ゲージチャートウィジェット
ゲージチャートウィジェットについて
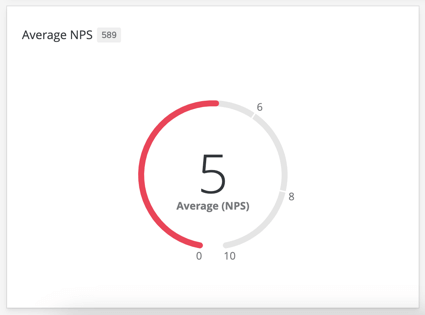
ゲージチャートウィジェットでは、特定の指標の値を設定したスケールで表示することができます。値は、開いた円の周りをプログレスバーで表され、左端がこの指標の最小値、右端が最大値である。ゲージバーに加えて、ウィジェットはメトリックの数値を直接表示します。
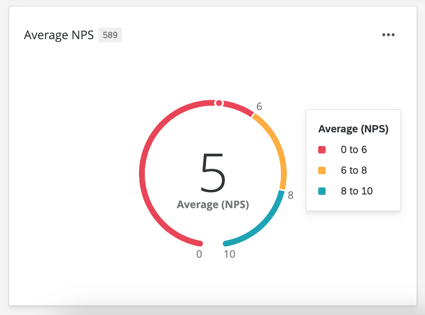
ゲージチャートにカーソルを合わせると、値の全範囲と対応する色が表示されます。
このウィジェットは、従業員エクスペリエンス(エンゲージメント、ライフサイクル、およびアドホック従業員調査)、カスタマーエクスペリエンス、ブランドトラッカーなど、さまざまなダッシュボードで使用できます。
ダッシュボードの種類
このウィジェットは、いくつかの異なるタイプのダッシュボードで使用することができます。これには次のようなものがあります。
フィールドタイプの互換性
ゲージチャートウィジェットは、主にデータフィールドから直接ではなく、追加されたメトリックに基づいています。フィールドタイプは、カウント以外の指標を使用する場合にのみ重要である。データ・フィールドを必要とするメトリクス(平均値など)を使用する場合は、Number Set またはNumeric Valueデータ・フィールドのみを選択できます。
CX ダッシュボードおよび BX ダッシュボードでは、メジャー グループを選択することもできます。
基本設定
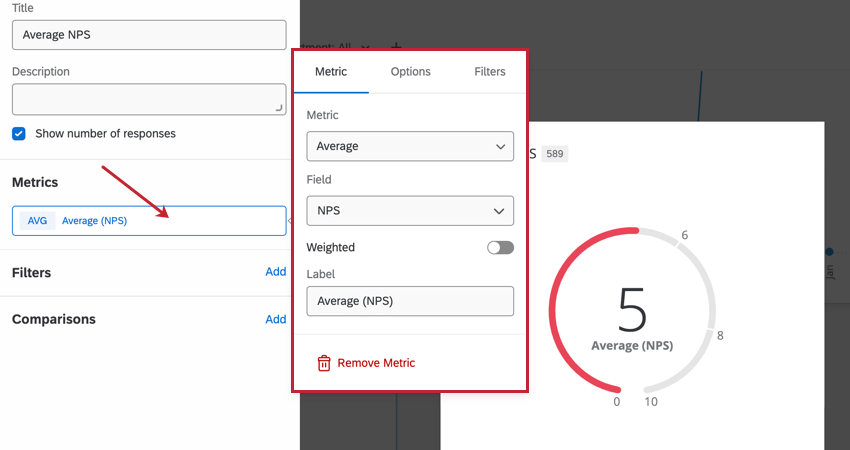
指標
ゲージチャートウィジェットを追加する際、メトリックを指定する必要があります。メトリックを選択する場合、メトリックにラベル(すなわち名前)を付け、メトリック自体を選択する必要があります。count以外のメトリックを選択した場合は、メトリックを計算するフィールドを指定する必要があります。また、オプション(Options )を選択すると、表示される小数点以下の桁数だけでなく、数値、パーセンテージ、または通貨形式でのメトリックを希望するかどうかを指定することができます。フィルタ セクションに移動して、表示されるメトリックをフィルタリングします。

利用可能な指標は以下の通りです:
- カウント:選択したフィールドの回答数を表示します(5 段階評価で値を選択した回答者の数など)。
- 平均値: 選択したフィールドの平均値を表示します。
- 最小値:選択したフィールドの最小値を表示する。
- 最大値:選択したフィールドの最大値を表示する。
- 合計:選択したフィールドのすべての値の合計を引き出します。
- ネットプロモータースコア:NPSの質問から批判者、中立者、推奨者を特定する。
Qtip:NPSスコアの表示にはゲージカートがよく使われます。
- 相関:2つのフィールド間の相関を示すピアソンのr値を入力する。
- トップボックス/ボトムボックス: 指定した値の範囲に入る回答の割合を表示します。
- カスタムメトリクス(CX/BXダッシュボードのみ):作成したカスタムメトリクスを含めます。詳しくは、カスタムメトリクスのページをご覧ください。
- ベンチマーク 作成したベンチマークしかし、これはベンチマークをウィジェットに追加するだけで、他のデータは追加しません。ベンチマークと一緒にご自身のデータを表示して、ご自身のデータがどの程度評価されているかを確認するには、代わりに「ベンチマーク比較を表示する」のセクションの指示に従うことをお勧めします。
- ワンタイムベンチマーク:ウィジェットの1回限りのベンチマークを設定する。ウィジェットで表示するベンチマーク・データセット、バージョン、フィールドを選択し、ベンチマーク固有のフィルタを追加できます。
QTIP:従業員エクスペリエンスダッシュボードに複数のソースがマッピングされている場合、すべてのソース データがウィジェットにまとめて表示されます。ウィジェットレベルのフィルターを使用して、一度に1つのデータソースだけが表示されるようにする必要があります。ダッシュボード・ユーザーにフィルタを調整させたくない場合は、このフィルタをロックすることもできる。
ウィジェットの基本的な使い方やカスタマイズについては、より一般的なウィジェット編集(CX|EX)のサポートページをご覧ください。ウィジェット固有のカスタマイズについては、続きをお読みください。
フィルタ
フィルターセクションでウィジェットをフィルターできます。詳しくはウィジェットフィルターの追加をご覧ください。
比較
あなたのデータを別のデータセットと比較することができます。詳しくはベンチマーク比較の表示をご覧ください。
オプションを表示
ウィジェットを編集している間、ウィジェットの外観を表示セクションでカスタマイズすることができます。 
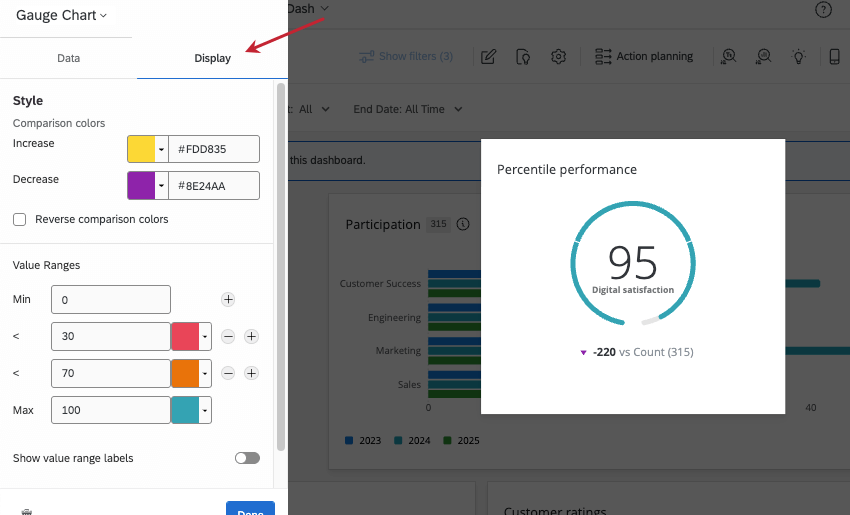
スタイル
比較を追加した場合、チャートの下に表示される比較の色を変更することができます。デフォルトでは、表示されたメトリックが選択された比較より小さい場合、比較の矢印は赤くなります。表示されたメトリックが選択された比較よりも大きい場合、矢印は青色になります。
比較の増減に割り当てる色をカスタマイズできる。16進コード、RGBを入力するか、「増加」または「減少」の隣にある矢印をクリックして、カラーホイールからカスタムカラーを選択できます。
色を反転させたい場合は、「比較色を反転」を選択します。
値の範囲
値域セクションにある最小値と最大値のボックスに値を入力し、ゲージの開始と終了に関連する値を決定します。最小値と最大値に加えて、最大6つの中間値を設定できる。各数値について、ゲージチャートがその値以下の場合に表示する色を設定します。
ユーザーがウィジェットにカーソルを合わせていないときでも、値域をリングに表示したい場合は、値域ラベルを表示するを選択します。ホバー時にのみこれらの値を表示するには、この設定を選択解除します。
ウィジェット・スタイル
- ウィジェットコンテナ:ウィジェット周囲のボーダーを制御します。オプションは次のとおりです。
- ダッシュボードのデフォルトを使用します:ウィジェットのボーダーは、ダッシュボードテーマオプションで設定されているものと同じになります。
- オン:ウィジェットの周りにボーダーが表示されます。
- Off: ウィジェットにはボーダーがありません。
- ウィジェットヘッダー:ウィジェットのタイトル外観を制御します。オプションは次のとおりです。
- 常に表示ウィジェットのタイトルを常に表示します。
- ホバー時に表示ダッシュボードがウィジェットの上にマウスを置いたときにウィジェットを表示します。
- 表示しないウィジェットのタイトルを表示しない。
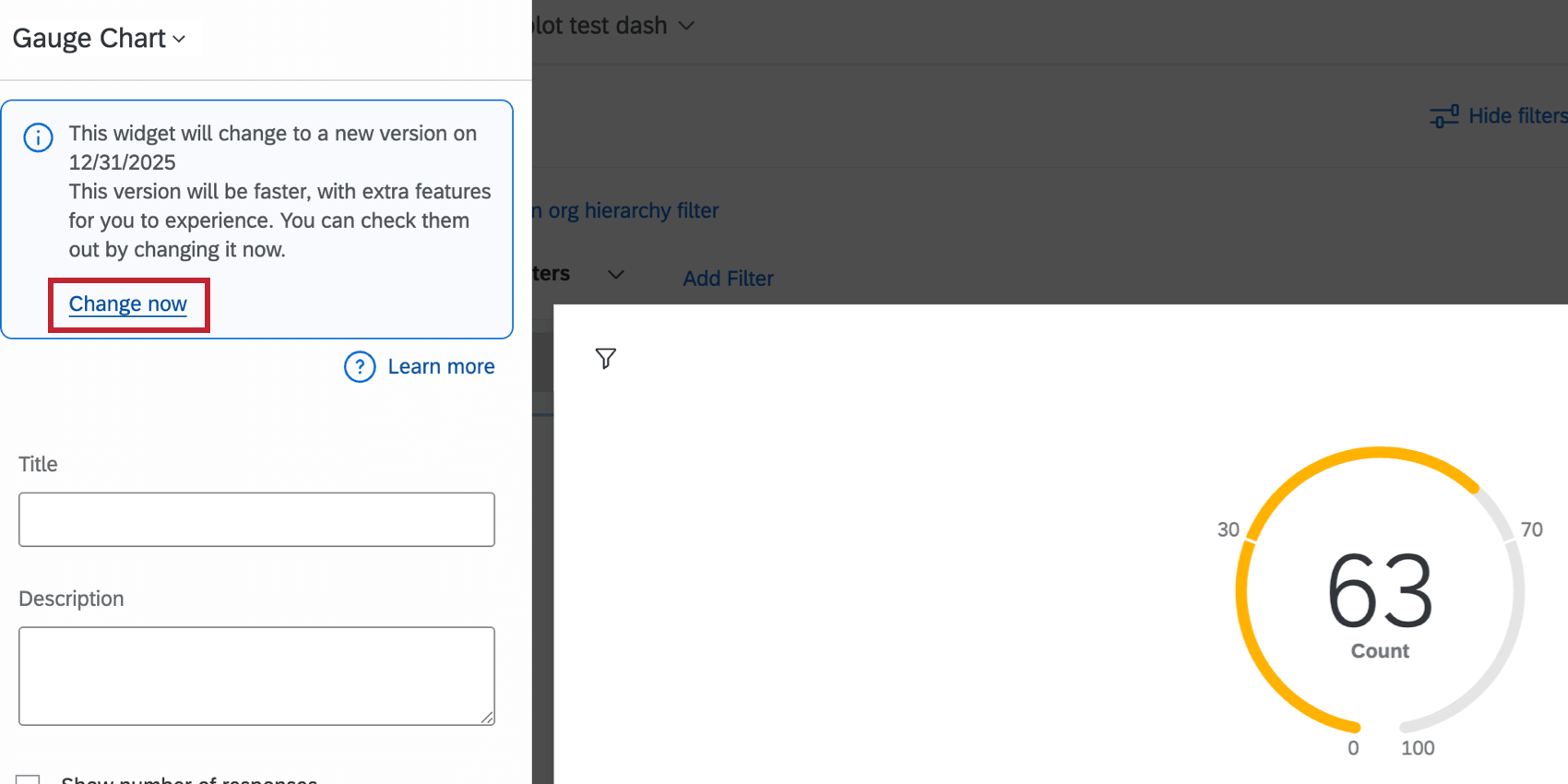
レガシー・ゲージ・チャート・ウィジェットの移行
レガシー・ゲージ・チャート・ウィジェットでは、このページで説明されているすべてのカスタマイズ機能を利用することはできません。カスタマイズパネルの上部にあるChange nowリンクをクリックすることで、レガシーウィジェットを新しいバージョンにアップデートすることができます。
ウィジェットは既存の設定を維持したまま、新しいバージョンに更新されます。その後、ウィジェットをさらにカスタマイズすることができます。詳しくは、基本セットアップと表示オプションをご覧ください。
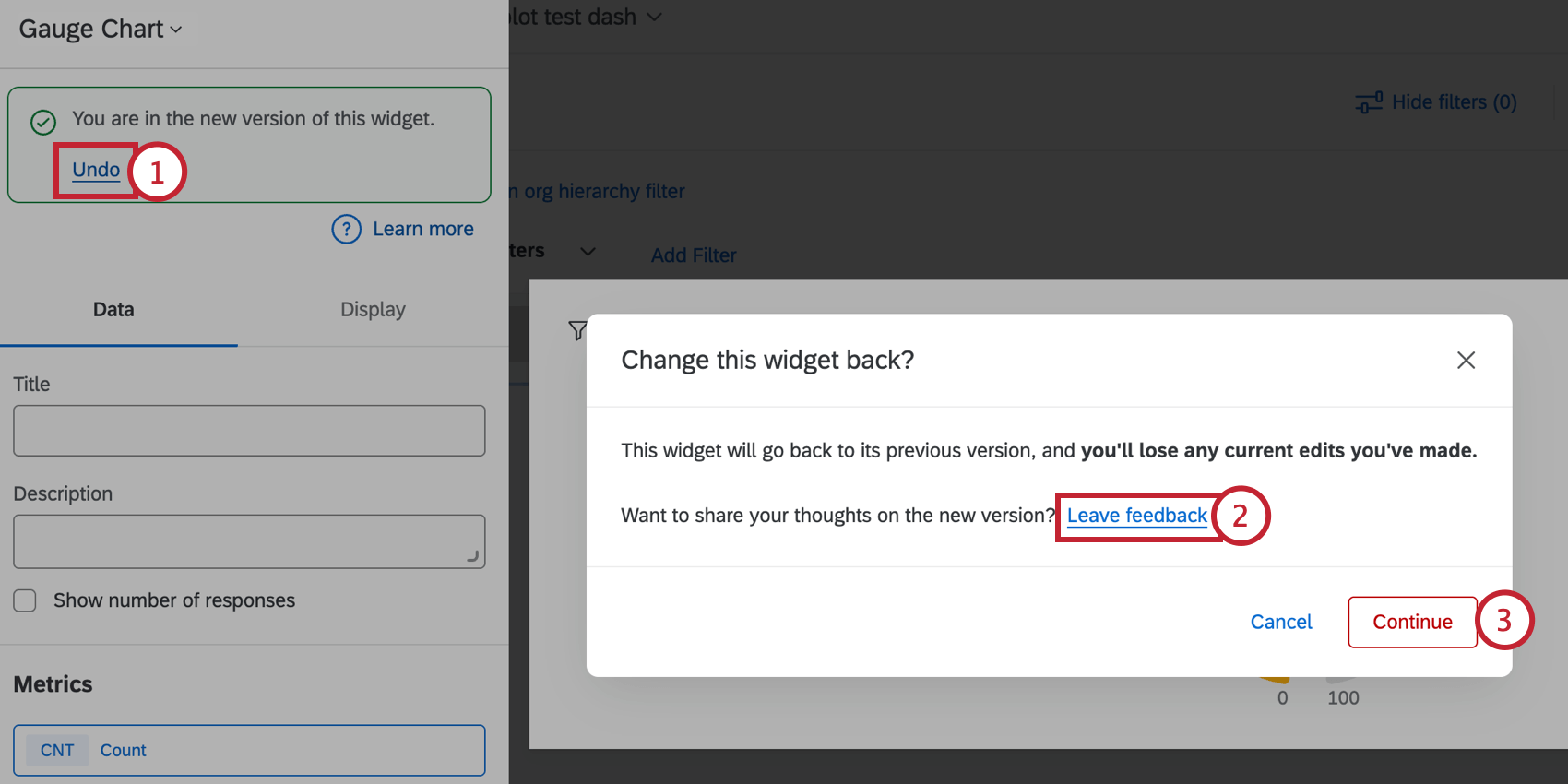
フィードバックの提供 & 変更を元に戻す
ウィジェット移行のエクスペリエンスに関するフィードバックをお待ちしております。以下の手順でフィードバックをお寄せください。ウィジェットを一時的にレガシーエクスペリエンスに戻すこともできます。
- 更新したウィジェットで、カスタマイズパネルの上部にある[元に戻す]をクリックします。

- フィードバックを提供するには、ポップアップメッセージの「フィードバックを残す」リンクをクリックしてください。ブラウザの新しいタブにアンケート調査が表示されます。
- ウィジェットをレガシーバージョンに元に戻すには、Continueをクリックしてください。ウィジェットの新しいバージョンを維持するには、代わりに「キャンセル」をクリックしてください。