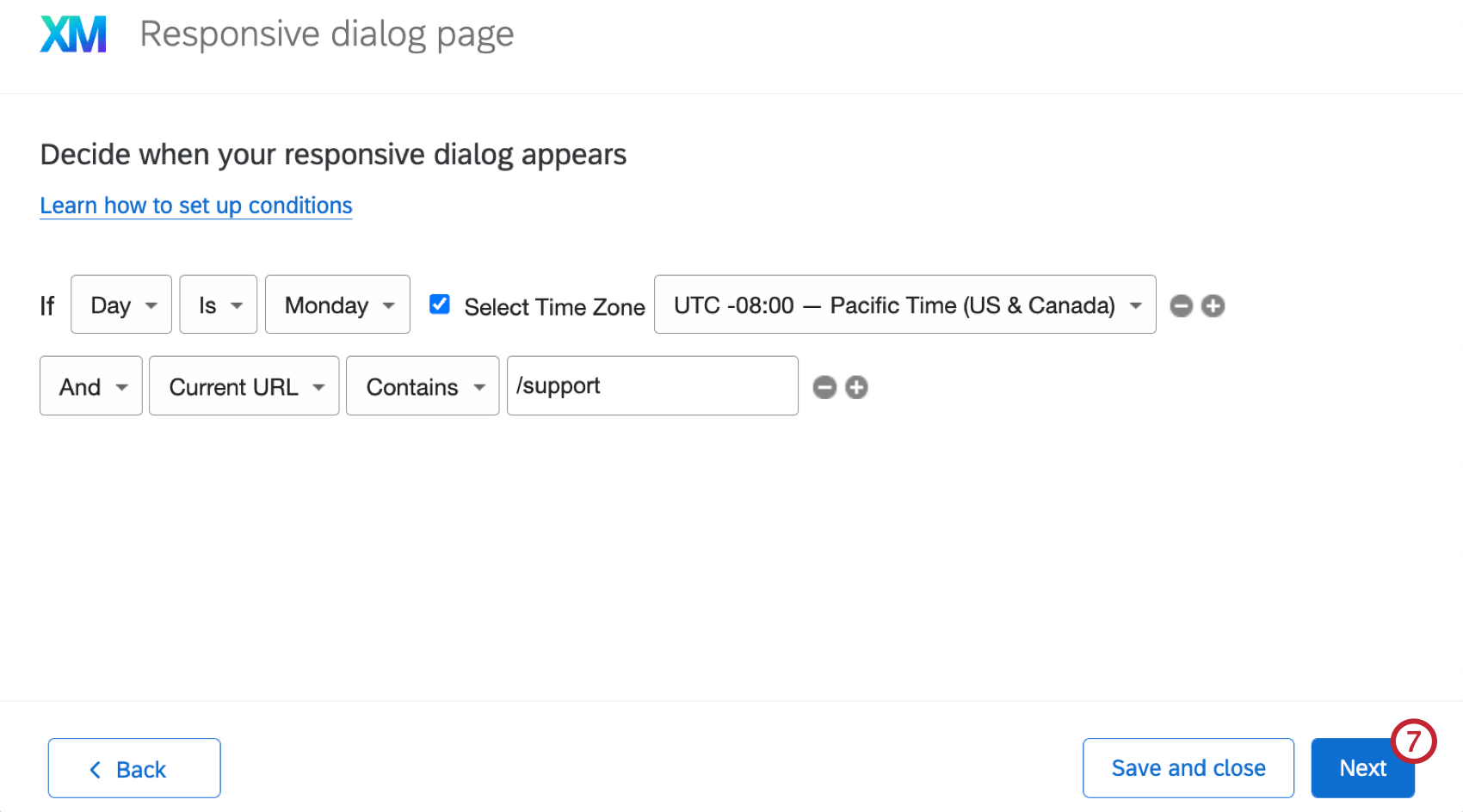
 ヒント:キーボードのShift キーを押しながらプラス記号(+)をクリックして個別の論理セットを作成できます。条件作成の詳細については、「高度なアクションセットのロジック」を参照してください。
ヒント:キーボードのShift キーを押しながらプラス記号(+)をクリックして個別の論理セットを作成できます。条件作成の詳細については、「高度なアクションセットのロジック」を参照してください。 - 条件の追加が完了したら、[次へ]をクリックします。

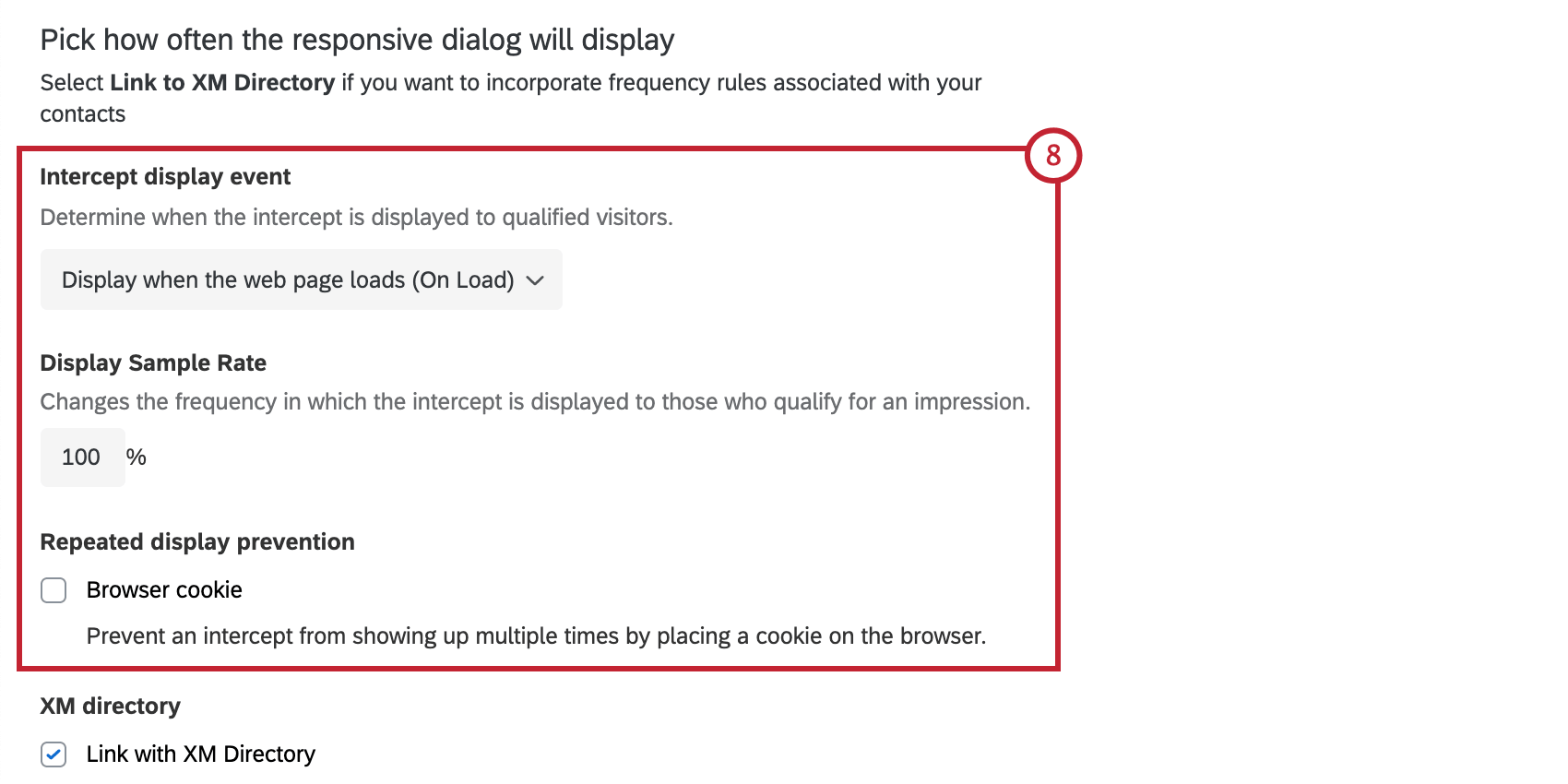
- ボタンまたはダイアログを表示する頻度を決定します。これらの各オプションの詳細については、「インターセプトオプション」を参照してください。

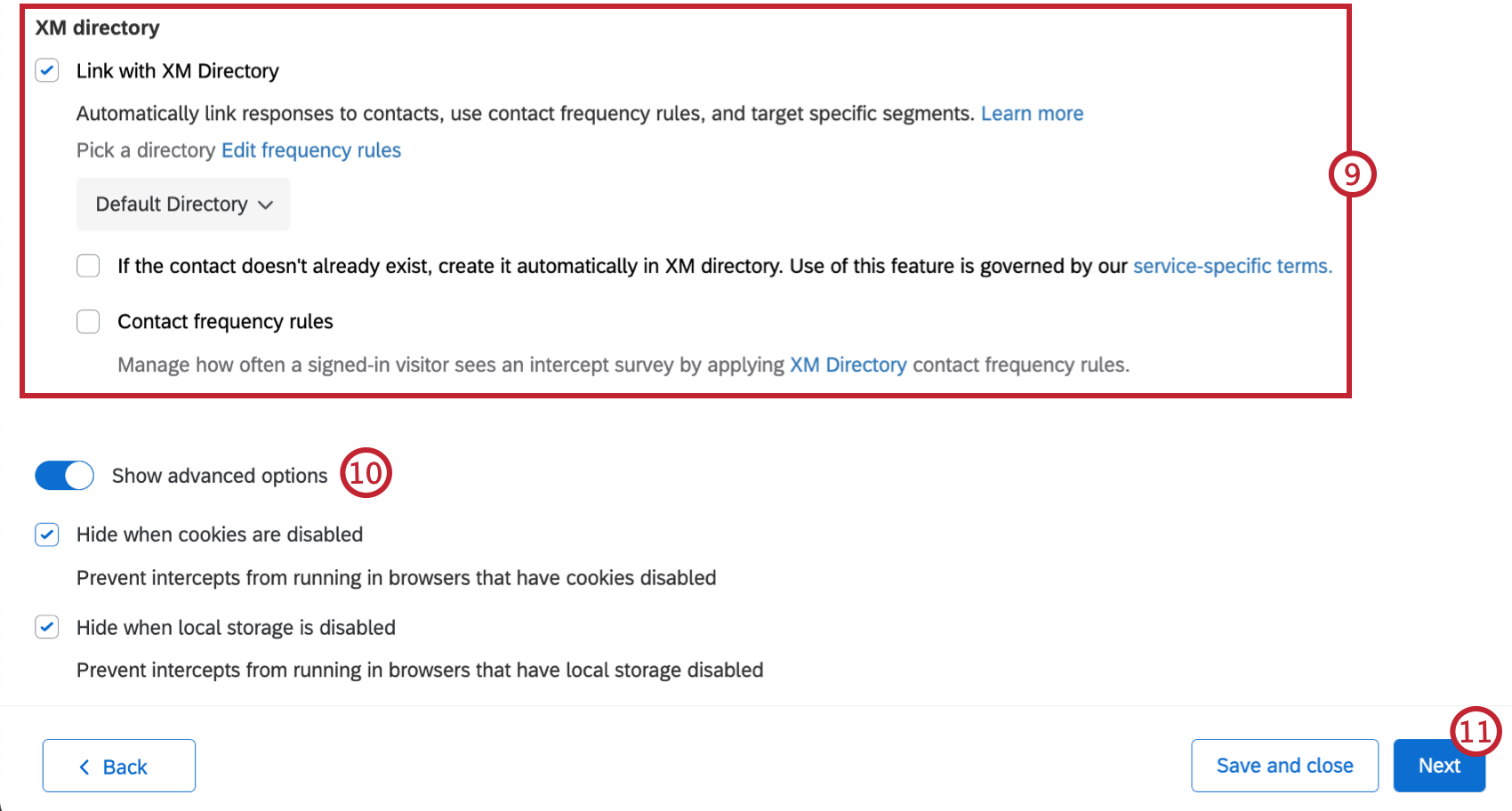
- XM Directoryがある場合は、[XM Directoryにリンク]を選択できます。これにより、レスポンスをコンタクトに自動的にリンクしたり、コンタクト頻度ルールを使用したり、特定のセグメントにターゲットを設定したりすることができます。詳細については、XM Directoryとデジタルインターセプトの統合を参照してください。

- 複数のディレクトリがある場合は、このインターセプトを接続するディレクトリを選択します。
- インターセプトの評価時に新しい連絡先を自動的に作成する場合に選択します。指定された API を使用して連絡先情報をディレクトリに送信するには、ウェブサイト開発チームと協力してJavascriptコードを追加する必要があります。連絡先ごとに以下の情報を追加することができます。
- 名
- 姓
- 言語
- 追加のキー値のペア(例:”Location”:”Seattle”,”Gender”:”Female”)。ペアを 20 個まで追加できます
- サインインした訪問者がインターセプトアンケートを閲覧する頻度を、ディレクトリの 連絡頻度ルールを使用して管理するかどうかを決定します.
- Show advanced optionsをクリックすると、インターセプトの追加オプションが表示されます。
- 完了したら、[次へ]をクリックします。
- レスポンシブダイアログから収集するデータポイントを追加する場合は、 [埋め込みデータを追加]を追加します。

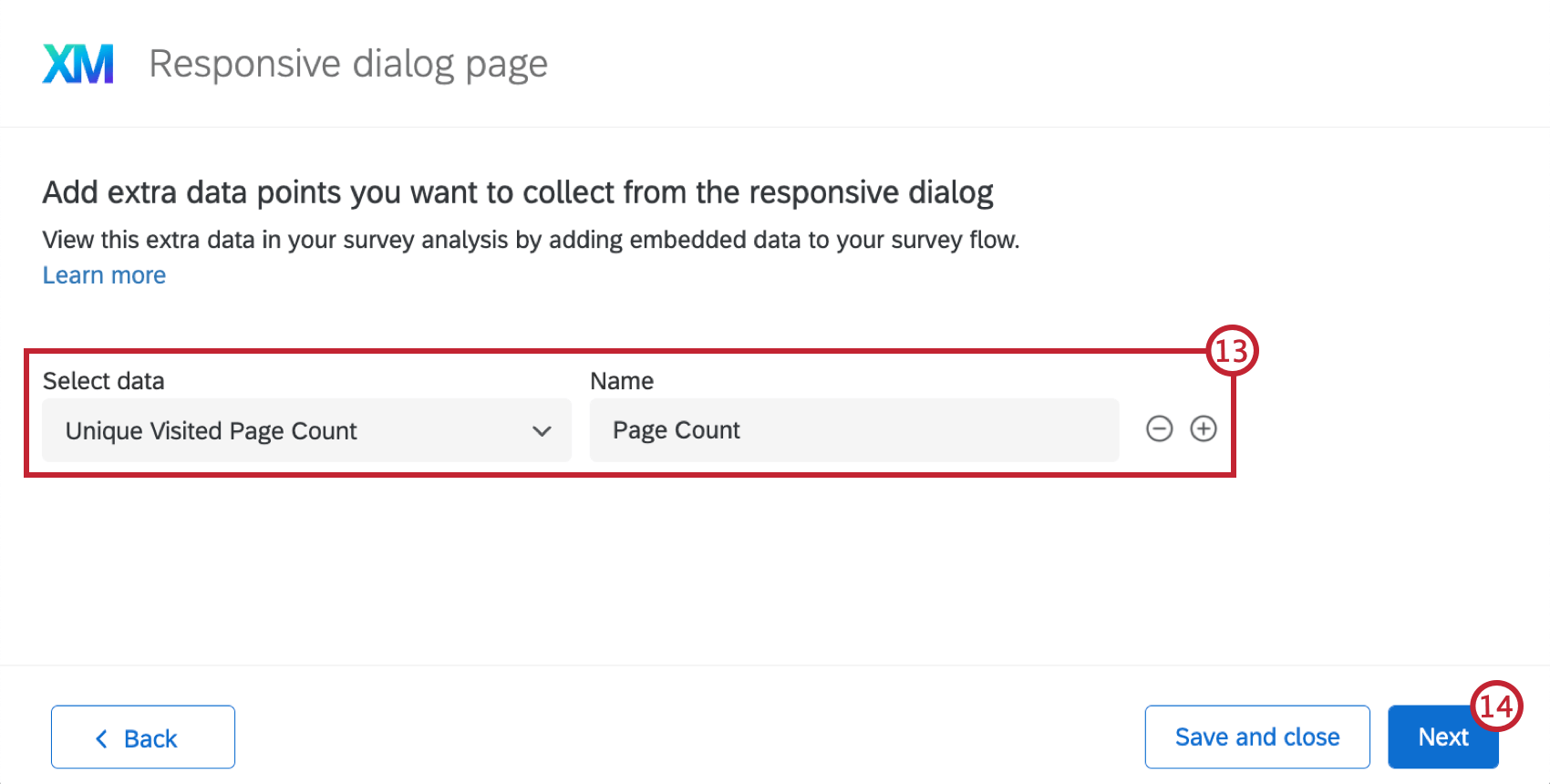
- ドロップダウンリストからデータ型を選択し、値と名称を入力します。

- 埋め込みデータの追加が完了したら、次へをクリックします。
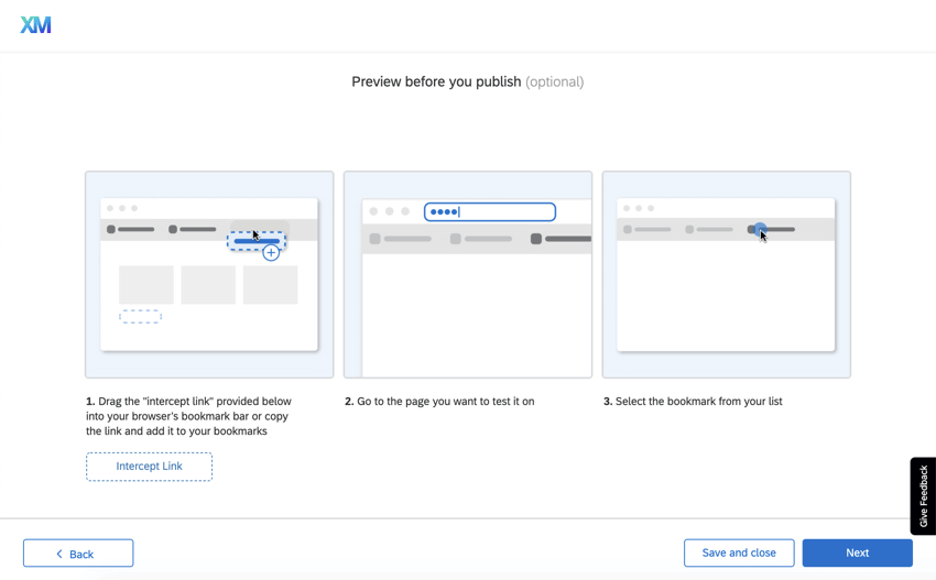
- ページの手順に従ってブックマークレットを保存し、インターセプトをテストします。必要に応じて、ウェブサイトを別のブラウザータブで開き、ウェブサイトでインターセプトがどのように表示されるかをテストできます。

- テストが終了したら、[次へ]をクリックします。
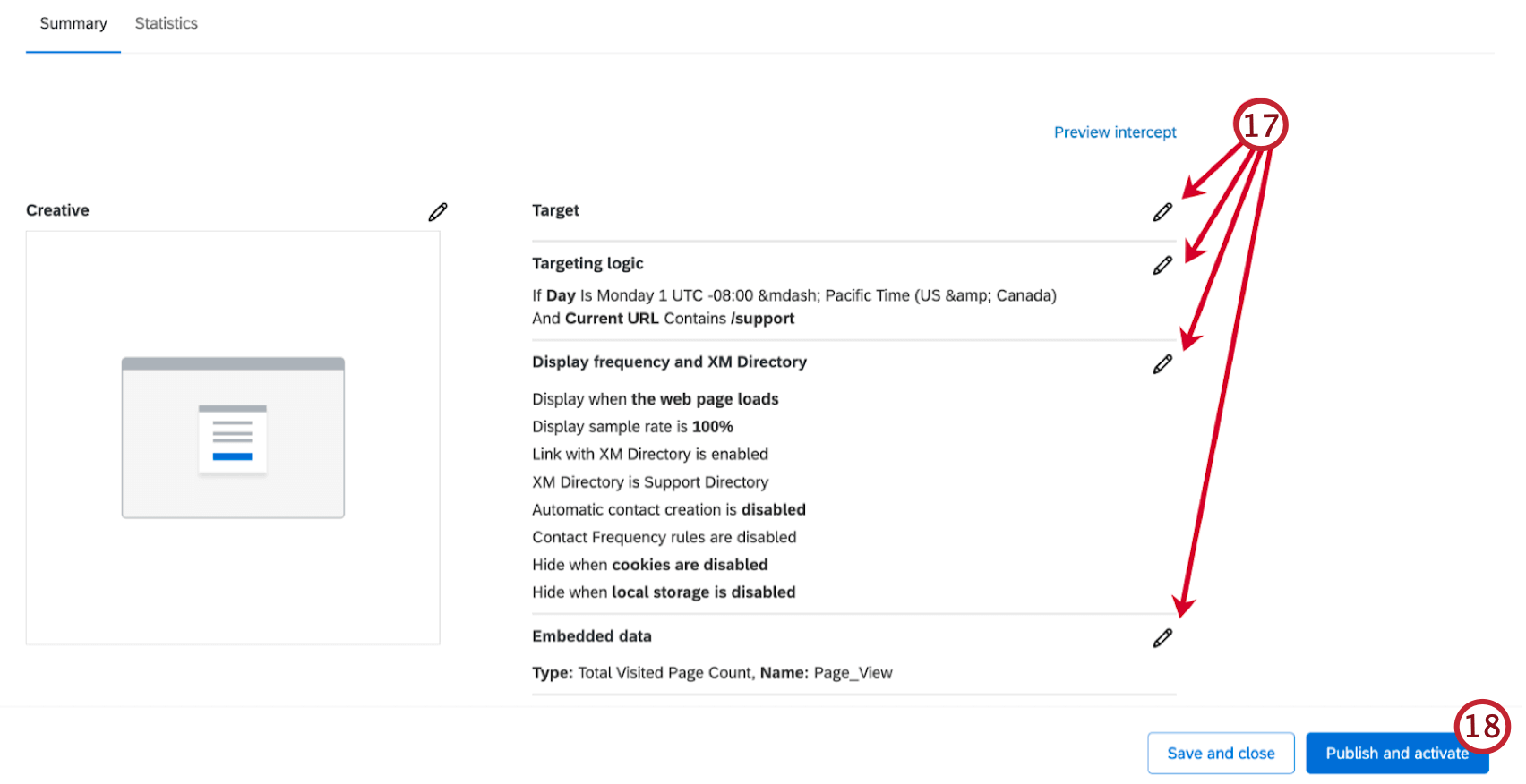
- 変更内容を確認します。公開前に編集する場合は、鉛筆アイコンをクリックして編集対象の手順に戻ります。

- コードスニペットをホストするウェブサイトですべての変更を公開する準備ができたら、[公開]をクリックします。そうでない場合は、[保存して終了]をクリックします。
独立したインターセプトとクリエイティブの作成
すでにエクスペリエンスサイトの経験がある場合は、下にスクロールしてインターセプトを構築することができます。そこでは、単体のクリエイティブやインターセプトを作ることができ、それらをつなげることができる。
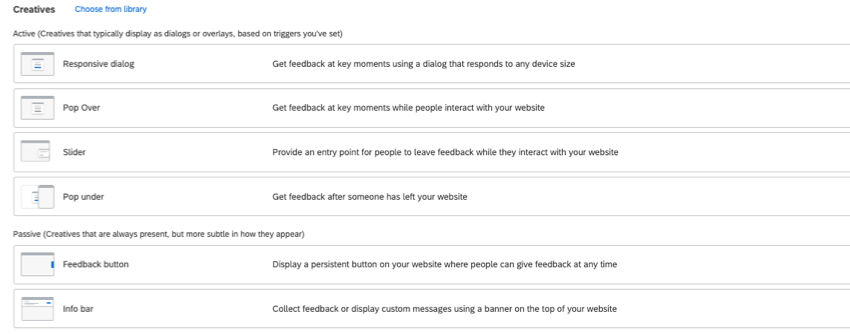
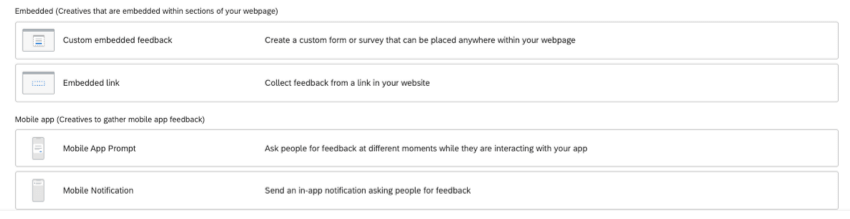
バナーやポップアンダーなど、まだガイドセットアップでサポートされていないグラフィックを使用したい場合は、スタンドアロンのクリエイティブをご利用ください。一方、スタンドアローンのインターセプトでは、異なる条件に基づいて異なるタイプのクリエイティブを表示するなど、より複雑なアクションセットを作成できます。
インターセプトは、プロジェクトがウェブサイトやアプリでいつ、どのように表示されるかを決定するルールと考えることができます。例えば、ユーザー情報やURLの一部によって異なる要素を表示することができます。インターセプトとは、ターゲット調査、クリエイティブ、訪問者のセッション条件をどのようにまとめるかを定義することです。インターセプトの作り方はこちら。
例えば、バナーやウェブページの上に開くウィンドウ、リンクなどです。クリエイティブは、組織の個性に合わせながら、顧客にリーチすることができます。クリエイティブの作り方をもっと見る。
ユーザー・エクスペリエンスの分析
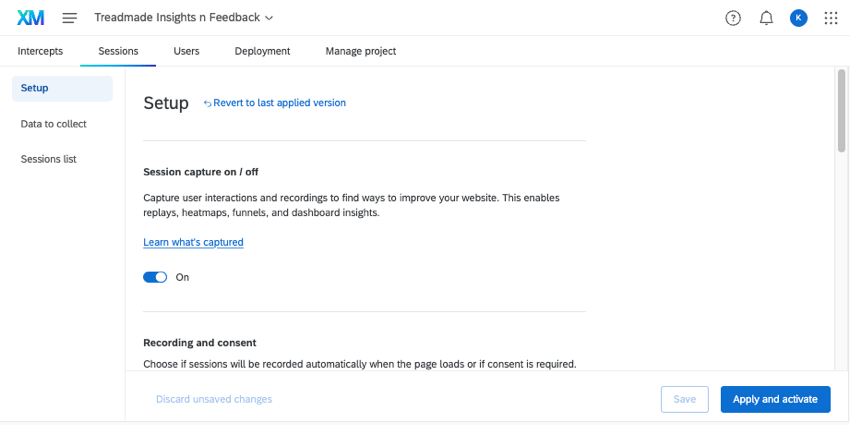
ユーザー エクスペリエンスの分析] を選択すると、[セッション]ページが表示され、そこでデジタル エクスペリエンス分析を設定します。
デジタルエクスペリエンス分析では、セッションの再生キャプチャとフラストレーションの検出を通じて、エクスペリエンスギャップを発見し、解消することができます。ウェブサイトを通じてであれ、顧客が貴社のデジタル・プレゼンスにどのように接しているかを理解する。そして、ダッシュボードを使用してこのデータを分析・共有し、デジタルパフォーマンスデータをアンケート調査や他のソースと組み合わせることもできます。
ステップバイステップは以下を参照:
ウェブサイト/アプリのインサイトプロジェクトの管理
[プロジェクト]ページには、プロジェクトで実行できる追加の処理があります。
- 無効化/有効化:プロジェクトが有効化されると、その中のすべてのインターセプトとクリエイティブ(個別に無効化されていないもの)は、プロジェクトのデプロイコードを貼り付けるウェブサイトでも引き続き機能します。プロジェクトが無効化されると、その中のすべてのインターセプトとクリエイティブが切り離されます。これにより、コードを削除せずにウェブサイト/アプリのインサイトプロジェクトを削除できます。また、多数のクリエイティブとインターセプトを個別に編集せずに一度に無効化できます。
注意: ブックマークレットのテストは、無効なプロジェクトでは機能しません。
- 共有:ウェブサイト/アプリのインサイトプロジェクトを編集するために共有するユーザーを決定します。
- プロジェクト名を変更: プロジェクトの名称を変更します。
- プロジェクトを削除: プロジェクトを削除します。
注意:プロジェクト内のすべてのクリエイティブとインターセプトが完全に削除されます。注意して進めてください。
- フォルダーの中身を表示:プロジェクトが保存されているフォルダーに移動します。このオプションは、プロジェクトがフォルダーに整理されていない場合、またはプロジェクトのホームフォルダーを表示している場合は表示されません。