モバイルアプリプロンプトクリエイティブ
モバイルアプリプロンプトクリエイティブについて
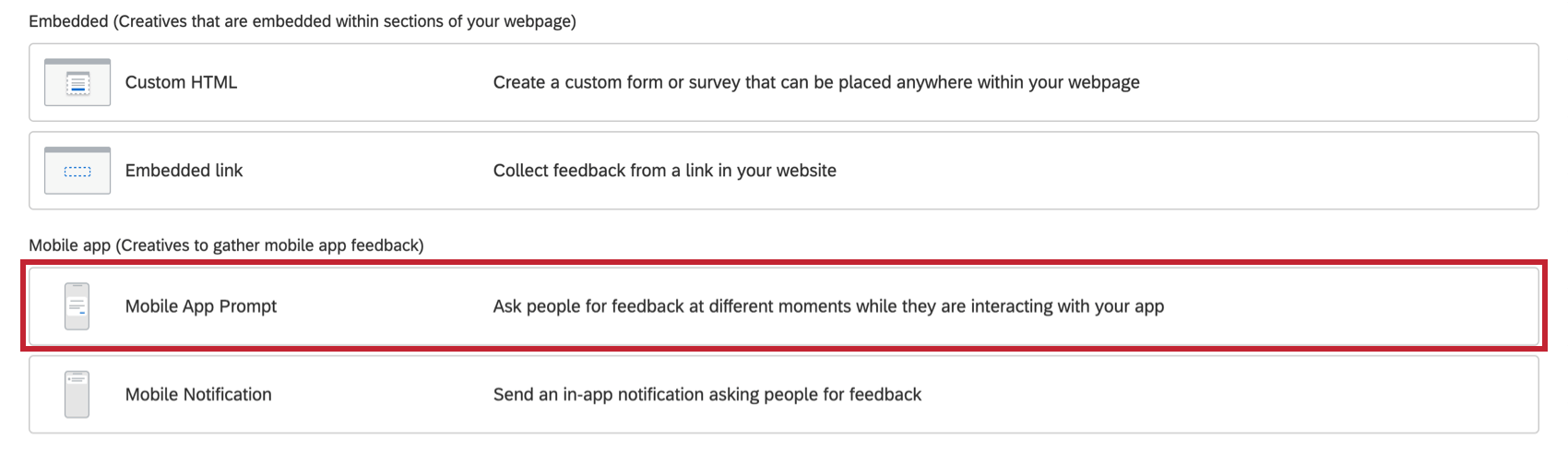
モバイルアプリプロンプトクリエイティブでは、ウェブサイトの代わりにモバイルアプリからのフィードバックを収集することができます。この機能へのアクセス権を購入すると、モバイルアプリプロンプトは他のクリエイティブと一緒にご利用いただけます。
モバイルアプリフィードバックプロジェクトの設定プロセスについては、リンク先のサポートページをご覧ください。
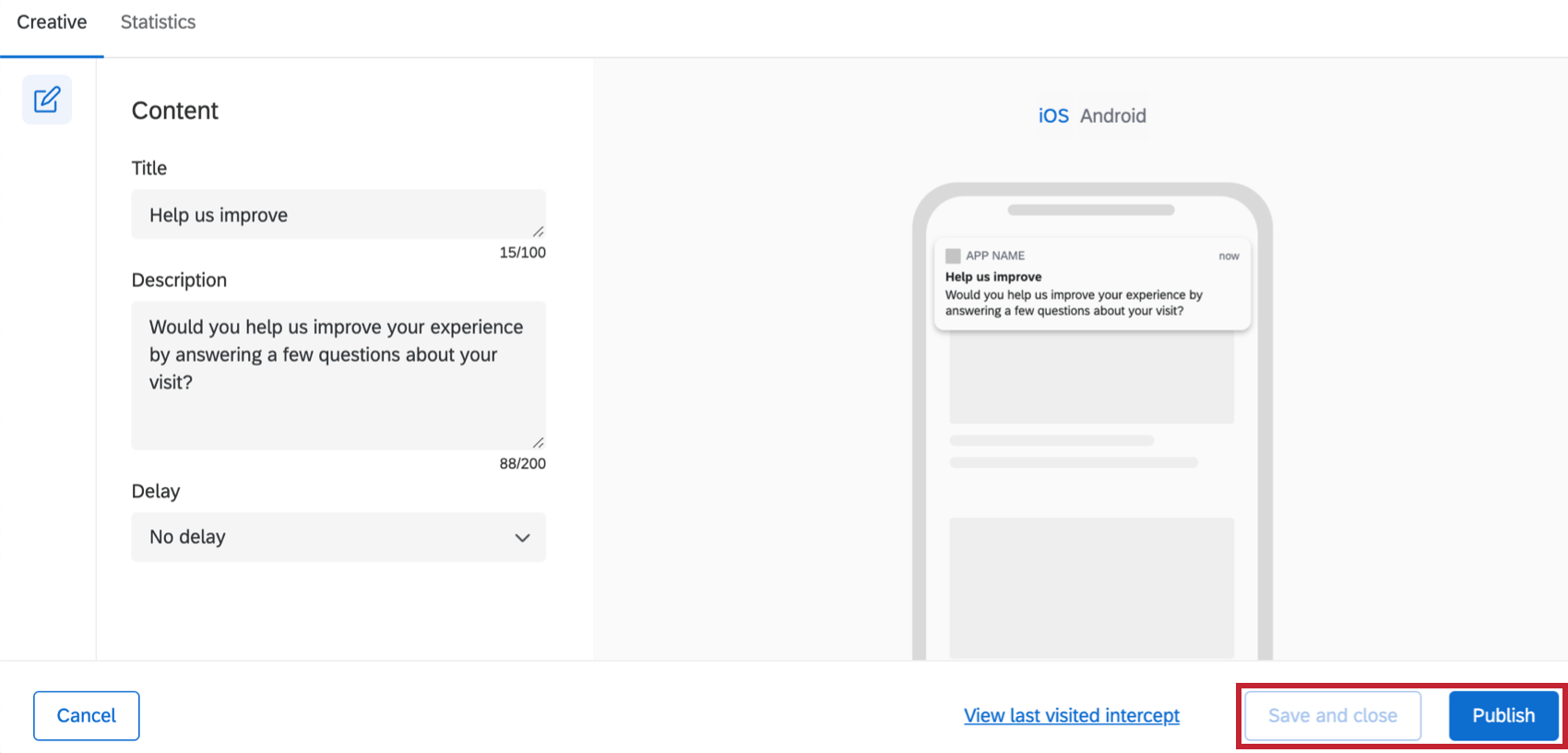
コンテンツ
説明セクションでは、モバイルクリエイティブに表示する見出しと説明を指定できます。
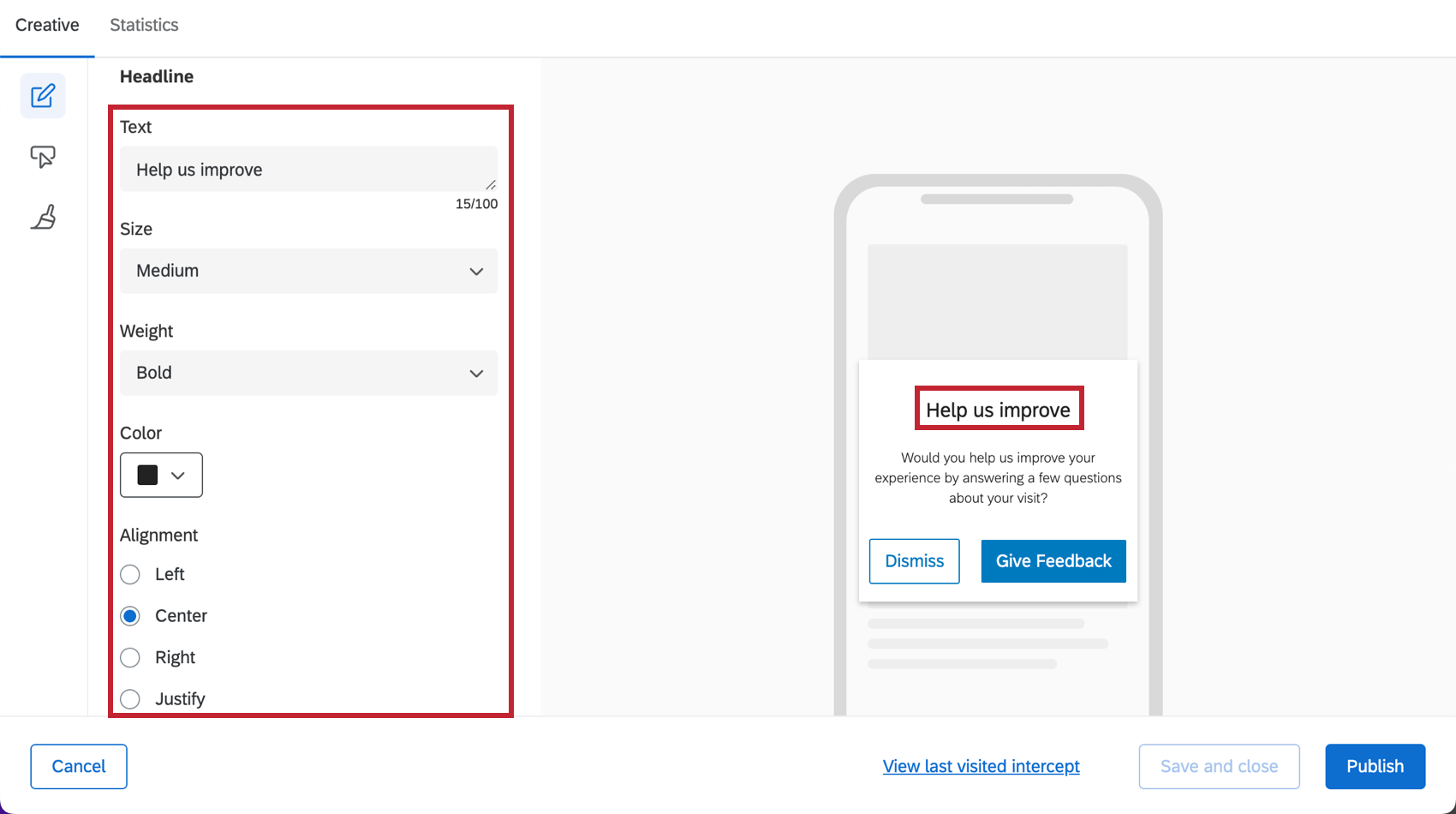
見出し
見出し」では、モバイルクリエイティブのタイトルテキストを指定できます。また、タイトルテキストに必要な色、フォントサイズ、配置をカスタマイズすることもできます。
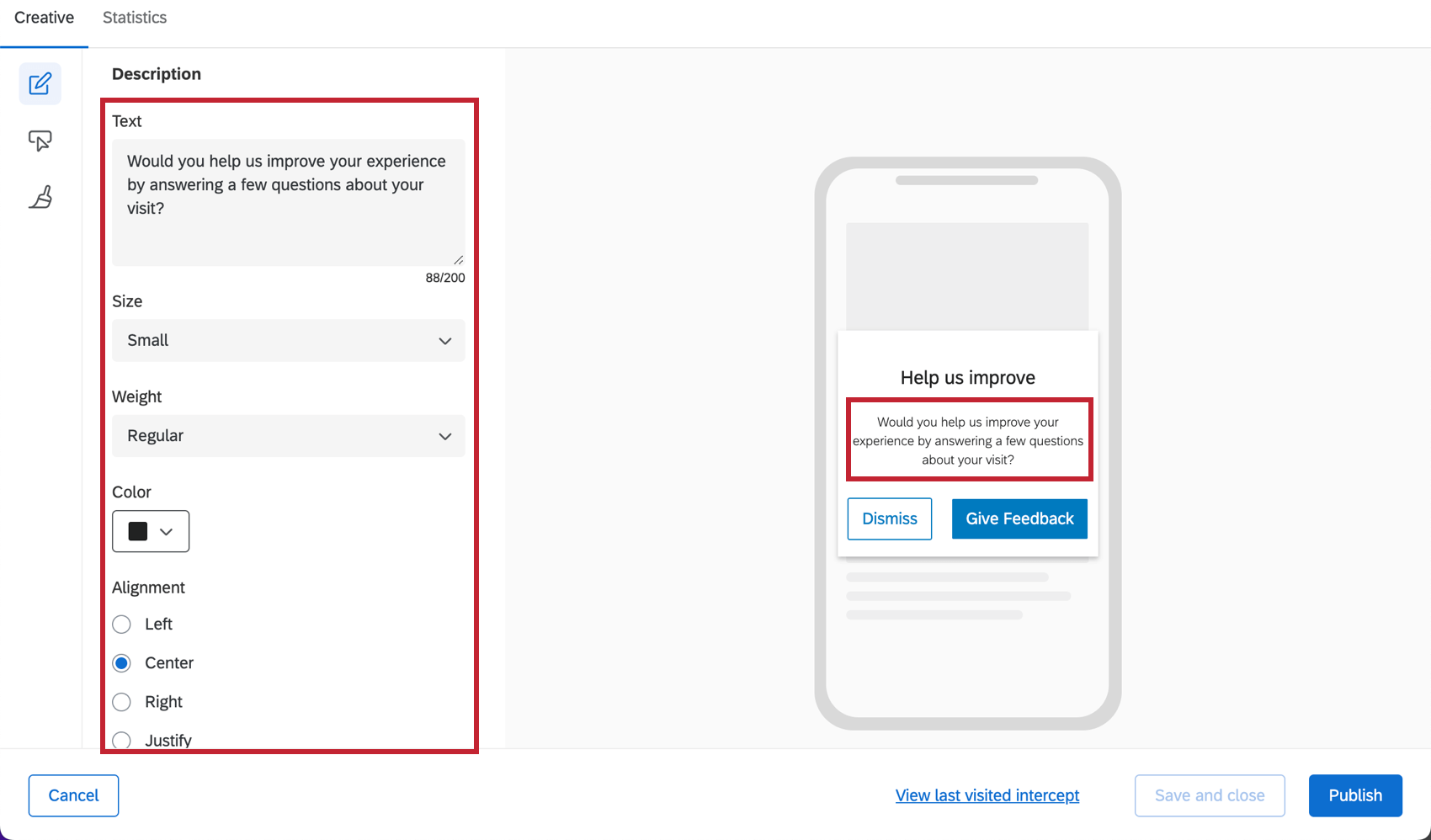
説明
説明セクションでは、モバイルクリエイティブに表示するテキストを指定できます。また、このテキストに必要な色、フォントサイズ、配置をカスタマイズすることもできます。提供されるフォントサイズは同じですが、説明文は常にタイトルよりも小さく表示されます。
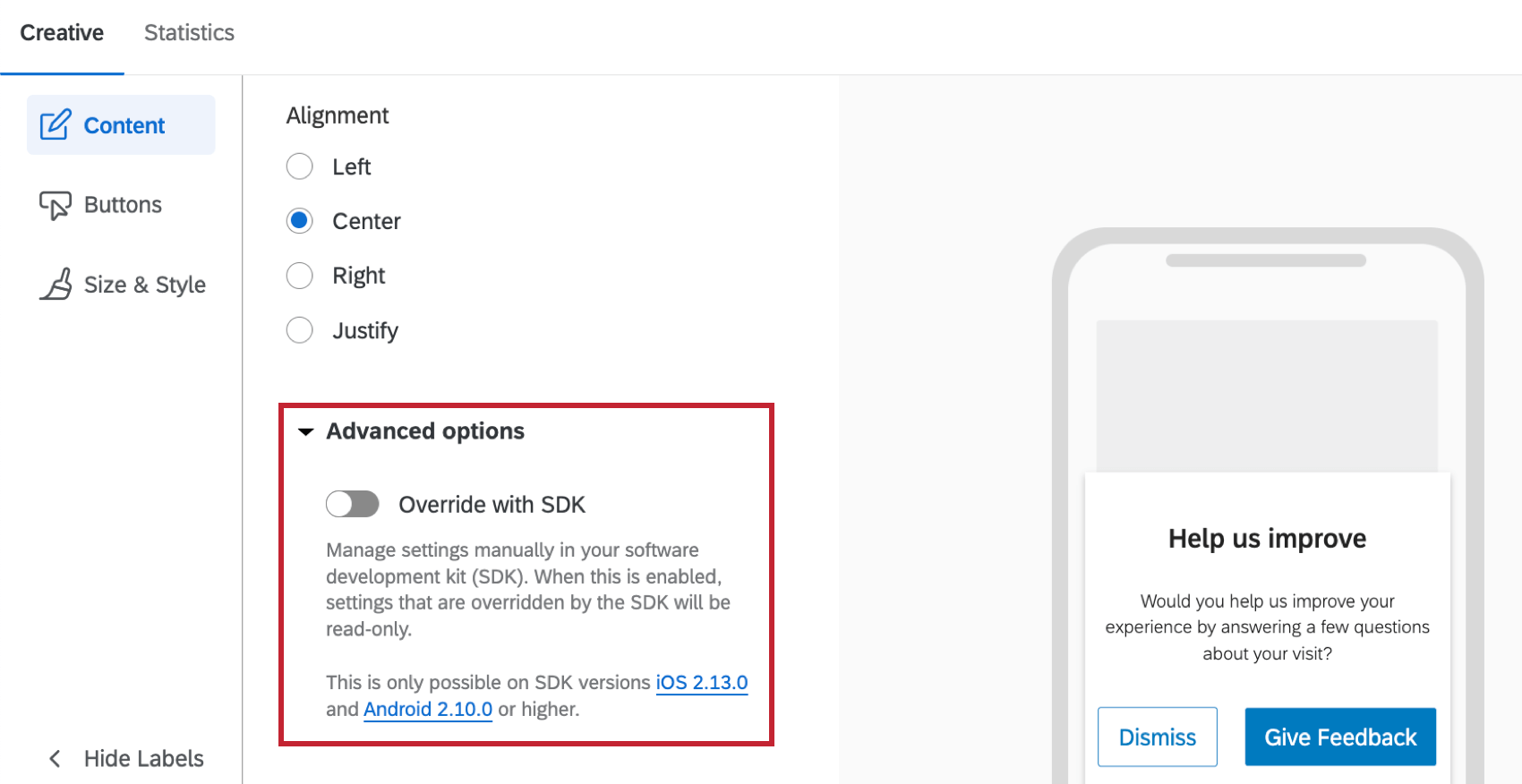
高度なオプション
Advanced Optionsをクリックすると、Override with SDK設定を有効にすることができます。有効にすると、クリエイティブの特定の要素がSDKからの特定の設定内容で上書きされます。SDKの詳細については、APIドキュメントをご覧ください。
ボタン
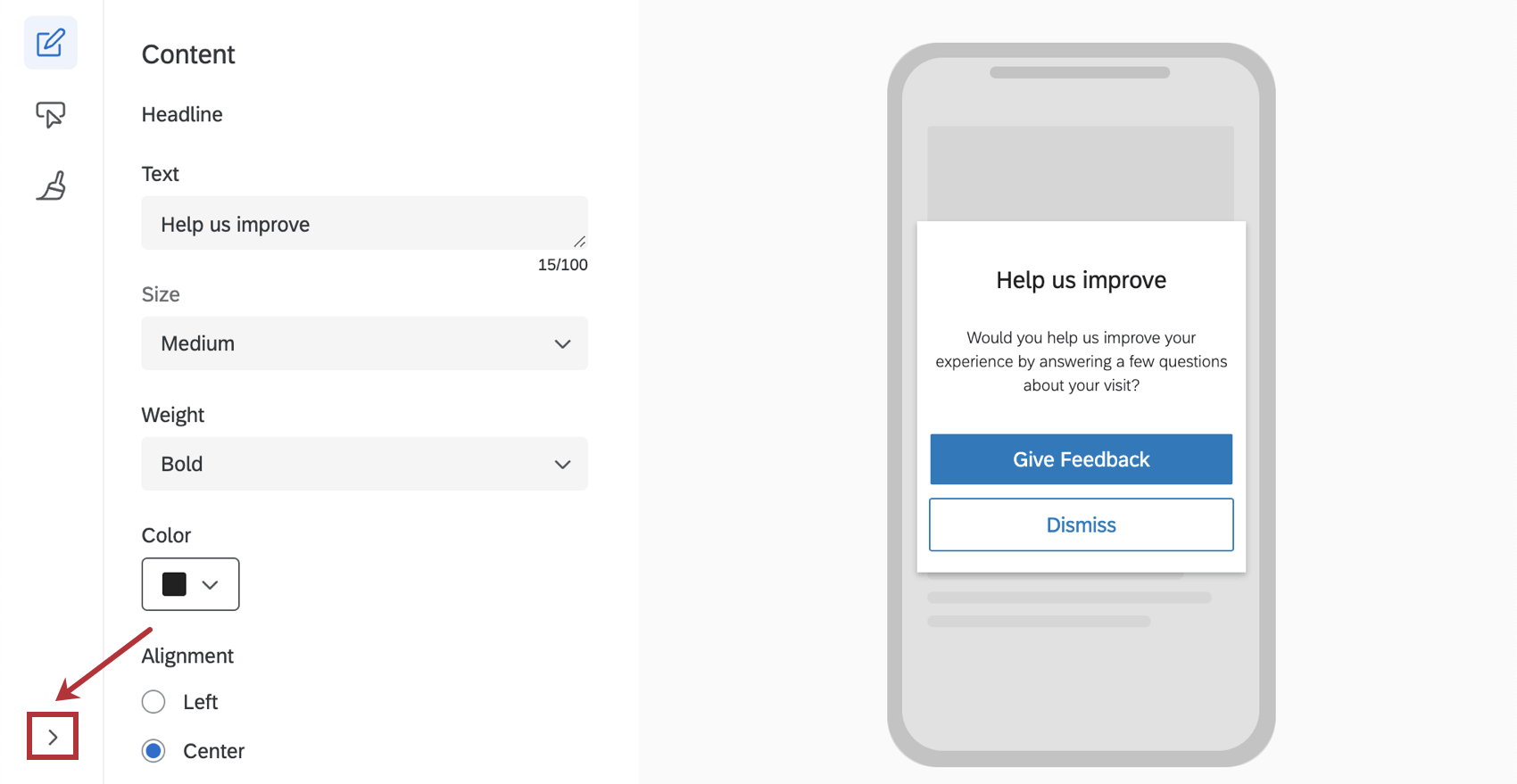
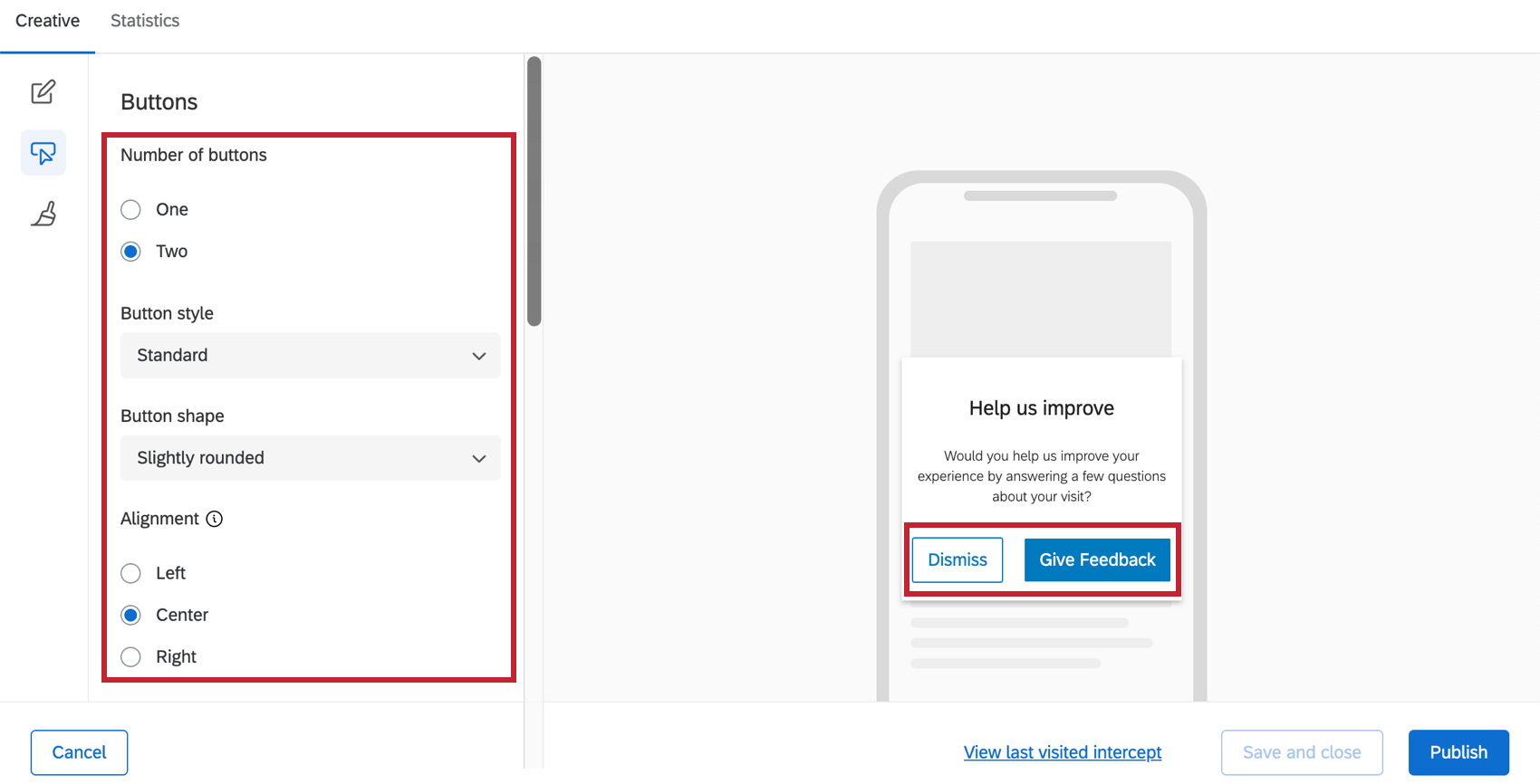
Buttons(ボタン)セクションでは、モバイルクリエイティブボタンに表示するボタンの数とスタイルを設定できます。
- ボタンの数:1つまたは2つのみ。
- ボタンのスタイル:Standard(下図)、Full-Width(クリエイティブ全体に広がる平らなボタン)、Textから選択します。
- ボタンの形状:このオプションは標準ボタンにのみ表示されます。ボタンの角を丸くするか、鋭くするかを調整する。
- 整列:標準リンクとテキストリンクにのみ表示されます。クリエイティブとボタンの配置を決める。
- リンクカラー:ボタンスタイルでテキストを選択した場合、多くのボタンカスタマイズオプションを置き換えます。リンクの文字色を決める。同じに違いない。
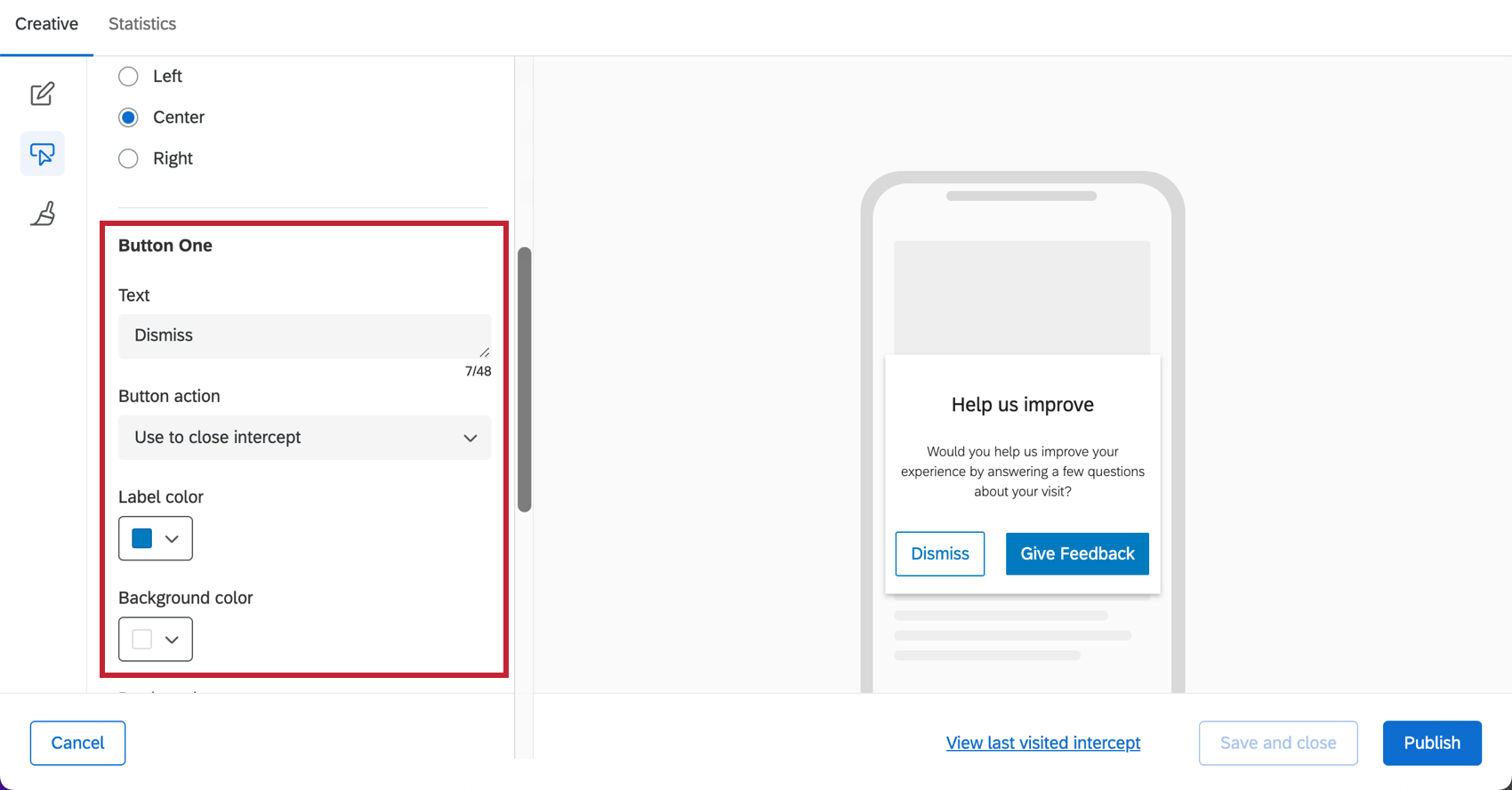
Button Oneセクションで最初のボタンの設定を編集します。ボタン2に移りたい場合は、ボタン 2のセクションまでスクロールダウンしてください。
ボタンが選択されると、各ボタンにいくつかのテキストと色のオプションから選択することができます。ボタンアクションでボタンの動作を変更することもできます。選択肢は3つある:
- インターセプトを閉じる:インターセプトを閉じるボタン。
- インターセプトターゲットとして使用する:このボタンはインターセプトターゲットの動作を表示します(例:アンケートを表示する)。
- アプリのレビュー依頼に使用します:このボタンは、訪問者をApple StoreまたはGoogle Play Storeに誘導し、アプリに関するフィードバックを提供します。詳しくはレビュー依頼をご覧ください。
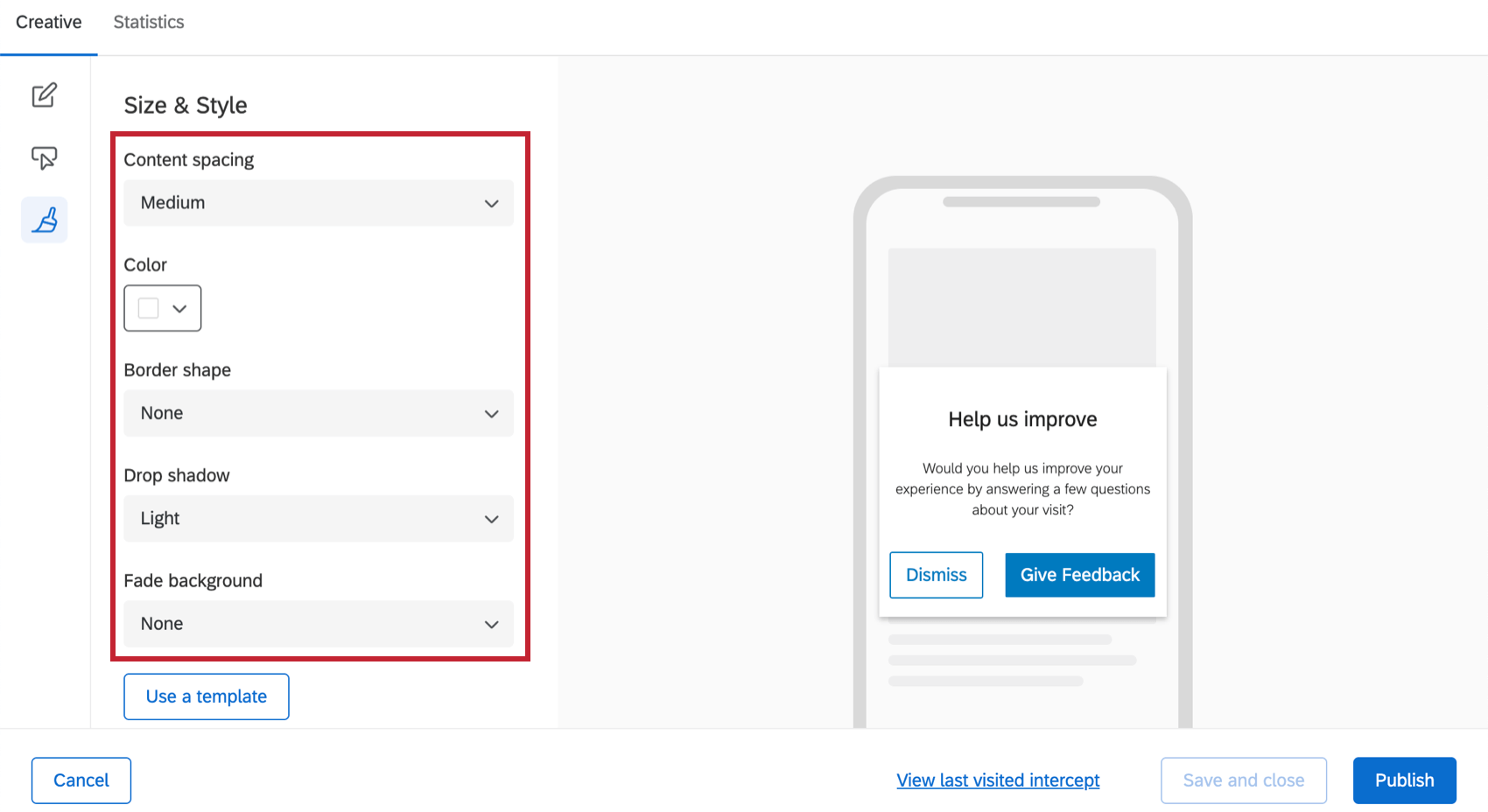
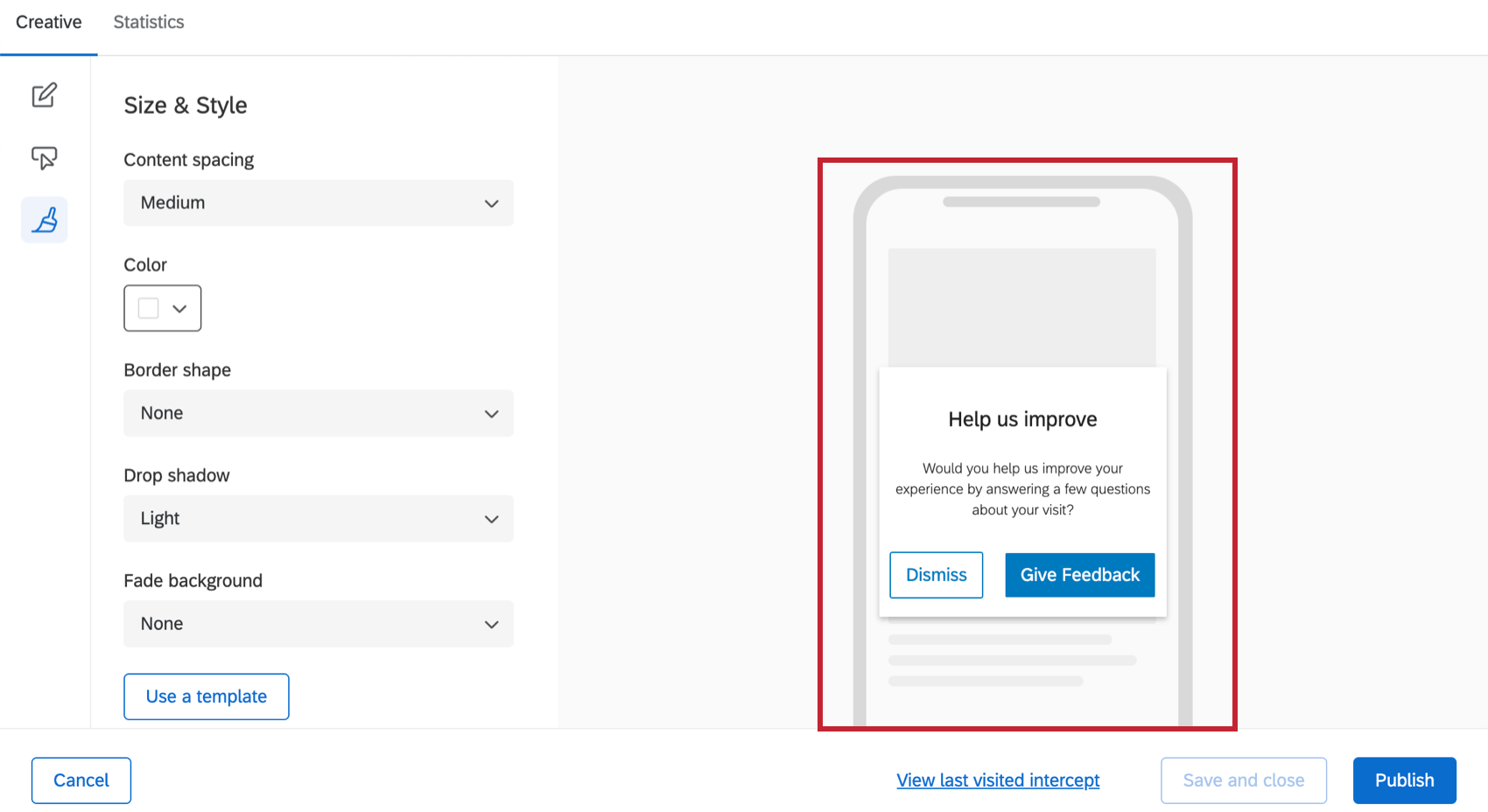
サイズ&スタイル
Size & Styleセクションで、タイトル、説明、ボタンの間隔をコントロールできます。コントロールすることもできる:
- コンテンツの間隔:コンテンツの間隔。
- インターセプトカラー:クリエイティブの背景色。
- ボーダーの形:角を丸くするか鋭くするか。
- ドロップシャドウ:クリエイティブの輪郭を描く影。
- フェードバックグラウンド:モバイルアプリプロンプトが表示されると、その後ろのスクリーンの背景色が表示されます。クリエイティブに注意を向け、雑念をシャットアウトするのに役立つ。この例ではライトグレーだ。
- テンプレートを使用する:クリエイティブのスタイル設定のテンプレートとしてアンケートテーマを使用します。これにより、そのアンケートテーマの以下の設定がインポートされます:
- 原色
- 二次色
- 背景色
- 質問文サイズ
- 回答文字サイズ
- 質問の間隔
- 前景コントラスト
プレビュー
右上には常にデザインのプレビューが表示されます。
モバイルアプリプロンプトのクリエイティブは、画面サイズや向きに対応しています。つまり、クリエイティブはさまざまな条件に対応するために最善を尽くし、デバイス、画面サイズ、画面が横になっているかどうかによって、プレビューとは多少異なって見える場合があります。
クリエイティブの保存と公開
編集が終わり、アプリに公開したい場合は、右下の公開をクリックします。
インターセプト&スタンプのセットアップ、モバイルアプリとの連携
モバイルアプリSDKの残りの設定方法については、モバイルアプリフィードバックプロジェクトを参照してください。