アクションセット詳細オプション
アクションセットの詳細オプションについて
インターセプトアクションの詳細オプションは、アクションセットの右上にあるオプションをクリックすると表示されます。
オプションを表示
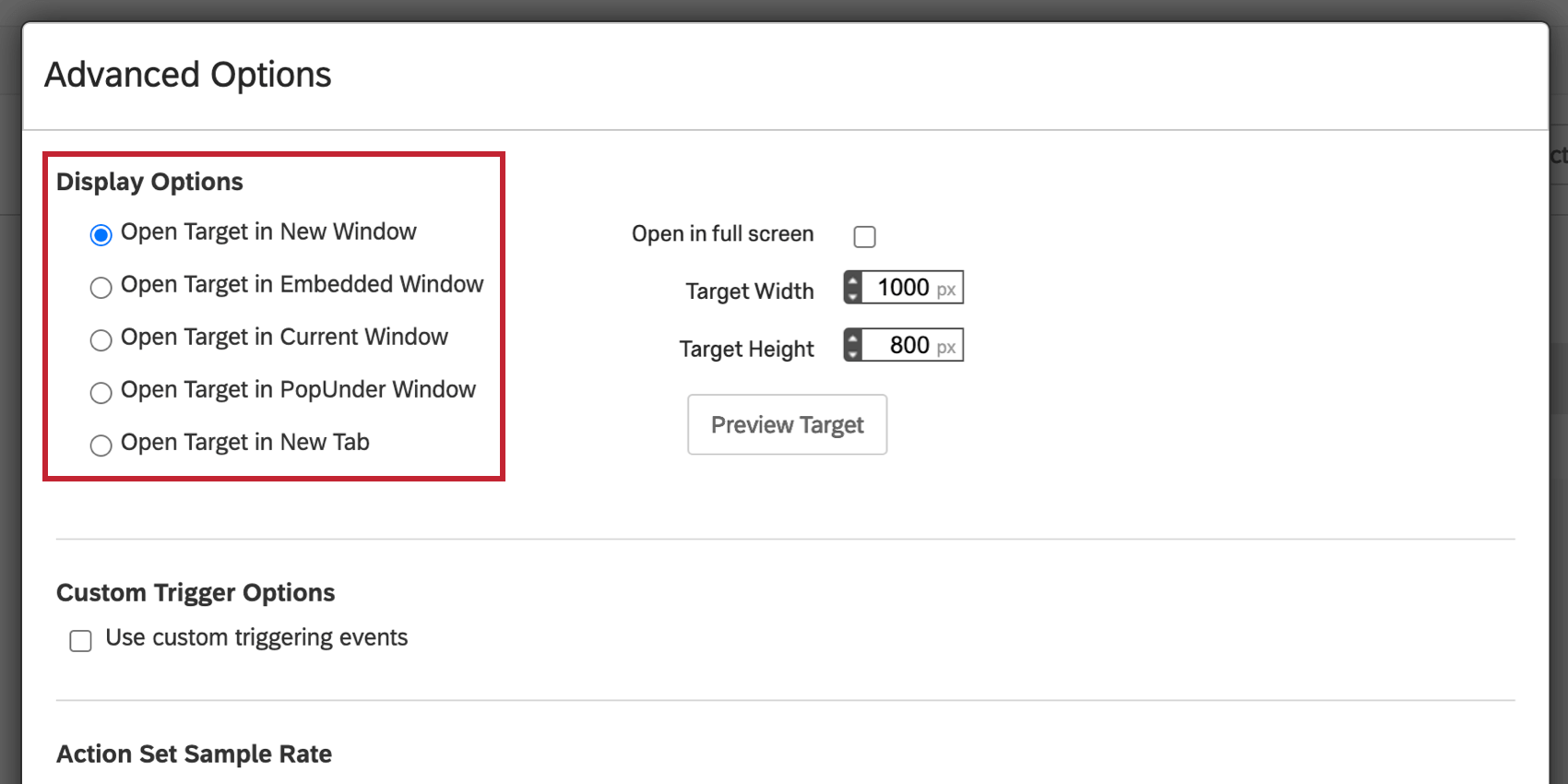
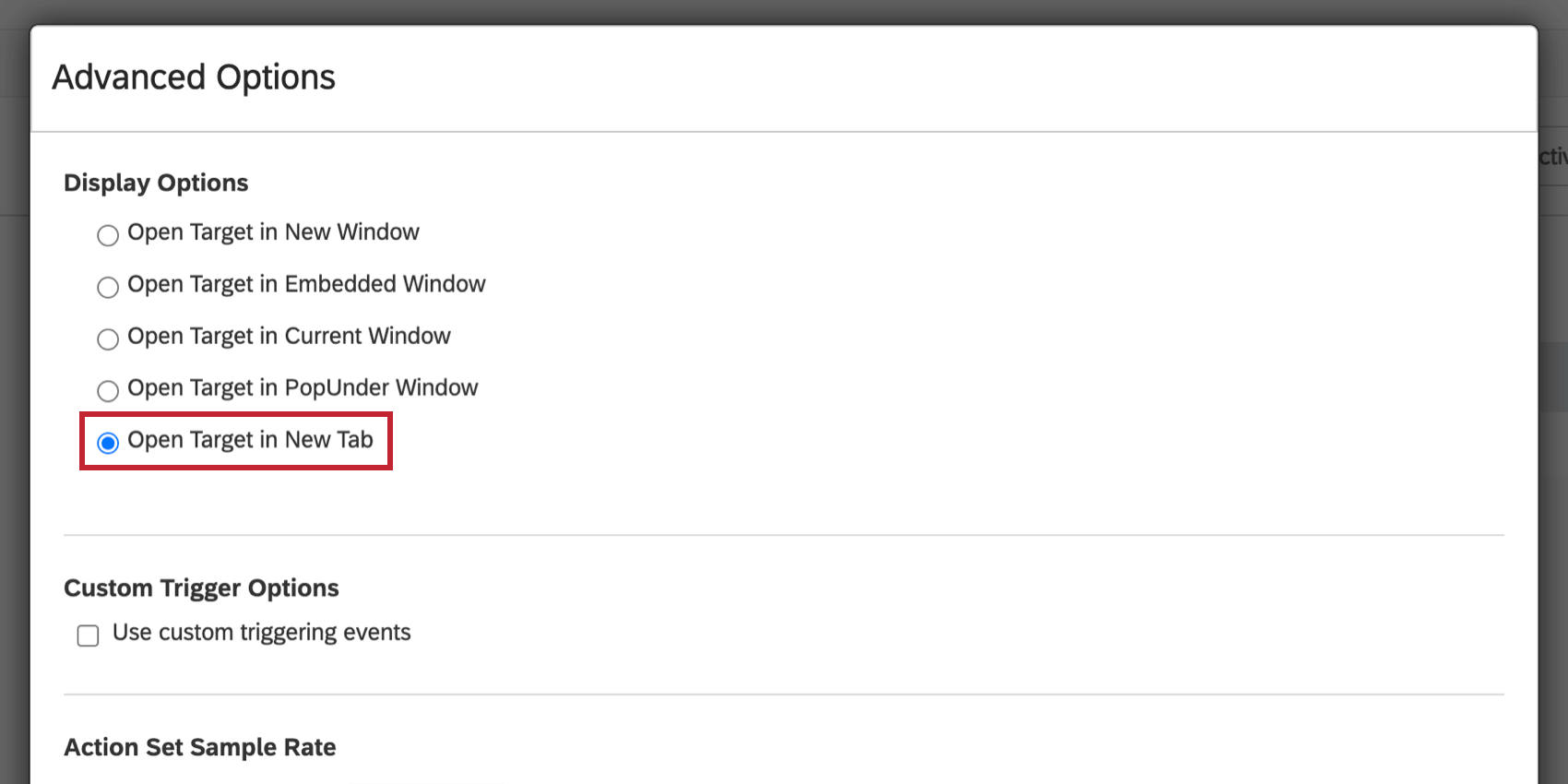
ほとんどのインターセプトでは、訪問者がクリエイティブとインタラクトしたときに開くターゲットウェブサイトがあります。表示オプションを使用すると、訪問者がターゲットと相互作用したときに、このターゲットがどのように開くかを選択することができます。
ターゲットを新しいウィンドウで開く
埋め込みターゲットではなく、通常のターゲットリンクがあるとします。ターゲットを新しいウィンドウで開く」を選択すると、ターゲットをクリックしたときに新しいブラウズウィンドウが開きます。
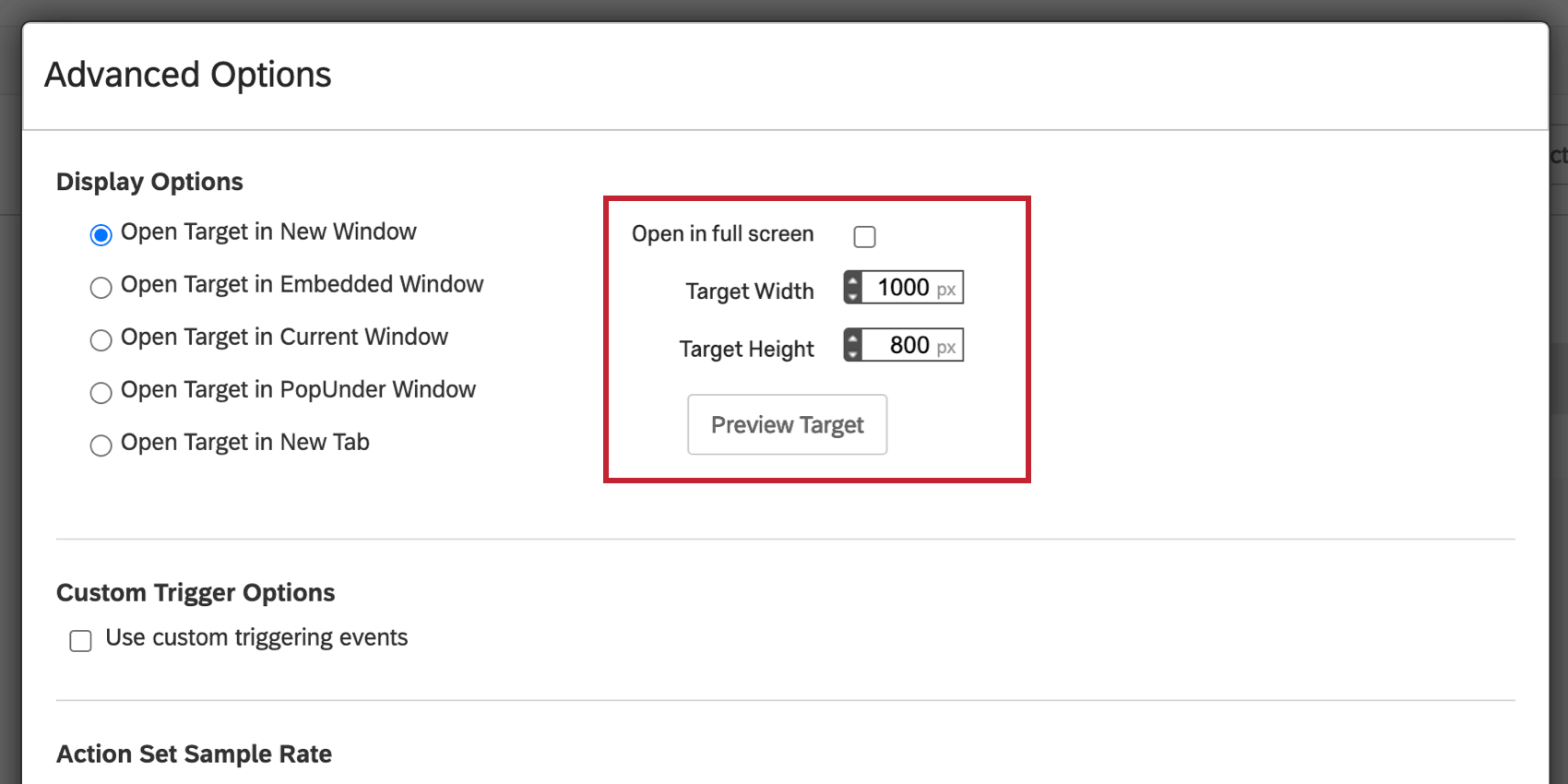
このオプションを選択すると、ウィンドウを フルスクリーンで開くか、新しいウィンドウの幅と高さを指定することができます。
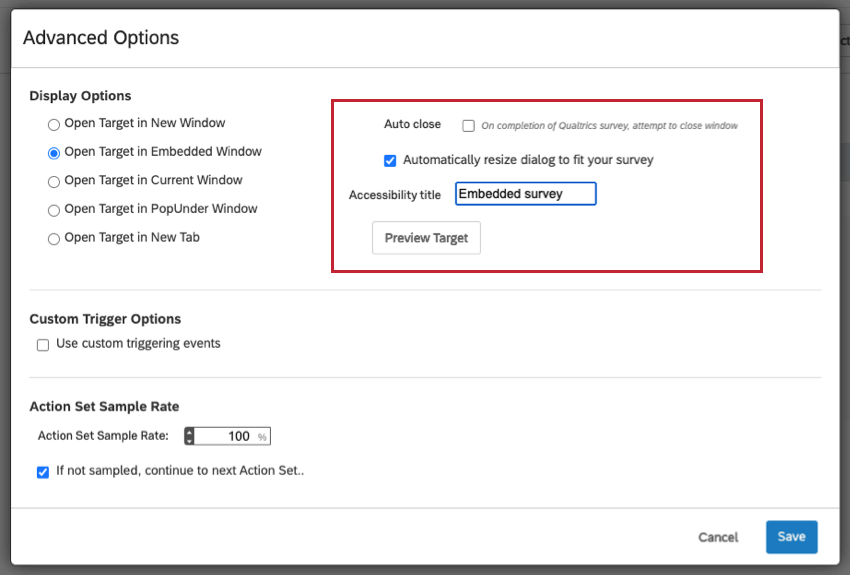
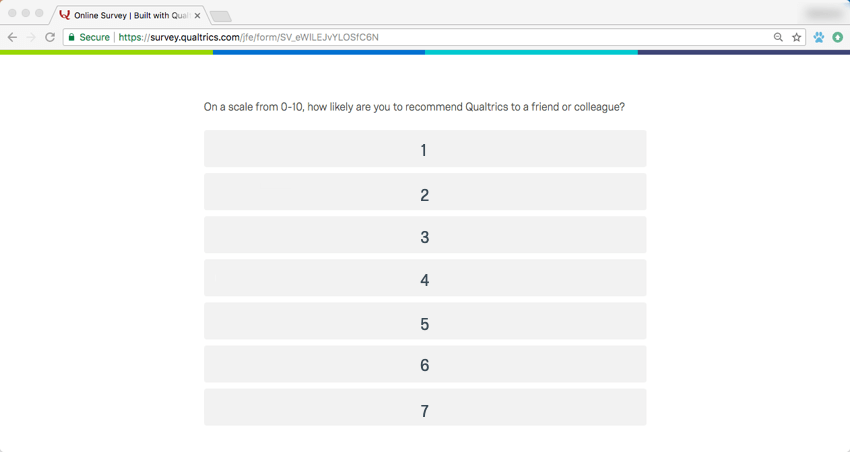
ターゲットを埋め込みウィンドウで開く
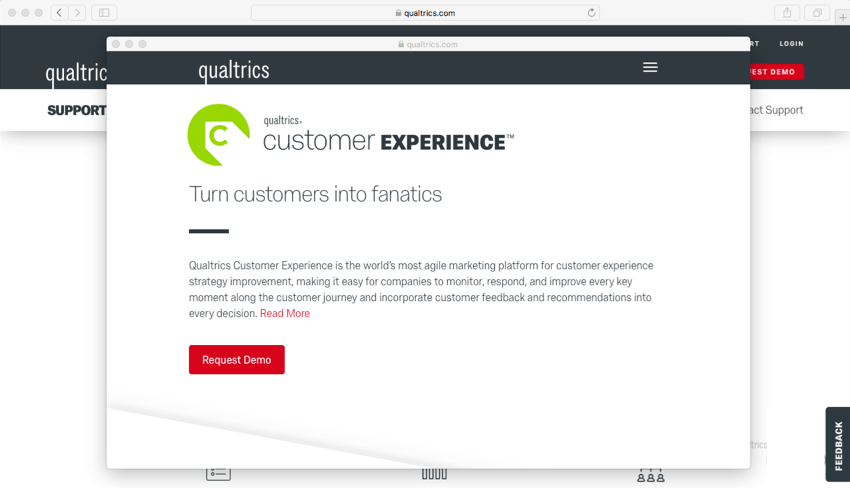
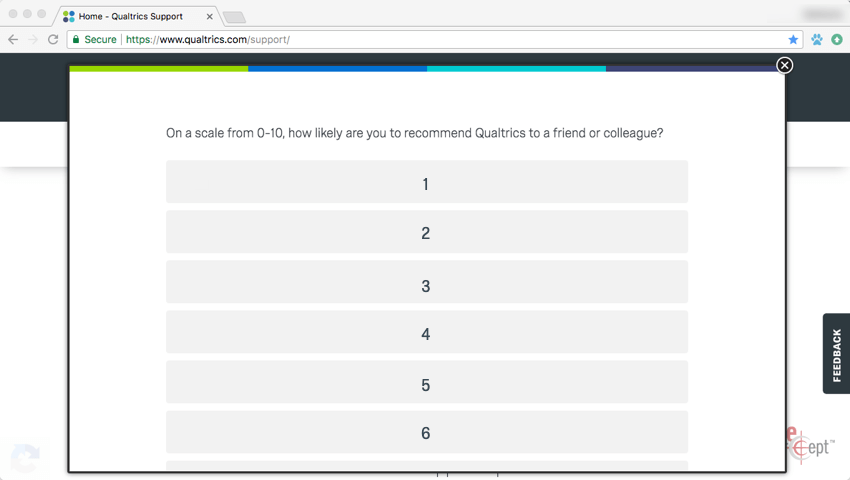
埋め込みターゲットではなく、通常のターゲットリンクがあるとします。ターゲットを埋め込みウィンドウで開くを選択すると、ターゲットはページに埋め込まれた新しいポップオーバースタイルのウィンドウで開きます。
この設定では、訪問者は新しいコンテンツを見るためにウェブページを離れる必要がなく、広告ブロックは新しいウィンドウが生成される場合よりもターゲットをブロックする可能性が低くなります。
このオプションを選択すると、埋め込みウィンドウの幅と高さを指定できます。アクションのターゲットがクアルトリクスアンケートの場合は、自動閉じるにチェックを入れて、アンケートが終了したときに埋め込みフレームが自動的に閉じるようにすることを検討してください。アンケート調査に合わせてダイアログのサイズを自動的に変更するをクリックすると、アンケートの最初のページの長さに合わせてウィンドウが最適なサイズになります。クリエイティブを視覚障害のあるウェブ訪問者が利用できるようにするには、訪問者が埋め込みウィンドウに移動したときにスクリーンリーダーによって読み取られるアクセシビリティタイトルを必ず追加してください。
現在のウィンドウでターゲットを開く
埋め込みターゲットではなく、通常のターゲットリンクがあるとします。現在のウィンドウでターゲットを開く]を選択すると、このオプションは訪問者を現在のページからターゲットのウェブサイトにリダイレクトします。これは、ウェブサイトのトラフィックの流れを特定のページに誘導したい場合に便利です。
このオプションに指定する追加設定はない。ターゲットは現在のウィンドウに表示され、ウィンドウの高さと幅には影響しない。
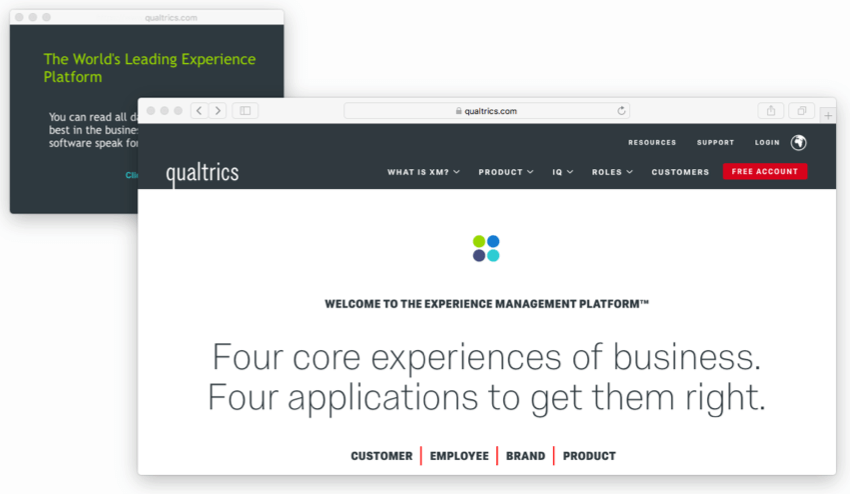
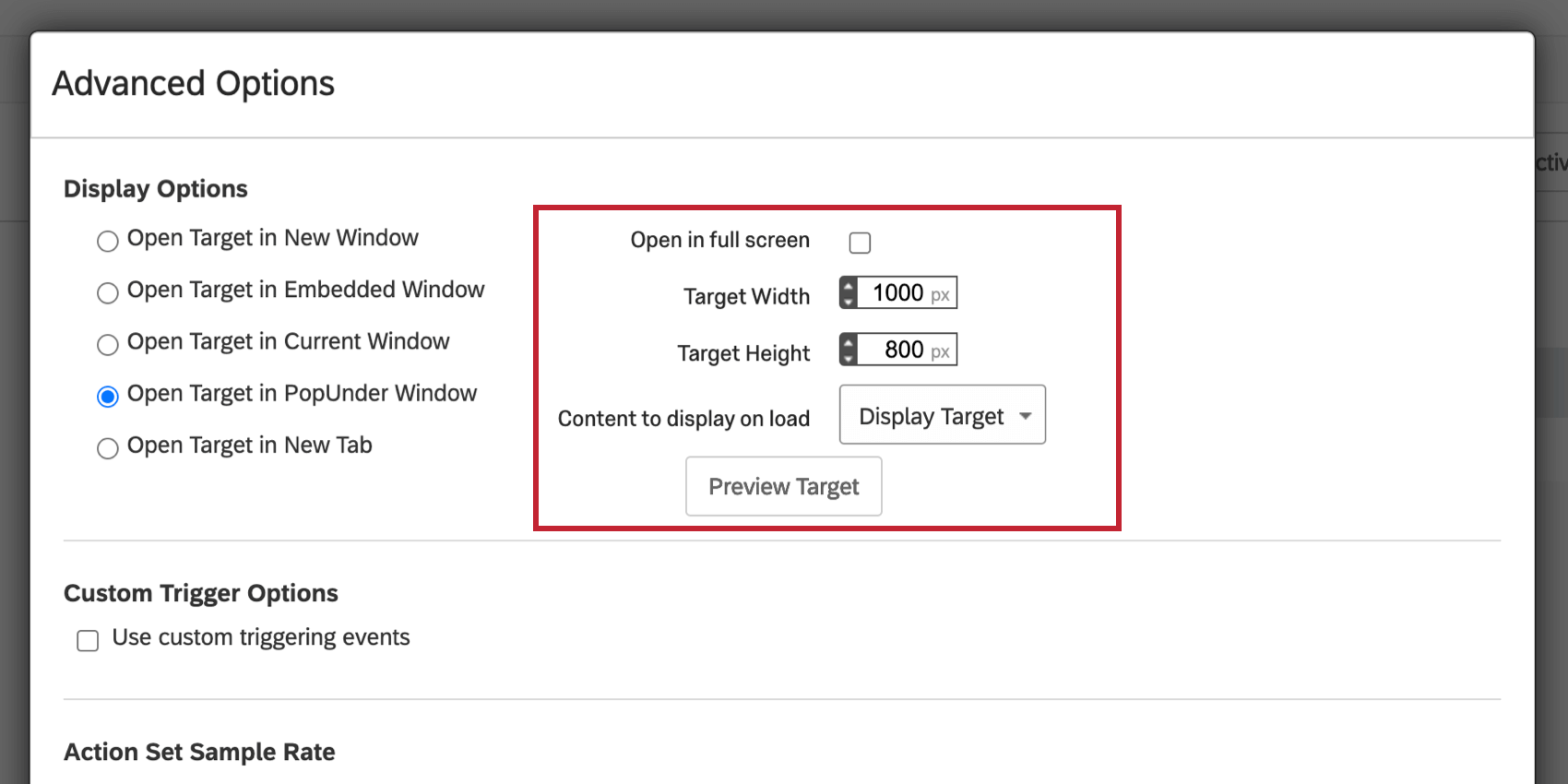
ポップアンダーウィンドウでターゲットを開く
埋め込みターゲットではなく、通常のターゲットリンクがあるとします。Open Target in PopUnder Windowを選択すると、ポップアンダーウィンドウでターゲットが開きます。このウィンドウはあなたのウェブサイトの後ろに隠れていて、訪問者があなたのウェブサイトを閉じると前に出てきます。
このオプションを選択すると、ウィンドウをフルスクリーンで開くか、ウィンドウの幅と高さを指定することができます。
オプトインサイト退職のデザインを実装している場合、ロード時に表示するコンテンツの下にポップアンダーを指定します。例えば、あなたが作成したポップアンダーを代わりに表示させることができます。
新しいタブでターゲットを開く
埋め込みターゲットではなく、通常のターゲットリンクがあるとします。ターゲットを新しいタブで開く]を選択すると、訪問者の現在のウィンドウに新しいタブでターゲットのウェブサイトが開きます。このオプションは、訪問者をすぐに別のページにリダイレクトさせ、後で前のページに戻れるようにしたい場合に便利です。

クリエイティブの内容を置き換える
カスタム埋め込みフィードバッククリエイティブには、[クリエイティブコンテンツを置換 ]を選択するオプションが追加されます。このオプションは、ターゲットHtml要素の既存のコンテンツをカスタム埋め込みフィードバッククリエイティブのコンテンツに置き換えます。詳しくはカスタム埋め込みフィードバックオプションをご覧ください。
カスタムトリガーオプション
デフォルトでは、訪問者がクリエイティブの条件を満たすとすぐにクリエイティブが表示されます。ただし、カスタムトリガーオプションを使用すると、クリエイティブが表示される前にページ上で発生しなければならない特定のイベントを指定することができます。プロジェクトデプロイメントコードが実行され、このアクションセットのすべての条件が評価されてパスすると、アクションセットはトリガーイベントを待ちます。
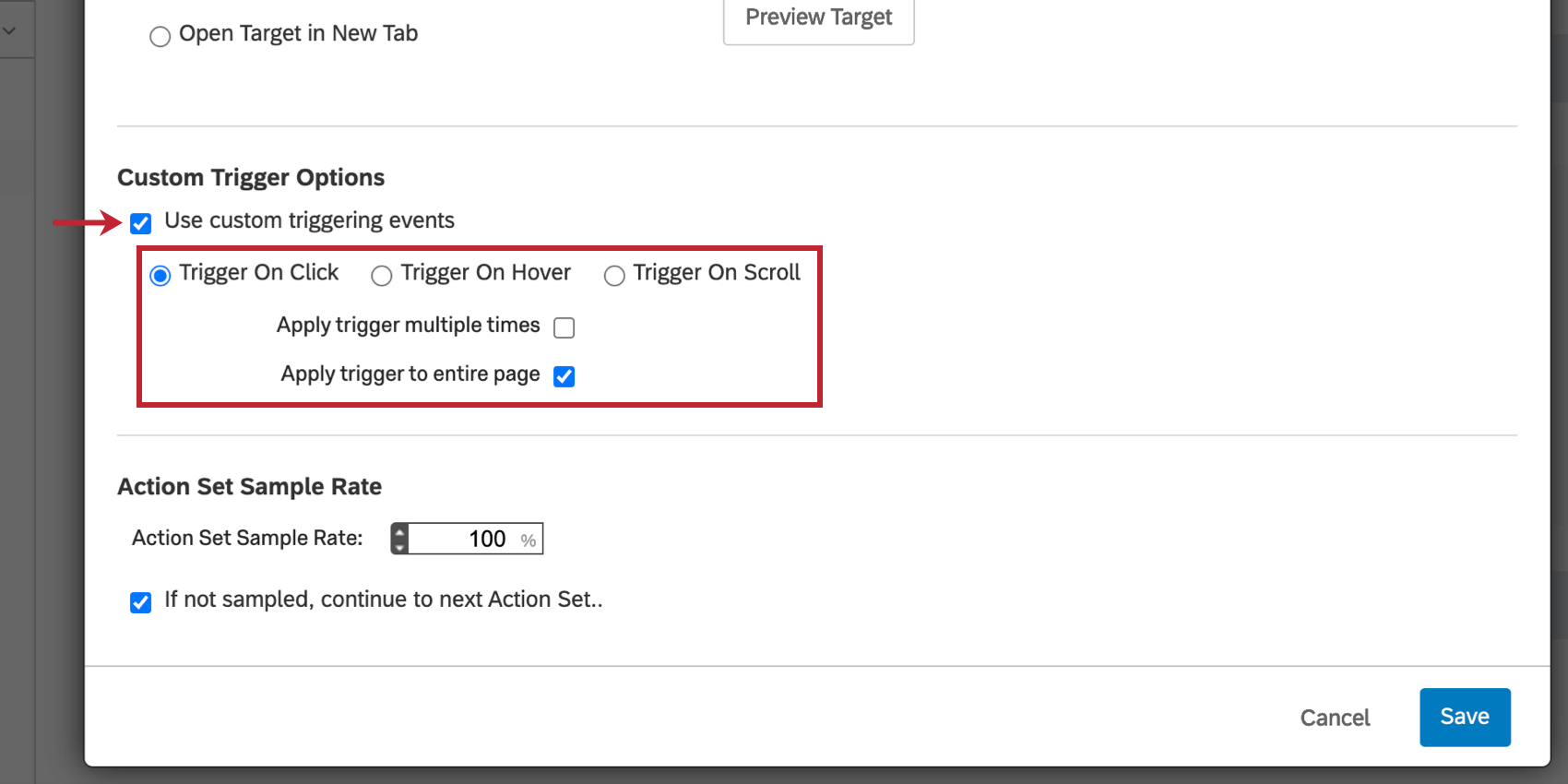
クリックでトリガー
このオプションを選択すると、訪問者がウェブページのどこかをクリックするまでクリエイティブは表示されません。
デフォルトでは、トリガーをページ全体に適用するオプションがチェックされており、ページ上のどこをクリックしてもクリエイティブがトリガーされます。このオプションを選択しない場合、クリエイティブをトリガーするために訪問者がクリックする必要がある単一のHTML IDを指定できます。
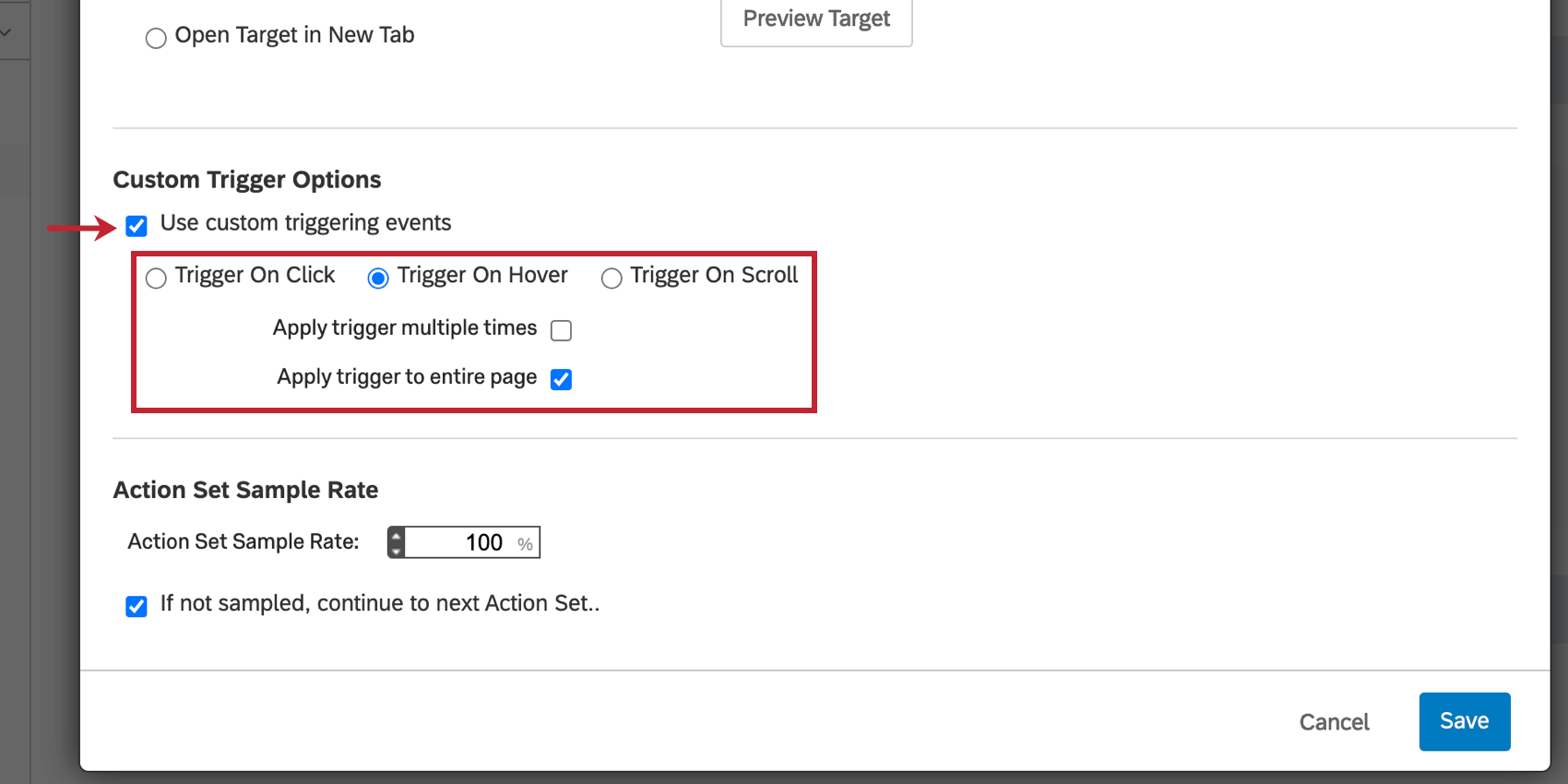
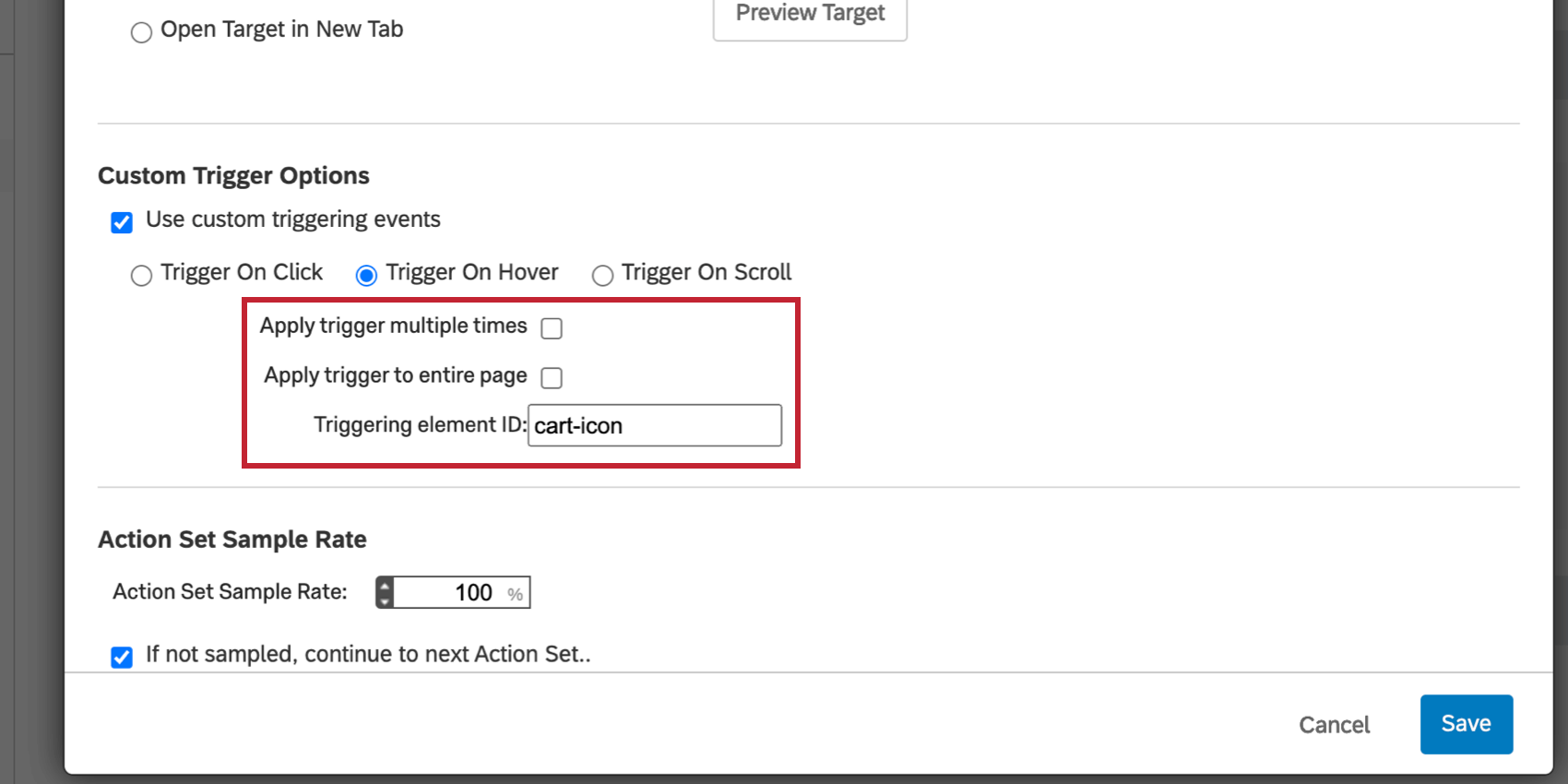
カーソルを乗せるとトリガー
このオプションでは、訪問者がページの特定の部分にカーソルを合わせた後にクリエイティブが表示されます。
デフォルトでは、ページ全体にトリガーを適用するオプションがチェックされており、ページ上の任意の場所にカーソルを置くとクリエイティブがトリガーされます。クリエイティブをトリガーするために訪問者がホバーオーバーしなければならない単一のHTML IDを指定するために、このオプションを選択解除することを検討することができます。
HTML IDの検索
上記のオプション(Trigger on ClickおよびTrigger on Hover)については、アクションセットをトリガーするサイト上の 要素IDを指定するとよいでしょう。例えば、訪問者がショッピングカートボタンをクリックしたり、ショッピングカートボタンにカーソルを合わせたりすると、ポップオーバーが表示されるようにトリガーすることができます。
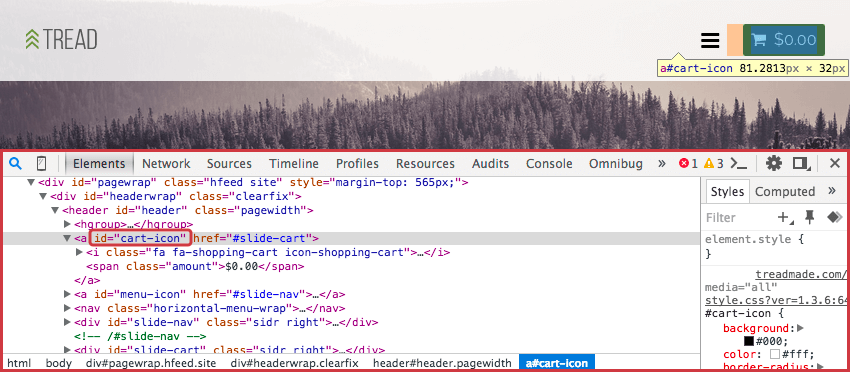
- クリエイティブのトリガーとなるページ上の要素を特定することから始めます。
 Qtip: 要素のHtml IDを調べるには、ブラウザのInspect Element機能を使ってください。ほとんどのブラウザでは、ページの検査したい部分を右クリックし、Inspect Elementを選択するだけです。
Qtip: 要素のHtml IDを調べるには、ブラウザのInspect Element機能を使ってください。ほとんどのブラウザでは、ページの検査したい部分を右クリックし、Inspect Elementを選択するだけです。 - 引用符で囲まれたHtml IDを特定し、コピーする。IDが存在しない場合は、ウェブチームに要素のIDを設定するよう依頼する必要があるかもしれません。

- このHTML IDを、使用しているものに応じて、Trigger On HoverまたはTrigger On Clickのカスタムトリガーオプションに貼り付けます。

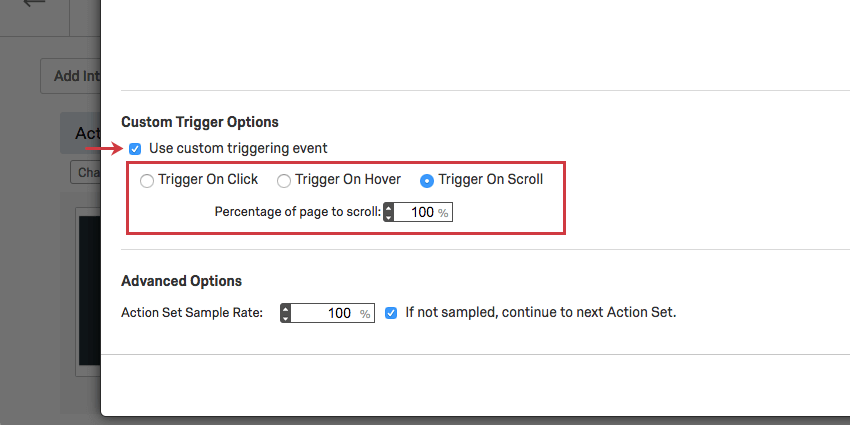
スクロール時のトリガー
このオプションでは、訪問者がウェブページの一定割合をスクロールした後にクリエイティブが表示されます。
例えば、製品検索ページで、訪問者が製品を選択せずにページを 80% スクロールした場合、ポップオーバーを表示して、ライブチャットで必要なものを見つけるヘルプを得たいかを尋ねることができます。
高度なオプション
各アクションセットの中には、特定の詳細オプションのセットもある。 これには、アクションセットサンプルレートと、特定のクリエイティブのためのクリエイティブ挿入ポイントが含まれます。
アクションセットのサンプル率
アクションセットサンプルレートを使用して、アクションレベルでビジターをサンプリングすることができます。
サンプルリング率が50%であれば、アクションを受ける資格がある人の50%がアクションを受けることになる。残りの50%については、「サンプリングされなかった場合、次のアクションセットに進む」オプションが選択されている場合、クアルトリクスは別のアクションセットに該当するかどうかを確認します。このオプションが選択されていない場合、訪問者にクリエイティブは表示されません。
例訪問者にランダム化したいクリエイティブが2つあります。
- クリエイティブごとにアクションセットを作成。
- 最初のアクションで、Options(オプション)、Advanced Options(詳細オプション)と進み、一番下のAdvanced Options(詳細オプション)に移動します。
- アクションセットのサンプルレートを 50に設定する。
- If not sampled, continue to next Action Setが選択されていることを確認する。
- 2つ目のアクションセットの詳細オプションを設定し、サンプルレートを100にする。こうすることで、1つ目のアクションセットを見なかった人は100%2つ目のアクションセットを見ることになり、結果的に半々の配信になる。
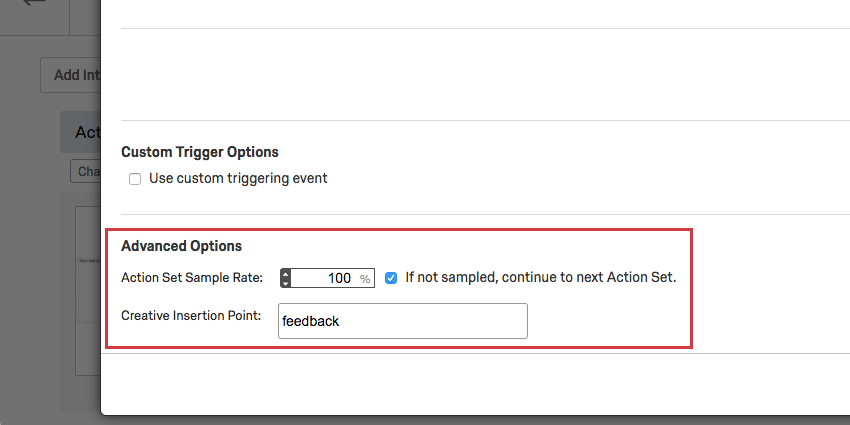
クリエイティブ挿入ポイント
カスタム埋め込みフィードバック、埋め込みリンク、ソーシャルメディアクリエイティブは、ページコンテンツの一部として挿入され、ページ上の挿入ポイントのHtml IDを指定する必要があります。これらのクリエイティブを含むアクションには、クリエイティブ挿入ポイントを選択する追加オプションが表示されます。
ここに、クリエイティブを表示させたいページのHtml要素のIDを入力します。正しいHtml IDの見つけ方については、各クリエイティブに特化したサポートページをご覧ください:Custom Embedded Feedback(カスタム埋め込みフィードバック)、Embedded Link(埋め込みリンク)。
![アクションセットの右端にある[オプション]ドロップダウンから、[詳細オプション]を選択できます。](https://www.qualtrics.com/m/assets/support/wp-content/uploads//2018/04/action-set-advanced-1.png)