ウェブサイト/アプリのインサイトに埋め込みデータ
インサイトの埋め込みデータについて
ウェブサイト/アプリインサイトで追跡できる情報は、ターゲットウェブサイトやターゲットアンケートにも送信できます。例えば、ターゲットがWebサイトの満足度アンケート調査の場合、参加者のWebサイト滞在時間や閲覧したページ数などの情報を保存することができます。この情報はインターセプトやクリエイティブ自体には保存されませんが、ウェブサイトやアンケートに渡されます。
埋め込みデータを設定することで、アンケート調査やサイトに情報を渡すことができます。埋め込みデータはカスタム変数で、名前をつけたり、任意の値を設定することができます。例えば、Locationという埋め込みデータがあり、United States、Canada、Irelandなどの値を持つことができます。
埋め込みデータはいつキャプチャされるのか?
デフォルトでは、埋め込みデータはアンケートが回答者に表示される直前に取り込まれます。
しかし、特定のクリエイティブ・タイプやコンフィギュレーションは、この挙動を変化させる:
- フィードバックボタン: 埋め込みデータは、サイト訪問者によってフィードバックボタンがクリックされたときに収集されます。
- レスポンシブなダイアログ:アンケートを直接ダイアログに表示」オプションは、埋め込みデータの収集方法を変更します:
- 有効にすると、アンケートがクリエイティブに直接埋め込まれ、クリエイティブが読み込まれると同時に埋め込みデータが取得されます。
- 無効の場合、クリエイティブにはアンケートの新しいウィンドウを開くボタンが表示され、この新しいウィンドウがロードされるとデータが取り込まれます。
- クリエイティブターゲット:カスタム埋め込みフィードバック、ポップオーバークリエイティブ、ポップアンダークリエイティブ、スライダークリエイティブ、情報バークリエイティブでは、埋め込みデータの収集方法をクリエイティブターゲットで制御します:
- 埋め込みアンケート調査:アンケートをクリエイティブに埋め込むと、クリエイティブの表示と同時に埋め込みデータが取得されます。
- アンケートリンク:リンクやボタンでアンケートを開くと、リンクやボタンがクリックされたときに埋め込みデータが取り込まれます。
Qtip:ポップアンダークリエイティブの場合、アンケートセッションがページ変更またはサイト退職時に開始されると、埋め込みデータはポップアンダーウィンドウが開く前にキャプチャされます。
- テンプレート化されたe寝台のフィードバック:テンプレート化された埋め込みフィードバッククリエイティブの最初の質問が送信されるとすぐに、埋め込みデータが取り込まれます。たとえば、「役に立ちましたか」という質問の後に自由形式の入力質問が続く埋め込みフィードバッククリエイティブでは、ユーザーが最初の質問に対して「はい」または「いいえ」をクリックすると、埋め込みデータがキャプチャされます。
アンケートを開いた後の埋め込みデータの更新
クリエイティブによっては、アンケート調査中にウェブサイトが更新された場合、埋め込みデータを継続的に更新するものもあります。たとえば、インターセプトをトリガーとしてアンケートが新しいウィンドウで開き、サイト訪問者がサイトの新しいページに移動した場合、その開いたアンケートセッションに関連付けられている埋め込みデータは、その新しいページを反映するように更新されます。
さらに、埋め込みデータを収集する方法はインターセプトだけではない。埋め込みデータの値は、以下の順序で収集される:
- インターセプトの埋め込みデータが最初に収集される。インターセプトのクリエイティブに応じた具体的な情報については、「埋め込みデータはいつキャプチャされるのか」のセクションを参照のこと。
- アンケート調査の埋め込みデータは、アンケート回答送信後に収集されます。詳細は埋め込みデータを参照。
- XMディレクトリ埋め込みデータは、インターセプトがXM DIRECTORYとリンクしており、連絡先がすでにディレクトリに存在する場合、最後に適用されます。
これら 3 つのステップで同一の埋め込みデータキーがある場合、最後に収集された値がアンケート調査に記録されます。たとえば、「customerId」というフィールドがインターセプト、アンケートフロー、および XM Directory によって設定されている場合、XM Directory の連絡先の値がアンケート回答の「customerId」に保存されます。
埋め込みデータの設定
インターセプトでは通常、個々のアクションに対して埋め込みデータを指定します。例えば、2種類のアクションセットをランダム化するとする。あるアクションには、”バージョン1 “という値を持つ “条件 “という埋め込みデータフィールドを追加し、別のアクションには、”バージョン2 “という値を持つ “条件 “という埋め込みデータフィールドを追加するかもしれない。
埋め込みデータをアクションにセットするには
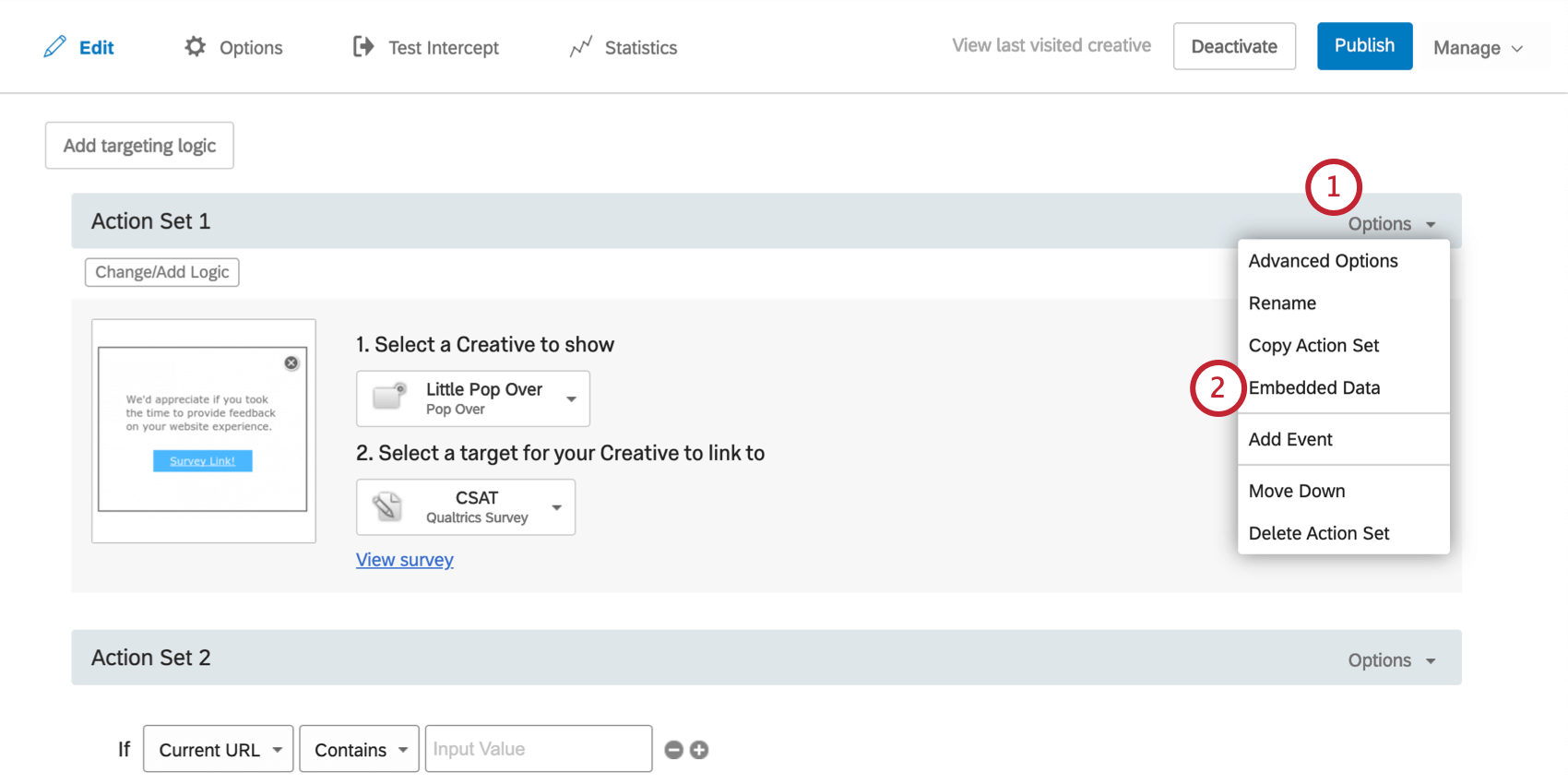
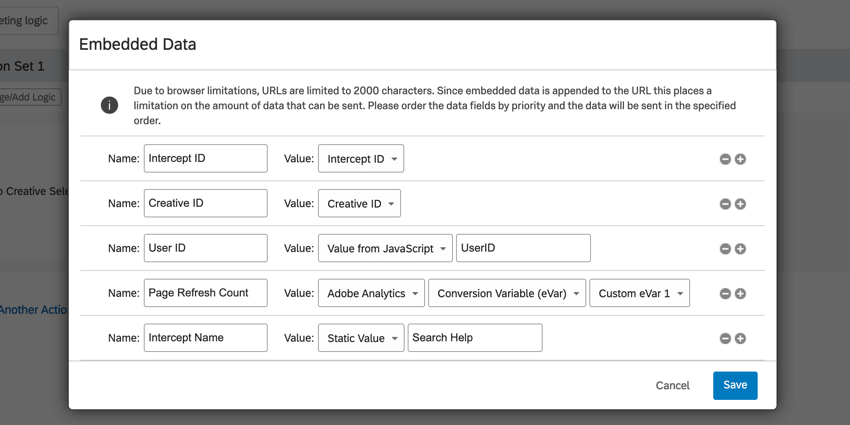
- どのアクションでも、Optionsをクリックします。

- 埋め込みデータを選択。
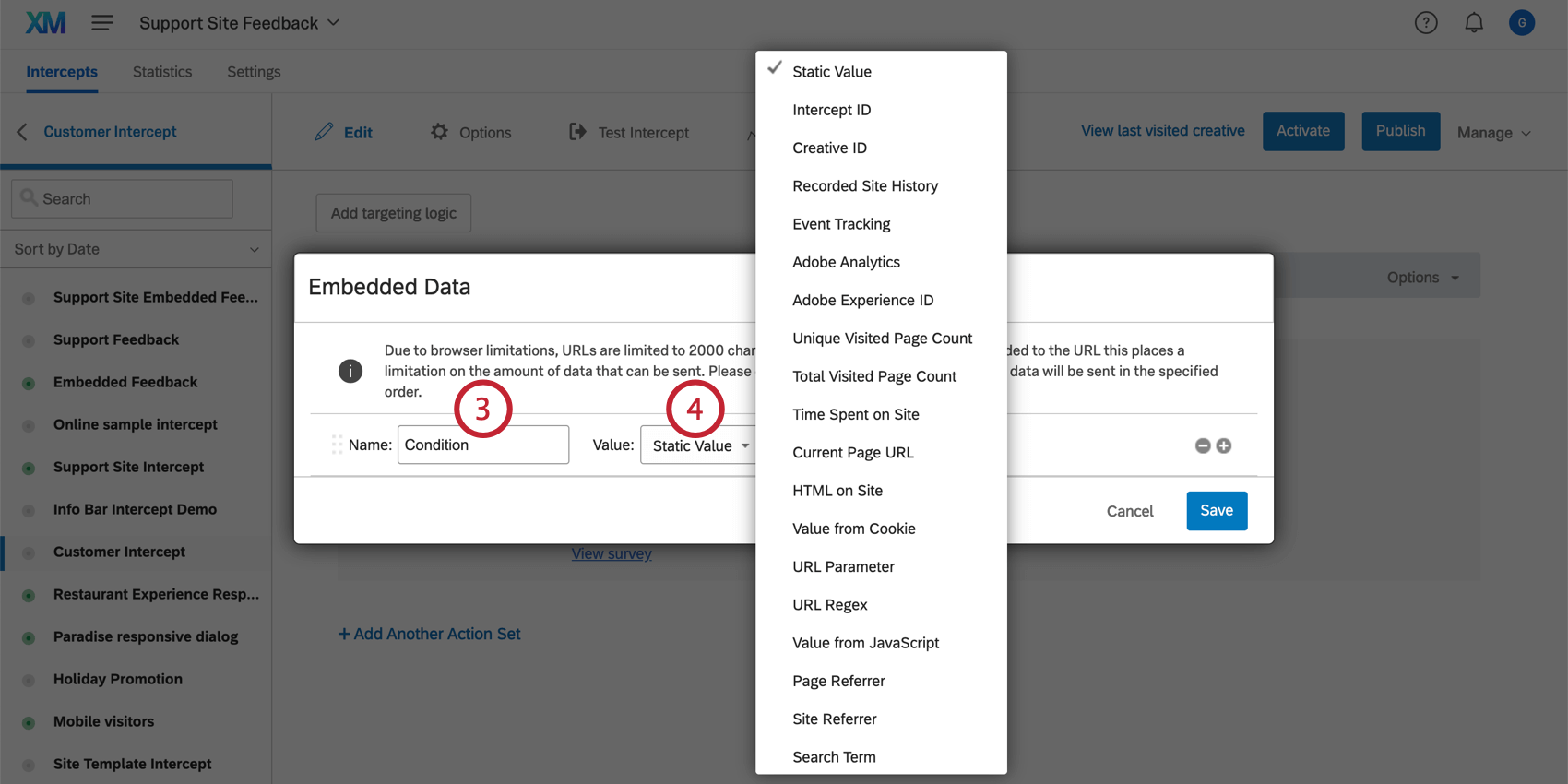
- 最初の埋め込みデータフィールド名を入力する。

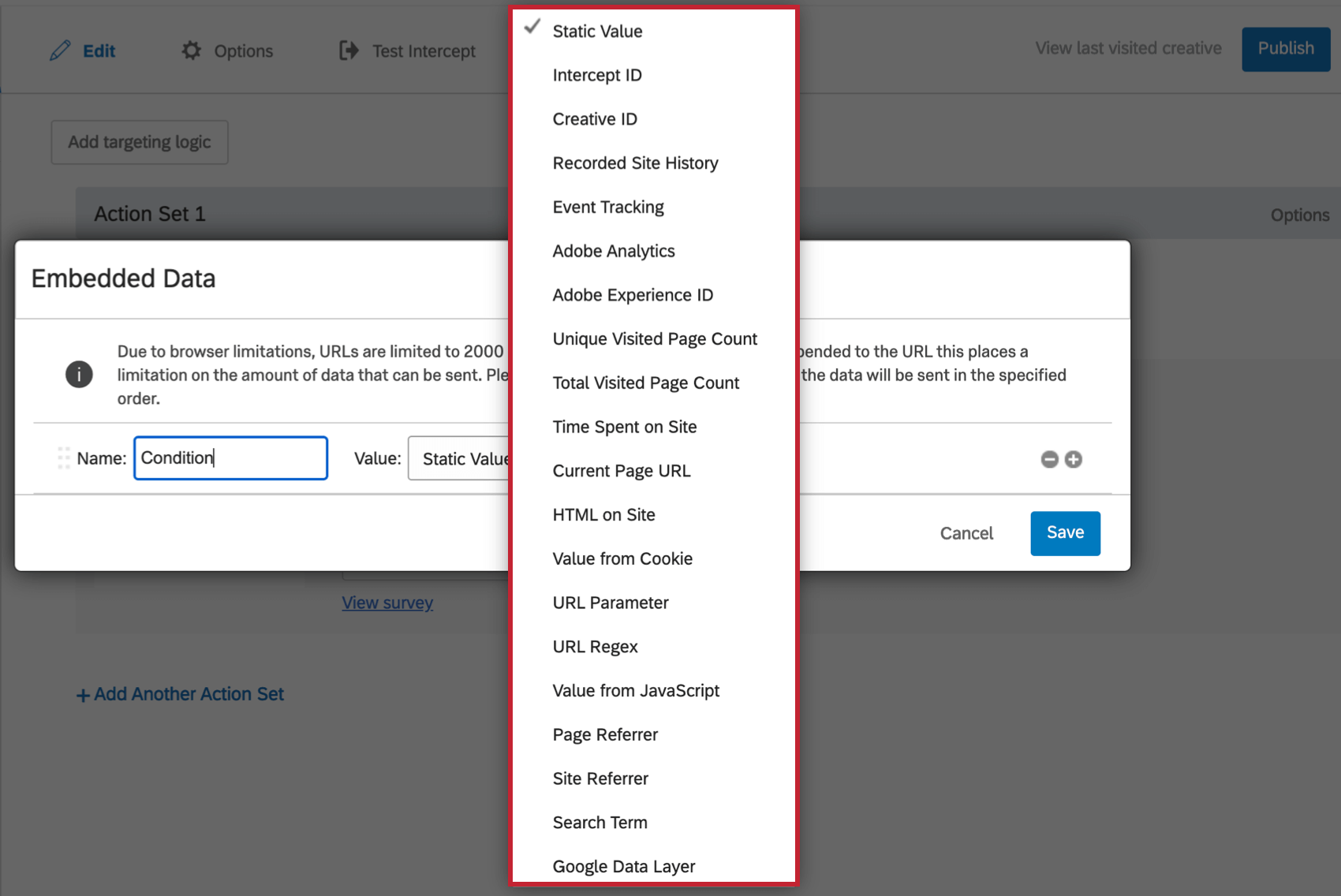
- 値の種類を選択します。
Qtip:静的値とは、埋め込みデータフィールドの値が、このアクションを受け取る訪問者ごとに同じになることを意味します(例えば、1つのアクション「条件」に値1を割り当て、もう1つのアクション「条件」に値2を割り当てます)。その他の埋め込みデータ値のオプションは動的で、特定の訪問者(例えば、訪問者がクリエイティブを見たときにどのページを見ていたか)に応じて調整されます。
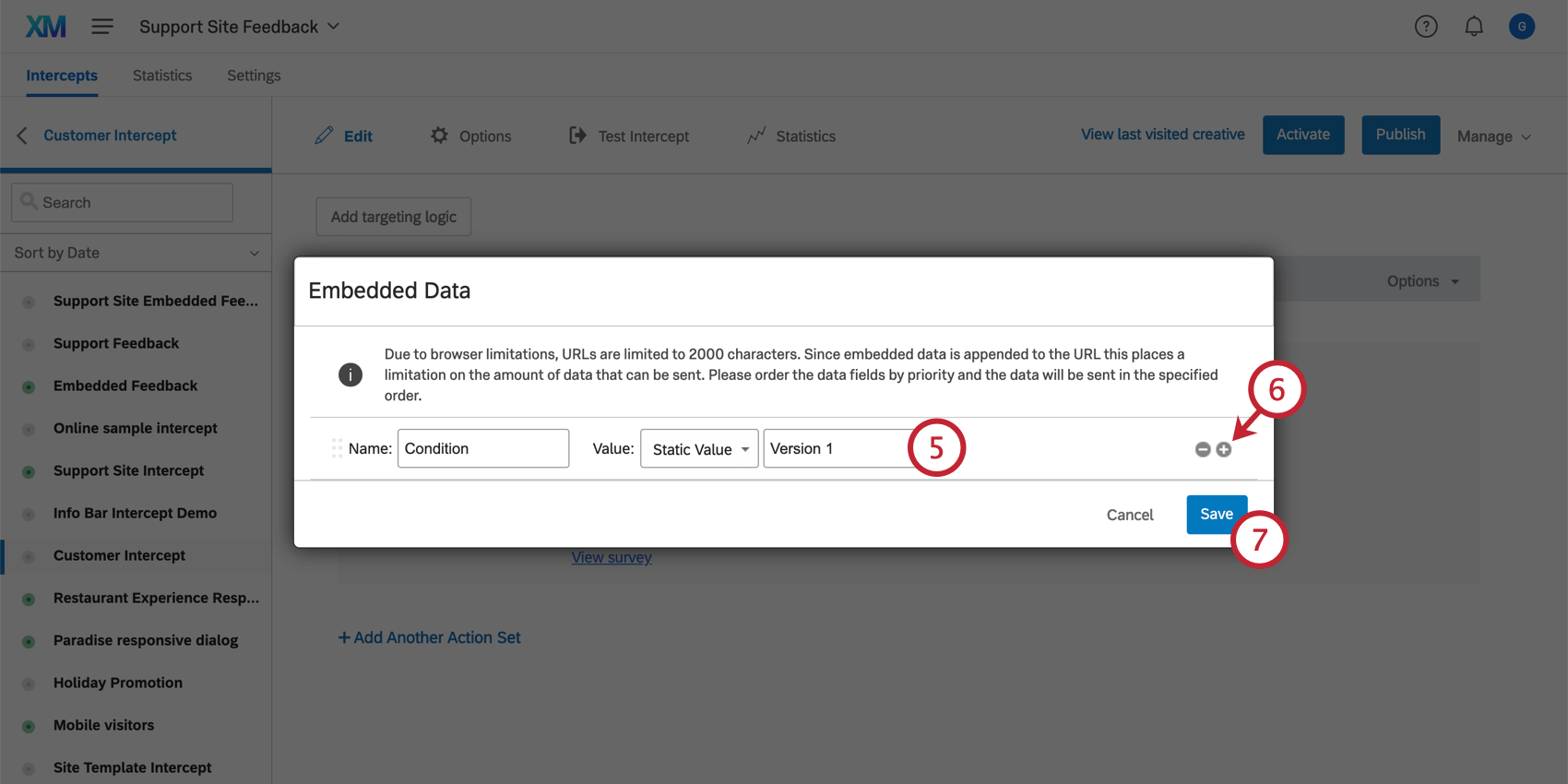
- フィールドがある場合は、埋め込みデータの値を入力します。

- 埋め込みデータフィールドを追加したい場合は、最初のフィールドの右にあるプラス(+)記号をクリックし、ステップ4~6を繰り返します。
- [保存]をクリックします。
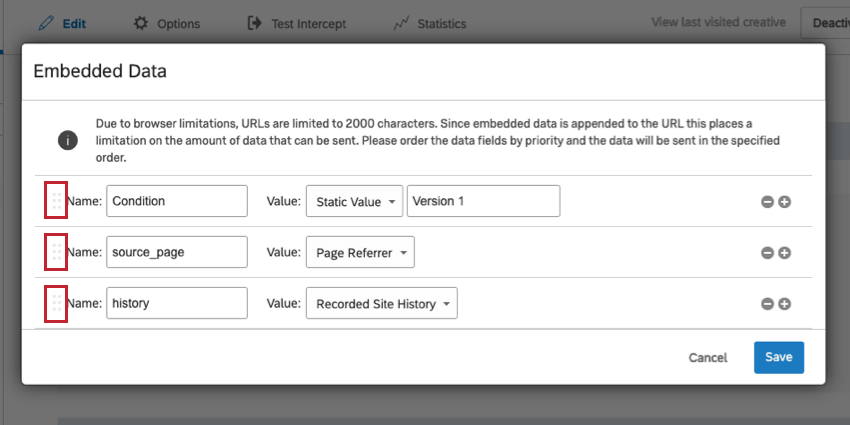
複数の埋め込みデータフィールド
埋め込みデータの保存には20KBの制限があります。特定のフィールド(記録されたサイト履歴など)は、他のフィールドよりも多くのスペースを必要とする。すべての埋め込みデータフィールドをターゲットウェブサイトに送信するのに十分なスペースがない場合、リストの一番上のフィールドが優先されます。
埋め込みデータフィールドの優先順位は、任意のフィールドの左にある点をクリックし、項目をリストの上下に移動するだけで設定できます。
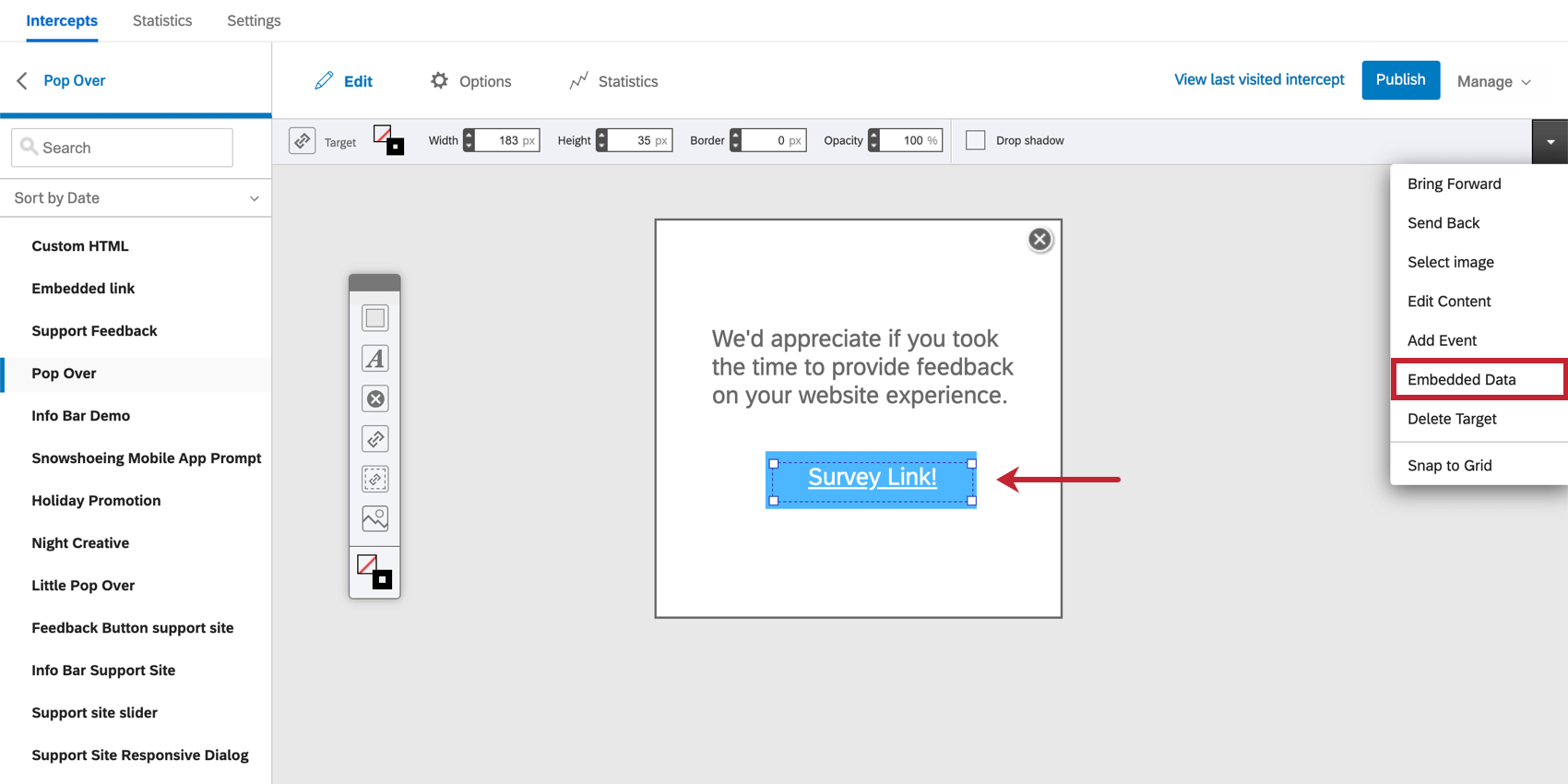
埋め込みデータをクリエイティブに設定する
上記のステップでは、特定のアクションの埋め込みデータを保存する方法を説明しました。ただし、指定したクリエイティブを使用するすべてのアクションに同じ埋め込みデータを設定したい場合は、クリエイティブ自体に埋め込みデータを設定することもできます。手順は全く同じですが、クリエイティブのターゲットを右クリックし、上のツールバーの矢印をクリックし、埋め込みデータを選択すると、埋め込みデータメニューが表示されます。
これはクリエイティブの編集セクションでも確認できます。
JavaScriptによる複数ターゲットの埋め込みデータ設定
クリエイティブ内で複数の画像やターゲットに埋め込みデータ値を設定したい場合がありますが、埋め込みデータフィールドはクリエイティブ内で複数のターゲットを設定することはできません。情報を取り込んで渡すためにできることは、JavaScriptを使って、それぞれが値を持ついくつかの埋め込みデータフィールドを作ることです。
例クリエイティブに3つのエモーティコン(「ターゲット」)があり、それぞれに埋め込みデータを追加したいとします(笑顔のエモーティコンにはFace=Happy、真顔のエモーティコンにはFace=Meh、しかめっ面のエモーティコンにはFace=Sad)。そのためには、JavaScriptを使うことができる。
<div onclick="window._qLastClicked = 'Happy';">埋め込みデータを渡したり、インターセプトを表示するターゲット条件を選択したりする際に最も柔軟性を持たせるために、クアルトリクスはブラウザに内蔵されているJavaScript式のeval機能を活用しています。サイトのセキュリティポリシーがevalの使用を許可していない場合、ブラウザのコンソールに “Refused to evaluate a string as JavaScript because ‘unsafe-eval’ is not an allowed source of script in the following Content Security Policy directive” のようなエラーが表示されることがあります。
このエラーが表示され、サイトのコンテンツセキュリティポリシー設定を更新できない場合は、エンジニアリングチームと協力して、クアルトリクスが読み込まれる前に以下のコードブロックを実行する必要があります:
window.QSI = window.QSI || {};
window.QSI.config = window.QSI.config || {};
window.QSI.global = window.QSI.global || {};
window.QSI.config.enableSecureVariables = true;
window.QSI.global.enableJSSanitization = true;このコードブロックを実行すると、ターゲット条件と埋め込みデータフィールドでJavaScriptの限られたサブセットを使用できるようになります。このJavaScriptのサブセットでは、ドット(“.”)とブラケット(“[]”)演算子を使用した変数アクセスのみが許可されており、関数の実行にまつわるセキュリティ上の懸念を心配することなく、変数コンテキストを収集することができます。document.querySelector()のような関数呼び出しは使用できません。
埋め込みデータ型
埋め込みデータの値を設定するとき、この埋め込みデータがどのような変数であるかを選択することができます。以下では、それぞれの埋め込みデータの種類とインターセプト条件について説明する。
- 静的:カスタム埋め込みデータを作成し、その値を定義する。
- インターセプトID:インターセプトの内部IDをキャプチャする。この ID は、同じサイト/アンケートに複数のインターセプトがリンクしている場合に、訪問者がどのインターセプトを見たかを確認するために使用できます。
- クリエイティブID:クリエイティブの内部IDを取得します。このIDは、同じサイト/アンケートに複数のクリエイティブがリンクしている場合に、訪問者がどのクリエイティブを見たかを確認するために使用できます。
- 記録されたサイト履歴:これは、ページ上にプロジェクトコードがある訪問者のすべてのサイトをキャプチャします。この情報は、ウェブサイト/アプリインサイトがブラウザに置くクッキーに保存されます。
Qtip:記録される履歴の量は、このクッキーに設定された制限に依存します。上限は管理画面で設定する。
- イベントトラッキング:イベントトラッキングを設定できます。
- アドビ・アナリティクス:Adobe Analyticsをご覧ください。
- エクスペリエンスID:Adobe Analyticsを参照してください。
- ユニーク訪問ページ数: これは、ユーザーがサイト上で訪問した異なるページの数をキャプチャします。例えば、同じページに2回アクセスすると1ページとカウントされる。ページ数条件を参照。
- 総訪問ページ数: これは、ユーザーがサイト上で訪問した総ページ数をキャプチャします。ページ数条件を参照。
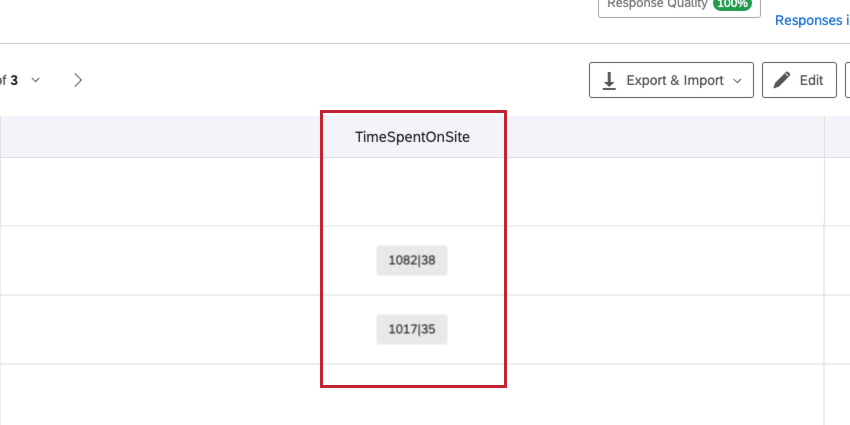
- サイト滞在時間:Time Spent On Siteは、「Time Spent On Site」と「Time Focused On Site」の2つの指標を記録する。サイト滞在時間とは、訪問者があなたのウェブサイトをブラウザウィンドウで開いていた時間のことです。サイトに集中したタイミングとは、訪問者があなたのウェブサイトをコンピュータの最前面の「インフォーカス」ウィンドウとして開いていた時間のことです。現場に費やした時間」または「現場に集中した時間」を参照。
- 現在のページURL:インターセプトが表示されたときに訪問者がいるページ。現在のページのURLを参照してください。
- サイト上のHtml: 値を取得したいページのHtmlを指定します。例えば、ショッピングカートの要素を持っていて、訪問者のカートにいくつのアイテムが入っているかを知りたいとします。サイトのHtmlを参照。
- クッキーからの値: サイト上の特定のクッキーから値をキャプチャします。例えば、return_visitorという名前のクッキーがあり、誰かがあなたのサイトを以前訪れたことがあるかどうかを取得します。クッキー条件を参照。
- URLパラメータ:あなたのウェブサイトがURLにパラメータを追加している場合、このオプションを使用すると、任意のパラメータの値をキャプチャすることができます。
- URL Regex:Regexコーディングをキャプチャします。
Qtip:Regexはカスタムコーディング機能です。残念ながら、クアルトリクスサポートではカスタムコーディングに関するアドバイスは行っておりません。その代わり、クアルトリクスXMコミュニティの経験豊富なユーザーにいつでも質問できます。
- JavaScriptからの値:このオプションは、サイトのカスタムJavaScriptをキャプチャします。指定する値はJavaScriptの式/コールである必要があります。
Qtip:JavaScriptはカスタムコーディング機能です。残念ながら、クアルトリクスサポートではカスタムコーディングに関するアドバイスは行っておりません。その代わり、クアルトリクスXMコミュニティの経験豊富なユーザーにいつでも質問できます。
- Page Referrer(ページリファラー): 訪問者がインターセプトのページにたどり着く前に見ていたページ。ページ参照元を参照。
- Site Referrer(サイト・リファラー):訪問者があなたのウェブサイトに到着する前に見ていたウェブサイト。サイト・リファラーを参照。
- 検索語:訪問者があなたのウェブサイトに到達するために検索した用語をキャプチャします。検索語を参照。
- Googleデータレイヤーの値:このオプションは、Googleデータレイヤーのカスタム変数をサイトから取得します。ウェブサイト/アプリのインサイトでGoogleアナリティクスを使用するを参照してください。
クアルトリクスアンケートで埋め込みデータを保存する
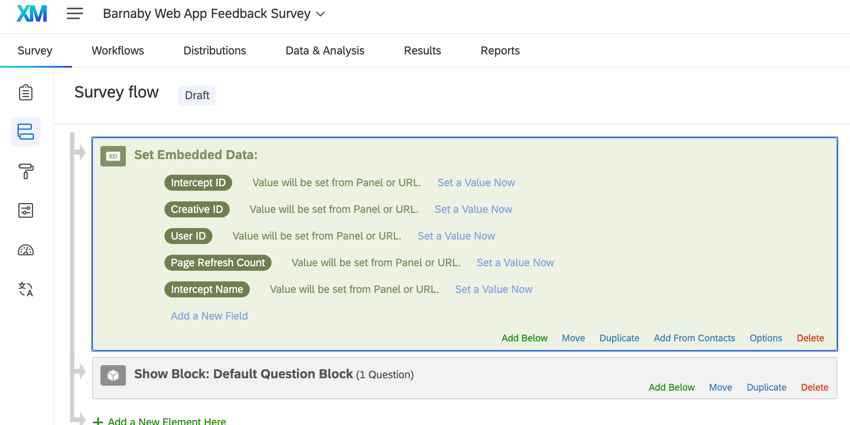
ターゲットがクアルトリクスアンケートの場合、そこに送信された埋め込みデータは、追加アクションなしでアンケートロジックに利用できるようになります。ただし、この埋め込みデータをアンケート結果に保存したい場合は、アンケートフローに追加する必要があります。
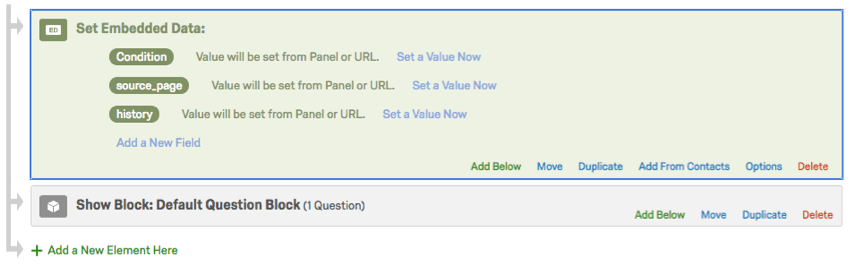
埋め込みデータサポートページの手順に従って、アンケートフローに追加してください。フィールドの値は「Value will be set from Panel or URL」のままにします。
埋め込みデータを他のターゲットで使う
ターゲットがクアルトリクスのアンケート調査でなくても、埋め込みデータを活用し、クアルトリクスのアンケート調査と同じように情報を渡すことができます。埋め込みデータはリクエストボディ(POSTメソッド)に渡されるため、目に見えるアンケートURLで確認することなく、複数の埋め込みデータ要素を取得し、Qualtrics XMプラットフォームに送信することができます。
埋め込みデータ収集のテスト
埋め込みデータの値がインターセプトによって収集されると予想されるときに、開発者コンソールでこのスニペットを実行することによって、どのような埋め込みデータが収集されたかをテストすることができます:
window.QSI.EmbeddedData.getEmbeddedData('YOUR_INTERCEPT_ID')。
収集された値が期待したものでなかったり、空だったりした場合、トラブルシューティングは、収集する埋め込みデータの種類によって異なります:
- 静的:静的埋め込みデータフィールドに欠落や誤りがある場合は、最新バージョンのインターセプトを公開する必要があるかもしれません。
- Googleデータレイヤー:Googleデータレイヤーの埋め込みデータフィールドがなかったり、間違っていたりする場合は、データレイヤーの表現が間違っている可能性があります。あるいは、その値は、その後のデータレイヤーの更新によって上書きされた可能性もある。クアルトリクスはデータレイヤーの最新の値のみを追跡します。Googleデータレイヤーとインターセプトの統合については、Googleアナリティクスとウェブサイト/アプリインサイトの統合を参照してください。
- JavaScript:不適切なJavaScript埋め込みデータフィールドがない場合、間違った表現をしている可能性があります。お探しの変数がテストするページに存在するかどうか、育成チームと協力して確認してください。
アンケート回答の埋め込みデータが空または不正確な場合のトラブルシューティング
テスト時には変数が表示されるのに、実際のアンケート回答では表示されない場合は、クアルトリクスがデータを取得するタイミングと、実際にページ上でデータが利用可能になるタイミングに問題がある可能性があります。
以下の手順でトラブルシューティングを行ってください:
- ページをリロードし、上のセクションのコードスニペットを使って埋め込みデータをテストしてください。
- ブラウザのコンソールで以下のコードを実行
します:QSI.API.unload();QSI
.API.load().then(QSI.API.run); - アンケートにご協力ください。
- インターセプトによってアンケートセッションが開始されると、ウェブサイトのネットワークログに HTTPS リクエストが表示されます。このリクエストには、アンケートIDとインターセプト設定からマッピングされた埋め込みデータが含まれます。このリクエストのペイロードをチェックすることは、セッションが埋め込みデータで 始まったかどうかを検証する助けになる。
正しい値が渡されるようになったのであれば、これはタイミングの問題である可能性が高く、データ値がページに入力された後にインターセプトをトリガーする必要があります。これは、QSI.APIコール、またはタグマネージャーを使用して行うことができます。詳しくはプロジェクトデプロイメントコードをご覧ください。
ダッシュボードでのインターセプト埋め込みデータの表示
ウェブ/アプリのインサイトをCXダッシュボードに表示したい場合があります。このセクションでは、埋め込みデータを読みやすい形式で表示するための一般的な手順を説明します。
- インターセプトロジックに、ダッシュボードに表示したい埋め込みデータフィールドを追加します。

Qtip:一般的なフィールドは以下の通りです:
- インターセプトID:インターセプトのIDまたは表示名。
- クリエイティブID:クリエイティブのIDまたは表示名。
- JavaScriptからの値:JavaScript式からのデータを表示します。
- Adobe Analyticsの変数:Adobe AnalyticsのカスタムeVarsのデータを表示します。
- 静的値:インターセプト名、クリエイティブ名、ウェブサイトに関する情報などのカスタム値を渡します。
- インターセプトに表示されているアンケートに、インターセプトのフィールドに一致する埋め込みデータフィールドを追加します。

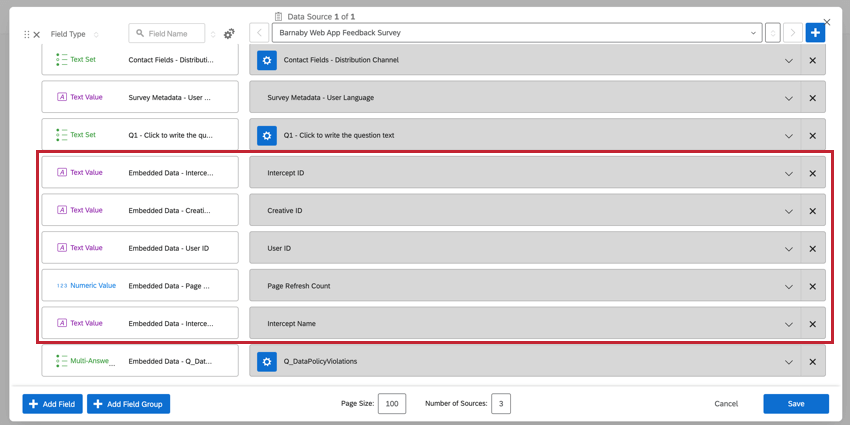
- アンケートをCXダッシュボードにマッピングし、埋め込みデータフィールドを含めるようにします。

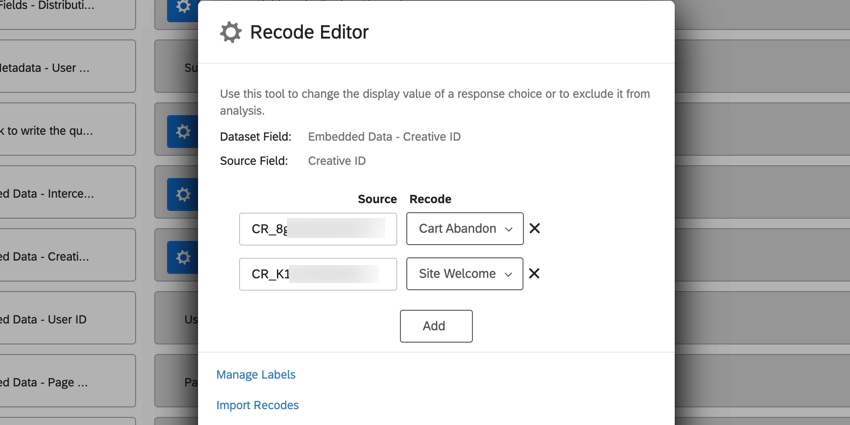
- インターセプトIDやクリエイティブIDのようなフィールドを表示する場合、代わりにインターセプト名やクリエイティブ名を表示するようにIDを再コード化することができます。
 例上記の例では、2つの異なるクリエイティブのデータを同じダッシュボードに表示しています。個々のクリエイティブのデータを見やすくするため、埋め込みデータフィールドとしてクリエイティブIDを追加し、個々のID値をクリエイティブ名に割り当て直しました。そして、このフィールドをダッシュボードフィルターとして追加し、ウィジェットでこのフィールドを使用することができる。
例上記の例では、2つの異なるクリエイティブのデータを同じダッシュボードに表示しています。個々のクリエイティブのデータを見やすくするため、埋め込みデータフィールドとしてクリエイティブIDを追加し、個々のID値をクリエイティブ名に割り当て直しました。そして、このフィールドをダッシュボードフィルターとして追加し、ウィジェットでこのフィールドを使用することができる。