モバイルアンケートの最適化
モバイルアンケートの最適化
モバイルの利用がますます一般的になるにつれ、アンケートのフォーマットとモバイルエクスペリエンスを最適化することが重要になります。このページでは、モバイル最適化のベストプラクティス、モバイルフォーマットのプレビューと調整オプションなどについて概説します。
クアルトリクスはすべて 質問タイプ は様々なモバイルデバイス(iOS、Android、Windows Phoneシステムを含む)と互換性がありますが、特に注目すべき4つの質問タイプがあります:
これら4つの質問タイプのモバイル設定に加え、このページでは他にも3つのモバイル機能を紹介しています:
- モバイルプレビュー
- モバイル互換性ガイド
- モバイルテーマ
モバイル最適化のベストプラクティス
アンケート調査は、これまで以上にモバイル端末で実施される傾向にあります。アンケートのモバイルエクスペリエンスと回答率を高めるために、以下のベストプラクティスに従ってアンケートを作成してください:
- スクロールの必要性を最小限に抑える。これは、大きな問題を扱いやすい大きさに分割し、十分な数の問題を加えることを意味する。 ページ区切り.
- アンケート調査での自由回答タイプの質問数を制限する(小さなモバイルデバイスでは、自由回答の質問はさらに楽しくありません)。
- 画像、特に大きな画像の使用を控える。モバイル端末では画像全体を表示できない場合があります。
- アンケート調査のテスト!回答者の立場になって、自分もアンケートを取りたいと思うかどうか考えてみましょう。
マトリックス表
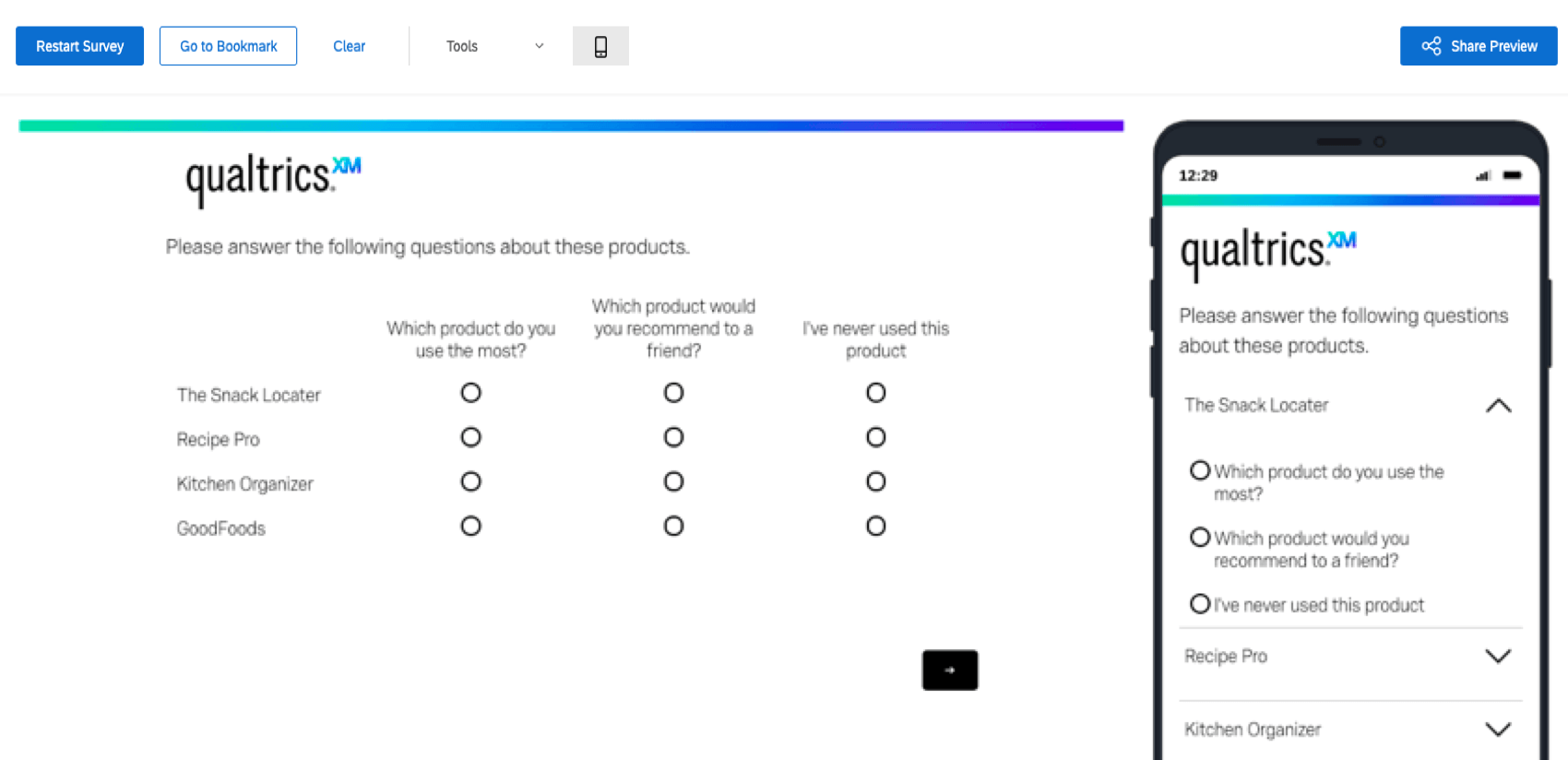
マトリックステーブルの質問には、モバイルデバイス用に3つの表示形式(アコーディオン、ノーマル、スクロール可能)があります。
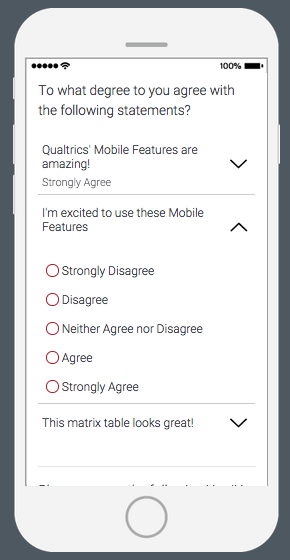
アコーディオン形式
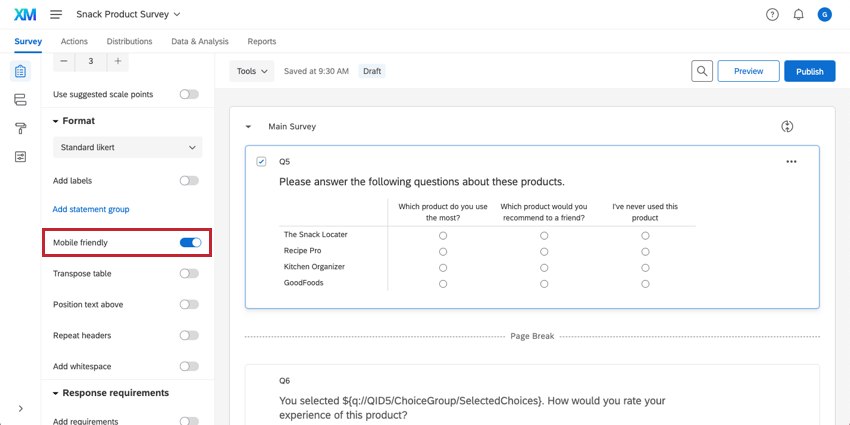
マトリックステーブルのアコーディオン形式は、質問編集ペインでモバイルフレンドリー設定を有効にすることで有効になります。
このボックスをチェックすると、マトリックスの表が大きすぎて画面に収まらない場合、モバイルデバイスではアコーディオン形式で表示されます。テーブルが小さい場合、質問は通常のフォーマットで表示されます。
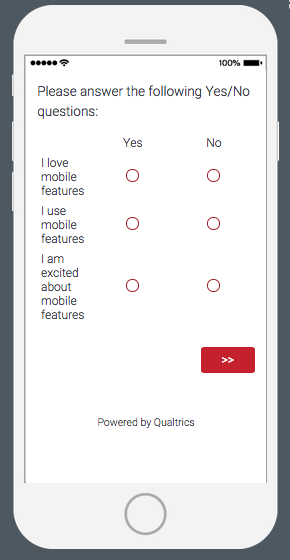
通常フォーマット
すべてのマトリックステーブルの質問でモバイルフレンドリー設定を有効にすることをお勧めします。
マトリックステーブルの通常のフォーマットは、モバイル画面がスクロールせずにすべての尺度が収まる幅がある場合に有効になります。
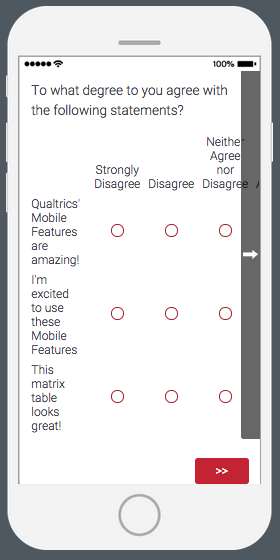
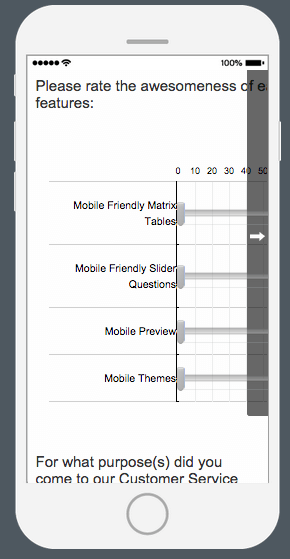
スクロール可能なフォーマット
マトリックステーブル尺度のスクロール可能なビューを表示するには、質問編集ペインでモバイルフレンドリ設定のチェックを外したままにします。この設定をオフにすると、モバイル画面の幅を超える質問部分は、表示するためにスクロールが必要になります。スクロール可能なフォーマットの使用はお勧めしません。
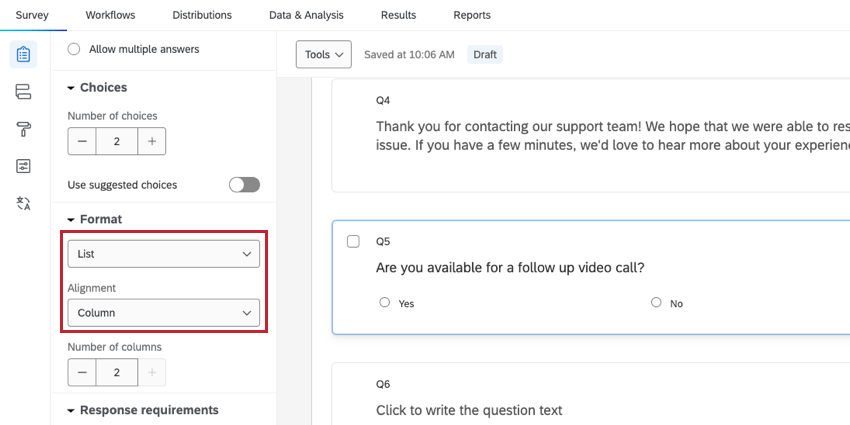
多肢選択式
多肢選択式の質問タイプには、モバイルデバイス用に縦書きリストと列リストの2つの表示形式があります。
縦リスト形式
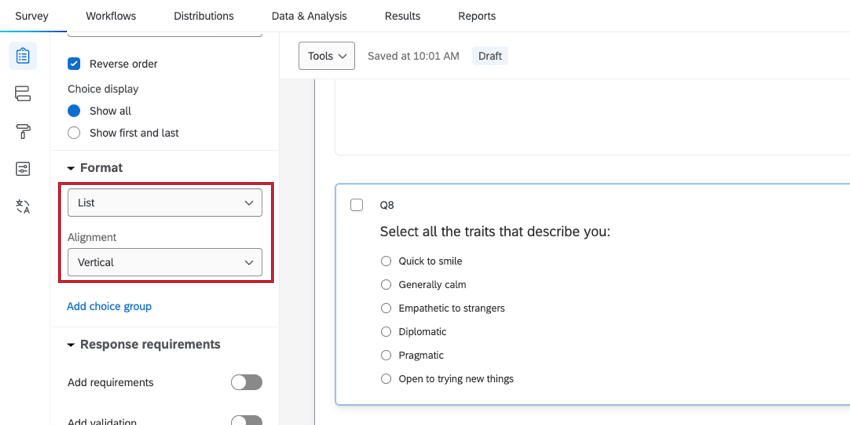
多肢選択式の質問に垂直リスト形式を使用するには、リスト形式を選択し、整列を垂直に設定します。
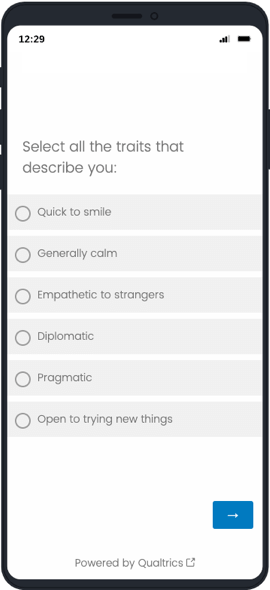
縦書きリスト形式を使用する場合、回答の選択肢は上から下へのリストで回答者に表示されます。

リスト形式
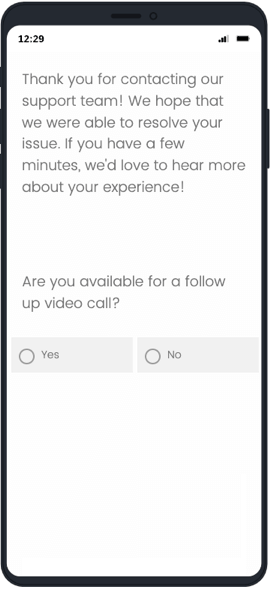
多肢選択式の質問に列リスト形式を使用するには、リスト形式を選択し、整列を列に設定します。
カラムリスト形式を使用する場合、選択肢はカラムグループにソートされます。質問に含める列の数を選択できます。

スライダー
スライダーの質問には、モバイルデバイス用に2つの表示可能な形式があります。
凝縮されたフォーマット
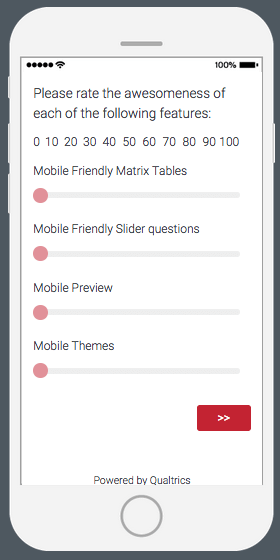
凝縮されたフォーマットは、質問編集ペインでモバイルフレンドリー設定を有効にすることで有効になります。このボックスにチェックを入れると、スライダーが画面に表示されるようになり、回答者がスクロールしなくても、スケール全体を見ることができるようになります。
すべてのスライダーの質問にモバイルフレンドリーセッティングを使用することをお勧めします。
スクロール可能なフォーマット
スライダーのスケールをスクロール可能に表示するには、質問編集ペインでモバイル フレンドリー設定のチェックを外したままにします。この設定をオフにすると、モバイル画面の幅を超える質問部分は、表示するためにスクロールが必要になります。このフォーマットはモバイルデバイスで作業するのが難しいため、私たちはItを推奨していません。
並列
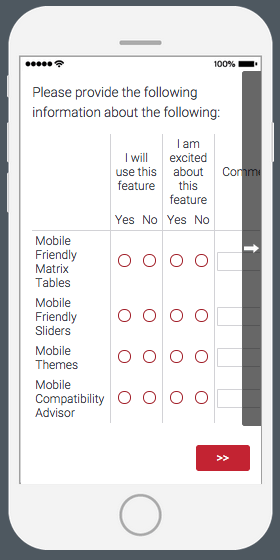
並列質問タイプには、現在、モバイルデバイス用に表示可能な形式が1つだけあります: スクロール可能な形式です。
スクロール可能な形式は、並列問題のデフォルト表示です。スクロール可能なフォーマットでは、モバイル画面の幅を超える質問部分は、表示するためにスクロールする必要があります。スクロール可能な形式がモバイルアンケートに適していない場合は、代わりに複数のマトリックステーブルの質問を使用することをお勧めします。
モバイルプレビュー
モバイルプレビュー機能を使用すると、アンケートを作成しながら、アンケートのモバイルエクスペリエンスを確認することができます。質問タイプが プレビュー には、デスクトップとモバイルデバイスでのアンケート調査の外観が表示されます。
さらに、モバイルプレビューペインを折りたたんで、デスクトップビューだけを表示することもできます。また、左上のツールメニューに QR コード™ が用意されており、これをスキャンすることで、アンケートリンクをメールで送信することなく、携帯端末で直接アンケートをプレビューすることができます。QRコードをクリックするとアンケートが拡大表示され、スキャンしやすくなります。
モバイル互換性ガイド
モバイル互換性アドバイザーは、潜在的なモバイル問題を自動的に追跡するため、アンケートをプレビューして問題をすべて把握する必要がありません。
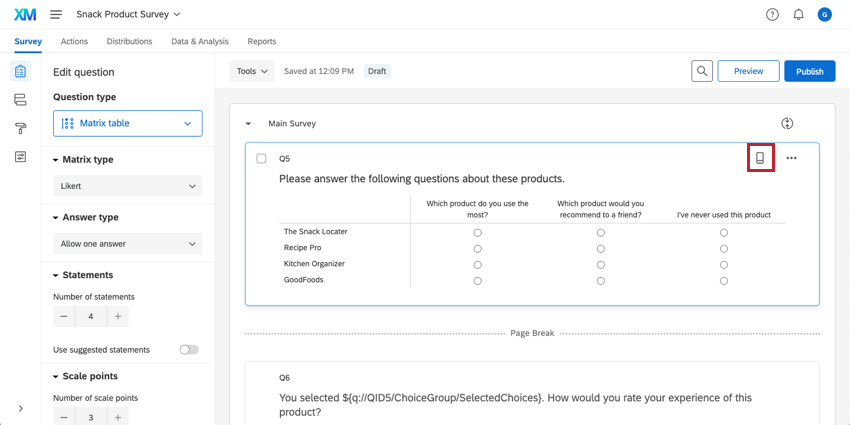
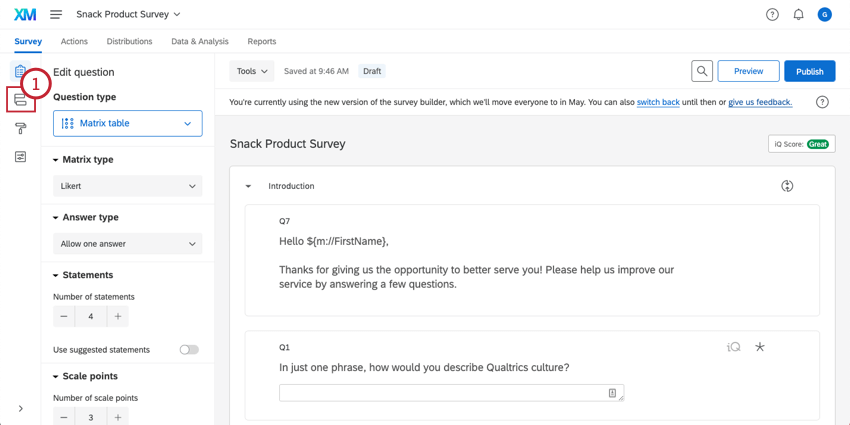
モバイルプレビューが有効な質問には、モバイル対応アドバイザーが質問の左側にミニモバイルデバイスアイコンを表示します(下の画像を参照)。アイコンをクリックすると、その質問に注意が必要な理由が説明されます。その後、アンケートをプレビューして質問の実際の動作を確認し、必要な調整を行うことができます。
モバイル対応のアイコンはオレンジと赤の2種類。オレンジ色のアイコンは、モバイルデバイスでのアンケート調査に問題がある可能性を示しています。赤のアイコンは、以下の互換性の問題を示しています。 オフラインアプリ.
モバイル専用コンテンツ
モバイルデバイスの性質上、異なる質問やアンケートの終了メッセージを表示することで、モバイル回答者に異なるアンケート調査を体験してもらうことができます。この操作は アンケートフロー と 分岐ロジック モバイルデバイスの種類に基づき、モバイルデバイスのみがそのコンテンツをエクスペリエンスできるようにします。
モバイル専用コンテンツの配信
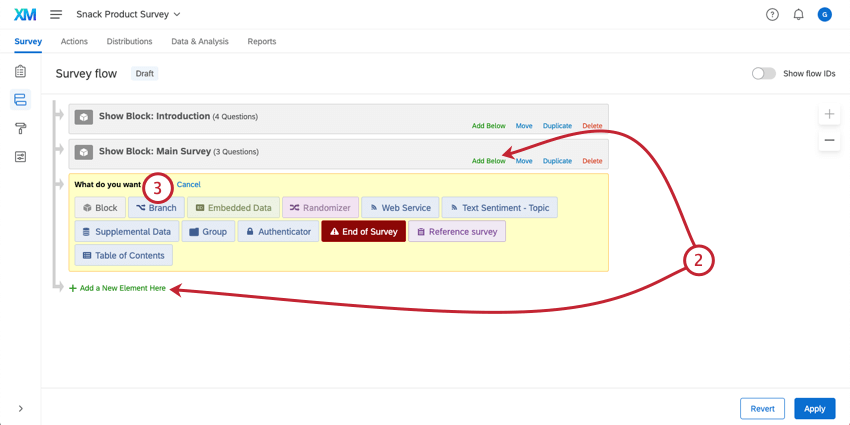
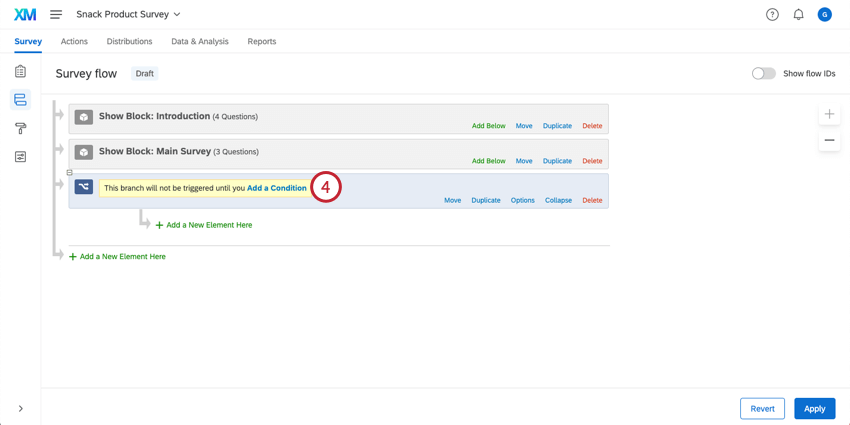
- アンケートタブに移動し、アンケート調査フローを開きます。

- Add Belowをクリックするか、Add a New Element Hereをクリックしてください。

- 分岐を選択します。
- 条件の追加をクリックします。

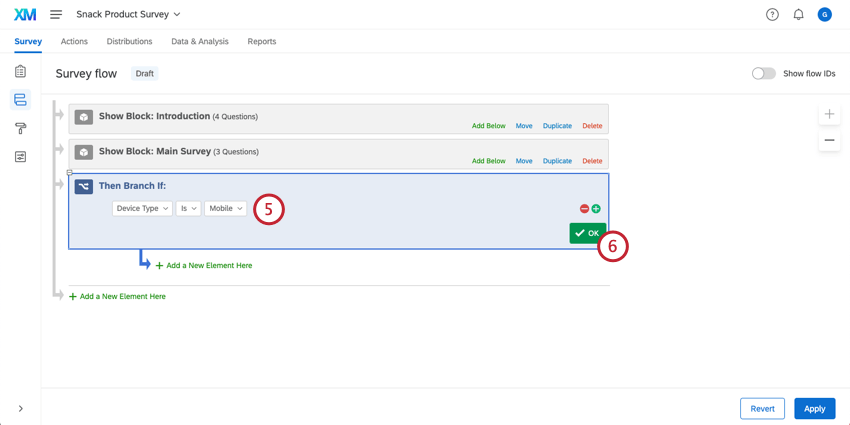
- 分岐条件でDevice TypeがMobileにセットされていることを確認する。

- [OK]をクリックします。
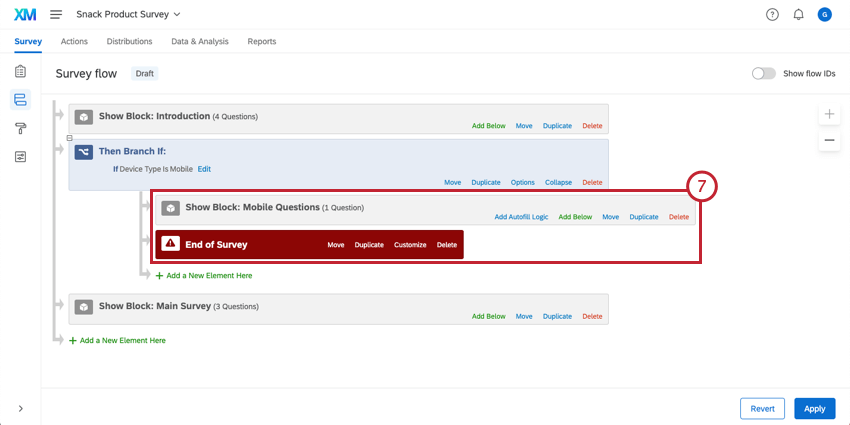
- 分岐内に、ブロック、アンケートの終了要素、その他のアンケートフロー要素を追加して、モバイル専用のコンテンツを構成します。モバイル・エクスペリエンスが表示される適切な場所に分岐を配置するようにしてください。

モバイルテーマ
このページで扱っているモバイル対応機能は、古いアンケートテーマには対応していない場合があります。クアルトリクスの旧テーマをお使いの場合は、最適なモバイルエクスペリエンスを実現するため、新しいテーマに変更することをお勧めします。
この変更を行うには、以下の手順に従ってください。 見た目と操作性 オプションを選択し、左上のテーマオプションから2014年以降のテーマを選択します。
購入テーマ
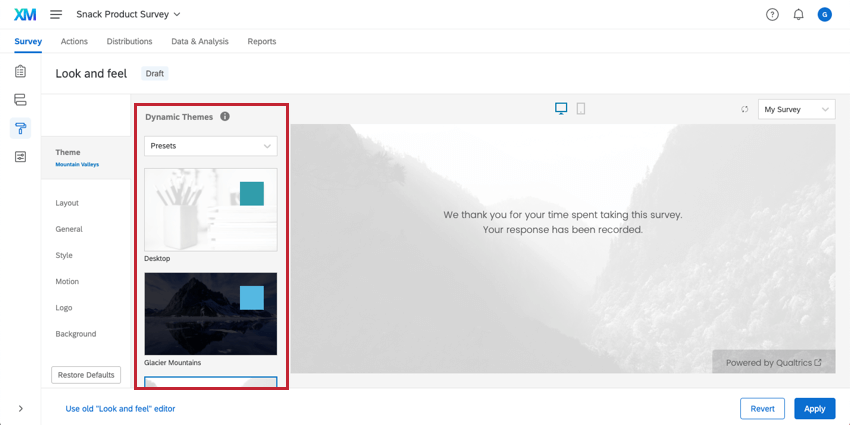
クアルトリクスのすべてのテーマは、モバイル環境向けに自動調整されます。ただし、組織がクアルトリクスのライセンスの一部としてカスタムテーマを持っている場合、最適なモバイルエクスペリエンス(スクロールしないなど)に最適化されていない可能性があります。カスタムテーマを、より新しく最適化されたダイナミックテーマにアップグレードすることをお勧めします。この無料アップグレードは テーマデザイン 」ページに記載されている手順を使用して、いつでも連絡先を手動で登録解除または再登録できます。
QRコードは株式会社デンソーウェーブの登録商標です。