アクセシビリティの高いダッシュボード設計のヒント (Studio)
スタジオでのアクセシビリティの高いダッシュボード設計のヒントについて
クアルトリクスは、ダッシュボードの閲覧者がアクセシビリティのあるコンテンツを作成し、維持できるようサポートいたします。Studio でアクセシビリティの高いダッシュボードを作成するための簡単なヒントをいくつか紹介します!
小型スクリーンのためのデザイン
スタジオのダッシュボードは、さまざまな画面サイズに対してレスポンシブに拡大縮小されますが、一部のレイアウトは他のレイアウトよりも小さなビューに容易に適応します。1列または2列のレイアウトでダッシュボードをデザインすると、コンテンツが極端に折り返されたり、切り捨てられたりすることがなくなります。
画像や図表に代替テキストを使用する
画像の代替テキストは、視覚障害者や視力のないユーザーにダッシュボード上の図表の説明を提供します。ダッシュボードを編集する際、画像ウィジェットおよび図表の両方にalt画像テキストと説明を追加することができます。ウィジェットの説明の編集については、以下のウィジェット説明の編集セクションを参照してください。
良いalt画像タイトルは具体的で簡潔です。画像、ロゴ、シンボルをできるだけ簡潔に記述する一方、画像を見ることができないユーザーのために、しっかりとした説明を提供する。良いalt画像タイトルは通常125文字以内です。スクリーンリーダーを使用しているユーザーにとって、ダッシュボードをよりアクセシビリティの高いものにするために、画像を説明するaltテキストを追加する方法については、画像ウィジェットページをご覧ください。
複雑な画像や図表の場合は、長い説明を含める。
チャート、グラフ、図には、短いalt画像タイトルでは伝えきれない重要な情報が含まれています。XM Discoverは、説明的なタイトルに加え、コンテンツウィジェットタイプを除くすべてのウィジェットに対して、ダイナミックな長い説明文を自動的に生成します。これらの説明は、重要なデータポイントを要約し、図表が伝えるべき関連情報を指摘するものです。これらの説明の編集については、以下のウィジェットへの説明の編集セクションを参照してください。
画像をテキストとして使用しない
テキストが画像に平坦化されると、スクリーン・リーダーやその他の支援技術で「クロール」したり、読み取ったりすることができなくなる。画像の代わりに、テキストブロックウィジェットや 見出しスタイル(H1、H2、H3など)を使用して、ダッシュボード内のコンテンツにセマンティックな構造を埋め込むことができます。ダッシュボードにカテゴリーモデルやルーブリックの組織を表示したい場合は、スクリーンショットを挿入する代わりに、オブジェクトビューアウィジェットを使用してください。
色、サイズ、位置を使って情報を伝える
情報を伝えるために、色や大きさ、要素の位置などに気を配りましょう。ダッシュボードの閲覧者は、感覚的な特徴だけに頼ることなく、コンテンツを理解できなければならない。
例
- ダッシュボード上の位置ではなく、名前でウィジェットを参照する(例えば、「右のウィジェット」は、視覚障害のあるユーザーには意味がありません)。
- 色だけでなく、ラベルでデータポイントを区別する。
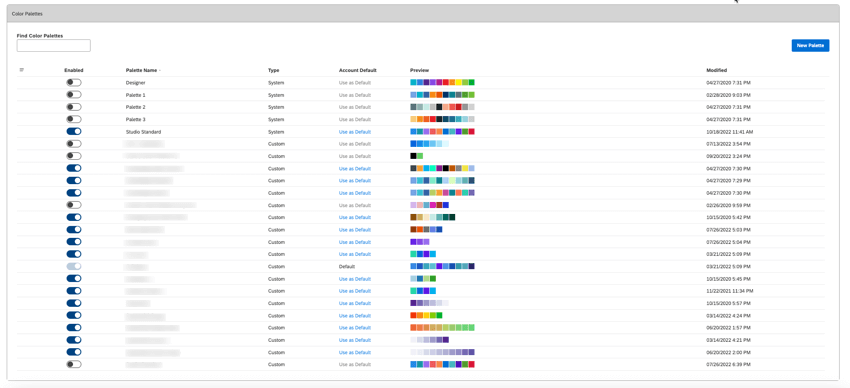
カスタムカラーパレット
スタジオ・ダッシュボード全体で使用される カラーパレットを作成および管理できます。

パターンフィルとダークモード
さまざまなレベルの図表を持つユーザーは、ダッシュボードやブックにパターン塗りつぶしを適用したり、プレビューのカラーテーマを選択することができる。
条件付きメトリックカラー
メトリクスの色は、Studio Metricsページから簡単に更新できます。変更を加える場合は、組織内のすべてのユーザーの表示に影響することを忘れないでください。感情や労力といったXM Discoverの指標には、代表的な色を補完するアイコンが組み込まれ、唯一の情報源としての色への依存を減らしている。
ダッシュボードを詰め込みすぎない
ダッシュボードはできるだけシンプルにして、すべてのユーザーがコンテンツとインタラクティブ機能を理解し、ナビゲートできるようにします。
ウィジェット説明の編集
XM Discoverは、ウィジェット用のダイナミックな長い説明を自動的に生成します。これらの編集可能な説明は、重要なデータポイントを要約し、図表が意図する関連情報を指摘します。
- 該当するダッシュボードの右上にある[編集] をクリックします。
![該当するダッシュボードの右上にある[編集]をクリックします。](https://www.qualtrics.com/m/assets/support/wp-content/uploads//2023/09/edit_1.png)
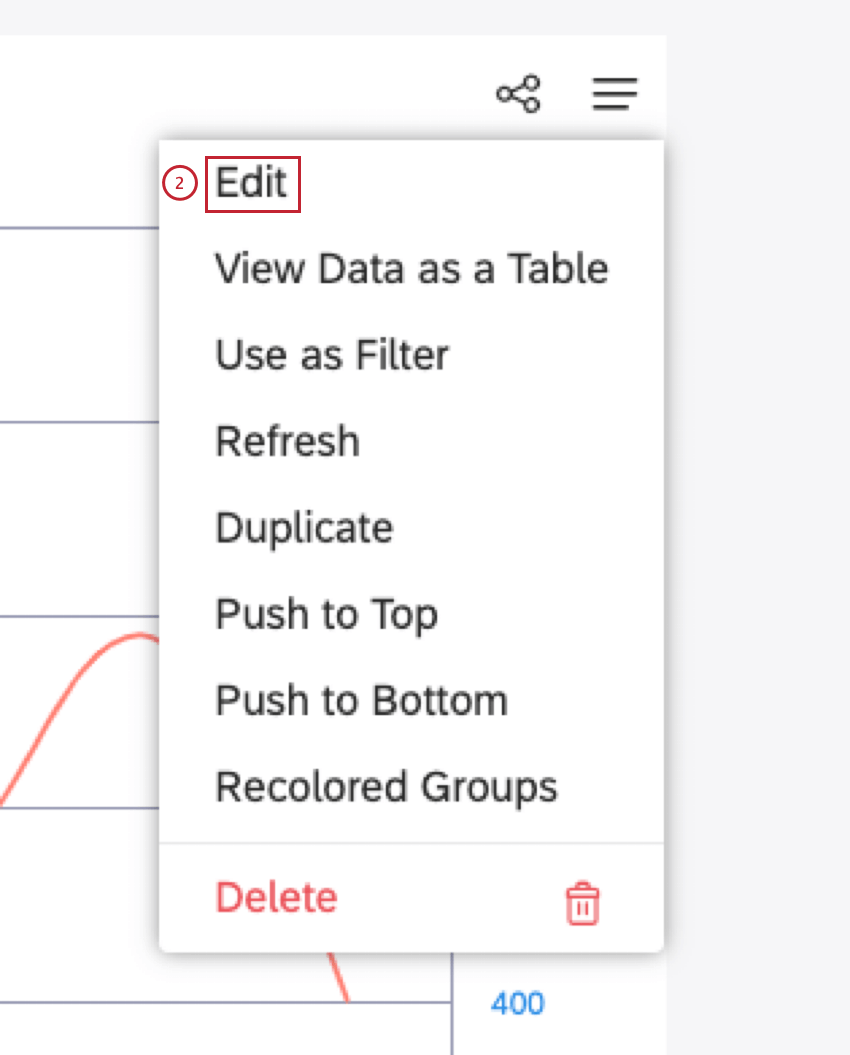
- 該当ウィジェットの右上にあるアクションメニューを展開し、「編集」をクリックします。

- ウィジェットの編集]ウィンドウで、[プロパティ] タブを選択します。
![ウィジェットの編集]ウィンドウで、[プロパティ]タブを選択します。説明ボックスで説明を編集する](https://www.qualtrics.com/m/assets/support/wp-content/uploads//2023/09/properties_description_3_4.png)
- 説明ボックスで説明を編集します(1,000文字まで)。
Qtip: 説明については、上記の「複雑な画像や図表には長い説明を含める」のセクションをご覧ください。Qtip: インタラクティブ・チャート用のアクセシビリティのある説明文の書き方については、Highchartの「インタラクティブ・チャート用のアクセシビリティのある説明文の書き方」を参照してください。