ユーザー情報条件
ユーザー情報条件について
ユーザー情報条件では、所在地やデバイスの種類などの人口統計情報に基づいて訪問者をターゲットにすることができます。このページでは、さまざまなユーザー情報の条件と、インターセプトでの適用方法について説明します。
場所
位置情報を使えば、特定の地域からの訪問者をターゲットにすることができます。
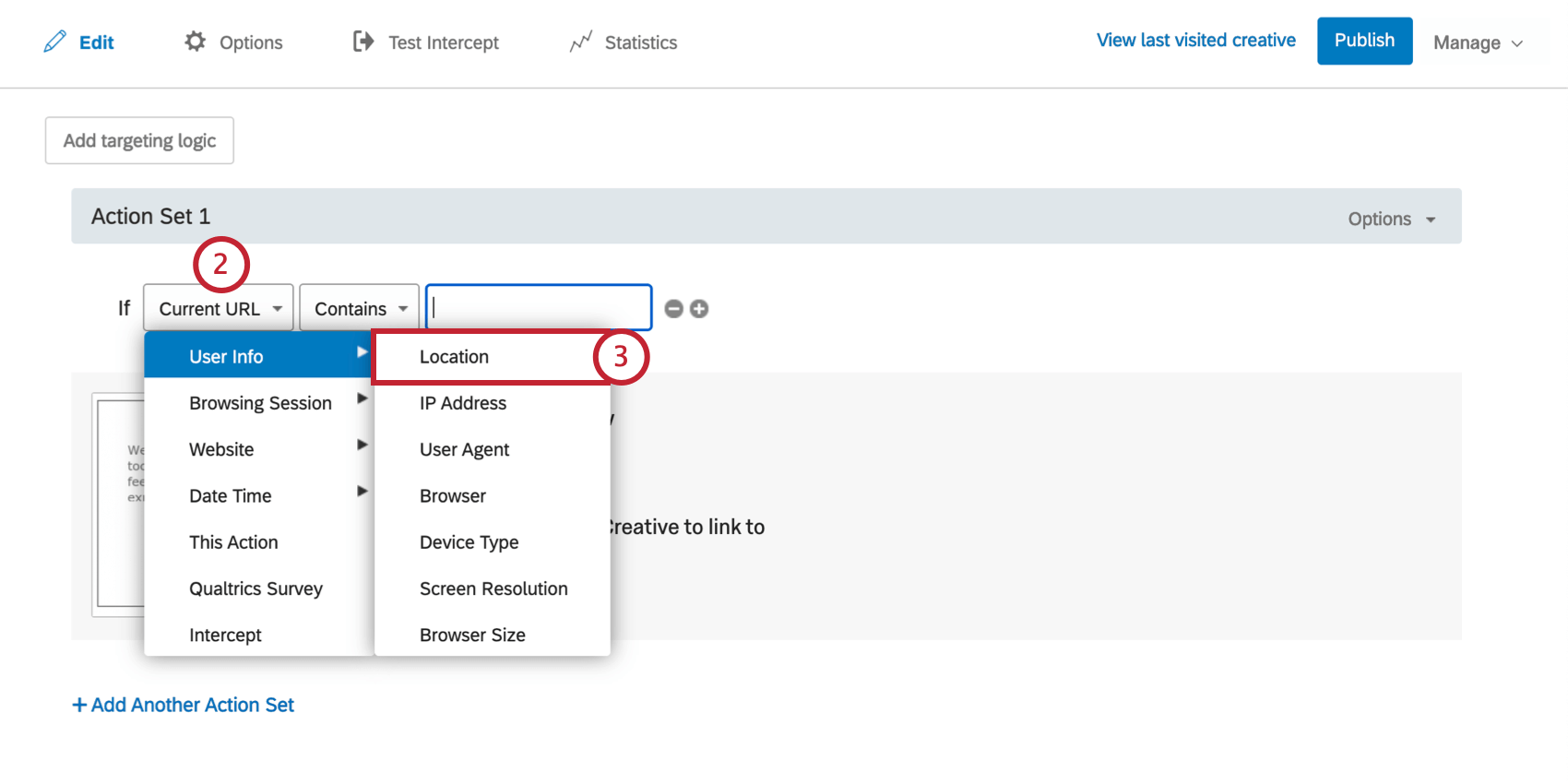
ロケーションターゲティングを設定するには
- インターセプトターゲットレベルかアクションセットレベルのどちらかに論理を追加する。

- 最初のフィールドを下げる。

- ユーザー情報]を選択し、[場所]を選択します。
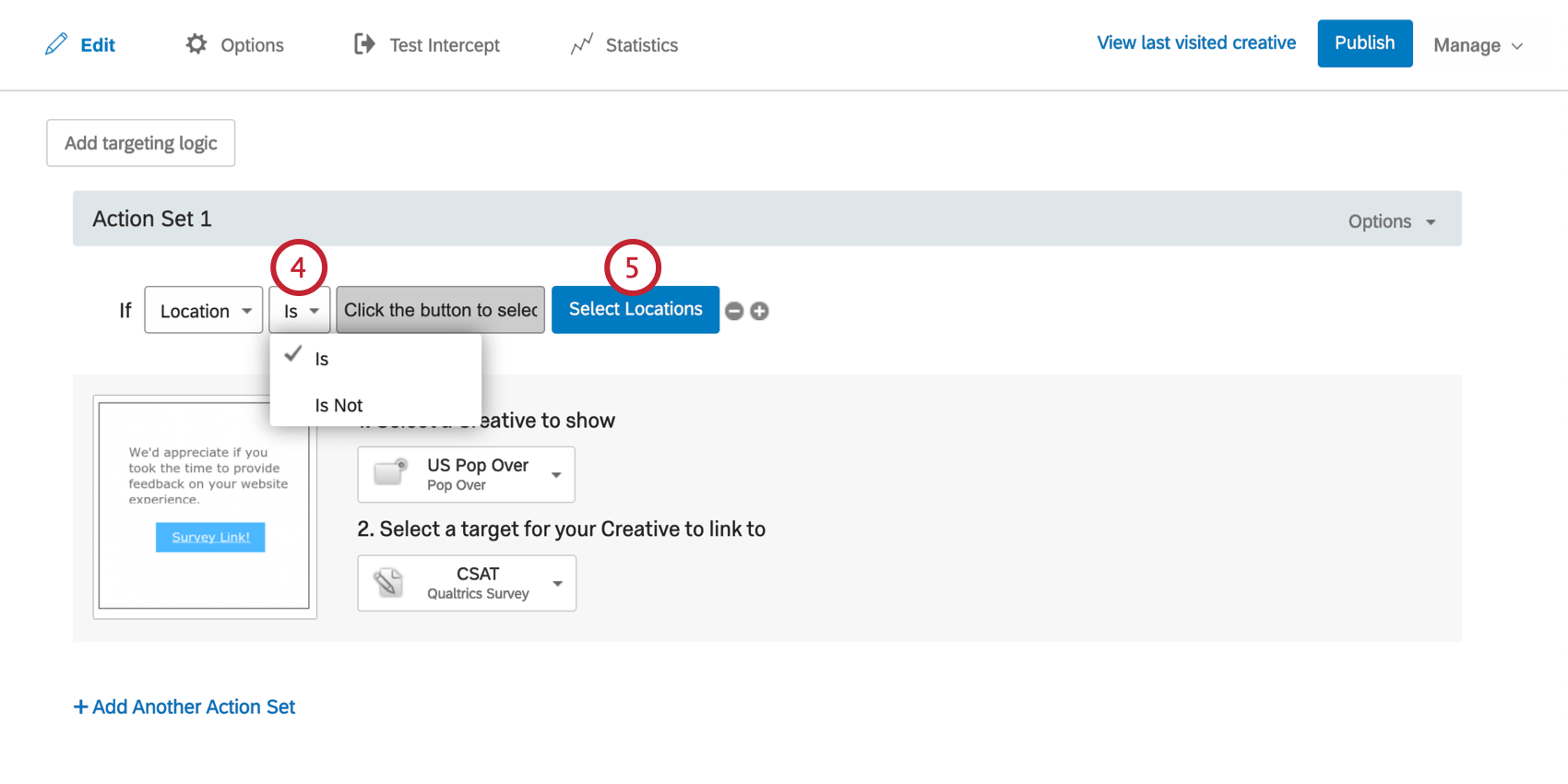
- 次へのドロップダウンは、ターゲットとすべき場所を選択する場合はIsのまま、ターゲットから除外すべき地域を選択する場合はIs Notに切り替えてください。

- 場所の選択]をクリックします。
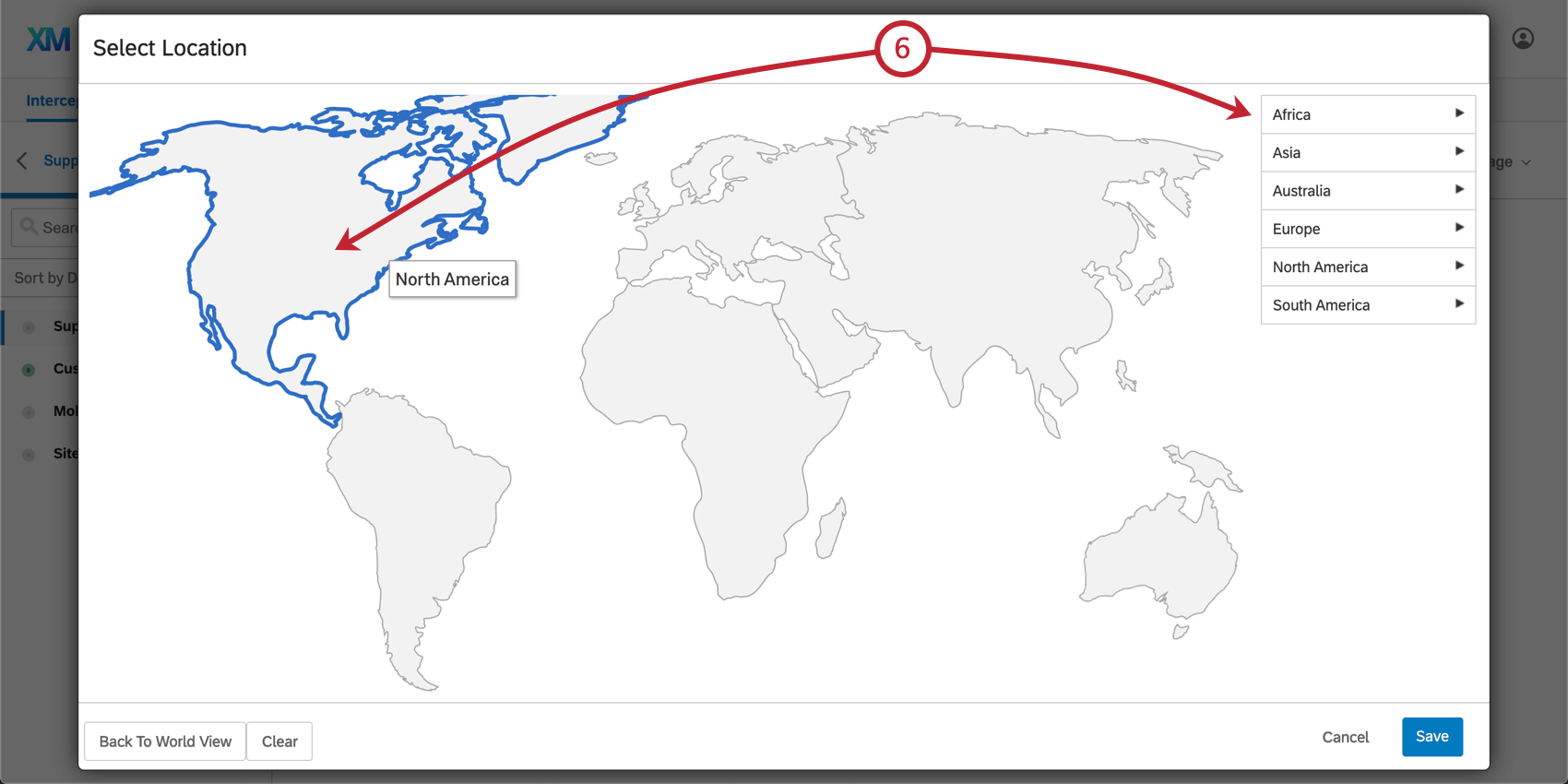
- ターゲットにしたい大陸を選択します。

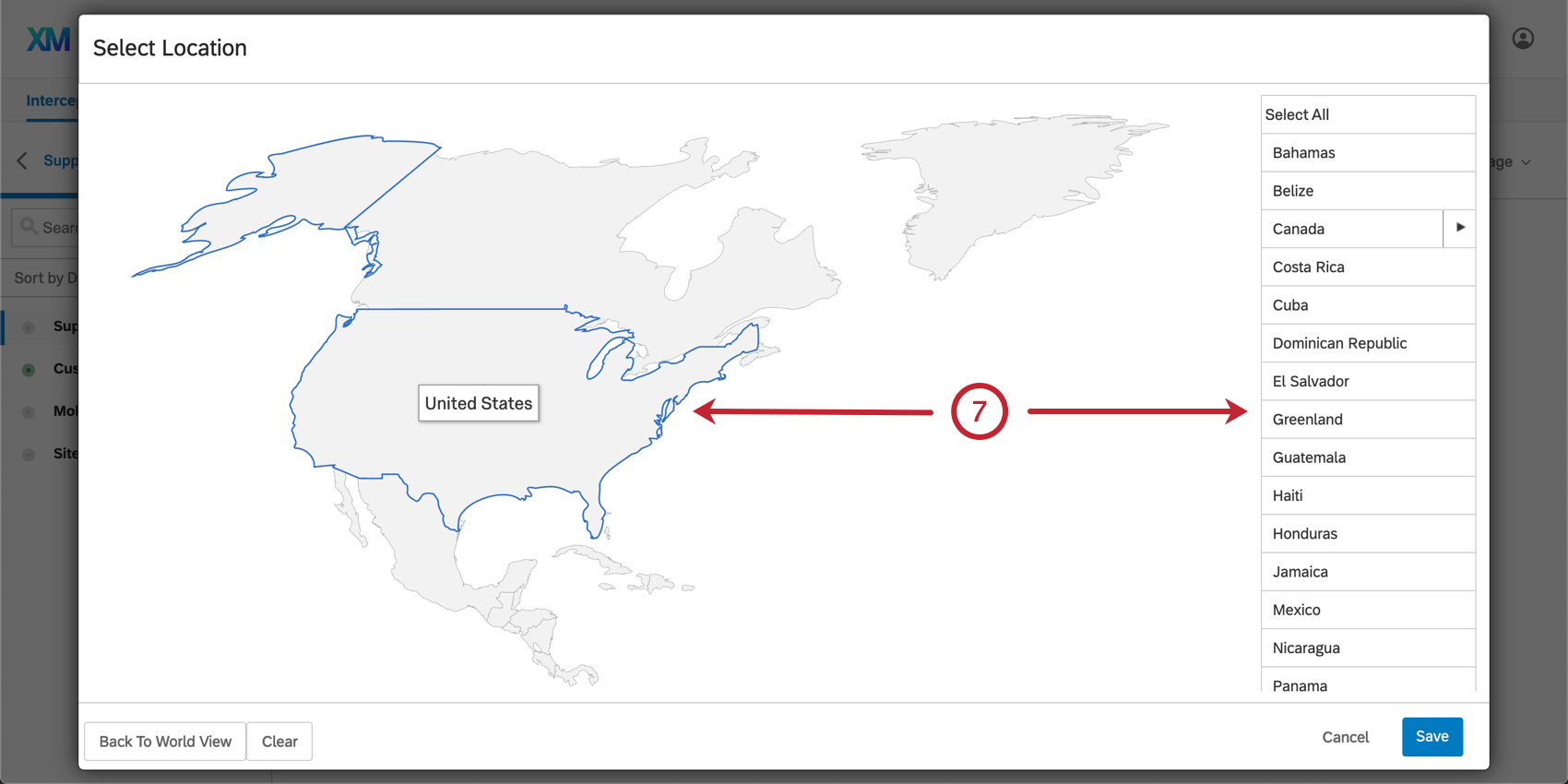
- 国を選択してください。

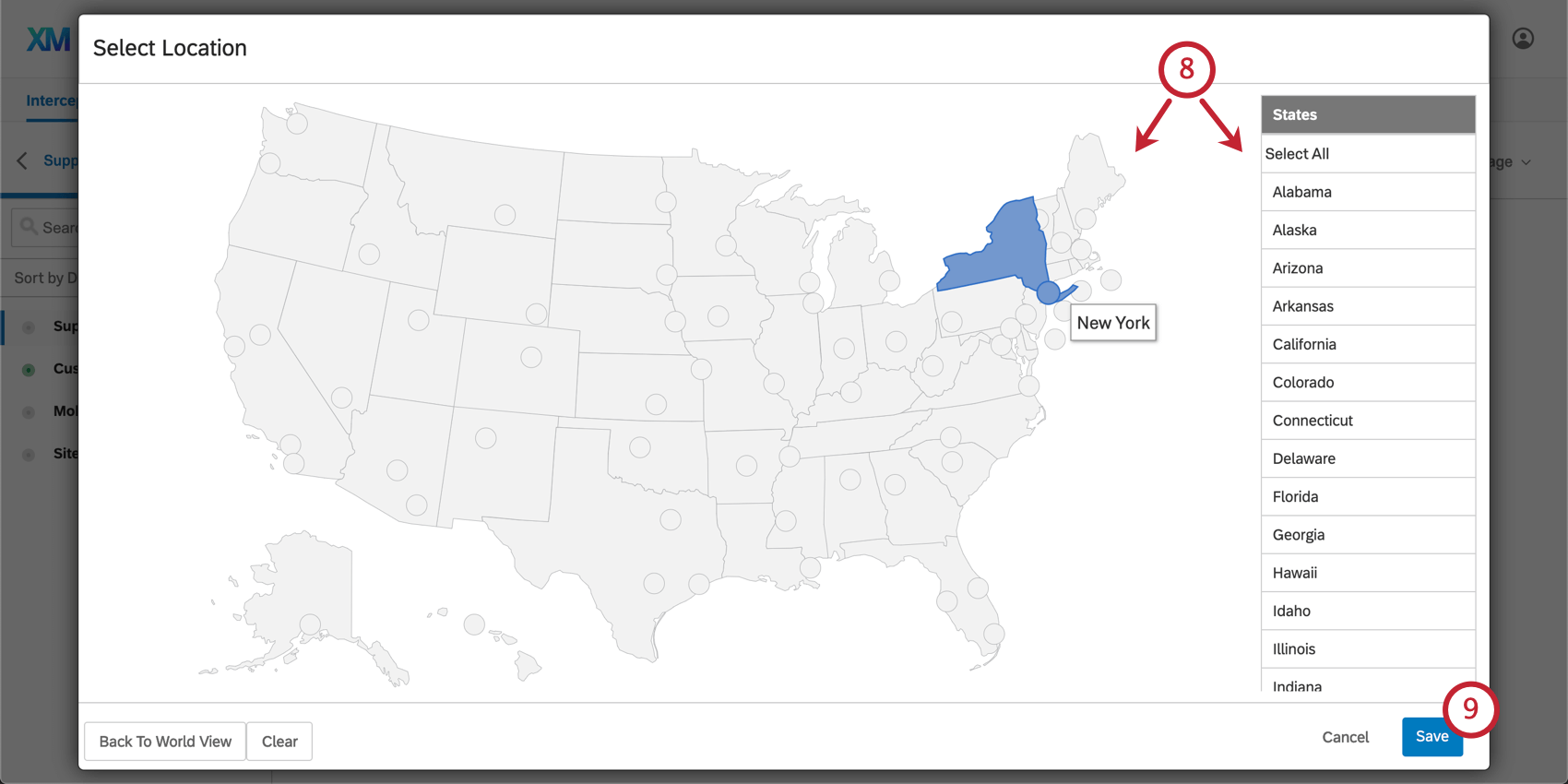
- 州、県、市を選択してください。
 注意ロケーションターゲットを使用する場合は、このステップが必要です。たとえば、アメリカ全土をターゲットにするには、州や都市を選択するプロンプトが表示されたら、「すべて選択」をクリックする。
注意ロケーションターゲットを使用する場合は、このステップが必要です。たとえば、アメリカ全土をターゲットにするには、州や都市を選択するプロンプトが表示されたら、「すべて選択」をクリックする。 - 適切なリージョンを選択したら、Saveをクリックする。
QTIP: ウェブサイトフィードバックは、MaxMind GeoIPデータベースに従って、訪問者のIPアドレスを使用して訪問者の位置を推定します。地域はデータの正確さに従って表示されている。カナダでは、州レベルでターゲットが設定できる。米国では、州レベル、場合によっては大都市圏レベルで利用できる。他の国では、精度が低いため、ターゲットは国レベルでしか利用できない。ターゲットの精度は、国レベルで99.8%、州レベルで90%、半径40キロ以内のアメリカの都市レベルで83%である。
IPアドレス
ipアドレス条件を使用することで、特定の訪問者をターゲットにしたり、クリエイティブを表示しないようにしたりすることができます。例えば、IPアドレスターゲティングを使用して、オフィスにいる人をクリエイティブから除外することができます。これは、従業員の回答があるとデータが無効になる可能性がある満足度調査などのプロジェクトに便利です。導入のテスト/デモ段階では、IPアドレスターゲットを使用して、オフィスのネットワークからウェブページにアクセスした人にのみクリエイティブを表示することができます。
IPアドレスの条件を作成するには
- インターセプトターゲットレベルかアクションセットレベルのどちらかに論理を追加する。

- 最初のフィールドを下げる。

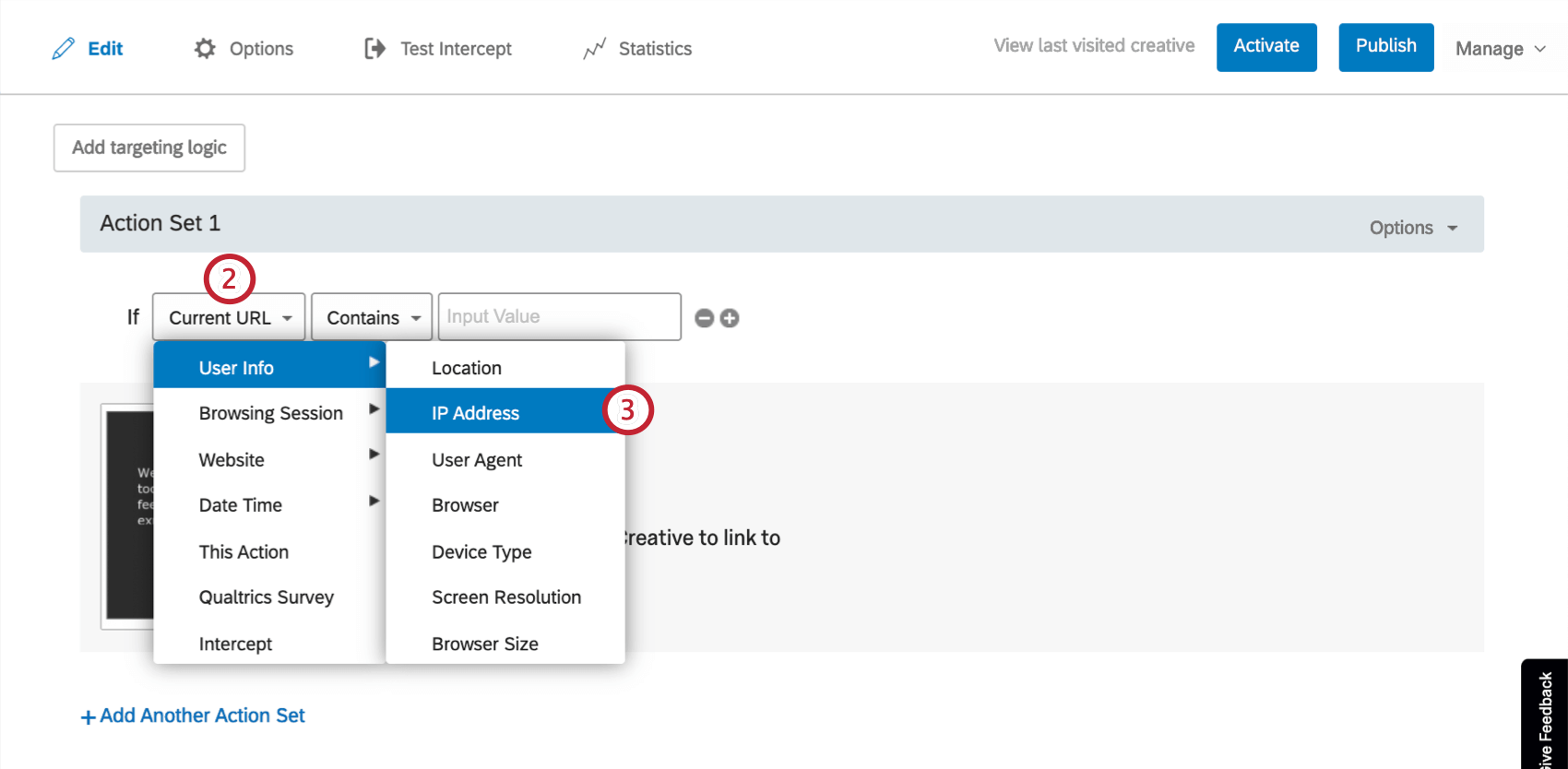
- ユーザー情報]にカーソルを合わせ、[IPアドレス]を選択します。
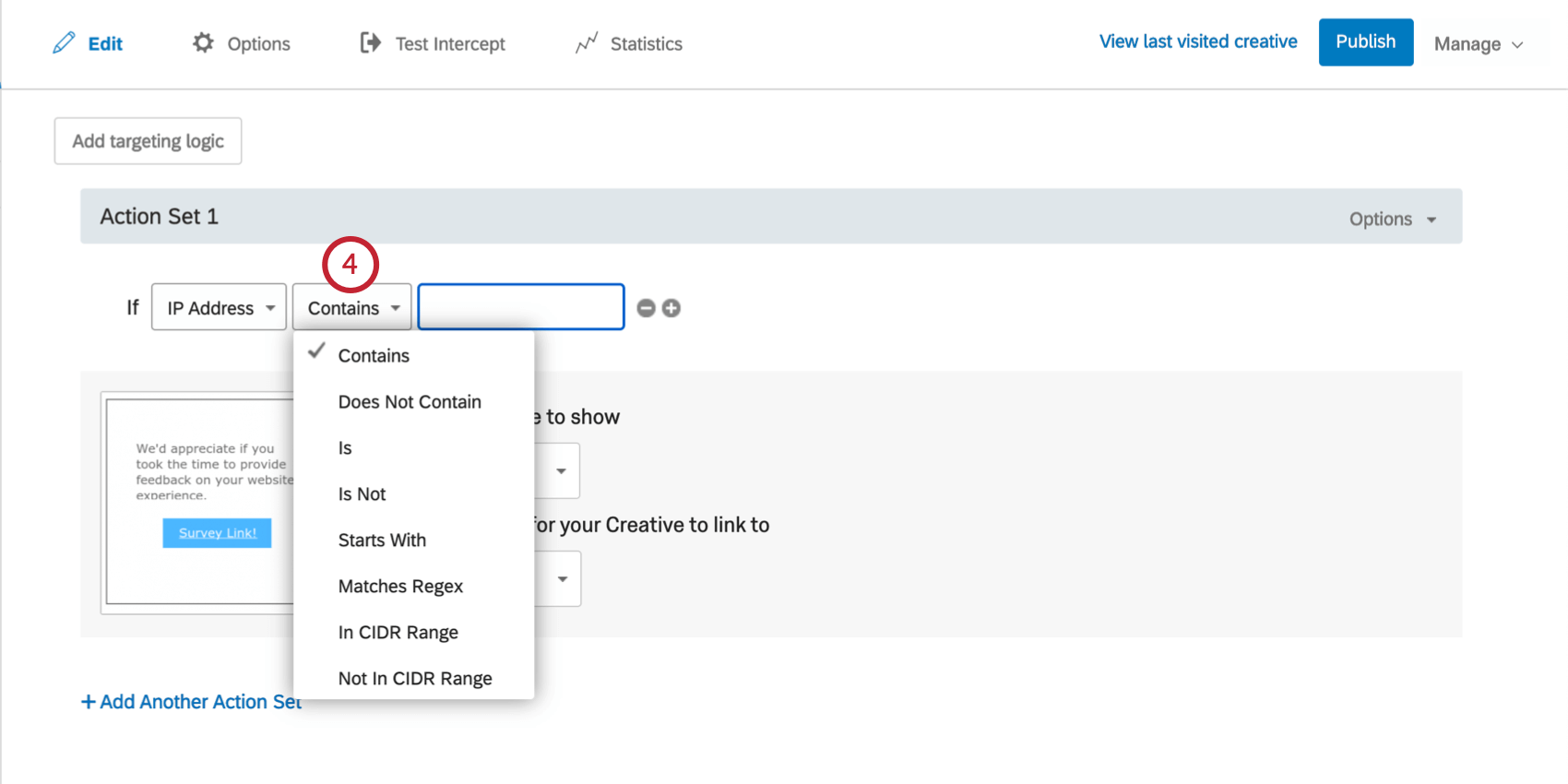
- ターゲットの絞り方を選択します。
 最も一般的な条件は以下の通りである:
最も一般的な条件は以下の通りである:
- 次である
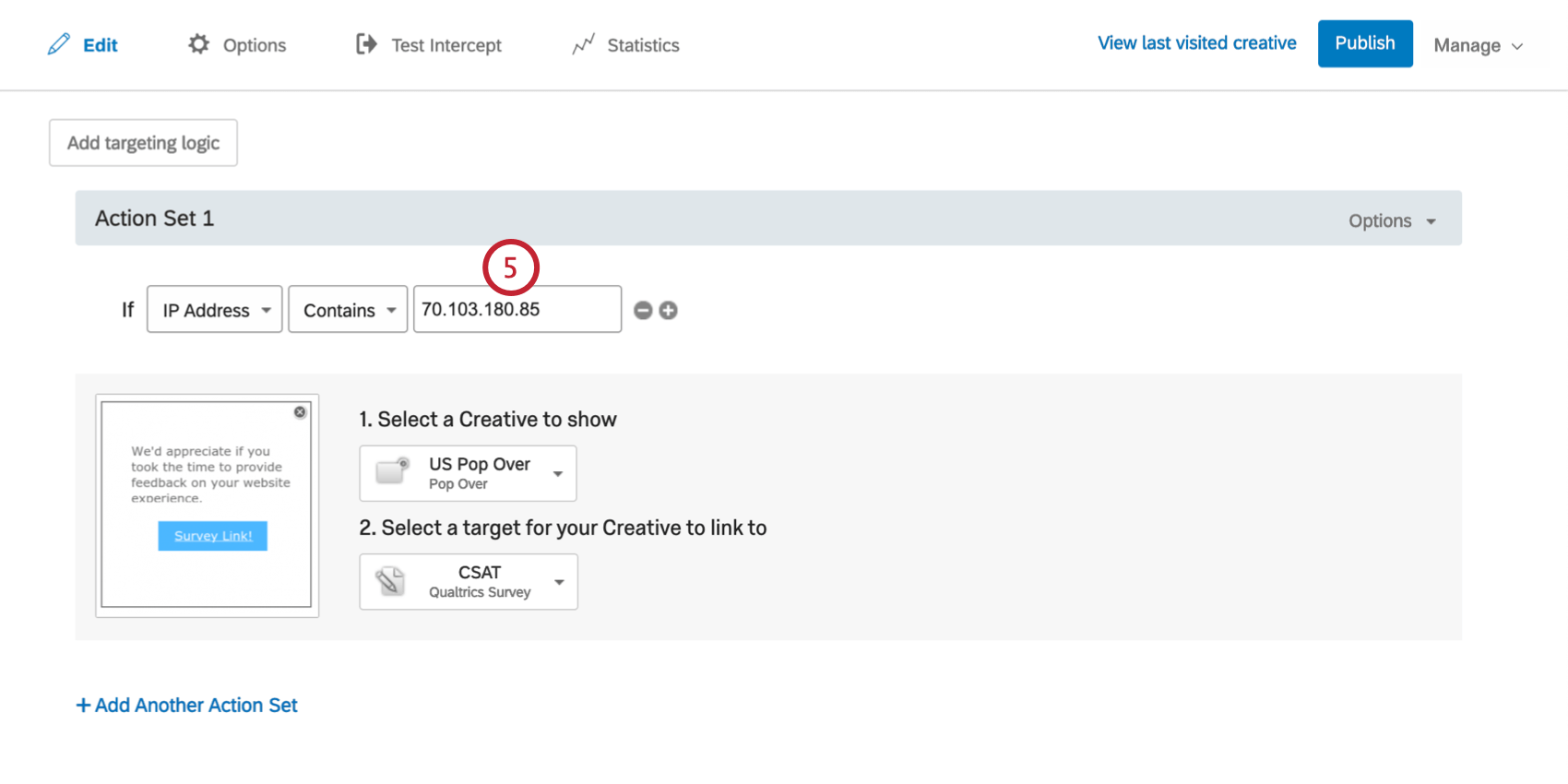
- 特定の訪問者のIPアドレスだけをターゲットにする。例えば、あなた自身のアドレスがあれば、他の誰にもインターセプトを見られることはありません。
- でない
- 特定の訪問者のIPアドレスだけを除外します。
- CIDR範囲
- IPアドレスの範囲、例えばオフィス全体を含める。
- CIDR範囲外
- IPアドレスの範囲を除外する。
- IP アドレスまたは IP 範囲を入力します。

ユーザーエージェント
ユーザーエージェントデータの扱いに慣れている場合や、特定のブラウザバージョンを持つ人にクリエイティブが表示されないようにしたい場合は、ユーザーエージェント条件を使ってインターセプト表示ロジックを追加することができます。ユーザーエージェントは、訪問者のブラウザとオペレーティングシステムに関する情報を記録し、この種の情報をターゲットとするロジックに使用できるようにします。
ユーザーエージェント条件を作成するには
- インターセプトターゲットレベルかアクションセットレベルのどちらかに論理を追加する。

- 最初のフィールドを下げる。

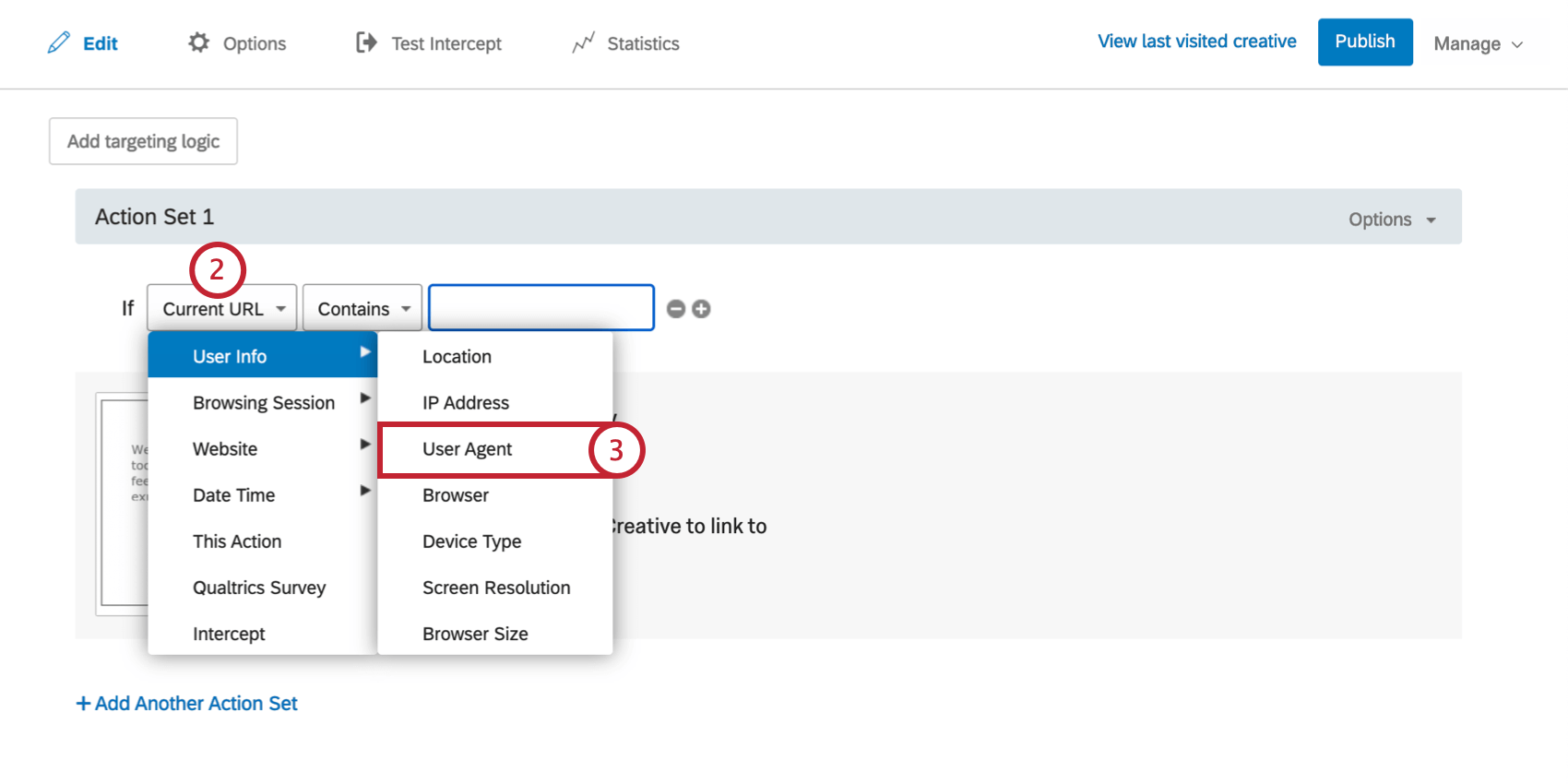
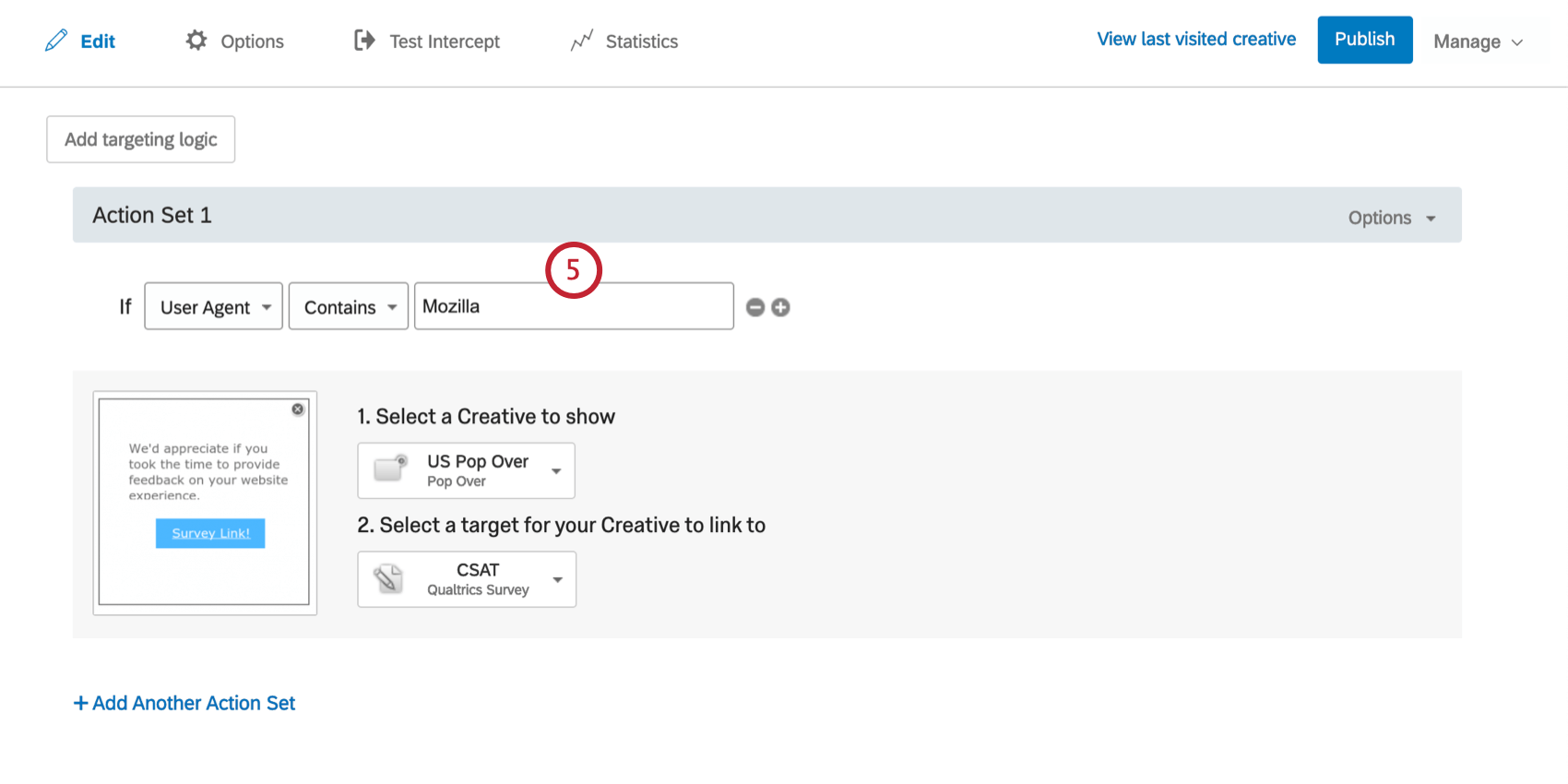
- ユーザー情報]を選択し、[ユーザーエージェント]を選択します。
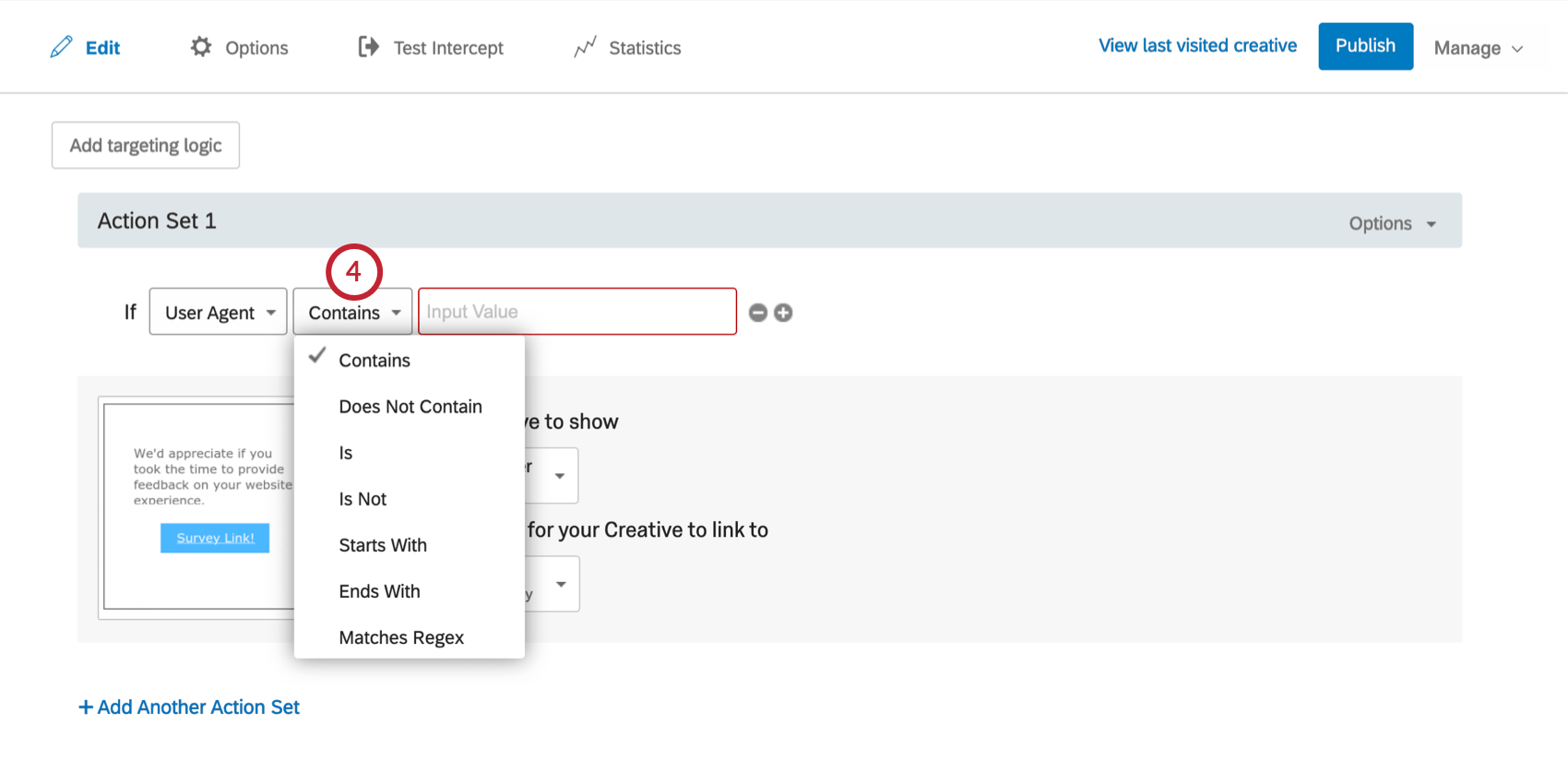
- ターゲットの絞り方を選択します。ユーザーエージェントの一部にしか興味がない場合(例:ブラウザは含むがオペレーティングシステムは含まない)、”Contains “または “Does Not Contain “が最良の選択肢となることが多い。

- ユーザーエージェントを評価したい値を入力してください。
 Qtip: 個人のユーザーエージェントの内容は、例えばMozilla/5.0 (Macintosh; Intel Mac OS X 10_13_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.94 Safari/537.36のように見えるかもしれません。必ず、User Agentの文字列で見つけられる条件値をセットしてください。
Qtip: 個人のユーザーエージェントの内容は、例えばMozilla/5.0 (Macintosh; Intel Mac OS X 10_13_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.94 Safari/537.36のように見えるかもしれません。必ず、User Agentの文字列で見つけられる条件値をセットしてください。
ブラウザー
このオプションを使用すると、訪問者が使用しているブラウザに基づいてターゲットを絞ることができます。例えば、古いバージョンのInternet Explorerでは、ブラウザのアップグレードを促すクリエイティブを表示することができます。アクションセットオプションでデバイスタイプをターゲットにすることもできます。
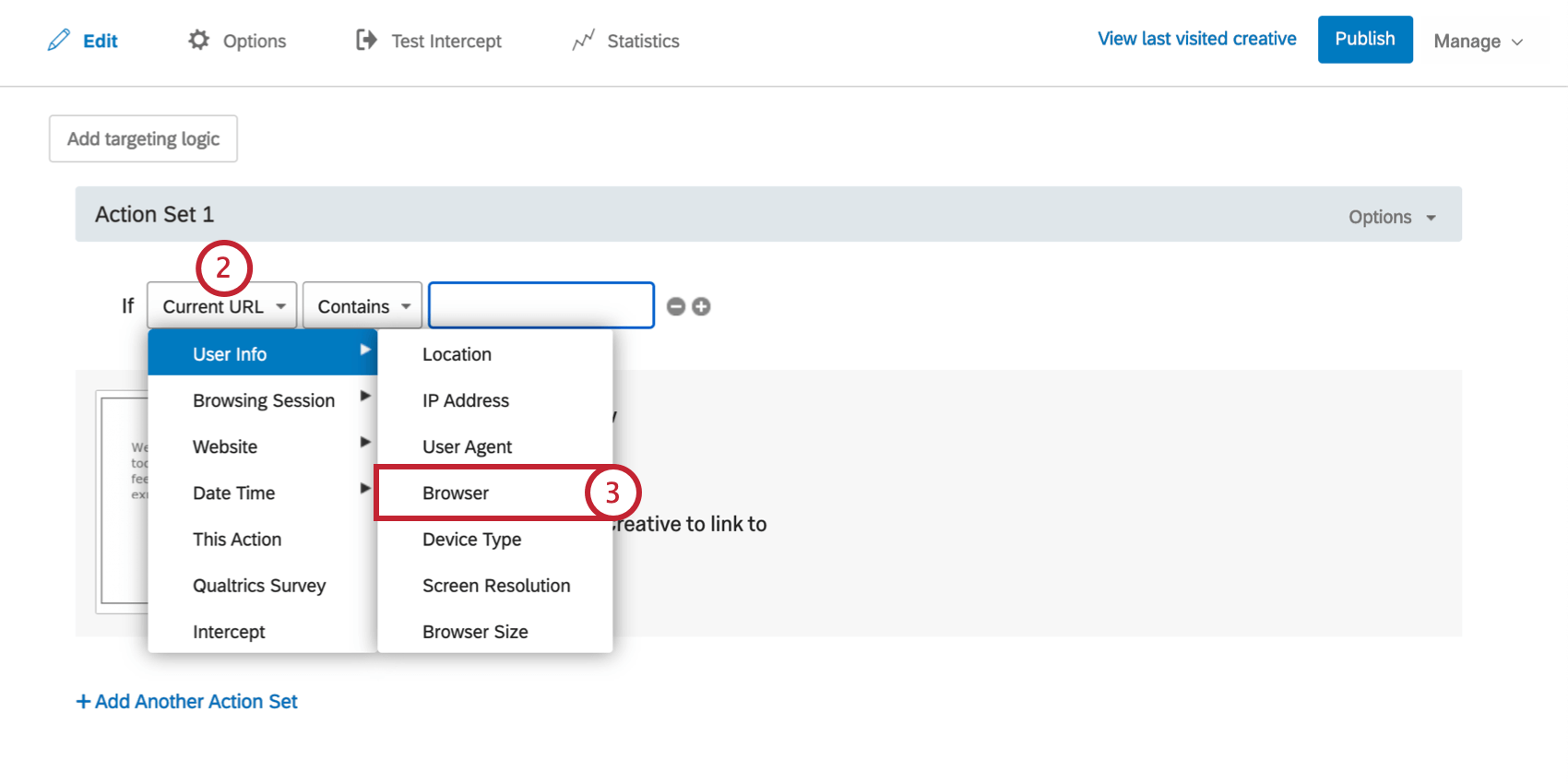
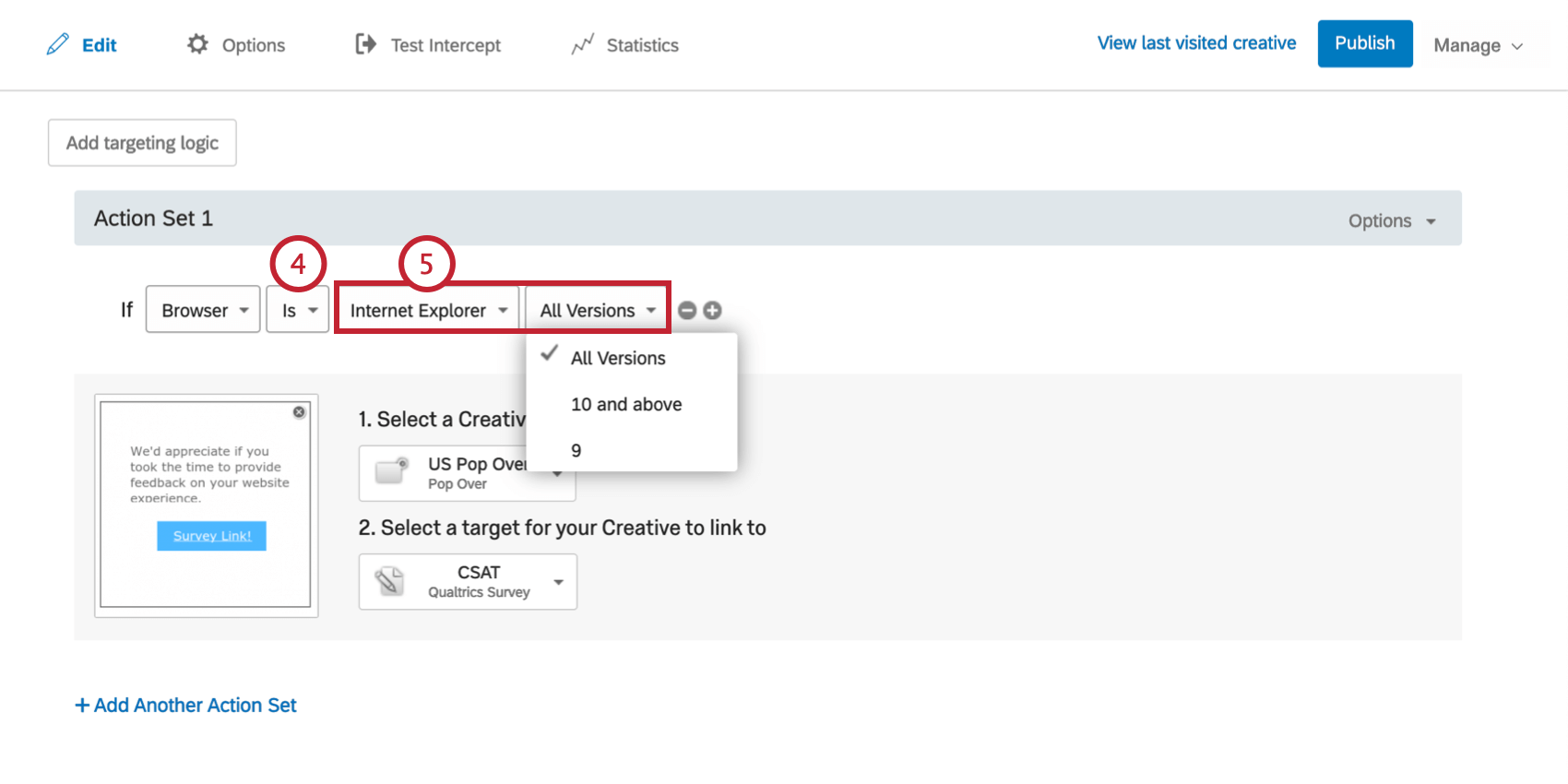
ブラウザの条件を作成するには
デバイスタイプ
特定のクリエイティブは、特定のプラットフォームで最も効果的かもしれません。例えば、ノートパソコンでは見栄えのするポップオーバーも、携帯電話では操作しにくい場合がある。デバイスタイプターゲティングは、訪問者が使用しているデバイスに応じて異なるクリエイティブを表示することができます。アクションセットオプションでデバイスタイプをターゲットにすることもできます。
デバイスタイプの条件を作成するには
- インターセプトターゲットレベルかアクションセットレベルのどちらかに論理を追加する。

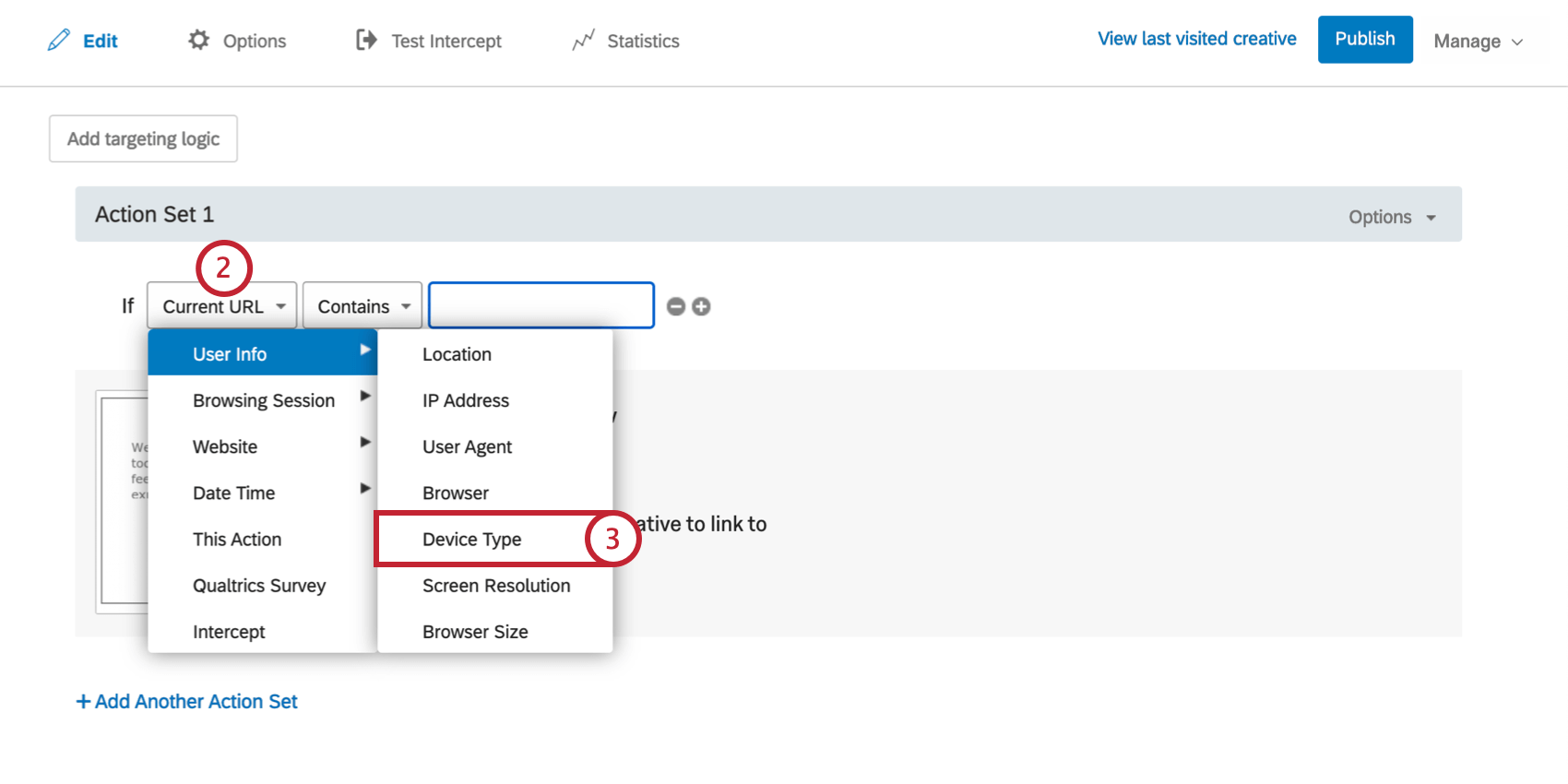
- 最初のフィールドをドロップダウンする。

- ユーザー情報]を選択し、[デバイスタイプ]を選択します。
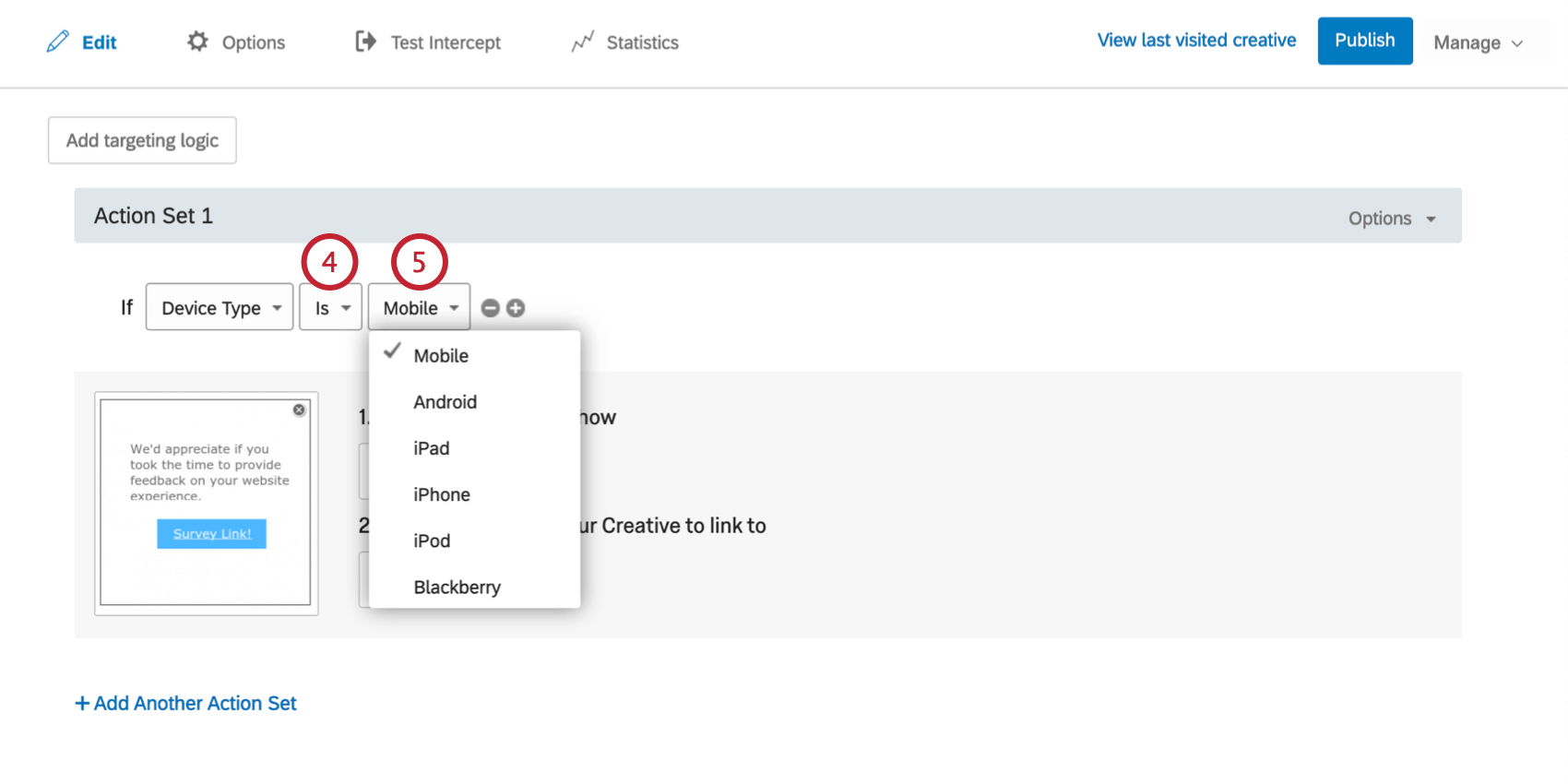
- 特定のデバイスをターゲットにする場合は次へをIsのまま、特定のデバイスを除外する場合はIs Notに切り替えてください。

- ターゲットまたは除外するデバイスを選択します。AndroidやBlackberryといった特定のプラットフォームも利用できるし、単純にMobileを選択することもできる。
画面の解像度
このオプションを使用して、画面のサイズに基づいて訪問者をターゲットまたは除外します。例えば、500px幅のポップオーバーは、400px幅のモバイル画面ではうまく表示されないことがあります。
一般的な画面解像度
- 解決策
- デバイス例
- 1024×768
- iPad 1、iPad 2
- 2048×1536
- iPad 3
- 2048×1536
- iPad Mini 7.9インチ網膜ディスプレイ
- 480×320
- iPhone 3GS以下、Android端末
- 960×640
- iPhone 4、iPhone 4S
- 800×480
- アンドロイド端末, Windows Phone 7
- 1280×800
- Google Nexus 7、Samsung Galaxy Tab 10.1、Motorola Xoom、Asus Eee Pad TransformerなどのAndroidタブレット
- 1024×600
- サムスン・ギャラクシー・タブ7のようなアンドロイド・タブレット
- 640×360
- ノキアC7のようなシンビアン3デバイス
- 854×480
- ギャラクシーS20ウルトラ
- 3200 x 1440
- ギャラクシーS6 10.5
- 2560 x 1600
- アンドロイド端末、MeeGo N9
- 1136×640
- iPhone 5
- 1334×750
- iPhone 6、iPhone 6s、iPhone 7、iPhone 8、iPhone SE
- 1920×1080
- iPhone 6 Plus、iPhone 6s Plus、iPhone 7 Plus、iPhone 8 Plus
- 2436×1125
- iPhone X、iPhone 11 Pro
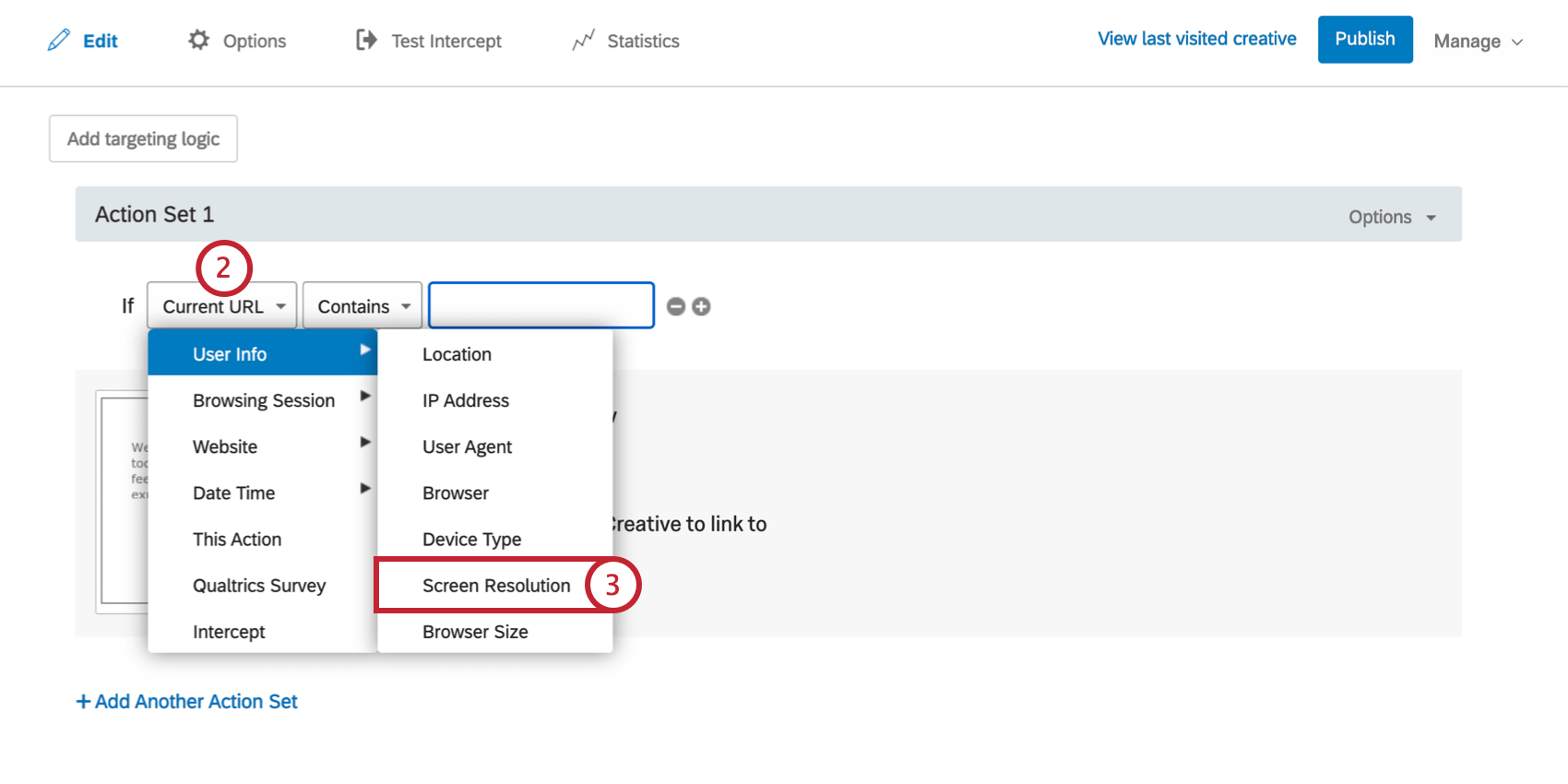
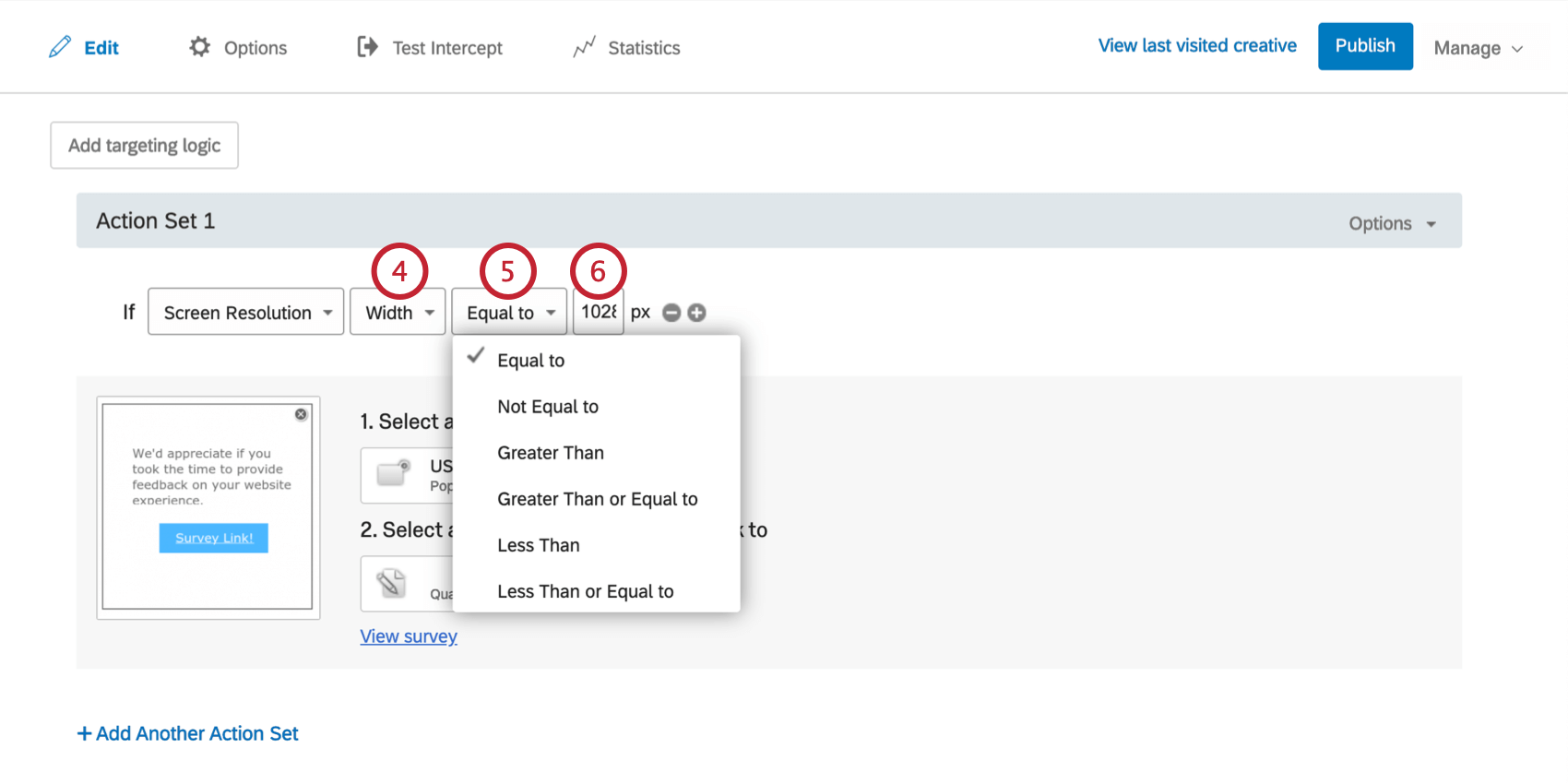
画面解像度の条件を作成するには
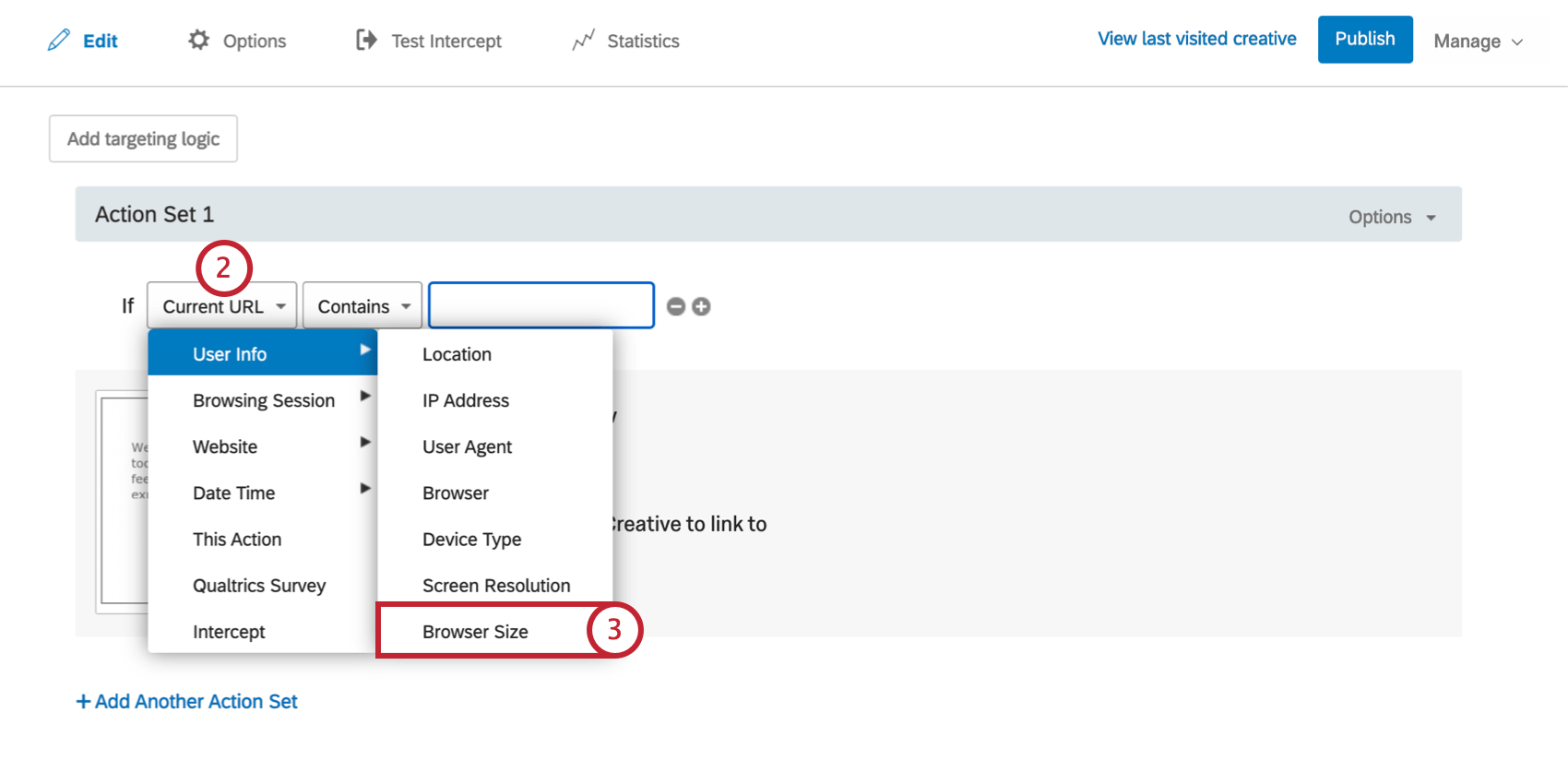
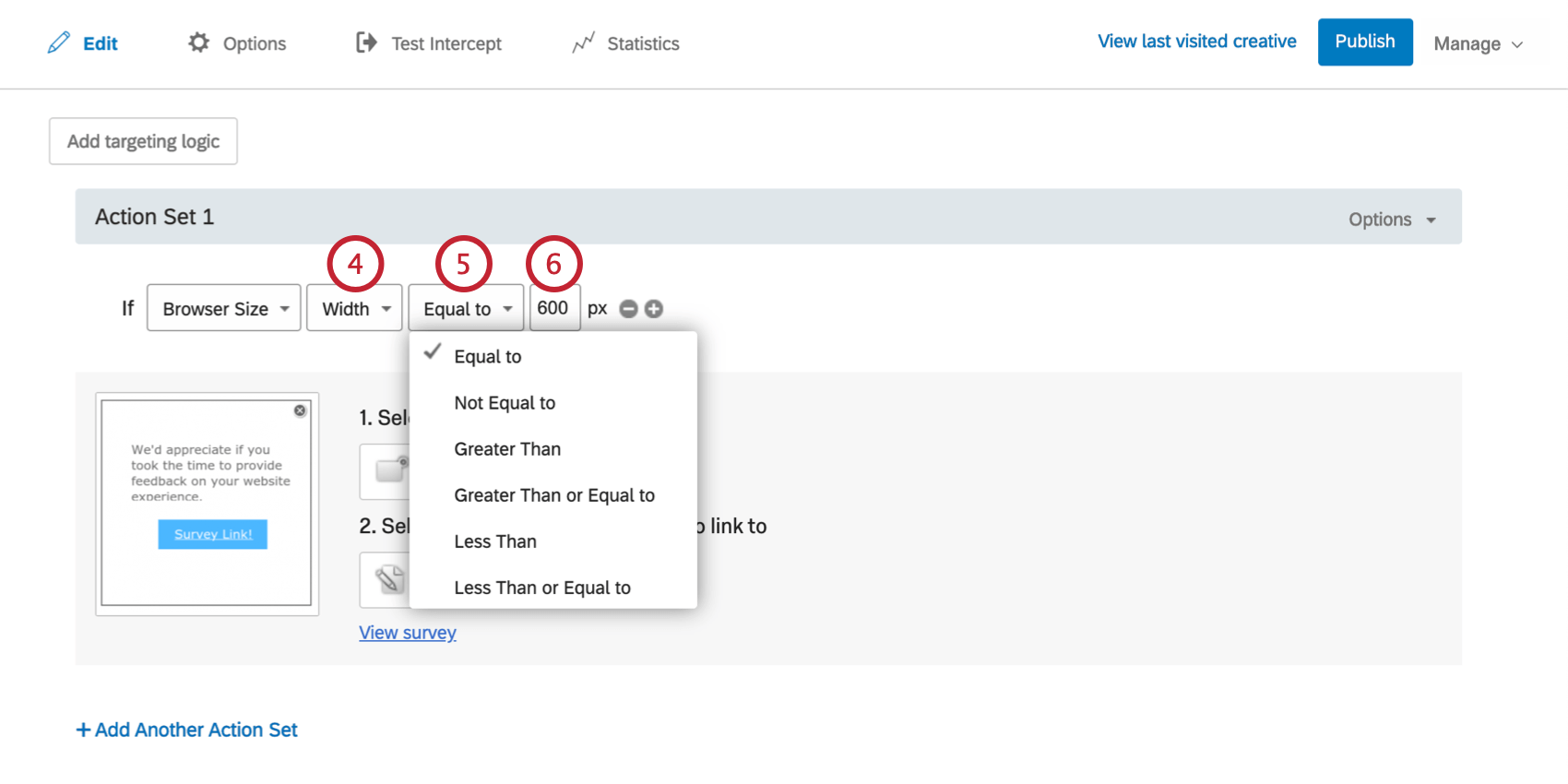
ブラウザーサイズ
このオプションを使用して、ブラウザウィンドウの幅または高さに基づいて訪問者をターゲットまたは除外します。これは、訪問者が小さなウィンドウでサイトを閲覧しているときに、クリエイティブが重要なサイトコンテンツを覆い隠してしまわないようにするために役立ちます。当ウェブサイトの訪問者のほとんどが、1024×768以上の画面解像度を持っています。