ボタンウィジェット (Studio)
ボタンウィジェットについて
ボタンウィジェットを使えば、ダッシュボードに好きな場所にリンクできるボタンを追加できます。例えば、クアルトリクスアンケートにリンクしてフィードバックを集めたり、ヘルプ記事やブランドガイドラインなどの企業リソースをリンクしたりすることができます。
ボタンウィジェット内のすべてのハイパーリンクは新しいタブで開きます。
Qtip:ボタンウィジェットはリソースのハイパーリンクに最適です。しかし、ダッシュボードフィルターとして機能するボタンを作成したい場合は、代わりにセレクタウィジェットをチェックアウトする必要があります。
ボタンウィジェットの作成
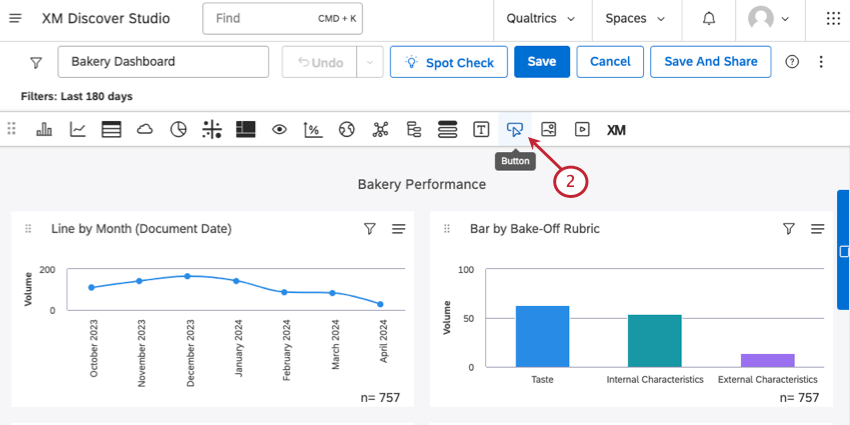
- ダッシュボードを編集する。
- ウィジェットタイプから、Buttonを選択します。

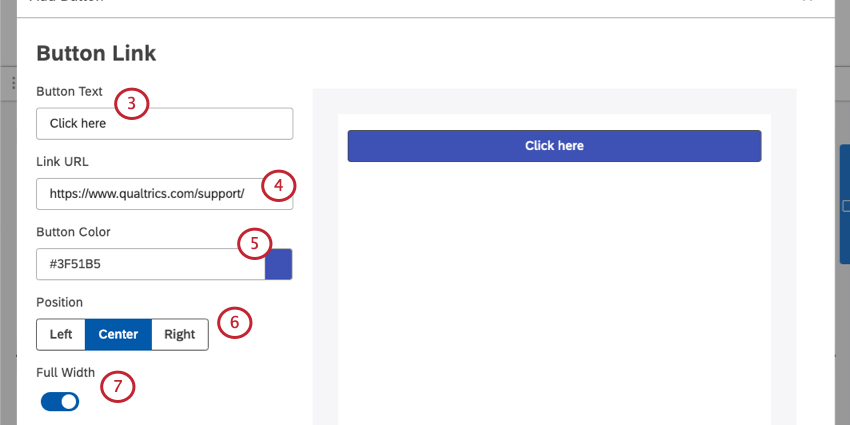
- ボタンテキストを入力します。

- 完全なリンクURLを貼り付けます。
- ボタンの色を選んでください。16進コードを貼り付けるか、色をクリックしてカラーパレットメニューを開きます。
- 大きなウィジェットの空白にボタンの位置を設定します。選択肢は次のとおりです。
- 左
- 中央揃え
- 右
Qtip:指示テキストがある場合、Position設定はテキストの配置も調整します。
- ウィジェットの幅いっぱいにボタンを表示したい場合は、「全幅」を選択してください。
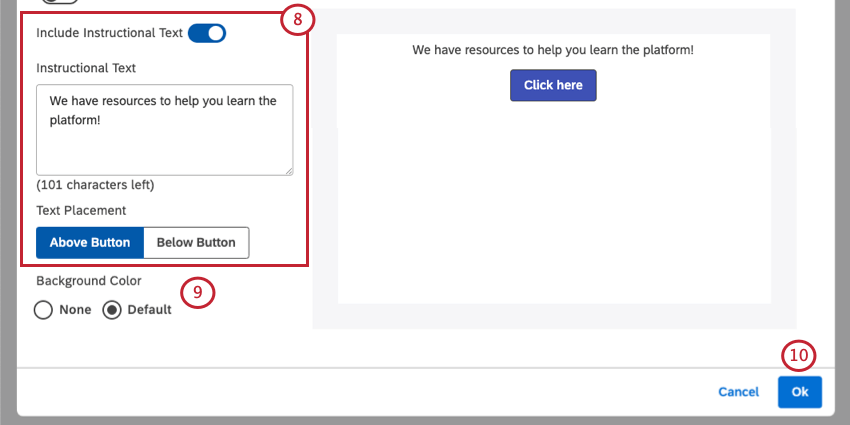
- ボタンに説明テキストを含めたい場合は、「説明テキストを含める」を選択してください。それからメッセージを入力する。また、ボタンの上または下にテキストの配置を設定することもできます。
 Qtip:説明文の文字数は150文字までです。プレーンテキストのみ対応。書式や改行を追加することはできません。
Qtip:説明文の文字数は150文字までです。プレーンテキストのみ対応。書式や改行を追加することはできません。 - ウィジェットの背景色には、以下のいずれかを選択する:
- なし:ウィジェットの背景は透明でなければならない。
- デフォルト:ウィジェットはデフォルトの色と同じ背景を持つ必要があります。
- 完了したら、Okをクリックする。
Qtip:ウィジェットの移動、サイズ変更、プロパティの編集は、ウィジェットの基本概要をご覧ください。