テンプレート化された埋め込みフィードバック
テンプレート化されたフィードバックについて
マーケティングブログ、サポートドキュメント、開発者リソース、その他のサイトのいずれを運営する場合でも、コンテンツは常に最新の状態に保つ必要があります。ウェブサイトの規模が大きくなると、改善の焦点を絞るのが難しくなる。また、制作しているコンテンツが効果的かどうかを判断し、その影響を測定することも重要だ。
テンプレート化された埋め込みフィードバックにより、実行したコンテンツに関するデータを非常に簡単に収集することができます。サイトのコンテンツに簡単な役立つ質問を埋め込むことができるので、訪問者はコンテンツを評価し、ページ上でフィードバックを提供することもできます。
注意テンプレート埋め込みフィードバックを導入したいウェブサイトでコンテンツセキュリティポリシー(CSP)を使用している場合、ドメイン*.クアルトリクス.comを許可する必要があります。
テンプレート化されたフィードバックの使用方法
- ウェブサイト/アプリインサイトプロジェクトを開くか、新しいプロジェクトを作成します。
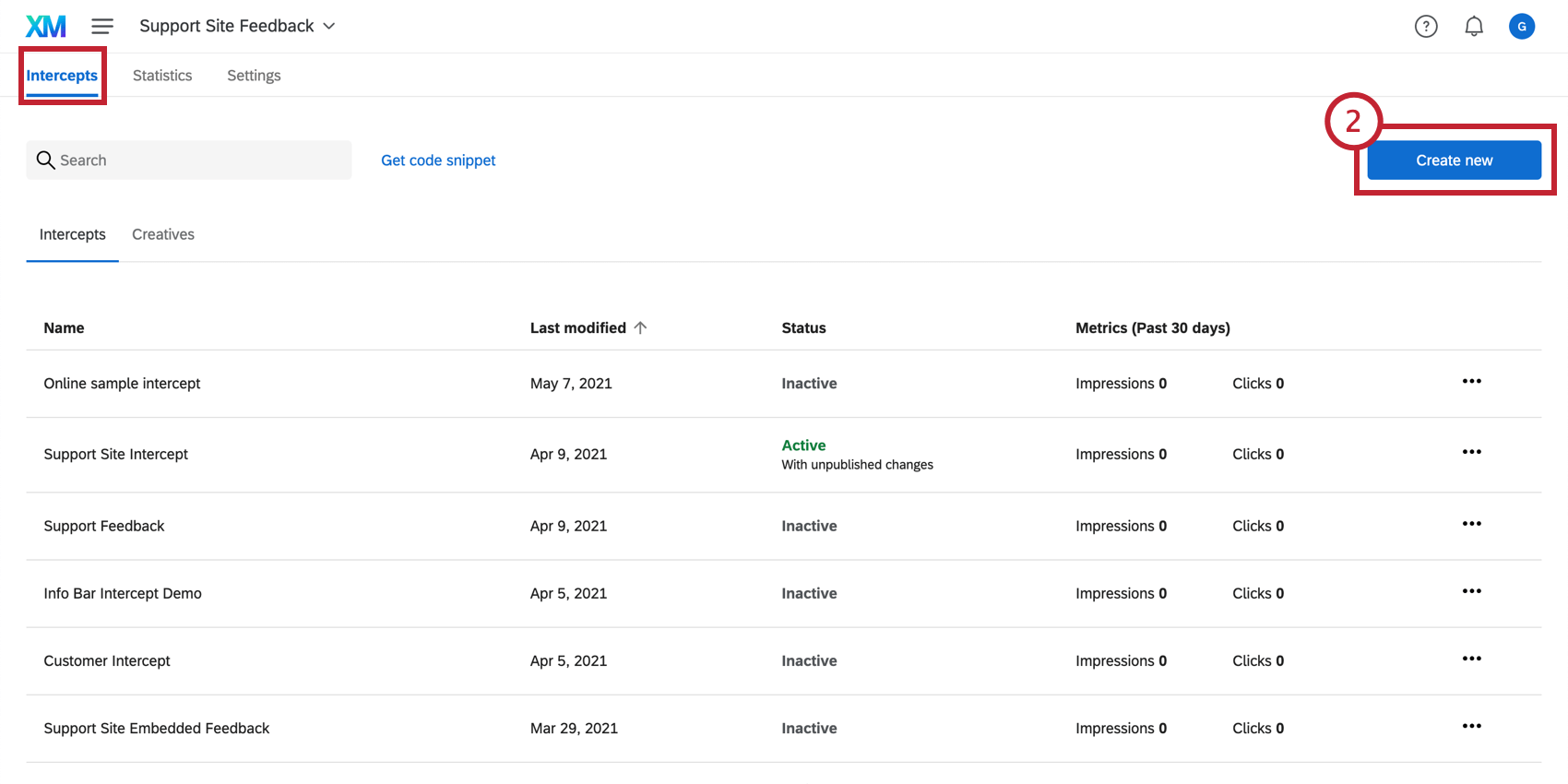
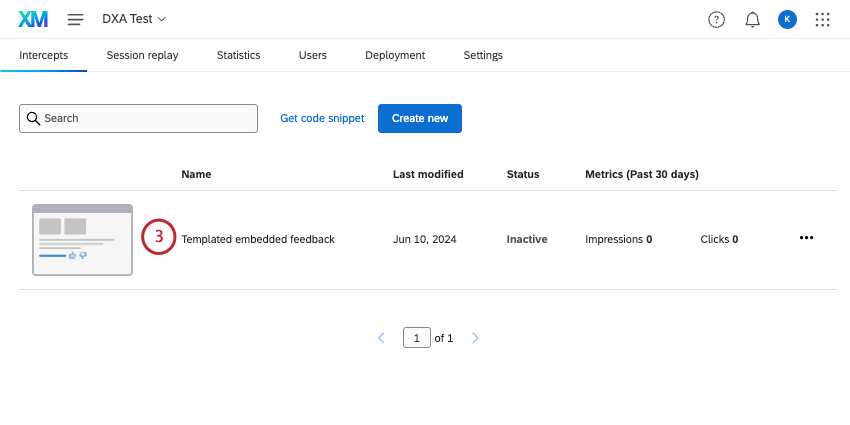
- インターセプト]タブで[新規作成]を選択します。

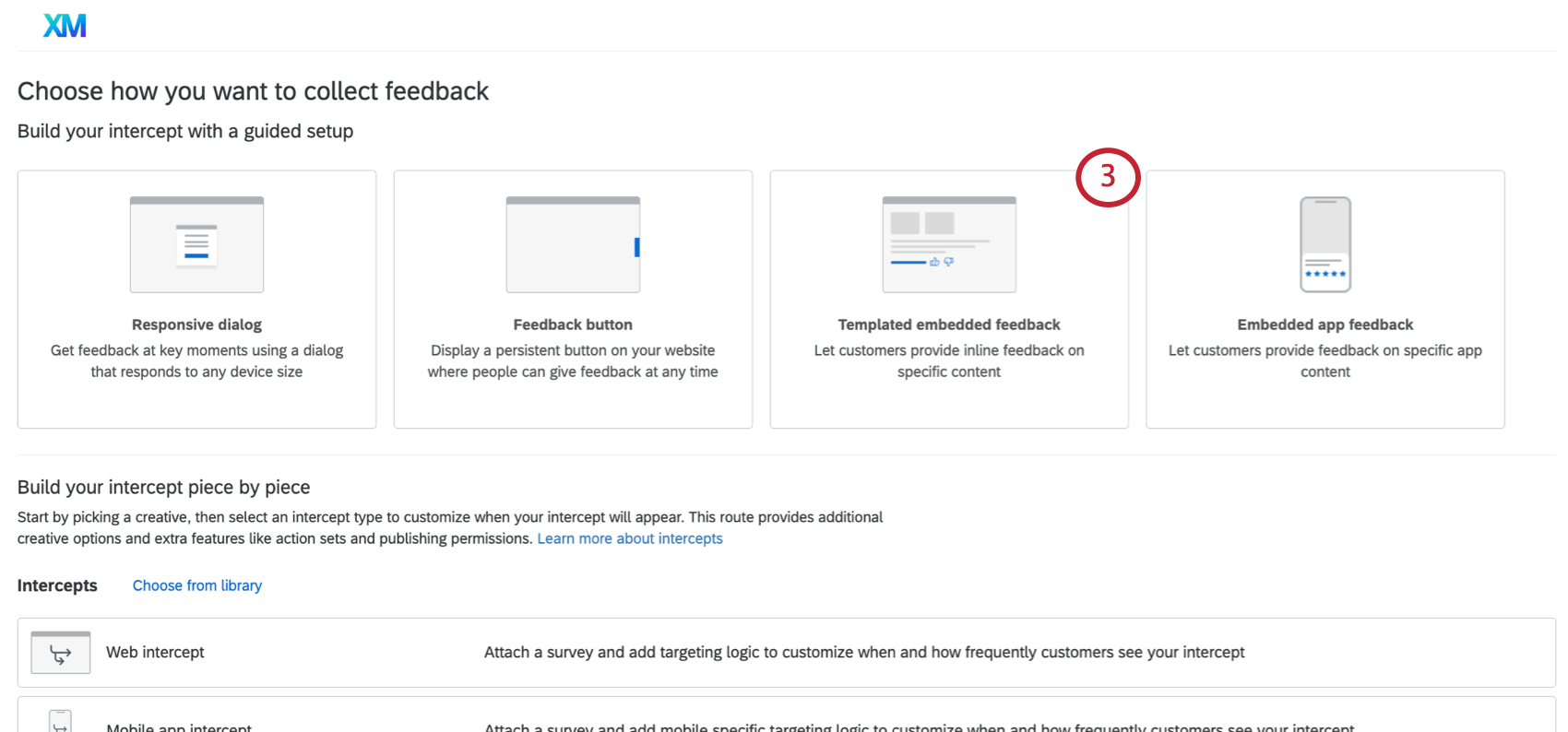
- Templated embedded feedback を選択します。

コンテンツのカスタマイズ
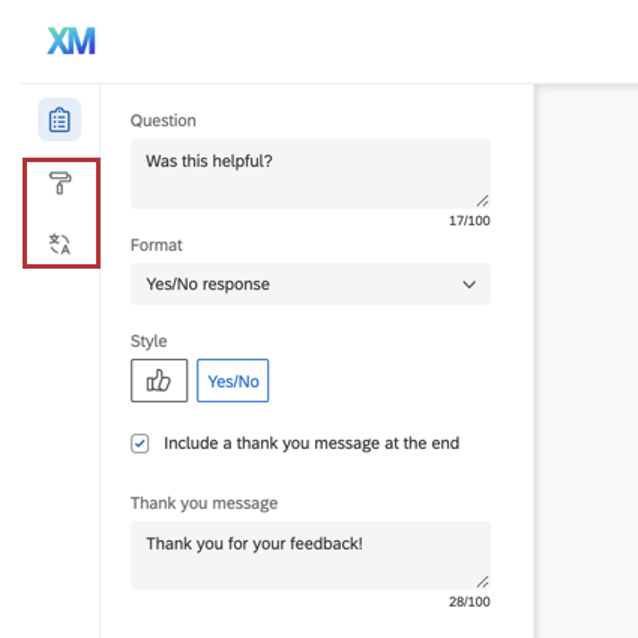
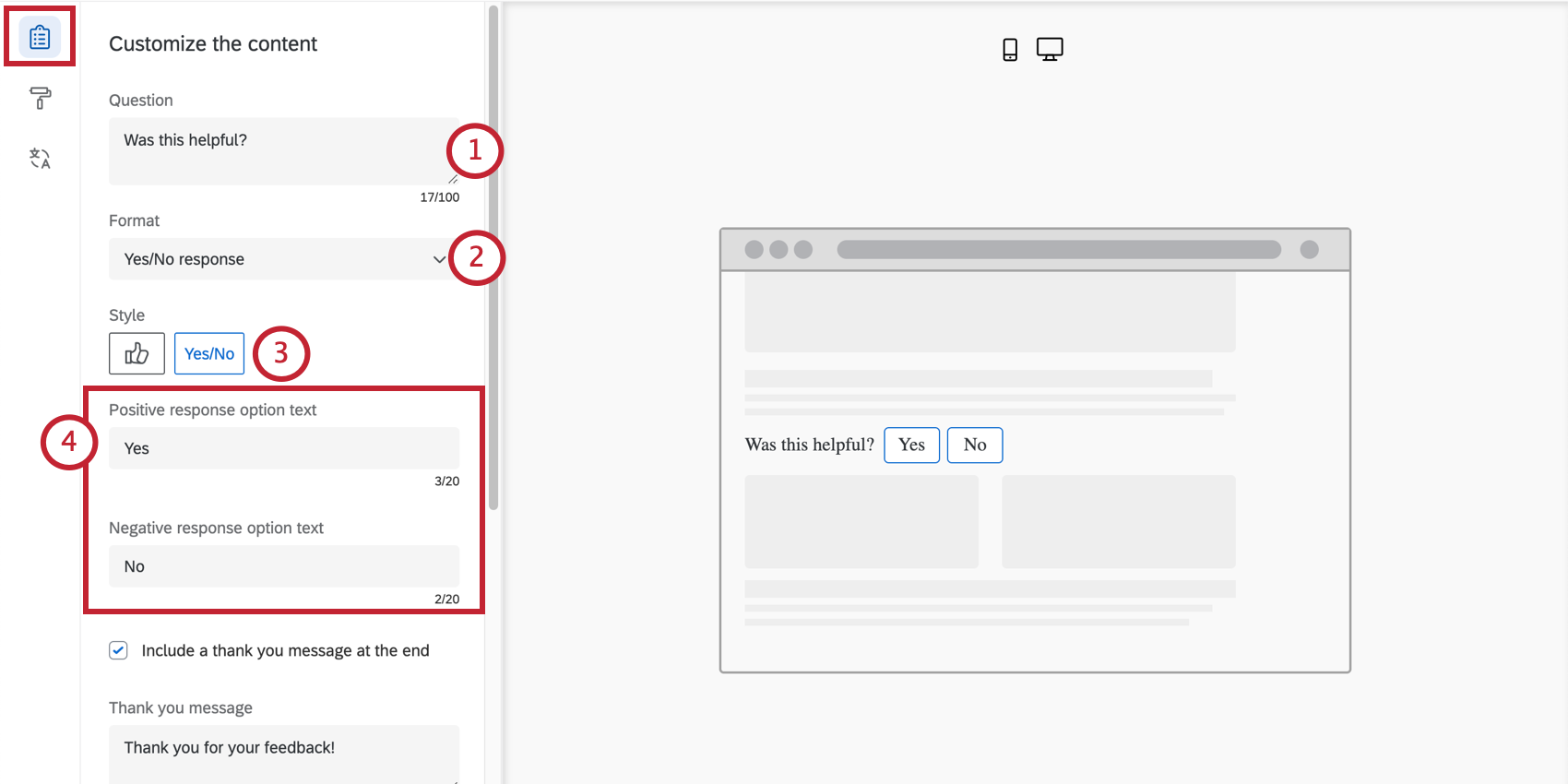
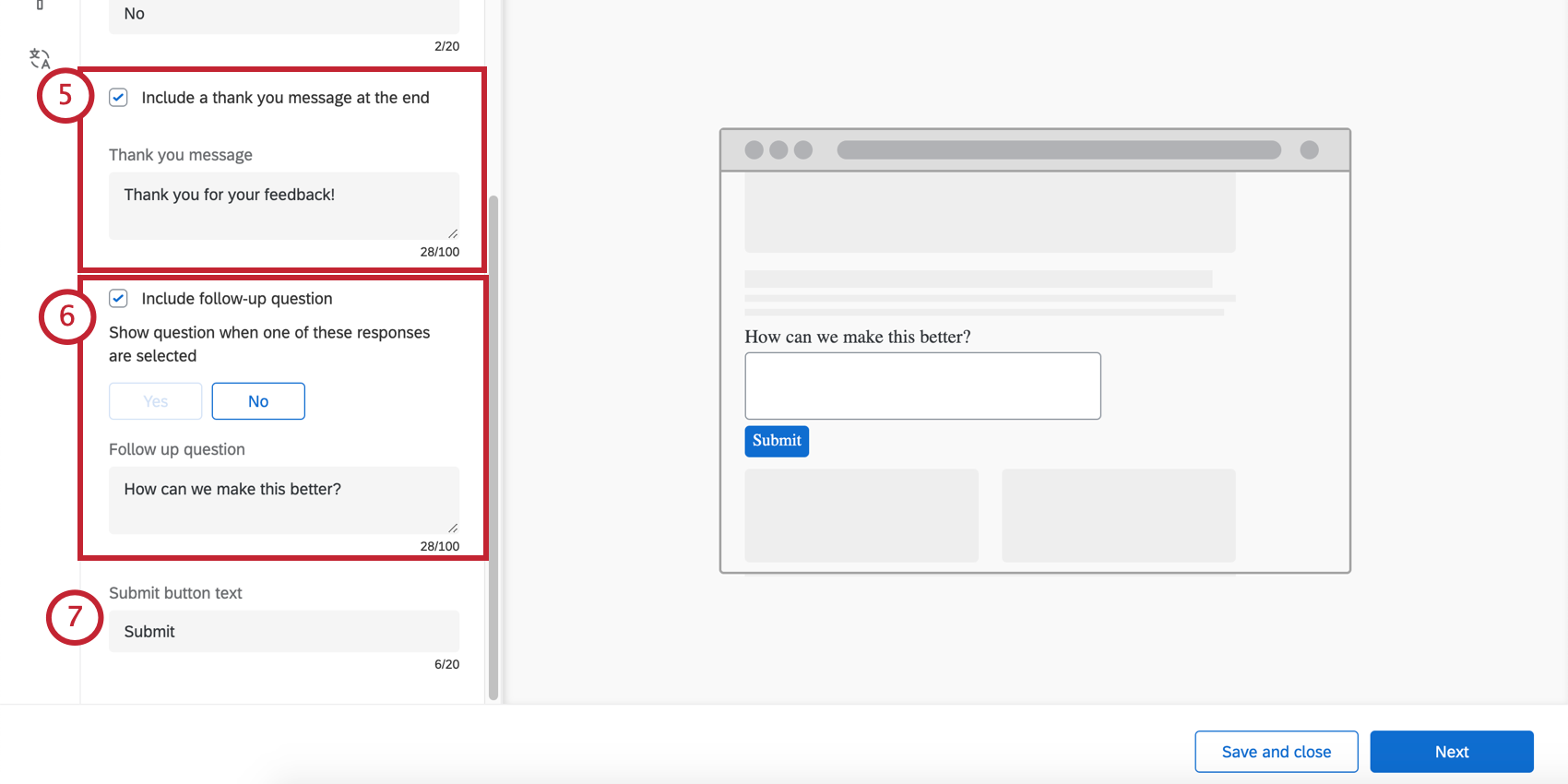
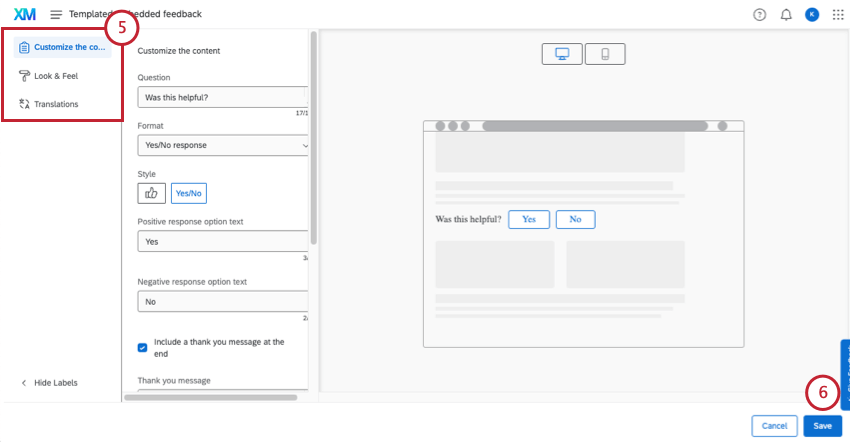
テンプレート化された埋め込みフィードバッククリエイティブを作成する場合、最初のセクションでは、質問やボタンの外観など、クリエイティブのコンテンツをカスタマイズすることができます。画面の右側では、追加した設定に合わせてプレビューが更新され、ボタンをクリックして、ありがとうございますメッセージやフォローアップ質問がどのように表示されるかをテストすることもできます。
- 質問ウェブサイトの訪問者に表示される質問。例えば、”役に立ちましたか?”や “このコンテンツがどの程度役に立ったか評価してください “など。

- 形式Yes/No回答または5段階評価。
- スタイルフィードバックのボタンをどのようにするかを選択します。
- Yes/No:「Yes」「No」の文字、または親指を立てる/立てるアイコン。
- 5段階評価: 絵文字か星。
- 肯定的回答の選択肢テキスト / 否定的回答の選択肢テキスト:Yes/No」を選択した場合、インターセプトでどのような肯定的、否定的な言葉が使われるかを変更することができます。デフォルトでは “yes “と “no “である。
- 最後にありがとうございますメッセージを入れる: 訪問者が評価をクリックすると、ありがとうございますメッセージが表示されます。これをフィールドタイプに入力する。
 Qtip:フォローアップの質問が含まれている場合、これはフォローアップの回答後に表示されます。Qtip:絵文字の表示順を逆にすることはできません(例:ポジティブな絵文字からネガティブな絵文字へ)。
Qtip:フォローアップの質問が含まれている場合、これはフォローアップの回答後に表示されます。Qtip:絵文字の表示順を逆にすることはできません(例:ポジティブな絵文字からネガティブな絵文字へ)。 - フォローアップ質問を含める:回答者がどのように質問に答えたかに基づいて、追加の質問をすることができます。
- まず、この2番目の質問のトリガーとなる答えを選ぶ。ネガティブ・フィードバックをターゲットにすることをお勧めしますが、すべての答えを選択しても、いくつかの答えを選択してもかまいません。
- 次へ、フォローアップの質問を書く。
- 送信ボタンのテキスト:フォローアップ質問を含む場合は、送信ボタンの文面を決定する。
見た目と操作性
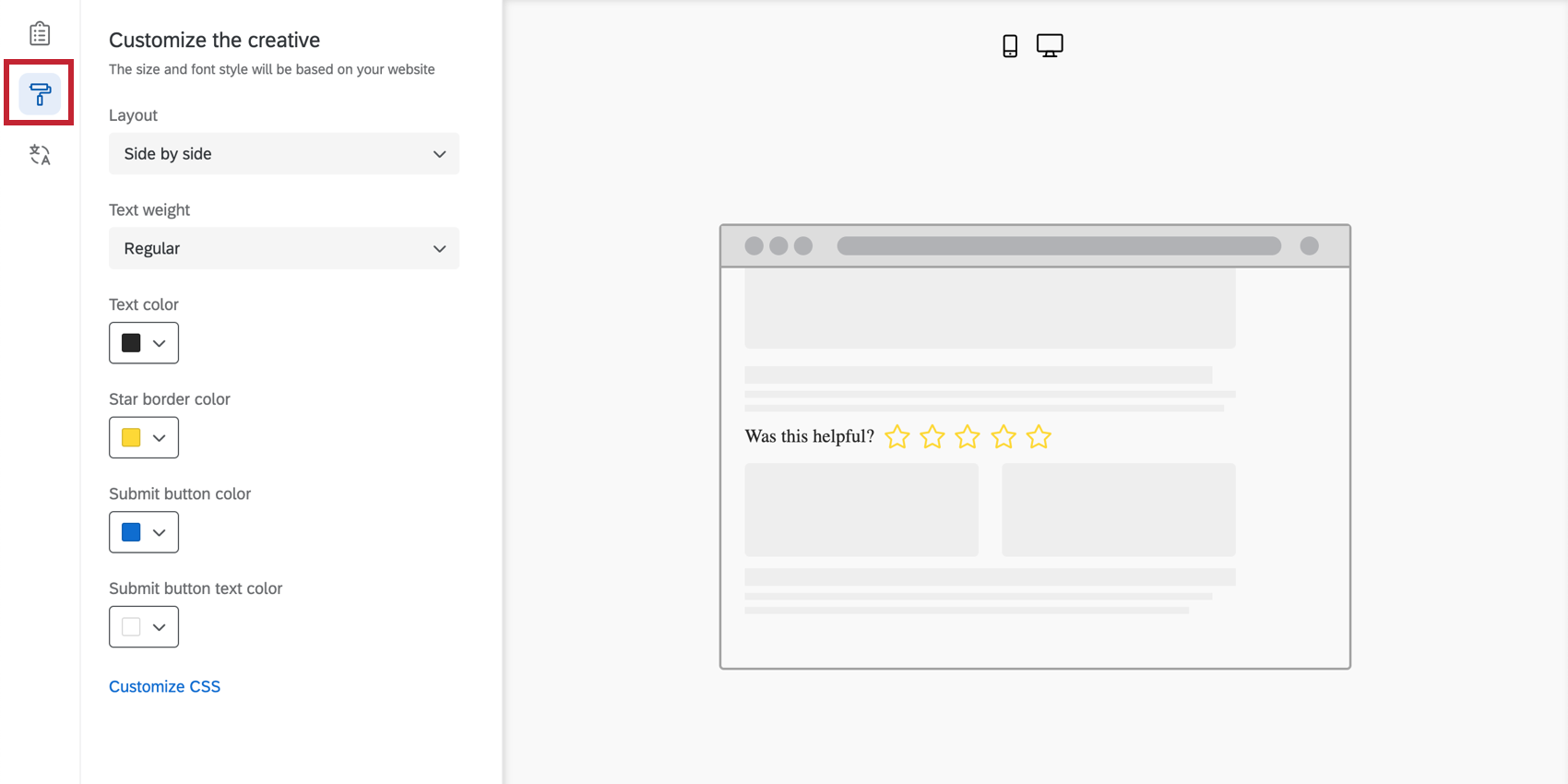
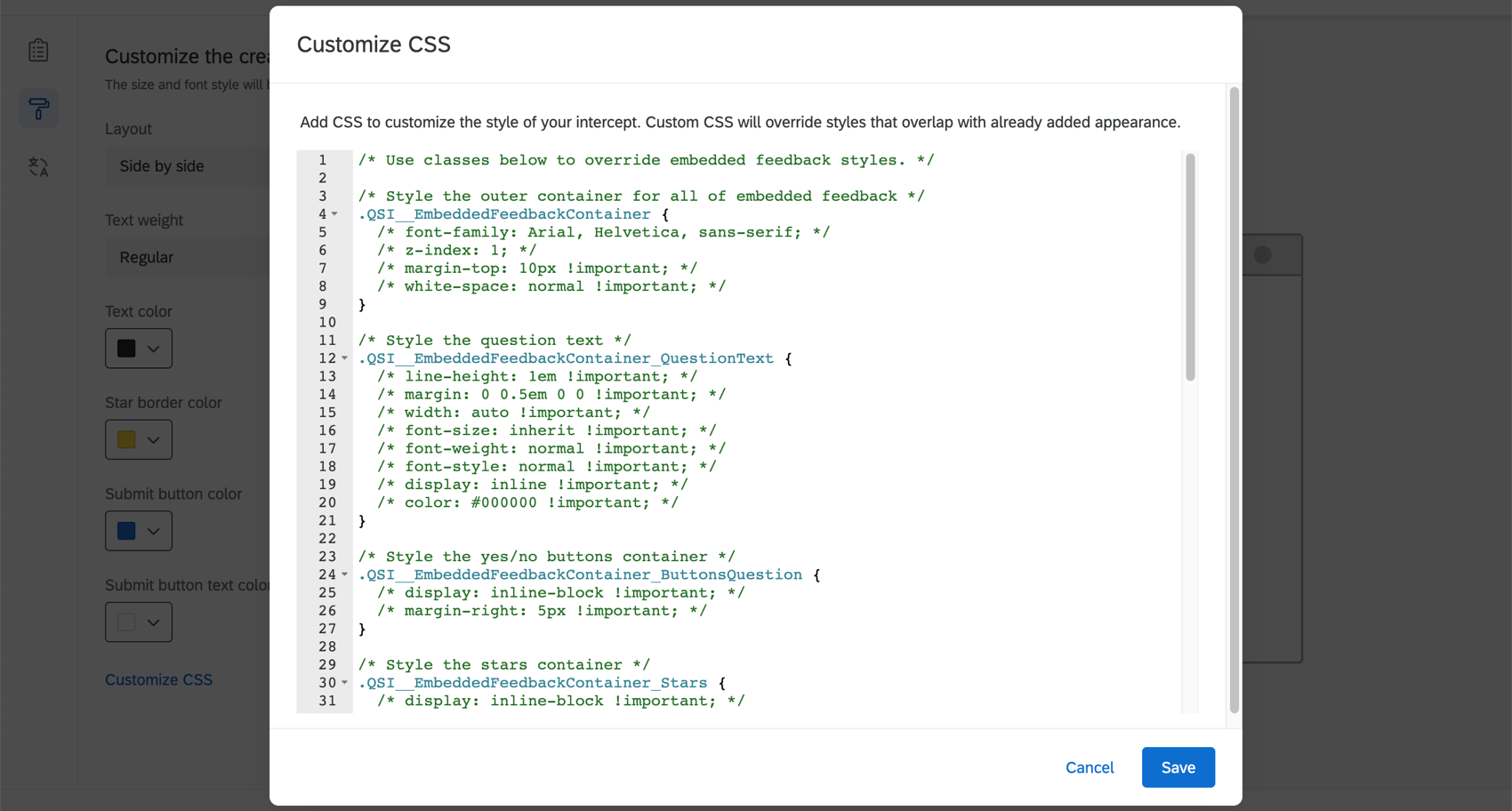
見た目と操作性」では、クリエイティブのレイアウトや文字の重み設定、色などを調整することができます。
- レイアウト: 質問の向きと答えの選択肢の向き。
- 並列
- 積み上げ
- テキストの重み設定:質問文の重み設定。レギュラー、ボールド、イタリックのいずれでも可。
- 質問文の色:質問文の色。
- ボタンのカスタマイズ:変更できる色は、先に選択したフォーマットとスタイルによって異なります。
- Yes/No:ボタンテキスト、ボタンボーダー、ボタン塗りつぶしの色を変更する。
- サムズアップ/サムズダウン: ボタンの輪郭(ボーダー)と塗りつぶしの色を変更します。
- 絵文字:カスタマイズ不可 – 色はプリセットされています。
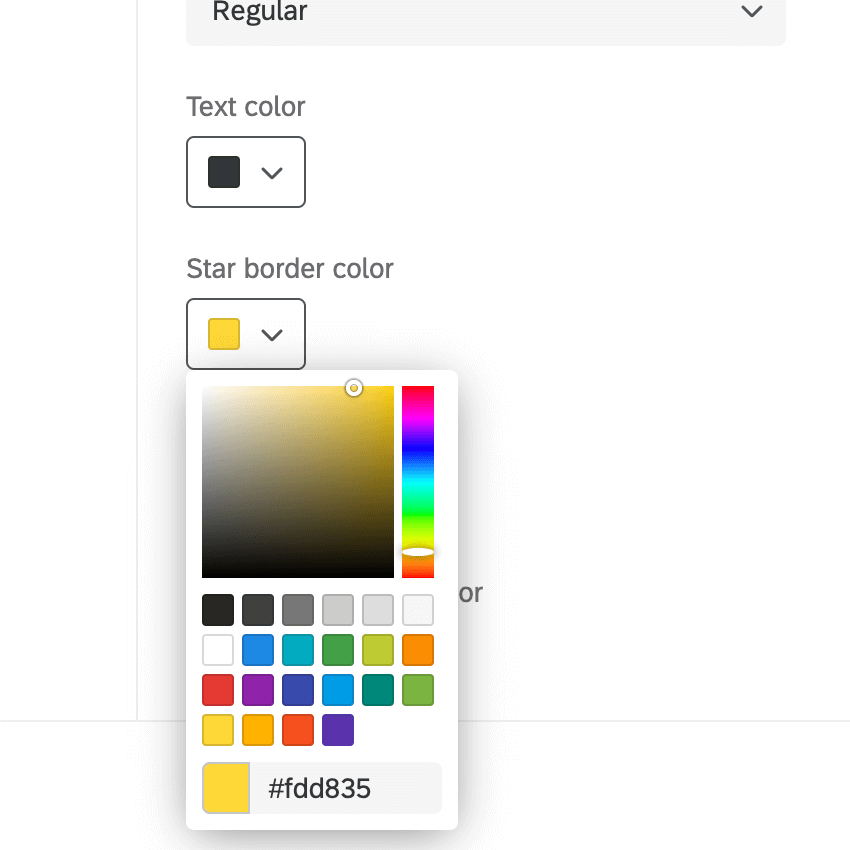
- 星:星の輪郭(ボーダー)の色を変更します。これは、回答者が星の上にカーソルを置いたり、星を選択したときに、星が塗りつぶされる色でもあります。
- 送信ボタンの色:送信ボタンは、フォローアップの質問が含まれている場合にのみ表示されます。送信ボタンは、訪問者がフィードバックを送信する準備ができていることを示す方法です。この設定により、塗りつぶしの色を変更できる。

- 送信ボタンの文字色:送信ボタンの文字色を変更します。
- Cssをカスタマイズする: テンプレート化された埋め込みフィードバックのCssを自由にカスタマイズできます。ここで行った編集はプレビューには反映されません。デプロイする前にインターセプトをテストすることを忘れないでください。
 注意以下のコードはそのまま提供され、実装するにはプログラミングの知識が必要です。Qualtricsサポートでは、カスタムコーディングに関するサポートやコンサルティングを提供していません。その代わり、クアルトリクスXMコミュニティの経験豊富なユーザーにいつでも質問できます。
注意以下のコードはそのまま提供され、実装するにはプログラミングの知識が必要です。Qualtricsサポートでは、カスタムコーディングに関するサポートやコンサルティングを提供していません。その代わり、クアルトリクスXMコミュニティの経験豊富なユーザーにいつでも質問できます。
- テンプレートを使用する:クリエイティブのスタイル設定のテンプレートとしてアンケートテーマを使用します。これにより、そのアンケートテーマのプライマリーカラーとセカンダリーカラーの設定がインポートされます。
 Qtip:クリエイティブの設定は、テンプレートとして使用されているテーマとは切り離されています。テンプレートテーマが変更されてもクリエイティブの設定は更新されず、クリエイティブの設定を変更してもテンプレートテーマは変更されません。
Qtip:クリエイティブの設定は、テンプレートとして使用されているテーマとは切り離されています。テンプレートテーマが変更されてもクリエイティブの設定は更新されず、クリエイティブの設定を変更してもテンプレートテーマは変更されません。
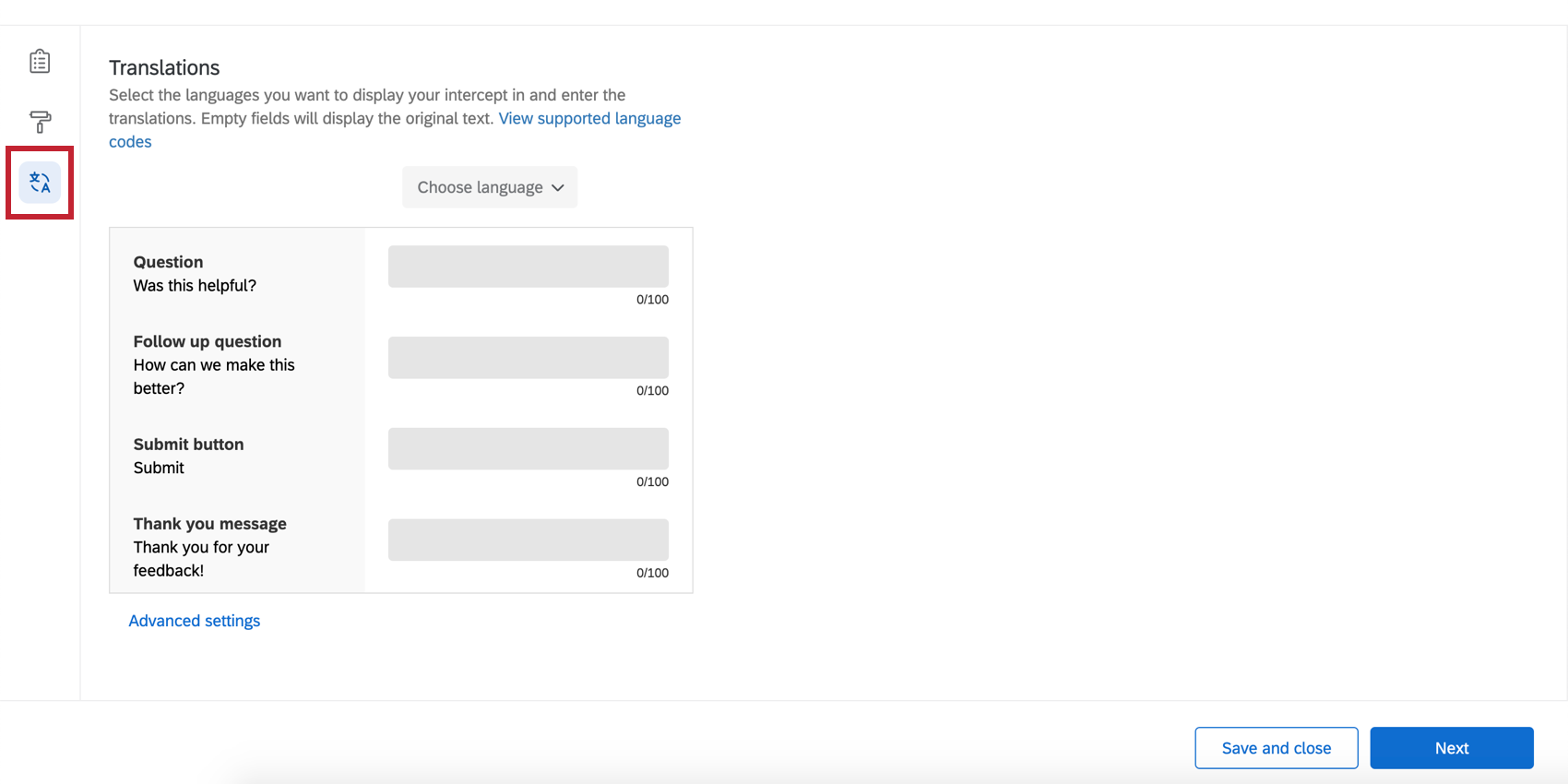
翻訳
テンプレート化された埋め込みフィードバックのすべてのテキストに翻訳を追加することができます。ステップバイステップの手順については、フィードバックボタンとレスポンシブなダイアログの翻訳ページをご覧ください。
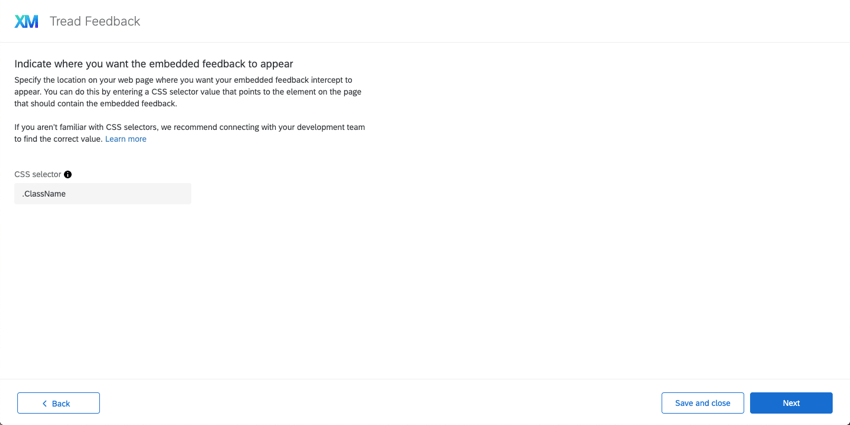
テンプレート化されたフィードバックがページのどこに表示されるかを決定する
テンプレート化された埋め込みフィードバックインターセプトを表示させたいウェブページの場所を指定します。テンプレート化された埋め込みフィードバックを含むべきページ上の要素を指すCssセレクタ値を入力することによって、これを行うことができます。
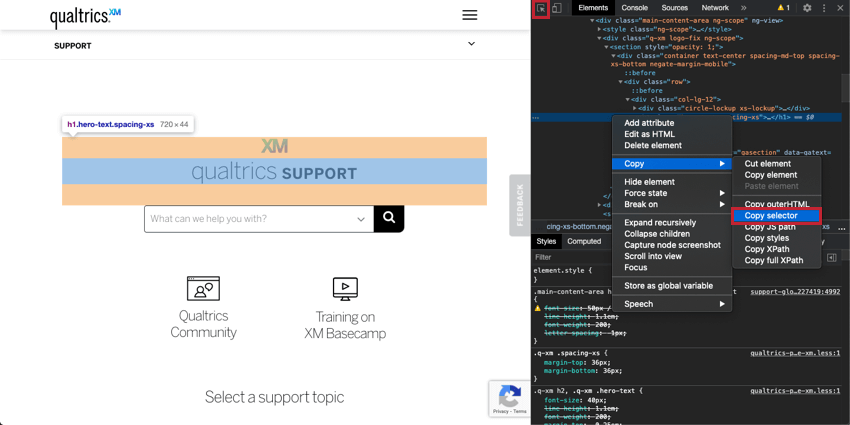
例クアルトリクスサポートページの「クアルトリクスサポート」セクションに追加したいとします。Google Chromeの開発者ツールを開いて、テンプレート化された埋め込みフィードバックを挿入したい要素のCssセレクタを見つけます。正しい要素が強調表示されたら、右クリックしてセレクタをコピーします。この場合、コピーされたセレクタは「#content > div.quni-homepage.main-content > div > div > div.main-content-wrapper.spacing-sm-bottom > div > div.q-xm.logo-fix.ng-scope > section > div > div:nth-child(1) > div > h1」です。このCSSセレクタをコピーしたら、セレクタをウェブサイト/アプリインサイトプロジェクトのCSSセレクタフィールドに貼り付けます。クリエイティブはDivIDまたはCSSSelectorの末尾にのみ付加できることに注意してください。
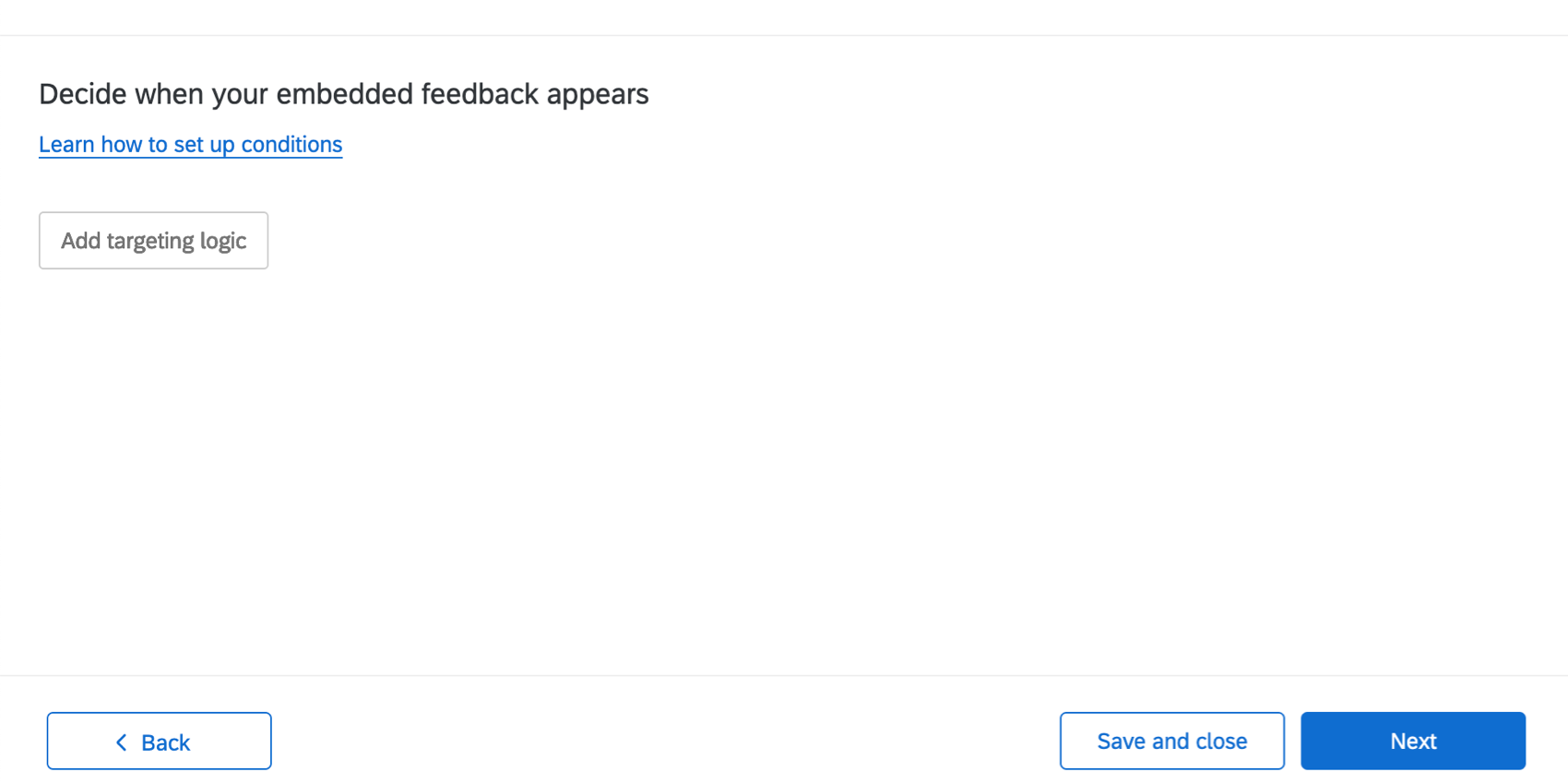
テンプレート化された埋め込みフィードバックが表示されるタイミングを決める
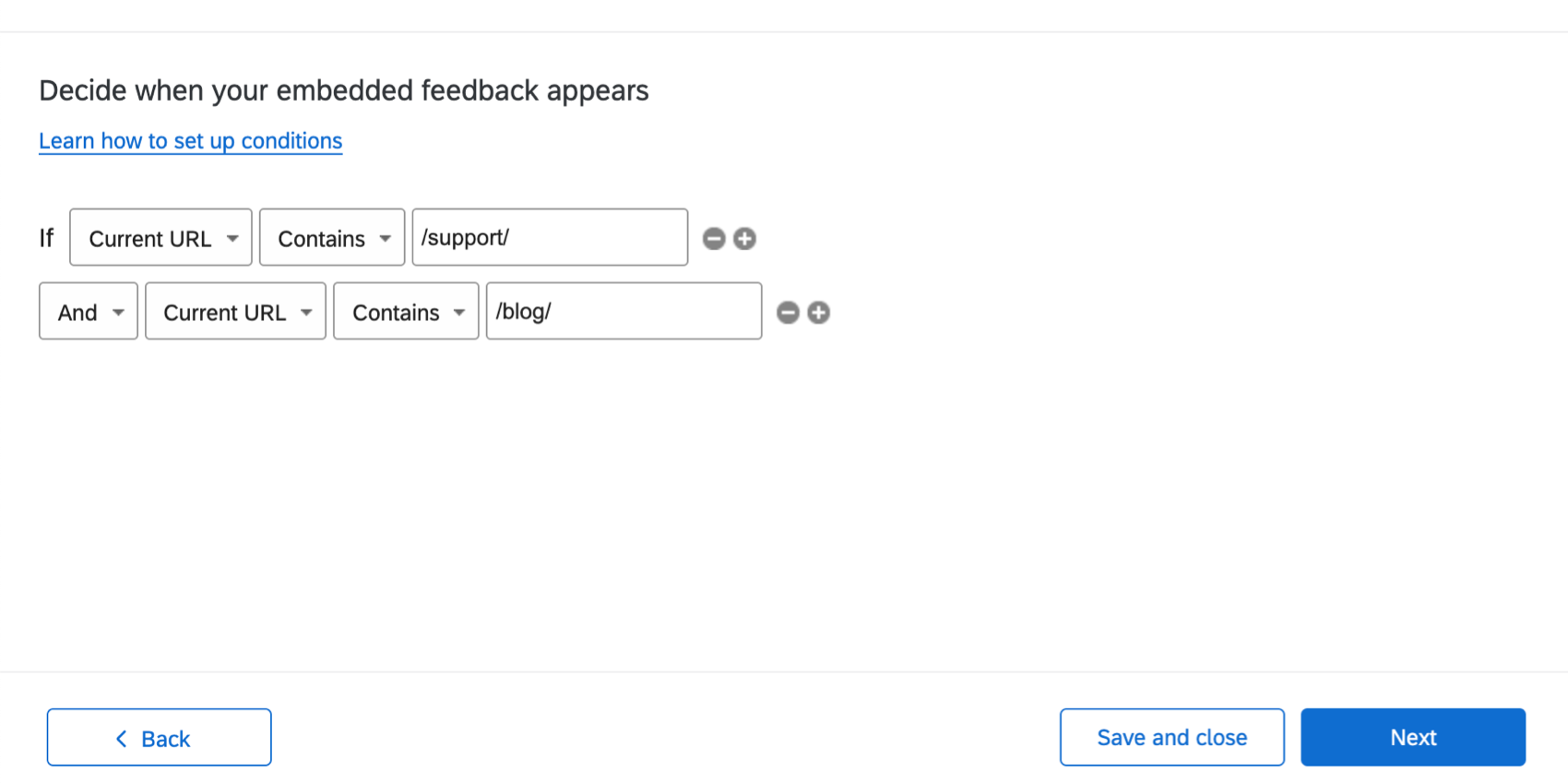
- [対象ロジックを追加]をクリックして、ボタンまたはダイアログが回答者に表示されるタイミングを決定します。
 ヒント:ブラウザーで設定されたCookieから、すでにウェブサイトの訪問者に表示されているか、ページのURLまで、さまざまな情報に基づいて外観を制限できます。詳細については「アクションセットのロジック」に記載されているサポートページを参照してください。ヒント:キーボードのShift キーを押しながらプラス記号(+)をクリックして個別の論理セットを作成できます。条件作成の詳細については、「高度なアクションセットのロジック」を参照してください。
ヒント:ブラウザーで設定されたCookieから、すでにウェブサイトの訪問者に表示されているか、ページのURLまで、さまざまな情報に基づいて外観を制限できます。詳細については「アクションセットのロジック」に記載されているサポートページを参照してください。ヒント:キーボードのShift キーを押しながらプラス記号(+)をクリックして個別の論理セットを作成できます。条件作成の詳細については、「高度なアクションセットのロジック」を参照してください。 - 条件の追加が終わったら、次へをクリックします。

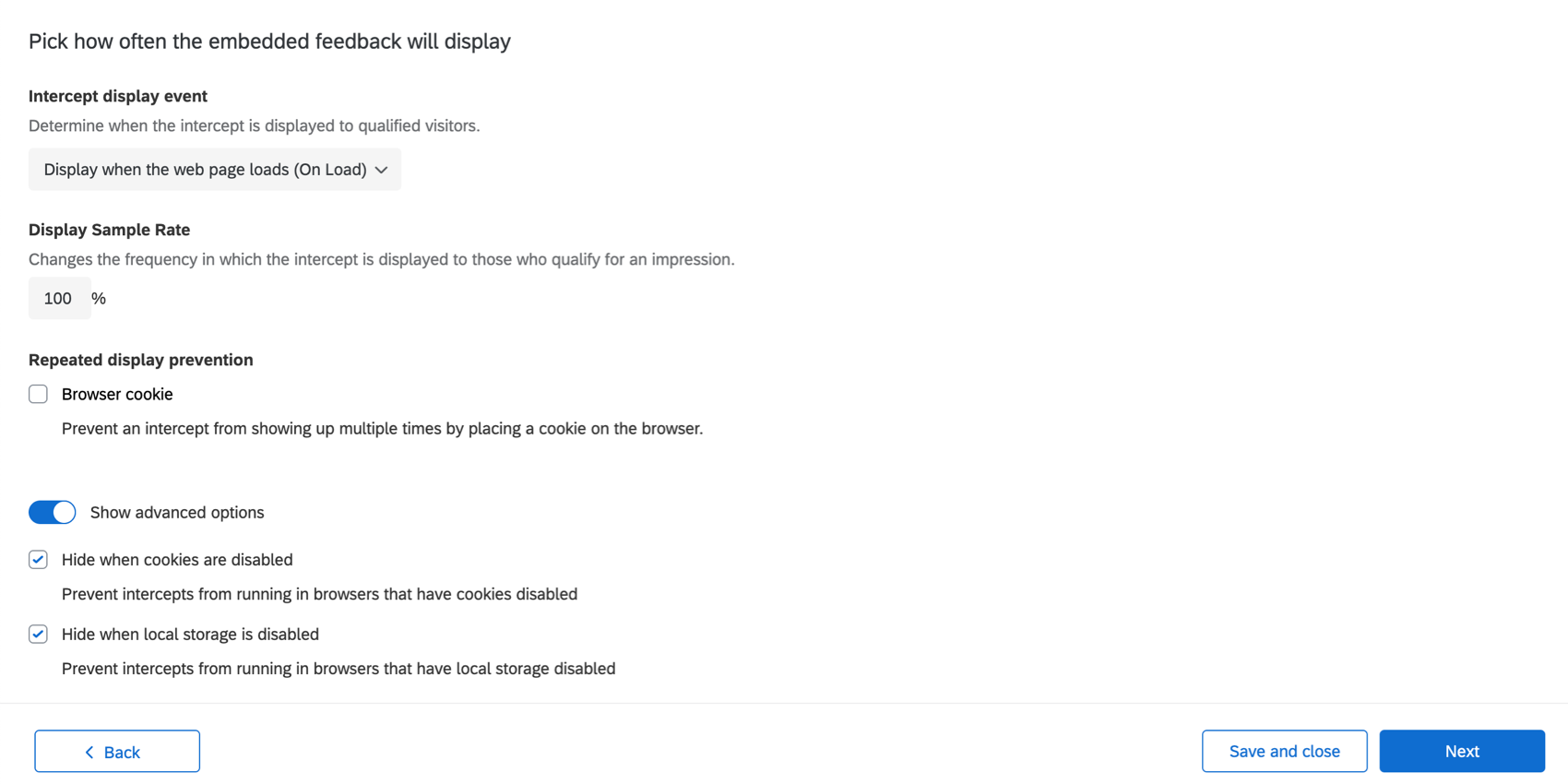
- 選択 インターセプト・ディスプレイ・イベント。この設定はインターセプトが表示されるタイミングを決定する。各オプションの説明については、リンク先のサポートページをご覧ください。

- を設定する。 サンプル表示 レート。
- を追加するかどうかを決定する。 反復表示を防止。そうすれば、これを基にクッキーを設定することができる。詳しくは、リンク先のサポートページをご覧ください。
- 詳細オプションを表示]をクリックすると、デフォルトで選択されている[クッキーが無効な場合に隠す]と[ローカルストレージが無効な場合に隠す]が表示されます。これらの仕組みの詳細については、リンク先のページを参照のこと。
Qtip:フィードバックはページ上に埋め込まれており、訪問者がウェブサイトをナビゲートしたり使用したりする妨げにならないため、このインターセプトが表示される頻度を制限する理由はありません。私たちは、テンプレート化された埋め込みフィードバックを非表示にしないこと、訪問者の100%をサンプリングすること、繰り返し表示を防止しないこと、ページロード時に表示することをお勧めします。
- 完了したら、[次へ]をクリックします。
追加データポイントの追加
このステップでは、フィードバックデータとともに収集される追加データポイントを追加する。これにより、コンテンツのフィードバックをレポートする際の詳細が大幅に改善されます。
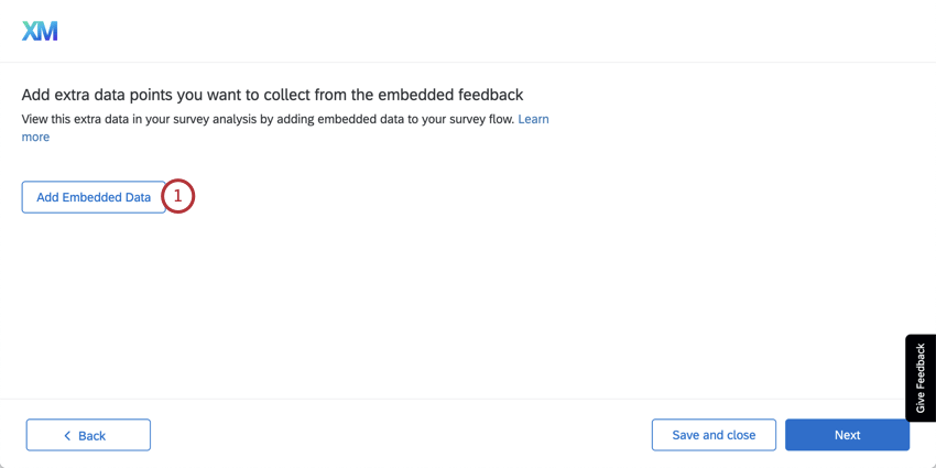
- 埋め込みデータの追加をクリックします。

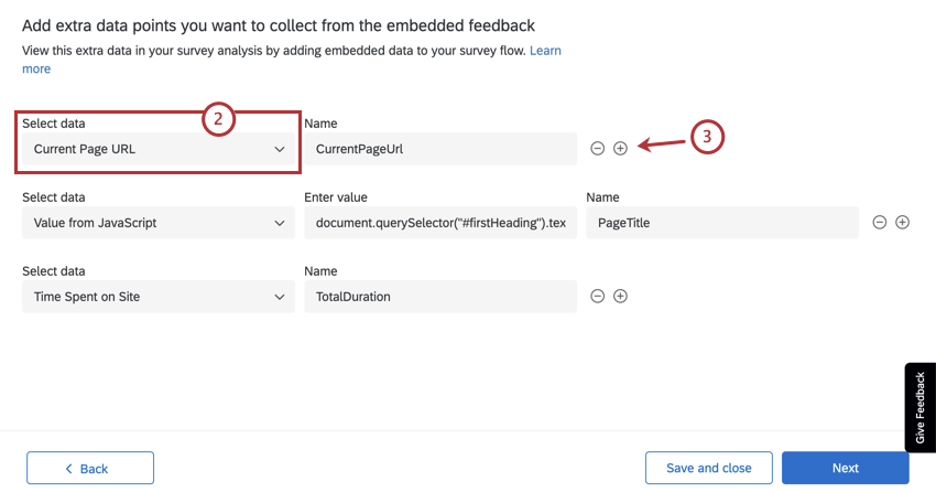
- 値のタイプを選択します。それぞれの説明はリンク先のページを参照。

- さらにフィールドを追加するには、プラス記号 (+) をクリックします。
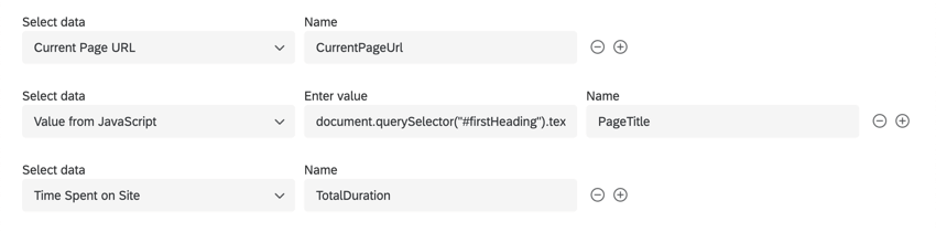
現在のページのURL(フィードバックを受け取ったページでデータをフィルタリングまたは整理できる)、ページタイトル(同様の理由で)、訪問者のページ滞在時間を収集することをお勧めします。
ページURL、総滞在時間、ページタイトルの取得
- CurrentPageUrlに現在のページURLの値を設定。
- JavaScriptで設定されたPageTitle
- TotalDurationはサイト滞在時間に設定される。
PageTitleについては、JavaScriptから値を設定し、ウェブページのタイトルを取得できるようにする必要があります。でも、どうやって?
グーグル・クロームをお使いの場合は、ページのタイトルを選択して右クリックし、「検査」オプションを選択するだけです。Chromeデベロッパーツールのウィンドウが開き、以下のように表示されるはずです。対応するHtml要素を右クリックし、以下のようにセレクタをコピーします。
これは次のような結果を返すはずだ:
#ファースト・ヘディング以下のJavaScriptを使えば、Html要素からページタイトルの値を取得できる:
document.querySelector("#firstHeading").textContentセレクタが何を返したかによって、太字のテキストを編集することができる。
JavaScriptができたので、先ほど示したように、埋め込みデータフィールド “PageTitle “の値に入れてください。完了したら埋め込みデータの次へをクリックします。
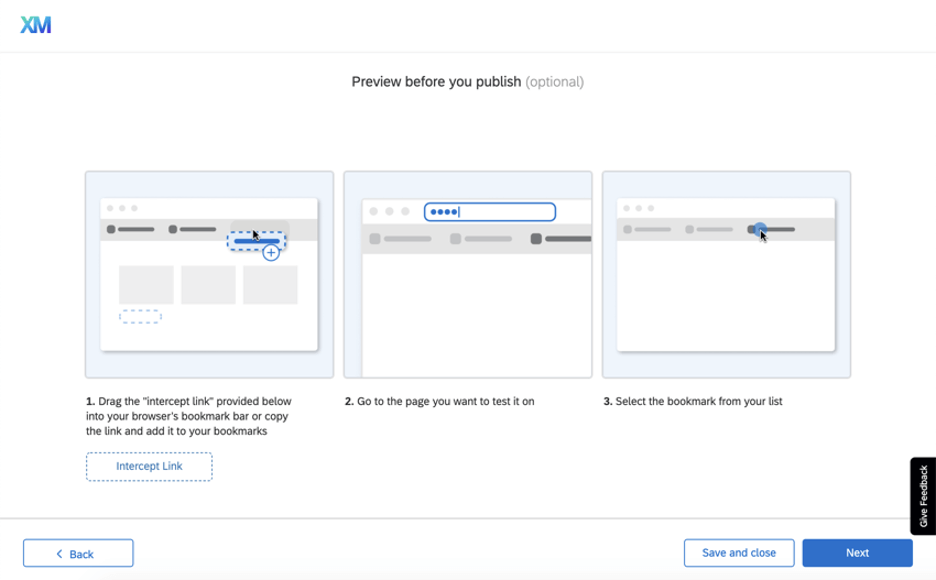
インターセプトのテスト
ページの手順に従ってブックマークレットを保存し、インターセプトをテストします。必要に応じて、ウェブサイトを別のブラウザータブで開き、ウェブサイトでインターセプトがどのように表示されるかをテストできます。
テストが終わったら次へをクリックします。
テンプレート化されたフィードバックをウェブサイトに配置する
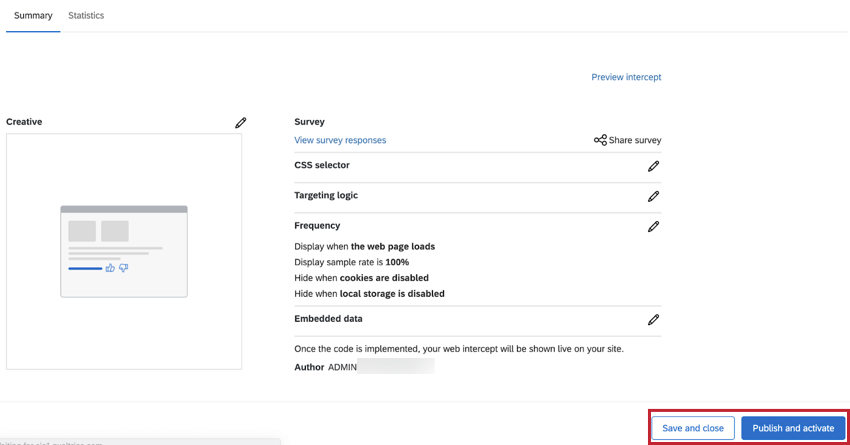
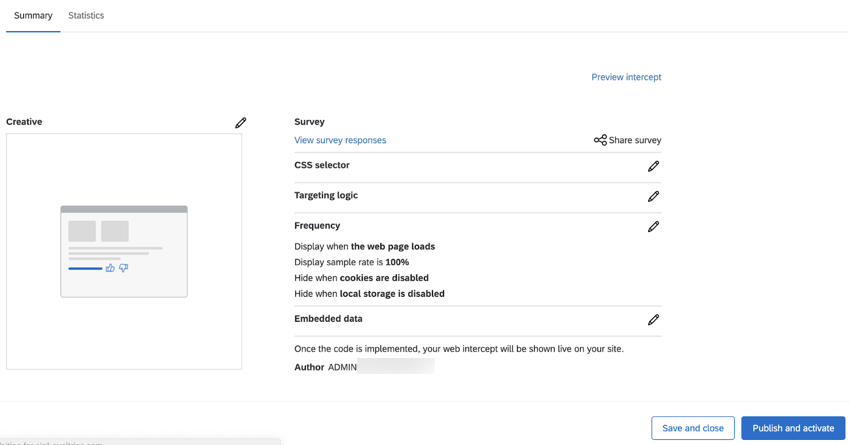
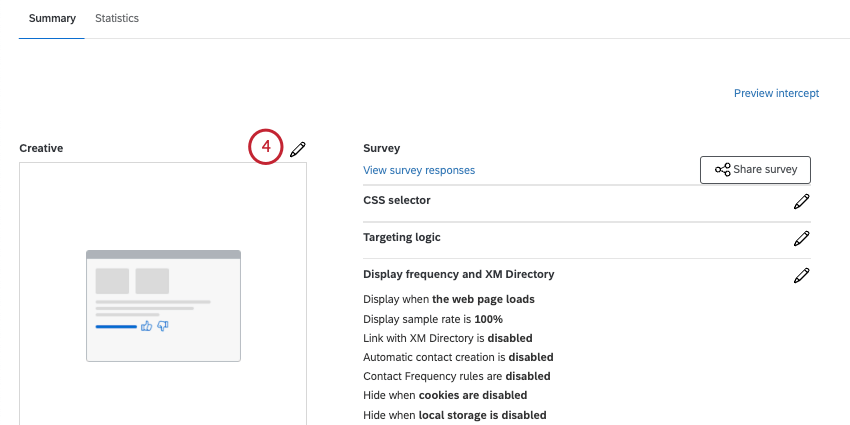
変更内容を確認します。公開前に編集する場合は、鉛筆アイコンをクリックして編集対象の手順に戻ります。
コード・スニペットをホストするウェブサイト上ですべての変更を公開する準備ができたら、公開と有効化をクリックします。そうでない場合は、[保存して終了]をクリックします。
ウェブサイトへのデプロイメントを行ったことがない場合は、デプロイメントリソースとテクニカルドキュメントをご覧ください。
Qtip:コードをデプロイするときは、個々のインターセプトではなく、プロジェクト全体をデプロイすることに留意してください。
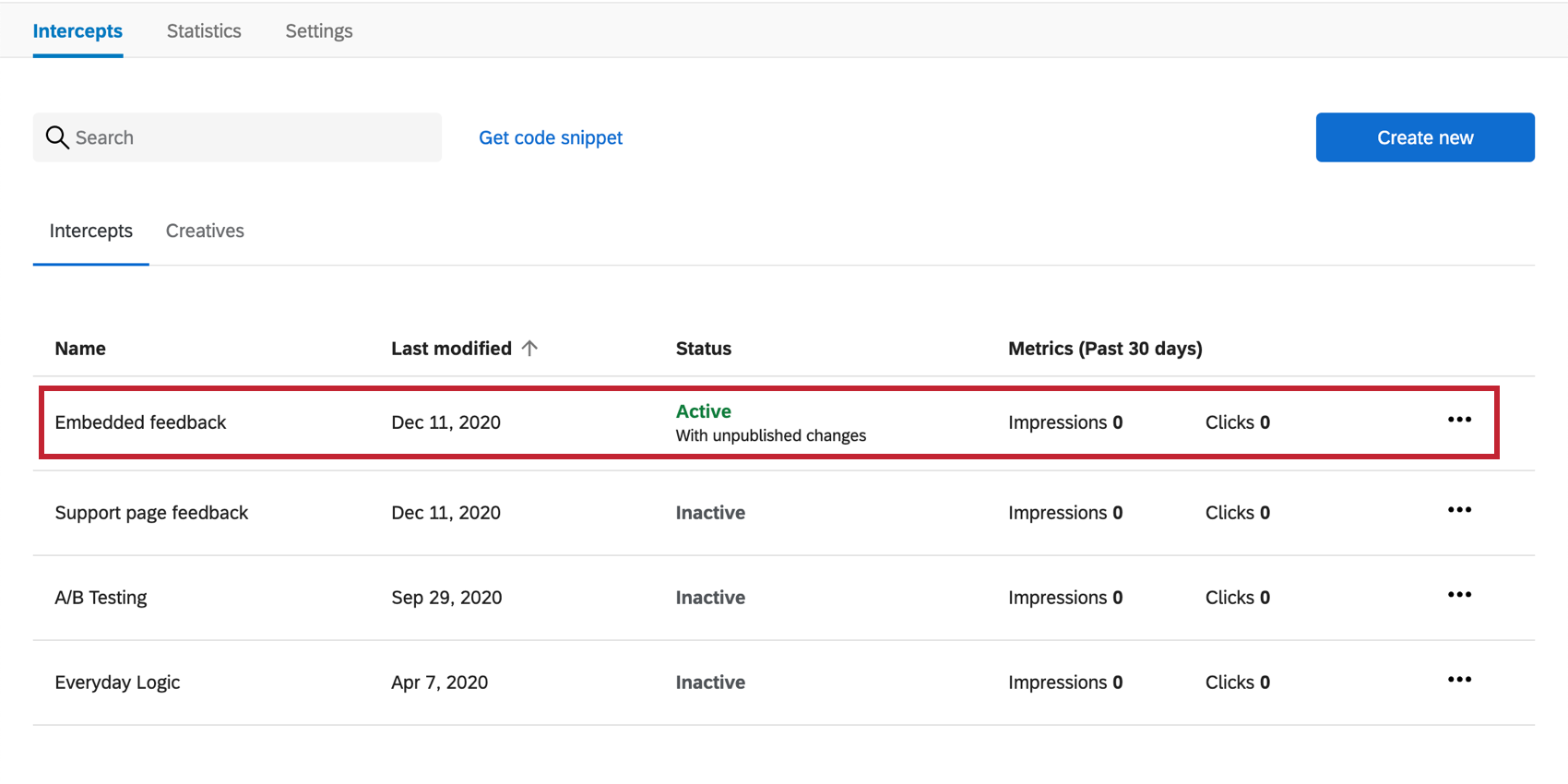
テンプレート化された埋め込みフィードバックインターセプトへの変更
ウェブサイト/モバイルサイトからのフィードバックは、[インターセプト]タブで確認できます。
そこから、どのセクションの次へも鉛筆アイコンをクリックして編集することができます。
右上の “Preview intercept “は、インターセプトをテストするためのオプションに戻ります。統計]タブにはインターセプトの統計が表示されます。
インターセプトを無効化するには、右上の有効化トグルを使用します。これにより、保存した変更は保持されますが、あなたのサイトでは有効になりません。
アンケート調査の編集
テンプレート埋め込みフィードバックを作成すると、自動的にアンケート調査が作成されます。このアンケートを編集するには:
- プロジェクトのページに行く。

- インターセプトを作成したウェブサイト/アプリインサイトプロジェクトを開きます。
- インターセプト]タブで[Templated Embedded Feedback]を開きます。

- クリエイティブの次へ鉛筆アイコンをクリックします。

- 以下からお選びください:

- コンテンツのカスタマイズ:設問やボタンの外観など、クリエイティブの内容を編集します。
- 見た目と操作性:クリエイティブのレイアウト、文字の重み設定、色などを調整します。
- 翻訳:インターセプトを翻訳してください。
- 変更を保存します。
- インターセプトの保存と公開を忘れずに。

回答データの表示と分析
テンプレート化された埋め込みフィードバックが公開された後は、クアルトリクスの他のアンケートプロジェクトと同様に、データのレポートやエクスポートができるようになります。
テンプレート化されたフィードバック回答に移動する
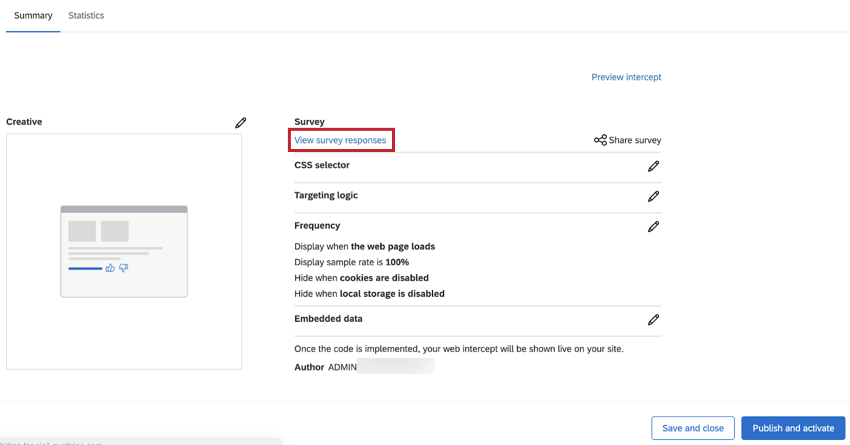
テンプレート化された埋め込み型フィードバックのインターセプトを編集する場合は、アンケート調査の回答を表示するをクリックします。直属の部下にレポートが送られます。
以下のタブとアクセシビリティにアクセスできることがわかります:
- ワークフロータブ: クアルトリクスに届いたアンケート調査結果に基づいて、さまざまなタスクをトリガーできます。例えば、訪問者がコンテンツに不満を表明した場合はライティングチームにチケットを作成し、非常にポジティブなフィードバックを受け取った場合はマネージャーにメールを送信します。
- データと分析タブ: 収集した回答のフィルタ、回答のエクスポート、テキスト分析の実施、回答の編集や削除など。
- 結果タブ:データをレポートするダイナミックなダッシュボードを作成できます。
- レポートタブ: 印刷可能なレポートで結果を図表化。
データのレポート
このデータは、他のアンケート調査と同じように表示、分析することができます。ここで、いくつかのアイデアを紹介しよう。
テンプレート化された埋め込みフィードバックの協力体制
インターセプトの所有者として、アンケートデータを表示する必要があるライセンス内の他のユーザーと、テンプレート化された埋め込みフィードバックを共有することができます。インターセプトを共有するために:
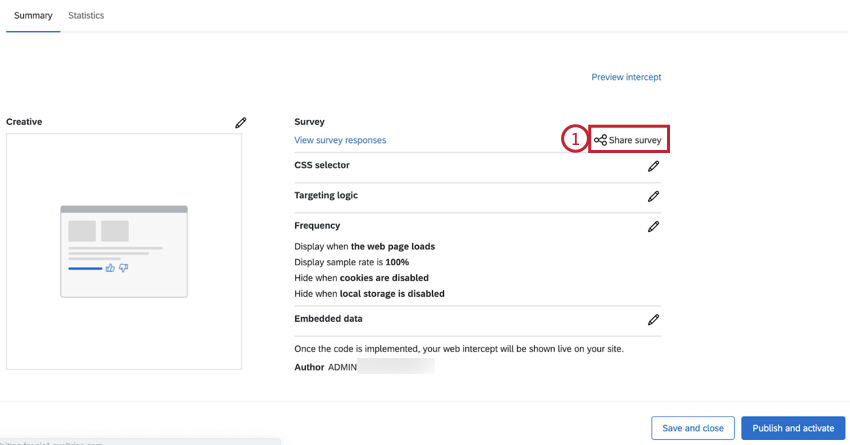
- サマリーページで、アンケートの共有をクリックします。

- ユーザーの名前から検索して、共有者として追加することができます。複数の共有者を追加することができます。

- 詳細]をクリックすることで、共有者のアクセシビリティレベルをコントロールすることができます。
- 共有者の権限を選択します。オプションは次のとおりです。

- アンケート調査の回答の編集:この権限を無効にすると、共有者がデータを削除したり、回答の編集機能を使用したりできなくなります。また、新しい回答リンクとしてアンケートをやり直すことはできますが、通常のやり直しリンクを作成することはできません。この権限を無効にすると、共有者はデータを追加できますが、既存のデータを変更することはできなくなります。
- アンケート調査の結果を表示する:この権限を無効にすると、「データと分析」タブと「レポート」タブが削除されます。
注意してください:このセクションで説明するアンケート権限のいずれかを有効にするには、アンケート結果の表示も有効にする必要があります! - アンケート調査結果のフィルタ:この権限を有効にすると、「データと分析」および「レポート」タブで、収集した回答にフィルタをかけることができます。
- 制限されたデータを表示します:この権限を無効にすると、「データと分析」タブおよびすべてのエクスポートにおいて、標準の連絡先フィールド、IPアドレス、位置の緯度、経度情報が検閲されます。
- アンケート調査結果のダウンロード:データと分析タブからデータをエクスポートできます。無効にすると、共有者は「データと分析」タブからエクスポートできなくなりますが、レポートはエクスポートできます。
- クロス集計を使用する:クロス集計機能を使って結果を分析することができます。
- レスポンス ID の表示:この権限を有効にすると、ユーザーはレスポンス ID(個々の回答に割り当てられた固有の ID)を表示できます。
- テキスト分析を表示:有効にすると、共有者にはText iQで実行されたテキスト分析の表示権限が付与されます。協力者は、権限の詳細の編集にあるテキスト分析を使用する権限がなければ、テキスト分析の詳細を編集することはできません。
- 共有者を削除するには、共有者の次へマイナス記号(-)をクリックします。
- 共有者の追加が完了したら、「保存」をクリックします。
テンプレート化されたフィードバックのトラブルシューティング
このセクションでは、テンプレート化された埋め込みフィードバッククリエイティブの表示に関する問題のトラブルシューティング方法について説明します。インターセプトがいつ、どこに表示されるかは、以下の手順でテストできます。
- ターゲット条件が満たされているか再確認する。FAQ「インターセプトを有効化したのですが、サイトに表示されません。このページの一番下にある “Why not?” には、ターゲットロジックのトラブルシューティングに関する詳細情報が記載されています。
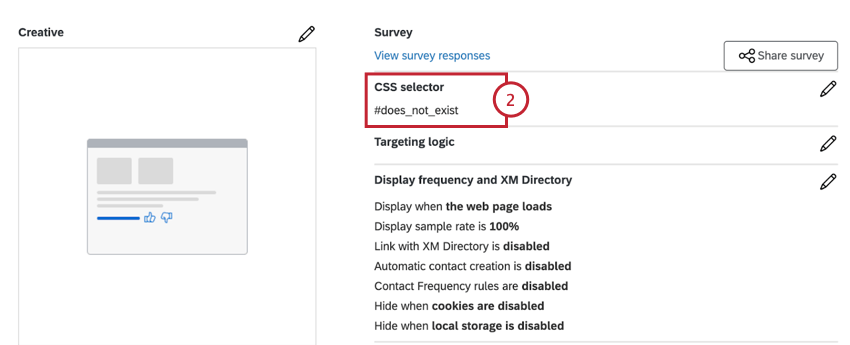
- クリエイティブにCssセレクタが指定されていることを確認してください。

- クアルトリクスゾーンのスニペットとCssセレクタがあるウェブページに移動します。
- ウェブブラウザの開発者ツールを開く。
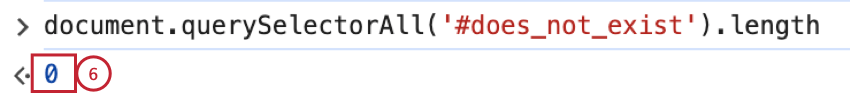
- 以下のコード・スニペットでは、#does_not_existをステップ2のCssセレクタに置き換えて、ブラウザでこのスニペットを実行
します:document.querySelectorAll('#does_not_exist').length - ゼロ(0)が返された場合、あなたのコード・スニペットで入力されたセレクタは、ページ上のどの要素にもマッチしていません。開発チームと協力してセレクタがサイト上にあることを確認するか、このセクションの手順に従って正しいセレクタを特定する必要があります。

- 1以上が返されたにもかかわらずインターセプトが表示されない場合は、次のトラブルシューティングのステップへ進んでください。
Qtip:上記のスニペットを実行したときに1以上の数字が表示された場合、インターセプトはページ上のセレクタにマッチする最初の要素の下に表示されることを覚えておいてください。上にスクロールしないと見つからないかもしれない。警告多くのサイトでは、デスクトップ用とモバイル用でコンテンツの構成が異なります。ブラウザの開発ツールを使って小さい画面サイズをシミュレートし、上記のコードを実行して、モバイルとデスクトップで要素が存在することを検証することができます。
- ブラウザの開発者コンソールで、以下のスニペットを実行
する:QSI.API.unload();QSI
.API.load().then(QSI.API.run); - これらのコマンドを実行することでインターセプトが表示されるのであれば、インターセプトがロードされるタイミングに問題があるということになる。これを解決するには
- 要素がページに追加された後、エンジニアリングチームが
QSI.API.run() を呼び出すようにします。 - インターセプト表示イベントを「カスタムJavaScriptコードによる表示 (手動)」に更新し、適切なタイミングを確保。
- 要素がページに追加された後、エンジニアリングチームが