The feedback you submit here is used only to help improve this page.
That’s great! Thank you for your feedback!
Thank you for your feedback!
ヒント:このページで説明する機能にアクセスできない場合は、
営業担当にお問い合わせください。デジタルフィードバックとCustomerXM for Digitalの違いの詳細については、デジタルフィードバックと
CustomerXM for Digitalを参照してください。
サイトの条件について
ロジックに使用したい訪問者についての詳細情報が保存されている場合があります。このセクションでは、ウェブサイトの条件について学びます。このような条件はCookie値、Javascript式、サイトのHTMLなどを基にすることができます。
Cookie
Cookieの値は、訪問者のブラウザに保存されているCookieに指定した値が含まれている場合に、クリエイティブを表示するために使用できます。例えば、Return Visitorと呼ばれるクッキーを保存し、訪問者が再訪問者の場合はTrue、新規訪問者の場合はFalseに等しいとすると、再訪問者のみをターゲットにすることができます。
Qtip: ブラウザのセキュリティ制限により、ウェブサイトフィードバックはあなたのウェブサイトによって保存されたクッキーのみを見ることができます。他のウェブサイトによって保存されたクッキーはアクセスできません。
ご注意ウェブサイトフィードバックやその他のクライアント側スクリプトは、「HttpOnly」属性が設定されたクッキーを読み取ることはできません。詳しくは
このページをご覧ください。
警告カスタムコーディング機能はそのまま提供されるため、実装にはプログラミングの知識が必要になる場合があります。クアルトリクスサポートチームでは、カスタムコーディングに関するサポートやコンサルティングは提供していません。その代わり、クアルトリクス
XMコミュニティの経験豊富なユーザーにいつでも質問できます。カスタムコーディングサービスの詳細をお知りになりたい場合は、クアルトリクス
営業担当までご連絡ください。
クッキーの条件を作成するには
- インターセプトターゲットレベルかアクションセットレベルのどちらかに論理を追加する。

- 最初のフィールドを下げる。

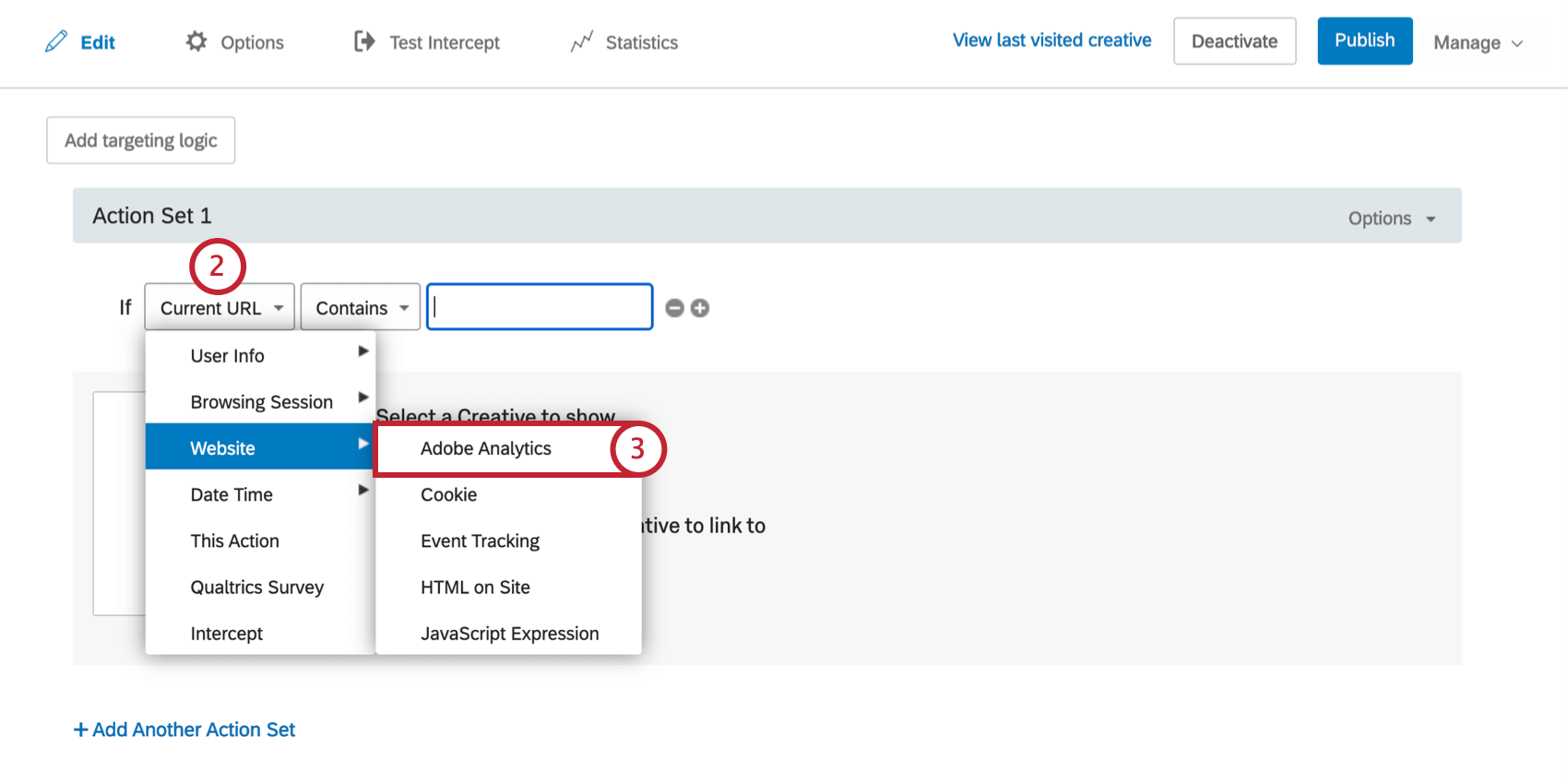
- ウェブサイト]を選択し、[クッキー]を選択します。
- ターゲットに使用したいクッキーの名前を入力してください。

- 値が次へ指定する値と等しい訪問者をターゲットにするか、または等しくない訪問者をターゲットにするかを示します。
- クッキーに含める値を入力します。
イベントトラッキング
イベントトラッキングを使用すると、訪問者がどのページを見たかだけでなく、ウェブサイト上の特定のイベントを聞くことができます。イベントには、銀行サイトで月次明細書をダウンロードする、コマースサイトでライブエージェントとチャットする、などの訪問者のアクションが含まれます。
イベントトラッキングの設定方法については、リンク先のサポートページをご覧ください。
イベント追跡条件を作成するには
- インターセプトターゲットレベルかアクションセットレベルのどちらかに論理を追加する。

- 最初のフィールドを下げる。

- ウェブサイトを選択し、イベントトラッキングを選択します。
- イベント名を入力してください。

- 値が次へ指定する値と等しい訪問者をターゲットにするか、または等しくない訪問者をターゲットにするかを示します。
- イベント値を入力してください。これは、参加者が資格を得るためにイベントが発生しなければならない回数となります。この例では、「checkout_event」イベントを1回以上完了した訪問者に対してクリエイティブを表示します。
サイトのHTML
サイト条件のHTMLは、ページのHTMLを読み取り、HTML要素に指定した値が含まれている場合にクリエイティブを表示するために使用できます。例えば、ショッピングカートに2つ以上の商品を入れている訪問者をターゲットにしたい場合、ショッピングカート要素のIDを使用して、その要素に2以上の数字が含まれているかどうかをロジックのベースにすることができます。

この例では、ショッピングカートに2つ以上の商品がある場合にクリエイティブを表示することにしました。このボタンのHtmlを見ると、カート内のアイテム数を含むHTML要素のIDはqty-in-cartであることがわかります。
Qtip: ターゲットしたい要素にID属性がなく、追加することもできない場合は、JavaScript Expression条件を使ってその要素をターゲットすることを検討してください:
document.getElementsByClassName('qty-in-cart')[0];
例えば、ショッピング・カートにIDはないがclass=”qty-in-cart “があり、ページ上でこのクラスを持つ最初の要素であった場合、このJavaScript式を使ってターゲットにすることができる。
サイト条件でHtmlを作成するには
- インターセプトターゲットレベルかアクションセットレベルのどちらかに論理を追加する。

- 最初のフィールドを下げる。

- ウェブサイト]を選択し、[ サイト上のHtml]を選択します。
- ターゲットに使用したいHtml要素のIDを入力してください。

- 値が次へで指定する値と等しい訪問者をターゲットにするか、または等しくない訪問者をターゲットにするかを示します。
- Htmlに含める値を入力します。
Javascript式
この条件は、JavaScriptの式の値に応じてクリエイティブを表示するために使用することができます。多くの場合、ウェブサイトは訪問者に関する情報をJavaScriptの変数に保存する。たとえば、訪問者が現在の顧客であるか、潜在的な顧客であるかを変数に格納することができます。
この例では、navigator.languageという変数が訪問者の言語設定を保存します。このインターセプトは、彼らが英語でブラウザーを使用している場合、クリエイティブを表示します。
Qtip: JavaScriptの表現を通して、どのようなデータがウェブサイト上で利用可能なのかがわからない?ウェブチームに確認してください。
JavaScript式条件を作成するには
- インターセプトターゲットレベルかアクションセットレベルのどちらかに論理を追加する。

- 最初のフィールドを下げる。

- ウェブサイトを選択し、JavaScriptエクスプレッションを選択します。
- ロジックに使用する JavaScript 式を入力します。

- 値が次へで指定する値と等しい訪問者をターゲットにするか、または等しくない訪問者をターゲットにするかを示します。
- JavaScript式が返すべき値を入力します。
Googleデータレイヤー
この条件を使用すると、Googleデータレイヤーに保存されている値に応じてクリエイティブを表示することができます。多くの場合、ウェブサイトは訪問者に関する情報をデータレイヤー変数に保存する。たとえば、訪問者が現在の顧客であるか、潜在的な顧客であるかを変数に格納することができます。クアルトリクスはこれらの変数が更新されるとリロードすることができ、リアルタイムのターゲティングが可能になります。
この例では、navigator.languageという変数が訪問者の言語設定を保存します。このインターセプトは、彼らが英語でブラウザーを使用している場合、クリエイティブを表示します。
Qtip:Googleデータレイヤーを通してウェブサイト上でどのようなデータが利用可能なのかが分かりませんか?ウェブチームまたはアナリティクスチームに確認してください。
googleデータレイヤーの条件を作成する。
- インターセプトターゲットレベルかアクションセットレベルのどちらかに論理を追加する。

- 最初のフィールドを下げる。

- ウェブサイトを選択し、グーグル・データ・レイヤーを選択する。
- ロジックに使用するデータレイヤー変数を入力します。

- 値が次へで指定する値と等しい訪問者をターゲットにするか、または等しくない訪問者をターゲットにするかを示します。
- データレイヤー変数が返すべき値を入力する。
Related Articles
'>
当サポートサイトの日本語のコンテンツは英語原文より機械翻訳されており、補助的な参照を目的としています。機械翻訳の精度は十分な注意を払っていますが、もし、英語・日本語翻訳が異なる場合は英語版が正となります。英語原文と機械翻訳の間に矛盾があっても、法的拘束力はありません。