アプリレビュー依頼
レビュー依頼について
モバイルアプリプロンプトクリエイティブを使ってアプリレビュー依頼ができます。モバイルアプリプロンプトは、アプリユーザーのアプリに対する満足度を確認するために使用することができ、ユーザーの入力内容に応じて、条件付きでアプリストアのレビューを残すように誘導したり、クアルトリクス調査を通じてフィードバックを送信したりすることができます。
Qtip: この機能はSDKバージョン1.6以上でのみサポートされています。
クアルトリクス・モバイルアプリフィードバックの設定と使用に関する背景情報は、モバイルアプリフィードバックプロジェクトのページをお読みください。
アプリ評価者プロンプトのデザイン
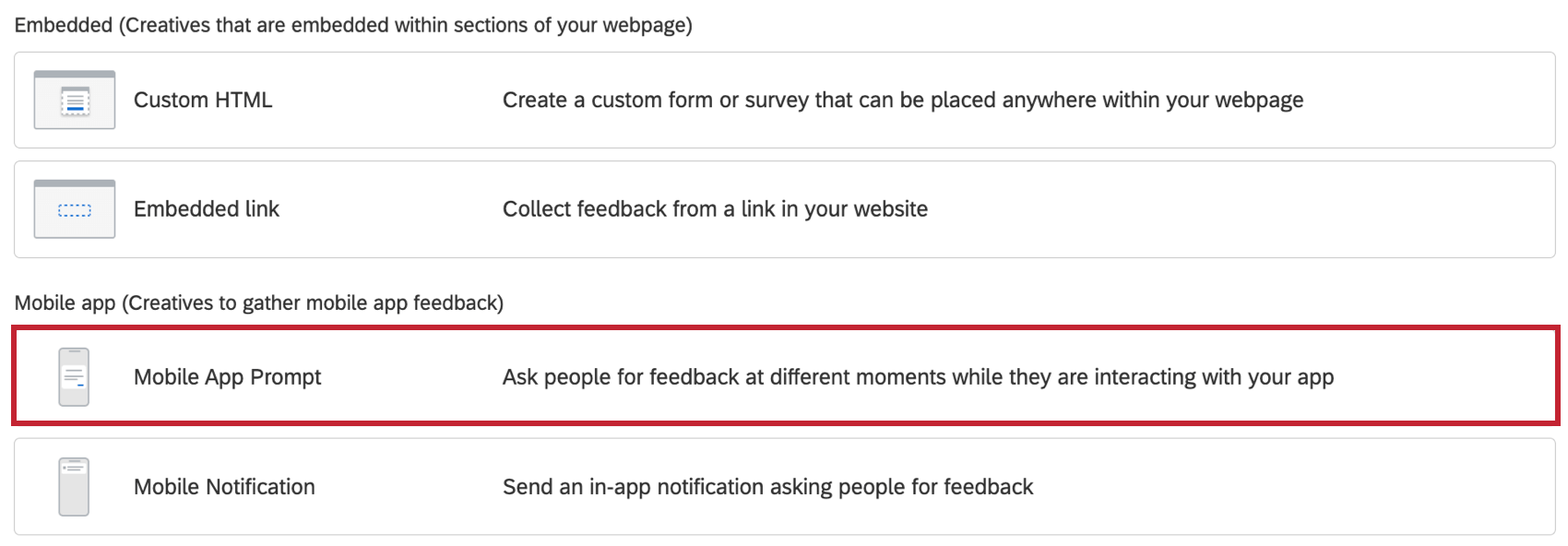
まず、モバイルアプリプロンプトクリエイティブを作成します。
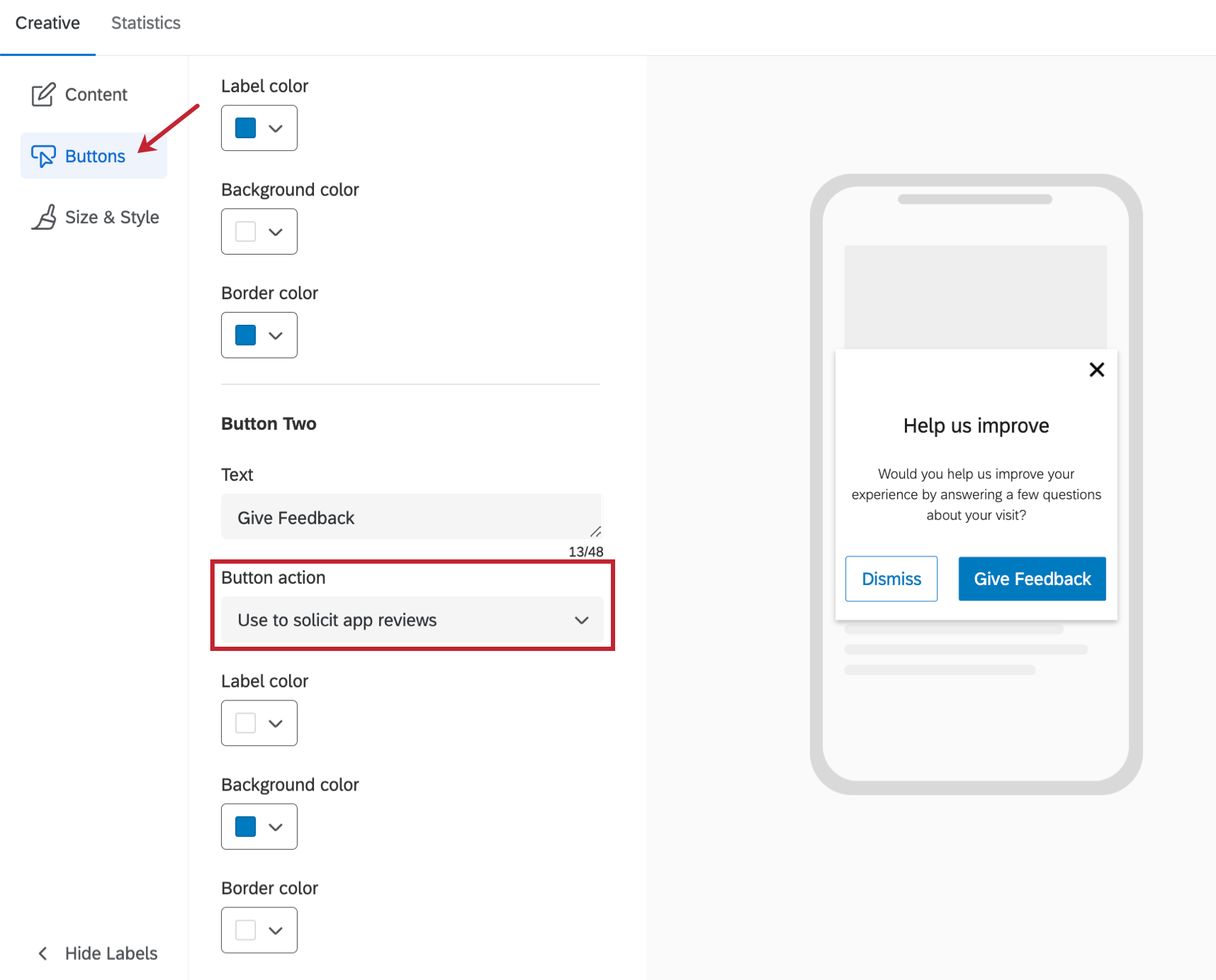
ButtonActionのButtonsセクションで、Use to solicit app reviewsを選択する必要があります。

例モバイルアプリプロンプトをカスタマイズする方法を探している場合、典型的な設定は次のようになります:
アプリユーザーが見るもの
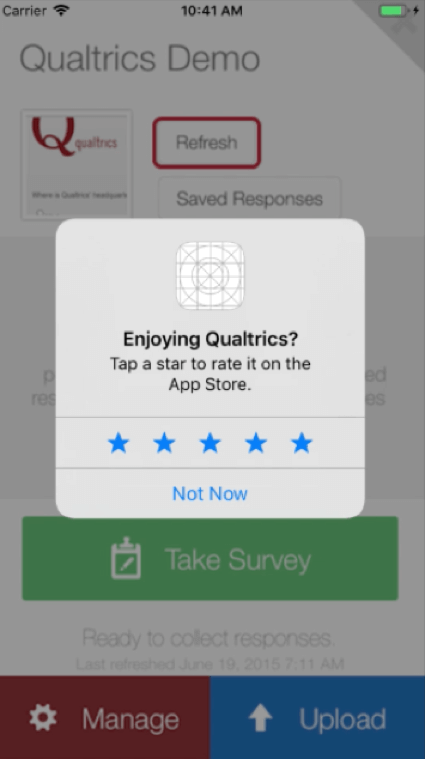
上記のセットアップが完了すると、モバイルアプリプロンプトはアプリのユーザーからレビュー依頼を行います。ユーザーには以下のオプションがあります:
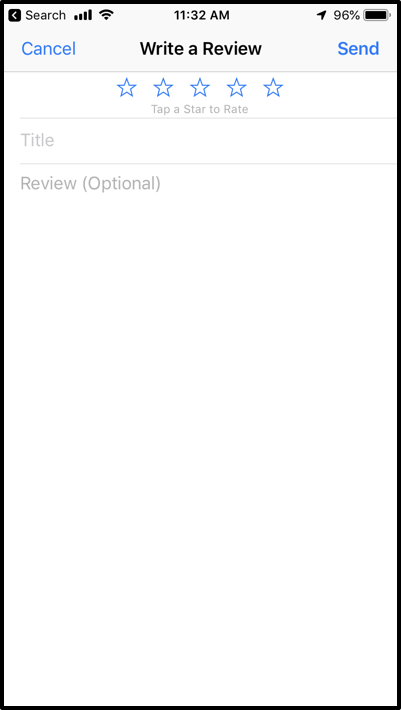
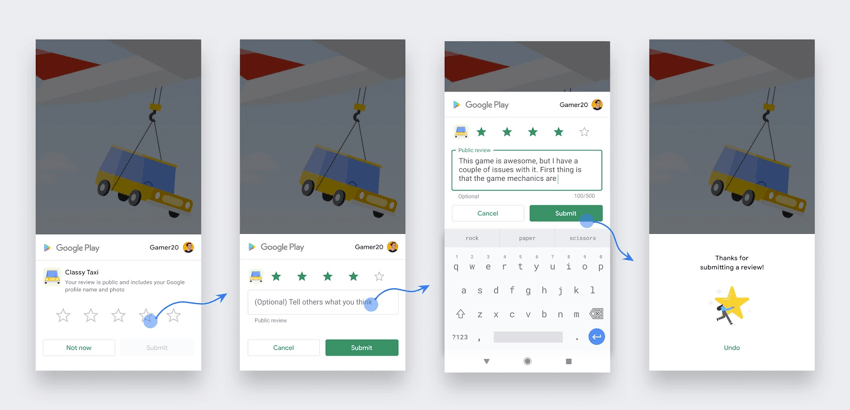
- アプリを評価する」ボタンをクリックすると、次のような動作が表示されます:
- フィードバックの共有ボタンをクリックすると、エクスペリエンスフィードバックを提供するためのクアルトリクスアンケートが表示されます。
プロンプトの頻度をコントロールする
アプリのレビュー依頼のタイミングには、以下のような考慮点がある:
- どのくらいの頻度でアプリの評価者を表示しますか?
- 基礎となるOSプロバイダー(iOSまたはAndroid)は、ユーザーにアプリの評価者を表示することをどのくらいの頻度で許可していますか?
アプリの評価者を設計する際には、この2つの要素を強く考慮する必要があります。
ここでは、ユーザーにアプリの評価者を表示する頻度をコントロールできるオプションをいくつか紹介します:
反復表示を防止
モバイルアプリインターセプトは、インターセプトがユーザーに表示される頻度を設定できる繰り返し表示防止ロジックに対応しています。
ボタンのクリックイベント
また、アプリユーザーが最後にプロンプトの[アプリを評価]または [フィードバックを共有] ボタンにエンゲージしたタイミングに応じて、アプリのレビュープロンプトを表示するかどうかを決定することもできます。これは、アプリユーザーが最後に「アプリを評価する」または「フィードバックを共有する」をクリックした時間を考慮したインターセプトターゲティング基準を追加することで可能になります。そのためには、以下の手順に従ってください:
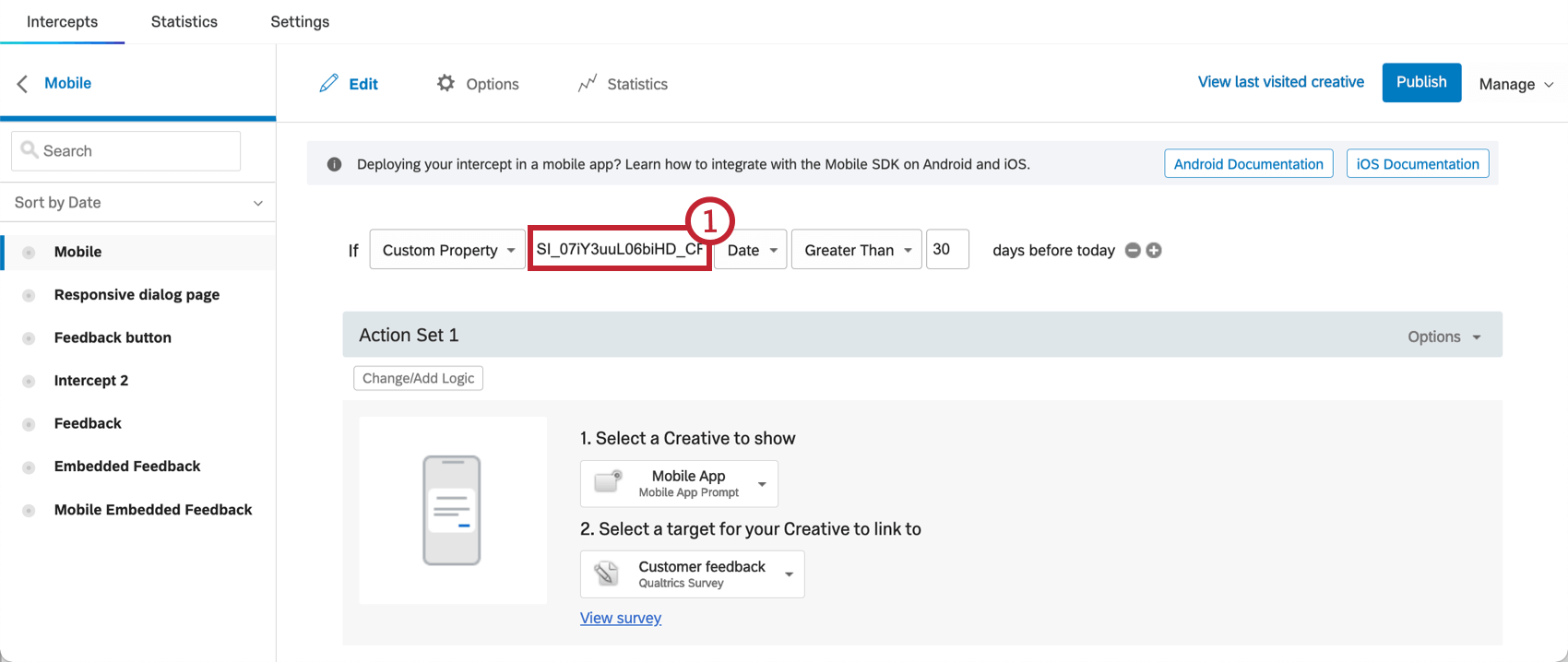
- モバイルAppインターセプトのオプションの中に、最初のボタンが最後にクリックされたときのロジックステートメントを追加します(Rate the Appボタン)。クリエイティブID、インターセプトID、およびボタン識別子を使用して、このボタンを一意に識別するために特定のフォーマットを使用する必要があります。この形式は以下の通り:
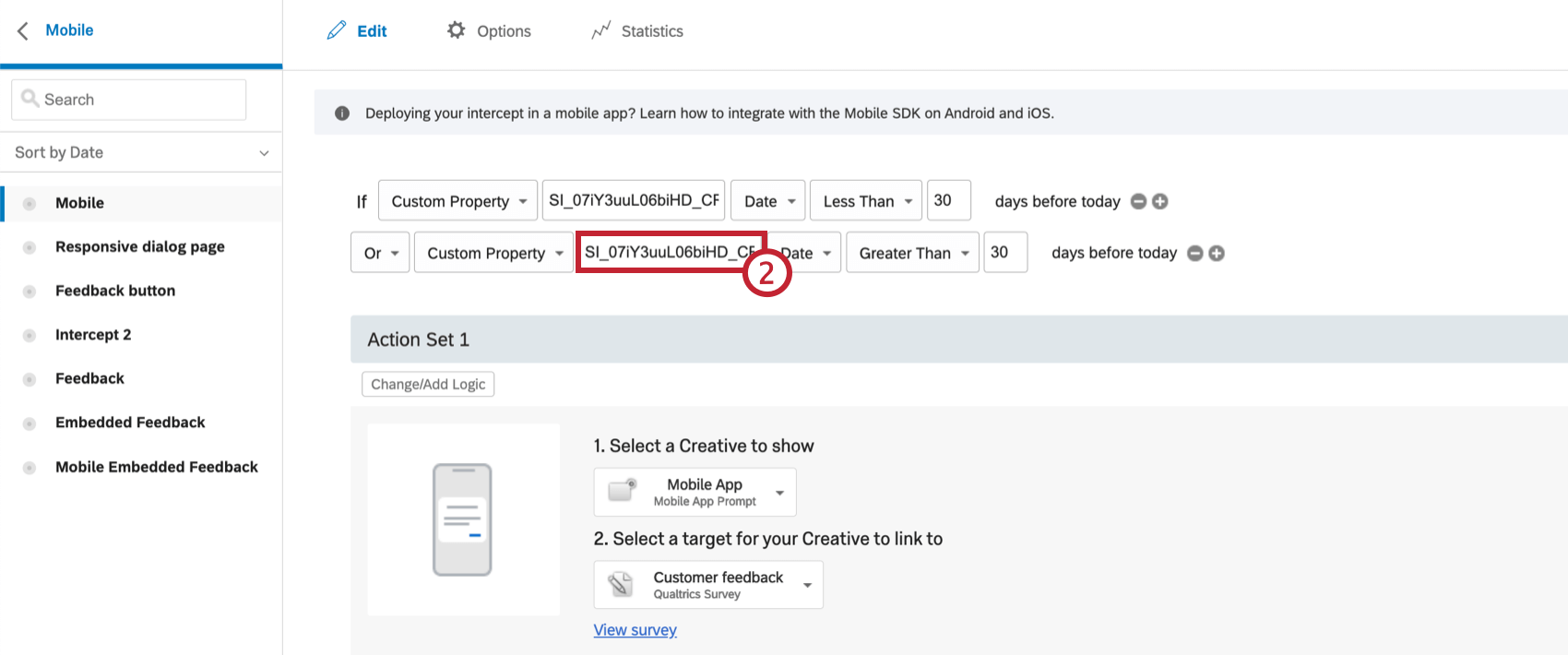
- 2つ目のボタン(Share Feedbackボタン)が最後にクリックされたときのために、別のロジックステートメントを追加します(必要に応じて)。

APIとSDKのドキュメント
アプリの評価者統合を有効にするために新たに呼び出す必要のあるapiはありません。アプリの評価者機能を持つSDKの最新バージョンと統合する必要があります。
新しいAPIはないが、ユーザーはiOSのinfo.plistに新しいエントリーを入力しなければならない。この新しいエントリーのキーはQualtricsAppStoreIDを キーとし、値はAppStoreにおけるあなたのApp IDとします。アンドロイドでは、追加の手順はありません。