トレンドチャートウィジェット(CX)
トレンドチャートウィジェットについて
警告: このウィジェットは非推奨となっており、現在はサポートされていません。より柔軟な設定を行う同じ機能については、代わりに折れ線グラフウィジェットを使用します。
トレンドチャートウィジェットには、設定された期間にわたる 1 つまたは複数のフィールドのデータが表示されます。 これらのデータ傾向をさまざまな方法で表示できるため、幅広いカスタマイズが可能だ。

フィールドタイプの互換性
トレンドチャートウィジェットは、次のフィールドの種類と互換性があります:
- 数値
- 番号セット
トレンドチャートウィジェットの線を選択するときには、上記のタイプのフィールドのみを使用できます。
ウィジェットのカスタマイズ
基本設定
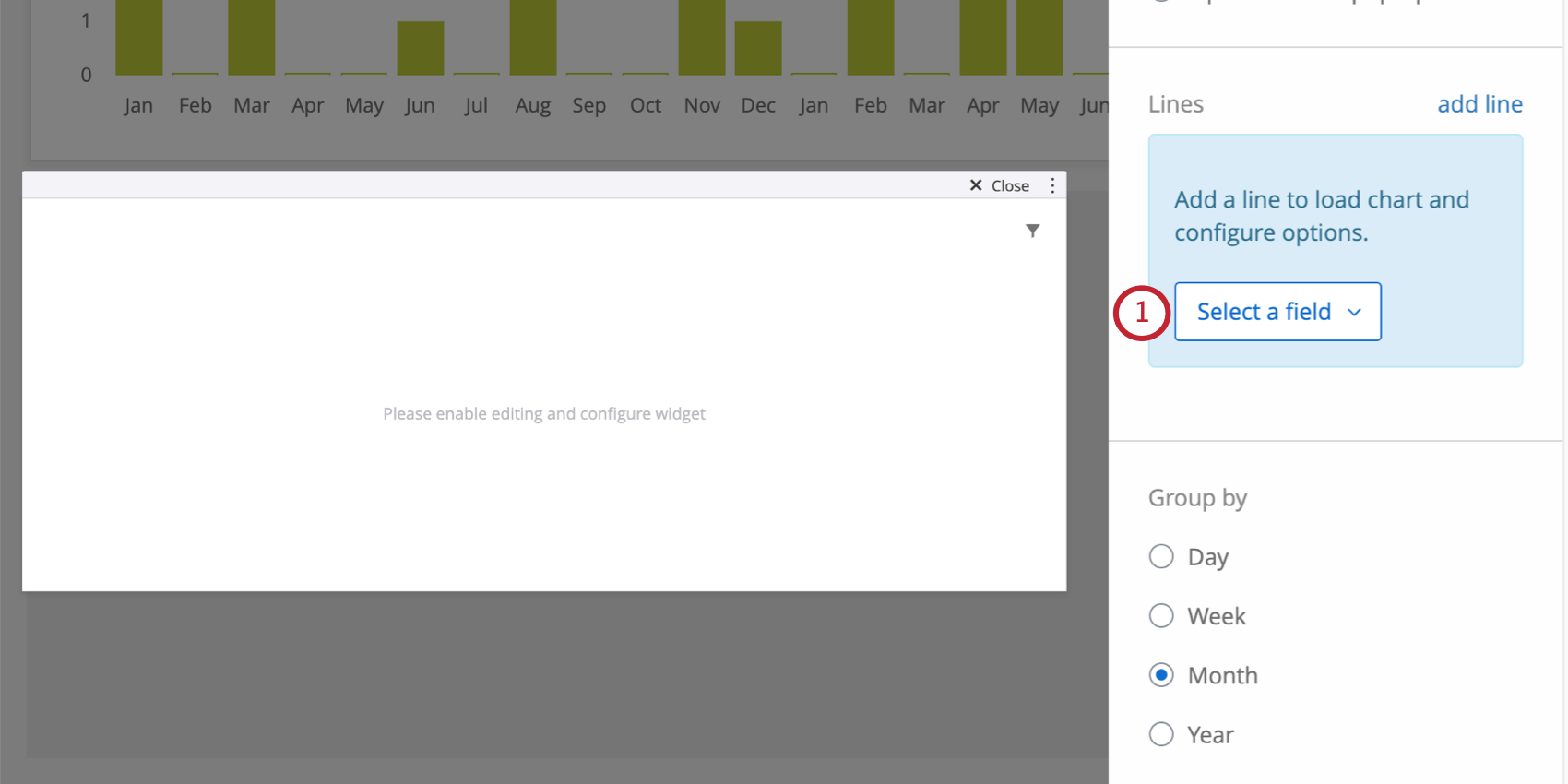
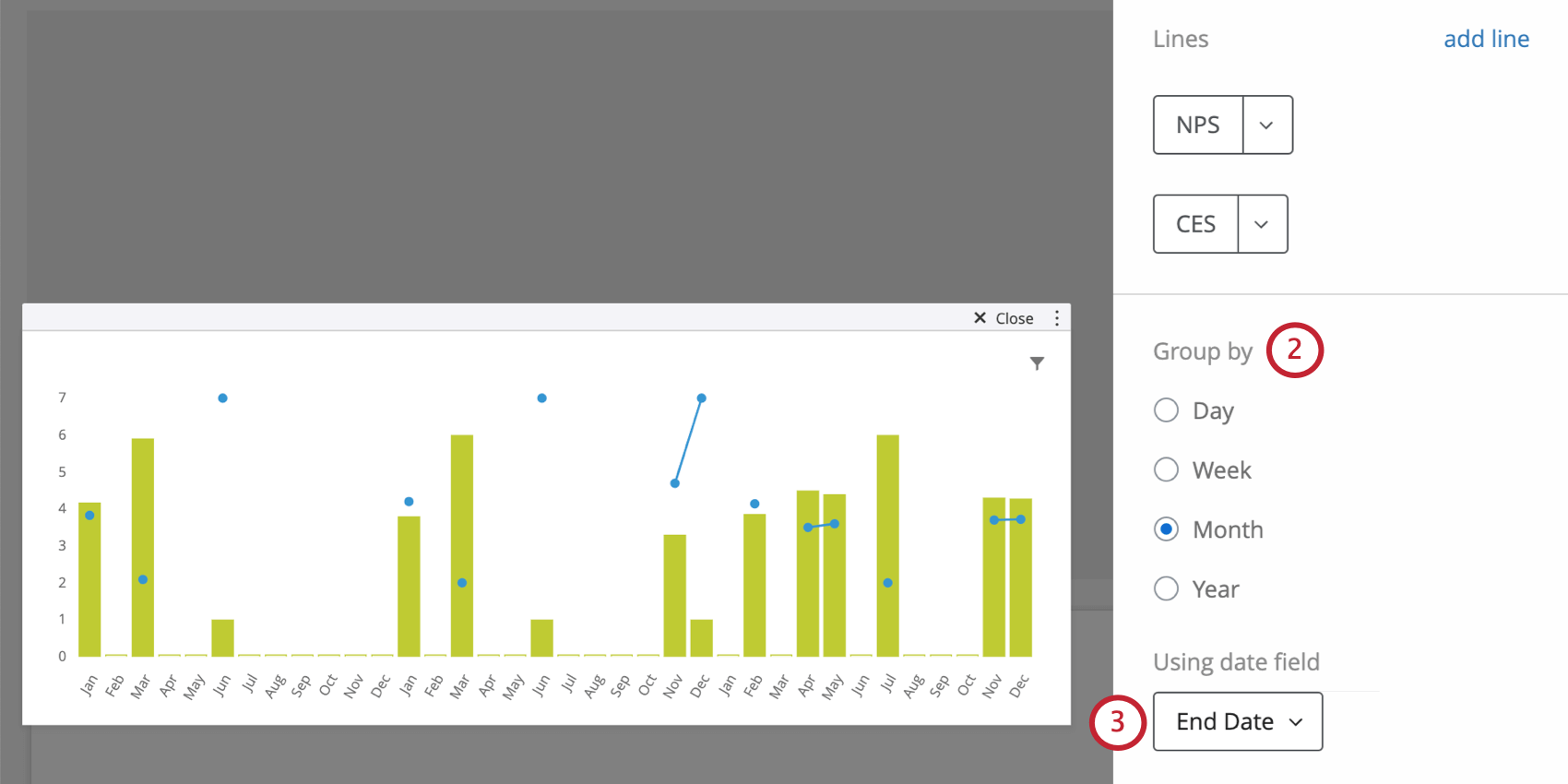
- 傾向チャートで時間の経過に伴って除外するフィールドを決定するには、フィールドを選択をクリックします。 数値および数値セット項目のみがオプションとして一覧表示されます。

- X 軸の期間のグループ化方法を決定します。たとえば、日、週、月、年などです。

- Using date フィールドのドロップダウンで、データを取り出すために使用する日付フィールドを決定します。
- 複数のメトリックをチャートに追加してレイヤを重ねるには、線の追加をクリックします。
![[行の追加]オプションおよびプルダウンリスト](https://www.qualtrics.com/m/assets/support/wp-content/uploads/2018/11/Trend-Chart-Widget-CX-2.png)
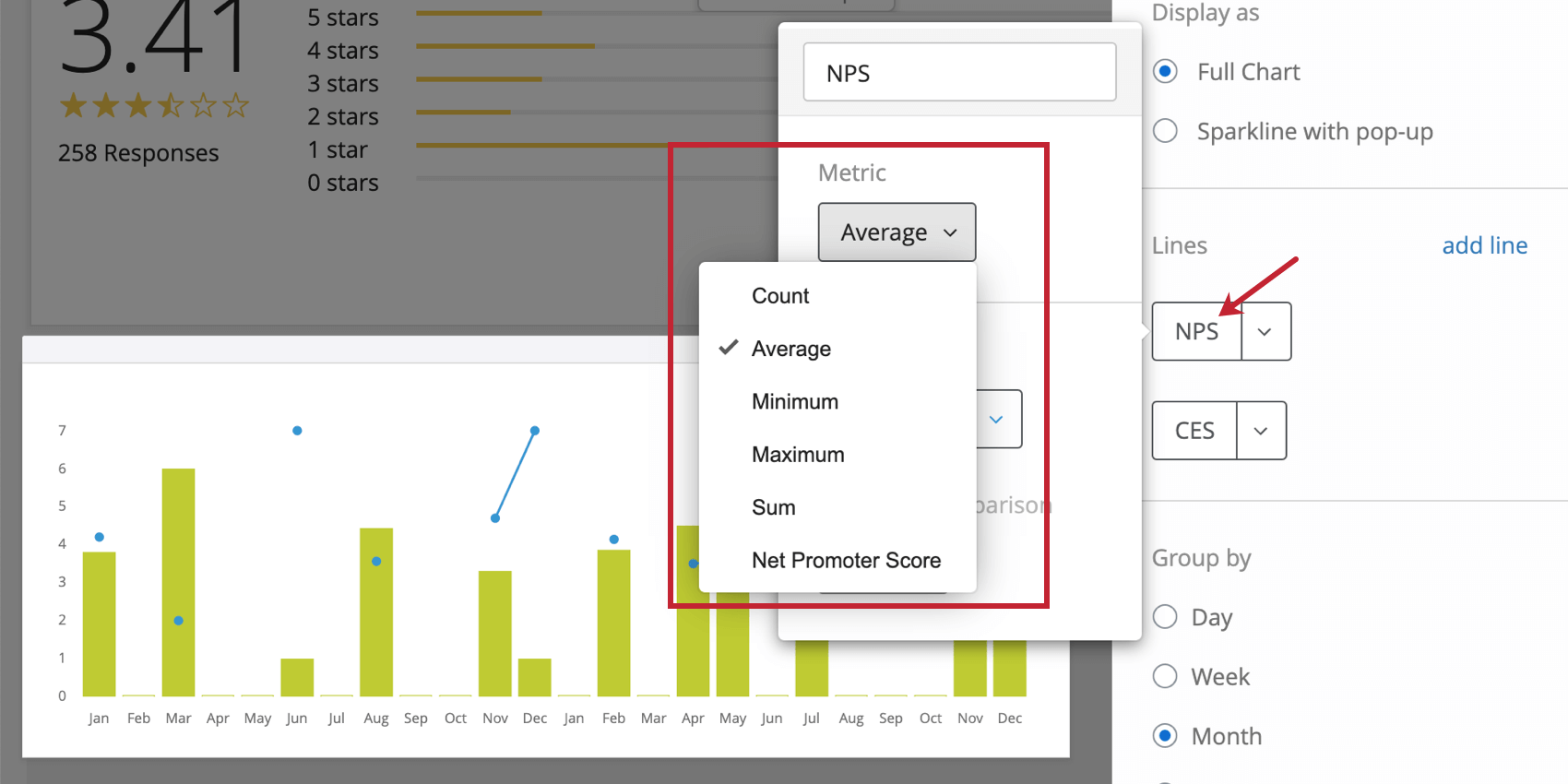
メトリクスの調整
デフォルトでは、トレンドチャートウィジェットに線を追加すると、デフォルトでカウントされます。これは、その特定のフィールドで収集された回答数(または、インポートされたデータファイルにあった行/レコード数)の数です。このフィールドをクリックすると、次のような別の指標から選択できます。
- 件数:選択したフィールドの回答数を表示します。
- 平均: 選択した項目の平均値を表示します。
- 最小: 選択した項目の最小値を表示します。
- 最大: 選択した項目の最大値を提示します。
- 合計: 選択したフィールドのすべての値の合計を取得します。
- Net Promoter Score: 批判者、中立者、推奨者 NPSの質問から。
ヒント:相関、ベンチマーク、カスタム指標、上位/下位ボックスを使用する場合は、代わりにシンプルなチャートウィジェットを使用することをお勧めします。
警告: トレンドチャートウィジェットの履歴比較機能が非推奨になりました。
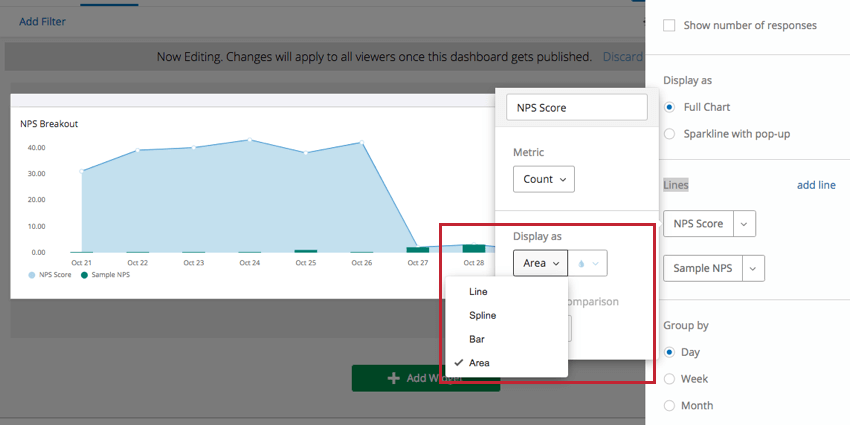
データの表示方法の書式設定
追加した行をクリックします。表示形式では、トレンドチャートウィジェットにフィールドを表示する 4 つの異なる方法から選択することができます。
- 折れ線: このフィールドの値を折れ線グラフ上のポイントとして表示します。
- スプライン: このフィールドの値を折れ線グラフにポイントとして表示しますが、角は丸めます。
- 棒: 値をグラフの棒として表示します。
- 領域: 値を折れ線グラフとして接続し、その下の領域に影を付けます。
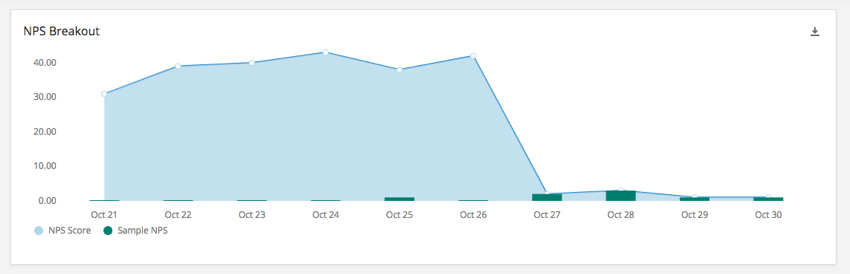
チャートの線ごとに異なる表示オプションを選択すると、簡単に区別することができます。追加する指標ごとに色を調整することも忘れないでください。
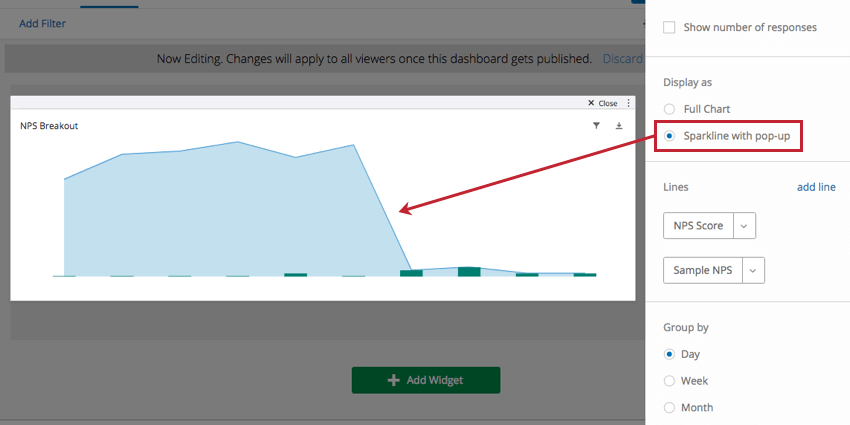
チャート自体の表示方法を変更することもできます。トレンドチャートを表示するには、以下の 2 つのオプションがあります。
- フルチャートには、軸とラベルを含むチャート全体が表示されます。
- ポップアップでスパークラインを選択すると、簡略化されたバージョンのチャートが表示され、軸とラベルが削除されます。チャートをクリックすると、チャートのフルバージョンがポップアップに表示されます。

縦の範囲
垂直範囲セクションで最小値と最大値を設定すると、チャートの Y 軸の最小値と最大値を手動で指定できます。
軸オプション
- 水平軸を表示: X 軸を非表示にするには、選択を解除します。
- 垂直軸を表示: 選択を解除すると、Y 軸が非表示になります。
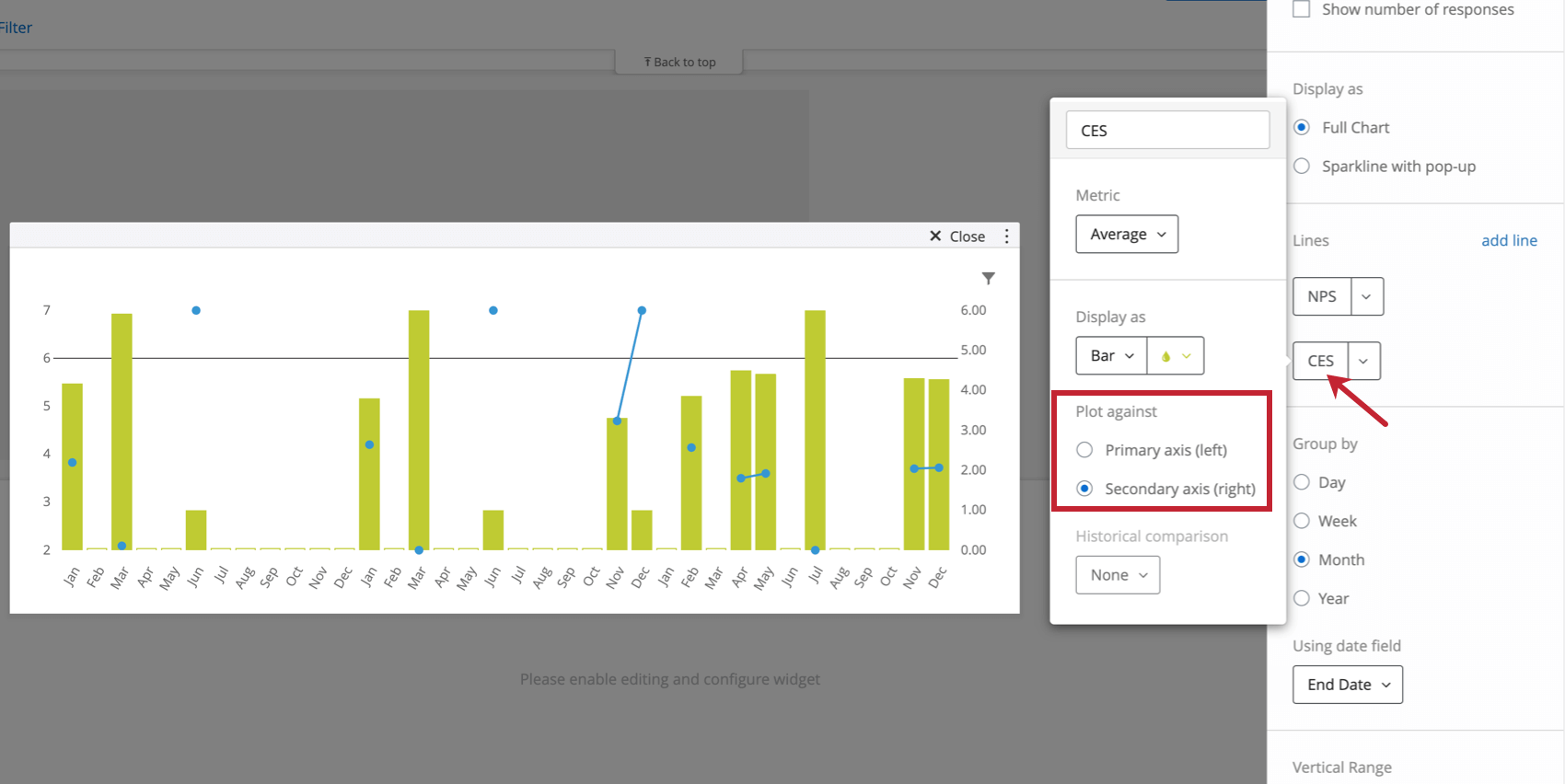
- 副軸を有効にする: ウィジェットに複数の行を追加する場合に最も便利です。この機能を有効化すると、2 番目の Y 軸がウィジェットに追加され、追加行の 1 つを別々にチャート化することができます。下のスクリーンショットでメトリクスをクリックし、それを副軸にプロットするかどうかを決定する方法については、を参照してください。

表示するグラフの要素
- ;ポイント(線上):線やスプラインにポイントを加える。選択を解除すると、点のない線が表示されます。
- 背景グリッド: チャートにグリッドを追加します。
- 凡例: グラフの下部に、どの色がどの線に対応しているのかを説明する凡例を追加します。複数行のグラフで最も役立ちます。
- ツールヒント: ダッシュボードユーザがポイントにカーソルを合わせて、データ値の詳細を確認できます。
- 水平基準線: ウィジェットに基準線を追加します。ウィジェットに 2 つの値がある場合、この静的値は 1 次 Y 軸に対して設定されます。
ヒント:複数の基準線を追加し、色をカスタマイズし、さらに動的なカスタム指標を基にする場合は、代わりにシンプルなチャートウィジェットを使用することを検討してください。