ページビュー
ページビューについて
ウェブサイトとアプリのインサイトを使用する主な利点は、ウェブサイトやアプリとの統合が簡単なことです。コードの更新をデプロイする必要がない代わりに、すべてはプロジェクトのデプロイメントコードスニペットまたはモバイルアプリ用のAPI ドキュメントを通じて行われます。一度デプロイすれば、開発チームを頻繁に関与させることなく、必要な機能を迅速に展開することができます。
このコード・スニペットがあなたのウェブサイトやアプリで実行されるたびに、インターセプトの基準や設定に合格する人がいるかどうか、合格した場合にどのような招待を表示するかを評価します。何も表示されていなくても、それを判断するためにコードが評価されている。
一部の機能では、ウェブサイトやアプリに何も表示されなくても価値があります。例えば、デジタル・エクスペリエンス・アナリティクスは、基礎となるセッションをキャプチャし、エクスペリエンス全体のフラストレーション指標を追跡します。XM DIRECTORY統合では、インターセプトが表示されていない場合でも、XM DIRECTORY内に連絡先が作成されます。
ページビューは、ウェブサイトとアプリのインサイトの主な構成要素です。ページビューは、クアルトリクスのコードスニペットがウェブサイトやアプリに読み込まれるたびにインクリメントされます。ページビューは、コードの実行を許可し、ウェブサイトやアプリで何が実行されるかを決定し、クアルトリクスが組織の利用状況を追跡できるようにします。
クアルトリクスのコードが実行されるたびに、ページビューがインクリメントされ、クアルトリクスがサイトやアプリのロジックを評価する頻度をトラッキングします。
ウェブサイトのページビューをチェックする
クアルトリクスのコードスニペットの実行頻度は、ウェブサイトのページビューを直接確認することで確認できます。
- ウェブサイトに移動する。
- 育成ツールを開く。お使いのウェブブラウザによって、Itへのアクセス方法は異なります:
- Google Chrome:Chromeのメニューバーで、表示 → 開発 → 開発ツールと進みます。
- Apple Safari:Safariで育成メニューが有効になっていることを確認してください。これを行うには、環境設定 → 詳細 →メニューバーに育成メニューを表示します。Safariメニューの育成をクリック。
- Mozilla Firefox:メニューアイコンをクリックし、Web Developerを選択します。
- Microsoft Edge:メニューバーの「ツール」→「育成」→「開発ツール」を選択。
- インターネット・エクスプローラー歯車のアイコンをクリックし、「育成ツール」を選択します。
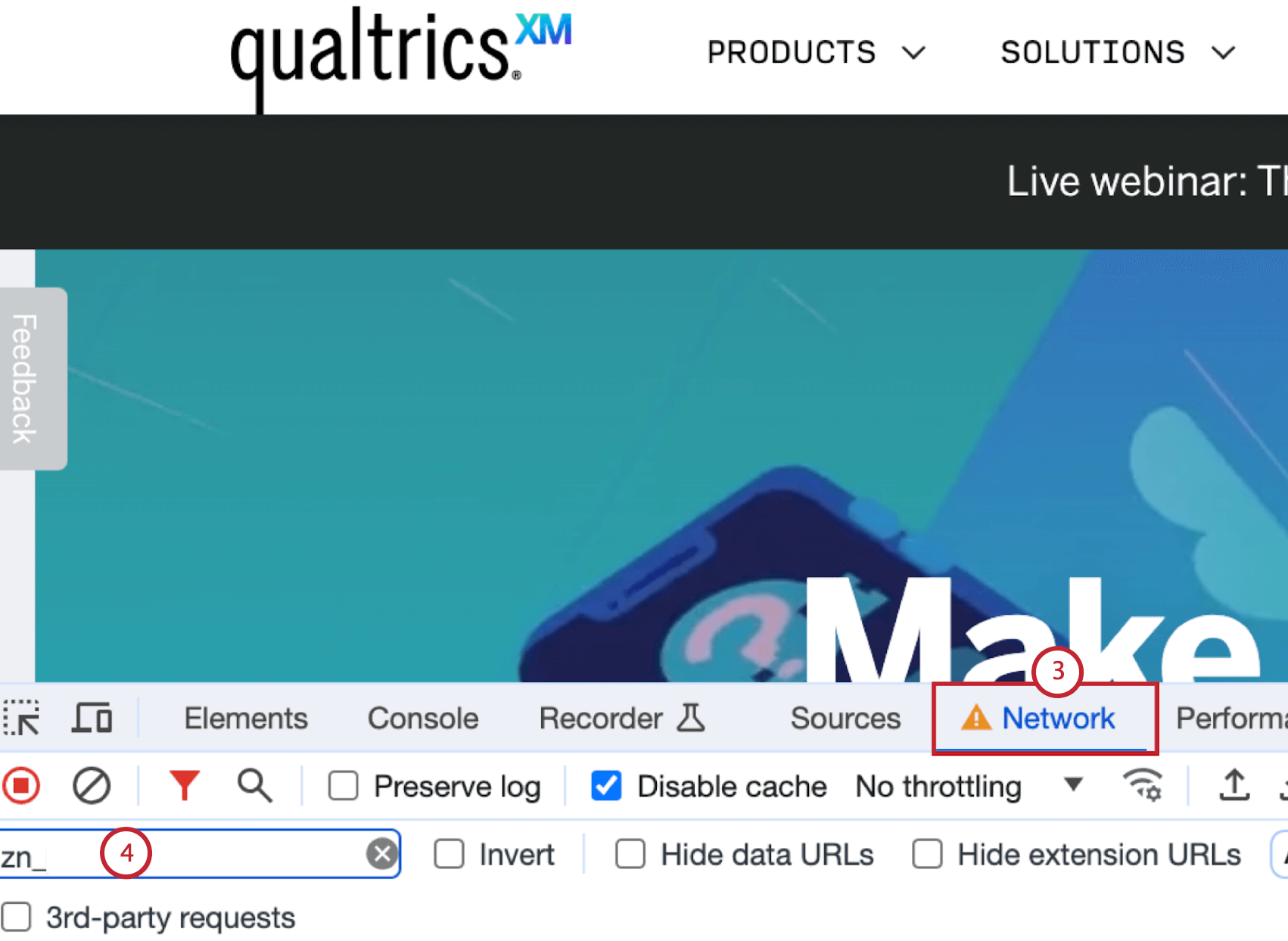
- 表示されたウィンドウで「Network」に進む。

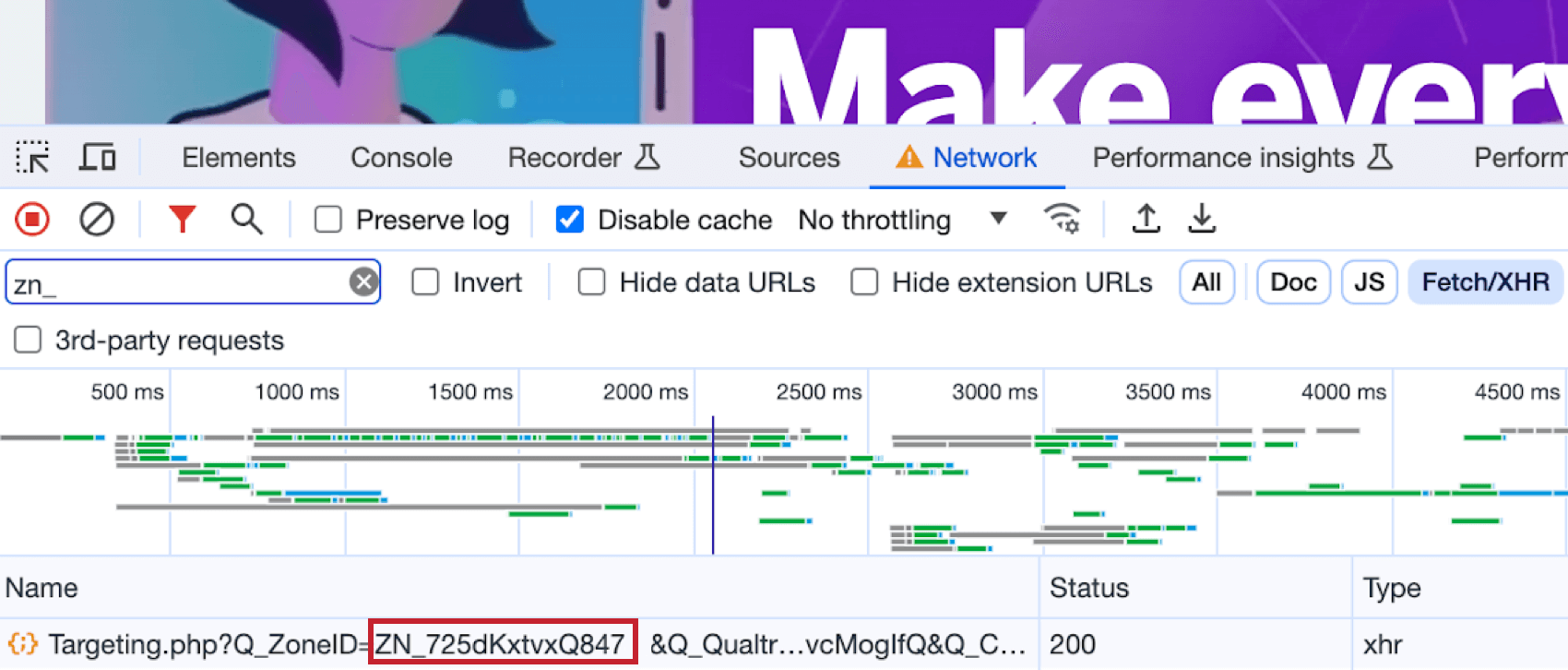
- 検索バーに「ZN_」と入力。
- ページを更新する。
- ZN_XXXXXX値はクアルトリクス・ネットワークのリクエストです。ネットワークタブの各値はページビューに等しい。ネットワークタブを開いたままウェブサイトをナビゲートすると、すべてのページでネットワークリクエストやページビューが表示されます。
 Qtip:ページに何も表示されていなくても、ページビューは増加しています。
Qtip:ページに何も表示されていなくても、ページビューは増加しています。
モバイルアプリのページビューをチェックする
モバイルアプリに実装された場合、モバイルSDKが初期化または評価されるたびにページビューが発生します。詳細については、APIドキュメントを参照してください。
クアルトリクスでページビューを確認する
クアルトリクスでは、2つの場所でページビューを確認することができます:
- プロジェクト統計タブ:このタブにはクリエイティブとインターセプトを含むプロジェクト全体の統計が含まれています。詳しくはプロジェクト統計タブのサポートページをご覧ください。
- 管理者レポート:このタブには、組織でのウェブサイト/アプリインサイトプロジェクトの使用に関連する統計とデータが表示されます。詳細については、ウェブサイト/アプリインサイト管理を参照してください。
ページビューを最小限に抑えるためのベストプラクティス
あなたのサイトのページビューを最小限に抑えたいなら、以下のベストプラクティスを検討してください:
- 1ページに1つのコード・スニペットしか実行されていないことを確認してください。
Qtip:同じページで3-4回ネットワークリクエストが表示される場合、3-4回の別々のページビューがインクリメントされています。育成チームと協力して、クアルトリクスのコードを1ページにつき1回だけ実行するように編集してください。
- 特定のページにのみクアルトリクスコードを追加します。
注意クアルトリクスコードがないページでは、サイト履歴、ページ数、滞在時間ロジックの詳細が表示されません。また、フィードバックを収集する場所を拡大したい場合は、その都度、デプロイメントチームと協力する必要があります。
- すべての訪問者ではなく、訪問者のサンプルに対してのみコードを読み込むように設定します。
例訪問者の100%にコードを実行する代わりに、X%にのみコードをロードします。もし誰かがそのサンプルに含まれていなければ、クアルトリクスとのやりとり、データ収集、セッションなどは行われません。この番号を更新するには、実際のコードスニペットを変更するため、デプロイメントチームと協力する必要があります。さらに、この番号を更新する必要がある場合は、その都度チームを通じて更新する必要がある。Qtip:このサンプルレートをウェブサイトの実装用に設定するには、手動でコードスニペットを更新する必要があります。
- インターセプトを実行していない場合は、プロジェクトコードを非アクティブにすることで、ページビューのインクリメントを止めることができます。これにより、ウェブサイトやアプリ全体でコード・スニペット全体が実行されなくなります。プロジェクトの無効化の詳細については、Deployment Tabのサポートページを参照してください。
注意モバイルでプロジェクトコードを無効化するには、以下のバージョン以上である必要があります: 2.9.0(iOS)および2.10.10(Android)。